
Mit Material Design für Wear OS können Sie ansprechende Apps entwickeln.
Anwendungsfälle verstehen
Auf Smartwatches können Nutzer Informationen auf einen Blick abrufen, z. B. ihren Fortschritt bei Gesundheits- und Fitnesszielen, und schnell reagieren, z. B. auf eine Nachricht antworten. Konzentrieren Sie sich beim Entwerfen von Apps für Smartwatches auf solche Anwendungsfälle.
Die Oberfläche der Smartwatch bietet besondere Nutzungsmöglichkeiten, die auf Mobilgeräten nicht verfügbar sind, darunter:
- Eingabeaktivierung durch eine physische Verbindung zum Körper (über Sensoren und Bewegungserkennung)
- Schnellzugriff auf Informationen und Aktionen, die auf einen Blick erfasst werden können, z. B. Zusatzfunktionen, Benachrichtigungen und Ansichten.
Die Smartwatch weist auch einige Einschränkungen auf:
- Kleinerer Bildschirm
- Niedrigere Informationsdichte
- Begrenzte Akkulaufzeit
Berücksichtigen Sie beim Entwerfen von Apps für Smartwatches sowohl die Funktionen als auch die Einschränkungen der Plattform.

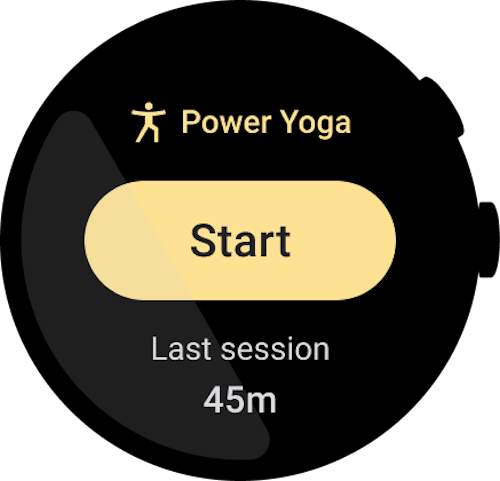
Dos

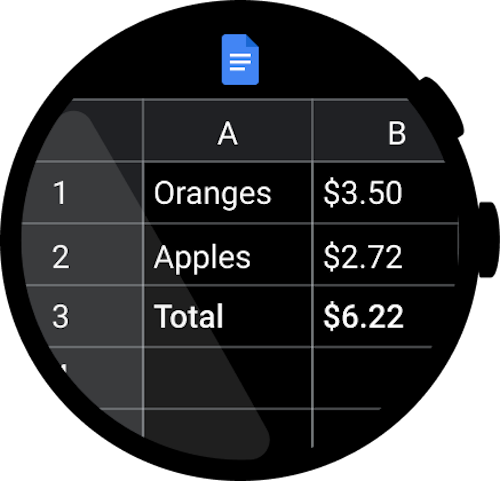
Don'ts
Test designs
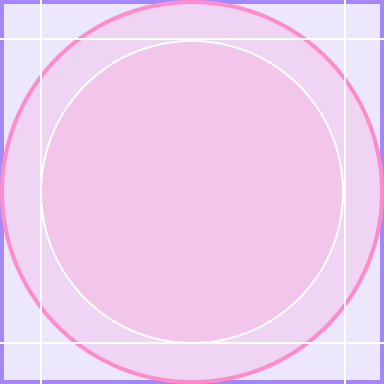
Die meisten Wear OS-Geräte haben runde Displays. Dabei ist die Benutzeroberfläche 22% kleiner als bei quadratischen Displays. Bei runden Displays sind auch breitere Ränder erforderlich, damit der Text gut zu lesen ist.
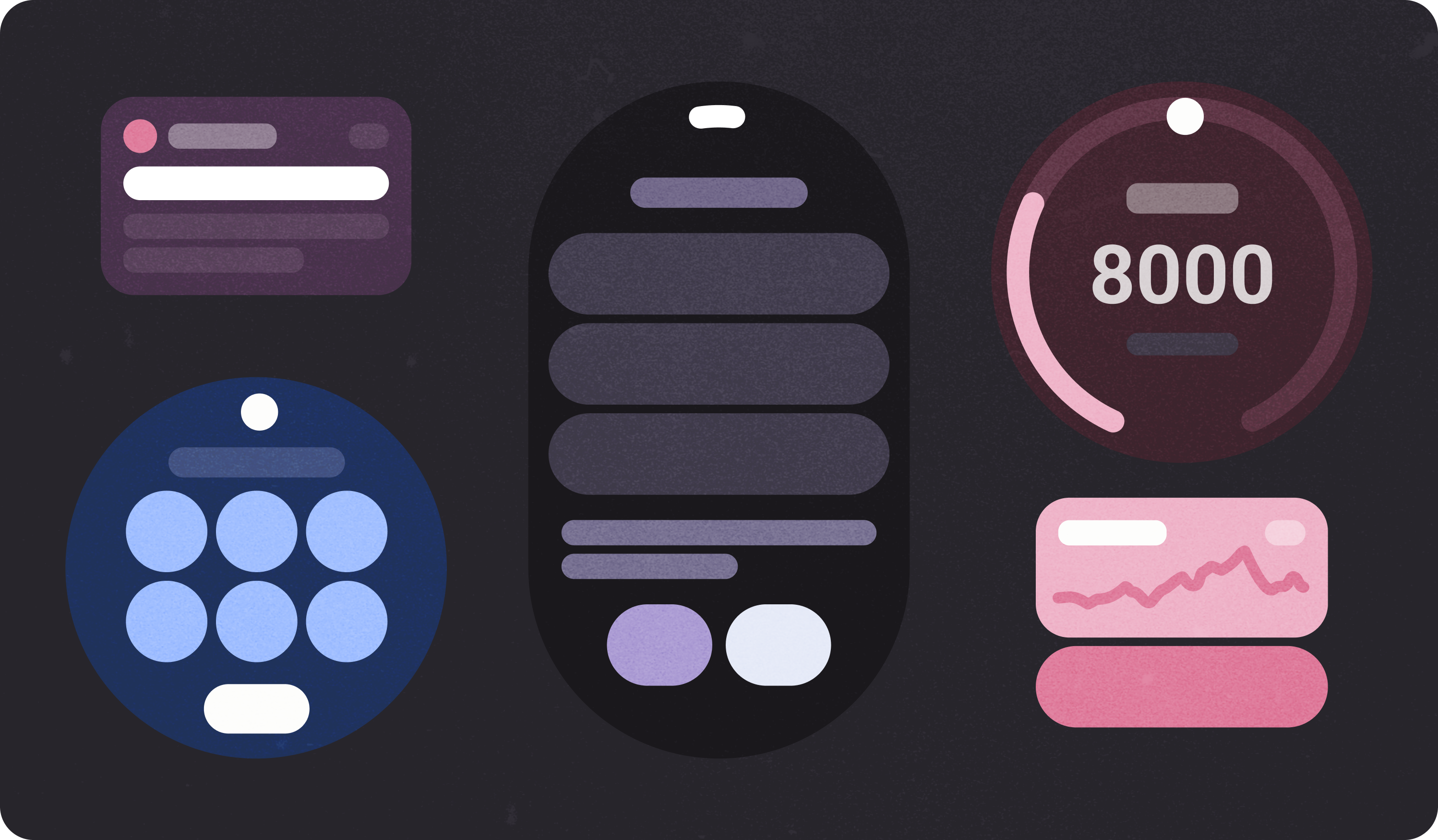
Mit Material Design für Wear OS können Sie ansprechende Apps entwickeln. Die folgenden Screenshots zeigen einige Wear OS-Apps, die den in diesem Leitfaden beschriebenen Prinzipien entsprechen.

Dos

Don'ts
App-Beispiele
Mit Material Design für Wear OS können Sie ansprechende Apps entwickeln. Die folgenden Screenshots zeigen einige Wear OS-Apps, die den in diesem Leitfaden beschriebenen Prinzipien entsprechen.

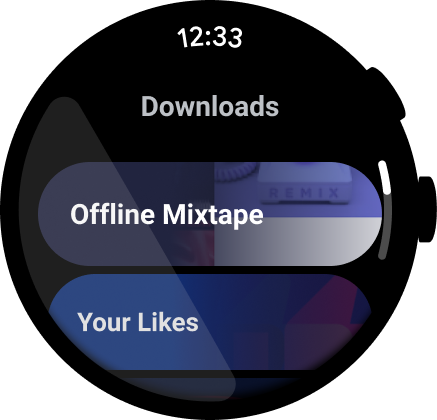
Abbildung 1: Beispiel für eine Medien-App

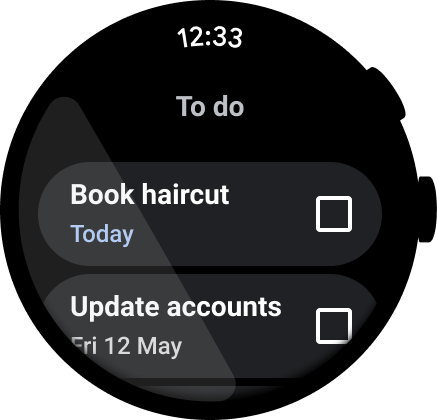
Abbildung 2: Beispiel für eine App zur Aufgabenverwaltung.

Abbildung 3: Beispiel für eine Instant-Messaging-App

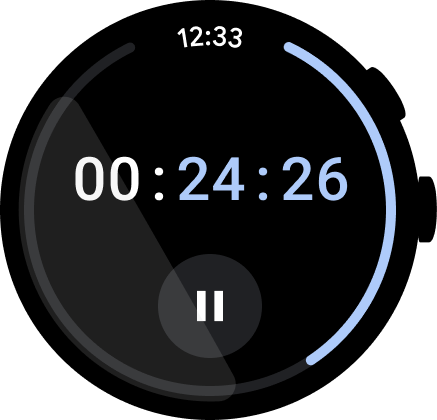
Abbildung 4: Beispiel für eine Stoppuhr-App

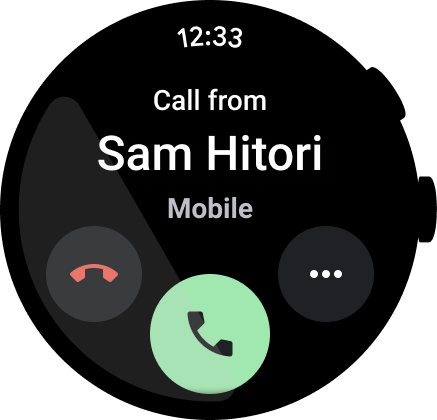
Abbildung 5: Beispiel für eine Telefonanruf-App

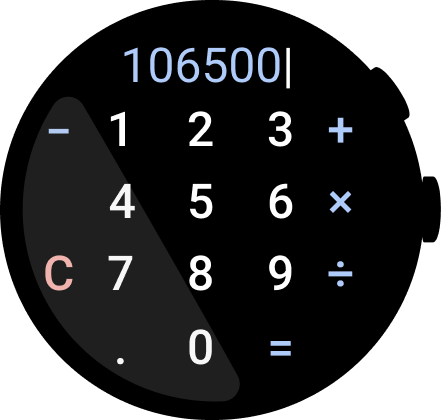
Abbildung 6 Beispiel für eine Taschenrechner-App

