Cette documentation vous explique comment utiliser l'émulateur Android XR et l'outil d'inspection de la mise en page dans Android Studio pour créer une application XR.
Android Studio inclut les fonctionnalités suivantes pour la XR :
- Émulateur Android XR
- Compatibilité avec XR dans l'outil d'inspection de la mise en page

Émulateur Android XR
L'émulateur Android XR fournit des appareils XR virtualisés pour tester et déboguer vos applications XR dans Android Studio. Il émule les appareils XR, ce qui vous permet de découvrir votre application dans un environnement spatial 3D. Cela vous permet de créer vos applications sans avoir besoin de matériel physique lors des premières étapes de développement, ce qui simplifie votre workflow et accélère l'itération.
Si vous utilisez un émulateur avec Android Studio pour la première fois, consultez la documentation générale sur l'émulateur Android.
Lancer l'émulateur Android XR
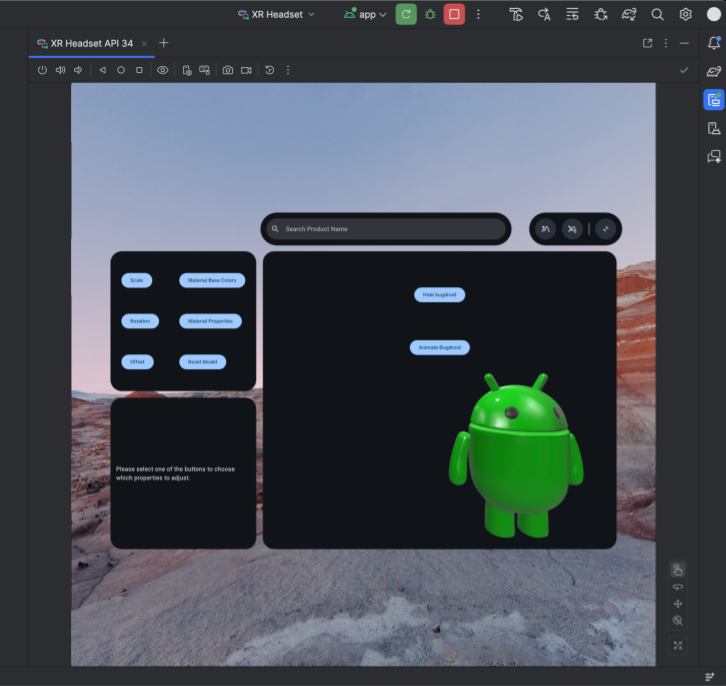
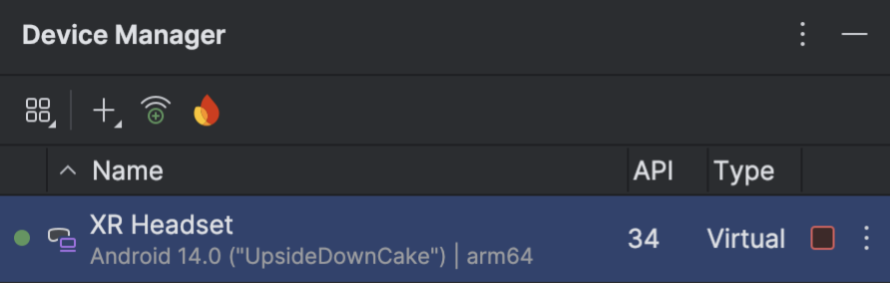
Après avoir installé l'émulateur Android XR, cliquez sur le bouton Exécuter pour l'appareil correspondant dans le gestionnaire d'appareils.

Commandes de l'émulateur XR
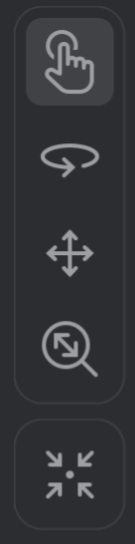
Lorsque l'émulateur Android XR se charge, notez le menu en bas à droite. Ce menu vous permet de sélectionner différentes commandes pour interagir avec l'émulateur.

Activer la souris et le clavier
L'émulateur permet d'interagir à l'aide de la souris et du clavier. Lorsque vous interagissez avec le système ou une application Android dans l'émulateur, assurez-vous que l'icône d'interaction est sélectionnée.

Une fois cette opération effectuée, vous pouvez commencer à interagir avec différents éléments de l'espace virtuel en déplaçant la souris sur la fenêtre de l'émulateur.
Regarder et se déplacer dans l'environnement virtuel
L'émulateur Android XR affiche les applications et leur contenu dans un environnement 3D virtuel. Utilisez les commandes suivantes pour modifier la direction de votre vue, faire pivoter, faire un panoramique, faire un zoom avant/arrière et réinitialiser :

|
Faire pivoter : faites glisser la souris pour faire pivoter la vue dans la direction souhaitée. |

|
Déplacer : faites glisser la souris vers le haut, le bas ou les côtés. Cela vous permettra de voir le contenu de l'émulateur sous différents angles. |

|
Faire un travelling avant ou arrière : faites glisser la souris pour vous rapprocher ou vous éloigner des objets affichés. |

|
Réinitialiser : cliquez sur ce bouton pour rétablir la vue par défaut de l'émulateur. |
Vous pouvez également utiliser les raccourcis clavier suivants pour vous déplacer dans l'environnement virtuel. Pour les utiliser avec la souris et le clavier, maintenez la touche Option (macOS) ou Alt (Windows) enfoncée.
- W (ou flèche vers le haut) : avancer dans la vue actuelle.
- A (ou flèche vers la gauche) : pas de côté vers la gauche.
- S (ou flèche vers le bas) : se déplacer vers l'arrière.
- D (ou flèche vers la droite) : pas de côté vers la droite.
- Q : Déplace-toi verticalement vers le bas.
- E : Déplacez-vous verticalement vers le haut.
Activer le mode passthrough
Le menu en haut de l'émulateur inclut une option permettant d'activer ou de désactiver un environnement de transmission simulé.

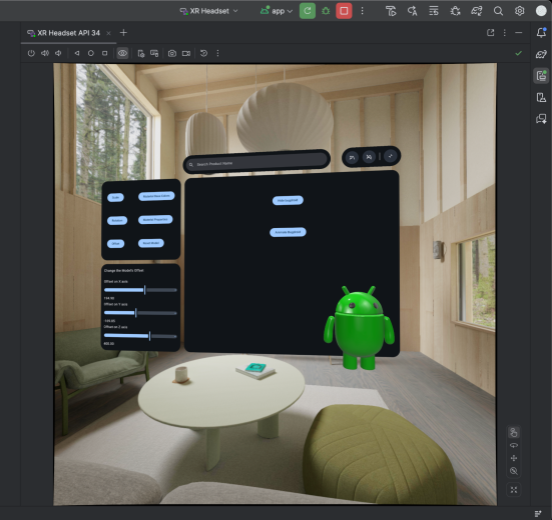
Quand il est activé, le mode passthrough affiche un environnement intérieur simulé. Utilisez ce mode pour tester les applications en réalité mixte.

Autres commandes de l'émulateur

|
Alimentation : simule l'allumage ou l'extinction de l'appareil |


|
Volume : simule le contrôle du volume |


|
Capture d'écran : effectue une capture ou un enregistrement de l'état actuel de l'appareil. |



|
Contrôle à trois boutons Android : simule les boutons "Retour", "Accueil" et "Aperçu" |
Dépannage
Consultez les notes de version pour connaître les problèmes connus et les solutions de contournement.
Si vous rencontrez un problème qui n'est pas un problème connu, consultez la page d'assistance pour savoir comment obtenir de l'aide et signaler des problèmes.
L'inclusion d'un rapport d'erreur ou de plantage nous aidera à mieux comprendre le problème. Les captures d'écran et les enregistrements fournissent également les informations supplémentaires nécessaires. Les instructions de cette section expliquent comment importer un rapport d'erreur et utiliser adb pour générer un rapport de bug.
Utiliser l'outil d'inspection de la mise en page Android Studio avec une application XR
Une fois que vous avez commencé à créer vos panneaux et orbiteurs spatiaux, vous pouvez inspecter votre mise en page avec l'outil d'inspection de la mise en page d'Android Studio. Si vous ne connaissez pas l'outil d'inspection de la mise en page, consultez notre guide sur le débogage de la mise en page.
Pour utiliser l'inspecteur de mise en page avec votre application Android XR, procédez comme suit :
Assurez-vous que l'outil d'inspection de mise en page intégré est activé dans votre projet ouvert dans Android Studio.

Exécutez votre application.
Une fois le déploiement de l'application terminé, sélectionnez Outils > Outil d'inspection de la mise en page.
Cet inspecteur de mise en page s'ouvre dans une fenêtre intégrée. Au bout de quelques secondes, l'aperçu s'affiche à gauche et l'arborescence des composants à droite. Les orbiteurs et les panneaux s'affichent en tant qu'objets distincts sous votre contenu principal.

Vous pouvez maintenant interagir avec votre application dans l'émulateur. Si vous souhaitez inspecter un composant, cliquez dessus dans l'aperçu ou dans l'arborescence des composants.
Pour afficher les attributs du composant, cliquez sur l'onglet "Attributs" en haut à droite.

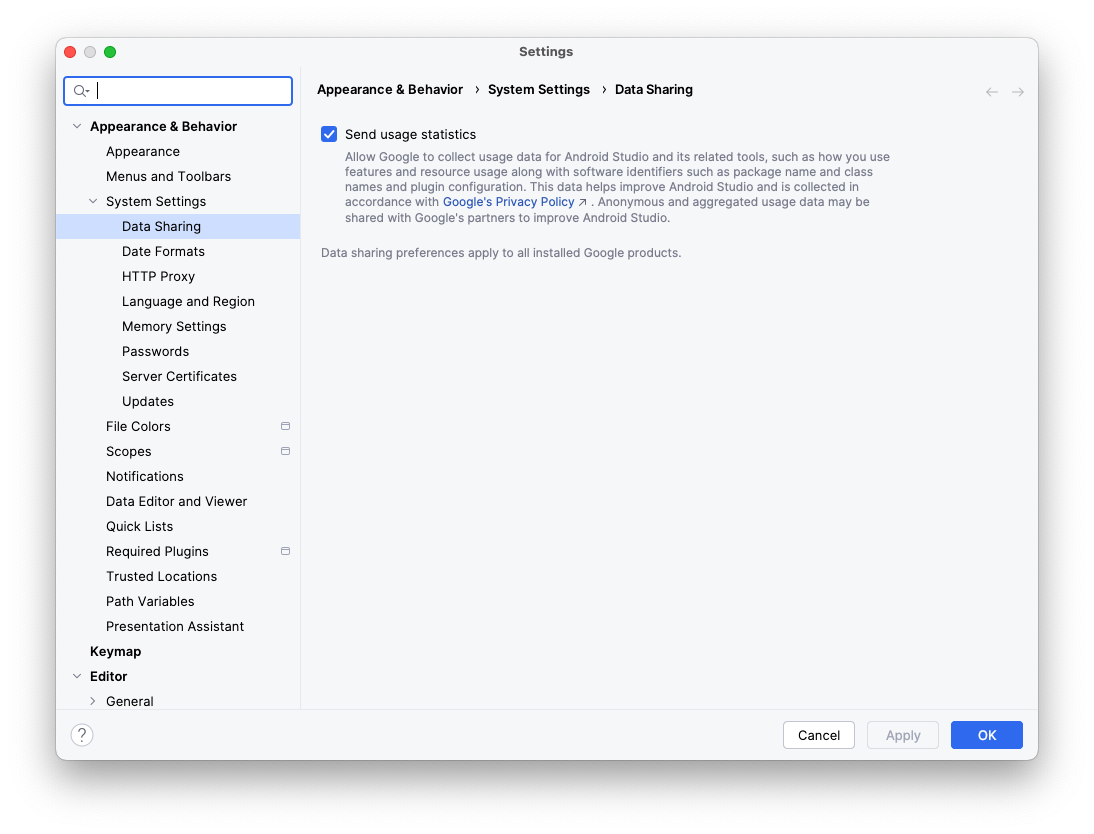
Activer les statistiques d'utilisation pour améliorer Android Studio pour XR
Envisagez d'activer les statistiques d'utilisation et d'envoyer des commentaires pour nous aider à améliorer ces outils. Comme il s'agit d'une version Canary d'Android Studio, la plupart de ces fonctionnalités sont encore en cours de développement.
Cliquez sur Settings > Appearance & Behavior > System Settings > Data Sharing (Paramètres > Apparence et comportement > Paramètres système > Partage des données), puis assurez-vous que l'option Send usage statistics (Envoyer des statistiques d'utilisation) est sélectionnée.

OpenXR™ et le logo OpenXR sont des marques déposées appartenant à The Khronos Group Inc. et sont enregistrées en Chine, dans l'Union européenne, au Japon et au Royaume-Uni.
