
アプリ用の独自のタイルを設計して作成するための ProtoLayout マテリアル レイアウト テンプレートとサンプル デザイン レイアウトについて理解します。
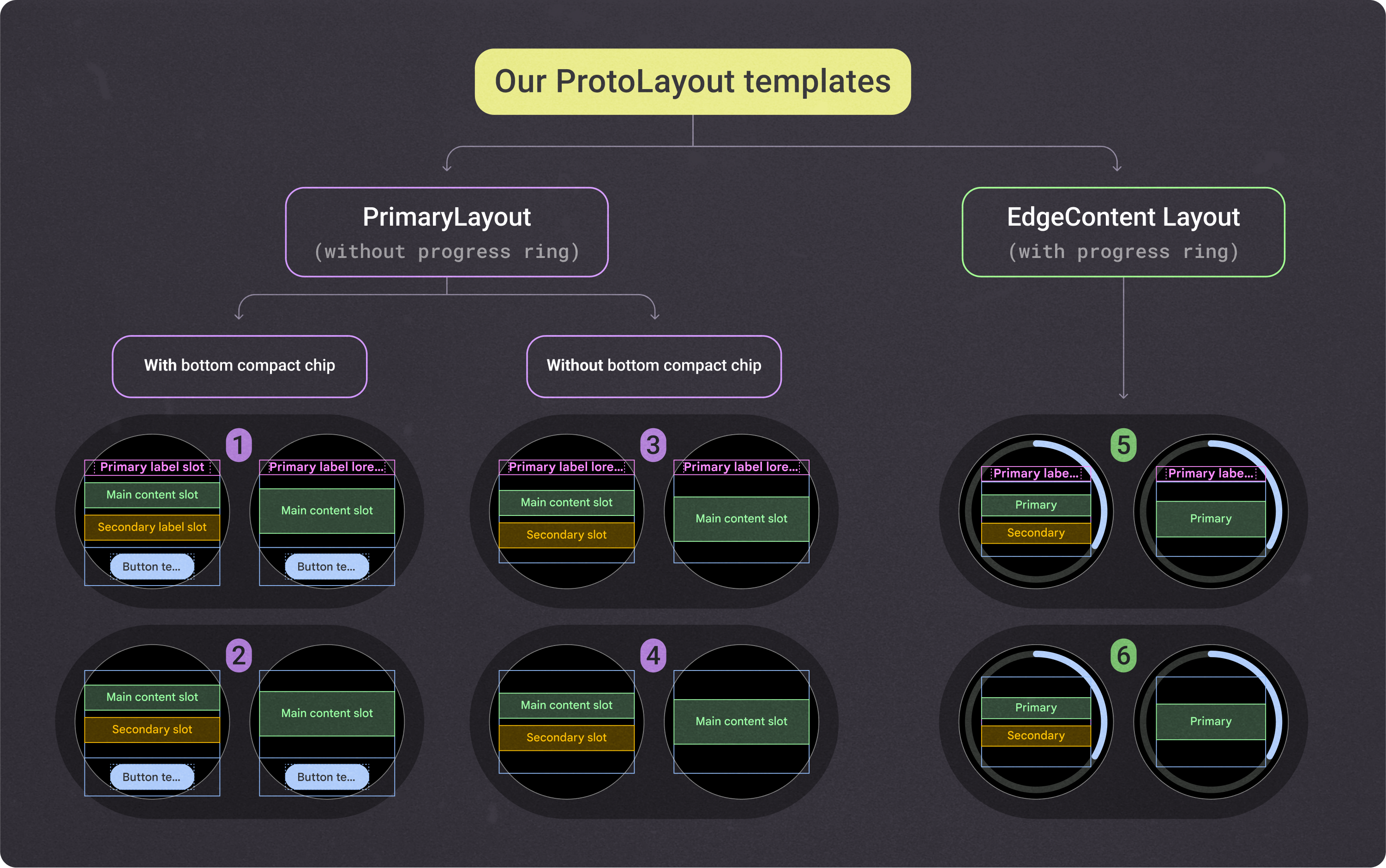
ProtoLayout Material レイアウト テンプレート
用意されているレイアウト テンプレートを使用すると、推奨されるアダプティブ レイアウト エクスペリエンスを作成できます。これらのテンプレートは、一般的な設計のユースケースに対応しています。
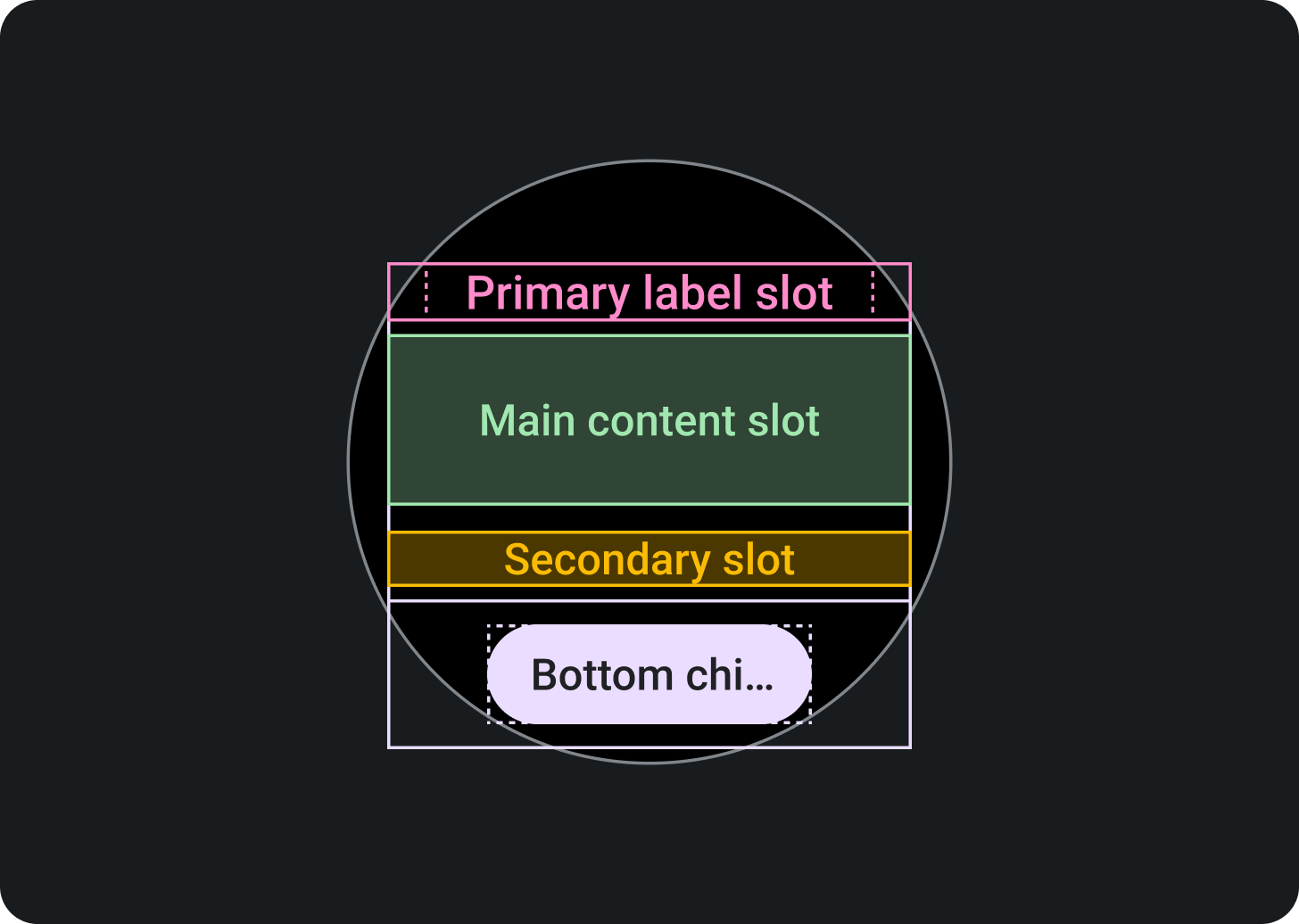
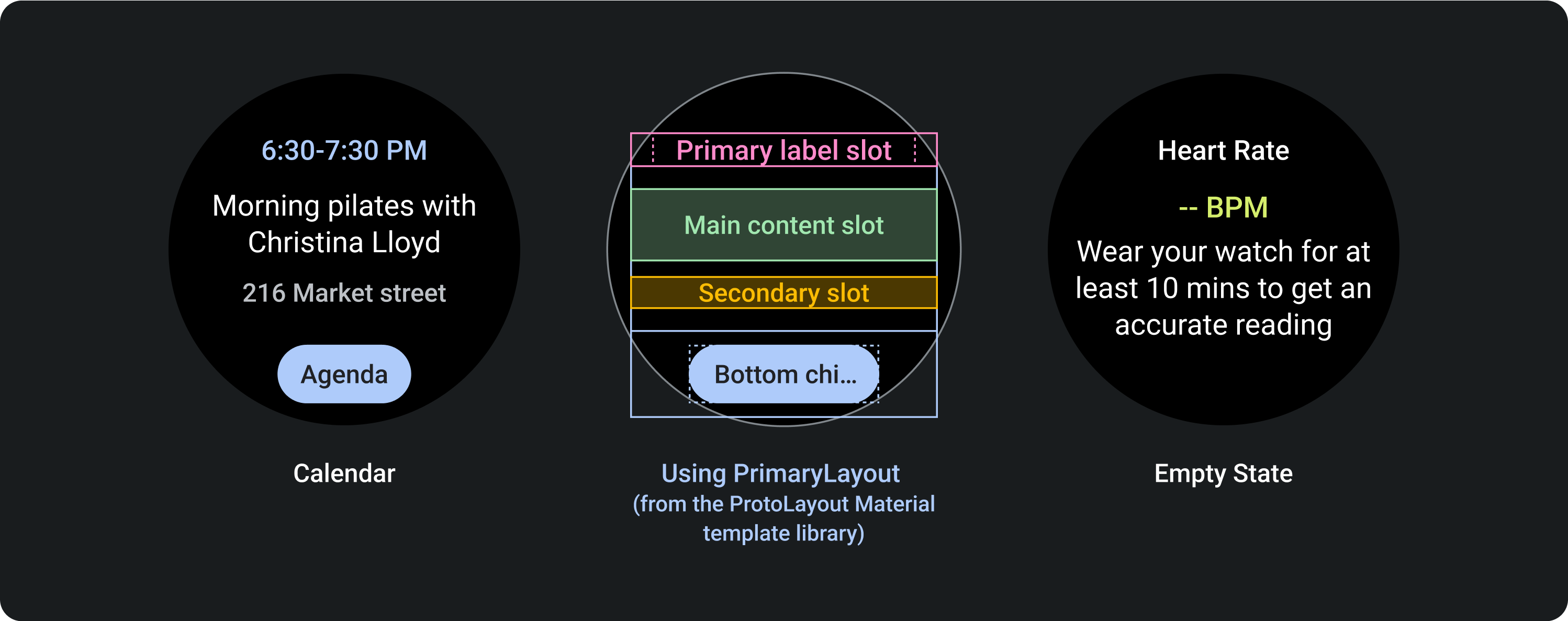
PrimaryLayout テンプレート

上部セクション:
メインラベル スロット(省略可)
中央のセクション:
メイン コンテンツ スロット
セカンダリ ラベル スロット(省略可)
下部:
メインチップ スロット(省略可)
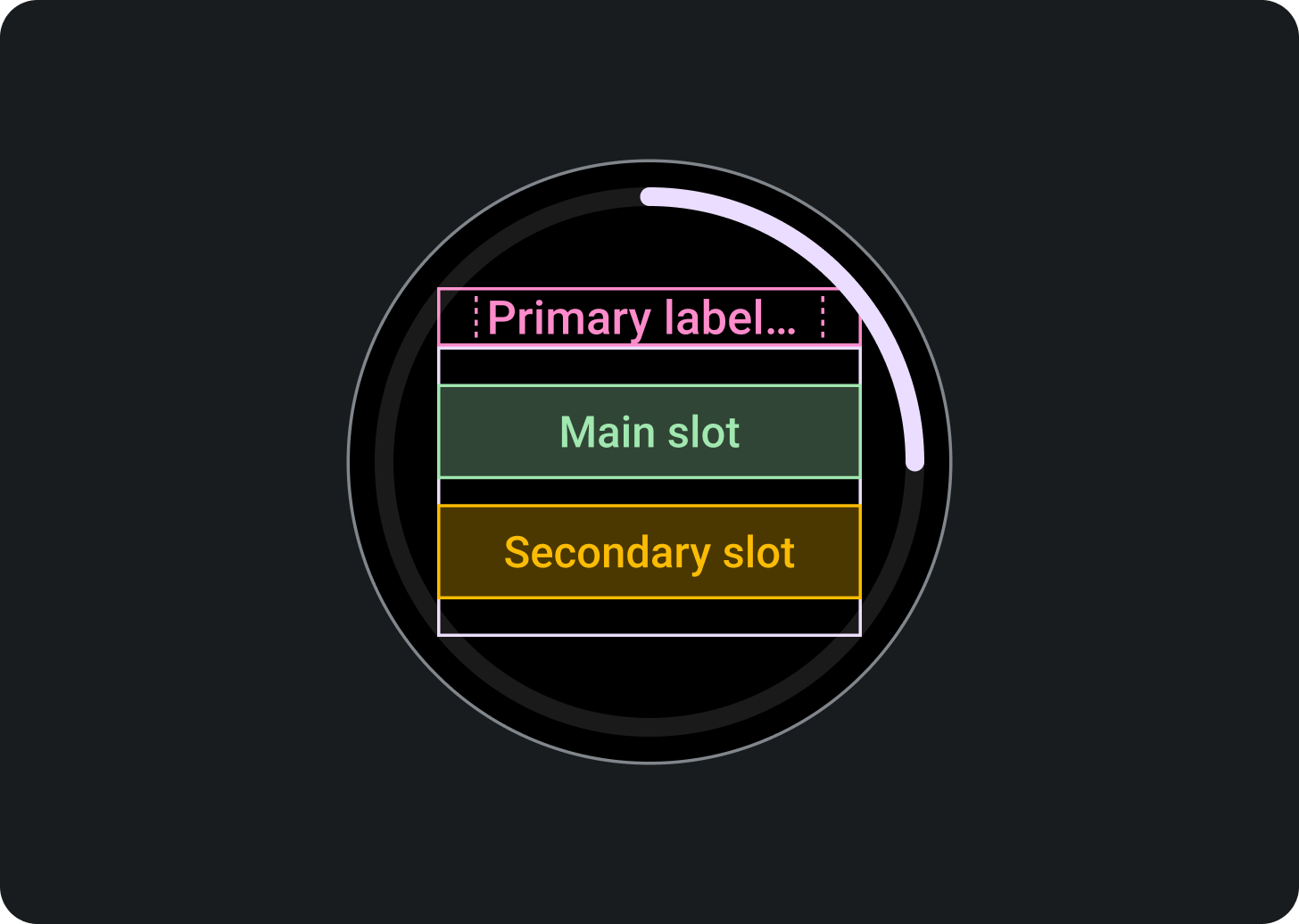
EdgeContentLayout テンプレート

上部セクション:
メインラベル スロット(省略可)
中央のセクション:
メイン コンテンツ スロット
セカンダリ ラベル スロット(省略可)
下部のセクション:
エッジ コンテンツ スロット(進行状況インジケーター)
各テンプレートには、特定の密度とレイアウトを実現するためのオプションのスロットがあります。

これらの高さが固定された ProtoLayout Material レイアウト テンプレートは、すべてのタイルを構築する基盤とスキャフォールディングを提供します。両者の違いは、組み込みのマージンと内部パディングだけです。他のアプリのタイルデザインとの一貫性を保つため、前の画像に示す推奨スロットを使用してください。
これらのレイアウトをカスタマイズし、メイン コンテンツ スロット内にコンポーネントのさまざまな組み合わせを配置するには、以下の追加のレイアウト コンポーネントを使用します。
- マルチボタン スロット: 円形のボタンをグリッドとして表示します。
- マルチスロット: 最大 3 つのコンテンツ列(通常はデータポイント)を作成します。
- カスタム スロット: すべてのスロットはカスタマイズ可能で、任意のコンポーネントを含めることができます。場合によっては、システム提供のコンポーネントではなく、スロットにイメージやグラフが表示されます。
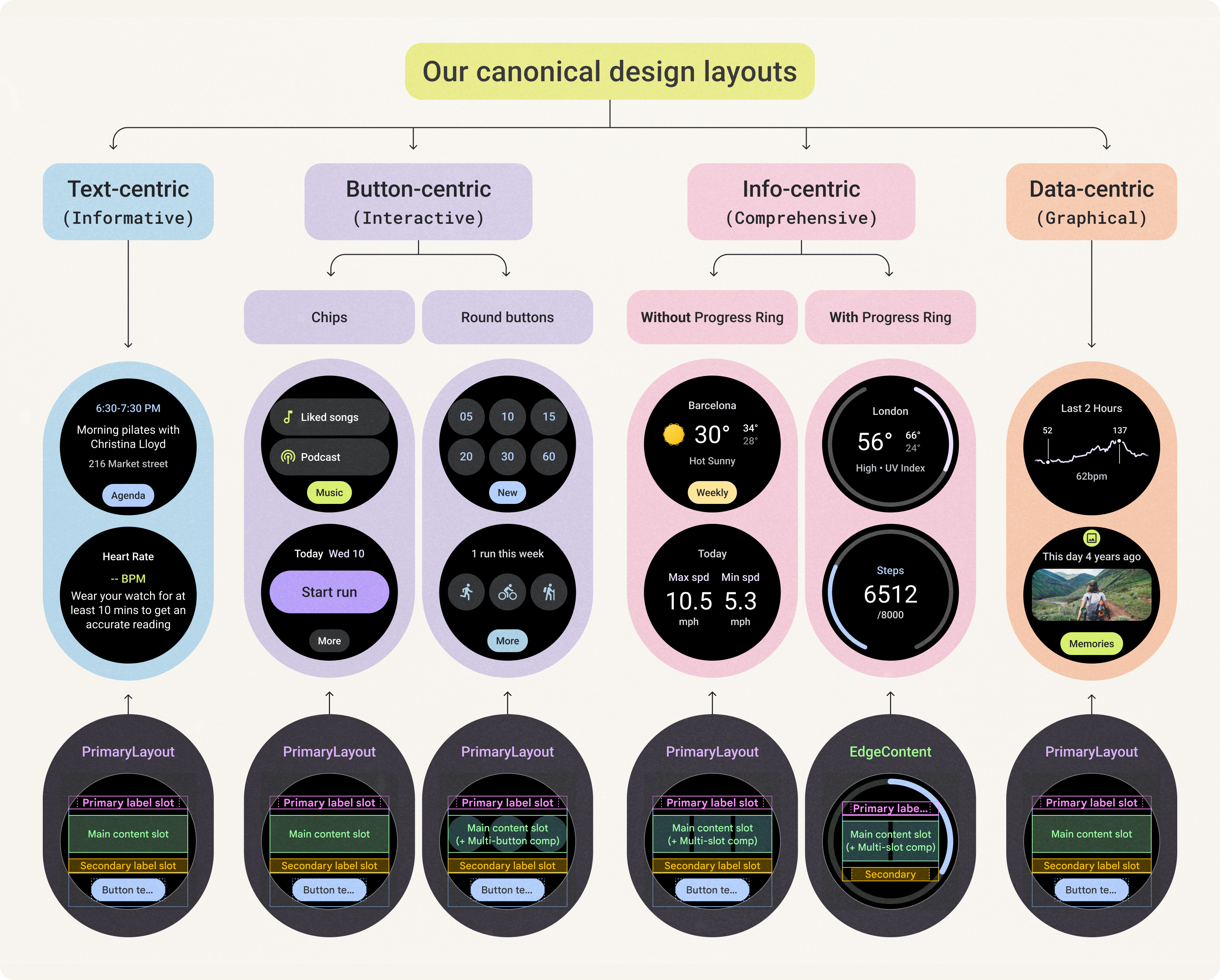
正規デザインのサンプル レイアウト
アプリのタイルを設計するには、ここで説明するレイアウト テンプレートと、Figma デザイン テンプレートで提供されているレイアウト テンプレートを使用します。
タイルのデザインに一貫性を持たせるには、以下の正規デザイン レイアウトを使用してください。 これらは一般的な UX ユースケースに基づいており、Figma の設計とサンプルは、最初に使用できる事前構築済みのレイアウトを提供するため、タイルをより迅速に作成できます。これらのテンプレートに示されるレイアウトは柔軟であり、スロットには必要なコンテンツを入力できます。

デザインキットを使用すると、これらのレイアウトの柔軟性を最大限に活用できます。すべての ProtoLayout Material レイアウト テンプレートとの整合性を維持しながら、レイアウトをカスタマイズできます。
カスタマイズが推奨されない要素は次のとおりです。
- メインラベルのスタイルと位置
- 進行状況インジケーターのスタイルと位置
- 下部のコンパクト チップのスタイルと位置
以下の最上位の基準に基づいて、複数のタイプのタイル レイアウトから選択できます。タイルの主な目的と、表示するコンテンツの種類を検討します。
テキスト中心のレイアウト
このレイアウトでは、PrimaryLayout テンプレートを使用しています。
このレイアウトは、大量のテキストと明確な行動を促すフレーズを含むタイルと、空の状態とログアウト状態を表すタイルの両方で最適に機能します。
画面サイズが小さいデバイスで使用可能な高さを最大にするには、セカンダリ ラベルスロットとプライマリ チップスロットを削除します。

ボタン中心のレイアウト
ボタン中心のレイアウトには、チップを使用するレイアウトとボタンを使用するレイアウトがあります。
ボタン中心(チップ)
このレイアウトでは、PrimaryLayout テンプレートを使用しています。
チップ コンポーネントがメインのコンテンツ スロットに表示されます。2 つの標準チップを使用するレイアウトでは、小さい画面サイズのレイアウトでセカンダリ ラベルを使用しないでください。

ボタン中心(ボタン)
このレイアウトでは、PrimaryLayout テンプレートを使用しています。
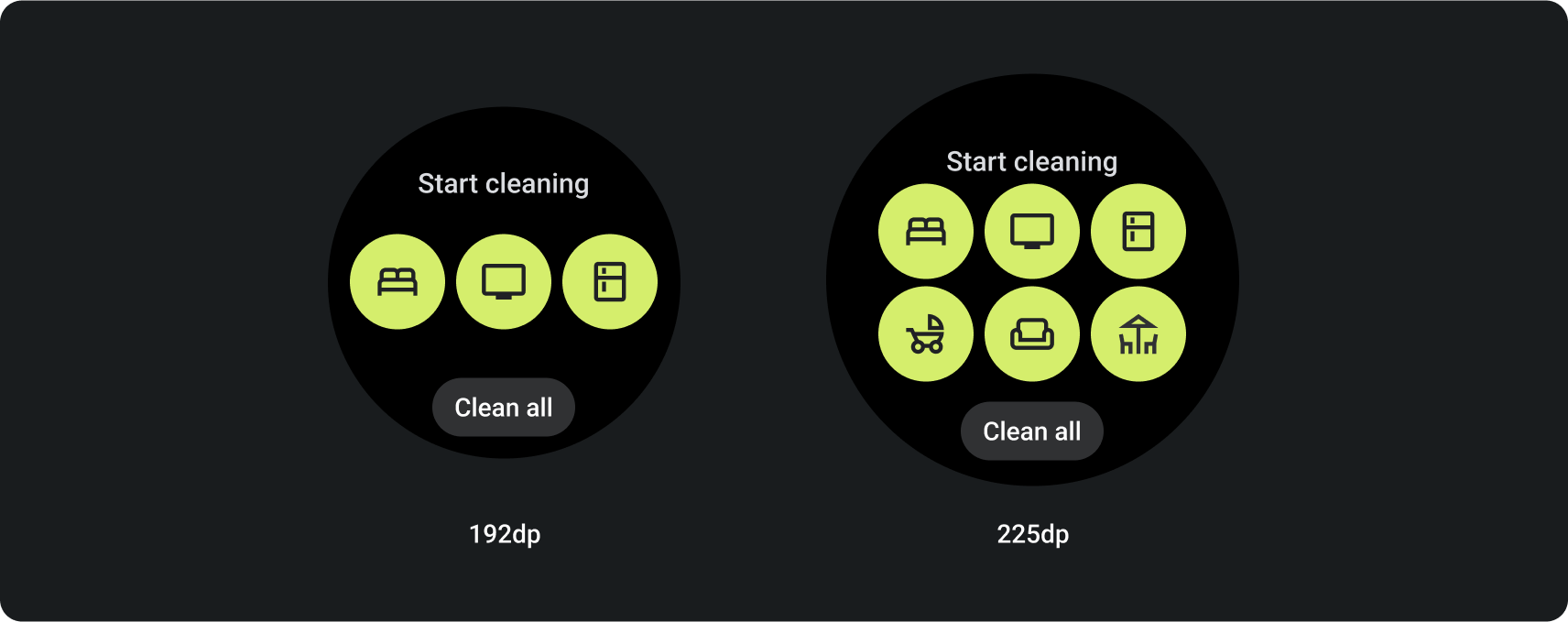
グリッド レイアウトに複数のボタンを表示するには、メインのコンテンツ スロットで MultiButtonLayout を使用します。このコンポーネントは、画面サイズの小さいデバイスでは最大 6 つのボタン、画面サイズの大きいデバイスでは最大 6 つのボタンに対応します。
2 行のボタンを含むレイアウトでは、画面サイズが小さいデバイスではセカンダリ ラベルスロットを使用しないでください。

情報中心のレイアウト
情報中心のレイアウトには、進行状況インジケーターがあるレイアウトとないレイアウトがあります。
進捗インジケーターのない情報中心
このレイアウトでは、PrimaryLayout テンプレートを使用しています。
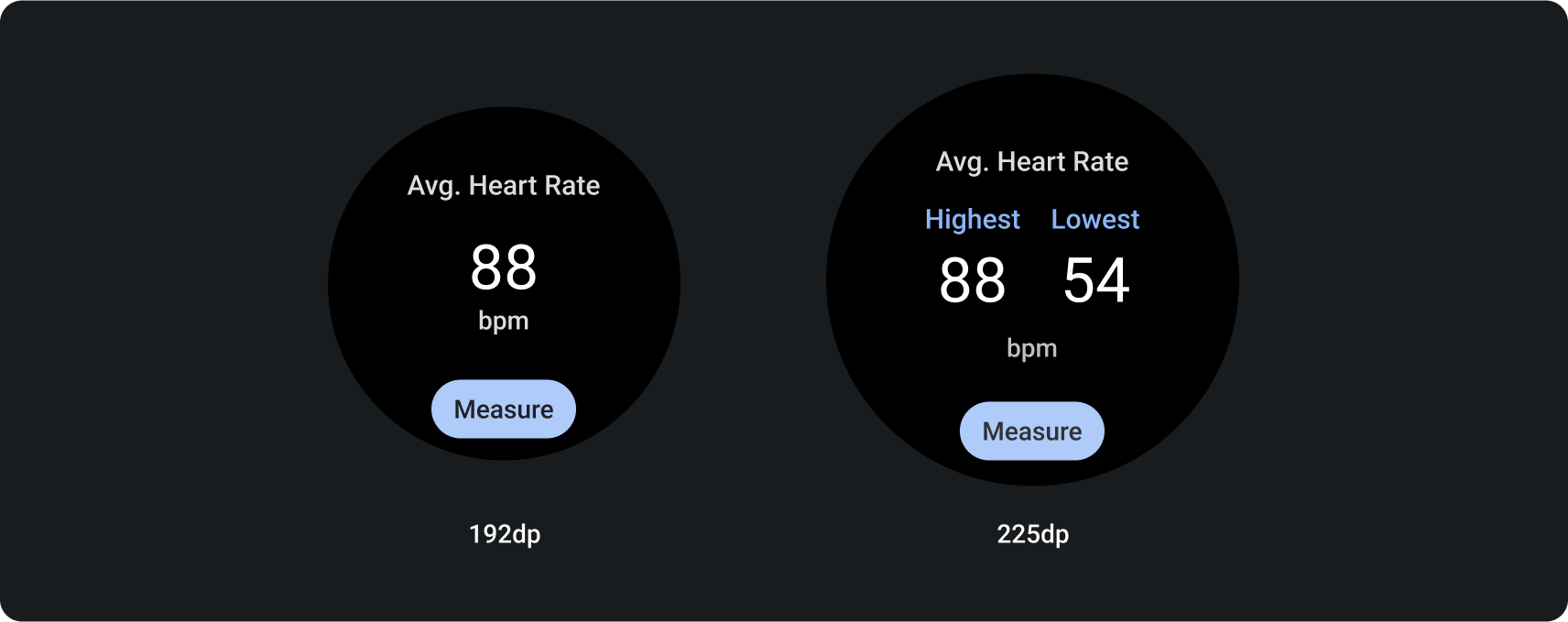
複数のデータ列を表示するには、メイン コンテンツ スロットで MultiSlotLayout を使用します。このコンポーネントは、画面サイズの小さいデバイスでは最大 3 つの列、画面サイズの大きいデバイスでは最大 3 つの列に対応します。最後の例の実行統計で示したレイアウトを実現するには、各列でプライマリ ラベルとセカンダリ ラベルを使用し、その下の一般的なセカンダリ ラベルスロットは使用しません。

進捗インジケーターで情報中心
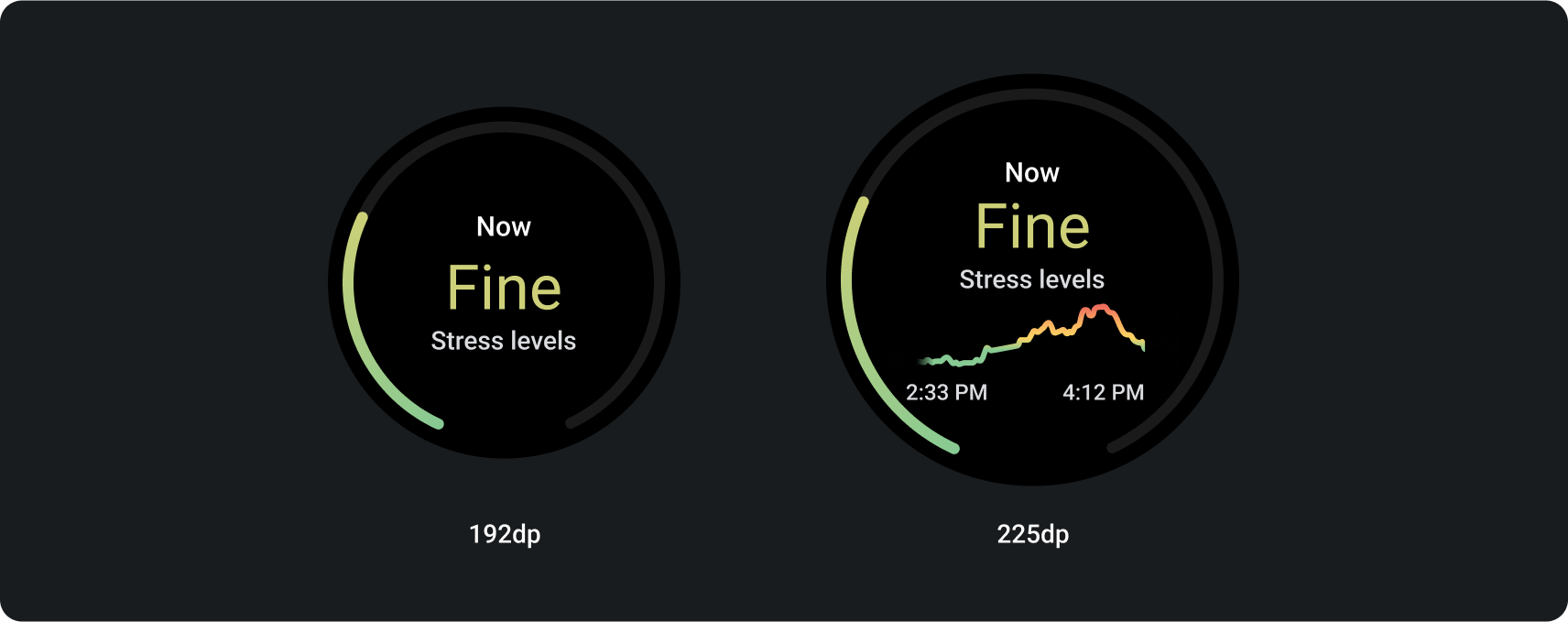
このレイアウトでは、EdgeContentLayout テンプレートを使用しています。
このレイアウトを使用して、進行状況と 1 つの主要指標を表示します。進行状況インジケーターを使用すると、レイアウトの中央のスペースが小さくなります。
プライマリ チップスロットを除き、このレイアウトでは進行状況インジケーターのないスロットと同じスロットが保持されます。
最後の例である Weather で示したレイアウトを作成するには、メイン コンテンツ スロット内で MultiSlotLayout コンポーネントを使用します。

データ中心のレイアウト
このレイアウトでは、PrimaryLayout テンプレートを使用しています。
このレイアウトは、グラフィックやグラフを表示する場合や、画面サイズの大きいデバイスでタイルの視覚的な柔軟性が特に必要な場合に使用します。
使用可能な高さを最大にするには、セカンダリ ラベルスロットとプライマリ チップ スロットをオフにします。この構成により、より大きなグラフィックと、画面サイズの大きいデバイスで追加情報を表示できます。

レスポンシブ デザイン
次のテンプレートは、画面サイズの大きい Wear OS デバイスにタイル レイアウトがレスポンシブに適応する仕組みを示しています。以下の例は、組み込みの動作を示しています。これにより、ディスプレイ サイズを大きくすることで画面の追加領域を最大化できます。アプリ デベロッパーは、複数のレイアウトと、表示するレイアウトをシステムに伝えるブレークポイント(「小さい画面」または「大きい画面」)を定義することもできます。
詳しくは、アダプティブ レイアウトのデザインをご覧ください。
テキスト中心のデザイン レイアウト
このテンプレートは、最新ニュース、今後のイベント、リマインダーなどのテキスト コンテンツの表示に役立ちます。また、ログイン、エラー、セットアップの状態にも一般的に使用され、何が起こっているのかをユーザーに伝え、明確な行動を促すフレーズを提示するスペースを提供します。


ボタン中心のデザイン レイアウト
これらのテンプレートは、特定のタスクの開始など、関連するメイン アクションを最大 5 つ表示するのに役立ちます。明確で簡潔、かつひと目でわかるタイルを作成し、アプリの操作を合理化します。
チップを使用したボタン中心のレイアウト


丸いボタン付きのボタン中心のレイアウト


情報中心のデザイン レイアウト
これらのテンプレート(進行状況インジケーターありとなしの両方)には、指標の概要と目標の達成状況が表示されます。特に健康とフィットネスのユースケースに関連するタイルで役立ちます。また、コンテンツの表示やメインの行動を促すフレーズの柔軟なオプションも用意されています。
ひと目でわかるように、重要なデータを優先し、タイルが煩雑にならないようにします。


データ中心の設計のレイアウト
このテンプレートは、グラフまたは同様の画像で情報を提示します。


Wear OS のタイルのデザインキットをダウンロードする

デザインキットをダウンロードして、タイルのデザイン レイアウトを使い始めましょう。このキットには、ProtoLayout でコーディングされたテンプレートへの接続を維持しながら、ニーズに合わせて最大 80 種類のレイアウトを実現できる組み込みのコンポーネント、オプション、推奨事項が含まれています。
Figma デザインキットをダウンロード(64 MB)
SHA-256 hash: db443d4ba5cc10716719bed84b859f9d66cbd3a0a41694666a3752415434b362

