صفحة تشير أداة عرض وحدة معالجة الرسومات في الملف الشخصي إلى الوقت النسبي الذي تستغرقه كل مرحلة من الذي يستغرقه مسار العرض لعرض الإطار السابق. هذه المعرفة يمكن أن يساعدك في تحديد المؤثِّرات السلبية في مسار التعلّم، حتى معرفة العناصر التي يجب تحسينها لتحسين أداء العرض في تطبيقك.
تشرح هذه الصفحة بإيجاز ما يحدث خلال كل مرحلة من مراحل المسار، ويناقش المشكلات التي يمكن أن تسبب مؤثرات سلبية هناك. قبل القراءة هذه الصفحة، فيجب أن تكون على دراية بالمعلومات المقدمة في وحدة معالجة الرسومات للملف الشخصي العرض. بالإضافة إلى ذلك، لفهم كيفية توافق جميع المراحل معًا، قد يكون من المفيد مراجعة طريقة عمل مسار العرض
التمثيل المرئي
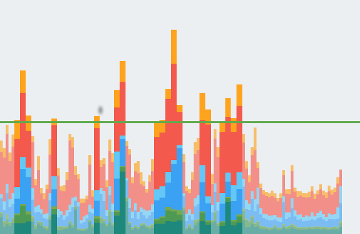
تعرض أداة عرض وحدة معالجة الرسومات للملف الشخصي المراحل وأوقاتها النسبية في شكل من أشكال الرسم البياني: مدرج تكراري مُصنَّف حسب اللون. يوضح الشكل 1 مثالاً مثل شاشة العرض.

الشكل 1. الرسم البياني لعرض وحدة معالجة الرسومات في الملف الشخصي
كل مقطع من كل شريط عمودي معروض في عرض "وحدة معالجة الرسومات" في الملف الشخصي يمثل الرسم البياني إحدى مراحل المسار ويتم تمييزه باستخدام علامة تلوين الرسم البياني الشريطي. يوضح الشكل 2 مفتاحًا لمعنى كل لون معروض.

الشكل 2. وسيلة إيضاح الرسم البياني لعرض وحدة معالجة الرسومات في الملف الشخصي
بمجرد أن تفهم ما الذي يشير إليه كل لون، يمكنك استهداف جوانب معينة من التطبيق لمحاولة تحسين أداء العرض.
المراحل ومعانيها
يوضح هذا القسم ما يحدث خلال كل مرحلة إلى لون في الشكل 2، بالإضافة إلى أسباب المعوقات التي يجب البحث عنها.
معالجة الإدخال
تقيس مرحلة معالجة الإدخال خلال المسار مدة تطبيق يتم إنفاقه في معالجة أحداث الإدخال. ويشير هذا المقياس إلى المدة التي يستغرقها التطبيق تم إنفاق عملية تنفيذ الرمز البرمجي الذي تم استدعاؤه نتيجة لاستدعاءات حدث الإدخال.
عندما تكون هذه الشريحة كبيرة
عادةً ما تكون القيم العالية في هذا المجال نتيجة بذل الكثير من العمل، أو عملاً معقدًا للغاية، يحدث داخل استدعاءات حدث معالج الإدخال. ونظرًا لأن عمليات الاسترداد هذه تحدث دائمًا في سلسلة التعليمات الرئيسية، مشكلة تركز على تحسين العمل مباشرة، أو تفريغ العمل سلسلة محادثات مختلفة.
تجدر الإشارة أيضًا إلى أن
RecyclerView
يمكن أن يظهر التمرير في هذه المرحلة.
RecyclerView
الانتقال على الفور عند استهلاك حدث اللمس وبالتالي
يمكن أن تضخم أو تملأ مشاهدات العناصر الجديدة. لهذا السبب، من المهم أن
في أسرع وقت ممكن. أدوات التحليل مثل Traceview أو
يمكن أن يساعدك Systrace في إجراء مزيد من التحقيق.
Animation
توضح لك مرحلة الرسوم المتحركة المدة التي استغرقتها لتقييم جميع
الرسوم المتحركة التي كانت تعمل في هذا الإطار. أكثر رسامي الرسوم المتحركة شيوعًا هم
ObjectAnimator,
ViewPropertyAnimator و
الانتقالات:
عندما تكون هذه الشريحة كبيرة
عادةً ما تكون القيم العالية في هذا المجال نتيجة العمل الذي يتم تنفيذه بحلول موعد
إلى بعض تغييرات خصائص الرسوم المتحركة. على سبيل المثال، الرسوم المتحركة
المتحركة،
الذي يؤدي إلى الانتقال للأعلى أو للأسفل في ListView أو
RecyclerView,
تؤدي إلى تضخم أعداد كبيرة من المشاهدات وعدد السكان.
قياس/تخطيط
لكي يرسم Android عناصر العرض على الشاشة، يتم التنفيذ. عمليتان محددتان عبر التخطيطات وطرق العرض في التسلسل الهرمي لطريقة العرض.
أولاً، يقيس النظام عناصر العرض. لكل عرض وتخطيط بيانات محددة تصف حجم الكائن على الشاشة. بعض المشاهدات يمكن أن يكون لها حجم محدد؛ والبعض الآخر يتكيّف مع الحجم لحاوية التصميم الرئيسية
ثانيًا، يحدد النظام عناصر العرض. بعد أن يحتسب النظام أحجام طرق العرض للأطفال، يمكن للنظام متابعة التخطيط والحجم وتحديد موضع طرق العرض على الشاشة.
ينفِّذ النظام القياس والتخطيط ليس فقط لعرض المشاهدات التي سيتم رسمها، ولكن أيضًا في التسلسلات الهرمية الرئيسية لطرق العرض هذه، وصولاً إلى الجذر مشاهدة.
عندما تكون هذه الشريحة كبيرة
إذا كان التطبيق يقضي وقتًا طويلاً في كل إطار في هذه المنطقة، عادةً بسبب الحجم الهائل من المشاهدات التي يجب أو تم وضعها أو مشكلات مثل الضرائب المزدوجة في الموضع الخطأ في التسلسل الهرمي. في أي من هاتين الحالتين، تشمل معالجة الأداء تحسين أداء التدرّجات الهرمية للعروض.
الرمز الذي أضفته إلى
onLayout(boolean, int, int, int, int) أو
onMeasure(int, int)
إلى الأداء أيضًا
المشكلات. Traceview
يمكن أن يساعدك Systrace في فحص
حزم الاتصال لتحديد المشكلات التي قد تواجهها التعليمات البرمجية.
رسم
تُترجم مرحلة الرسم عمليات عرض المشهد، مثل رسم خلفية أو نص رسم، إلى سلسلة من أوامر الرسم الأصلية. ويلتقط النظام هذه الأوامر في قائمة عرض.
يسجل شريط الرسم مقدار الوقت المستغرق لإكمال التقاط الأوامر
في قائمة العرض، لجميع طرق العرض التي يجب تعديلها على الشاشة
هذا الإطار. ينطبق الوقت الذي يتم قياسه على أي رمز أضفته إلى واجهة المستخدم.
العناصر في تطبيقك. ومن أمثلة هذه التعليمات البرمجية
onDraw(),
dispatchDraw(),
وdraw ()methods المختلفة التي تنتمي إلى الفئات الفرعية من
صف واحد (Drawable).
عندما تكون هذه الشريحة كبيرة
بعبارات مبسّطة، يمكنك فهم هذا المقياس على أنّه يعرض المدة التي استغرقها
لإجراء جميع الاتصالات
onDraw()
لكل ملف شخصي غير صالح. هذا النمط
أي وقت يتم قضاؤه في إرسال أوامر الرسم إلى الأطفال
القابلة للرسم التي قد تكون موجودة. لهذا السبب، عندما ترى هذا الارتفاع في الشريط،
هو أنّ مجموعة كبيرة من المشاهدات أصبحت غير صالحة فجأة. البطلان
ضرورة إعادة إنشاء طرق عرض" قوائم العرض. بدلاً من ذلك، يمكن
وقت طويل جدًا نتيجة بعض طرق العرض المخصصة التي تنال بعض
منطقًا معقدًا في
onDraw() طريقة
المزامنة/التحميل
المزامنة يمثّل مقياس التحميل الوقت المُستغرق لنقل البيانات عناصر الصور النقطية من ذاكرة وحدة المعالجة المركزية (CPU) إلى ذاكرة وحدة معالجة الرسومات (GPU) في الإطار الحالي.
تختلف مساحات ذاكرة الوصول العشوائي (RAM) بين كل من وحدة المعالجة المركزية (CPU) ووحدة معالجة الرسومات (GPU). المخصصة للمعالجة. عند رسم صورة نقطية على Android، ينقل الصورة النقطية إلى ذاكرة وحدة معالجة الرسومات قبل أن تتمكن وحدة معالجة الرسومات من عرضها إلى الشاشة. بعد ذلك، تخزّن وحدة معالجة الرسومات الصورة النقطية في ذاكرة التخزين المؤقت بحيث لا يحتاج النظام إلى نقل البيانات مرة أخرى ما لم يتم التخلص من الزخرفة من زخرفة وحدة معالجة الرسومات ذاكرة التخزين المؤقت.
ملاحظة: على أجهزة Lollipop، تكون هذه المرحلة أرجواني
عندما تكون هذه الشريحة كبيرة
يجب أن تكون جميع الموارد الخاصة بالإطار محفوظة في ذاكرة وحدة معالجة الرسومات يُستخدم لرسم إطار. هذا يعني أن القيمة العالية لهذا المقياس قد تعني إما تحميل عدد كبير من أحمال الموارد الصغيرة أو عدد قليل من أحمال الموارد الموارد. وهناك حالة شائعة وهي عندما يعرض أحد التطبيقات صورة نقطية واحدة بالقرب من حجم الشاشة. هناك حالة أخرى عندما يعرض أحد التطبيقات عدد كبير من الصور المصغّرة.
لتقليص هذا الشريط، يمكنك استخدام أساليب مثل:
- التأكد من أن درجات دقة الصور النقطية ليست أكبر بكثير من الحجم الذي سيتم عرضه. على سبيل المثال، يجب أن يتجنّب تطبيقك عرض حجم 1024x1024 صورة بحجم 48x48.
-
الاستفادة من
prepareToDraw()تحميل صورة نقطية مسبقًا بشكل غير متزامن قبل مرحلة المزامنة التالية.
أوامر المشاكل
يمثّل قسم أوامر المشاكل الوقت الذي يستغرقه إصدار جميع الأوامر اللازمة لرسم قوائم العرض على الشاشة.
لكي يرسم النظام قوائم عرض على الشاشة، يرسل الأوامر اللازمة إلى وحدة معالجة الرسومات. وعادةً ما يتم تنفيذ هذا الإجراء من خلال OpenGL ES API.
وتستغرق هذه العملية بعض الوقت، حيث يُجري النظام التحويل النهائي. والاقتصاص لكل أمر قبل إرسال الأمر إلى وحدة معالجة الرسومات. معلومات إضافية ينشأ عن ذلك من جانب وحدة معالجة الرسومات، الذي يحتسب الأوامر النهائية. هذه والأوامر النهائية التحويلات النهائية والاقتصاص الإضافي.
عندما تكون هذه الشريحة كبيرة
ويُعد الوقت المستغرق في هذه المرحلة مقياسًا مباشرًا لمدى تعقيد كمية قوائم العرض التي يعرضها النظام في قائمة الإطار. على سبيل المثال، يمكن إجراء العديد من عمليات الرسم، خاصةً في الحالات التي هناك تكلفة كامنة بسيطة لكل رسم أساسي، ويمكن أن تتضخم هذه المرة. مثلاً:
Kotlin
for (i in 0 until 1000) { canvas.drawPoint() }
Java
for (int i = 0; i < 1000; i++) { canvas.drawPoint() }
أكثر تكلفة بكثير من:
Kotlin
canvas.drawPoints(thousandPointArray)
Java
canvas.drawPoints(thousandPointArray);
لا يوجد دائمًا ارتباط 1:1 بين إصدار الأوامر في رسم قوائم العرض. بخلاف أوامر المشاكل، الذي يسجّل الوقت المستغرق لإرسال أوامر الرسم إلى وحدة معالجة الرسومات، يمثّل مقياس الرسم الوقت المستغرق لتسجيل بيانات الإصدار الذي تم إصداره والأوامر في قائمة العرض.
ينشأ هذا الاختلاف بسبب تخزين قوائم العرض مؤقتًا بواسطة النظام كلما أمكن ذلك. ونتيجة لذلك، هناك حالات يصادف فيها يتطلب التمرير أو التحويل أو الرسوم المتحركة من النظام إعادة إرسال شاشة سردها، ولكن ليس عليك إعادة صياغتها فعليًا - سجّل الرسم الأوامر - من البداية. ونتيجةً لذلك، قد تظهر لك رسالة الخطأ "مشكلة أوامر"" بدون رؤية شريط أوامر الرسم العالي.
الموارد الاحتياطية للمعالجة أو التبديل
بعد انتهاء Android من إرسال قائمة العرض بالكامل إلى وحدة معالجة الرسومات، يصدر النظام أمرًا أخيرًا لإعلام برنامج تشغيل الرسومات بأنه الانتهاء من الإطار الحالي. وفي هذه المرحلة، يمكن للسائق أخيرًا مشاركة الصورة المحدثة على الشاشة.
عندما تكون هذه الشريحة كبيرة
من المهم أن تفهم أنّ وحدة معالجة الرسومات تنفّذ العمل بالتوازي مع وحدة المعالجة المركزية (CPU). ترسم مشكلات نظام Android الأوامر إلى وحدة معالجة الرسومات، ثم تنتقل إلى للمهمة التالية. تقرأ وحدة معالجة الرسومات أوامر الرسم هذه من قائمة الانتظار والعمليات معهم.
الحالات التي تُصدر فيها وحدة المعالجة المركزية الأوامر بشكل أسرع من وحدة معالجة الرسومات (GPU) المستخدم، فيمكن أن تصبح قائمة انتظار الاتصالات بين المعالجات ممتلئة. وعندما يحدث هذا، يتم حظر وحدة المعالجة المركزية (CPU)، وتنتظر حتى تتوفر مساحة في قائمة الانتظار لوضع الأمر التالي. تظهر حالة الانتظار الكامل هذه غالبًا أثناء Swap Buffers (المحفظات المؤقتة): عند هذه النقطة، يصبح الإطار الكامل أوامر الشراء.
والمفتاح للتخفيف من هذه المشكلة هو تقليل تعقيد العمل الجاري على وحدة معالجة الرسومات، على نحو مشابه لما تفعله في "أوامر المشكلات" بنجاح.
متنوعة
وبالإضافة إلى الوقت الذي يستغرقه نظام العرض لأداء عمله، هناك مجموعة إضافية من الأعمال التي تحدث في سلسلة التعليمات الرئيسية ولديها لا علاقة له بالعرض. يتم الإبلاغ عن الوقت الذي يستهلكه هذا العمل على أنه وقت متنوعة. يمثل الوقت المتنوع بشكل عام العمل الذي قد يحدث في سلسلة واجهة المستخدم بين إطارين متتاليين للعرض.
عندما تكون هذه الشريحة كبيرة
إذا كانت هذه القيمة مرتفعة، من المرجح أن يتضمّن تطبيقك طلبات معاودة الاتصال أو نوايا أو الأعمال الأخرى التي يجب أن تحدث في سلسلة محادثات أخرى. أدوات مثل الطريقة التتبّع أو Systrace رؤية للمهام التي تعمل في سلسلة التعليمات الرئيسية. يمكن أن تساعدك هذه المعلومات في استهداف تحسينات الأداء.
