设计应用的启动体验时应谨慎,因为用户对应用执行的第一项操作就是启动。
在设计应用的启动时,应遵循以下原则。
优化性能
努力提高应用性能,因为一直举着胳膊等待内容加载完成会令人不快。
指出正在进行的活动
告知用户系统正在积极处理他们的请求,让他们放心,而这可以提高用户对延迟的容忍度。
逐步构建
逐步构建可以使用的内容。可以通过以下方式做到这一点。
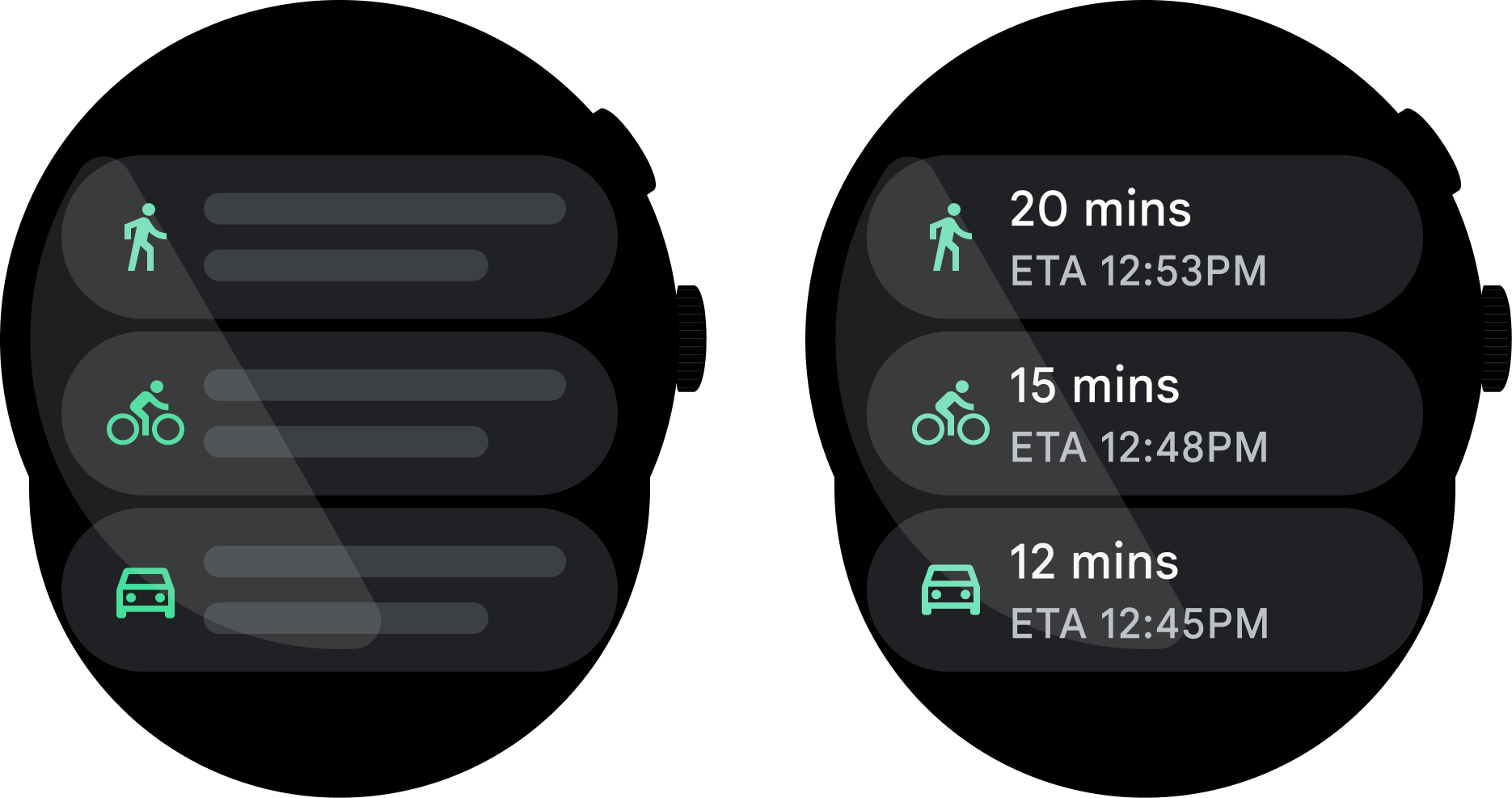
显示静态元素
开始时先显示文本元素、可操作的按钮和占位符界面等静态元素,与此同时加载其余内容。

正确做法
一边显示静态元素,一边加载其余内容。

错误做法
显示动态元素。之所以说这种做法错误,是因为内容的布局、形状或格式可能无法预测。
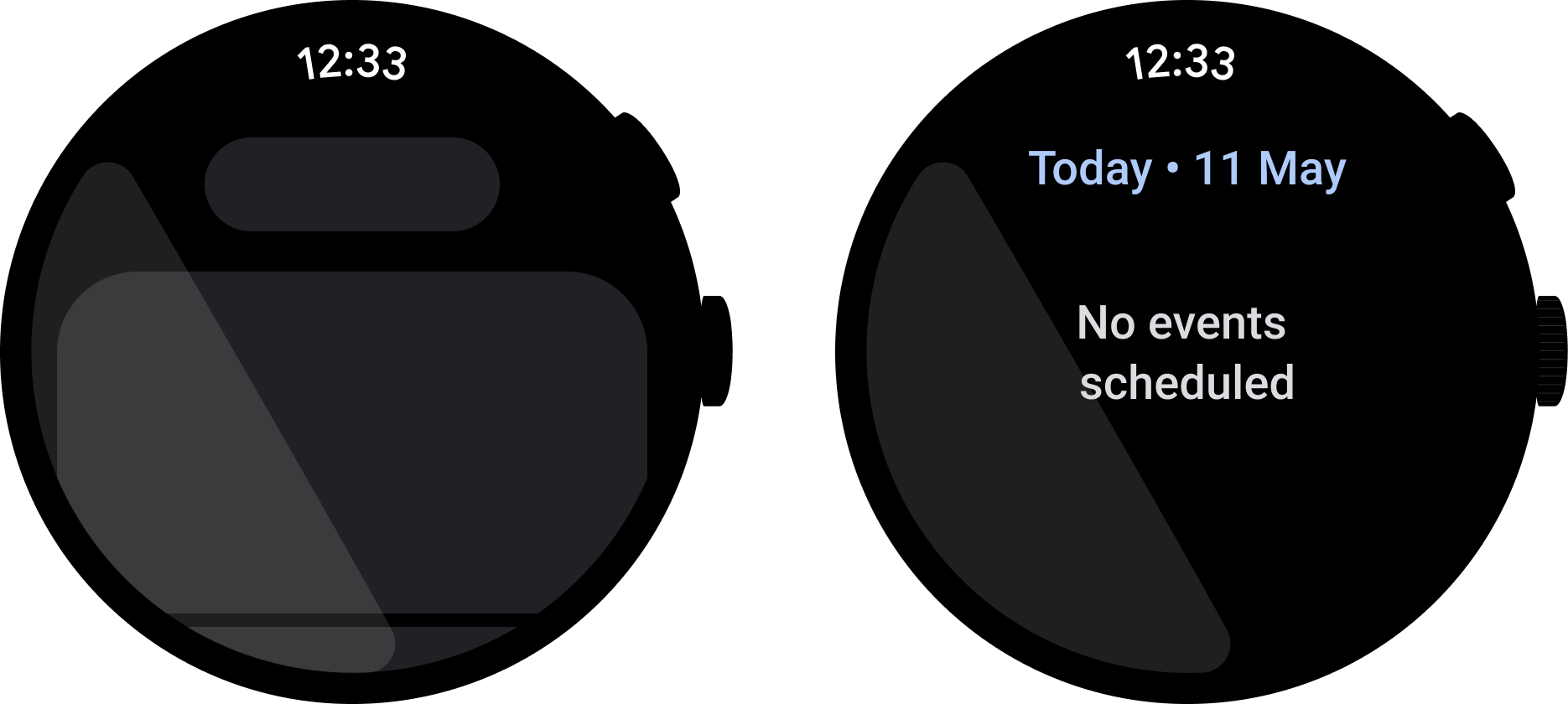
谨慎使用旋转图标
加载旋转图标具有不确定性,可能会导致延迟时间问题。应向用户显示静态文本或占位符图片,表明相关活动正在进行。

正确做法
显示静态文本,表明正在执行的操作。
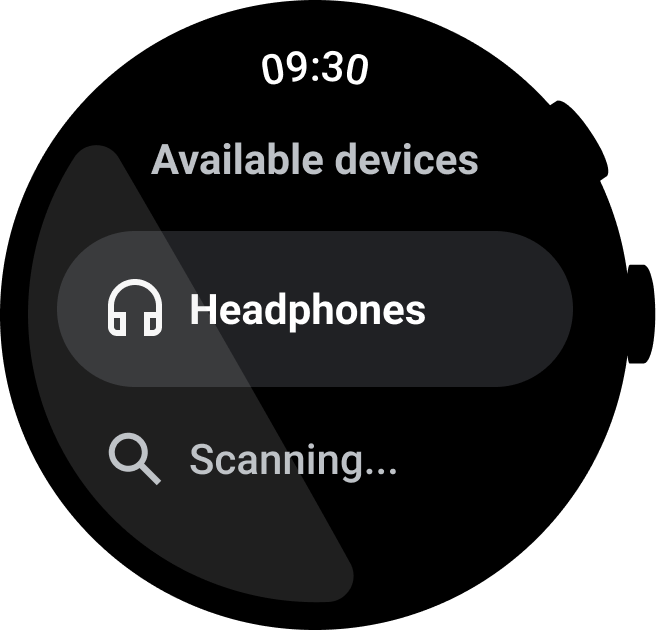
优先提供视觉反馈
在用户执行操作时,立即向其提供视觉反馈。这样,用户就能肯定相关操作已发生。对于点按按钮等简单操作,这种反馈可以是轻触时的涟漪反馈。对于更改手机上的音乐音量等更复杂的操作,可以通过在音量发生变化前显示音量指示器来提供这种反馈。

正确做法
当系统需要执行某项操作时,首先显示视觉反馈。
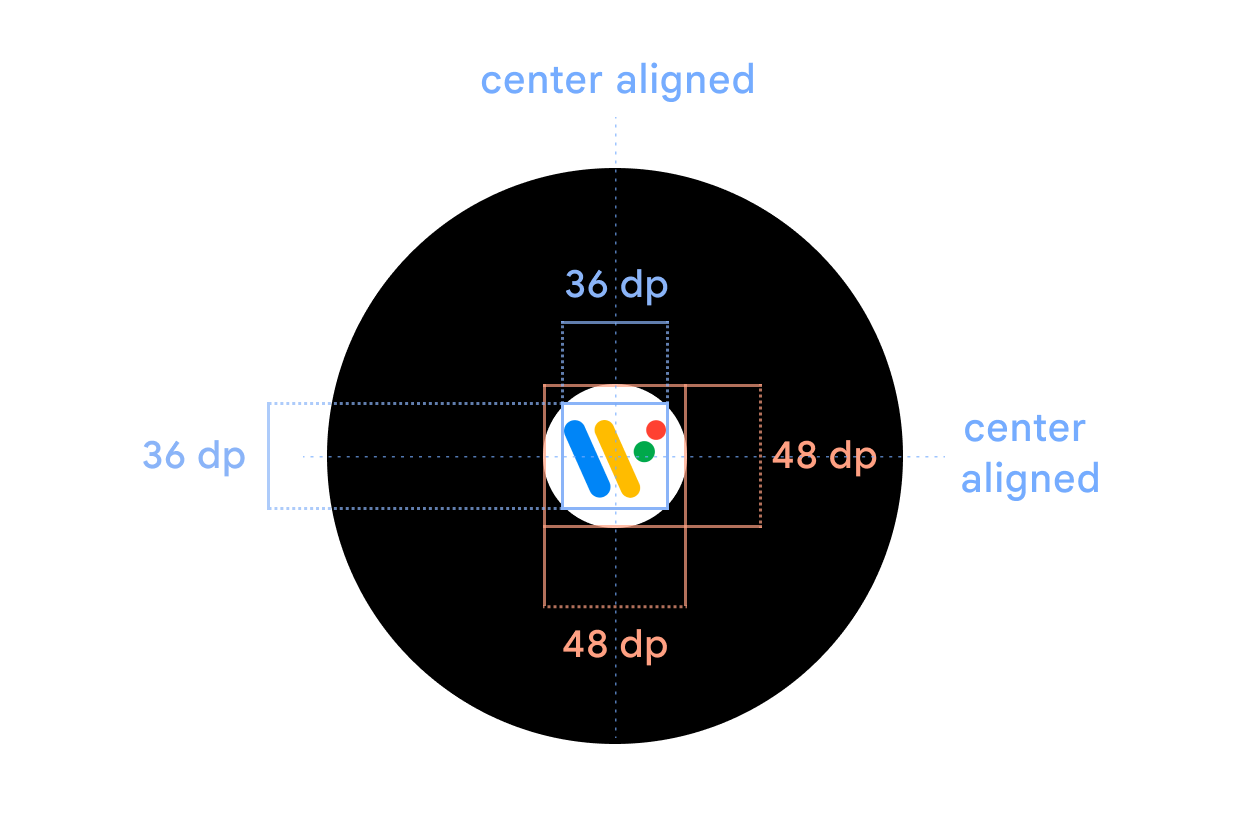
标示品牌的启动屏幕
在应用启动期间集中显示应用图标,以便用户先看到应用图标。这可以提升品牌认知度,也是一种显示进度的方式。使用带有应用图标的黑色窗口背景。应用图标必须是位于表盘中心的 48x48dp 圆形图标。启动画面图标必须与应用启动器图标一致。详细了解如何添加启动画面。

正确做法
使用黑色窗口背景和 48x48dp 的圆形图标。

