
Komponent Karta zawiera treści i działania dotyczące jednego tematu.
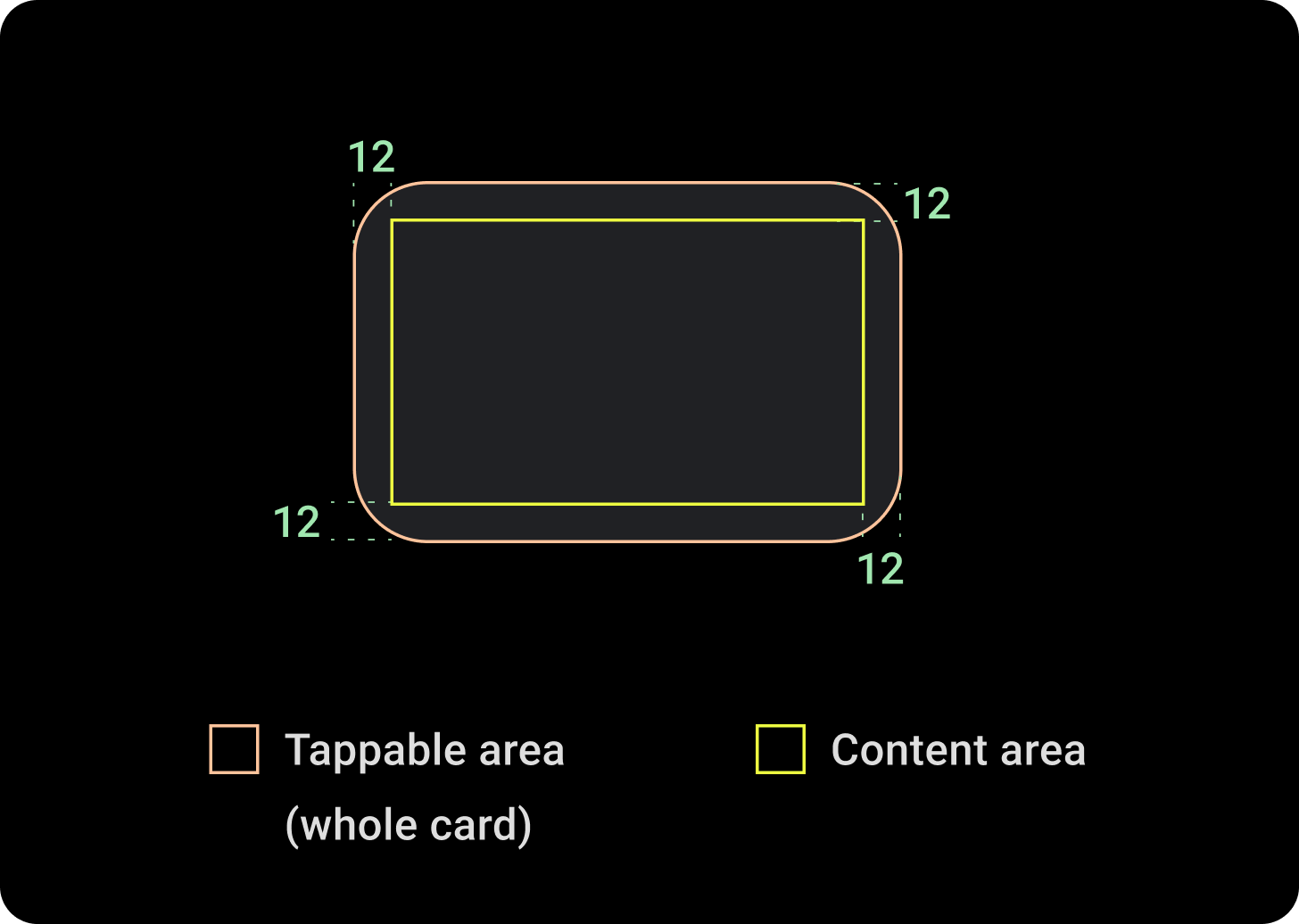
Anatomia

Element karty ma tylko 1 gniazdo. Karty mogą zawierać ikony, obrazy lub etykiety i można je dostosować.
Domyślnie karty są prostokątne z zaokrąglonymi rogami i gradientowym tłem. Ustaw maksymalną wysokość karty na 60%, aby była widoczna w całości na ekranie, ponieważ okrągłe wyświetlacze mogą przycinać do 20% górnej i dolnej części ekranu.


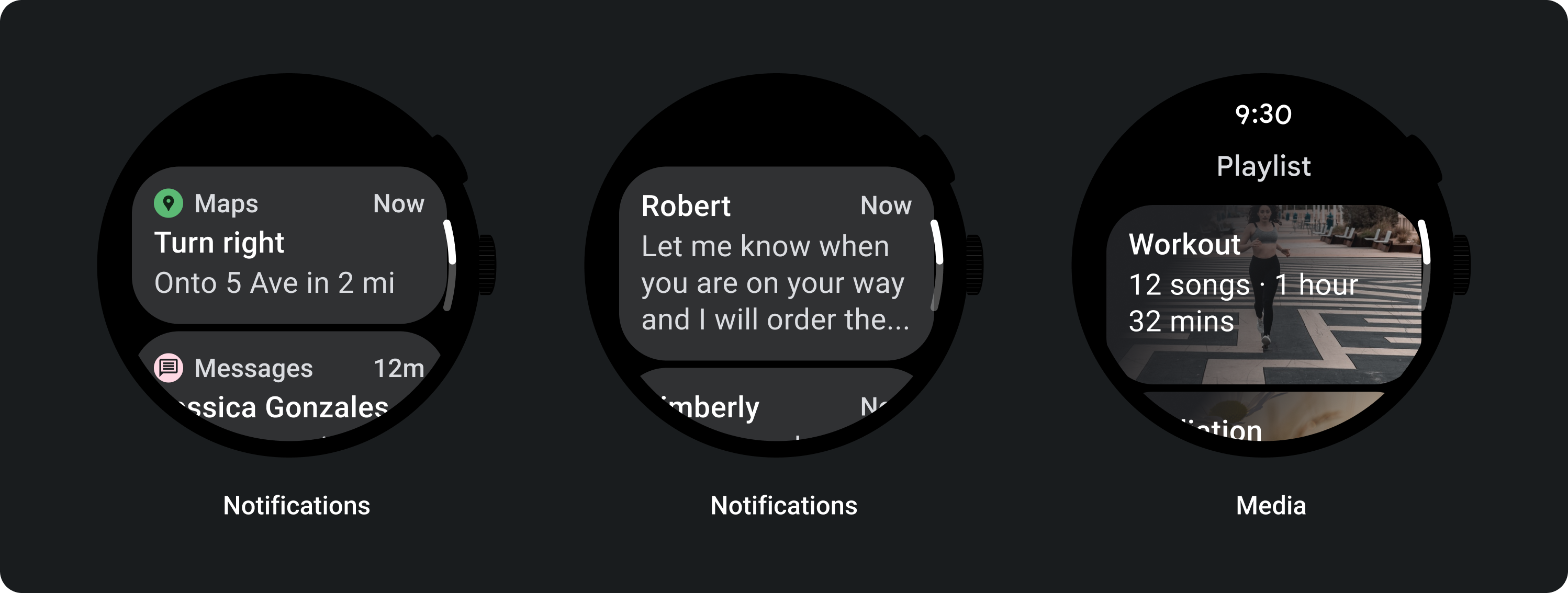
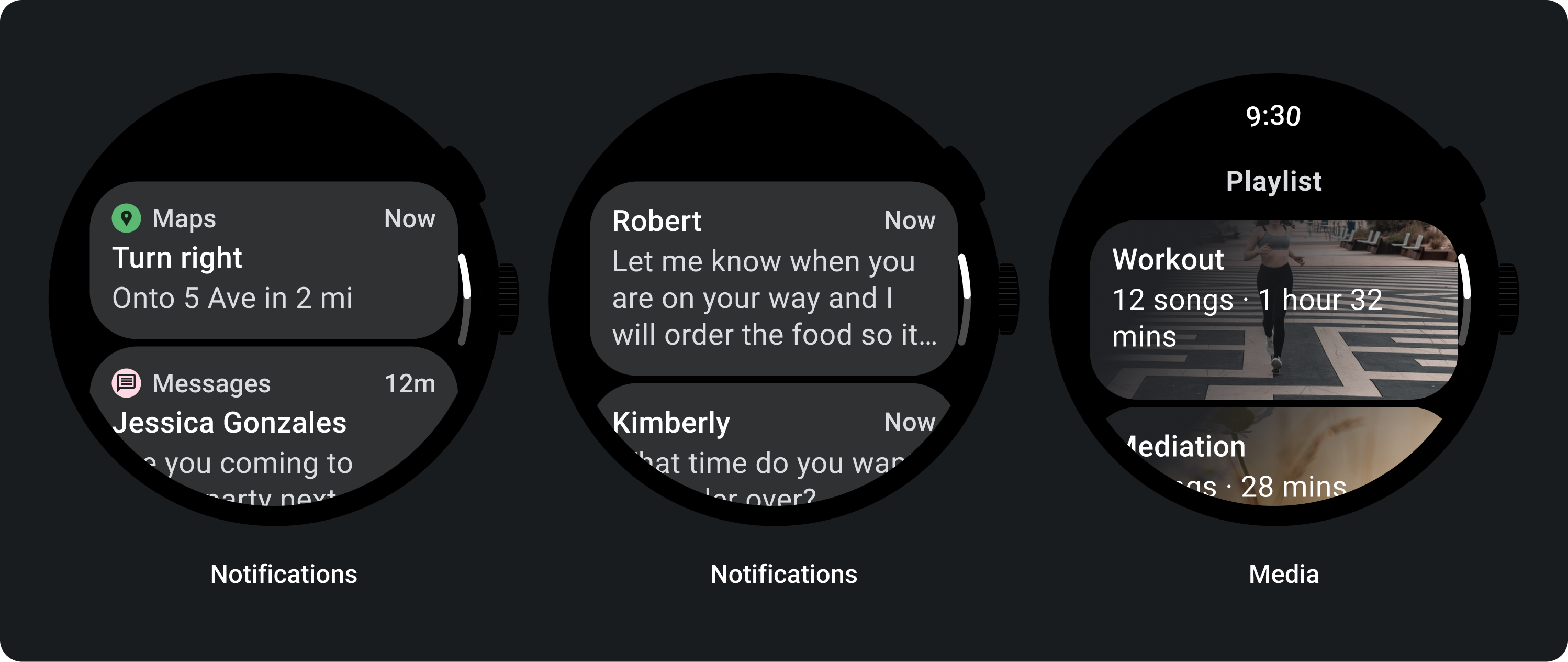
Karta tytułowa
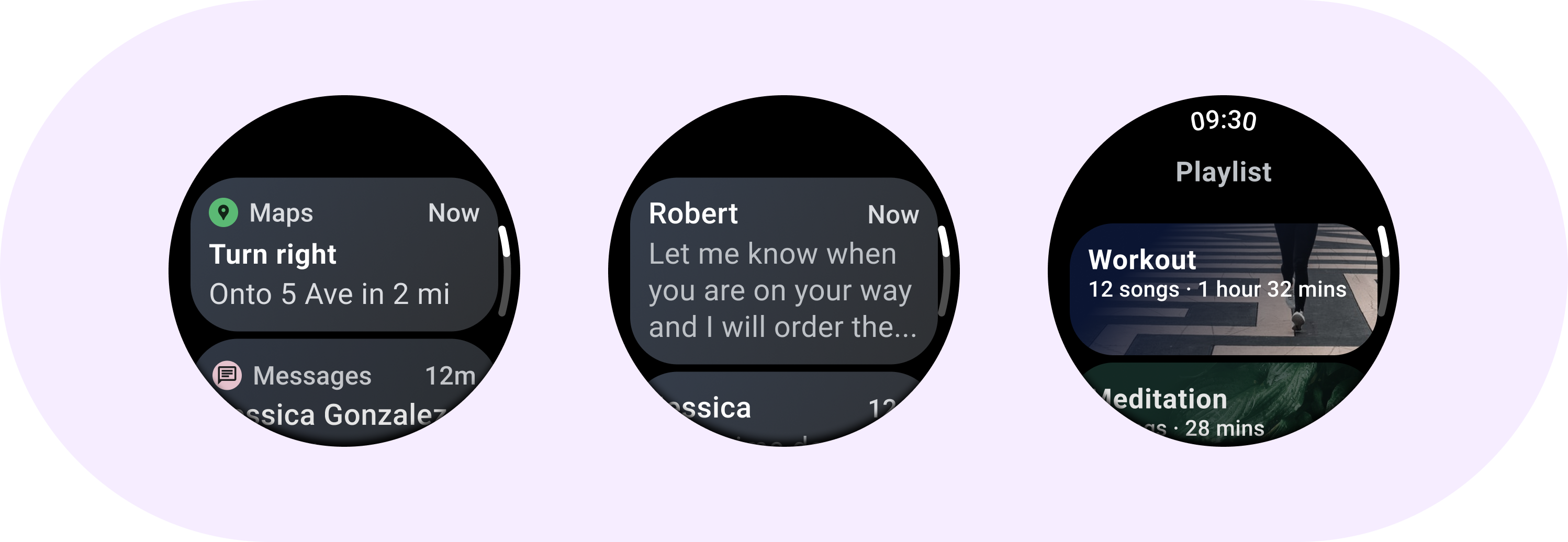
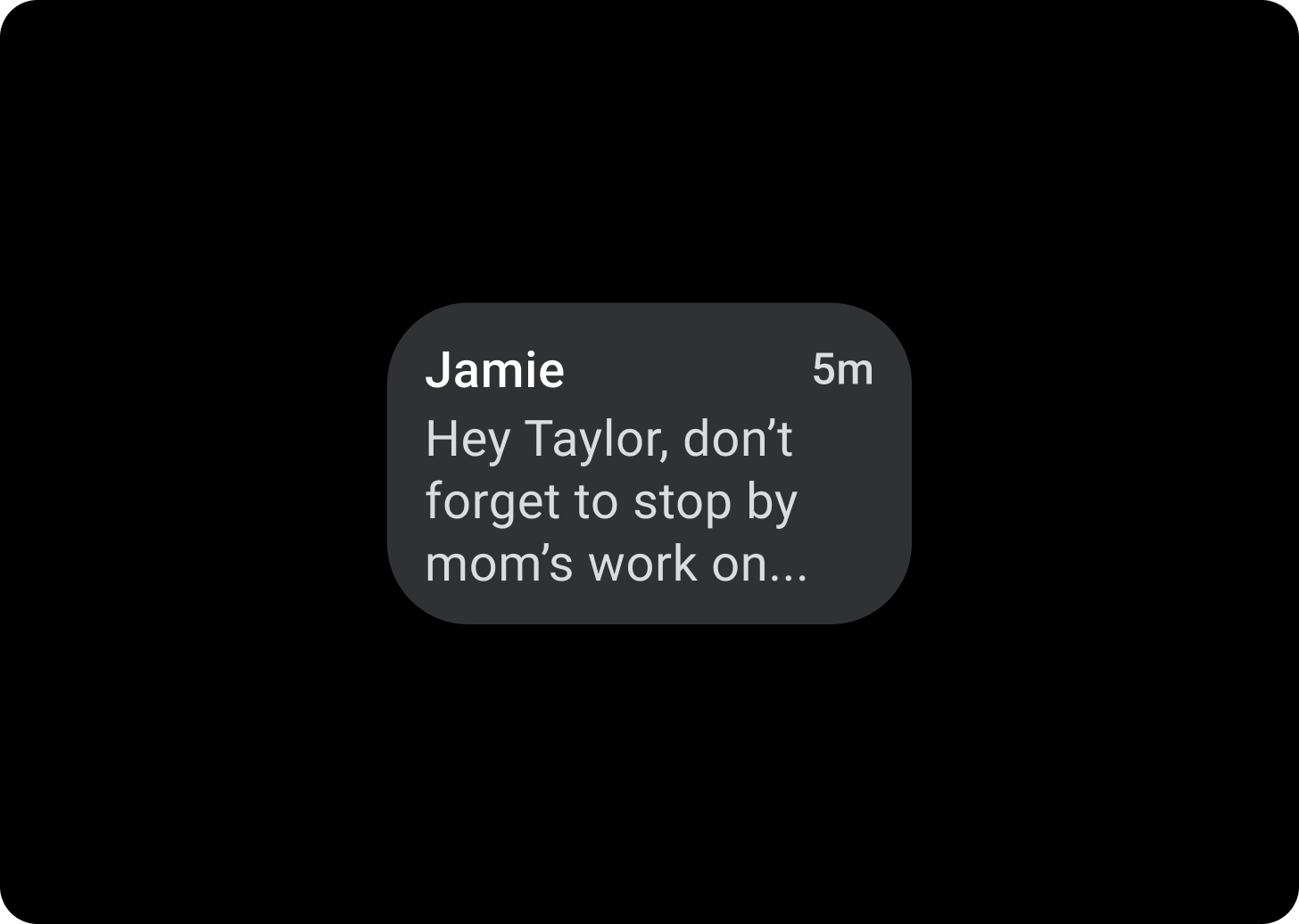
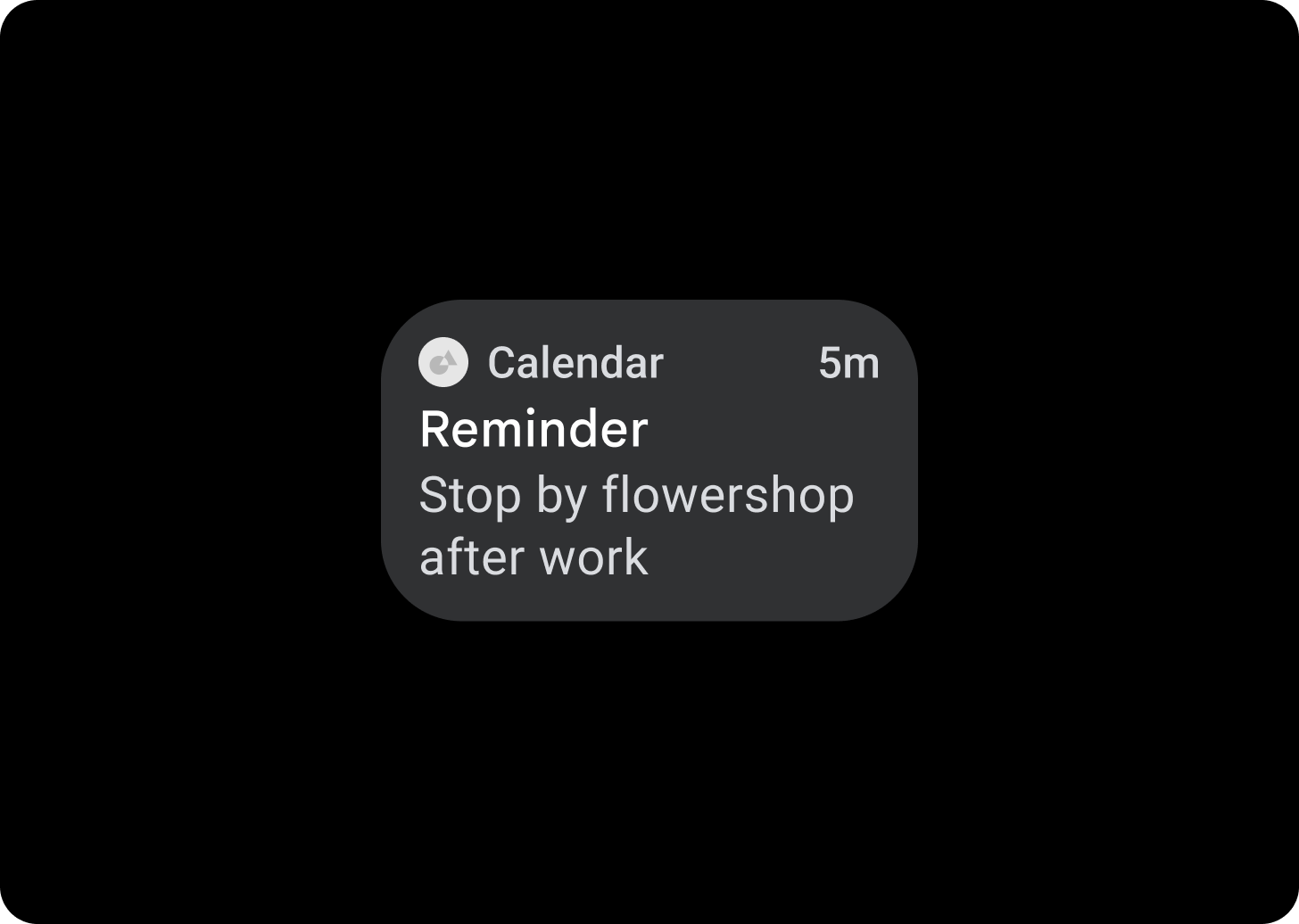
Na kartach tytułowych możesz wyświetlać informacje w aplikacji, np. treść wiadomości. Karty tytułowe mają układ 3-przedziałowy obejmujący tytuł, opcjonalne pole godziny i odpowiednią treść, czyli obraz lub tekst.
Karta aplikacji
Użyj kart aplikacji, aby pokazać interaktywne elementy z różnych aplikacji. Karty aplikacji mają układ pięcioosobowy z ikoną aplikacji, nazwą aplikacji, czasem wykonania działania, pewnym tytułem i odpowiednią treścią (obrazem lub tekstem).
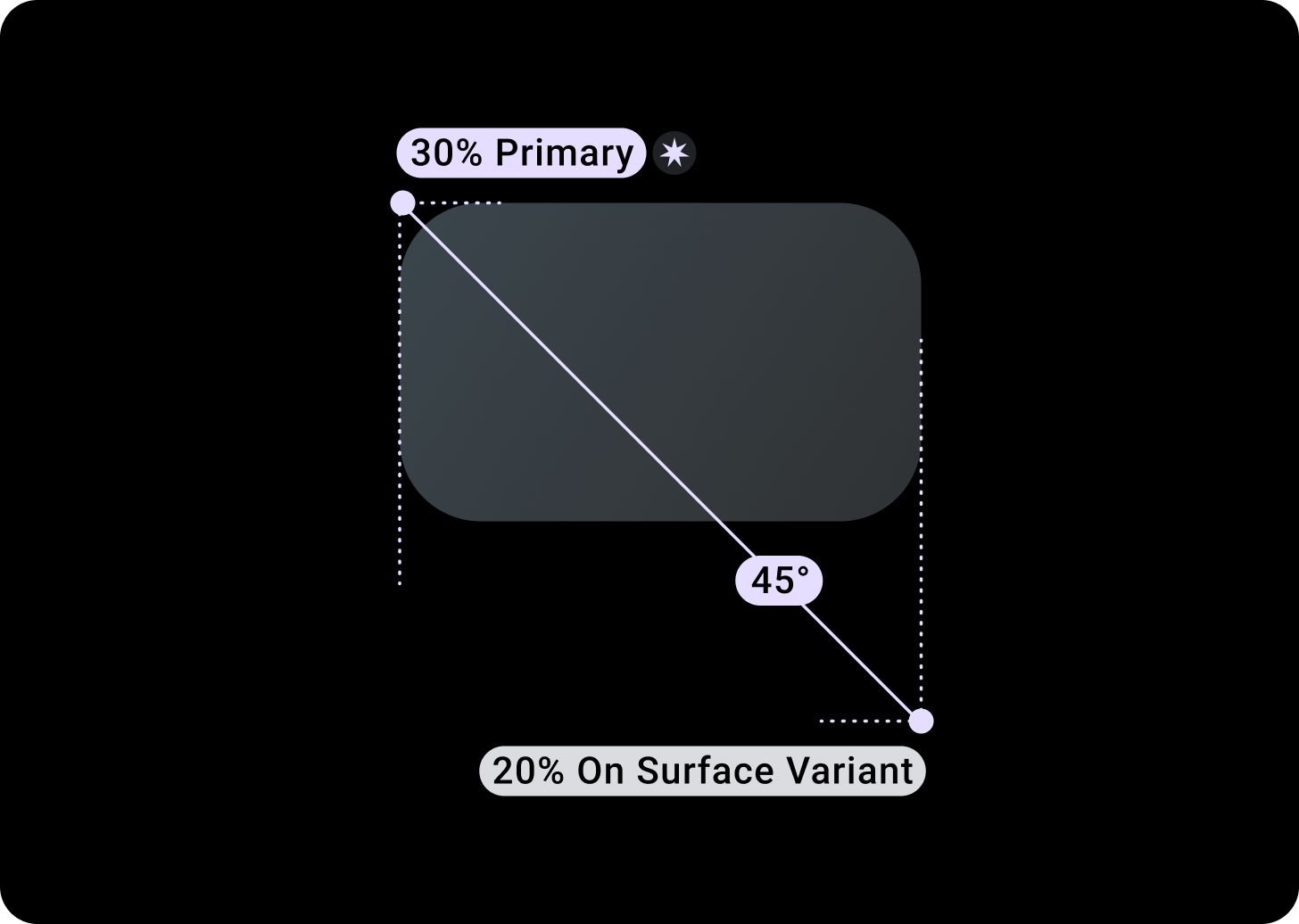
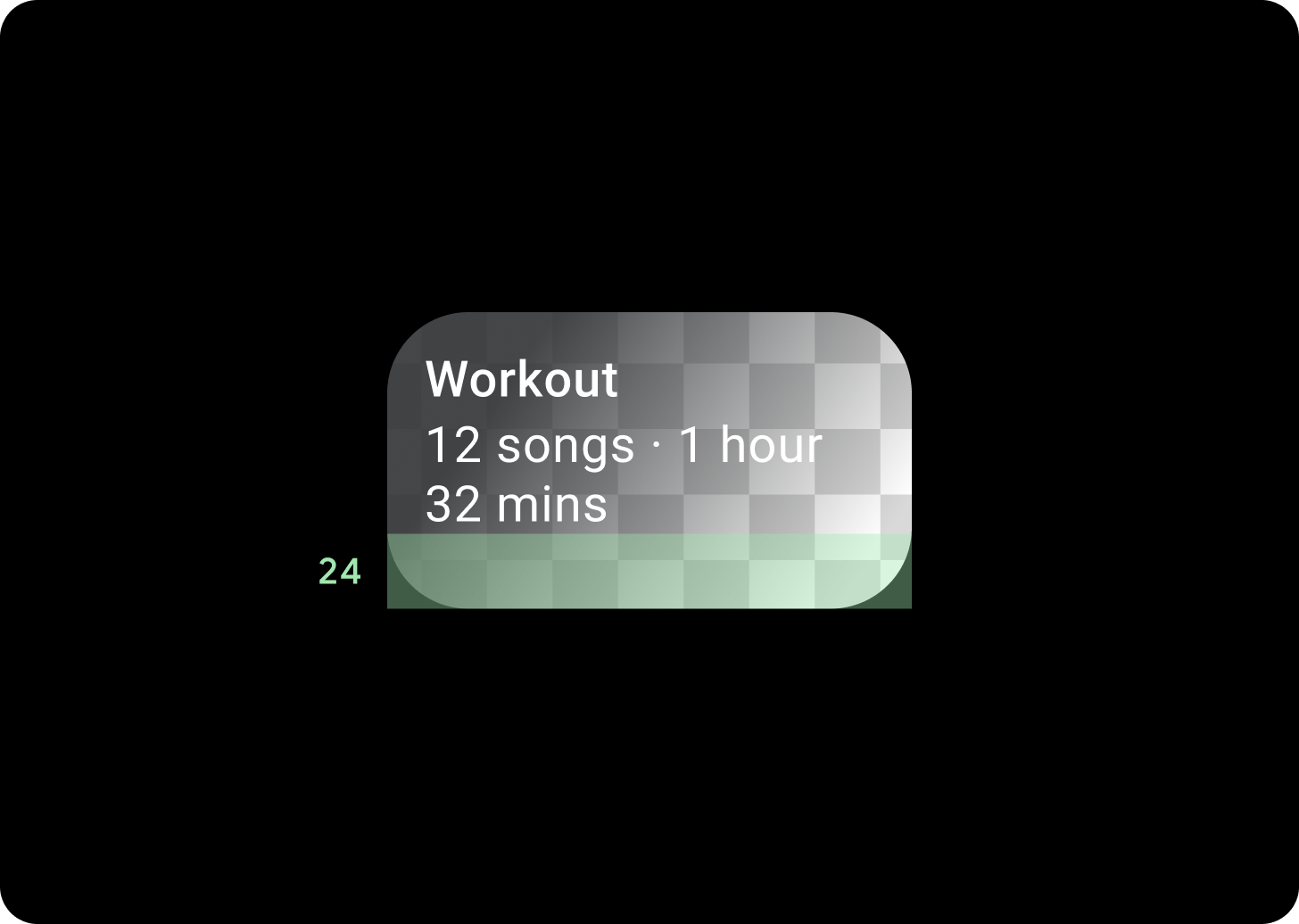
Gradient kart

Gradient karty
Góra/lewa + dopełnienie 68 dp od lewej = 100% powierzchni
Dolny/prawy = 0% powierzchni

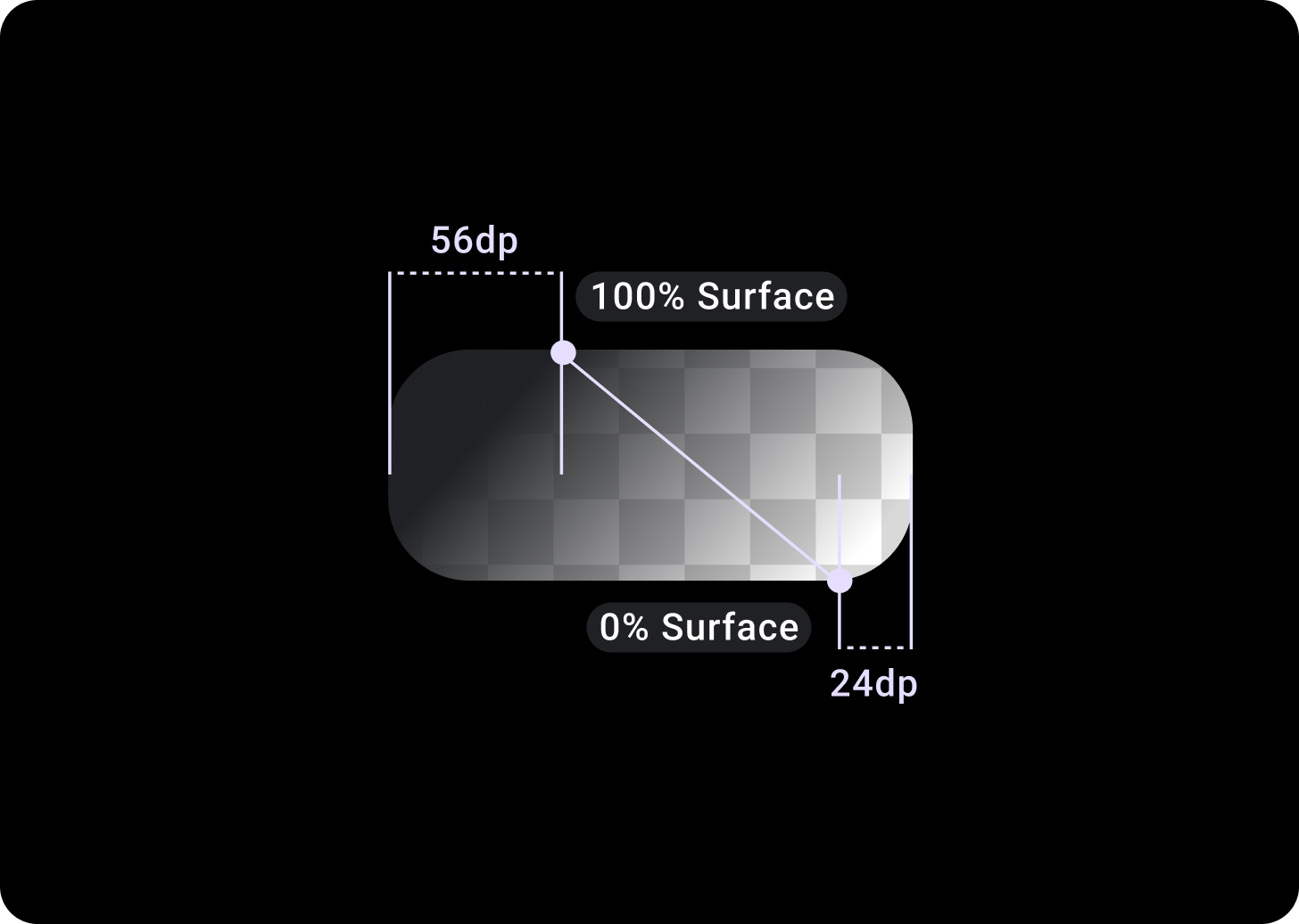
Nakładka karty graficznej
Góra/lewa + 56 dp od T/L = 100% powierzchni
Dół/prawo + dopełnienie 24 dp od C/R = 0% powierzchni
(Nakładki gradientowe na tle obrazu)
Rozmiary

Szerokość karty
Domyślnie karty mają maksymalną szerokość kontenera.
Wysokość karty jest automatyczna. Jest on określany na podstawie zawartości komponentów.
Na okrągłych tarczach zegarka karty, które mają ponad 60% wysokości ekranu, są obcięte.
Wykorzystanie

Adaptacyjne układy

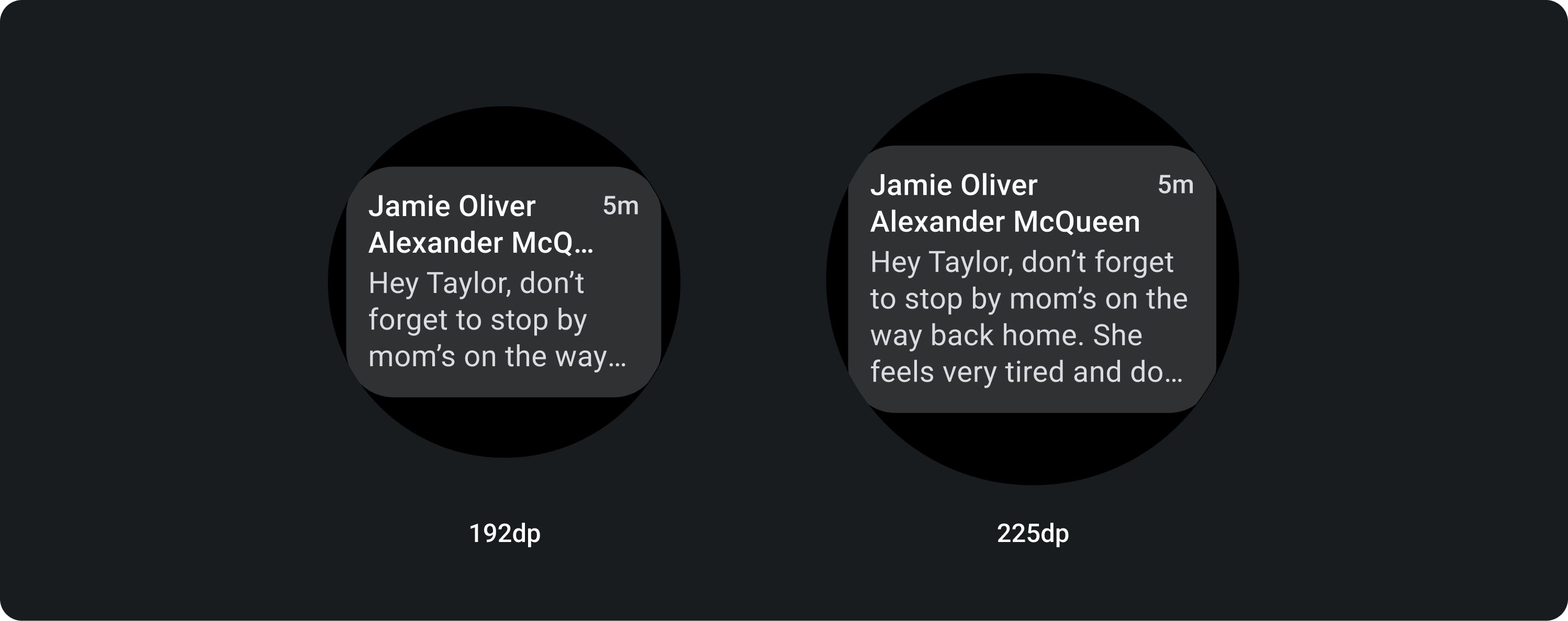
Karta tytułowa
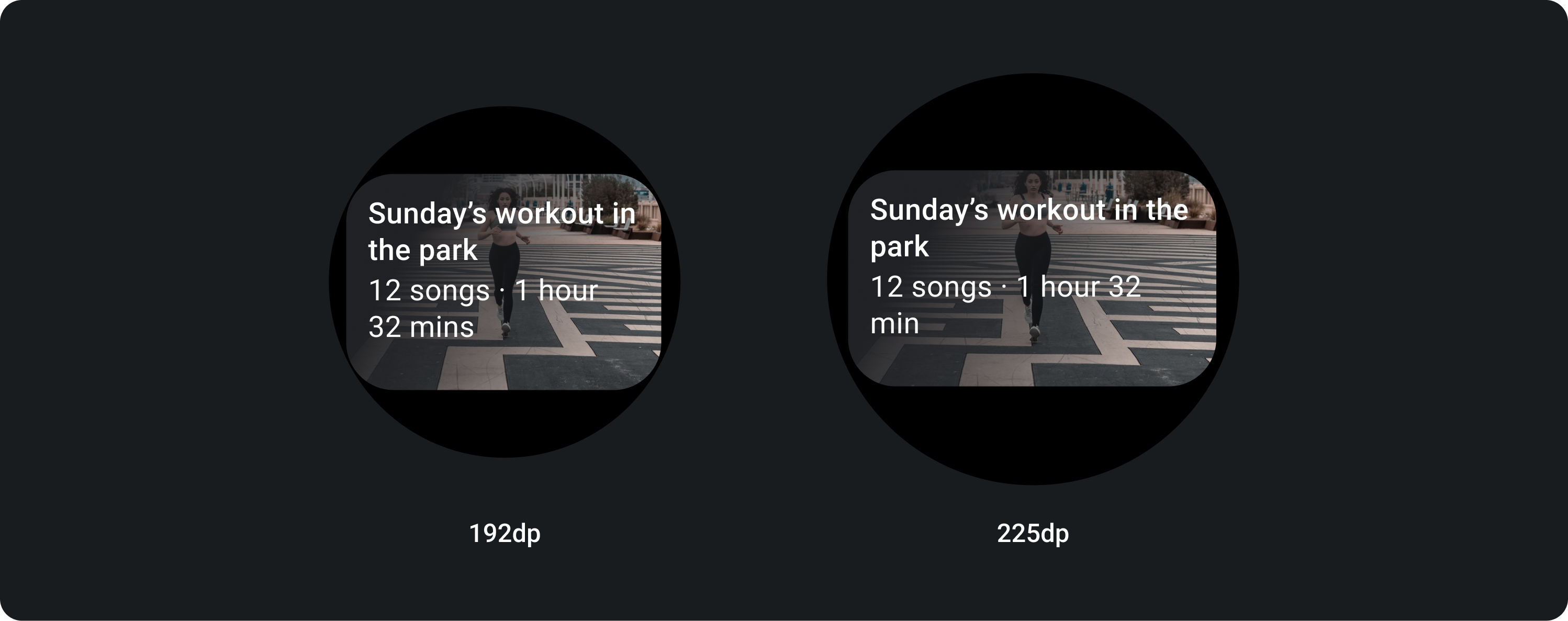
Na większych ekranach zezwalamy na dodatkowy wiersz tekstu w treści. Aby wyświetlić większy fragment zdjęcia, dodaj u dołu powiększone dopełnienie o wysokości 24 dp.

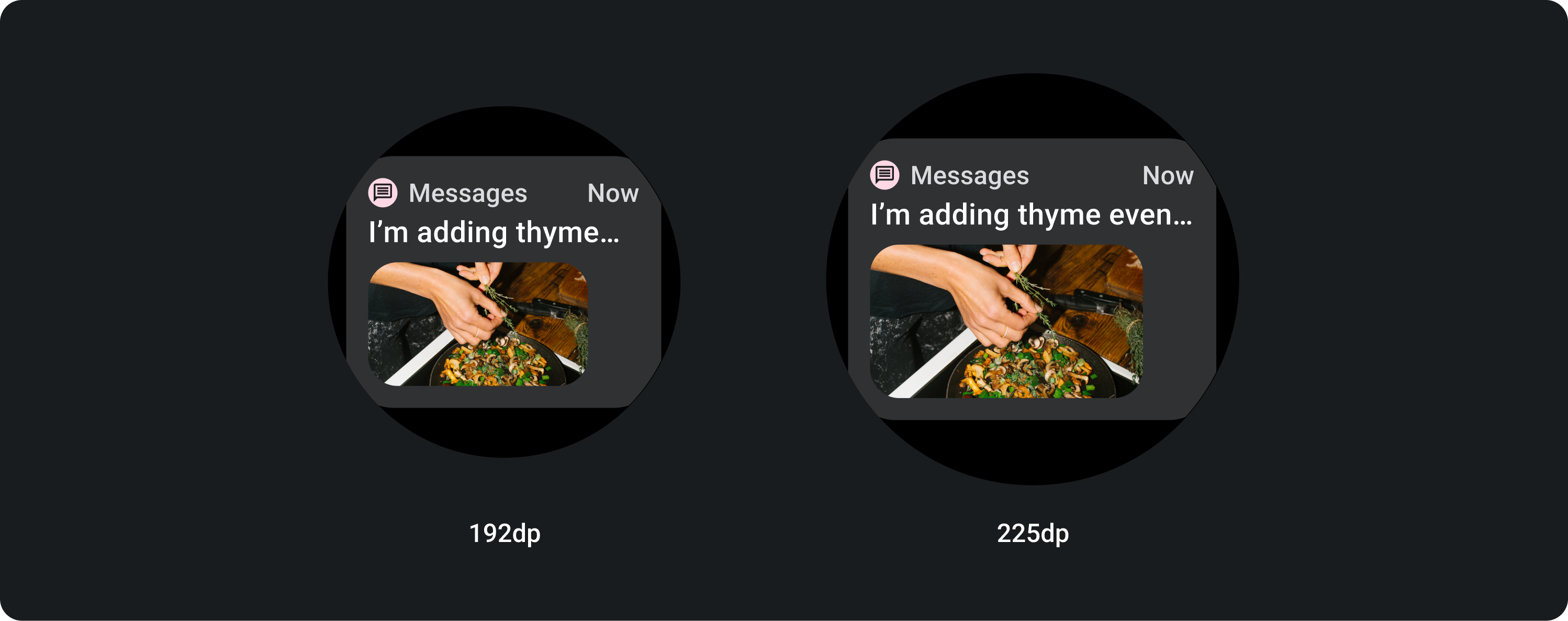
TitleCard z obrazem w tekście (zastępuje miejsce na treść strony)
Na większych ekranach obraz nie zmienia swojego formatu obrazu. Ma też dopełnienie po prawej stronie, dzięki czemu wysokość karty nie jest zbyt duża.

Karty z dodatkowymi możliwościami personalizacji
Karta z obrazem w tle

Aby uzyskać taki układ, należy dostosować go.
Karty graficzne wyświetlają treści związane z jednym tematem na obrazie tła. Karty obrazów mogą też wyświetlać samodzielne obrazy.
Zalecamy zwiększenie dopełnienia u dołu do 24 dp, aby umożliwić wyświetlenie większej części obrazu tła bez tekstu.