建立底部應用程式列,協助使用者瀏覽及存取應用程式中的函式。請按照這份指南的說明,使用 BottomAppBar 可組合函式,將底部應用程式列新增至應用程式。
版本相容性
這個實作方式需要將專案 minSDK 設為 API 級別 21 以上。
依附元件
建立底部應用程式列
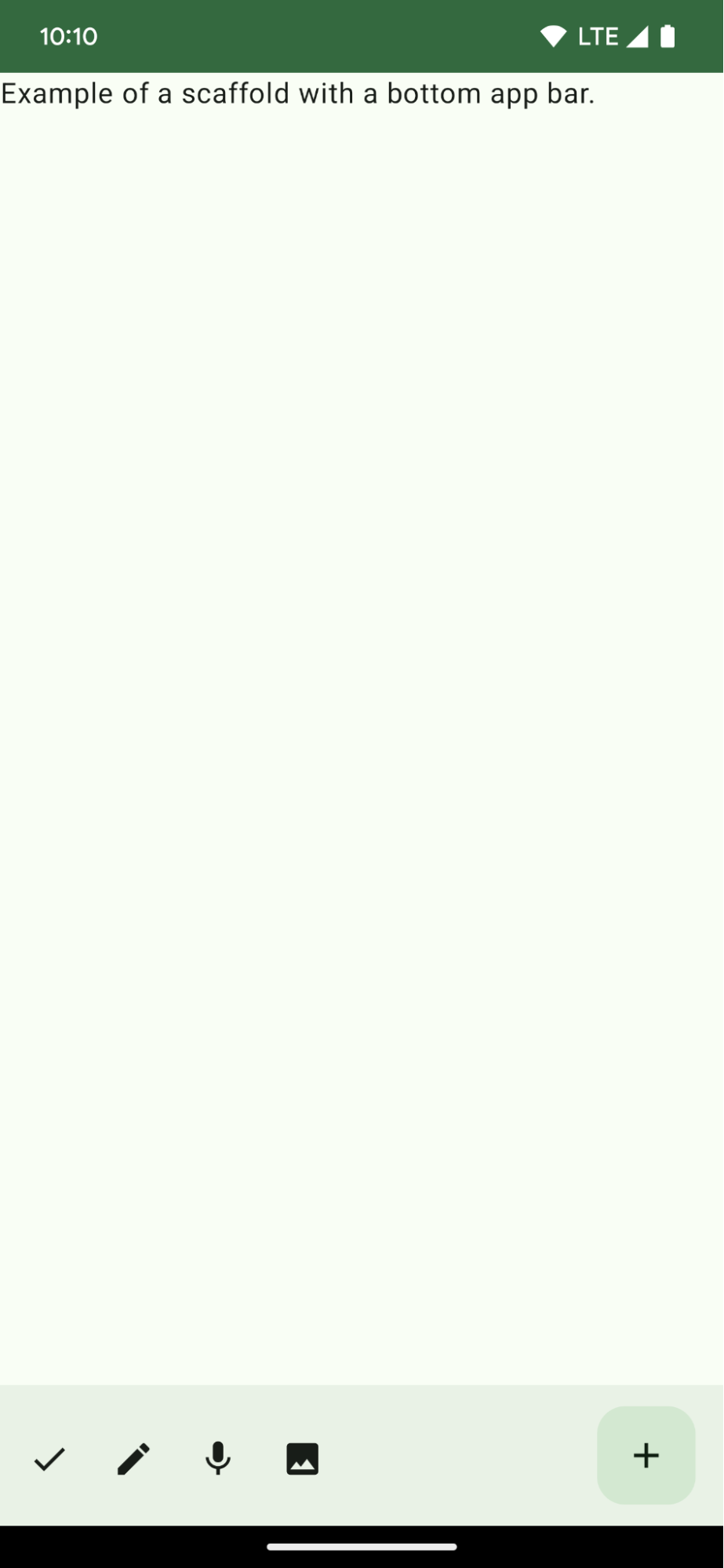
使用下列程式碼建立底部應用程式列,其中包含四個圖示按鈕和一個浮動動作按鈕:
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
程式碼的重點
- 具有
bottomBar集合的外部Scaffold。 - 包含動作清單的
bottomBar實作項目。 - 這些動作是
IconButton的實作項目,其中包含圖片和內容說明文字的Icon,每個動作都含有onClicklambda 來執行這些動作。
您可以為下列主要參數傳遞可組合項:
actions:一系列顯示在列左側的圖示。這些通常是特定畫面的關鍵動作,或導覽項目。floatingActionButton:在列右側顯示的懸浮動作按鈕。
結果

包含本指南的集合
本指南是精選的快速指南系列之一,涵蓋更廣泛的 Android 開發目標:

建立主畫面架構
瞭解如何使用標準化平台建構複雜的使用者介面。這個結構體會將 UI 的不同部分結合在一起,為應用程式提供一致的外觀和感受。

顯示互動式元件
瞭解可組合函式如何讓您輕鬆根據 Material Design 設計系統建立美觀的 UI 元件。
有問題或意見回饋嗎?
歡迎前往常見問題頁面,瞭解快速指南或與我們聯絡,提供寶貴意見。


