
Pahami template tata letak Material ProtoLayout dan contoh tata letak desain untuk mendesain dan mem-build kartu unik untuk aplikasi Anda.
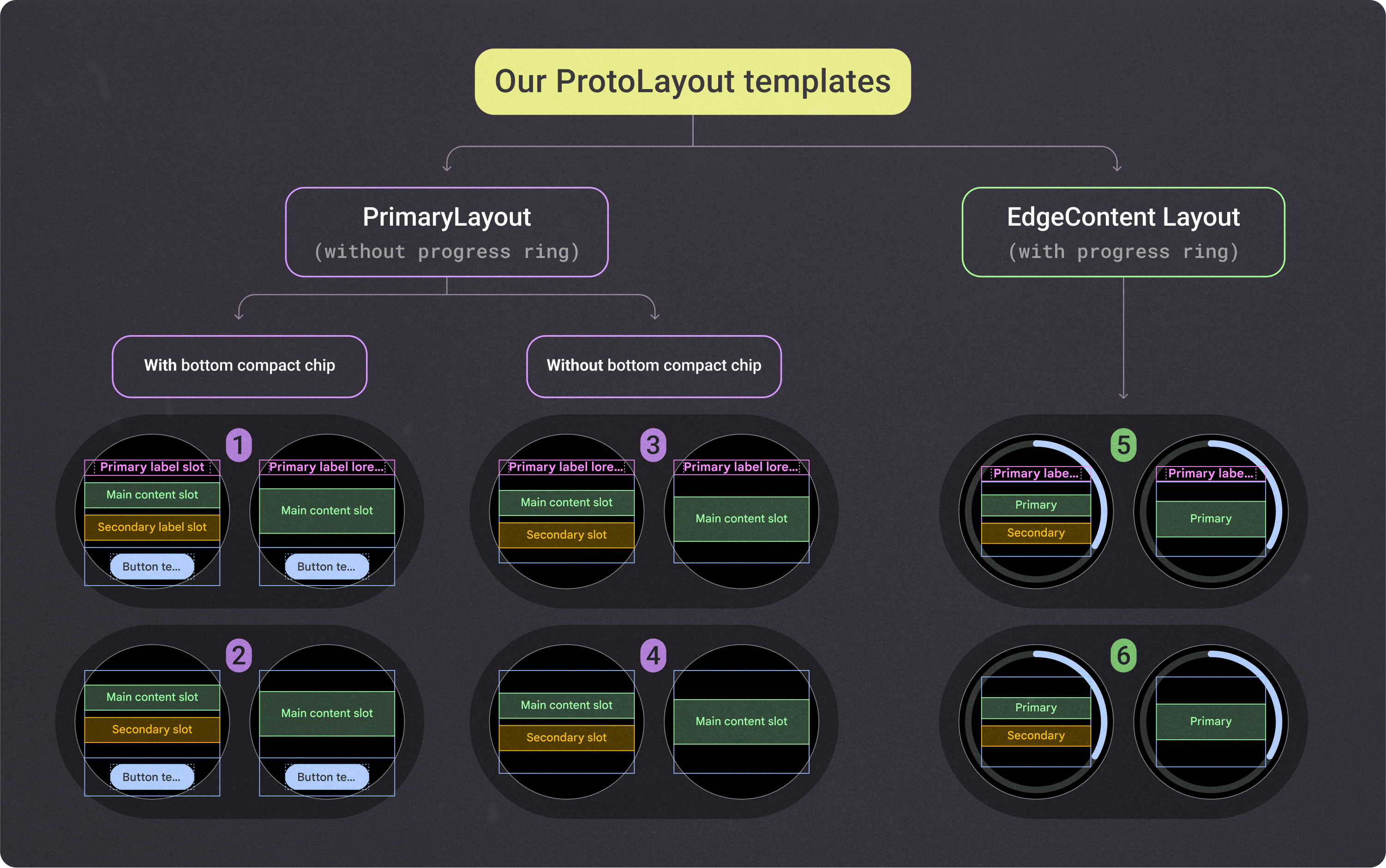
Template tata letak Material ProtoLayout
Untuk membantu Anda membuat pengalaman tata letak adaptif yang direkomendasikan, gunakan template tata letak yang disediakan. {i>Template<i} ini mencakup kasus penggunaan desain yang umum.
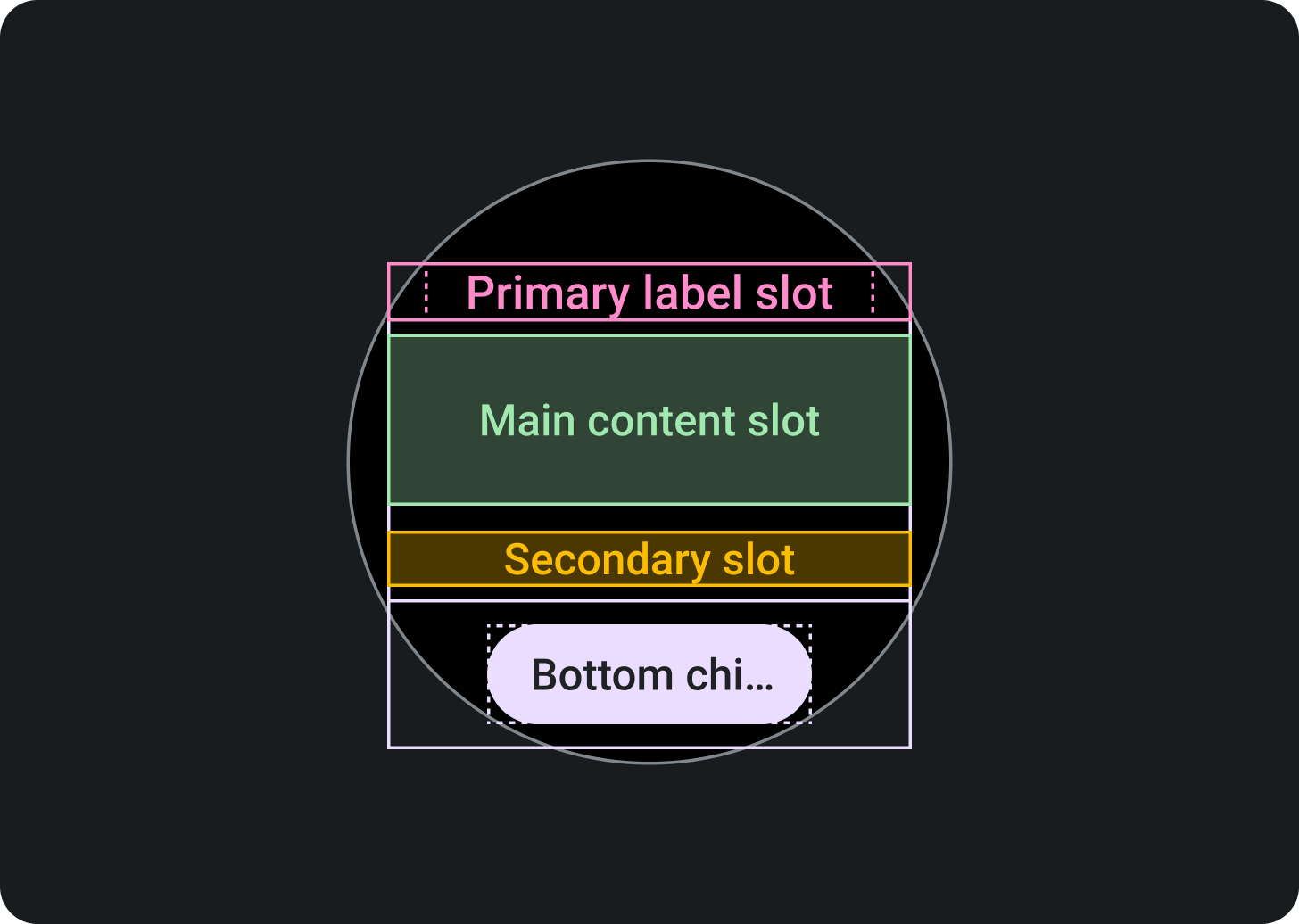
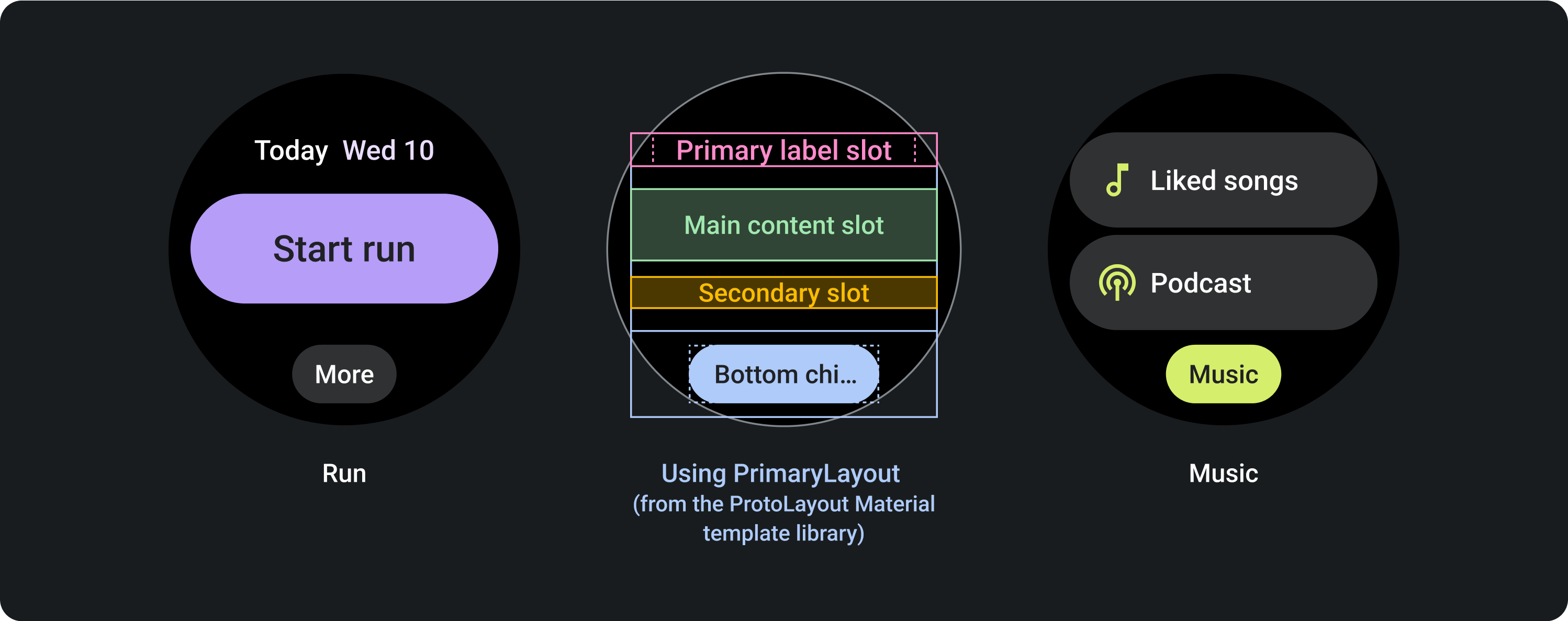
Template PrimaryLayout

Bagian atas:
Slot label utama (opsional)
Bagian tengah:
Slot konten utama
Slot label sekunder (opsional)
Bagian bawah:
Slot chip utama (opsional)
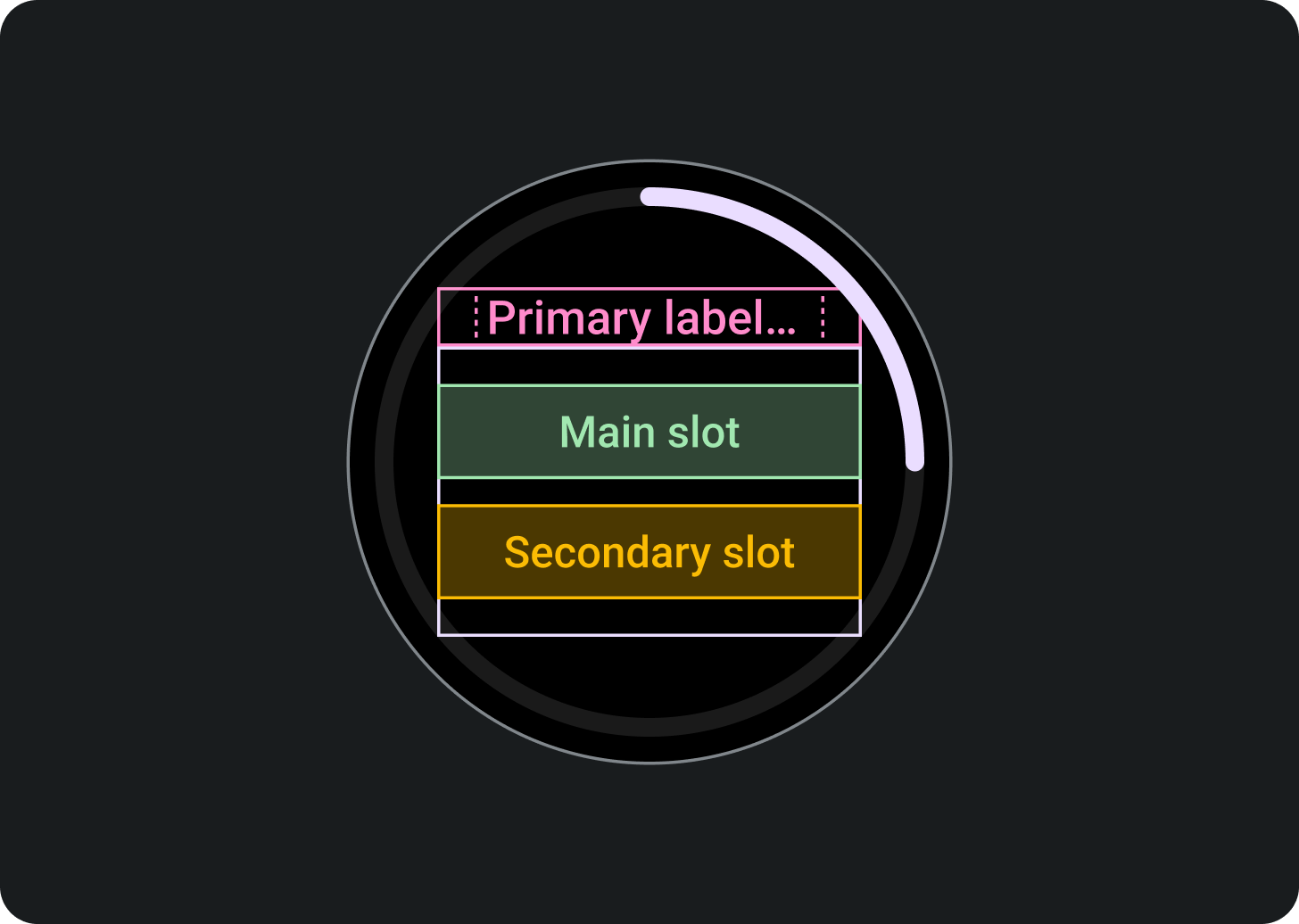
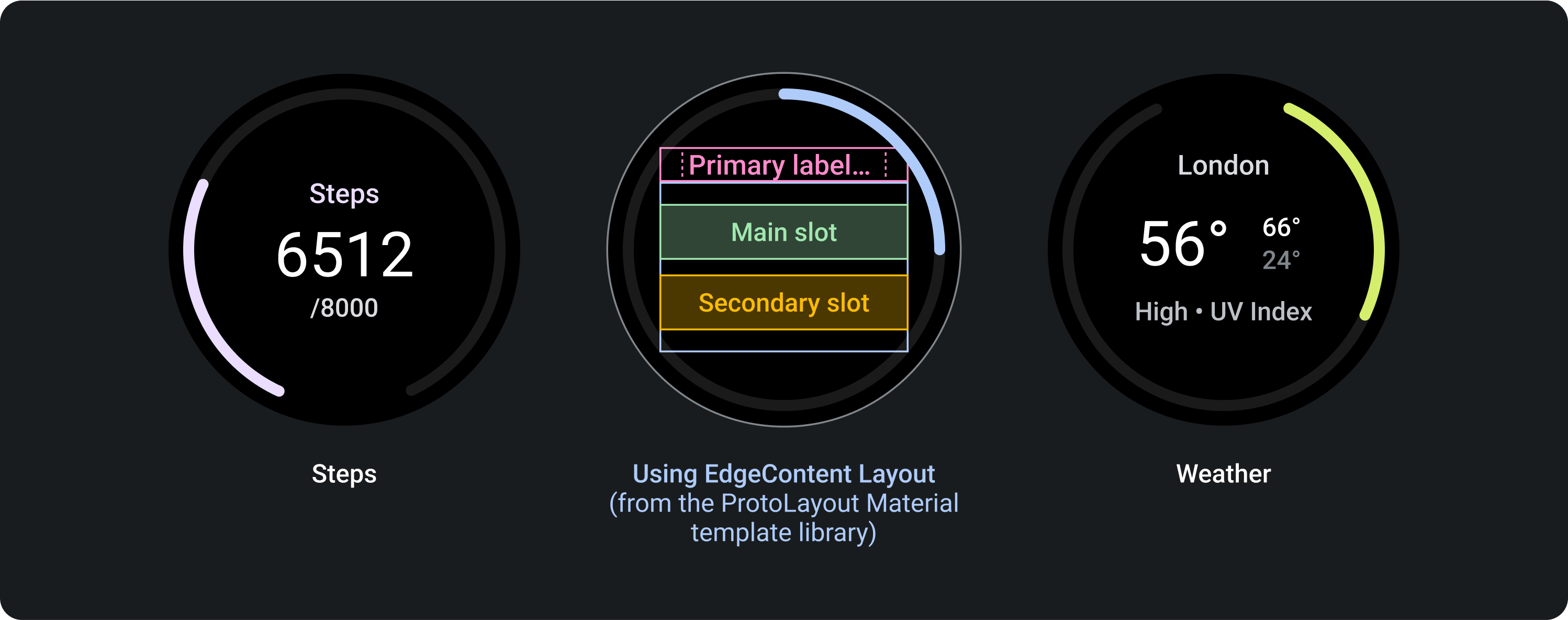
Template EdgeContentLayout

Bagian atas:
Slot label utama (opsional)
Bagian tengah:
Slot konten utama
Slot label sekunder (opsional)
Bagian bawah:
Slot konten tepi, sebagai indikator progres
Setiap template memiliki slot opsional untuk mencapai kepadatan dan tata letak tertentu:

Template tata letak Material ProtoLayout dengan tinggi tetap ini memberikan fondasi dan perancah yang digunakan untuk membangun semua kartu. Satu-satunya perbedaan di antara keduanya adalah margin bawaan dan padding internal. Untuk mendorong konsistensi dengan desain kartu aplikasi lain, gunakan slot yang direkomendasikan seperti yang ditunjukkan pada gambar sebelumnya.
Untuk menyesuaikan tata letak ini dan memiliki berbagai kombinasi komponen dalam slot konten utama, gunakan komponen tata letak tambahan berikut:
- Slot multitombol: Membuat petak tombol bulat
- Multi-slot: Membuat hingga tiga kolom konten, biasanya titik data.
- Slot kustom: Semua slot dapat disesuaikan dan dapat berisi komponen apa pun. Dalam beberapa kasus, slot berisi gambar atau grafik, bukan komponen yang disediakan sistem.
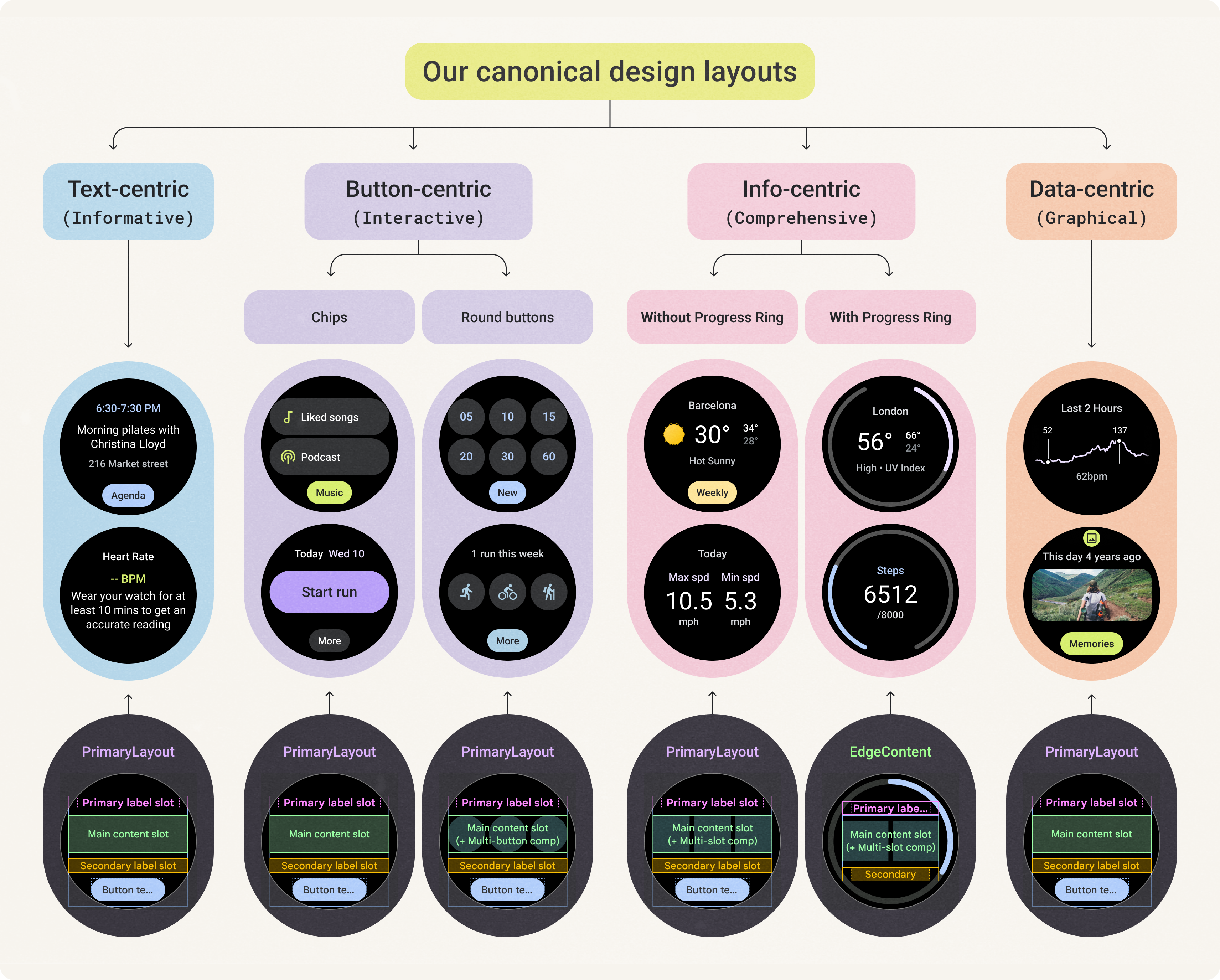
Contoh tata letak desain kanonis
Untuk mendesain kartu aplikasi, gunakan template tata letak yang dijelaskan di sini dan disediakan dalam template desain Figma.
Untuk memberikan konsistensi di seluruh desain kartu, gunakan tata letak desain kanonis ini. Class ini didasarkan pada kasus penggunaan UX umum, dan desain serta contoh Figma menyediakan tata letak bawaan yang dapat Anda gunakan untuk memulai, sehingga membantu Anda membuat kartu dengan lebih cepat. Tata letak yang ditampilkan di template ini fleksibel dan memungkinkan Anda mengisi slot dengan konten apa pun yang Anda butuhkan.

Kit desain memungkinkan Anda mengeksplorasi fleksibilitas penuh dari tata letak ini. Anda dapat menyesuaikan tata letak sekaligus mempertahankan konsistensi dengan semua template tata letak Material ProtoLayout.
Elemen yang tidak kami rekomendasikan untuk disesuaikan meliputi:
- Gaya dan posisi label utama
- Gaya dan posisi indikator progres
- Gaya dan posisi chip ringkas bawah
Ada beberapa jenis tata letak kartu yang dapat dipilih berdasarkan kriteria tingkat atas berikut. Pertimbangkan tujuan utamanya untuk kartu Anda, serta jenis konten yang ingin ditampilkan.
Tata letak yang berfokus pada teks
Tata letak ini menggunakan template PrimaryLayout.
Tata letak ini paling cocok untuk kartu yang berisi banyak teks dan pesan ajakan (CTA) yang jelas, serta untuk kartu yang mewakili status kosong dan logout.
Untuk memaksimalkan tinggi yang tersedia di perangkat dengan ukuran layar yang lebih kecil, hapus slot label sekunder dan slot chip utama.

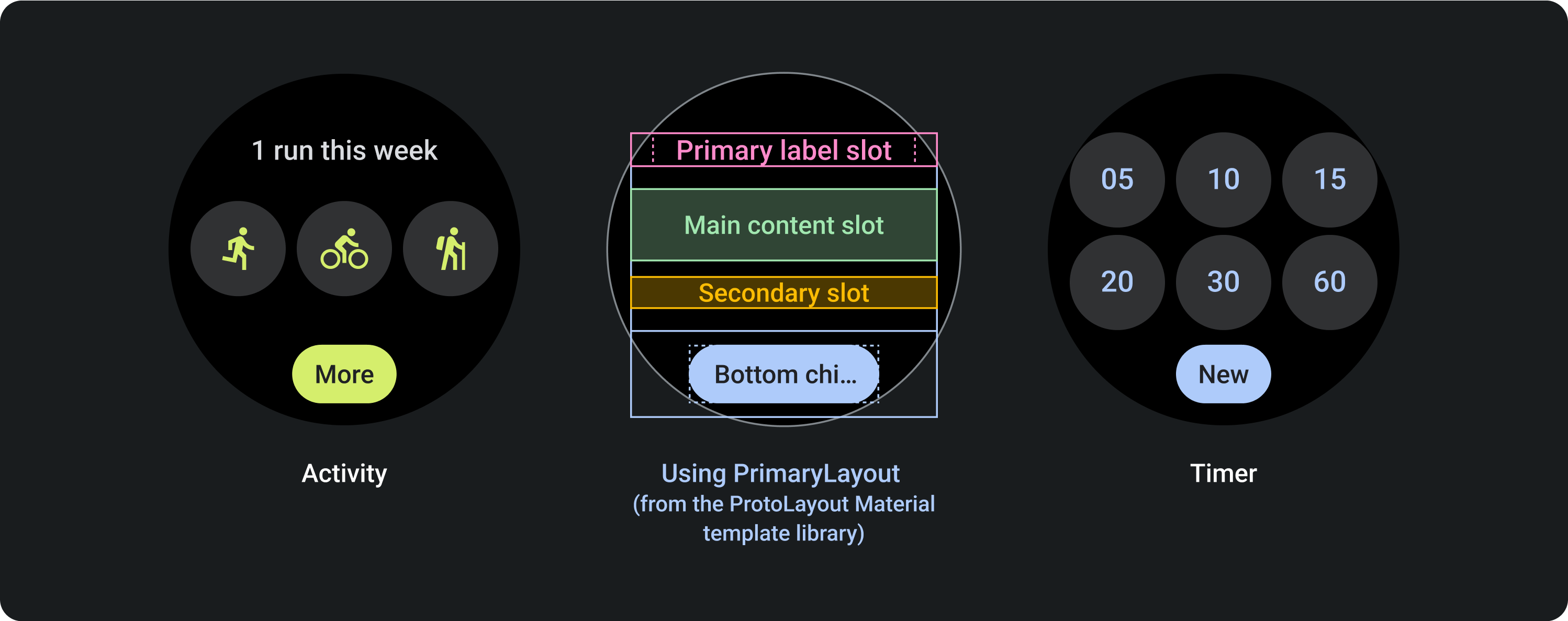
Tata letak yang berfokus pada tombol
Tata letak yang berfokus pada tombol mencakup tata letak dengan chip dan tata letak yang memiliki tombol.
Berfokus pada tombol (chip)
Tata letak ini menggunakan template PrimaryLayout.
Komponen Chip muncul di slot konten utama. Pada tata letak dengan dua chip standar, jangan gunakan label sekunder pada tata letak untuk ukuran layar yang lebih kecil.

Berfokus pada tombol (tombol)
Tata letak ini menggunakan template PrimaryLayout.
Untuk menampilkan beberapa tombol dalam tata letak petak, gunakan MultiButtonLayout di slot konten utama. Komponen ini mengakomodasi hingga enam tombol pada perangkat dengan ukuran layar yang lebih kecil, dan lebih banyak tombol pada perangkat dengan ukuran layar yang lebih besar.
Pada tata letak yang berisi dua baris tombol, jangan gunakan slot label sekunder pada perangkat dengan ukuran layar yang lebih kecil.

Tata letak yang berfokus pada info
Tata letak yang berfokus pada info mencakup tata letak dengan dan tanpa indikator progres.
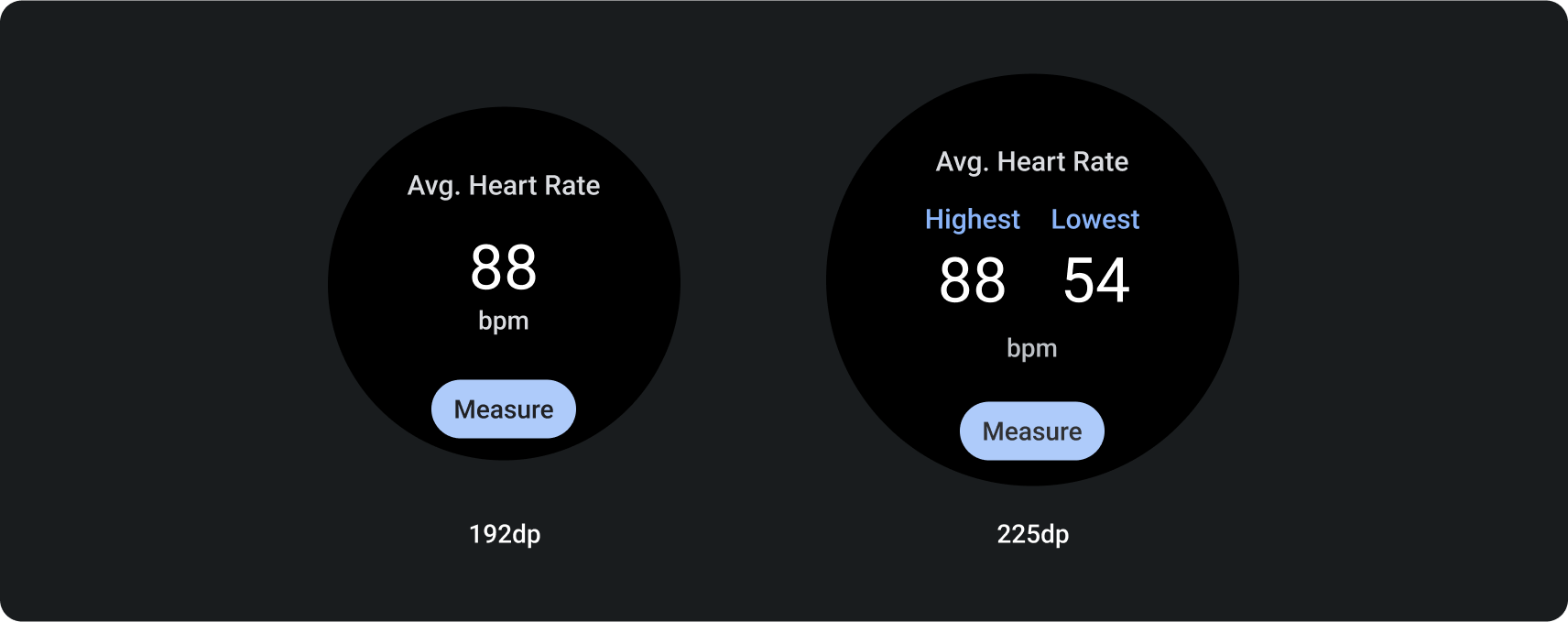
Berfokus pada info tanpa indikator progres
Tata letak ini menggunakan template PrimaryLayout.
Untuk menampilkan beberapa kolom data, gunakan MultiSlotLayout di slot konten utama. Komponen ini mengakomodasi hingga tiga kolom pada perangkat dengan ukuran layar lebih kecil, dan konten atau kolom tambahan pada perangkat dengan ukuran layar yang lebih besar. Untuk mencapai tata letak yang ditampilkan dalam contoh terakhir, Jalankan statistik, gunakan label utama dan sekunder di setiap kolom, dan jangan gunakan slot label sekunder standar di bawahnya.

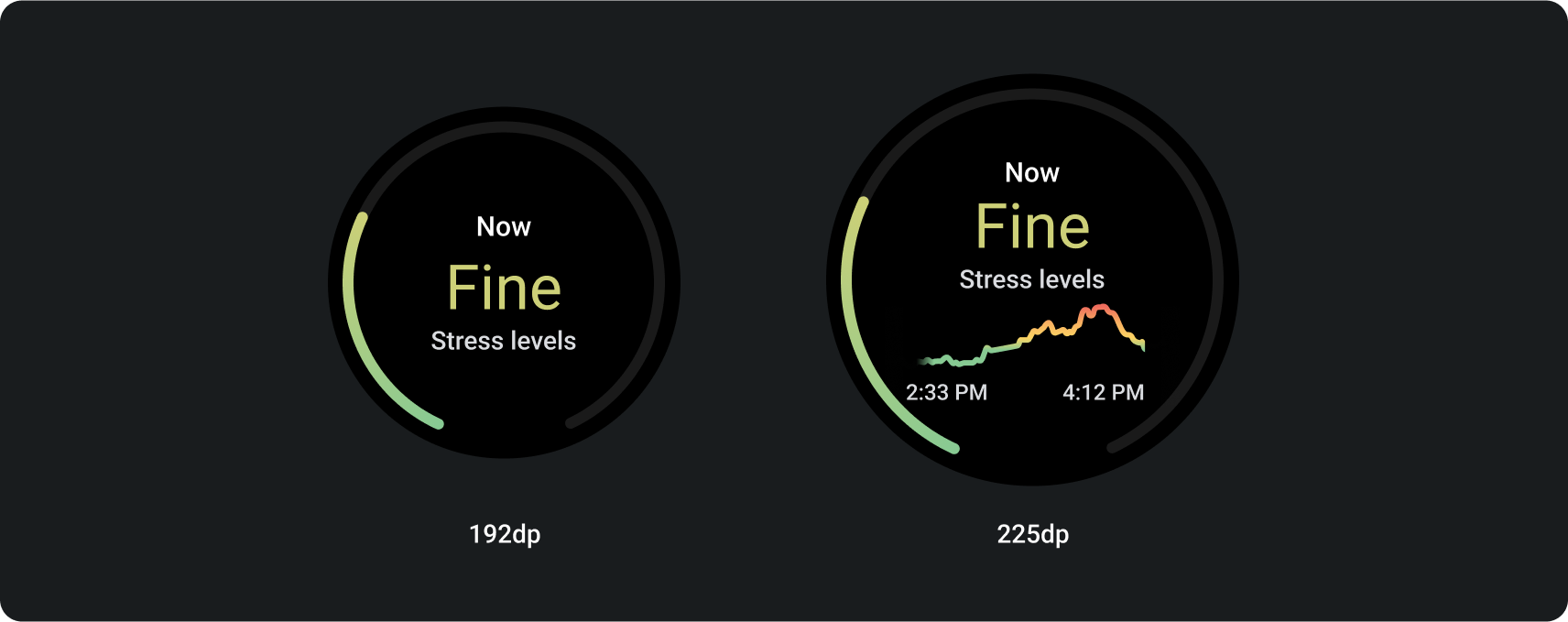
Berfokus pada info dengan indikator progres
Tata letak ini menggunakan template EdgeContentLayout.
Gunakan tata letak ini untuk menampilkan progres dan satu metrik utama. Indikator progres mengurangi ruang yang tersedia di bagian tengah tata letak.
Tata letak ini mempertahankan slot yang sama dengan slot yang tidak memiliki indikator progres, kecuali untuk slot chip utama.
Untuk membuat tata letak yang ditampilkan dalam contoh terakhir, Cuaca, gunakan komponen MultiSlotLayout dalam slot konten utama.

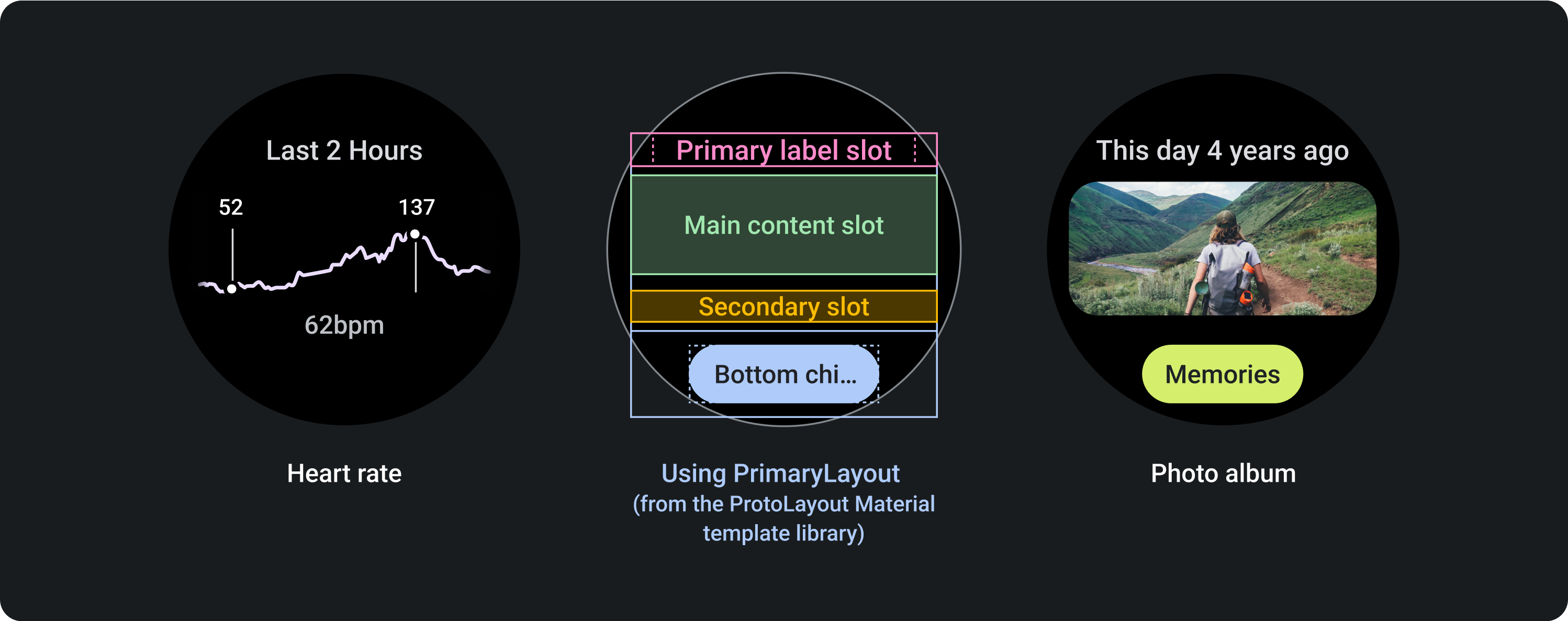
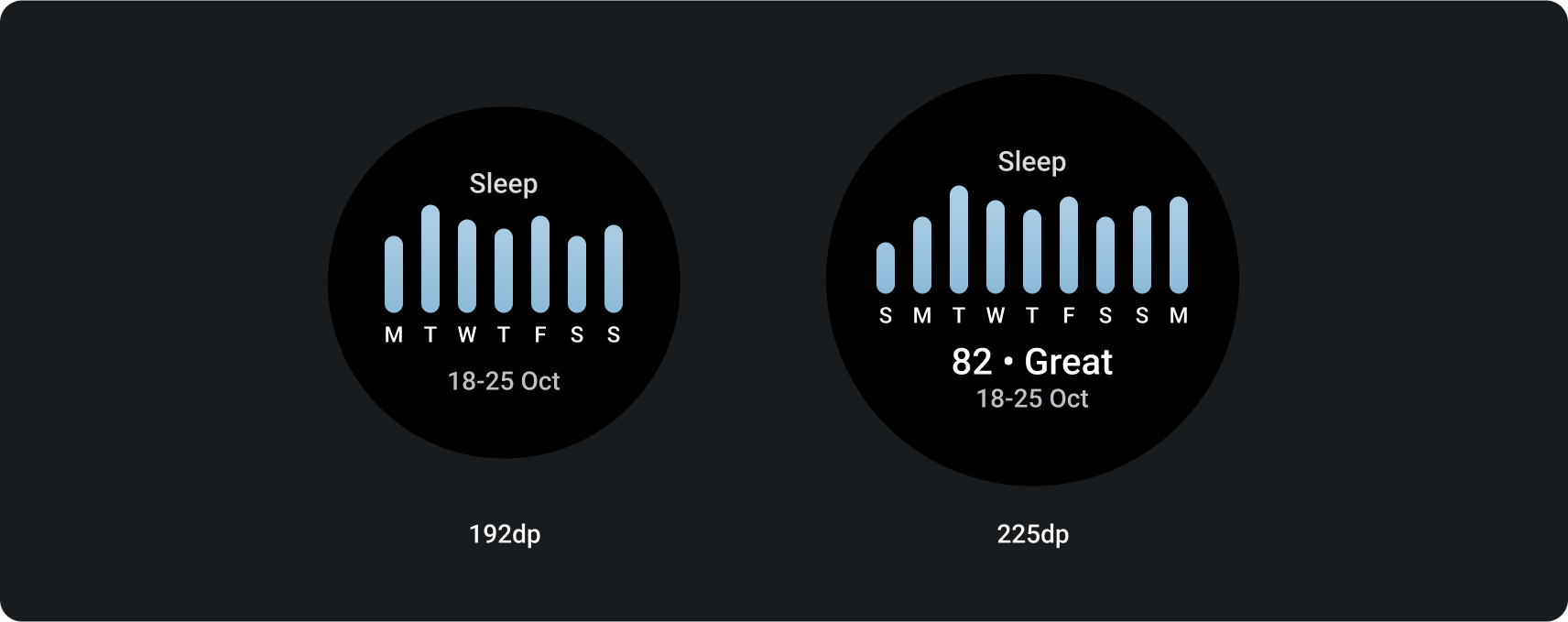
Tata letak yang berpusat pada data
Tata letak ini menggunakan template PrimaryLayout.
Gunakan tata letak ini untuk menampilkan grafik dan grafik, atau jika kartu memerlukan fleksibilitas visual di perangkat dengan ukuran layar yang lebih besar.
Untuk memaksimalkan tinggi yang tersedia, nonaktifkan slot label sekunder dan slot chip utama. Konfigurasi ini memungkinkan Anda menampilkan grafis yang lebih besar, serta informasi tambahan pada perangkat dengan ukuran layar yang lebih besar.

Desain responsif
Template berikut menunjukkan cara tata letak kartu beradaptasi secara responsif terhadap perangkat Wear OS dengan ukuran layar yang lebih besar. Contoh ini menggambarkan perilaku bawaan, yang membantu memaksimalkan area layar tambahan yang disediakan oleh ukuran layar yang lebih besar. Sebagai developer aplikasi, Anda juga dapat menentukan beberapa tata letak yang memungkinkan, beserta titik henti sementara yang memberi tahu sistem tentang tata letak yang akan ditampilkan (tampilan "layar lebih kecil" atau tata letak "layar lebih besar").
Pelajari lebih lanjut cara mendesain untuk tata letak adaptif.
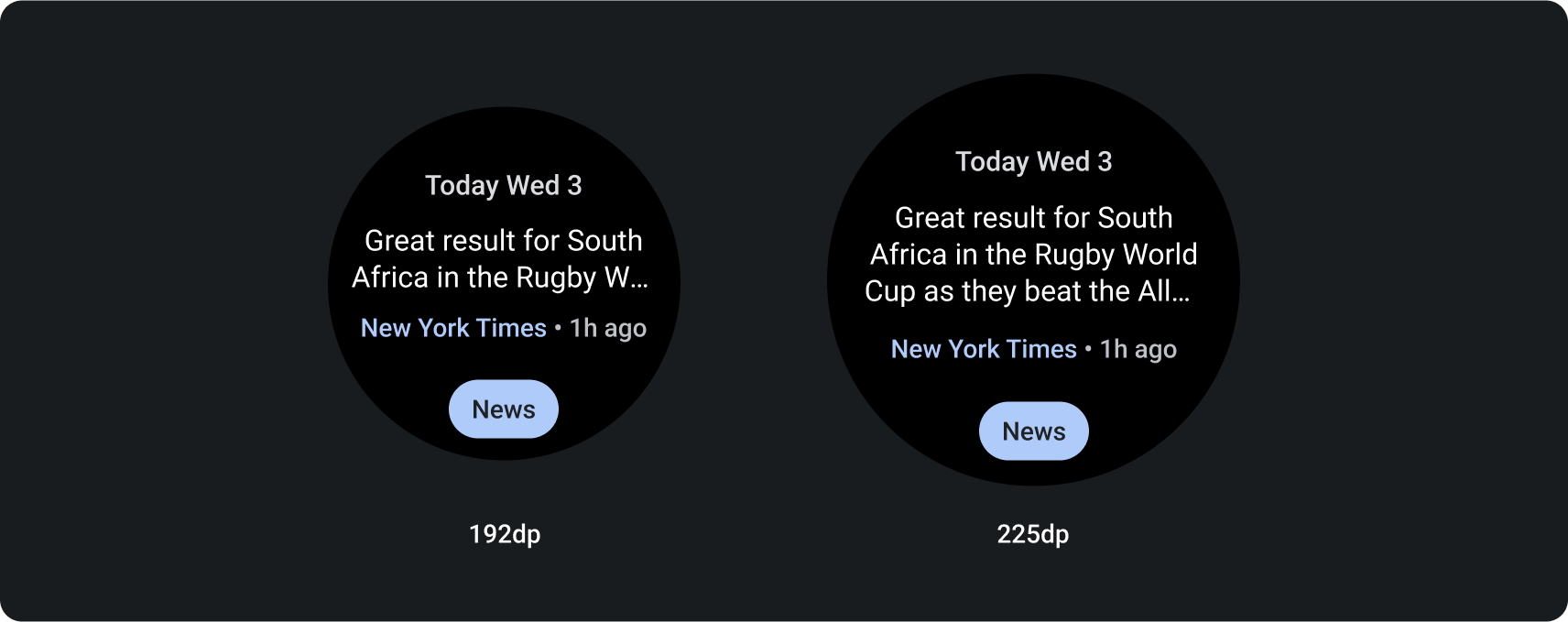
Tata letak desain yang berfokus pada teks
Template ini membantu menampilkan konten tekstual—seperti berita terbaru, acara mendatang, dan pengingat. Metode ini juga biasa digunakan untuk status login, error, dan penyiapan, sehingga memberikan ruang untuk memberi tahu pengguna tentang apa yang terjadi dan menawarkan pesan ajakan (CTA) yang jelas.


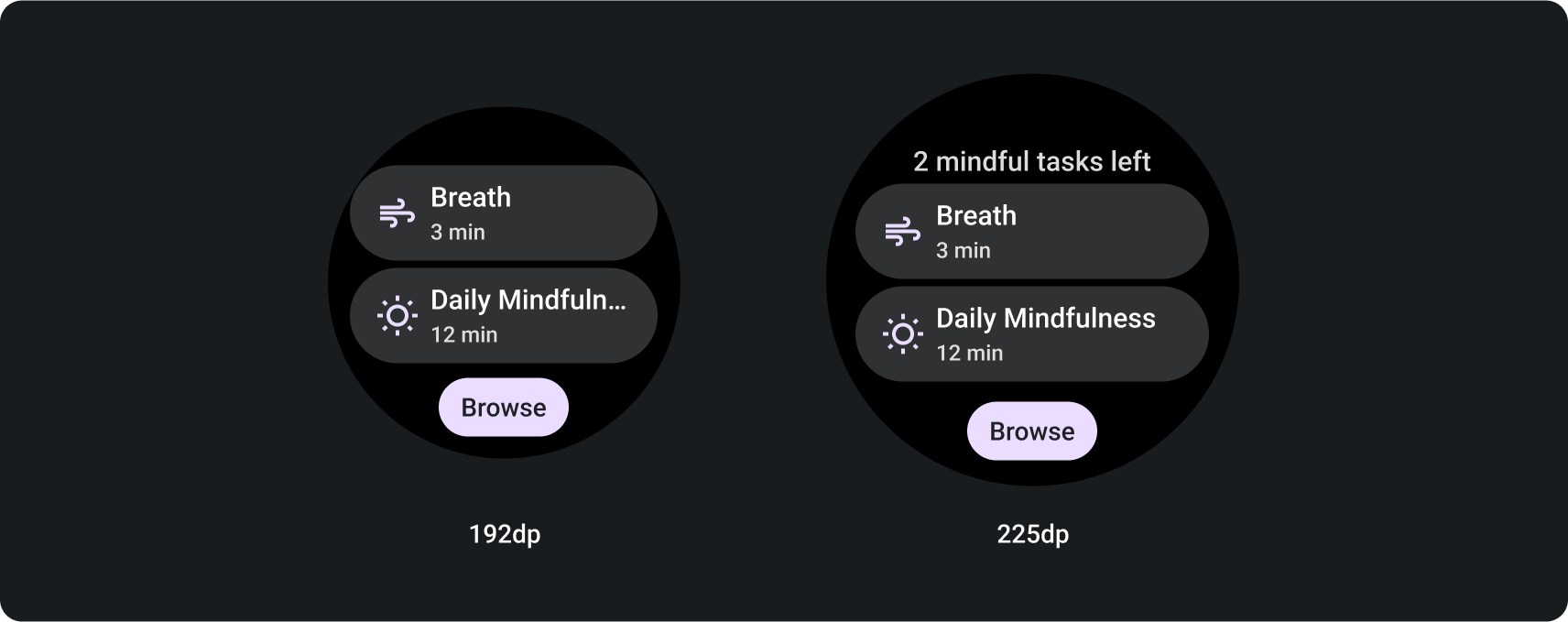
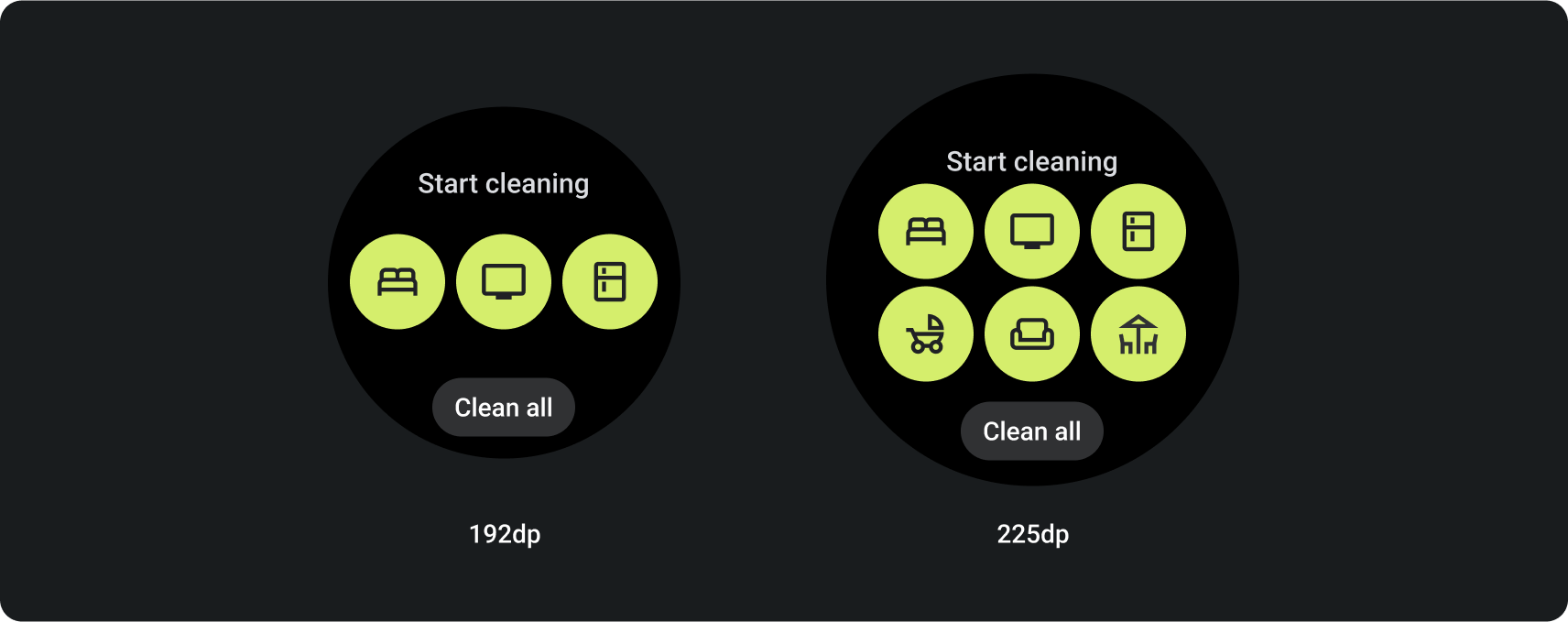
Tata letak desain yang berfokus pada tombol
Template ini membantu menampilkan hingga 5 tindakan utama terkait, seperti memulai tugas tertentu. Tampilan ini membuat kartu yang jelas, ringkas, dan sangat mudah dilihat bagi pengguna, sehingga membantu menyederhanakan interaksi aplikasi.
Tata letak yang berfokus pada tombol dengan chip


Tata letak yang berfokus pada tombol dengan tombol bulat


Tata letak desain yang berfokus pada info
Template ini—ditampilkan dengan dan tanpa indikator progres—menampilkan metrik tingkat tinggi dan progres menuju sasaran. Template ini sangat berguna untuk kartu yang terkait dengan kasus penggunaan kesehatan dan kebugaran. Hal ini juga menyediakan opsi fleksibel untuk tampilan konten dan pesan ajakan (CTA) utama.
Agar tetap mudah dilihat, prioritaskan data penting dan hindari kartu yang terlalu padat.


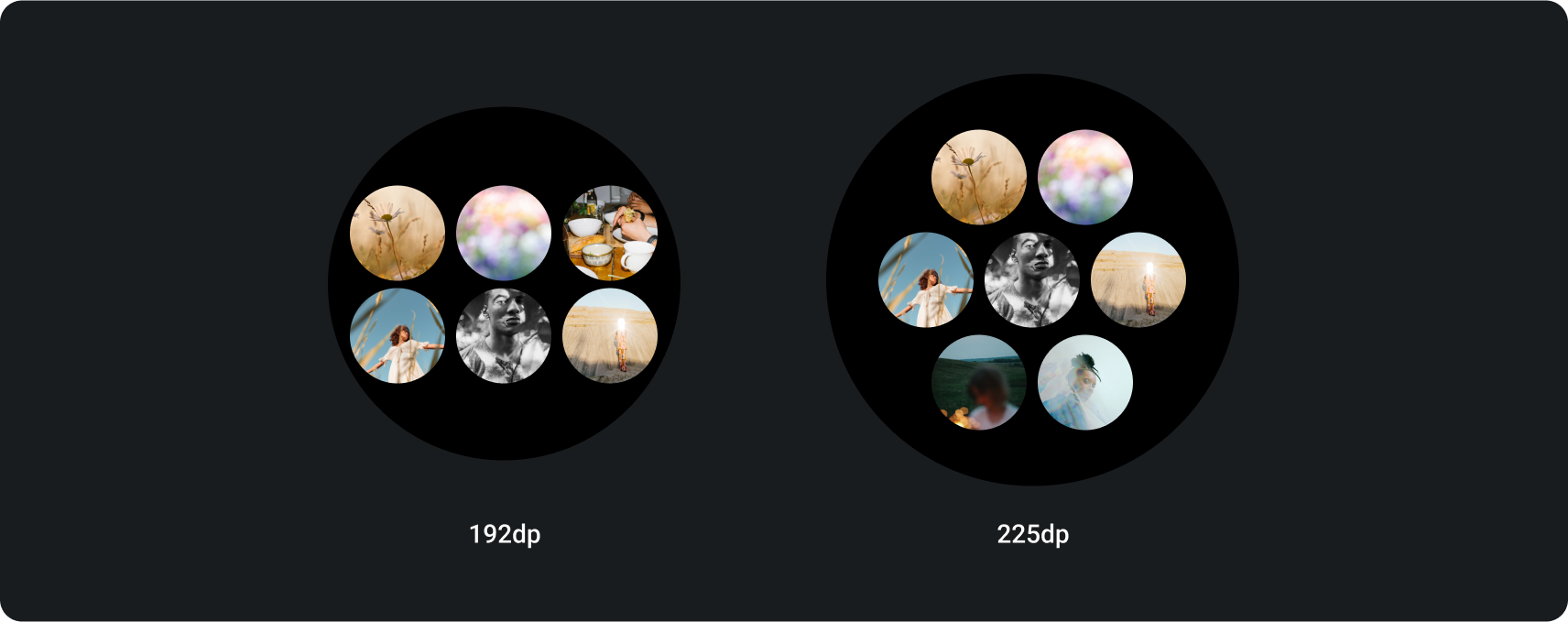
Tata letak desain yang berfokus pada data
Template ini menyajikan informasi dalam bentuk grafik atau gambar yang serupa.


Mendownload Kartu di kit desain Wear OS

Download kit desain untuk mulai menggunakan tata letak desain kartu. Kit ini berisi komponen, opsi, dan rekomendasi bawaan untuk mencapai hingga 80 tata letak berbeda yang sesuai dengan kebutuhan Anda, sambil mempertahankan koneksi ke template berkode ProtoLayout.
Download kit desain Figma (64 MB)
Hash SHA-256: db443d4ba5cc10716719bed84b859f9d66cbd3a0a41694666a3752415434b362

