Android inclut des options sur l'appareil pour les développeurs, qui vous aident à visualiser les endroits où votre application peut rencontrer des problèmes pour afficher son interface utilisateur, comme l'exécution de tâches de rendu superflues ou de longues opérations de thread et de GPU. Cette page explique comment déboguer la superposition GPU et profiler le rendu GPU.
Pour en savoir plus sur les options pour les développeurs sur l'appareil, y compris comment les activer, consultez Configurer les options pour les développeurs sur l'appareil.
Profiler la vitesse du rendu GPU
L'outil Profile GPU Rendering affiche, sous forme d'histogramme à défilement, une représentation visuelle du temps nécessaire pour afficher les images d'une fenêtre d'interface utilisateur par rapport à un benchmark de 16,67 ms par image.
Sur les GPU moins puissants, le taux de remplissage disponible (la vitesse à laquelle le GPU peut remplir le tampon de l'image) peut être assez faible. À mesure que le nombre de pixels requis pour dessiner une image augmente, le GPU peut mettre plus de temps à traiter les nouvelles commandes et demander au reste du système d'attendre que le retard soit rattrapé. L'outil de profilage vous permet d'identifier les moments où le GPU est surchargé en essayant de dessiner des pixels ou lorsqu'il est dépassé par une superposition lourde.
Activer le profileur
Avant de commencer, assurez-vous que vous utilisez un appareil équipé d'Android 4.1 (niveau d'API 16) ou une version ultérieure, et veillez à activer les options pour les développeurs. Pour commencer à profiler le rendu GPU de l'appareil lorsque vous utilisez votre application, procédez comme suit :
- Sur votre appareil, accédez à Paramètres, puis appuyez sur Options pour les développeurs.
- Dans la section Surveillance, sélectionnez Rendu GPU du profil ou Rendu HWUI du profil en fonction de la version d'Android exécutée sur le appareil.
- Dans la boîte de dialogue « Rendu GPU du profil », sélectionnez À l'écran sous forme de barres pour superposer les graphiques sur l'écran de votre appareil.
- Ouvrez l'application que vous souhaitez profiler.
Inspecter les résultats
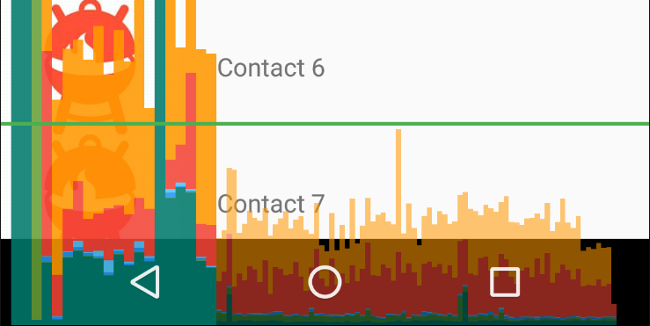
Dans l'image agrandie du graphique de l'outil Profile GPU Rendering illustré à la figure 1, vous pouvez voir la section en couleur, comme sur Android 6.0 (niveau d'API 23).

Figure 1. Agrandissement du graphique de Profile GPU Rendering.
Voici quelques points à noter à propos de la sortie :
- Pour chaque application visible, un graphique s'affiche.
- Chaque barre verticale le long de l'axe horizontal représente une image, et la hauteur de chaque barre verticale représente le temps nécessaire pour que l'image s'affiche (en millisecondes).
- La ligne horizontale verte représente 16,67 millisecondes. Pour atteindre 60 images par seconde, la barre verticale de chaque image doit rester en dessous de cette ligne. Chaque fois qu'une barre dépasse cette ligne, les animations peuvent être mises en pause.
- L'outil met en évidence les images qui dépassent le seuil de 16,67 millisecondes en élargissant et en réduisant la transparence de la barre correspondante.
- Chaque barre contient des composants colorés qui correspondent à une étape dans le pipeline de rendu. Le nombre de composants dépend du niveau d'API de l'appareil.
Le tableau suivant fournit une description de chaque segment d'une barre verticale dans la sortie du profileur si vous utilisez un appareil équipé d'Android 6.0 (ou version ultérieure).
| Composant de la barre | Étape de rendu | Description |
|---|---|---|
| Intervertir les tampons | Représente le temps d'attente du processeur pour la fin du travail du GPU. Si cette barre devient trop grande, cela signifie que l'application effectue trop de tâches sur le GPU. | |
| Transmission de commande | Temps passé par le moteur de rendu 2D d'Android à envoyer des commandes à OpenGL pour tracer et redessiner des listes d'affichage. La hauteur de cette barre est directement proportionnelle à la durée totale d'exécution de chaque liste d'affichage. Plus il y a de listes d'affichage, plus la barre rouge est grande. | |
| Synchroniser et importer | Représente le temps nécessaire pour importer des informations bitmap sur le GPU. Un segment volumineux indique que l'application prend beaucoup de temps à charger de grandes quantités de graphiques. | |
| Dessiner | Durée de création et de mise à jour des listes d'affichage de la vue. Si cette partie de la barre est grande, il se peut que le dessin de vues personnalisées soit très fréquent ou que les méthodes onDraw soient très volumineuses. | |
| Mesurer/Mettre en page | Représente le temps passé sur les rappels onLayout et onMeasure dans la hiérarchie de la vue. Un segment volumineux indique que le traitement de la hiérarchie des vues est long. | |
| Traitement et animation des entrées |
Représente le temps nécessaire pour évaluer tous les animateurs qui ont été exécutés pour cette image et gérer tous les rappels d'entrée. Si ce segment est volumineux, cela peut indiquer qu'un animateur ou un rappel d'entrée personnalisé passe trop de temps à traiter l'élément. Les liaisons de vue pendant le défilement, telles que RecyclerView.Adapter.onBindViewHolder(), se produisent généralement pendant ce segment et constituent une source de ralentissement plus courante dans ce segment.
|
|
| Temps divers/Délai VSync | Représente le temps passé par l'application à exécuter des opérations entre deux images consécutives. Cela peut être un indicateur d'un trop grand nombre de traitements dans le thread UI qui pourrait être déchargé dans un autre thread. |
Tableau 1. Barres de composants sous Android 6.0 ou version ultérieure.
Les versions d'Android 4.0 (niveau d'API 14) et 5.0 (niveau d'API 21) présentent des segments bleus, violets, rouges et orange. Les versions d'Android antérieures à 4.0 ne comportent que les composants bleu, rouge et orange. Le tableau suivant présente les barres des composants dans Android 4.0 et 5.0.
| Composant de la barre | Étape de rendu | Description |
|---|---|---|
| Processus | Représente le temps d'attente du processeur pour la fin du travail du GPU. Si cette barre devient trop grande, cela signifie que l'application effectue trop de tâches sur le GPU. | |
| Exécuter | Temps passé par le moteur de rendu 2D d'Android à envoyer des commandes à OpenGL pour tracer et redessiner des listes d'affichage. La hauteur de cette barre est directement proportionnelle à la durée totale d'exécution de chaque liste d'affichage. Plus il y a de listes d'affichage, plus la barre rouge est grande. | |
| XFer | Représente le temps nécessaire pour importer des informations bitmap sur le GPU. Un segment volumineux indique que l'application prend beaucoup de temps à charger de grandes quantités de graphiques. Ce segment n'est pas visible sur les appareils équipés d'Android 4.0 ou version antérieure. | |
| Mettre à jour | Durée de création et de mise à jour des listes d'affichage de la vue. Si cette partie de la barre est grande, il se peut que le dessin de vues personnalisées soit très fréquent ou que les méthodes onDraw soient très volumineuses. |
Tableau 2. Barres de composants dans Android 4.0 et 5.0.
Pour en savoir plus sur l'interprétation des informations fournies par l'outil de profilage, consultez Analyser avec Profile GPU Rendering.
Remarque : Bien que cet outil s'appelle « Profile GPU Rendering », tous les processus surveillés ont lieu dans le processeur (CPU). Le rendu s'effectue en envoyant des commandes au GPU, qui affiche l'écran de manière asynchrone. Dans certains cas, le GPU peut avoir trop de travail, et votre processeur devra attendre avant d'envoyer de nouvelles commandes. Lorsque cela se produit, des pics apparaissent en orange et en rouge, et l'envoi de la commande est bloqué jusqu'à ce qu'un espace supplémentaire soit libéré dans la file d'attente de commandes GPU.
Visualiser la superposition GPU
Une autre fonctionnalité des options pour les développeurs vous aide à identifier la superposition en codant les couleurs de votre interface utilisateur. La superposition se produit lorsque votre application dessine le même pixel plusieurs fois dans la même image. Cette visualisation montre où votre application effectue des tâches de rendu superflues, qui peuvent causer des problèmes de performance. En effet, des efforts de GPU supplémentaires sont nécessaires pour afficher les pixels qui ne seront pas visibles par l'utilisateur. Vous devez donc corriger les événements de superposition dans la mesure du possible.
Si vous ne l'avez pas déjà fait, activez les options pour les développeurs. Pour visualiser la superposition sur votre appareil, procédez comme suit :
- Sur votre appareil, accédez à Paramètres, puis appuyez sur Options pour les développeurs.
- Faites défiler la page jusqu'à la section Accélération matérielle, puis sélectionnez Déboguer les conflits GPU.
- Dans la boîte de dialogue Déboguer les conflits GPU, sélectionnez Afficher les zones de conflit.
Android colorise les éléments d'UI pour identifier la quantité de conflits de superposition comme suit :
- Couleur réelle : aucune superposition
 Bleu : 1 superposition
Bleu : 1 superposition Vert : 2 superpositions
Vert : 2 superpositions Rose : 3 superpositions
Rose : 3 superpositions Rouge : au moins 4 superpositions
Rouge : au moins 4 superpositions

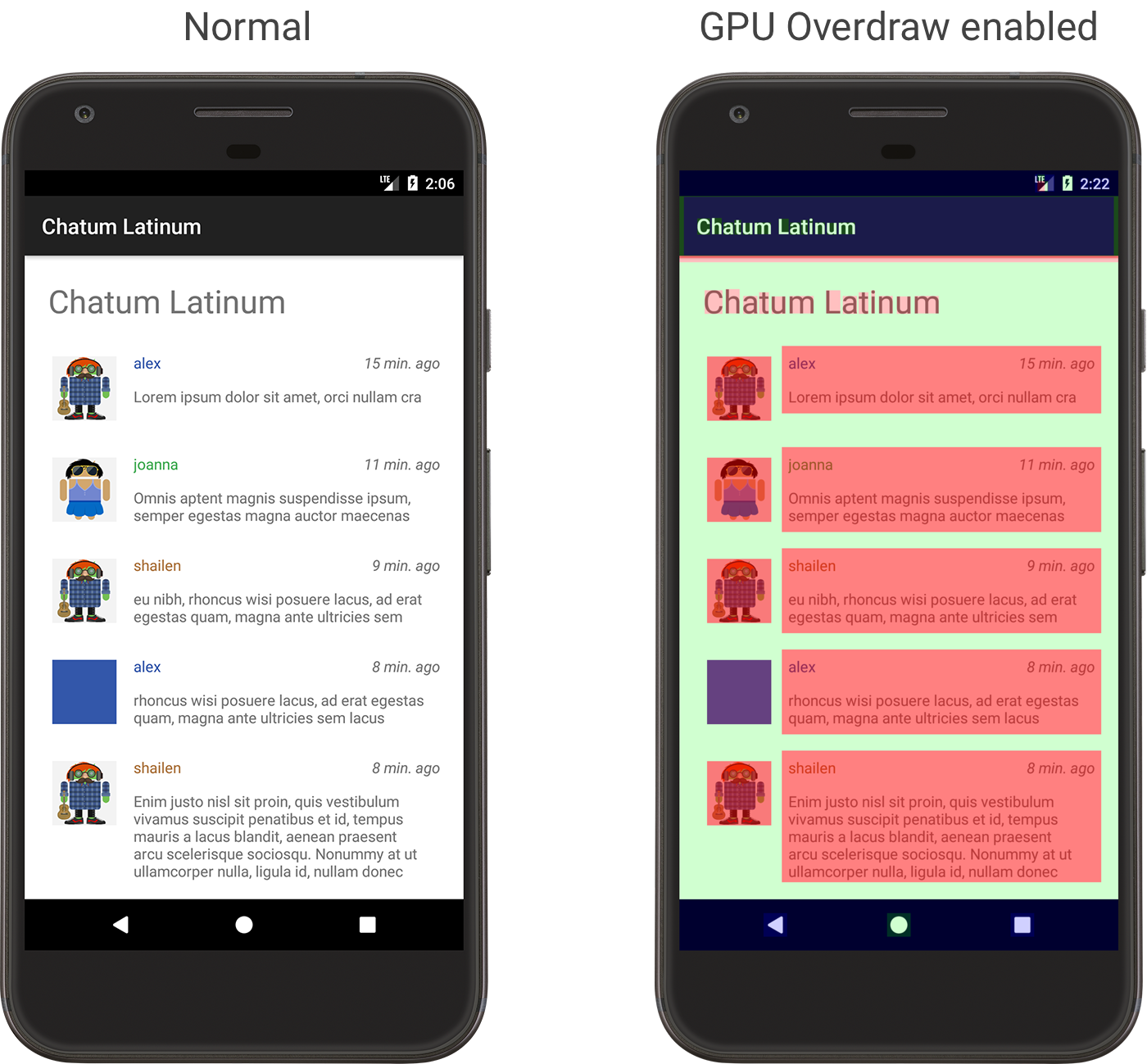
Figure 2. Une application telle qu'elle apparaît normalement (à gauche) et telle qu'elle apparaît avec la superposition GPU activée (à droite).
Notez que ces couleurs sont semi-transparentes. La couleur exacte à l'écran dépend donc du contenu de votre interface utilisateur.
Maintenant que vous savez où les superpositions se produisent dans votre mise en page, découvrez comment les réduire.
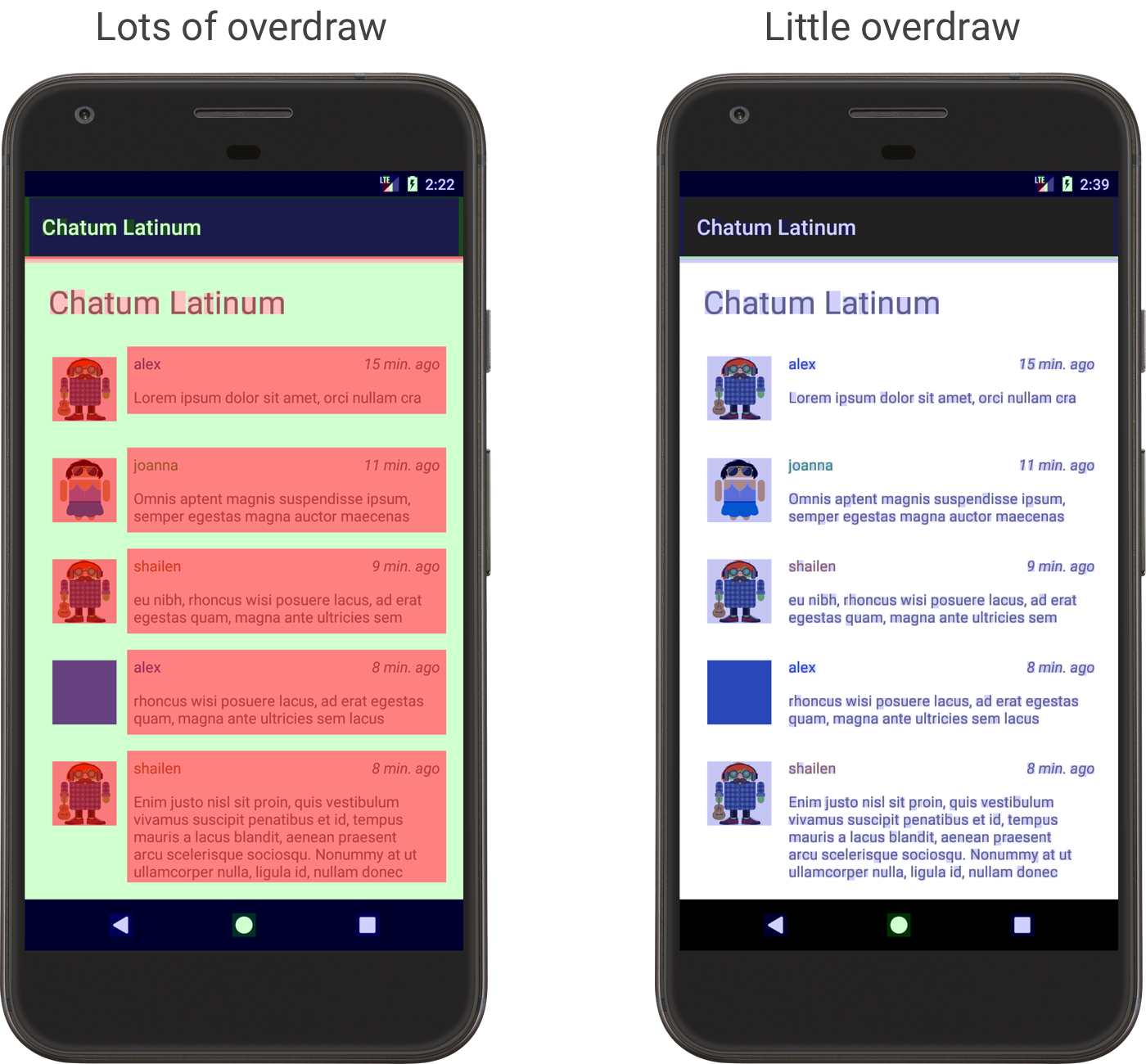
N'oubliez pas qu'il est impossible d'éviter certaines superpositions. Lorsque vous ajustez l'interface utilisateur de votre application, essayez d'obtenir une visualisation affichant en majorité les couleurs réelles ou une seule superposition (bleu).

Figure 3. Exemples d'applications présentant beaucoup de superpositions (à gauche) et beaucoup moins de superpositions (à droite).

