Uygulamanızdaki bir metin alanında telefon numarasını otomatik olarak biçimlendirebilirsiniz. Böylece, kullanıcılar rakamları girerken telefon numarasını biçimlendirerek zamandan tasarruf edebilir. Telefon numarasını otomatik olarak biçimlendirmek için aşağıdaki yönergeleri uygulayın:
- Metin alanını oluşturun.
- Metin alanındaki bir sayıyı otomatik olarak biçimlendirme
Sürüm uyumluluğu
Bu uygulama, projenizin minSDK'sının API düzeyi 21 veya üstüne ayarlanmasını gerektirir.
Bağımlılıklar
Metin alanını oluşturma
Öncelikle TextField yapılandırın. Bu örnekte, Kuzey Amerika Numaralandırma Planı'na (NANP) göre biçimlendirilmiş bir telefon numarası gösterilmektedir.
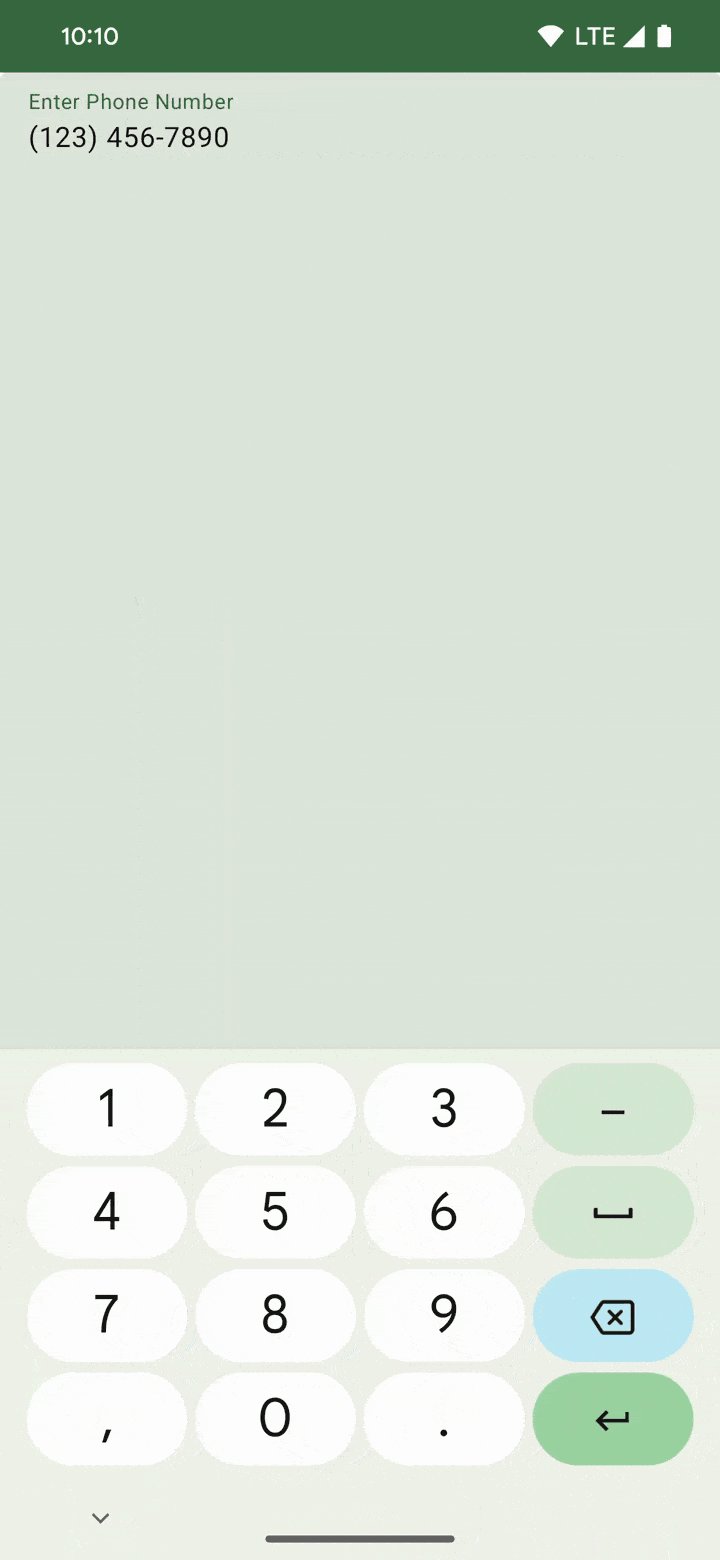
NanpVisualTransformation, sayıların ham dizesini NANP'ye göre biçimlendirir. Örneğin:
1234567890 numaralı telefondan (123) 456-7890 numaralı telefona.
@Composable fun PhoneNumber() { var phoneNumber by rememberSaveable { mutableStateOf("") } val numericRegex = Regex("[^0-9]") TextField( value = phoneNumber, onValueChange = { // Remove non-numeric characters. val stripped = numericRegex.replace(it, "") phoneNumber = if (stripped.length >= 10) { stripped.substring(0..9) } else { stripped } }, label = { Text("Enter Phone Number") }, visualTransformation = NanpVisualTransformation(), keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Number) ) }
Kodla ilgili önemli noktalar
TextFieldcomposable'ı. BuradaonValueChange, sayısal olmayan tüm karakterleri kaldırmak için normal ifade kullanır vephoneNumberdurumu güncellenmeden önce uzunluğu en fazla 10 karakterle sınırlar.TextField,visualTransformationözelliğinde özel birVisualTransformationörneğine sahip. Burada oluşturulan özel sınıfNanpVisualTransformation, aşağıdaki bölümde tanımlanmıştır.
Metin alanındaki bir sayıyı otomatik olarak biçimlendirme
Ham sayı dizelerini biçimlendirmek için customNanpVisualTransformation sınıfının uygulamasını kullanın:
class NanpVisualTransformation : VisualTransformation { override fun filter(text: AnnotatedString): TransformedText { val trimmed = if (text.text.length >= 10) text.text.substring(0..9) else text.text var out = if (trimmed.isNotEmpty()) "(" else "" for (i in trimmed.indices) { if (i == 3) out += ") " if (i == 6) out += "-" out += trimmed[i] } return TransformedText(AnnotatedString(out), phoneNumberOffsetTranslator) } private val phoneNumberOffsetTranslator = object : OffsetMapping { override fun originalToTransformed(offset: Int): Int = when (offset) { 0 -> offset // Add 1 for opening parenthesis. in 1..3 -> offset + 1 // Add 3 for both parentheses and a space. in 4..6 -> offset + 3 // Add 4 for both parentheses, space, and hyphen. else -> offset + 4 } override fun transformedToOriginal(offset: Int): Int = when (offset) { 0 -> offset // Subtract 1 for opening parenthesis. in 1..5 -> offset - 1 // Subtract 3 for both parentheses and a space. in 6..10 -> offset - 3 // Subtract 4 for both parentheses, space, and hyphen. else -> offset - 4 } } }
Kodla ilgili önemli noktalar
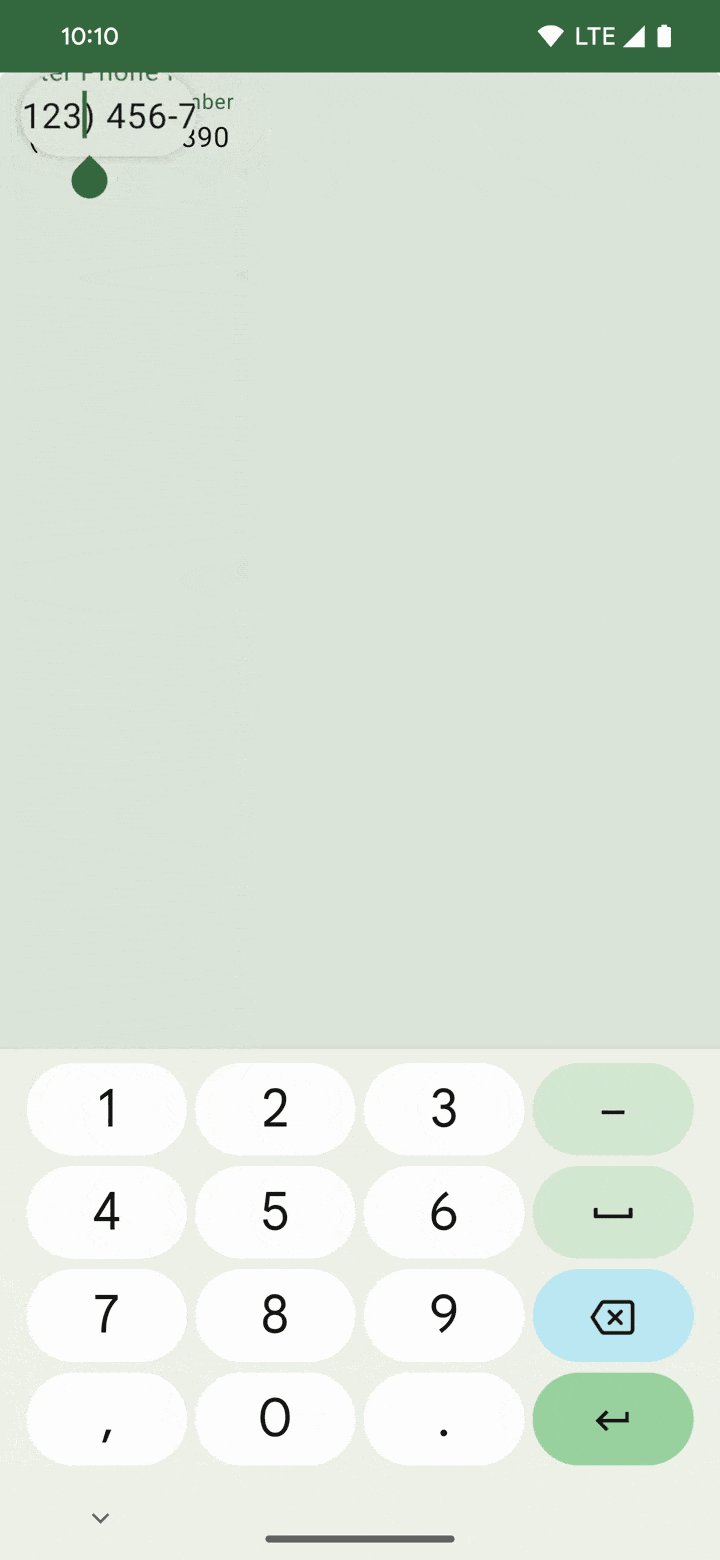
filter()işlevi, sayısal olmayan biçimlendirme karakterlerini uygun yerlere ekler.phoneNumberOffsetTranslatornesnesi iki yöntem içerir. Biri orijinal dize ile biçimlendirilmiş dize arasındaki ofsetleri eşler, diğeri ise ters eşlemeyi yapar. Bu eşlemeler, kullanıcı metin alanında imleç konumunu değiştirdiğinde biçimlendirme karakterlerinin atlanmasını sağlar.- Biçimlendirilmiş dize ve
phoneNumberOffsetTranslator, döndürülen ve biçimlendirmeyi gerçekleştirmek içinTextFieldtarafından kullanılan birTransformedTextörneği için bağımsız değişken olarak kullanılır.
Sonuçlar

Bu kılavuzu içeren koleksiyonlar
Bu kılavuz, daha geniş Android geliştirme hedeflerini kapsayan şu seçilmiş Hızlı Kılavuz koleksiyonlarının bir parçasıdır:

Görünen metin



