
Machen Sie sich mit den Layoutvorlagen und Beispieldesignlayouts von ProtoLayout Material vertraut, um einzigartige Kacheln für Ihre Apps zu entwerfen und zu erstellen.
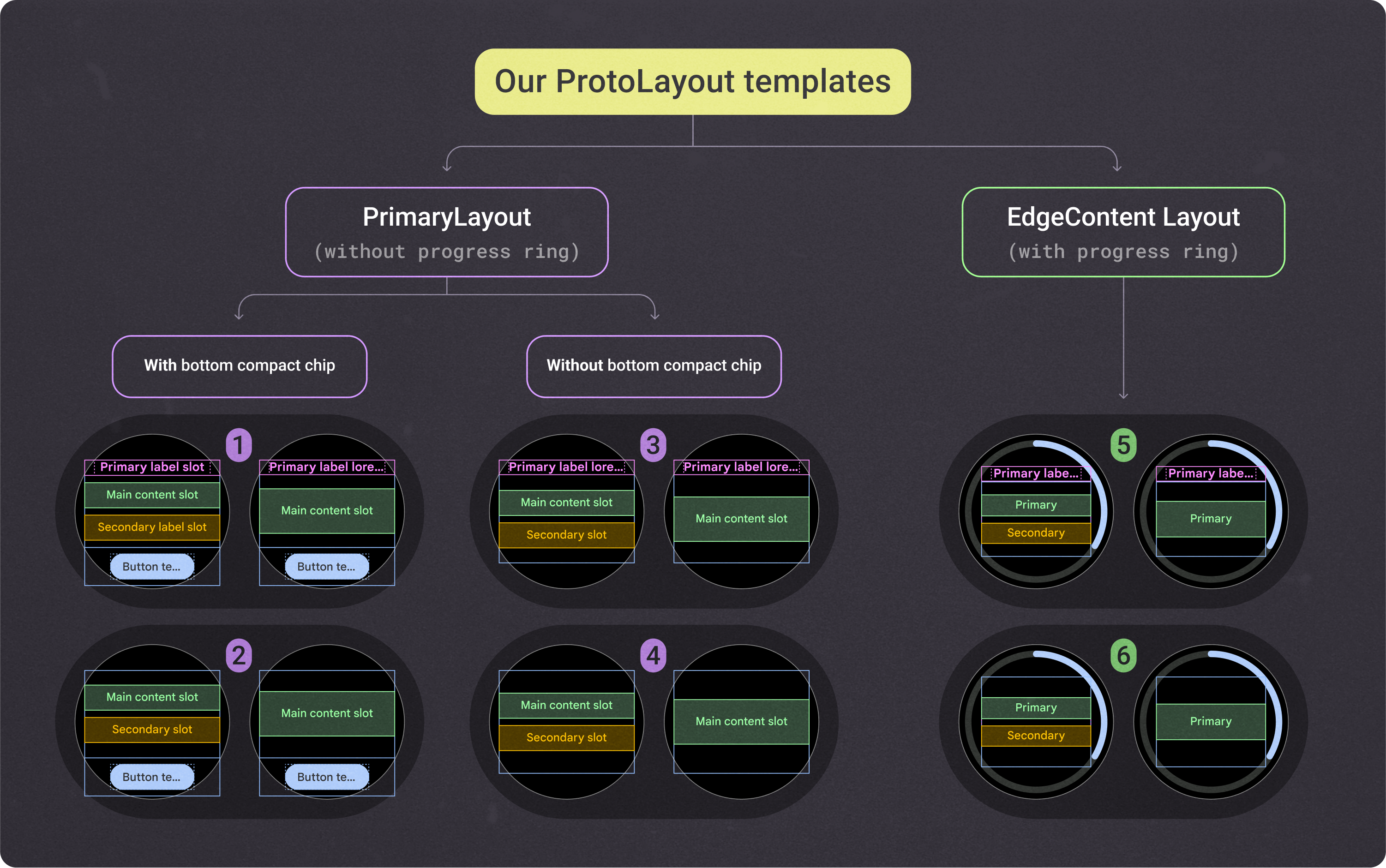
ProtoLayout Material-Layoutvorlagen
Verwende die bereitgestellten Layoutvorlagen, um das empfohlene adaptive Layout zu erstellen. Diese Vorlagen decken gängige Designanwendungsfälle ab.
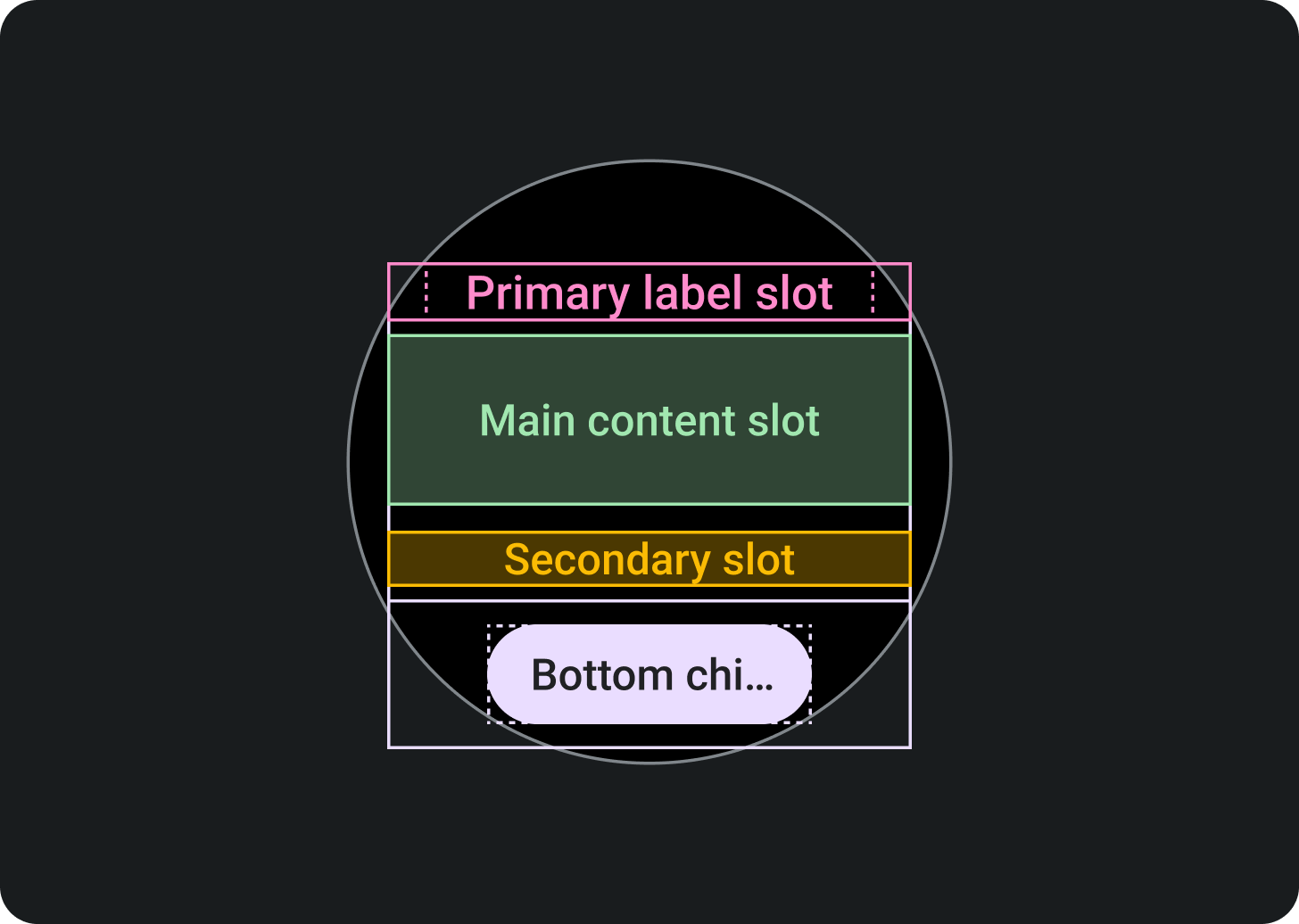
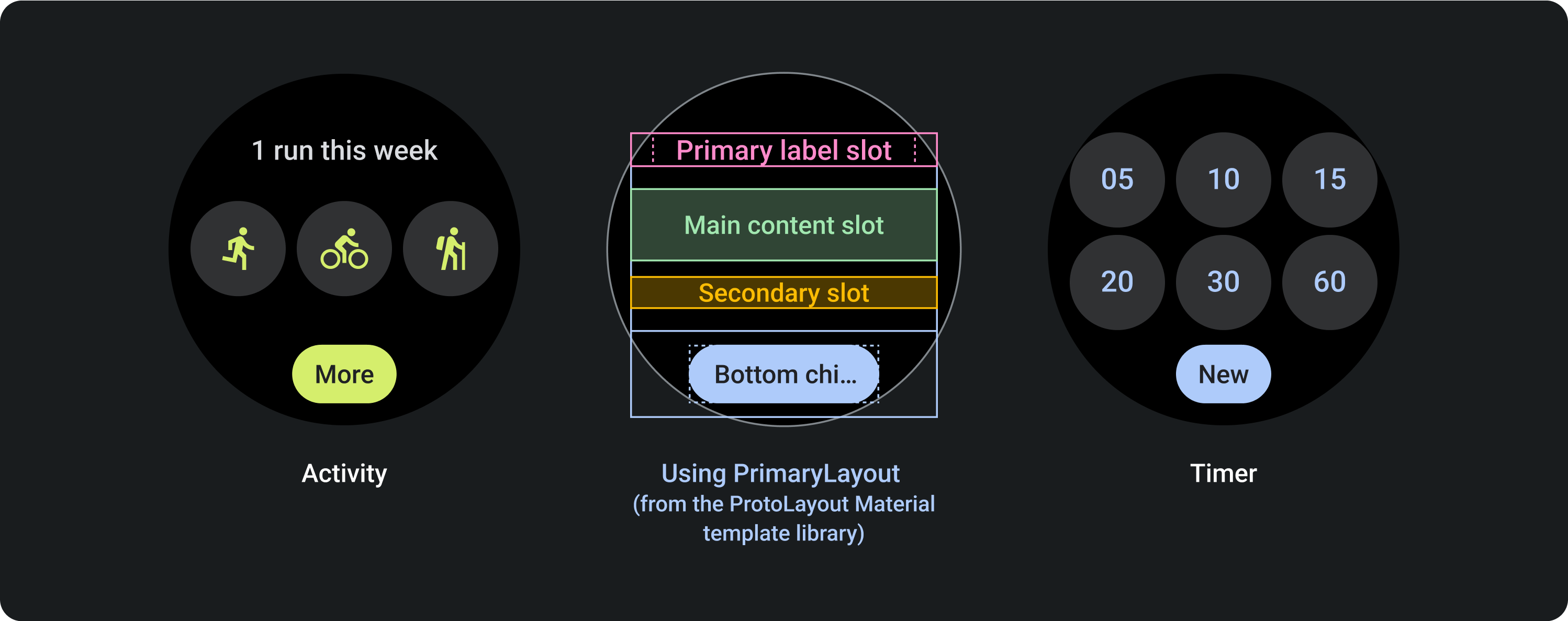
Vorlage PrimaryLayout

Oberer Bereich:
Fläche für primäres Label (optional)
Mittlerer Bereich:
Hauptinhaltsfläche
Sekundärlabelfläche (optional)
Unterer Bereich:
Primärer Chip-Slot (optional)
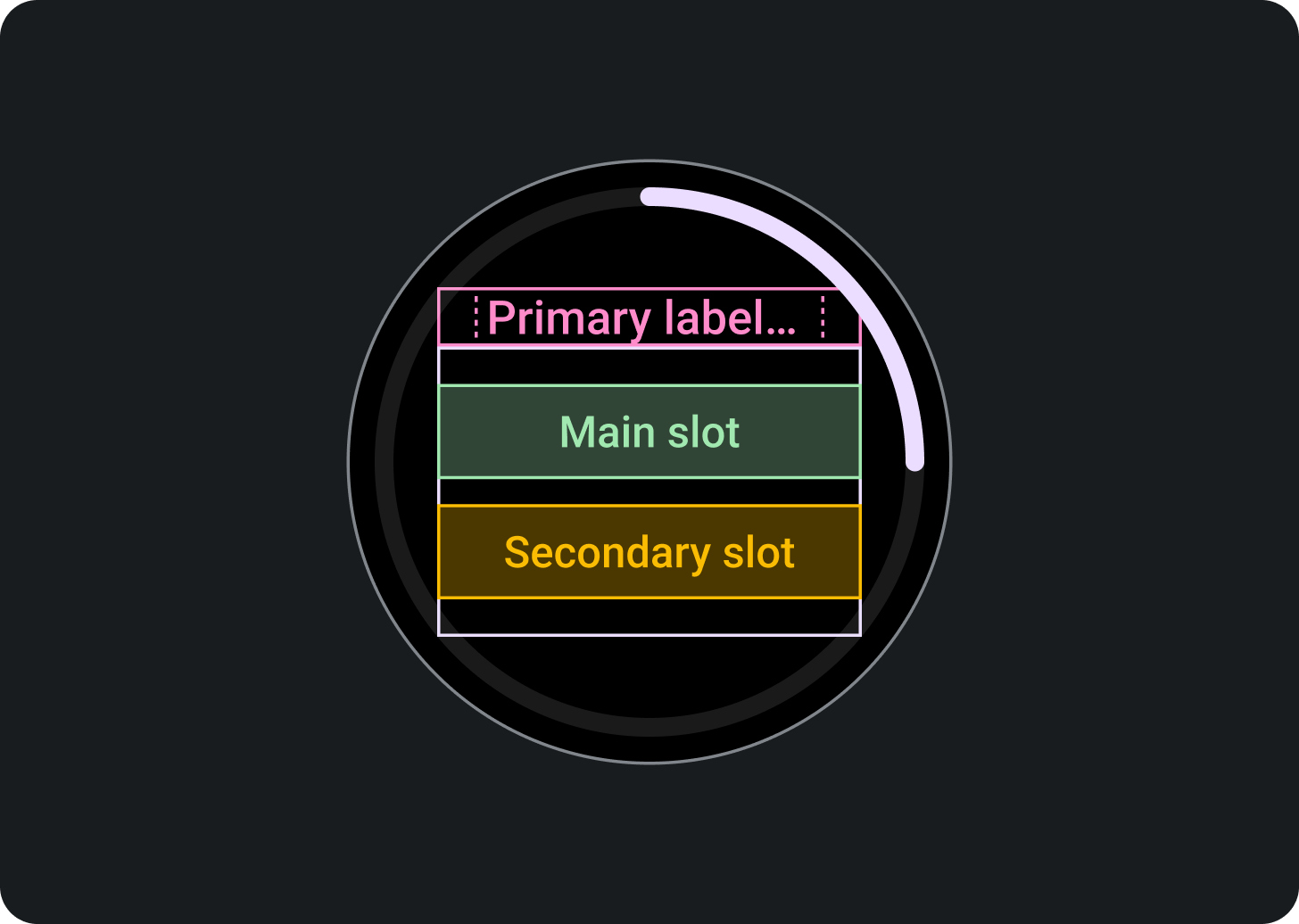
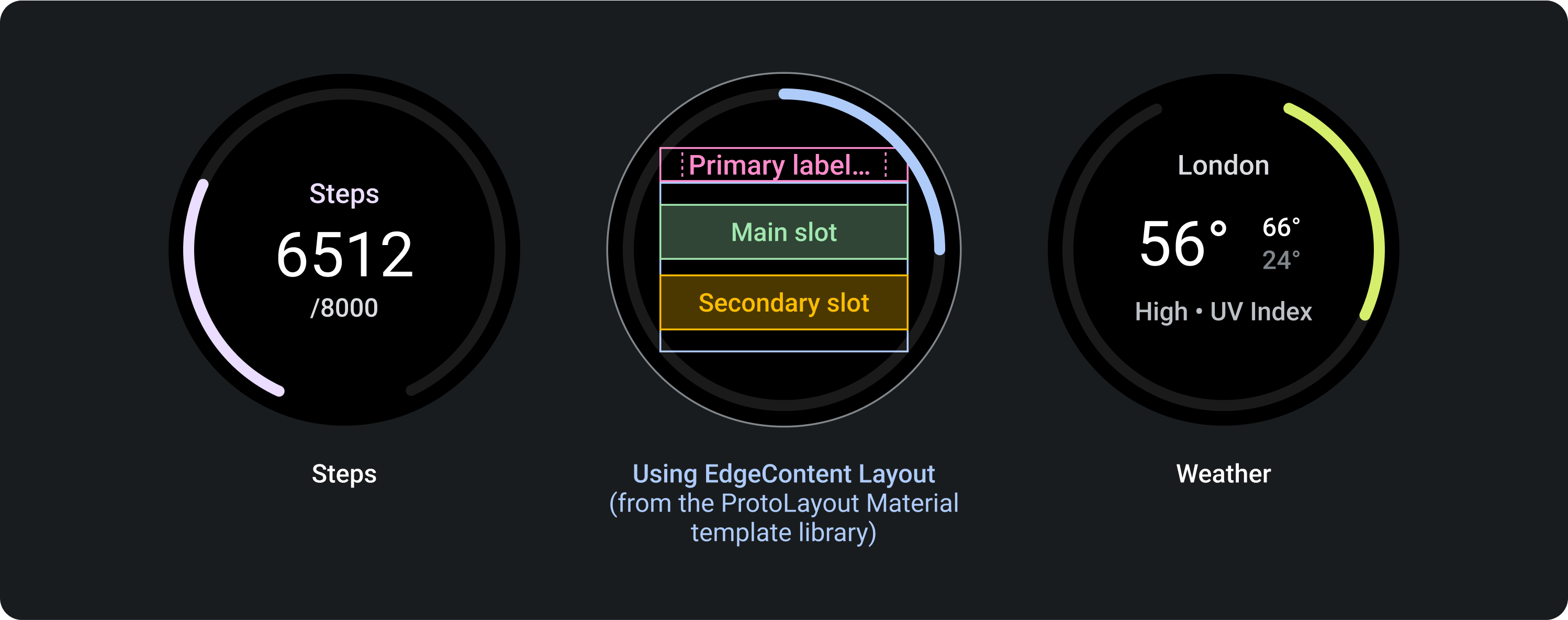
Vorlage EdgeContentLayout

Oberer Bereich:
Fläche für primäres Label (optional)
Mittlerer Bereich:
Hauptinhaltsfläche
Sekundärlabelfläche (optional)
Unterer Abschnitt:
Edge-Inhaltsslot als Fortschrittsanzeige
Jede Vorlage hat optionale Slots, um eine bestimmte Dichte und ein bestimmtes Layout zu erreichen:

Diese ProtoLayout Material-Layoutvorlagen mit fester Höhe bieten das Fundament und das Gerüst, auf dem alle Kacheln basieren. Die einzigen Unterschiede sind die integrierten Ränder und der interne Abstand. Verwende die im vorherigen Bild gezeigten empfohlenen Bereiche, um die Einheitlichkeit mit den Kacheldesigns anderer Apps zu fördern.
Verwende diese zusätzlichen Layoutkomponenten, um diese Layouts anzupassen und verschiedene Kombinationen von Komponenten innerhalb der Hauptinhaltsfläche zu haben:
- Slot mit mehreren Schaltflächen:Erstellt ein Raster aus runden Schaltflächen
- Multi-Slot:Es werden bis zu drei Inhaltsspalten erstellt, in der Regel Datenpunkte.
- Benutzerdefinierte Anzeigenflächen: Alle Anzeigenflächen sind anpassbar und können beliebige Komponenten enthalten. In einigen Fällen enthält der Slot ein Bild oder eine Grafik anstelle einer vom System bereitgestellten Komponente.
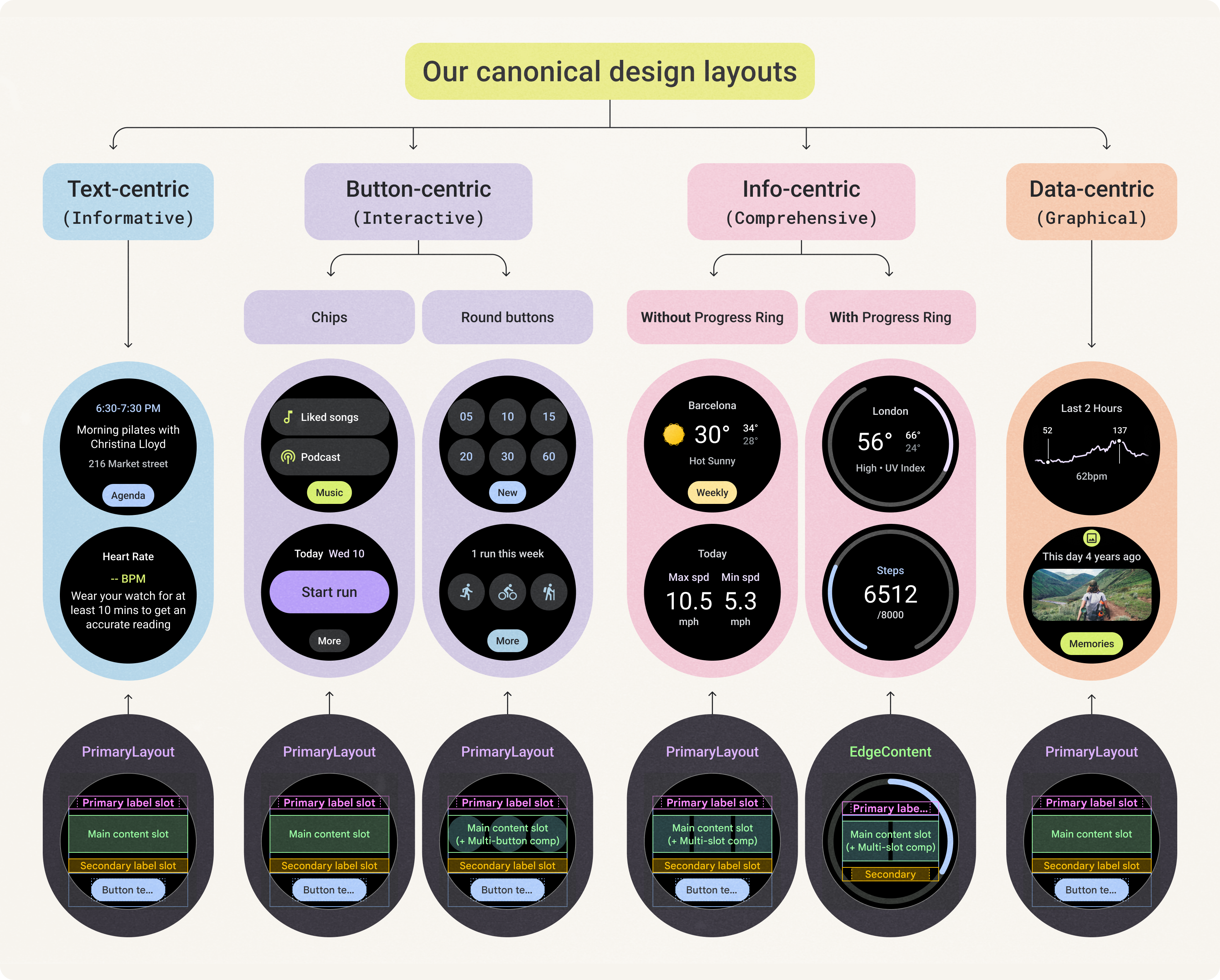
Beispiellayouts für kanonisches Design
Verwende zum Entwerfen der Kacheln deiner App die hier beschriebenen und in der Figma-Designvorlage bereitgestellten Layoutvorlagen.
Verwenden Sie diese kanonischen Designlayouts, um für Einheitlichkeit zwischen Kacheldesigns zu sorgen. Sie basieren auf gängigen UX-Anwendungsfällen und die Figma-Designs und -Beispiele bieten ein vorgefertigtes Layout, mit dem Sie beginnen können, um eine Kachel schneller zu erstellen. Die in diesen Vorlagen gezeigten Layouts sind flexibel, sodass Sie die Anzeigenflächen mit beliebigen Inhalten füllen können.

Mit dem Designkit können Sie die volle Flexibilität dieser Layouts entdecken. Sie können Ihr Layout anpassen und dabei die Einheitlichkeit mit allen ProtoLayout Material-Layoutvorlagen wahren.
Folgende Elemente sollten nicht angepasst werden:
- Stil und Position des primären Labels
- Stil und Position der Fortschrittsanzeige
- Chipstil und -position unter „Kompakt“
Basierend auf den folgenden übergeordneten Kriterien können Sie aus mehreren Arten von Kachellayouts auswählen. Überlegen Sie, was das Hauptziel Ihrer Kachel ist und welche Art von Inhalt Sie anzeigen möchten.
Textorientierte Layouts
Für dieses Layout wird die PrimaryLayout-Vorlage verwendet.
Dieses Layout eignet sich am besten für Kacheln, die eine erhebliche Menge an Text und einen klaren Call-to-Action enthalten, sowie für Kacheln, die einen leeren oder nicht angemeldeten Status darstellen.
Wenn Sie die verfügbare Höhe auf Geräten mit kleineren Bildschirmgrößen maximieren möchten, entfernen Sie den sekundären Labelslot und den primären Chip-Slot.

Schaltflächenorientierte Layouts
Zu den Layouts mit Schaltflächen gehören sowohl Layouts mit Chips als auch solche mit Schaltflächen.
Schaltflächen zentriert (Chips)
Für dieses Layout wird die PrimaryLayout-Vorlage verwendet.
Die Chip-Komponente wird in der Hauptinhaltsfläche angezeigt. Verwenden Sie bei einem Layout mit zwei Standardchips das sekundäre Label nicht in Layouts für kleinere Bildschirmgrößen.

Schaltflächen in der Mitte
Für dieses Layout wird die PrimaryLayout-Vorlage verwendet.
Wenn Sie mehrere Schaltflächen in einem Rasterlayout anzeigen möchten, verwenden Sie MultiButtonLayout im Hauptinhaltsbereich. Diese Komponente ermöglicht bis zu sechs Schaltflächen auf Geräten mit kleineren Bildschirmgrößen und mehr Schaltflächen auf Geräten mit größeren Bildschirmgrößen.
Verwende bei dem Layout, das zwei Schaltflächenzeilen enthält, die sekundäre Labelfläche nicht auf Geräten mit kleineren Bildschirmgrößen.

Infoorientierte Layouts
Infozentrierte Layouts umfassen Layouts mit und ohne Fortschrittsanzeigen.
Infozentriert ohne Fortschrittsanzeige
Für dieses Layout wird die PrimaryLayout-Vorlage verwendet.
Um mehrere Datenspalten anzuzeigen, verwenden Sie das MultiSlotLayout im Hauptcontent-Slot. Diese Komponente kann bis zu drei Spalten auf Geräten mit kleineren Bildschirmgrößen und zusätzliche Inhalte oder Spalten auf Geräten mit größeren Bildschirmgrößen aufnehmen. Um das im letzten Beispiel, Ausführungsstatistik, gezeigte Layout zu erhalten, verwenden Sie in jeder Spalte ein primäres und ein sekundäres Label und nicht den darunter liegenden typischen Slot für sekundäre Labels.

Infozentriert mit Fortschrittsanzeige
Dieses Layout verwendet die EdgeContentLayout-Vorlage.
Mit diesem Layout können Sie den Fortschritt und einen wichtigen Messwert darstellen. Die Fortschrittsanzeige reduziert den verfügbaren Platz in der Mitte des Layouts.
In diesem Layout werden dieselben Slots wie in dem ohne Fortschrittsanzeige beibehalten, mit Ausnahme des primären Chip-Slots.
Um das im letzten Beispiel, Wetter gezeigte Layout zu erstellen, verwenden Sie die MultiSlotLayout-Komponente im Hauptinhaltsbereich.

Datenzentrierte Layouts
Für dieses Layout wird die PrimaryLayout-Vorlage verwendet.
Verwende dieses Layout, um Grafiken und Grafiken anzuzeigen oder wenn die Kachel auf Geräten mit größeren Bildschirmen die größte visuelle Flexibilität erfordert.
Wenn Sie die verfügbare Höhe maximieren möchten, deaktivieren Sie den Slot für sekundäre Labels und den Slot des primären Chips. Mit dieser Konfiguration können Sie eine größere Grafik und zusätzliche Informationen auf Geräten mit größeren Bildschirmen anzeigen.

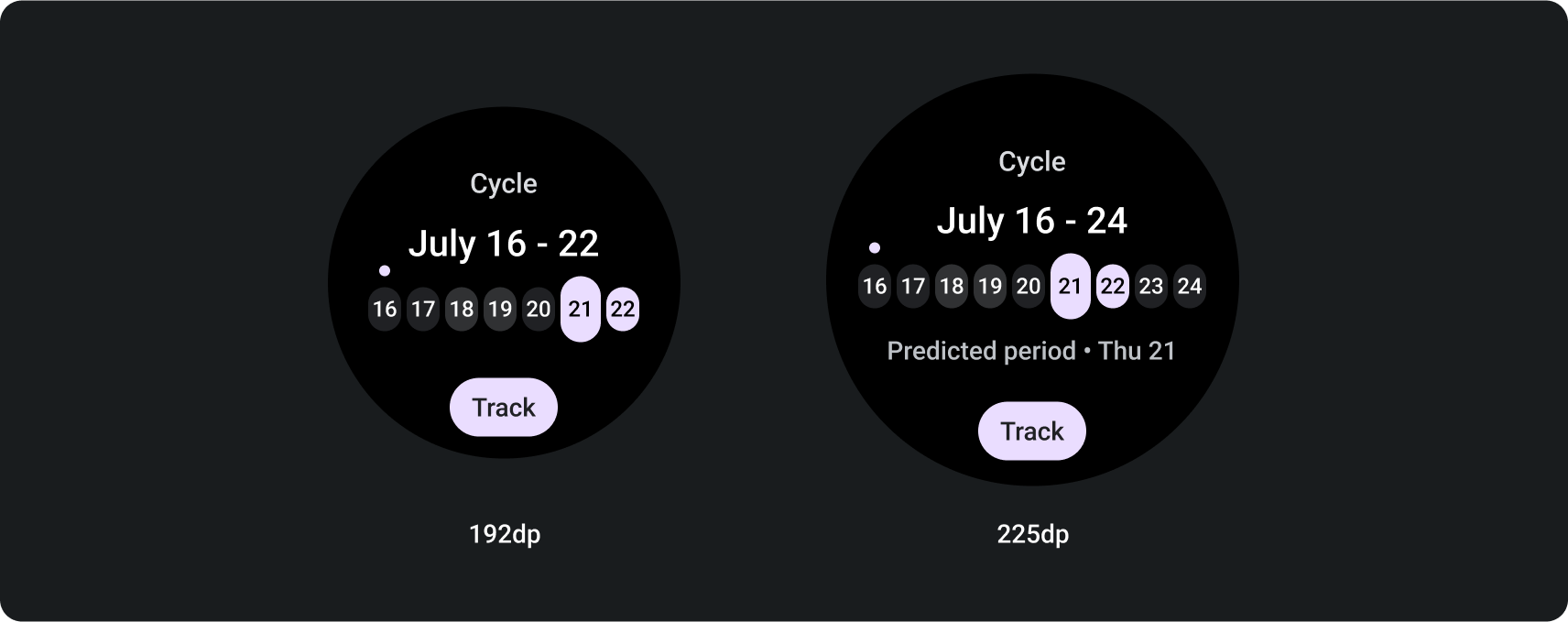
Responsives Design
Die folgenden Vorlagen zeigen, wie sich Kachellayouts responsiv an Wear OS-Geräte mit größeren Bildschirmen anpassen. Diese Beispiele veranschaulichen das integrierte Verhalten, mit dem der zusätzliche Platz auf dem Bildschirm maximiert wird, der durch ein größeres Display entsteht. Als App-Entwickler können Sie auch mehrere mögliche Layouts sowie einen Haltepunkt definieren, der das System darüber informiert, welches Layout angezeigt werden soll (ein „kleinerer Bildschirm“ oder ein „größerer Bildschirm“).
Weitere Informationen zum Entwerfen von Designs für adaptive Layouts
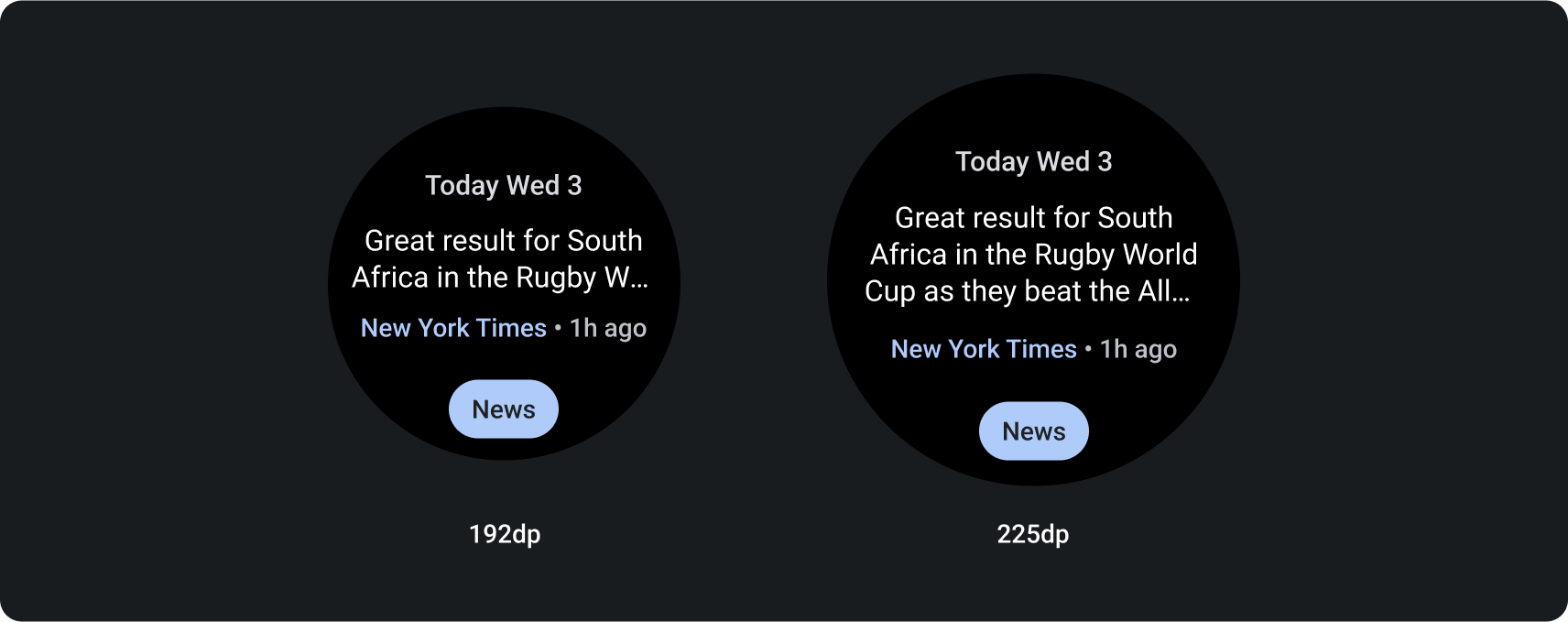
Textorientiertes Designlayout
Mit dieser Vorlage können Textinhalte angezeigt werden, z. B. aktuelle Nachrichten, anstehende Termine und Erinnerungen. Es wird auch häufig für Anmelde-, Fehler- und Einrichtungsstatus verwendet und bietet Platz, um Nutzer über die Geschehnisse zu informieren und einen klaren Call-to-Action anzubieten.


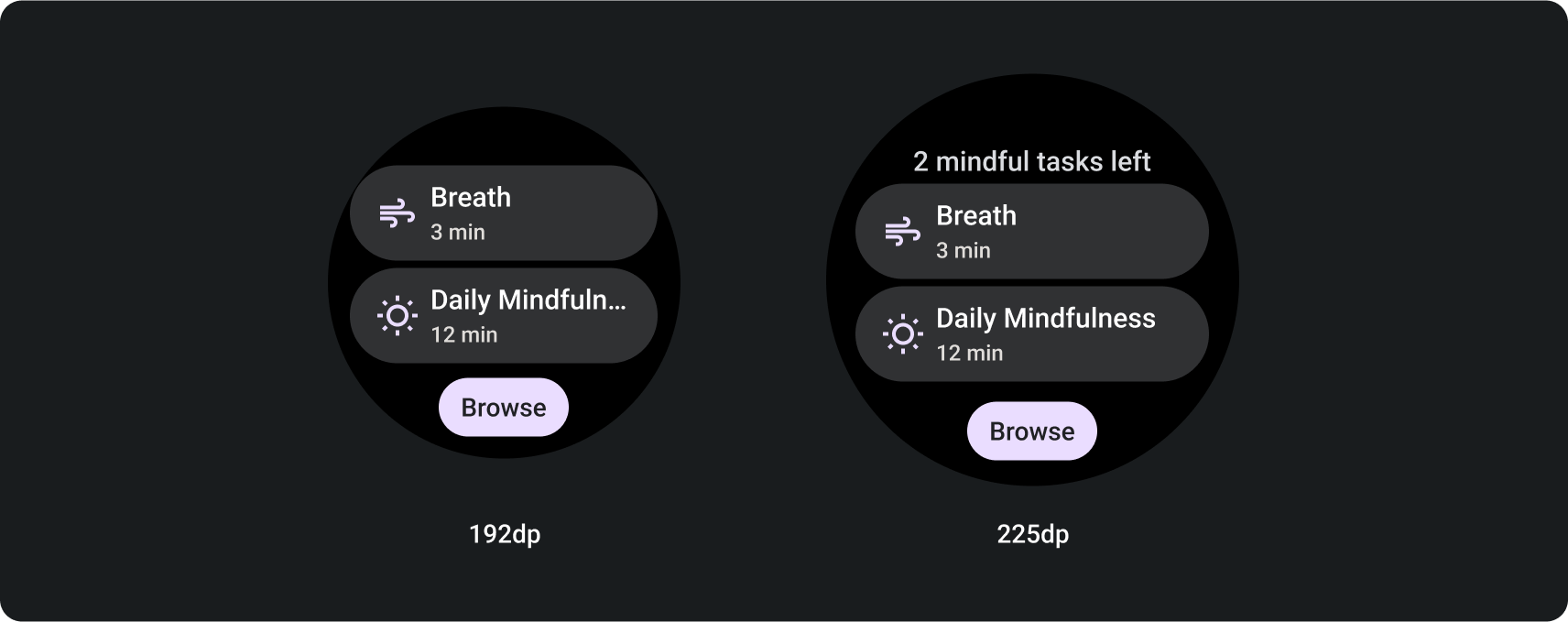
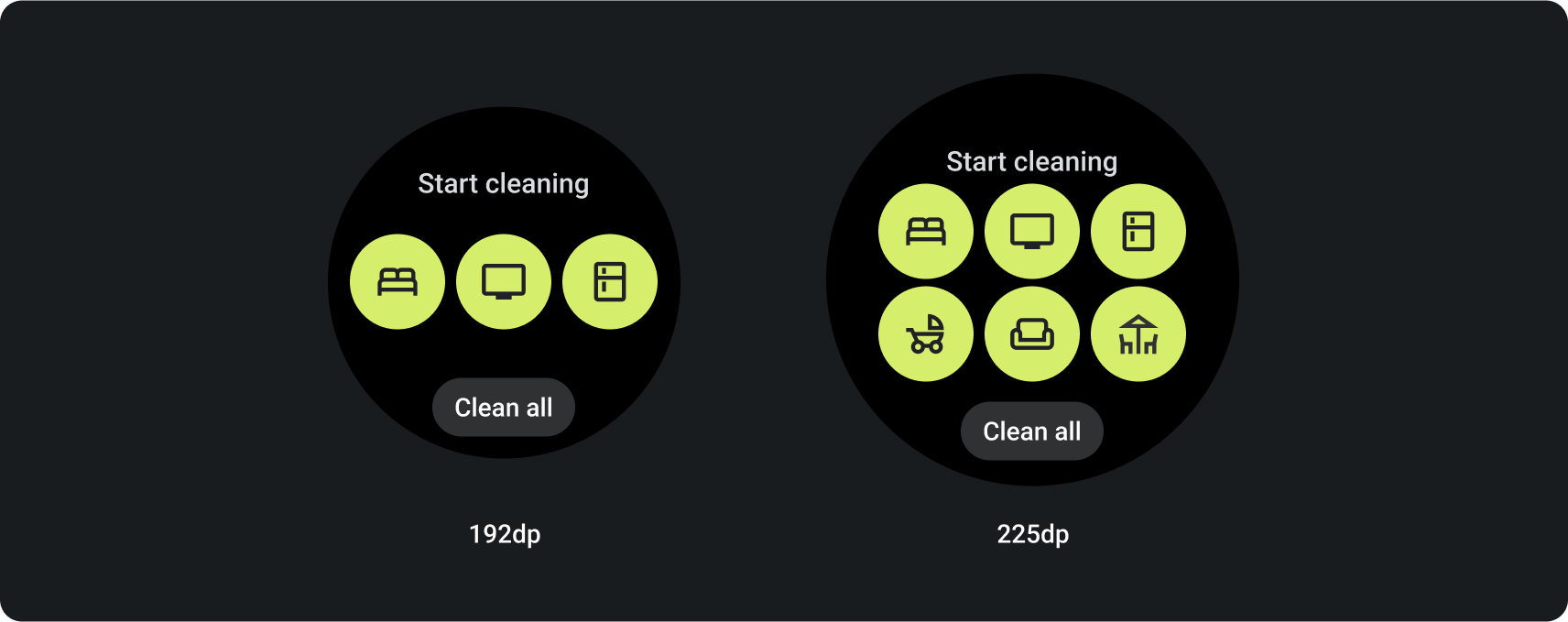
Schaltflächenorientierte Designlayouts
Mit diesen Vorlagen lassen sich bis zu fünf zusammengehörige primäre Aktionen darstellen, z. B. das Starten bestimmter Aufgaben. Sie schafft eine klare, prägnante und übersichtliche Kachel für die Nutzer, die die Interaktionen in Ihrer App optimiert.
Schaltflächenorientiertes Layout mit Chips


Schaltflächenorientiertes Layout mit runden Schaltflächen


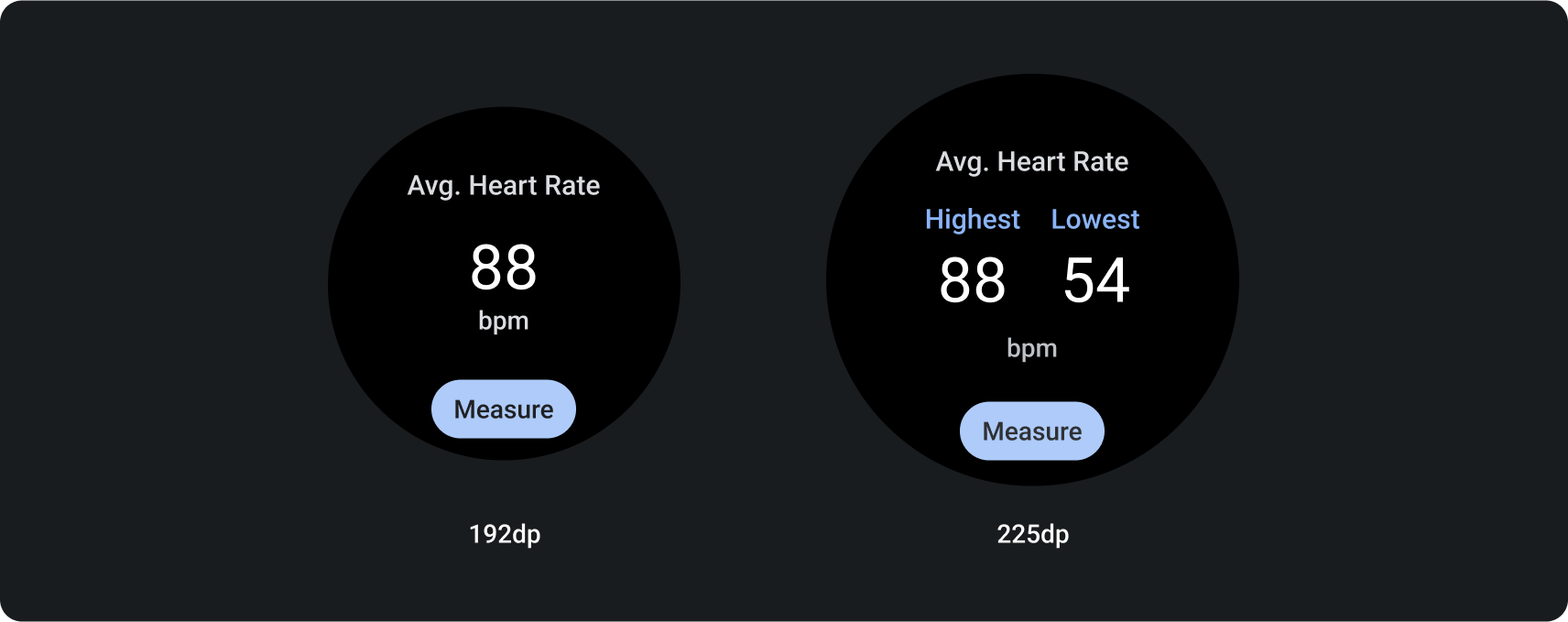
Infoorientierte Designlayouts
Diese Vorlagen – sowohl mit als auch ohne Fortschrittsanzeige – zeigen allgemeine Messwerte und Fortschritte auf dem Weg zu Zielen an. Sie sind besonders nützlich für Kacheln im Zusammenhang mit Gesundheit und Fitness. Außerdem bietet es flexible Optionen für die Darstellung von Inhalten und einen primären Call-to-Action.
Priorisieren Sie wichtige Daten und vermeiden Sie eine Überfüllung der Kachel, um einen besseren Überblick zu erhalten.


Datenzentriertes Designlayout
In dieser Vorlage werden Informationen in einer Grafik oder einem ähnlichen Bild dargestellt.


Designkit für Ansichten in Wear OS herunterladen

Laden Sie das Designkit herunter, um mit der Verwendung der Kachel-Designlayouts zu beginnen. Das Kit enthält integrierte Komponenten, Optionen und Empfehlungen, um bis zu 80 verschiedene Layouts entsprechend Ihren Anforderungen zu erstellen und gleichzeitig eine Verbindung zu den codierten ProtoLayout-Vorlagen beizubehalten.
Figma Designkit herunterladen (64 MB)
SHA-256-Hash: db443d4ba5cc10716719bed84b859f9d66cbd3a0a41694666a3752415434b362

