L'outil d'inspection de la mise en page d'Android Studio vous permet de déboguer la mise en page de votre application en montrant une hiérarchie des vues dans laquelle vous pouvez inspecter les propriétés de chaque vue. Avec l'outil d'inspection de la mise en page, vous pouvez comparer la mise en page de votre application avec des maquettes de conception, afficher une vue agrandie ou 3D de votre application, et examiner les détails de sa mise en page sur de l'environnement d'exécution. Cela est particulièrement utile lorsque votre mise en page est conçue au moment de l'exécution plutôt qu'entièrement au format XML et que la mise en page se comporte de manière inattendue.

Premiers pas
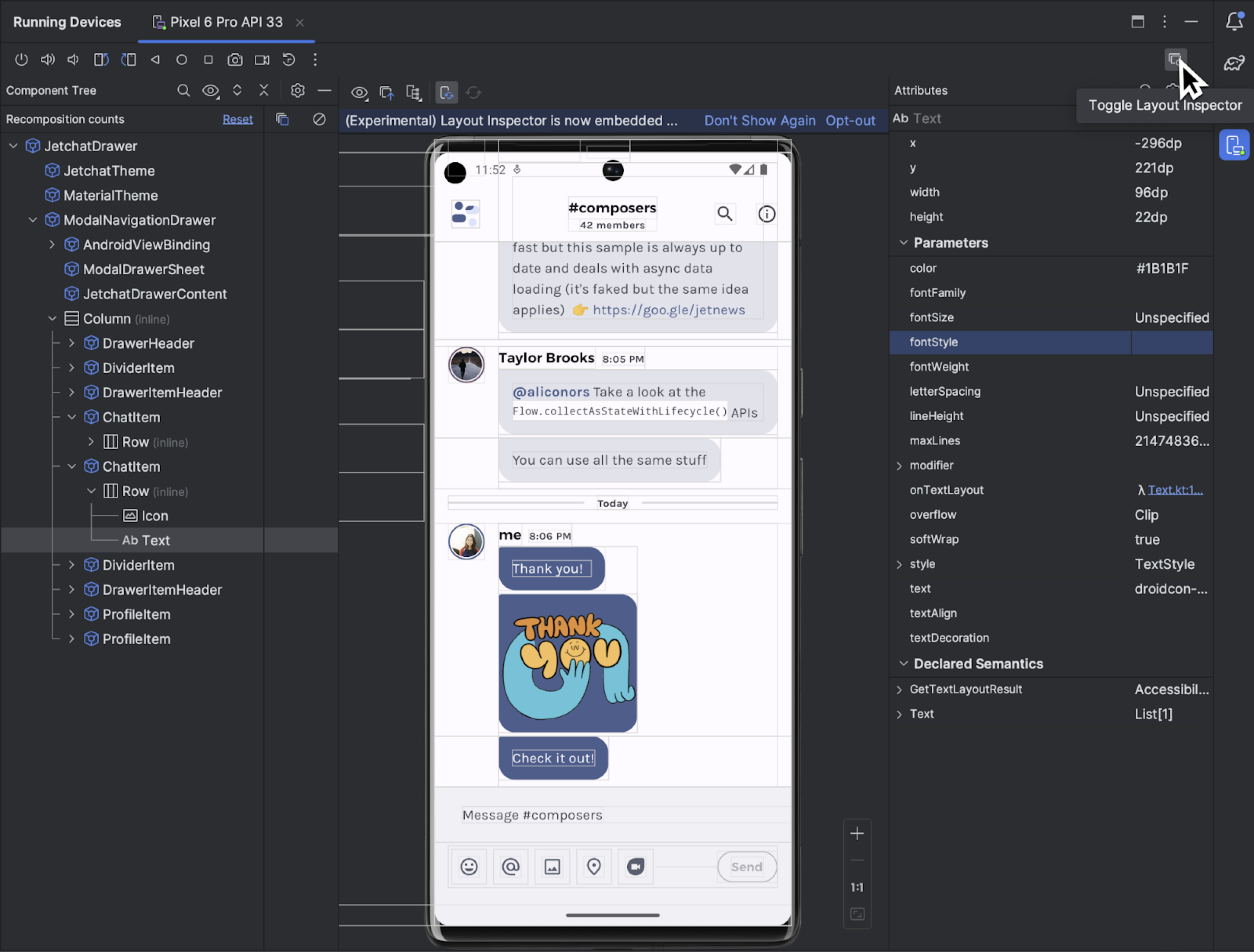
Pour démarrer l'outil d'inspection de la mise en page, exécutez votre application, accédez à la fenêtre Running Devices (Appareils en cours d'exécution), puis cliquez sur Toggle Layout Inspector (Activer/Désactiver l'outil d'inspection de la mise en page)  .
Si vous basculez entre plusieurs appareils ou projets, l'outil d'inspection de la mise en page se connecte automatiquement aux processus débogables exécutés au premier plan de l'appareil connecté.
.
Si vous basculez entre plusieurs appareils ou projets, l'outil d'inspection de la mise en page se connecte automatiquement aux processus débogables exécutés au premier plan de l'appareil connecté.
Voici comment effectuer certaines tâches courantes:
- Pour afficher la hiérarchie et inspecter les propriétés de chaque vue, utilisez la Fenêtres d'outils Arborescence des composants et Attributs. L'outil d'inspection de la mise en page peut nécessiter un redémarrage de l'activité pour accéder aux attributs. Pour en savoir plus, consultez Afficher l'inspection des attributs
- Pour sélectionner des vues en cliquant directement dessus ou accéder au code en double-cliquant dessus, activez l'option Activer/Désactiver l'inspection approfondie
 .
. - Pour interagir avec l'application, désactivez l'option Toggle Deep Inspect (Activer/Désactiver l'inspection approfondie)
 .
. - Pour inspecter des appareils physiques, activez la mise en miroir d'appareils.
- Pour activer les mises à jour en direct lorsque vous mettez à jour l'interface utilisateur de votre application, vérifiez que La fonctionnalité Modification en temps réel est est activé.
- Pour utiliser le mode 3D, prenez un instantané de l'outil d'inspection de la mise en page
 , puis
cliquez sur Mode 3D
, puis
cliquez sur Mode 3D  .
.
Sélectionner ou isoler une vue
Une vue montre généralement un élément avec lequel les utilisateurs peuvent interagir. L'arborescence des composants affiche la hiérarchie de votre application en temps réel de chaque composant de vue. Vous pouvez ainsi déboguer la mise en page de votre application, car vous pouvez visualiser en contexte les éléments et les valeurs associés de votre application.
Pour sélectionner une vue, cliquez dessus dans l'arborescence des composants ou le rendu de la mise en page. Tous les attributs de mise en page pour la vue sélectionnée apparaissent dans le panneau Attributs.
Si votre mise en page comprend des vues qui se chevauchent, vous pouvez afficher toutes les vues d'une région
lorsque vous effectuez un clic droit en mode Inspection approfondie ;
 Pour sélectionner
une vue qui ne se trouve pas au premier plan, cliquez dessus dans l'arborescence des composants, ou
faire pivoter la mise en page.
Pour sélectionner
une vue qui ne se trouve pas au premier plan, cliquez dessus dans l'arborescence des composants, ou
faire pivoter la mise en page.
Pour travailler sur des mises en page complexes, vous pouvez isoler des vues individuelles de sorte que seul un sous-ensemble de la mise en page s'affiche dans l'arborescence des composants et s'affiche dans le rendu de la mise en page. Pour isoler une vue, prenez un instantané  , effectuez un clic droit sur la vue dans l'arborescence des composants, puis sélectionnez Show Only Subtree (Afficher uniquement les sous-arborescences) ou Show Only Parents (Afficher uniquement les parents). Pour revenir à la vue complète, faites un clic droit sur celle-ci, puis
sélectionnez Tout afficher. Vous devez prendre un instantané avant d'isoler une vue.
, effectuez un clic droit sur la vue dans l'arborescence des composants, puis sélectionnez Show Only Subtree (Afficher uniquement les sous-arborescences) ou Show Only Parents (Afficher uniquement les parents). Pour revenir à la vue complète, faites un clic droit sur celle-ci, puis
sélectionnez Tout afficher. Vous devez prendre un instantané avant d'isoler une vue.
Masquer les bordures de mise en page et afficher les libellés
Pour masquer le cadre de délimitation ou afficher les libellés d'un élément de mise en page, cliquez sur View Options (Options d'affichage) ![]() en haut du rendu de la mise en page, puis activez l'option Show Borders (Afficher les bordures) ou Show View Label (Afficher le libellé de la vue).
en haut du rendu de la mise en page, puis activez l'option Show Borders (Afficher les bordures) ou Show View Label (Afficher le libellé de la vue).
Capturer des instantanés de la hiérarchie des mises en page
L'outil d'inspection de la mise en page vous permet d'enregistrer des instantanés de la hiérarchie de mise en page de votre application en cours d'exécution. afin de les partager avec d'autres personnes ou de vous y référer ultérieurement.
Les instantanés capturent les données que vous voyez généralement lorsque vous utilisez l'outil d'inspection de la mise en page, y compris un rendu 3D détaillé de votre mise en page, l'arborescence des composants de votre mise en page View, Compose ou hybride, ainsi que des attributs détaillés pour chaque composant de votre interface utilisateur. Pour enregistrer un instantané, cliquez sur Exportation/Importation d'un instantané.
 , puis
Exporter l'instantané.
, puis
Exporter l'instantané.
Chargez un instantané de l'outil d'inspection de la mise en page précédemment enregistré en cliquant sur Importer un instantané.
Mode 3D
Le rendu de la mise en page présente une visualisation 3D avancée de la hiérarchie des vues de votre application au moment de l'exécution. Pour utiliser cette fonctionnalité, prenez un instantané  , cliquez sur le bouton Mode 3D
, cliquez sur le bouton Mode 3D ![]() dans la fenêtre de l'outil d'inspection de l'instantané, puis faites-le pivoter en faisant glisser la souris.
dans la fenêtre de l'outil d'inspection de l'instantané, puis faites-le pivoter en faisant glisser la souris.


Comparer la mise en page de l'application à une superposition d'image de référence
Pour comparer la mise en page de votre application avec une image de référence, telle qu'une maquette d'UI, vous pouvez charger une superposition d'image bitmap dans l'outil d'inspection de la mise en page.
- Pour charger une superposition, sélectionnez l'option Charger la superposition
 dans la barre d'outils de l'outil d'inspection de la mise en page. La superposition est mise à l'échelle
mise en page.
dans la barre d'outils de l'outil d'inspection de la mise en page. La superposition est mise à l'échelle
mise en page. - Pour régler la transparence de la superposition, utilisez le curseur Superposition alpha.
- Pour supprimer la superposition, cliquez sur Effacer la superposition.

Inspecter Compose
L'outil d'inspection de la mise en page vous permet d'inspecter une mise en page Compose dans une application en cours d'exécution dans un émulateur ou sur un appareil physique. Vous pouvez utiliser l'outil d'inspection de la mise en page pour vérifier la fréquence à laquelle un composable est recomposé ou ignoré, ce qui peut vous aider à identifier les problèmes liés à votre application. Par exemple, certaines erreurs de codage peuvent forcer votre UI à se recomposer de manière excessive, ce qui peut nuire aux performances. Certaines erreurs de codage peuvent empêcher la recomposition de votre UI et, par conséquent, empêcher l'affichage des modifications de l'UI à l'écran.
En savoir plus sur l'outil d'inspection de la mise en page pour Compose
Inspection des attributs d'affichage
Pour fonctionner correctement, l'outil d'inspection de la mise en page requiert le paramètre global suivant :
adb shell settings put global debug_view_attributes 1
Cette option génère des informations supplémentaires pour l'inspection de tous les processus sur l'appareil.
L'outil d'inspection de la mise en page active automatiquement le paramètre au démarrage. Ce entraîne le redémarrage de l'activité de premier plan en cours. Aucun autre redémarrage d'activité ne se produira, sauf si l'indicateur est désactivé manuellement sur l'appareil.
Pour désactiver l'indicateur, exécutez la commande adb suivante:
adb shell settings delete global debug_view_attributes
Vous pouvez également désactiver l'option Activer l'inspection des attributs d'affichage. à partir des options pour les développeurs de votre appareil.
Outil d'inspection de la mise en page autonome
Pour des performances optimales, nous vous recommandons d'utiliser l'outil d'inspection de la mise en page dans son mode intégré par défaut. Si vous souhaitez désintégrer l'outil d'inspection de la mise en page, accédez à Fichier. (Android Studio sur macOS)> Paramètres > Outils > Outil d'inspection de la mise en page et décochez la case Activer l'outil d'inspection de la mise en page intégré.
En mode autonome, activez les mises à jour en temps réel en cliquant sur l'option Mises à jour en temps réel  dans la barre d'outils de l'outil d'inspection de la mise en page.
dans la barre d'outils de l'outil d'inspection de la mise en page.
