Android には、必要以上に多いレンダリング タスクの処理や、長いスレッドと GPU 動作の実行など、UI のレンダリングに関してアプリで発生する可能性のある問題の視覚化を支援するデバイス開発者向けオプションが用意されています。このページでは、GPU オーバードローのデバッグと GPU レンダリングのプロファイリングを行う方法について説明します。
デバイスの開発者向けオプションとそれらを有効にする方法について詳しくは、デバイスの開発者向けオプションを設定するをご覧ください。
GPU レンダリング速度のプロファイリング
GPU レンダリングのプロファイル作成ツールは、UI ウィンドウのフレームのレンダリングにかかる時間(1 フレームあたり 16.67ms のベンチマークに対する相対的な時間)をスクロール ヒストグラムとして視覚的に表示します。
性能が低い GPU では、利用可能なフィルレート(GPU がフレーム バッファを充填する速度)が低くなる可能性があります。フレームの描画に要求されるピクセル数の増加に伴い、GPU による新しいコマンドの処理時間が長くなり、その処理が完了するまでシステムの残りの部分に待機を求めるという事態が発生する場合があります。
プロファイリング ツールを使用すると、ピクセルの描画を試みる際の GPU への過負荷や、過剰なオーバードローによる GPU オーバーヘッドが発生するタイミングを特定できます。
プロファイラの有効化
開始する前に、使用するデバイスが Android 4.1(API レベル 16)以降を搭載していることと、開発者向けオプションを有効にしていることを確認してください。アプリの使用中にデバイスの GPU レンダリングのプロファイリングを開始するには、次の手順を行います。
- デバイスで [設定] に移動し、[開発者向けオプション] をタップします。
- [監視] で、[GPU レンダリングのプロファイル作成] または [HWUI レンダリングのプロファイル作成] を選択します(デバイスで動作している Android のバージョンによって異なります)。
- [GPU レンダリングのプロファイル作成] ダイアログで [バーとして画面に表示] を選択し、デバイスの画面にグラフをオーバーレイします。
- プロファイリングするアプリを開きます。
出力の検査
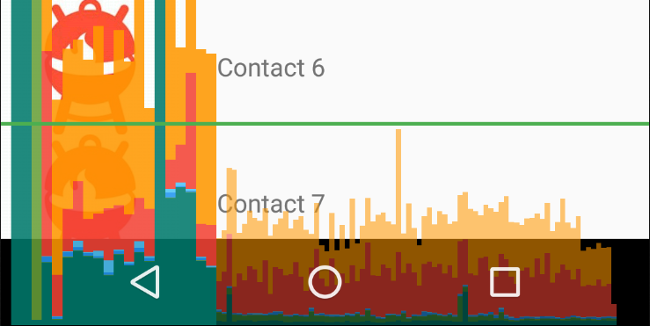
図 1 の [GPU レンダリングのプロファイル作成] グラフの拡大画像は、Android 6.0(API レベル 23)に表示される色付きのセクションを示しています。

図 1.[GPU レンダリングのプロファイル作成] グラフの拡大図。
出力に関していくつか説明します。
- このツールは、表示されている各アプリのグラフを表示します。
- 横軸に沿った各垂直線はフレームを表し、各垂直線の高さはフレームのレンダリングにかかる時間(ミリ秒単位)を表します。
- 緑の水平線は 16.67 ミリ秒を表します。60 フレーム/秒を実現するには、各フレームの垂直線がこの水平線よりも下にある必要があります。バーがこの水平線を超えると、アニメーションが一時停止する可能性があります。
- このツールでは、16.67 ミリ秒のしきい値を超えたフレームの幅を広く、かつ透明度を低くしてハイライト表示しています。
- 各バーには、レンダリング パイプラインのステージにマッピングされる色付きのコンポーネントがあります。コンポーネントの数は、デバイスの API レベルによって異なります。
次の表では、Android 6.0 以降を実行しているデバイスを使用する際にプロファイラ出力に表示される垂直線の各セグメントについて説明しています。
| バーの構成要素 | レンダリング ステージ | 説明 |
|---|---|---|
| バッファ交換 | CPU が GPU タスクの完了を待機している時間。このバーが高い場合は、アプリが GPU を過剰に使用していることがわかります。 | |
| コマンド発行 | ディスプレイ リストの描画と再描画を行うために、Android の 2D レンダラが OpenGL へのコマンドの発行にかかる時間。このバーの高さは、各ディスプレイ リストの実行にかかる時間の合計に正比例します。ディスプレイ リストが増えると、赤いバーが高くなります。 | |
| 同期とアップロード | ビットマップ情報を GPU にアップロードするのにかかる時間。セグメントが大きい場合は、アプリが大量のグラフィックを読み込むのに長い時間がかかっていることがわかります。 | |
| 描画 | ビューのディスプレイ リストの作成とアップデートにかかる時間。バーのこの部分が高い場合は、多くのカスタムビューが描画されているか、onDraw メソッドのタスクが多い可能性があります。 | |
| 計測と配置 | ビュー階層の onLayout コールバックと onMeasure コールバックにかかる時間。セグメントが大きい場合は、ビュー階層の処理に長時間かかっていることがわかります。 | |
| 入力処理とアニメーション |
そのフレームに対して実行されたすべてのアニメーターを評価し、すべての入力コールバックを処理するのにかかる時間。このセグメントが大きい場合は、カスタム アニメーターまたは入力コールバックが処理に時間をかけすぎている可能性があります。スクロール時のビュー バインディング(RecyclerView.Adapter.onBindViewHolder() など)も、一般的にこのセグメント内で発生し、このセグメントでの速度低下を引き起こす一般的な原因です。 |
|
| その他の時間と VSync 遅延 | アプリが 2 つの連続したフレーム間で動作を実行するのにかかる時間。UI スレッドで発生している過大な処理を示している可能性があります。こうした処理は別のスレッドにオフロードできる場合があります。 |
表 1. Android 6.0 以降のコンポーネント バー。
バージョン 4.0(API レベル 14)からバージョン 5.0(API レベル 21)の Android には、青、紫、赤、オレンジのセグメントがあります。バージョン 4.0 よりも前の Android には、青、赤、オレンジのコンポーネントがあります。 次の表では、Android 4.0 と 5.0 のコンポーネント バーについて説明しています。
| バーの構成要素 | レンダリング ステージ | 説明 |
|---|---|---|
| 処理 | CPU が GPU タスクの完了を待機している時間。このバーが高い場合は、アプリが GPU を過剰に使用していることがわかります。 | |
| 実行 | ディスプレイ リストの描画と再描画を行うために、Android の 2D レンダラが OpenGL へのコマンドの発行にかかる時間。このバーの高さは、各ディスプレイ リストの実行にかかる時間の合計に正比例します。ディスプレイ リストが増えると、赤いバーが高くなります。 | |
| XFer | ビットマップ情報を GPU にアップロードするのにかかる時間。セグメントが大きい場合は、アプリが大量のグラフィックを読み込むのに長い時間がかかっていることがわかります。このセグメントは、Android 4.0 以前を搭載しているデバイスには表示されません。 | |
| 更新 | ビューのディスプレイ リストの作成とアップデートにかかる時間。バーのこの部分が高い場合は、多くのカスタムビューが描画されているか、onDraw メソッドのタスクが多い可能性があります。 |
表 2. Android 4.0 と 5.0 のコンポーネント バー。
プロファイリング ツールで提供される情報を解釈する方法について詳しくは、GPU レンダリングのプロファイル作成ツールを使用した分析をご覧ください。
注: このツールは「GPU レンダリングのプロファイル作成」という名前ですが、実際には、すべての監視対象のプロセスは CPU 内で発生します。GPU にコマンドを送信するとレンダリングが実行され、GPU では画面が非同期的にレンダリングされます。ある一部の状況下では GPU で実行するタスクが過剰になり、新しいコマンドを発行できるようになるまで CPU が待機する必要がある場合があります。こうした状況が発生すると、オレンジと赤のバーが急激に高くなり、GPU コマンドキューが空くまでコマンドの送信がブロックされます。
GPU オーバードローの視覚化
開発者向けオプションのもう一つの機能を使用すると、UI を色分けして簡単にオーバードローを特定できます。オーバードローは、アプリが同じピクセルを同じフレーム内で複数回描画すると発生します。このように視覚化することで、アプリが必要以上にレンダリング タスクを実行している可能性のある領域を見つけることができます。不必要なレンダリング タスクは、ユーザーに表示されないピクセルをレンダリングする余分な GPU 動作に起因するパフォーマンス問題を引き起こす場合があります。したがって、可能である限り必ずオーバードロー イベントを修正する必要があります。
まだ有効にしていない場合は、開発者向けオプションを有効にしてください。その後、デバイスでオーバードローを視覚化するために、次の手順を行います。
- デバイスで [設定] に移動し、[開発者向けオプション] をタップします。
- [ハードウェアアクセラレーテッドレンダリング] までスクロールし、[GPU オーバードローをデバッグ] を選択します。
- [GPU オーバードローをデバッグ] ダイアログで [オーバードロー領域の表示] を選択します。
Android は、次のように UI 要素を色分けしてオーバードローの量を特定します。
- トゥルーカラー: オーバードローなし
 青: オーバードロー 1 回
青: オーバードロー 1 回 緑: オーバードロー 2 回
緑: オーバードロー 2 回 ピンク: オーバードロー 3 回
ピンク: オーバードロー 3 回 赤: オーバードロー 4 回以上
赤: オーバードロー 4 回以上

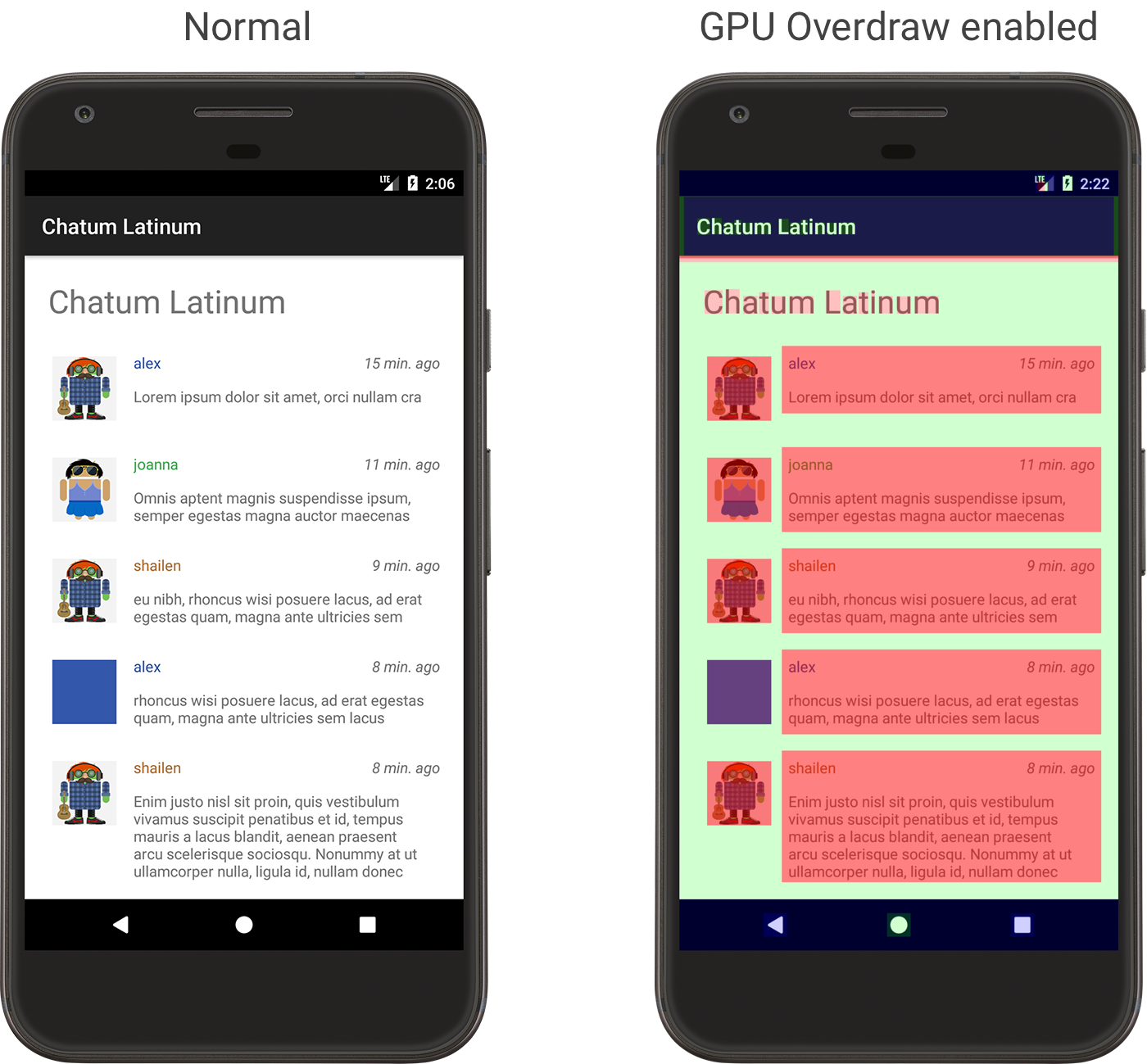
図 2.通常の状態で表示されたアプリ(左)、GPU オーバードローを有効にして表示されたアプリ(右)
これらの色は半透明であり、画面に表示される正確な色は UI のコンテンツによって異なることに注意してください。
これで、レイアウトでオーバードローが発生する領域が認識できました。次に、オーバードローを削減する方法をご覧ください。
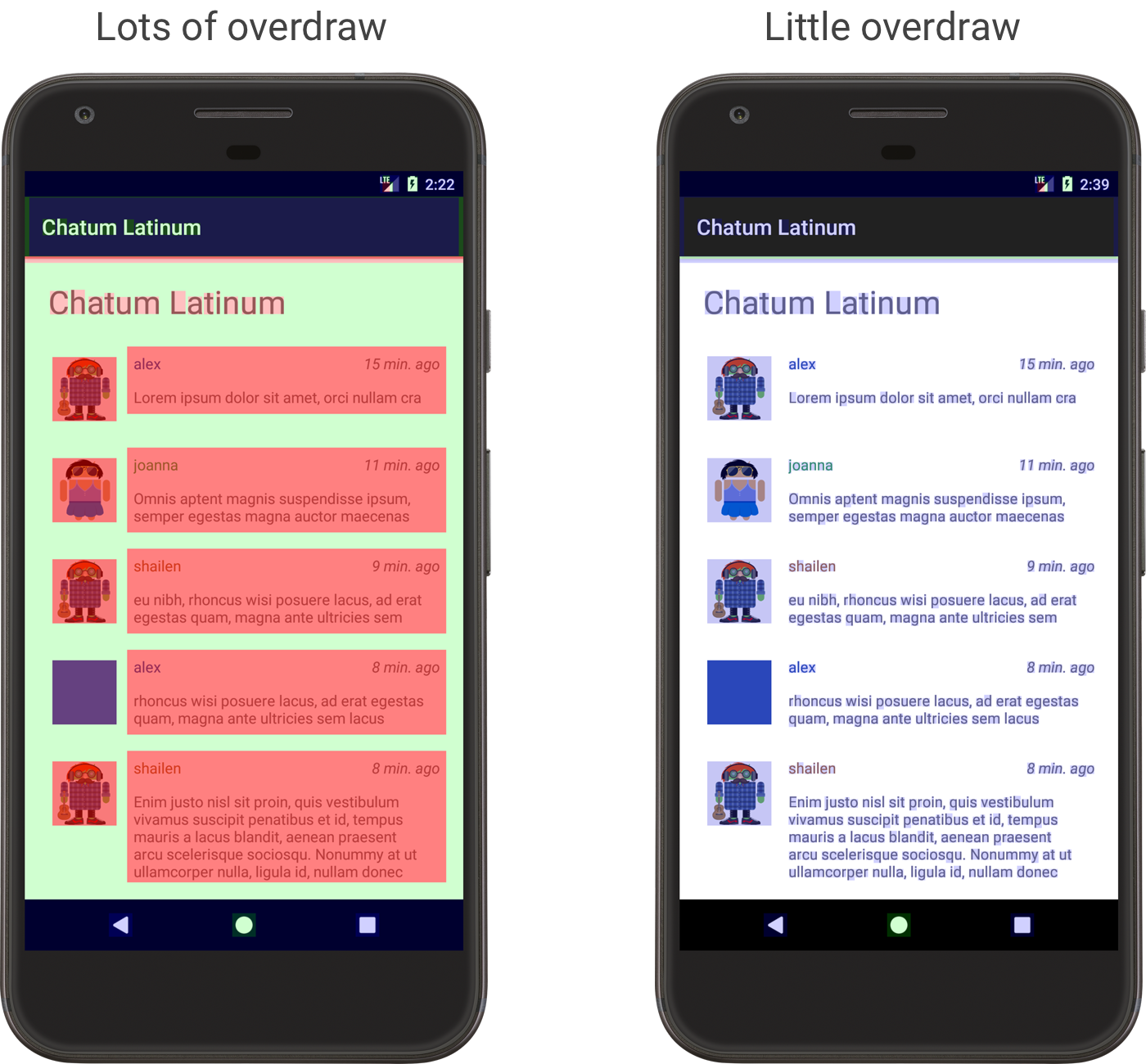
一部のオーバードローは回避できないことに注意してください。アプリのユーザー インターフェースを調整するにあたり、視覚化したときにほとんどがトゥルーカラーか、オーバードローが 1 回(青)だけで表示されるようにしてください。

図 3. オーバードローが多いアプリ(左)とオーバードローが少ないアプリ(右)の例
