可讓使用者快速且準確地存取資訊和動作,滿足使用者需求。使用者希望手錶能立即提供價值,因此每個資訊方塊的用途應只顯示最關鍵的資訊,讓使用者一目瞭然。避免提供過多不必要的功能。資訊方塊應以簡潔明確的方式傳達重點。
原則
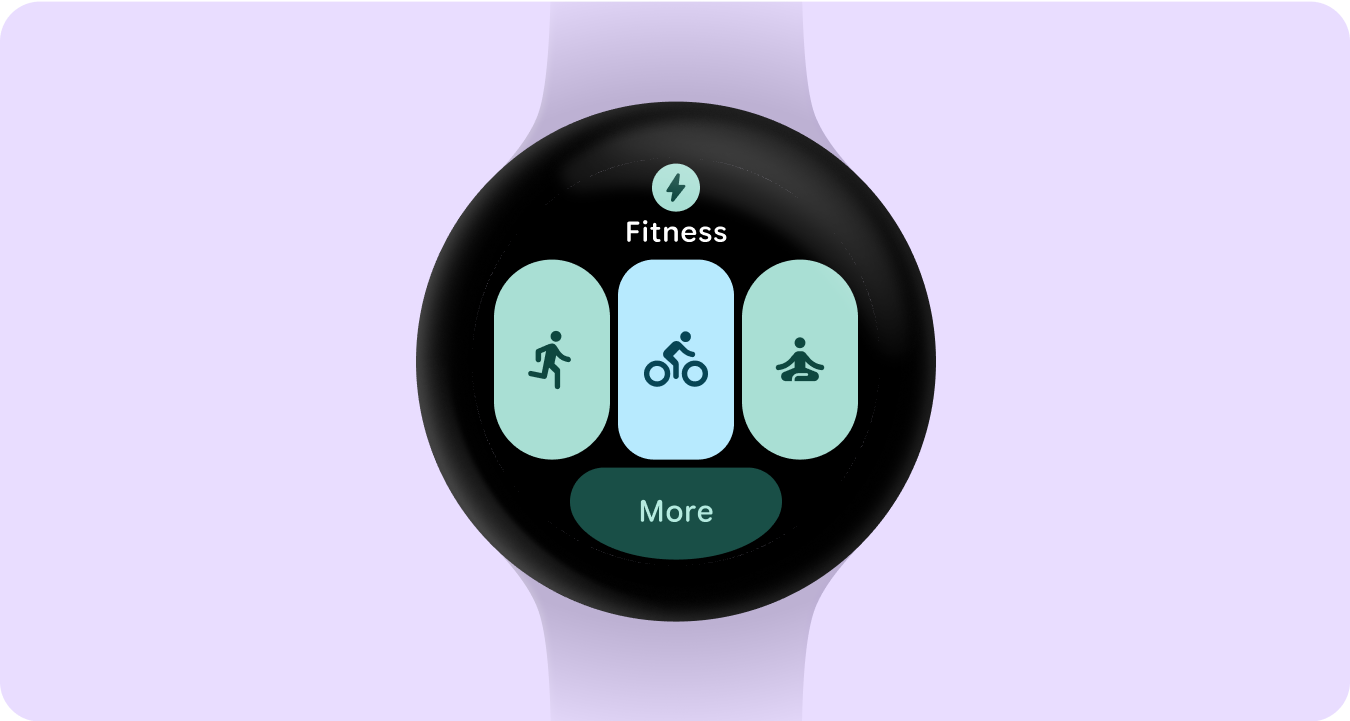
系統提供的資訊方塊使用一致的設計語言,因此使用者會預期資訊方塊具備下列各項特性:
立即
資訊方塊旨在協助使用者快速完成經常性的操作。以明確的資訊層級顯示重要內容,可讓使用者輕鬆理解資訊。

易於預測
每個資訊方塊內容都應側重某項使用者要做的事。這樣使用者就能預測自己會在資訊方塊上看到哪種資訊,有助於加強記憶。

切合需求
使用者會隨身攜帶 Wear OS 裝置,因此請考量資訊方塊中的內容如何配合使用者目前的情況和情境。


