Android menyertakan beberapa opsi developer di perangkat yang membantu Anda memvisualisasikan di mana aplikasi Anda mungkin mengalami masalah saat merender UI-nya, misalnya saat melakukan lebih banyak pekerjaan rendering daripada yang diperlukan, atau mengeksekusi thread yang panjang dan operasi GPU. Halaman ini menjelaskan cara men-debug overdraw GPU dan membuat profil rendering GPU.
Untuk mempelajari opsi developer di perangkat lebih lanjut termasuk cara mengaktifkannya, baca Mengonfigurasi opsi developer di perangkat.
Kecepatan rendering GPU Profil
Alat Rendering GPU Profil menampilkan representasi visual sebagai histogram scroll berapa banyak waktu yang diperlukan untuk merender frame jendela UI yang relatif terhadap benchmark 16,67 md per frame.
Pada GPU yang kurang canggih, rasio pengisian yang tersedia (kecepatan GPU mengisi buffer frame) bisa jadi agak rendah. Seiring bertambahnya jumlah piksel yang diperlukan untuk menggambar frame, GPU mungkin memerlukan waktu lebih lama untuk memproses perintah baru, dan meminta sistem lainnya untuk menunggu hingga prosesnya selesai. Fitur pembuatan profil ini membantu Anda mengidentifikasi kapan GPU kewalahan saat mencoba menggambar piksel atau terbebani oleh overdraw yang berat.
Mengaktifkan profiler
Sebelum memulai, pastikan Anda menggunakan perangkat yang menjalankan Android 4.1 (API level 16) atau lebih tinggi, dan mengaktifkan opsi developer. Untuk memulai profiling rendering GPU perangkat saat menggunakan aplikasi Anda, lakukan hal berikut:
- Di perangkat, buka Settings lalu ketuk Developer Options.
- Di bagian Monitoring, pilih Profile GPU Rendering atau Profile HWUI rendering, bergantung pada versi Android yang berjalan di perangkat tersebut.
- Dalam dialog Rendering GPU Profil, pilih On screen as bars untuk menempatkan grafik di layar perangkat Anda.
- Buka aplikasi yang ingin dibuat profilnya.
Memeriksa output
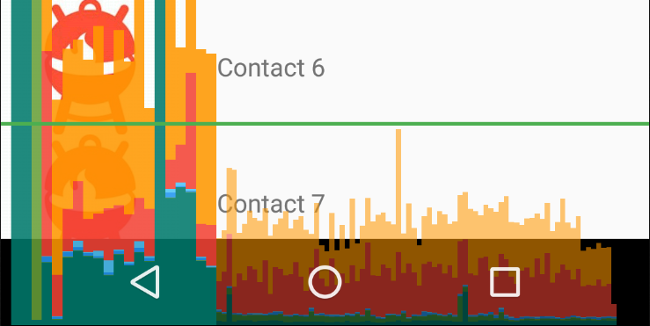
Dalam gambar grafik Rendering GPU Profil yang diperbesar seperti dalam gambar 1, Anda dapat melihat bagian yang diberi warna, seperti yang ditampilkan pada Android 6.0 (API level 23).

Gambar 1. Grafik Profil Rendering GPU yang diperbesar.
Berikut adalah beberapa hal yang perlu diperhatikan tentang outputnya:
- Untuk setiap aplikasi yang terlihat, fitur akan menampilkan sebuah grafik.
- Setiap batang vertikal di sepanjang sumbu horizontal menyatakan sebuah frame, dan tinggi setiap batang vertikal menyatakan jumlah waktu yang dibutuhkan untuk merender frame (dalam milidetik).
- Garis hijau horizontal menyatakan 16,67 milidetik. Untuk mencapai 60 frame per detik, batang vertikal untuk setiap frame harus tetap berada di bawah garis ini. Ketika sebuah batang melewati garis ini, akan ada jeda dalam animasi.
- Fitur akan menandai frame yang melebihi batas 16,67 milidetik dengan membuat batang terkait menjadi lebih lebar dan kurang transparan.
- Setiap batang memiliki komponen berwarna yang memetakan ke suatu tahapan dalam pipeline rendering. Jumlah komponen bervariasi, bergantung level API perangkat.
Tabel berikut ini menyediakan deskripsi dari setiap segmen batang vertikal dalam output profiler saat menggunakan perangkat yang menjalankan Android 6.0 dan yang lebih tinggi.
| Komponen Batang | Tahap Rendering | Deskripsi |
|---|---|---|
| Buffer Pertukaran | Menyatakan waktu yang digunakan CPU untuk menunggu GPU menyelesaikan pekerjaannya. Jika batang ini menjadi lebih tinggi, artinya aplikasi melakukan terlalu banyak pekerjaan di GPU. | |
| Pengeluaran Perintah | Menyatakan waktu yang dihabiskan oleh perender 2D Android untuk mengeluarkan perintah ke OpenGL untuk menggambar dan menggambar ulang daftar tampilan. Tinggi batang ini sebanding dengan jumlah waktu yang diperlukan untuk mengeksekusi setiap daftar tampilan; semakin banyak daftar tampilan, semakin tinggi batang berwarna merah. | |
| Sinkronisasi & Upload | Menyatakan waktu yang diperlukannya untuk mengupload informasi bitmap ke GPU. Segmen besar menunjukkan bahwa aplikasi membutuhkan waktu yang cukup lama untuk memuat grafik dalam jumlah besar. | |
| Gambar | Menyatakan waktu yang digunakan untuk membuat dan memperbarui daftar tampilan suatu tampilan. Jika sebagian batang ini tinggi, kemungkinan ada banyak penggambaran tampilan khusus, atau banyak pekerjaan yang dilakukan dalam metode onDraw. | |
| Mengukur / Tata Letak | Menyatakan jumlah waktu yang dihabiskan pada callback onLayout dan onMeasure dalam hierarki tampilan. Segmen yang besar menunjukkan bahwa hierarki tampilan membutuhkan banyak waktu untuk memproses. | |
| Penanganan & Animasi Input |
Menyatakan jumlah waktu yang diperlukan untuk mengevaluasi semua animator yang
berjalan untuk frame tersebut dan menangani semua callback input. Jika segmen ini
besar, hal itu dapat menunjukkan bahwa animator kustom atau callback input
menghabiskan terlalu banyak waktu untuk memproses. View binding selama scrolling, seperti
RecyclerView.Adapter.onBindViewHolder(),
biasanya juga terjadi selama segmen ini dan merupakan sumber pelambatan
yang lebih umum di segmen ini.
|
|
| Waktu Lain-Lain / Penundaan VSync | Menyatakan waktu yang dihabiskan aplikasi untuk mengeksekusi operasi di antara dua frame berturut-turut. Hal ini dapat menjadi indikator atas terlalu banyaknya pemrosesan yang terjadi di thread UI yang dapat dialihkan bebannya ke thread lain. |
Tabel 1. Batang komponen di Android 6.0 dan yang lebih tinggi.
Versi-versi Android antara 4.0 (API level 14) dan 5.0 (API level 21) memiliki segmen berwarna biru, ungu, merah, dan oranye. Versi Android di bawah 4.0 hanya memiliki komponen berwarna biru, merah, dan oranye. Tabel berikut ini menampilkan batang komponen di Android 4.0 dan 5.0.
| Komponen Batang | Tahap Rendering | Deskripsi |
|---|---|---|
| Proses | Menyatakan waktu yang digunakan CPU untuk menunggu GPU menyelesaikan pekerjaannya. Jika batang ini menjadi lebih tinggi, artinya aplikasi melakukan terlalu banyak pekerjaan di GPU. | |
| Eksekusi | Menyatakan waktu yang dihabiskan oleh perender 2D Android untuk mengeluarkan perintah ke OpenGL untuk menggambar dan menggambar ulang daftar tampilan. Tinggi batang ini sebanding dengan jumlah waktu yang diperlukan untuk mengeksekusi setiap daftar tampilan; semakin banyak daftar tampilan, semakin tinggi batang berwarna merah. | |
| XFer | Menyatakan waktu yang diperlukannya untuk mengupload informasi bitmap ke GPU. Segmen besar menunjukkan bahwa aplikasi membutuhkan waktu yang cukup lama untuk memuat grafik dalam jumlah besar. Segmen ini tidak dapat dilihat di perangkat yang menjalankan Android 4.0 ke bawah. | |
| Update | Menyatakan waktu yang digunakan untuk membuat dan memperbarui daftar tampilan suatu tampilan. Jika sebagian batang ini tinggi, kemungkinan ada banyak penggambaran tampilan khusus, atau banyak pekerjaan yang dilakukan dalam metode onDraw. |
Tabel 2. Batang komponen di Android 4.0 dan 5.0.
Untuk mengetahui informasi selengkapnya tentang cara menafsirkan informasi yang disediakan oleh fitur pembuatan profil, baca Menganalisis dengan Rendering GPU Profil.
Catatan: Meskipun alat ini dinamakan Rendering GPU Profil, semua proses pemantauan sebenarnya terjadi di CPU. Rendering terjadi dengan mengirimkan perintah ke GPU, dan GPU akan merender layar secara asinkron. Dalam situasi tertentu, GPU mungkin memiliki terlalu banyak pekerjaan untuk dilakukan, dan CPU harus menunggu sebelum dapat mengirimkan perintah baru. Jika hal ini terjadi, Anda akan melihat lonjakan di batang oranye dan merah, dan pengiriman perintah akan terblokir hingga tersedia lebih banyak ruang di antrean perintah GPU.
Memvisualkan overdraw GPU
Fitur lainnya dalam opsi developer membantu Anda mengidentifikasi overdraw dengan memberikan kode warna pada UI. Overdraw terjadi jika aplikasi menggambar piksel yang sama lebih dari satu kali dalam frame yang sama. Jadi, visualisasi ini menunjukkan lokasi aplikasi Anda mungkin melakukan pekerjaan lebih banyak daripada yang diperlukan, yang dapat menyebabkan masalah performa akibat upaya ekstra GPU untuk merender piksel yang tidak akan terlihat oleh pengguna. Oleh karena itu, Anda harus memperbaiki peristiwa overdraw jika memungkinkan.
Jika Anda belum melakukannya, aktifkan opsi developer. Kemudian, untuk memvisualkan overdraw di perangkat, lakukan seperti berikut:
- Di perangkat, buka Settings dan ketuk Developer Options.
- Scroll ke bawah ke bagian Hardware accelerated rendering, lalu pilih Debug GPU Overdraw.
- Dalam dialog Debug GPU overdraw, pilih Show overdraw areas.
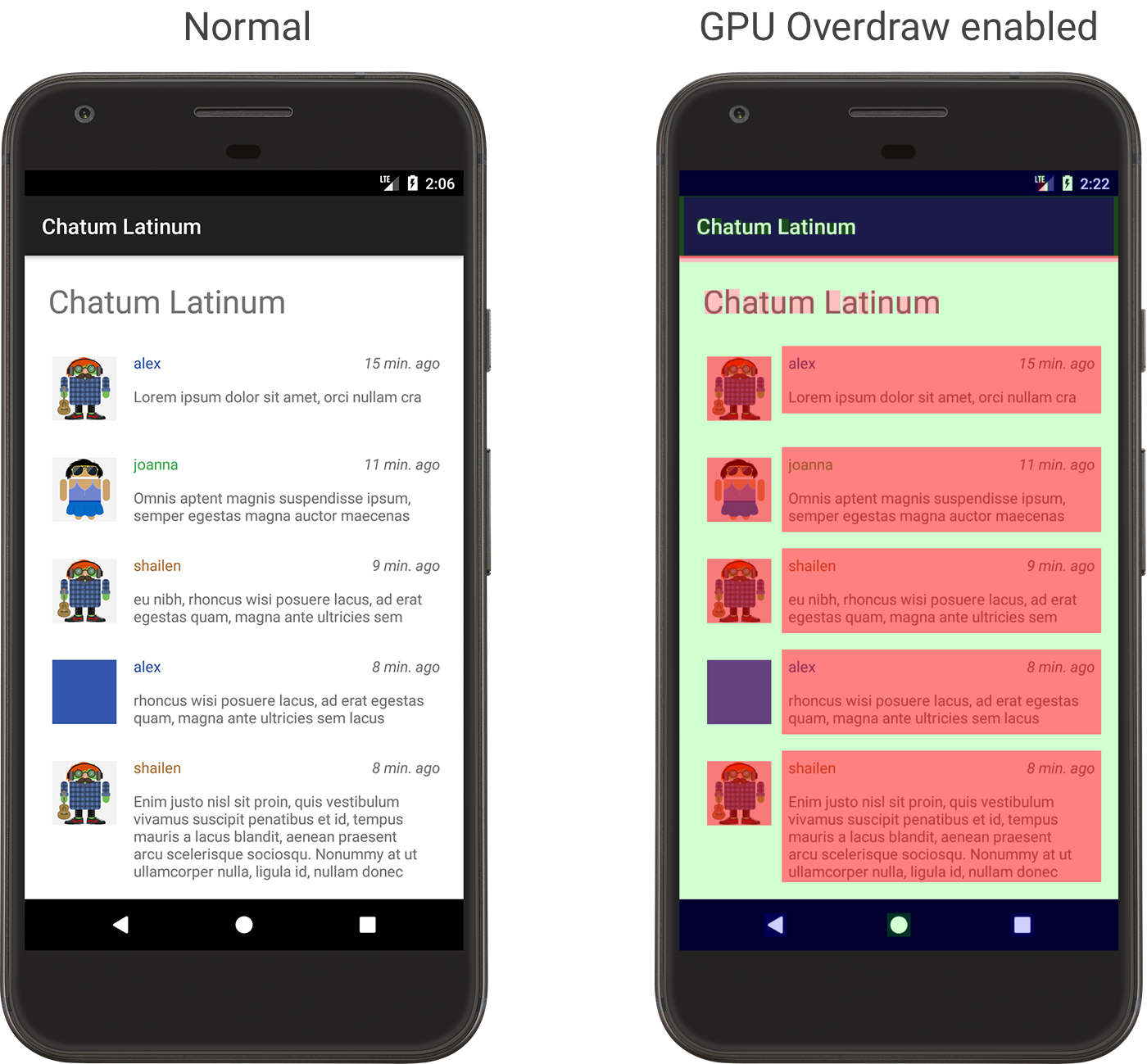
Android mewarnai elemen UI untuk mengidentifikasi jumlah overdraw seperti berikut:
- Warna dasar: Tidak ada overdraw
 Biru: Overdraw 1 kali
Biru: Overdraw 1 kali Hijau: Overdraw 2 kali
Hijau: Overdraw 2 kali Merah Muda: Overdraw 3 kali
Merah Muda: Overdraw 3 kali Merah: Overdraw 4 kali atau lebih
Merah: Overdraw 4 kali atau lebih

Gambar 2. Aplikasi saat terlihat normal (kiri), dan saat mengaktifkan GPU Overdraw (kanan)
Perhatikan bahwa warna-warna ini semi-transparan, jadi warna sebenarnya yang Anda lihat di layar bergantung pada konten UI Anda.
Karena Anda kini bisa mengenali tempat terjadinya overdraw di tata letak, baca cara mengurangi overdraw.
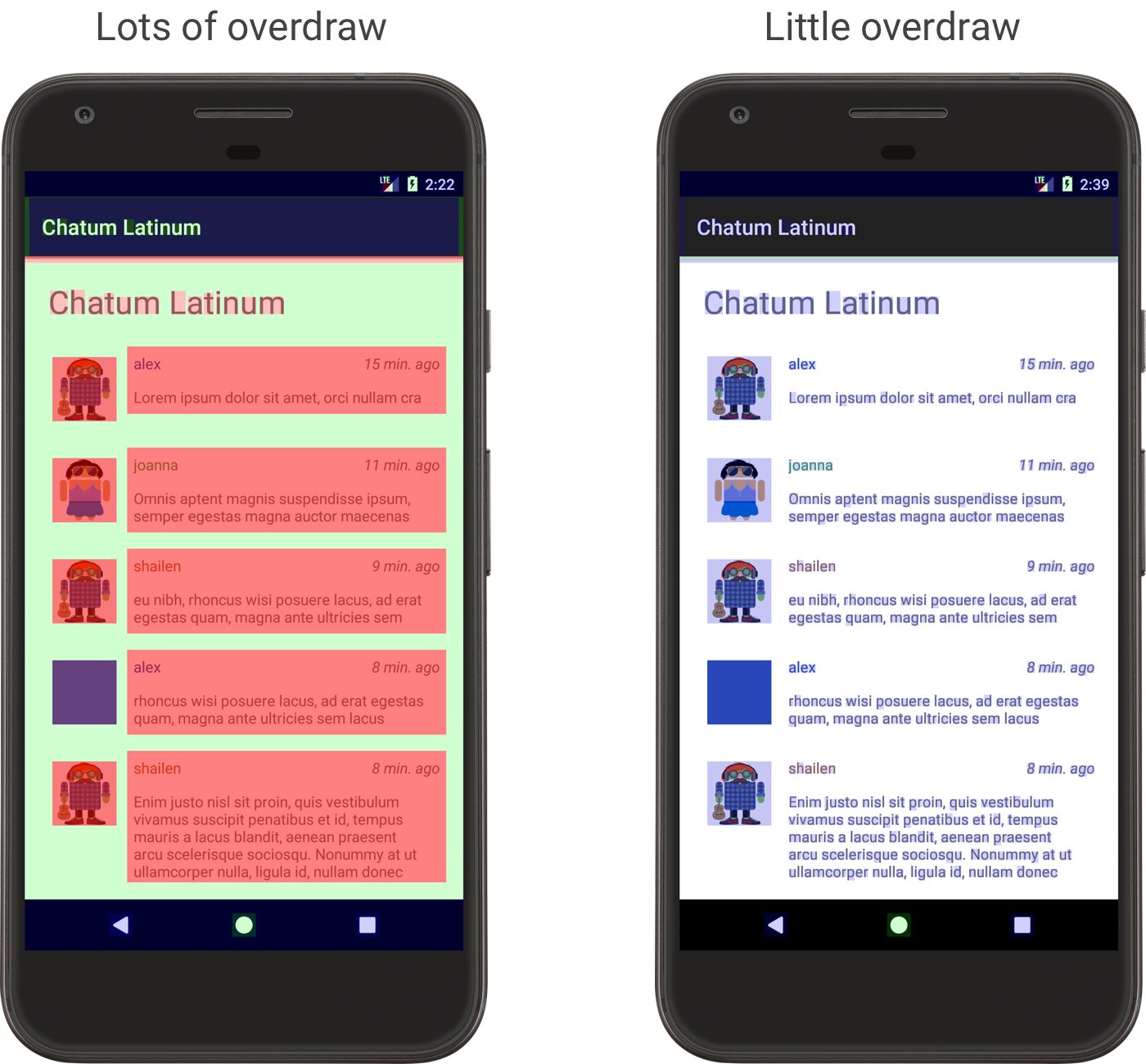
Ingat bahwa sebagian overdraw tidak dapat dihindari. Saat merapikan antarmuka pengguna aplikasi Anda, cobalah mampir ke visualisasi yang kebanyakan menampilkan warna dasar, atau hanya 1X overdraw (biru).

Gambar 3. Contoh aplikasi dengan banyak overdraw (kiri) dan dengan sedikit overdraw (kanan)

