
Wear OS-এর জন্য ম্যাটেরিয়াল ডিজাইন আপনাকে আকর্ষণীয় অ্যাপ অভিজ্ঞতা ডিজাইন করতে সাহায্য করে।
ব্যবহারের ক্ষেত্রে বুঝুন
ঘড়িগুলি ব্যবহারকারীদের এক নজরে তথ্য পেতে দেয়, যেমন স্বাস্থ্য এবং ফিটনেস লক্ষ্যগুলির দিকে অগ্রগতি দেখা এবং একটি তাত্ক্ষণিক বার্তায় সাড়া দেওয়ার মতো দ্রুত কাজ করতে। স্মার্টওয়াচের জন্য অ্যাপ ডিজাইন করার সময় এই ধরনের ব্যবহারের ক্ষেত্রে ফোকাস করুন।
ঘড়ির ইন্টারফেস অনন্য সুযোগগুলি উপস্থাপন করে যা মোবাইল ডিভাইসে উপলব্ধ নয়, এর মধ্যে রয়েছে:
- একটি শারীরিক শরীরের সংযোগ দ্বারা ইনপুট সক্ষম (সেন্সর এবং গতি সনাক্তকরণের মাধ্যমে)।
- জটিলতা, বিজ্ঞপ্তি এবং টাইলসের মতো নজরকাড়া তথ্য এবং ক্রিয়াগুলিতে দ্রুত অ্যাক্সেস।
ঘড়িটি সীমাবদ্ধতার সাথেও আসে:
- ছোট পর্দা স্থান
- তথ্যের ঘনত্ব কম
- সীমিত ব্যাটারি জীবন
ঘড়ির জন্য অ্যাপ ডিজাইন করার সময় প্ল্যাটফর্মের ক্ষমতা এবং সীমাবদ্ধতা উভয়ই বিবেচনা করুন।

করবেন

করবেন না
টেস্ট ডিজাইন
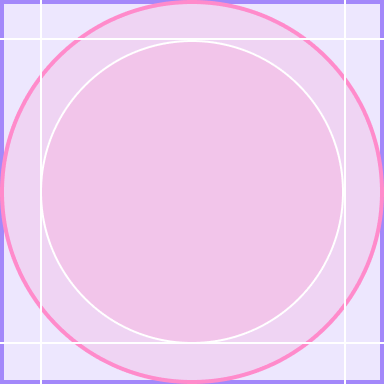
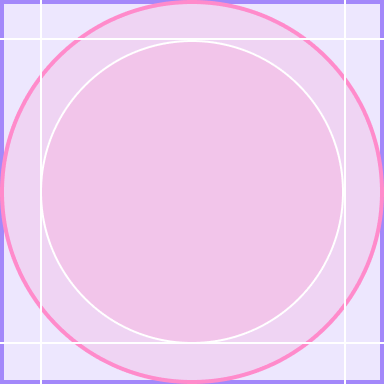
বেশিরভাগ Wear OS ডিভাইসের গোলাকার স্ক্রিন রয়েছে, যেগুলির স্কোয়ার ডিসপ্লের তুলনায় UI স্পেস 22% কম। টেক্সট আরও পঠনযোগ্য হওয়ার জন্য বৃত্তাকার পর্দারও বড় মার্জিন প্রয়োজন।
Wear OS-এর জন্য ম্যাটেরিয়াল ডিজাইন আপনাকে আকর্ষণীয় অ্যাপ অভিজ্ঞতা ডিজাইন করতে সাহায্য করে। নিম্নলিখিত স্ক্রিনশটগুলি Wear OS অ্যাপগুলির কিছু সচিত্র উদাহরণ দেখায় যা এই নির্দেশিকায় বর্ণিত নীতিগুলি অনুসরণ করে৷

করবেন

করবেন না
অ্যাপের উদাহরণ
Wear OS-এর জন্য ম্যাটেরিয়াল ডিজাইন আপনাকে আকর্ষণীয় অ্যাপ অভিজ্ঞতা ডিজাইন করতে সাহায্য করে। নিম্নলিখিত স্ক্রিনশটগুলি Wear OS অ্যাপগুলির কয়েকটি সচিত্র উদাহরণ দেখায় যা এই নির্দেশিকায় বর্ণিত নীতিগুলি অনুসরণ করে৷

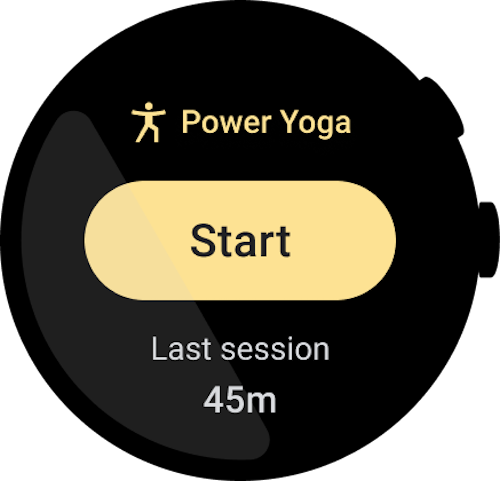
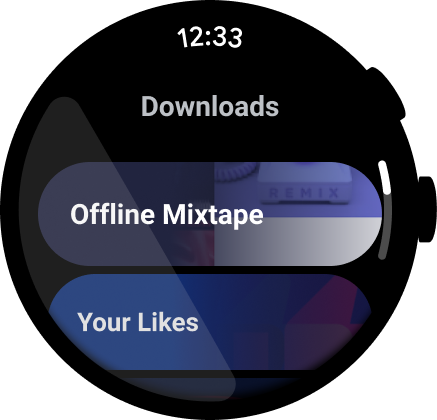
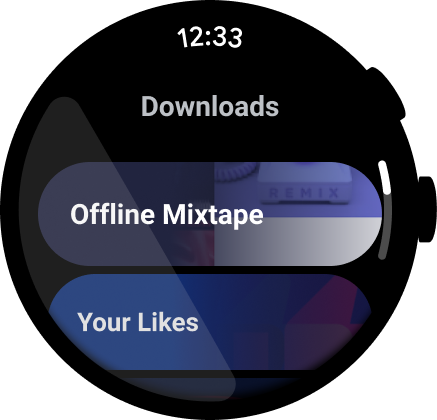
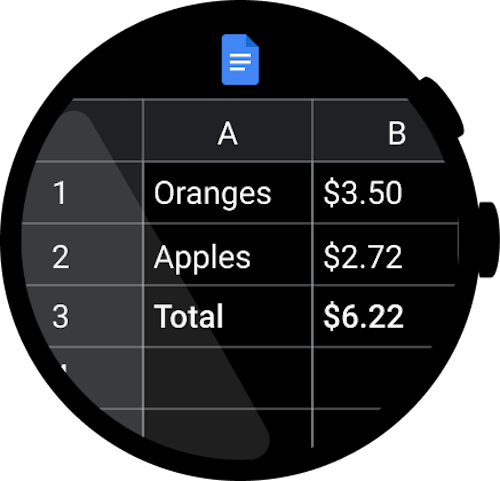
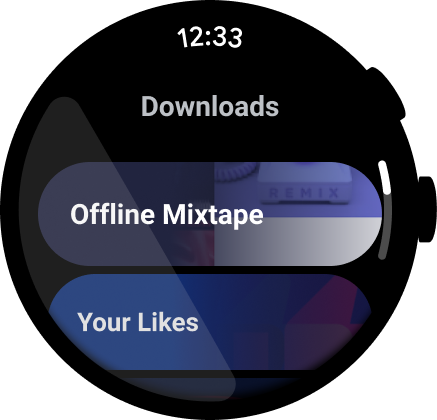
চিত্র 1. একটি মিডিয়া অ্যাপের উদাহরণ।

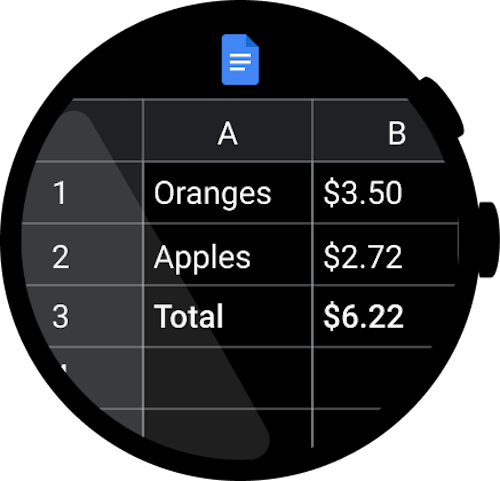
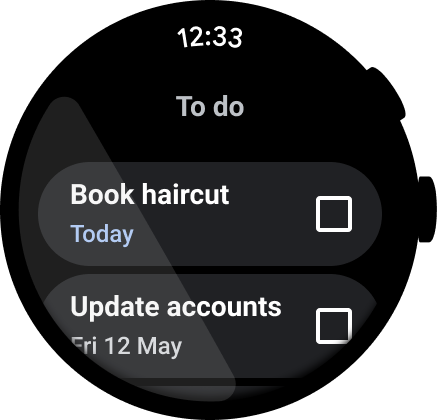
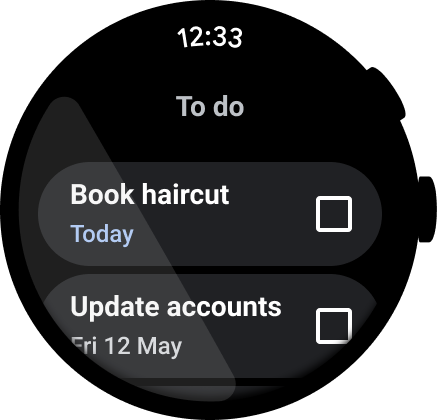
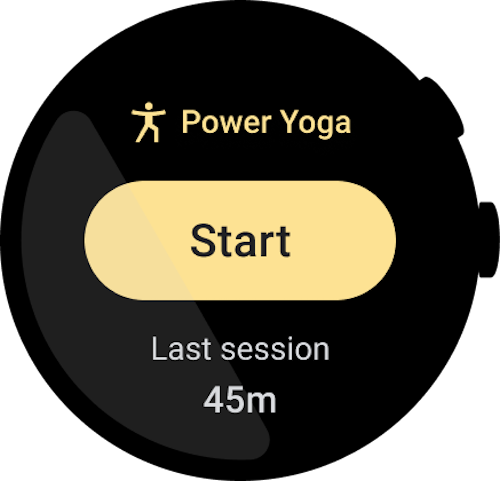
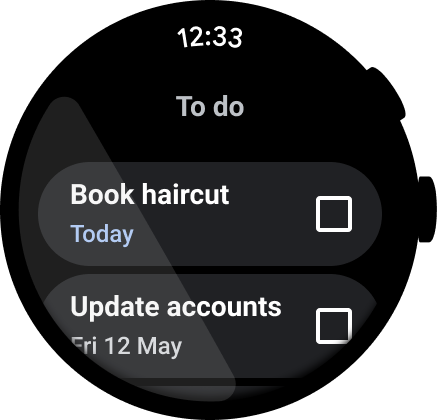
চিত্র 2. একটি টাস্ক ম্যানেজমেন্ট অ্যাপের উদাহরণ।

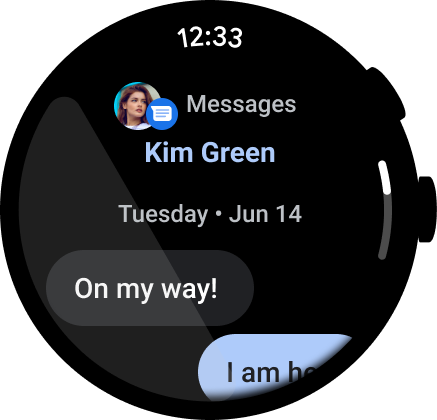
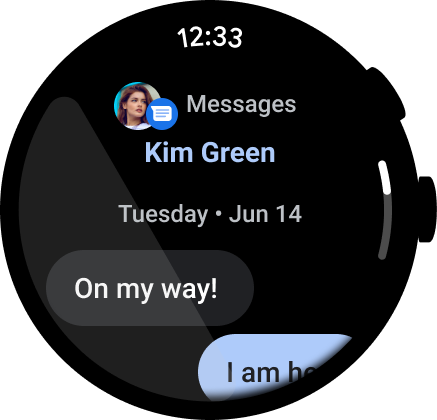
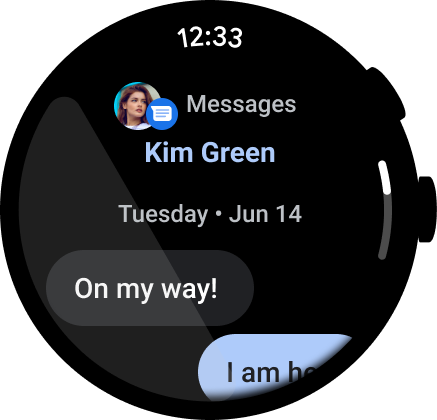
চিত্র 3. একটি তাত্ক্ষণিক মেসেজিং অ্যাপের একটি উদাহরণ।

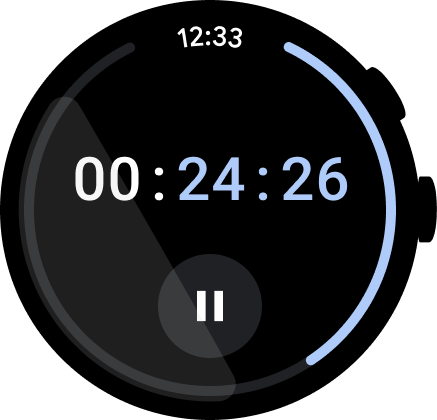
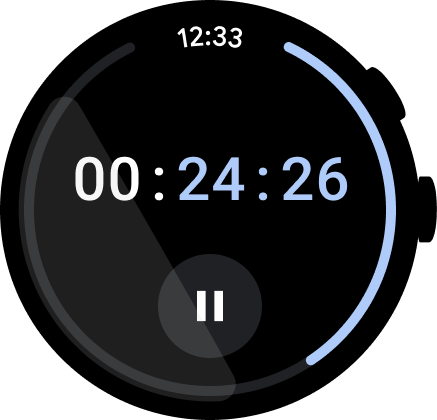
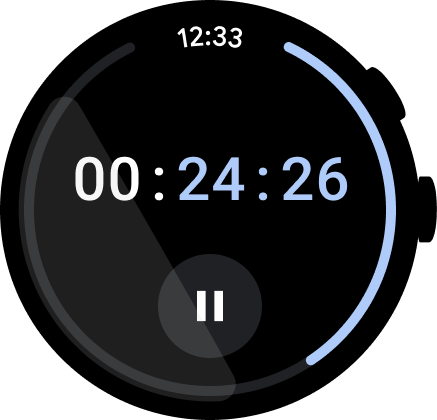
চিত্র 4. একটি স্টপওয়াচ অ্যাপের উদাহরণ।

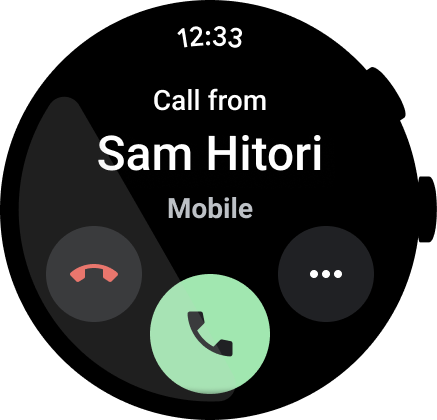
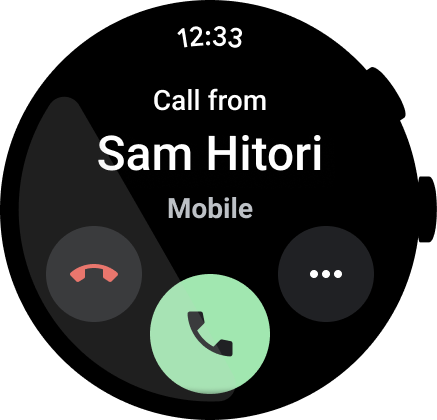
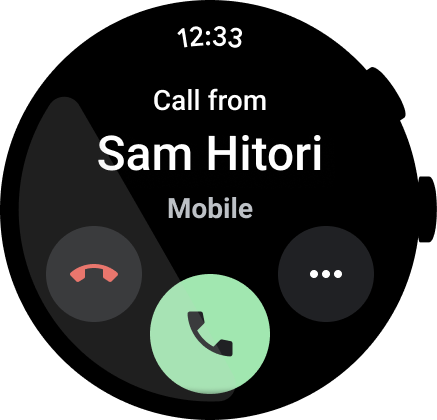
চিত্র 5। একটি ডায়ালার অ্যাপের উদাহরণ।

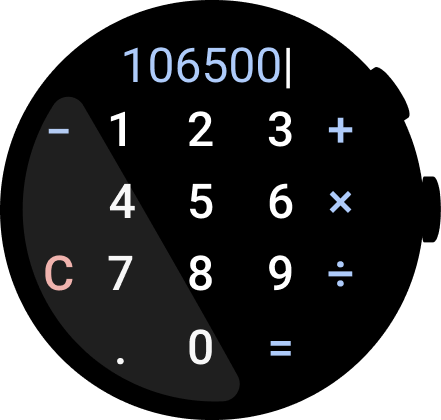
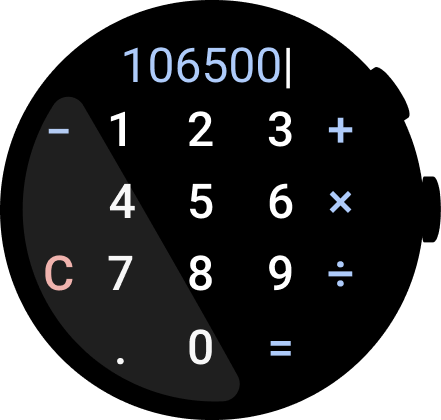
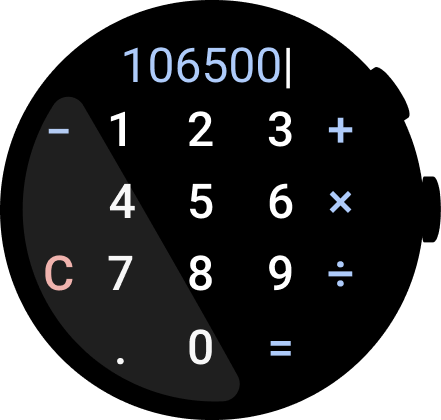
চিত্র 6. একটি ক্যালকুলেটর অ্যাপের উদাহরণ।

Wear OS-এর জন্য ম্যাটেরিয়াল ডিজাইন আপনাকে আকর্ষণীয় অ্যাপ অভিজ্ঞতা ডিজাইন করতে সাহায্য করে।
ব্যবহারের ক্ষেত্রে বুঝুন
ঘড়িগুলি ব্যবহারকারীদের এক নজরে তথ্য পেতে দেয়, যেমন স্বাস্থ্য এবং ফিটনেস লক্ষ্যগুলির দিকে অগ্রগতি দেখা এবং একটি তাত্ক্ষণিক বার্তায় সাড়া দেওয়ার মতো দ্রুত কাজ করতে। স্মার্টওয়াচের জন্য অ্যাপ ডিজাইন করার সময় এই ধরনের ব্যবহারের ক্ষেত্রে ফোকাস করুন।
ঘড়ির ইন্টারফেস অনন্য সুযোগগুলি উপস্থাপন করে যা মোবাইল ডিভাইসে উপলব্ধ নয়, এর মধ্যে রয়েছে:
- একটি শারীরিক শরীরের সংযোগ দ্বারা ইনপুট সক্ষম (সেন্সর এবং গতি সনাক্তকরণের মাধ্যমে)।
- জটিলতা, বিজ্ঞপ্তি এবং টাইলসের মতো নজরকাড়া তথ্য এবং ক্রিয়াগুলিতে দ্রুত অ্যাক্সেস।
ঘড়িটি সীমাবদ্ধতার সাথেও আসে:
- ছোট পর্দা স্থান
- তথ্যের ঘনত্ব কম
- সীমিত ব্যাটারি জীবন
ঘড়ির জন্য অ্যাপ ডিজাইন করার সময় প্ল্যাটফর্মের ক্ষমতা এবং সীমাবদ্ধতা উভয়ই বিবেচনা করুন।

করবেন

করবেন না
টেস্ট ডিজাইন
বেশিরভাগ Wear OS ডিভাইসের গোলাকার স্ক্রিন রয়েছে, যেগুলির স্কোয়ার ডিসপ্লের তুলনায় UI স্পেস 22% কম। টেক্সট আরও পঠনযোগ্য হওয়ার জন্য বৃত্তাকার পর্দারও বড় মার্জিন প্রয়োজন।
Wear OS-এর জন্য ম্যাটেরিয়াল ডিজাইন আপনাকে আকর্ষণীয় অ্যাপ অভিজ্ঞতা ডিজাইন করতে সাহায্য করে। নিম্নলিখিত স্ক্রিনশটগুলি Wear OS অ্যাপগুলির কয়েকটি সচিত্র উদাহরণ দেখায় যা এই নির্দেশিকায় বর্ণিত নীতিগুলি অনুসরণ করে৷

করবেন

করবেন না
অ্যাপের উদাহরণ
Wear OS-এর জন্য ম্যাটেরিয়াল ডিজাইন আপনাকে আকর্ষণীয় অ্যাপ অভিজ্ঞতা ডিজাইন করতে সাহায্য করে। নিম্নলিখিত স্ক্রিনশটগুলি Wear OS অ্যাপগুলির কয়েকটি সচিত্র উদাহরণ দেখায় যা এই নির্দেশিকায় বর্ণিত নীতিগুলি অনুসরণ করে৷

চিত্র 1. একটি মিডিয়া অ্যাপের উদাহরণ।

চিত্র 2. একটি টাস্ক ম্যানেজমেন্ট অ্যাপের উদাহরণ।

চিত্র 3. একটি তাত্ক্ষণিক মেসেজিং অ্যাপের একটি উদাহরণ।

চিত্র 4. একটি স্টপওয়াচ অ্যাপের উদাহরণ।

চিত্র 5। একটি ডায়ালার অ্যাপের উদাহরণ।

চিত্র 6. একটি ক্যালকুলেটর অ্যাপের উদাহরণ।

Wear OS-এর জন্য ম্যাটেরিয়াল ডিজাইন আপনাকে আকর্ষণীয় অ্যাপ অভিজ্ঞতা ডিজাইন করতে সাহায্য করে।
ব্যবহারের ক্ষেত্রে বুঝুন
ঘড়িগুলি ব্যবহারকারীদের এক নজরে তথ্য পেতে দেয়, যেমন স্বাস্থ্য এবং ফিটনেস লক্ষ্যগুলির দিকে অগ্রগতি দেখা এবং একটি তাত্ক্ষণিক বার্তায় সাড়া দেওয়ার মতো দ্রুত কাজ করতে। স্মার্টওয়াচের জন্য অ্যাপ ডিজাইন করার সময় এই ধরনের ব্যবহারের ক্ষেত্রে ফোকাস করুন।
ঘড়ির ইন্টারফেস অনন্য সুযোগগুলি উপস্থাপন করে যা মোবাইল ডিভাইসে উপলব্ধ নয়, এর মধ্যে রয়েছে:
- একটি শারীরিক শরীরের সংযোগ দ্বারা ইনপুট সক্ষম (সেন্সর এবং গতি সনাক্তকরণের মাধ্যমে)।
- জটিলতা, বিজ্ঞপ্তি এবং টাইলসের মতো নজরকাড়া তথ্য এবং ক্রিয়াগুলিতে দ্রুত অ্যাক্সেস।
ঘড়িটি সীমাবদ্ধতার সাথেও আসে:
- ছোট পর্দা স্থান
- তথ্যের ঘনত্ব কম
- সীমিত ব্যাটারি জীবন
ঘড়ির জন্য অ্যাপ ডিজাইন করার সময় প্ল্যাটফর্মের ক্ষমতা এবং সীমাবদ্ধতা উভয়ই বিবেচনা করুন।

করবেন

করবেন না
টেস্ট ডিজাইন
বেশিরভাগ Wear OS ডিভাইসের বৃত্তাকার স্ক্রিন রয়েছে, যেগুলির স্কোয়ার ডিসপ্লের তুলনায় UI স্পেস 22% কম। টেক্সট আরও পঠনযোগ্য হওয়ার জন্য বৃত্তাকার পর্দারও বড় মার্জিন প্রয়োজন।
Wear OS-এর জন্য ম্যাটেরিয়াল ডিজাইন আপনাকে আকর্ষণীয় অ্যাপ অভিজ্ঞতা ডিজাইন করতে সাহায্য করে। নিম্নলিখিত স্ক্রিনশটগুলি Wear OS অ্যাপগুলির কিছু সচিত্র উদাহরণ দেখায় যা এই নির্দেশিকায় বর্ণিত নীতিগুলি অনুসরণ করে৷

করবেন

করবেন না
অ্যাপের উদাহরণ
Wear OS-এর জন্য ম্যাটেরিয়াল ডিজাইন আপনাকে আকর্ষণীয় অ্যাপ অভিজ্ঞতা ডিজাইন করতে সাহায্য করে। নিম্নলিখিত স্ক্রিনশটগুলি Wear OS অ্যাপগুলির কিছু সচিত্র উদাহরণ দেখায় যা এই নির্দেশিকায় বর্ণিত নীতিগুলি অনুসরণ করে৷

চিত্র 1. একটি মিডিয়া অ্যাপের উদাহরণ।

চিত্র 2. একটি টাস্ক ম্যানেজমেন্ট অ্যাপের উদাহরণ।

চিত্র 3. একটি তাত্ক্ষণিক মেসেজিং অ্যাপের একটি উদাহরণ।

চিত্র 4. একটি স্টপওয়াচ অ্যাপের উদাহরণ।

চিত্র 5। একটি ডায়ালার অ্যাপের উদাহরণ।

চিত্র 6. একটি ক্যালকুলেটর অ্যাপের উদাহরণ।

