媒体应用
使用集合让一切井井有条
根据您的偏好保存内容并对其进行分类。

Android 用户可以与不同类型的媒体内容(包括有声读物、音乐、播客和电台)互动。请务必设计让用户能在手表上方便地访问媒体内容的应用。手表作为一个独特的平台,能够轻松快速地进行互动是我们的重中之重,因为与手机或平板电脑相比,用户花在与手表互动上的时间要少得多。
如需了解详情,请参阅 GitHub 上的 Media Toolkit。
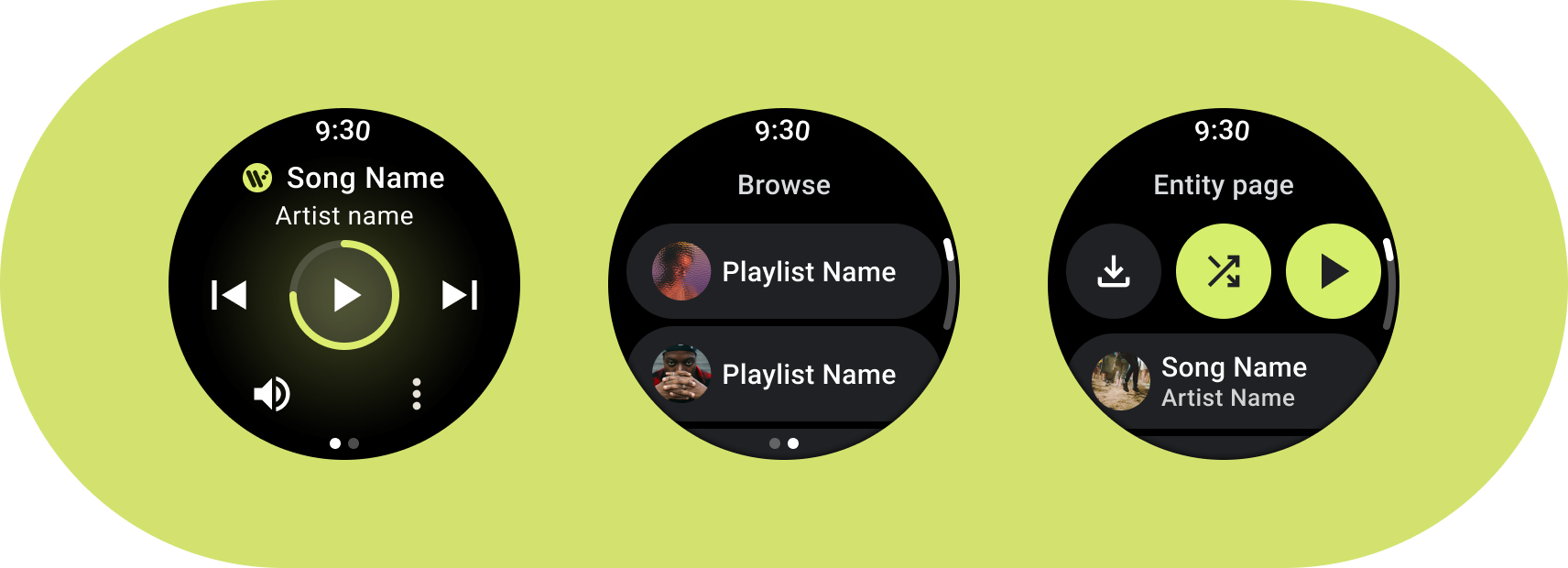
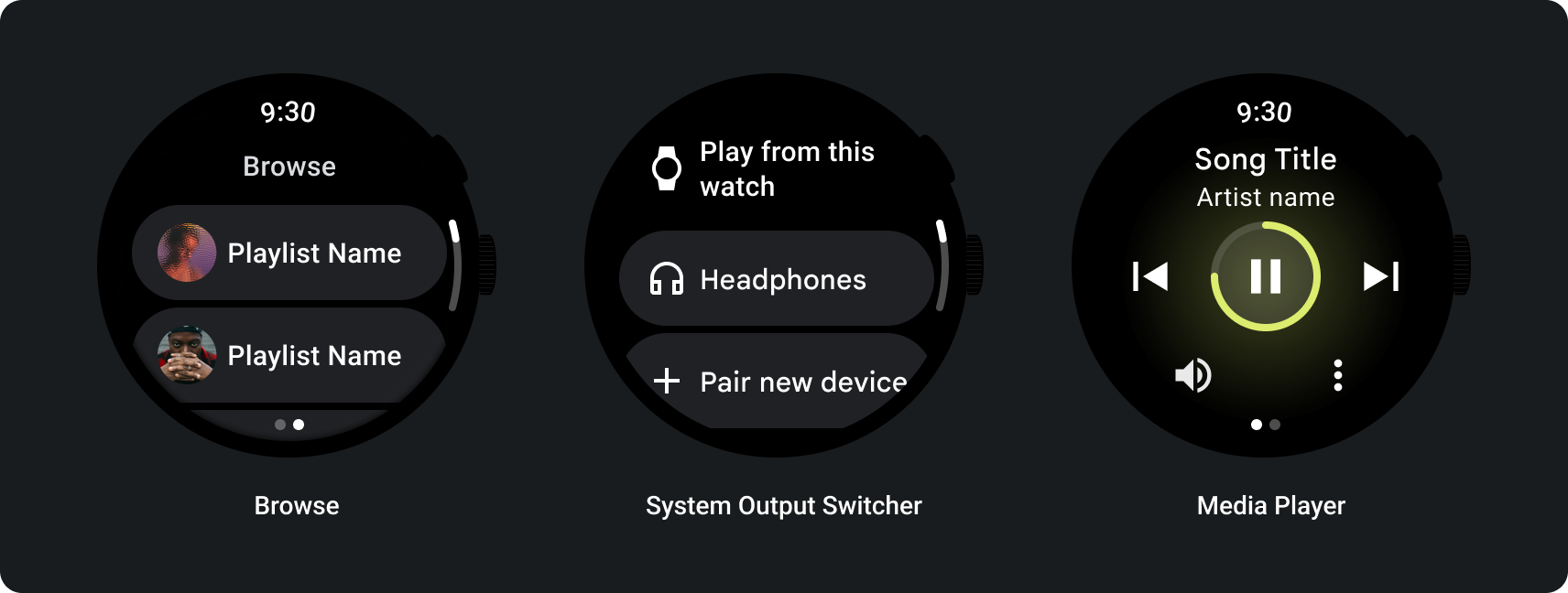
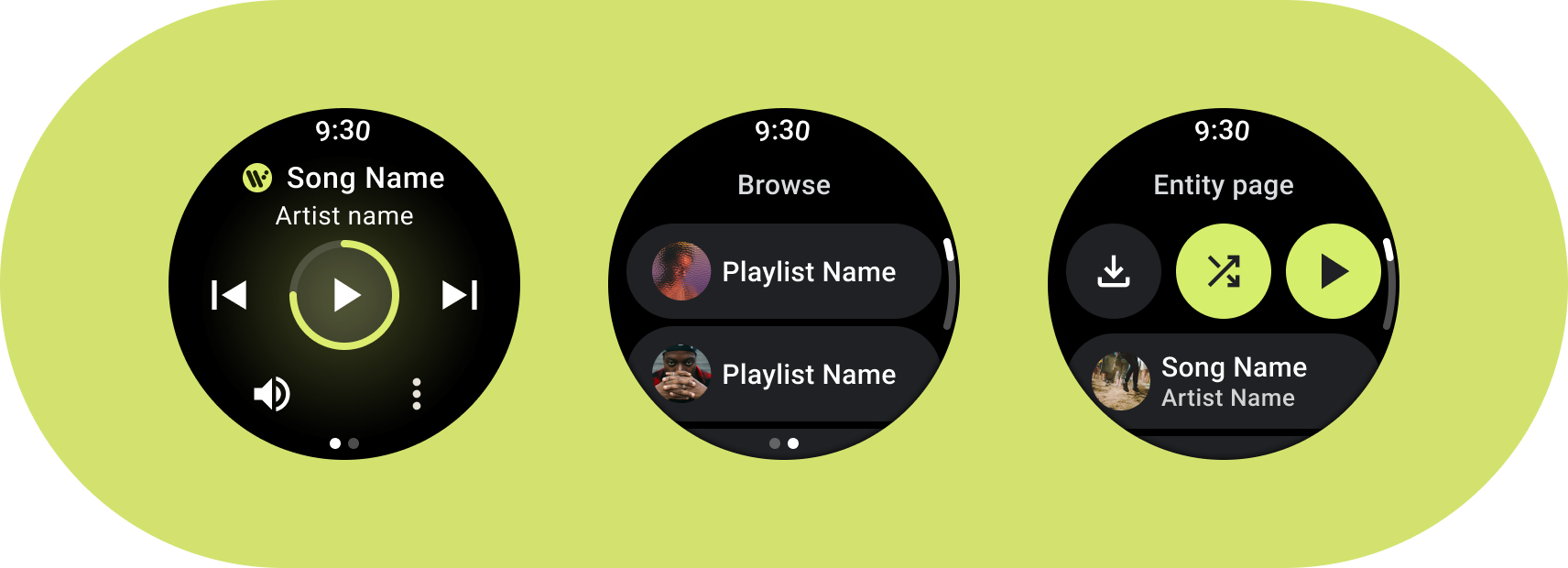
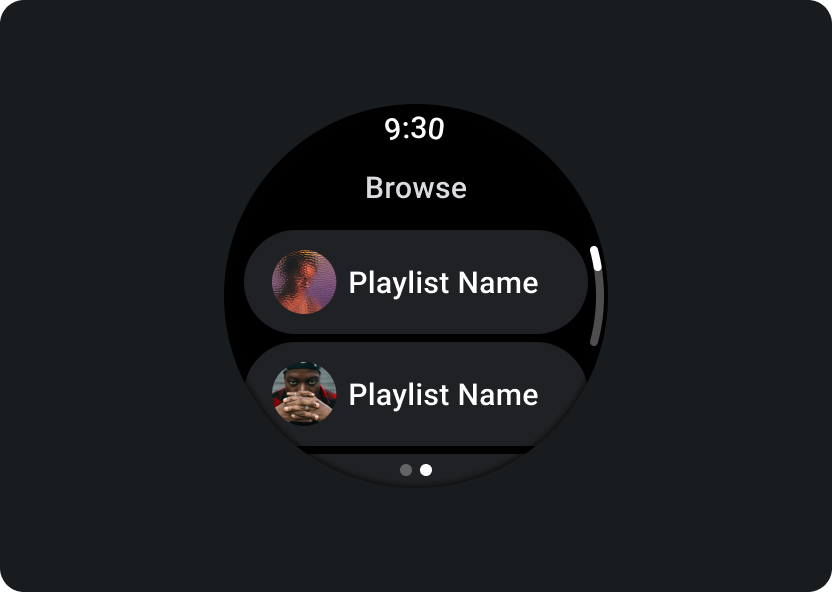
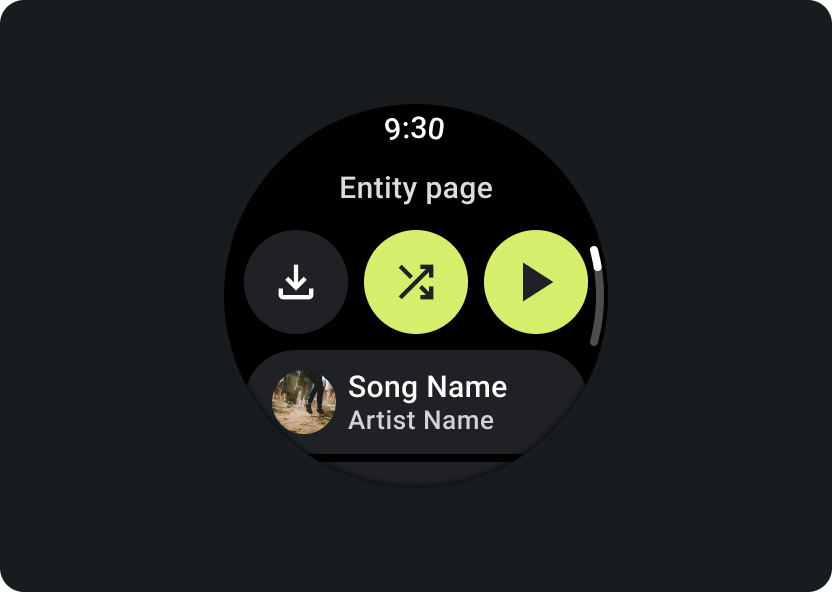
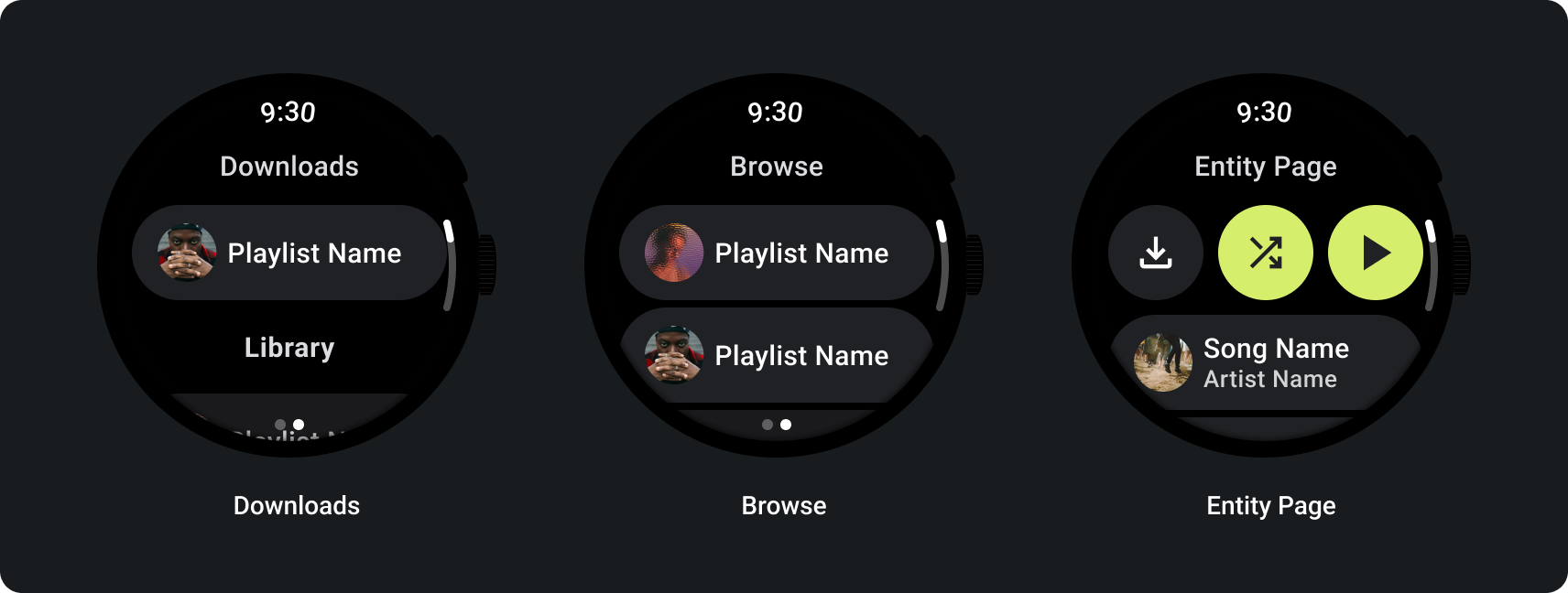
创建符合 Wear OS 设计要求的媒体应用。媒体应用通常包含浏览和实体页面。

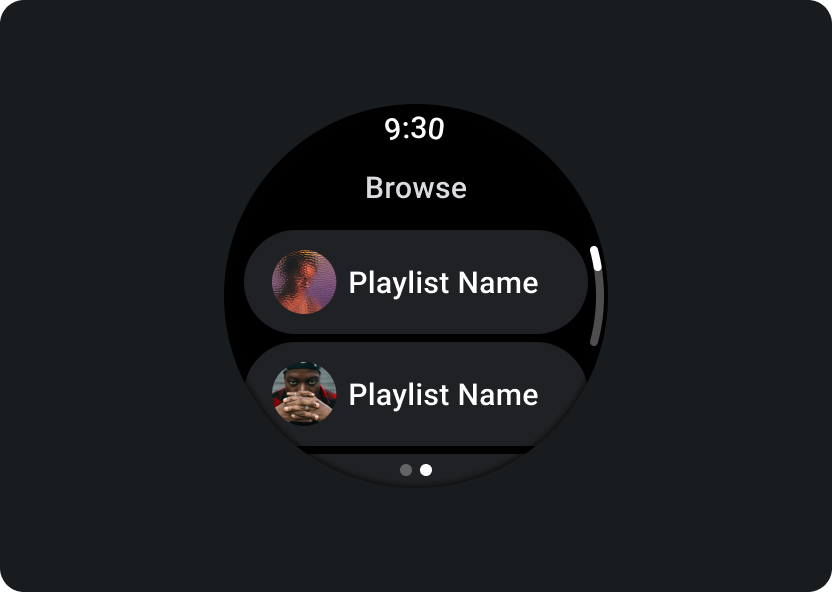
浏览
让用户查找要播放的媒体。优先处理已下载的内容,以便用户快速开始或继续播放。

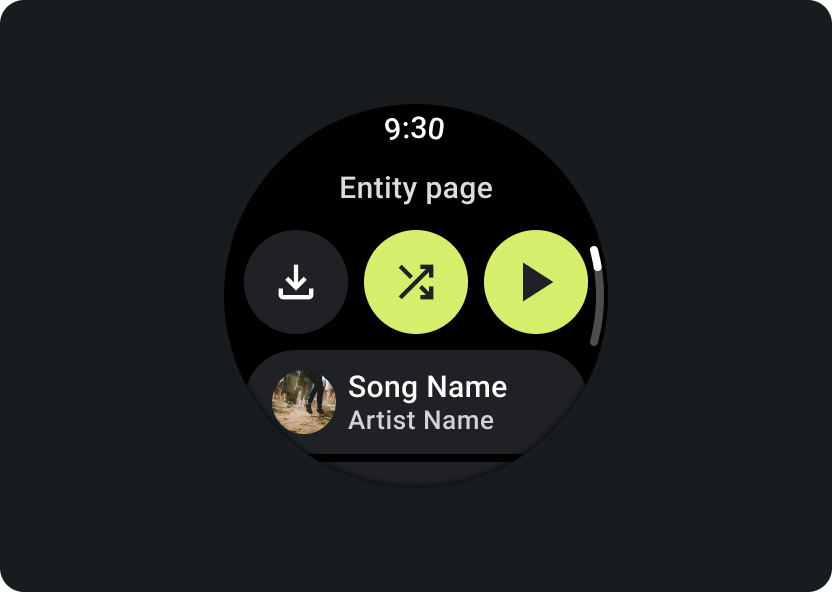
实体
向用户提供有关特定媒体项的更多信息。应随时提供重要的情境和关键操作,例如下载、播放或随机播放。
减少应用层次结构,并向用户展现媒体内容。采用扁平的信息架构进行设计,让用户能够快速访问列表并向用户显示缩略图。考虑为 Wear OS 使用自定义设计组件。如需了解详情,请参阅条状标签和卡片的设计建议。
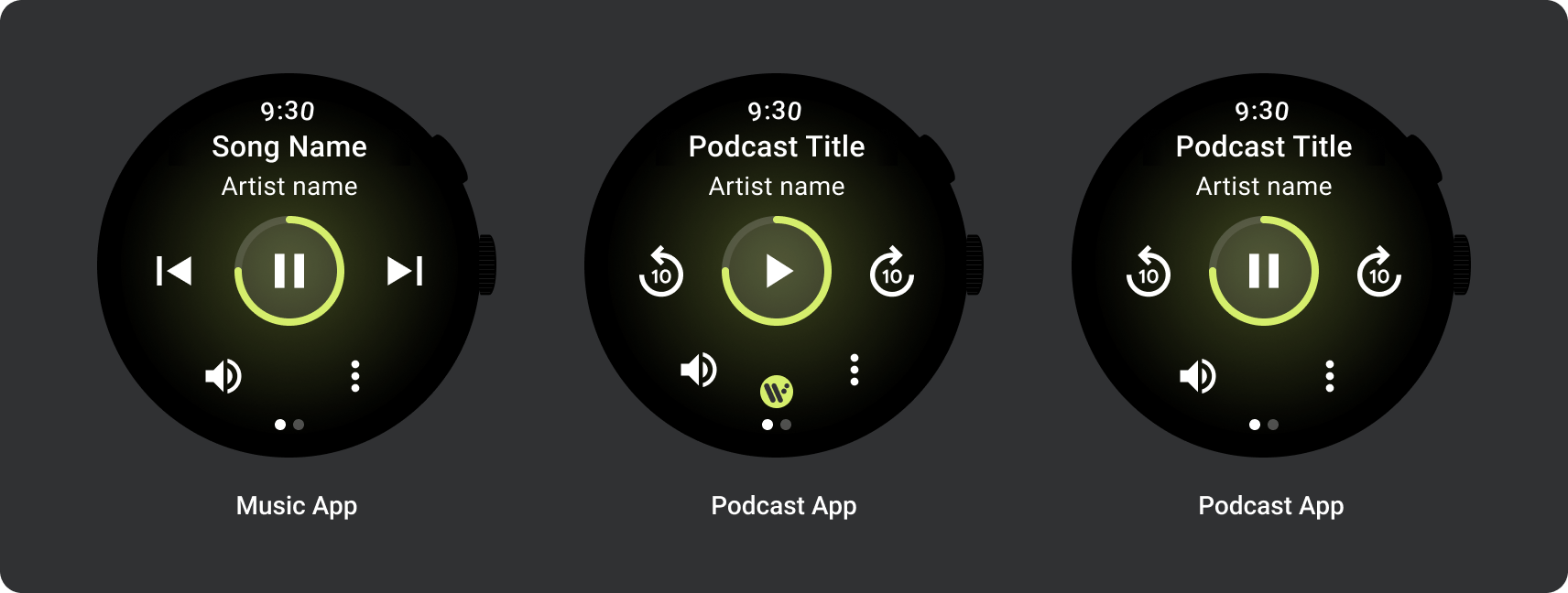
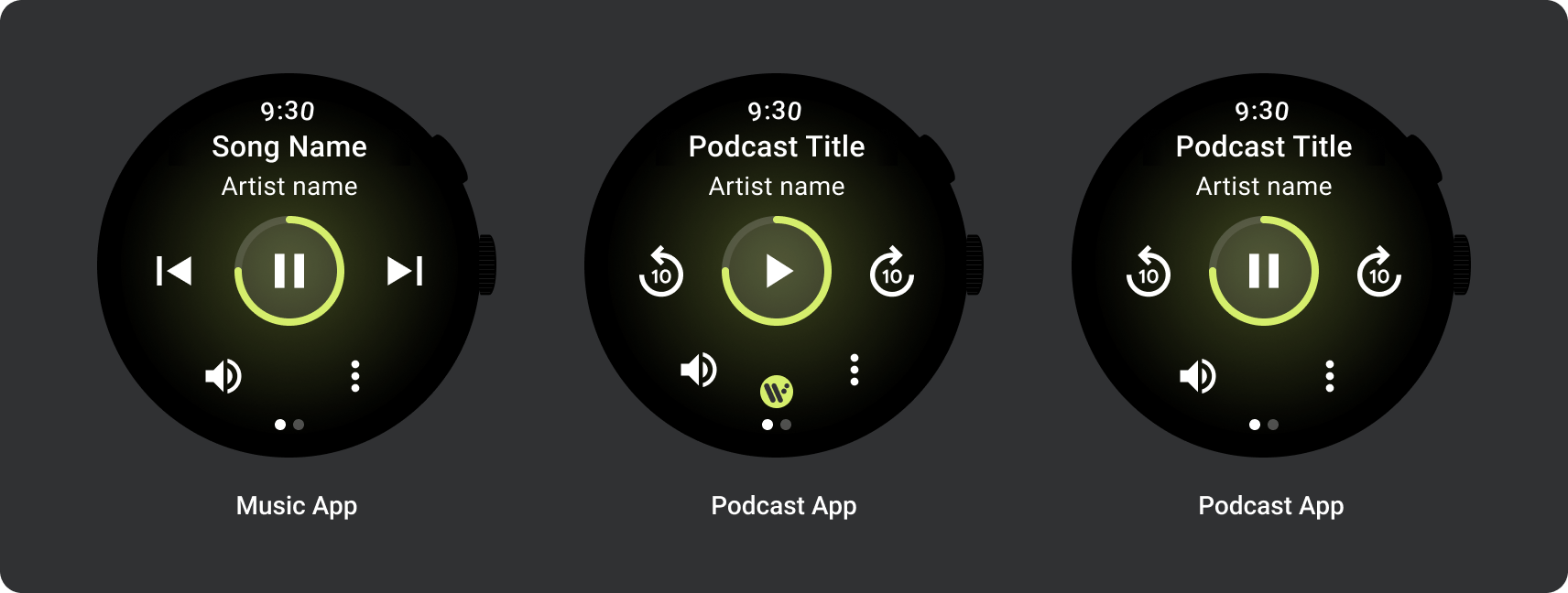
媒体应用还应包含媒体控制界面。使用 5 个按钮的布局创建媒体控件。这是为了确保符合最小点按目标要求。以下是一款音乐应用和一款播客应用的媒体控件示例:

根据内容类型调整显示的媒体控件。如果您要包含的操作超过 5 项,请使用三点状溢出图标将用户带到其他页面。您可以为您的应用使用自定义图标和字体。
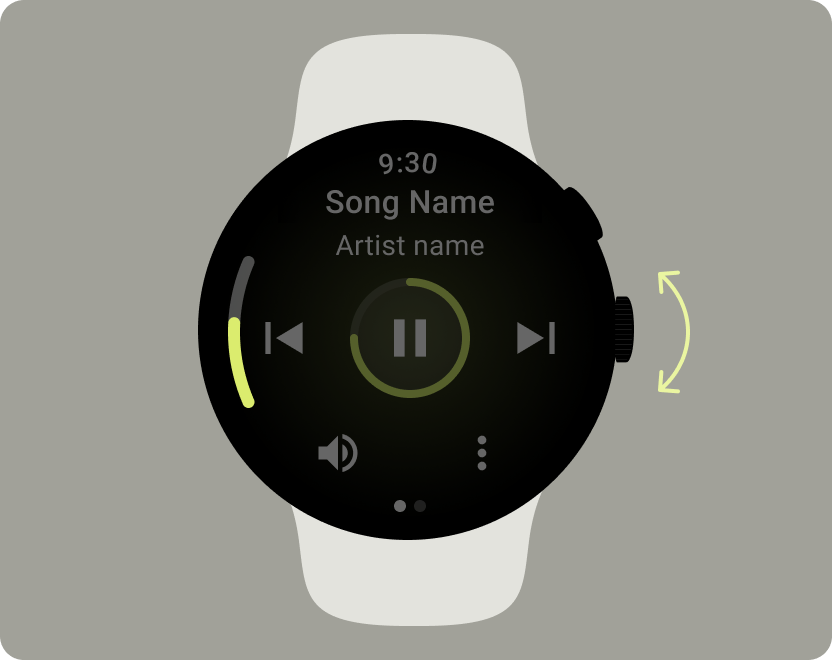
控制音量
音量控制是手表上对用户最重要的媒体控件之一。媒体控件应包含用于进入音量控件屏幕的音量按钮。
大多数 Wear OS 设备都有一个可旋转的侧面按钮 (RSB) 或屏幕边框。某些 Wear OS 设备还有其他硬件按钮来控制音量。应用可支持使用 RSB、屏幕边框或其他按钮来控制音量。仅在用户旋转 RSB 或屏幕边框时显示指示标志,如示例所示。
常见用例
在设计媒体应用时,请务必优先考虑以下重要用例:
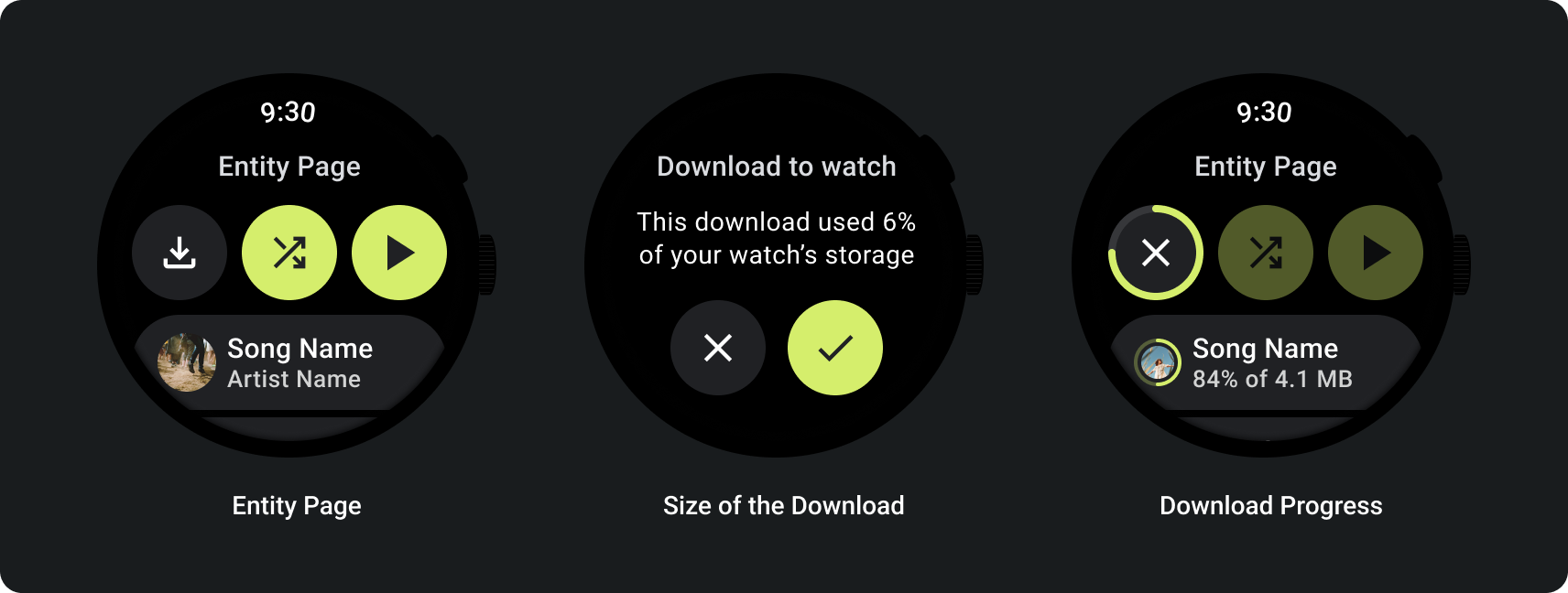
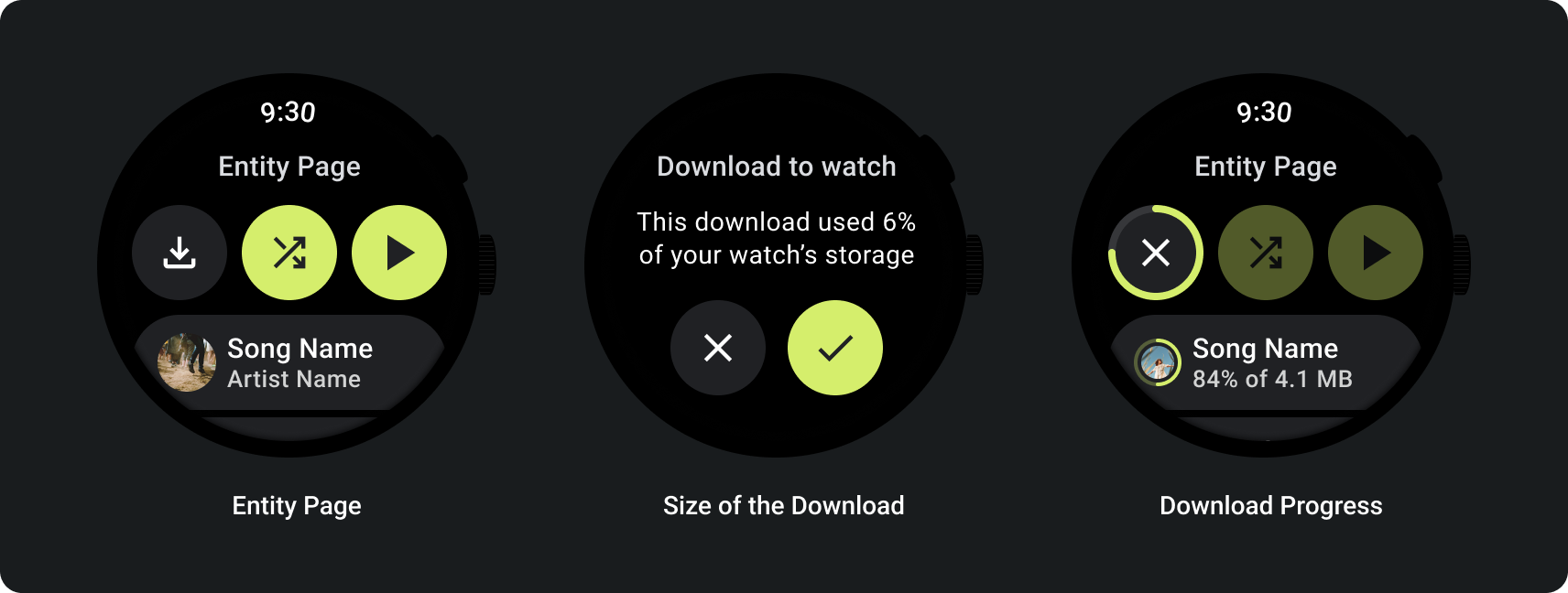
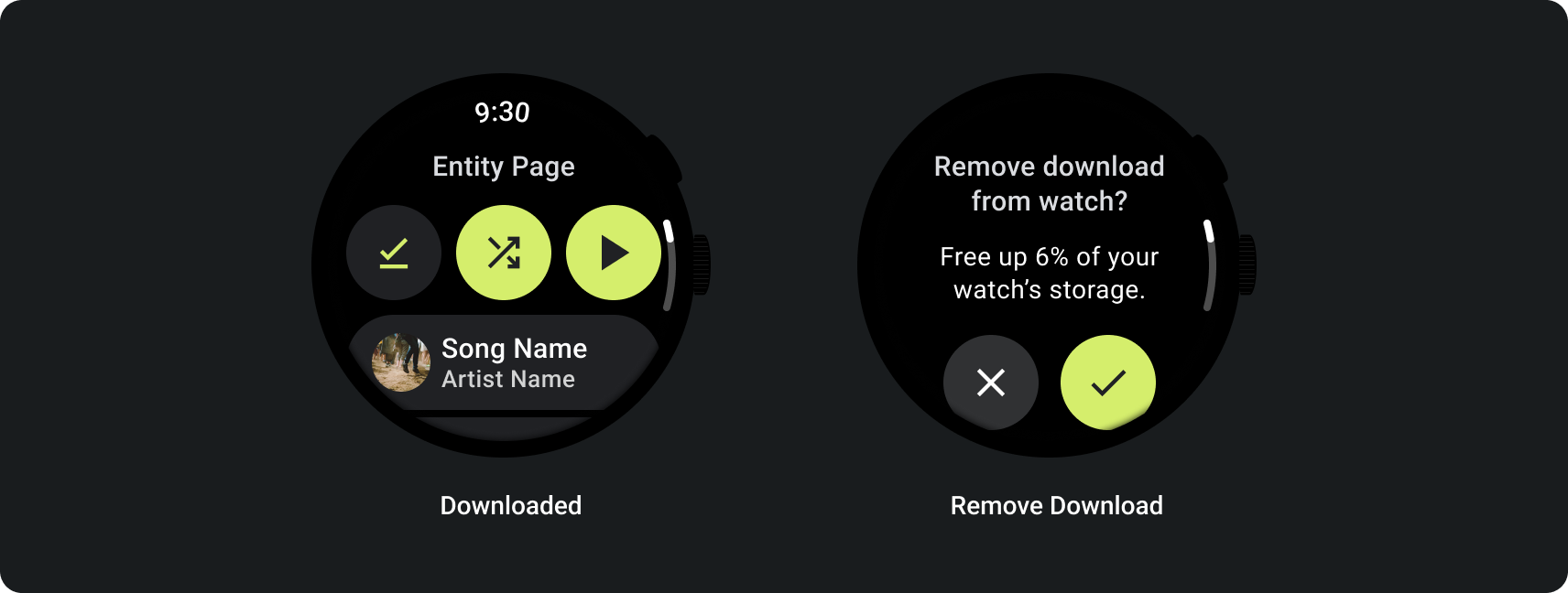
用户应该能够从实体页面手动下载媒体项。
告知用户从何处下载内容、下载进度、所花费的时间以及下载内容的大小,如以下示例所示:

当用户浏览媒体内容时,显示最近下载的媒体内容:

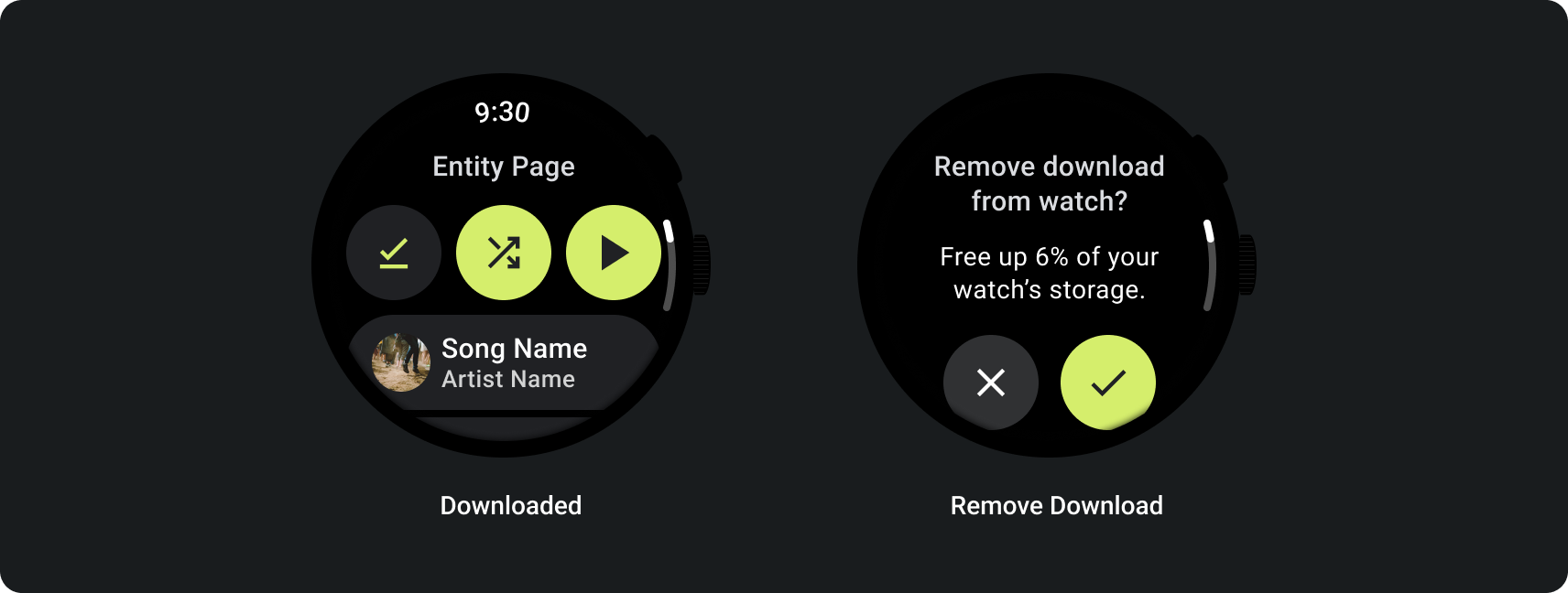
如果内容已经下载,可以在手表上显示一项用于移除下载内容的操作来阐明这一点。在这种情况下,您还必须显示下载内容在手表上占用了多少空间,如下图所示:

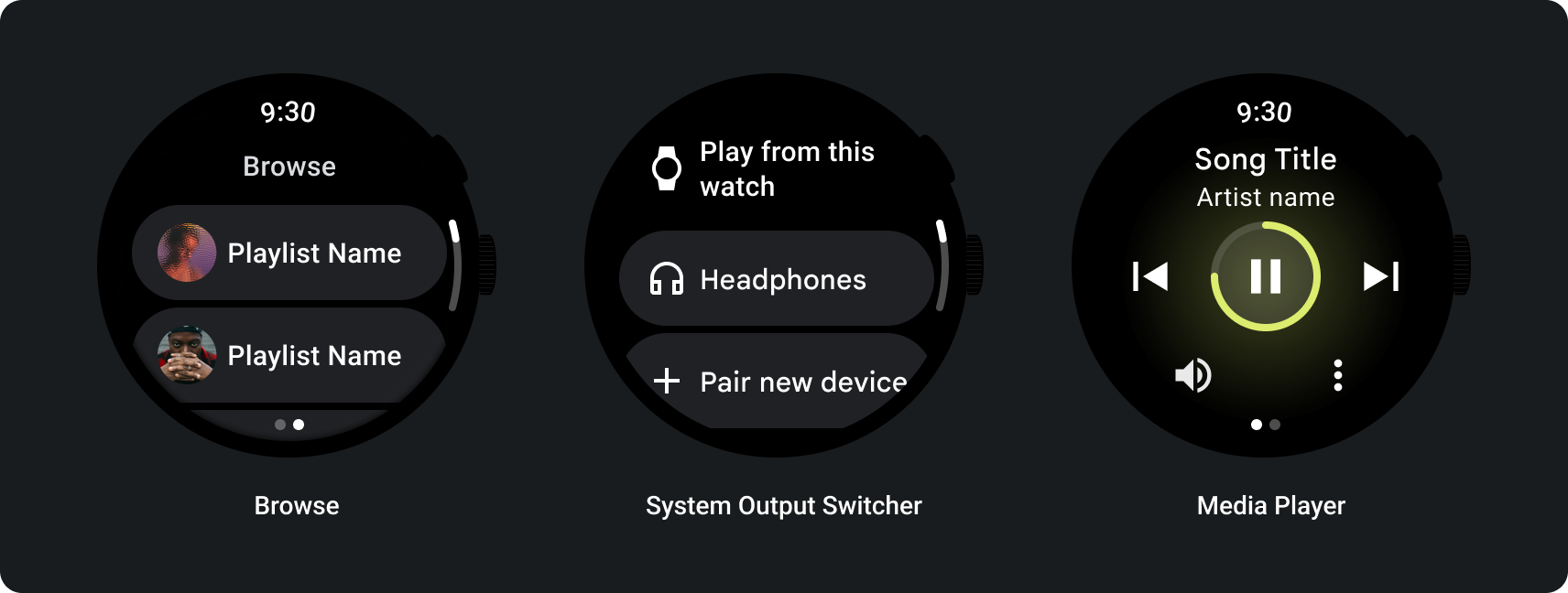
如果源设备是手表,请在用户开始听音乐之前提示用户连接耳机。连上耳机后,播放媒体内容并打开媒体控件。

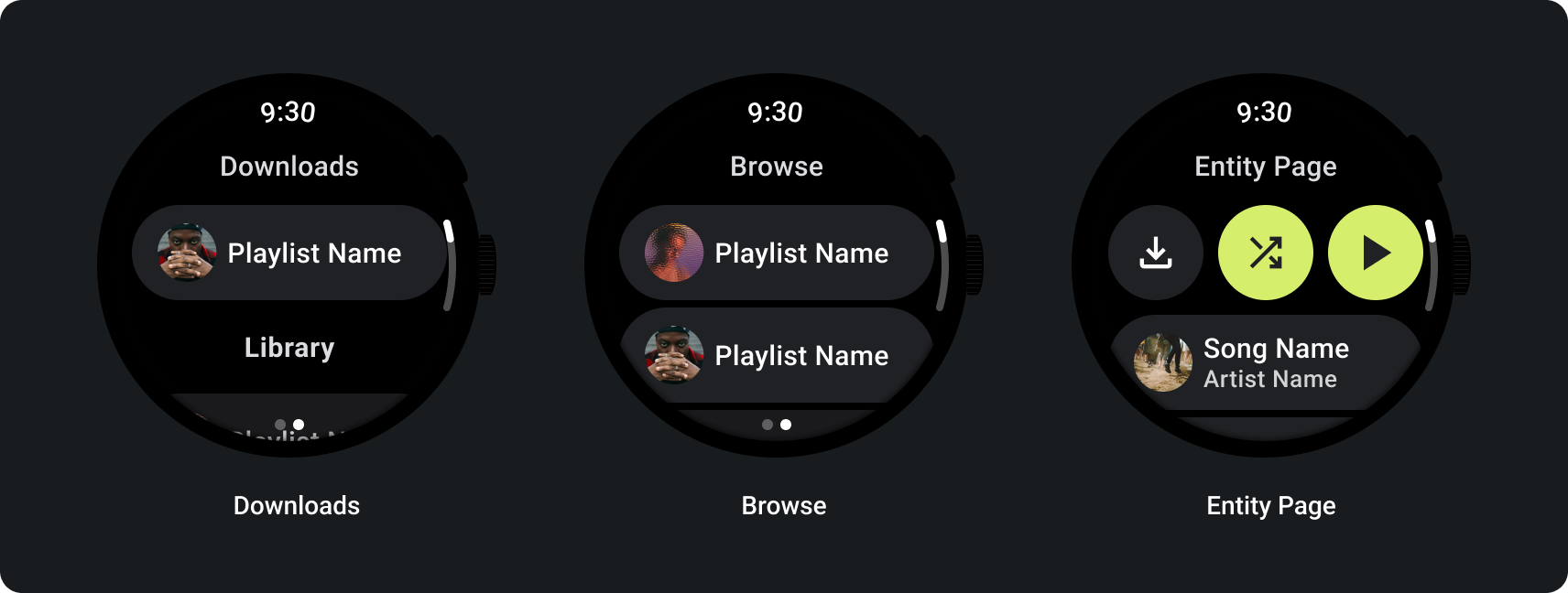
通过手表在线播放音乐
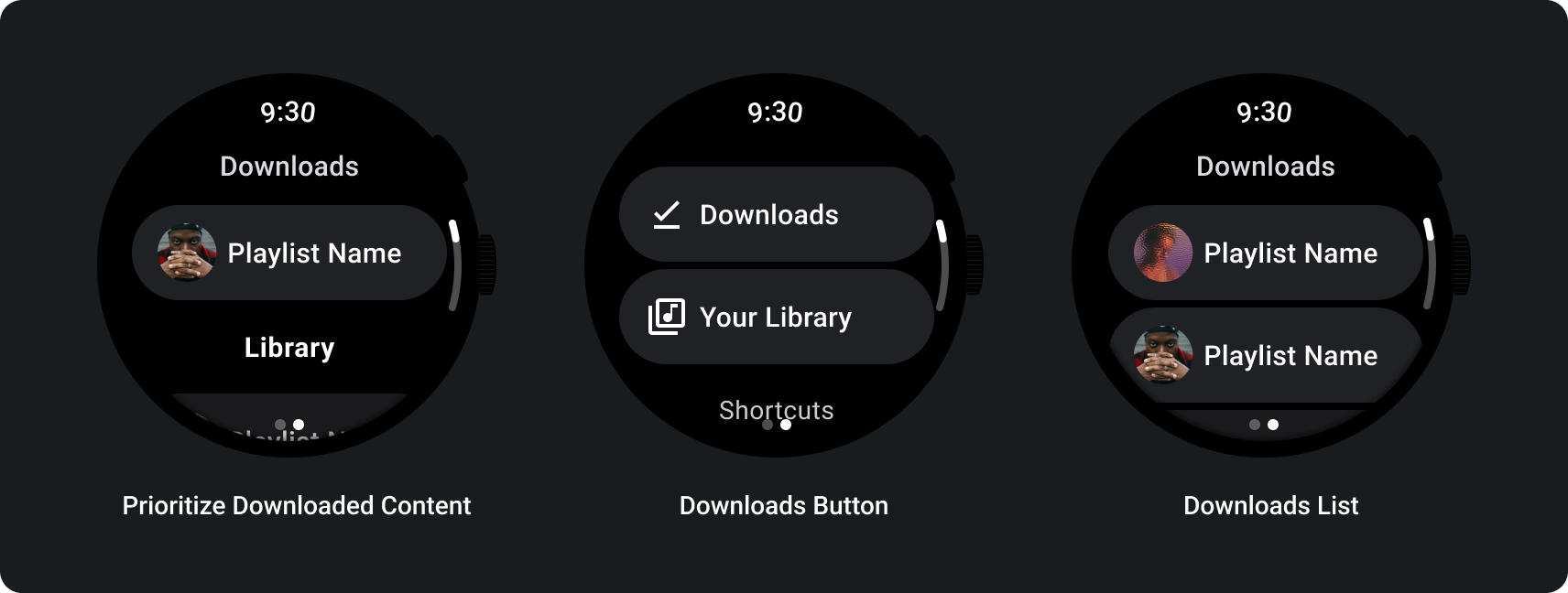
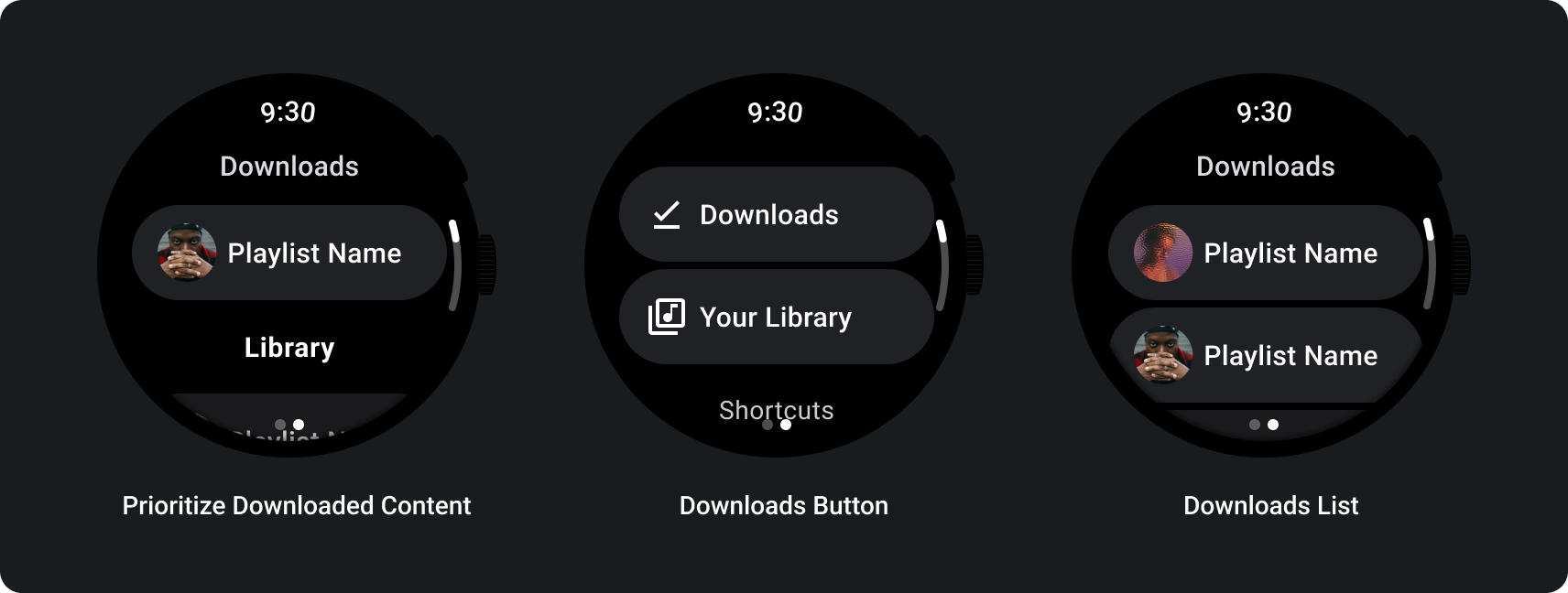
从手表流式传输媒体对 Wear OS 设备的电池有很大影响。当用户选择在 Wear OS 设备上听音乐时,应用可在浏览列表中显示最近用过的下载内容,以便用户优先聆听已下载的内容。考虑添加一个按钮,点按该按钮可将用户带到完整的下载内容列表,如下图所示:

如需了解详情,请参阅 GitHub 上的 Media Toolkit。
自适应布局
媒体应用的大屏适配仅专注于媒体播放器体验。所有其他元素均在条状标签、按钮、对话框和列表页面中捕获,这些页面描述了适应更大屏幕的正确应用行为。

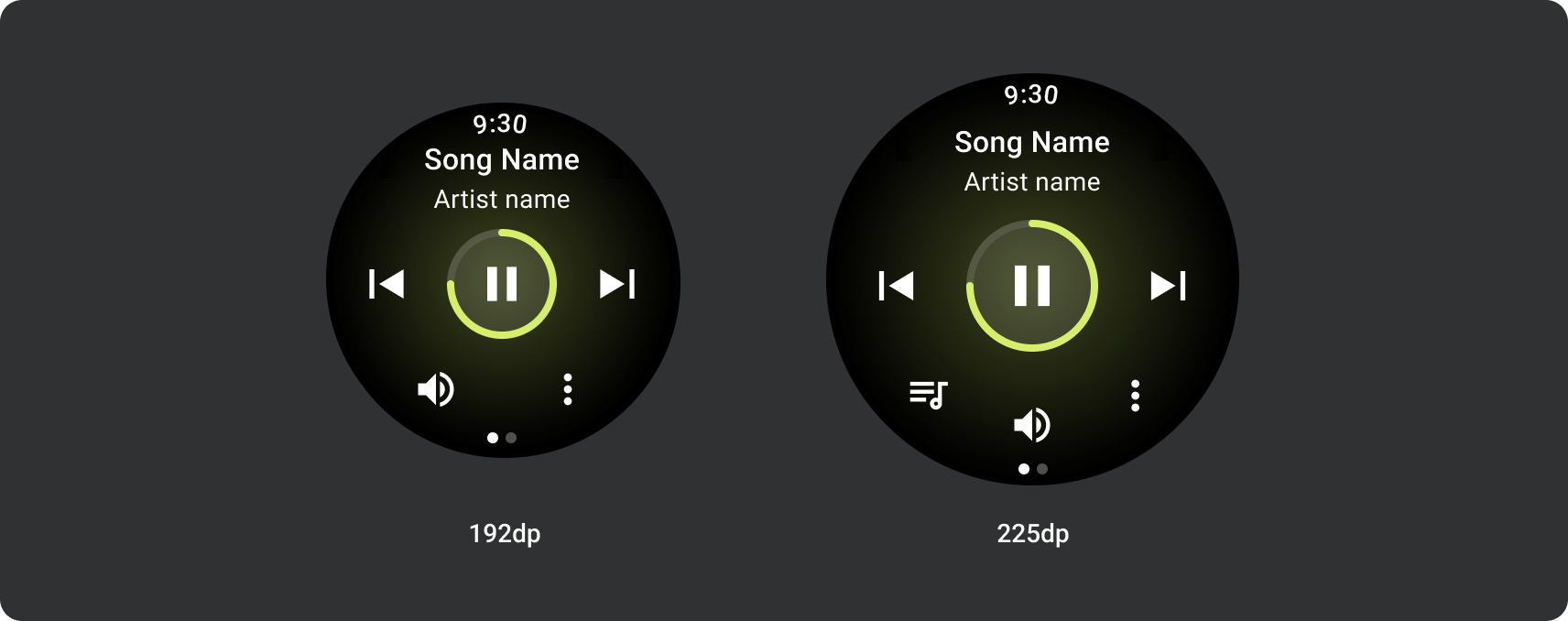
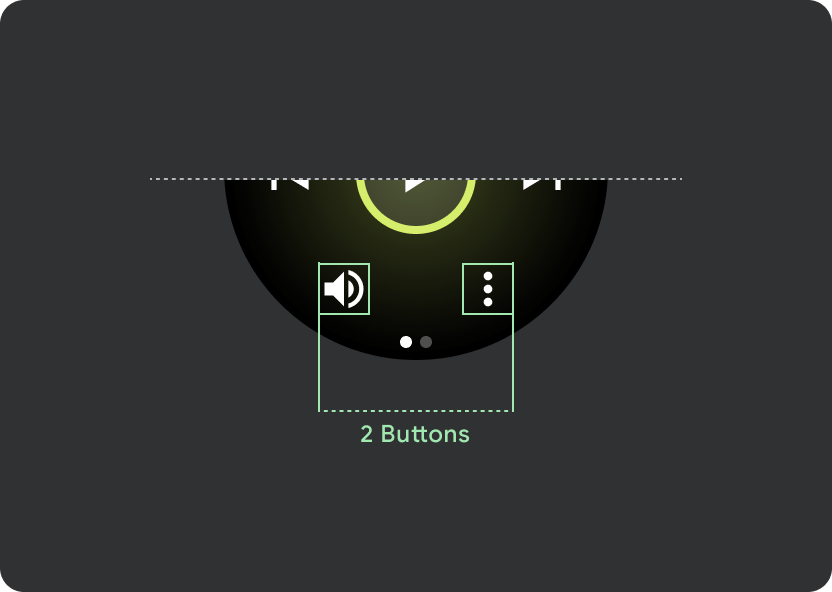
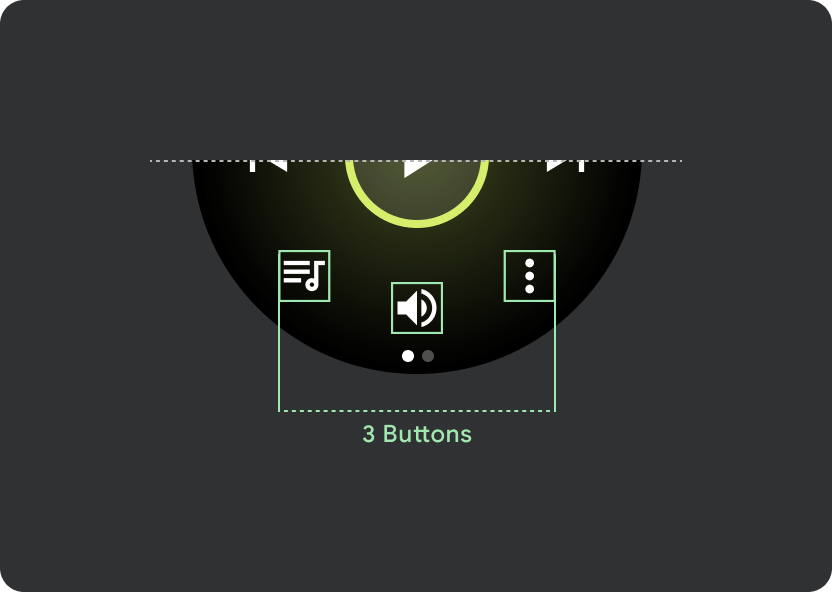
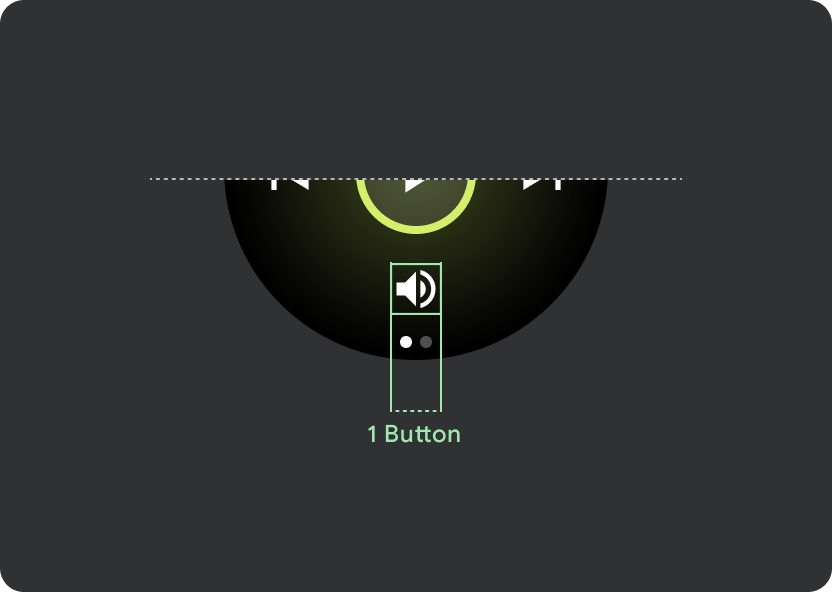
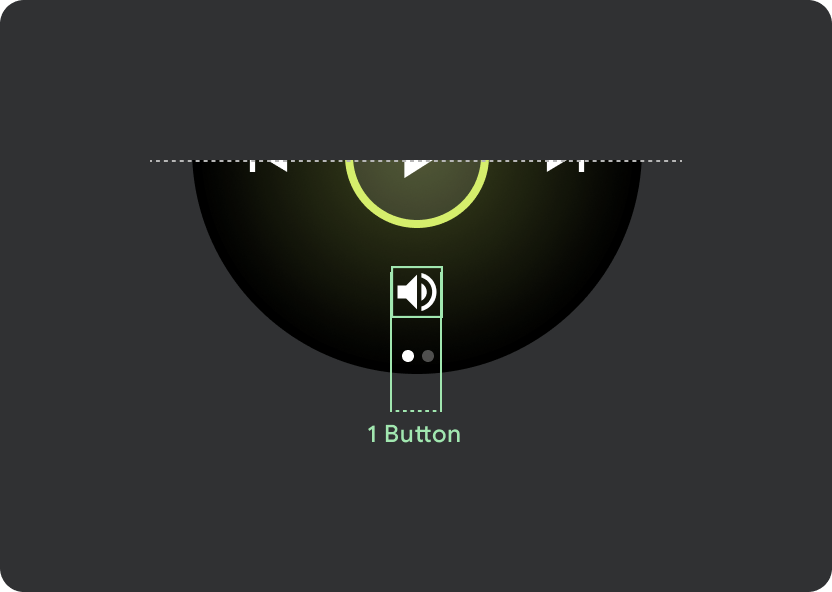
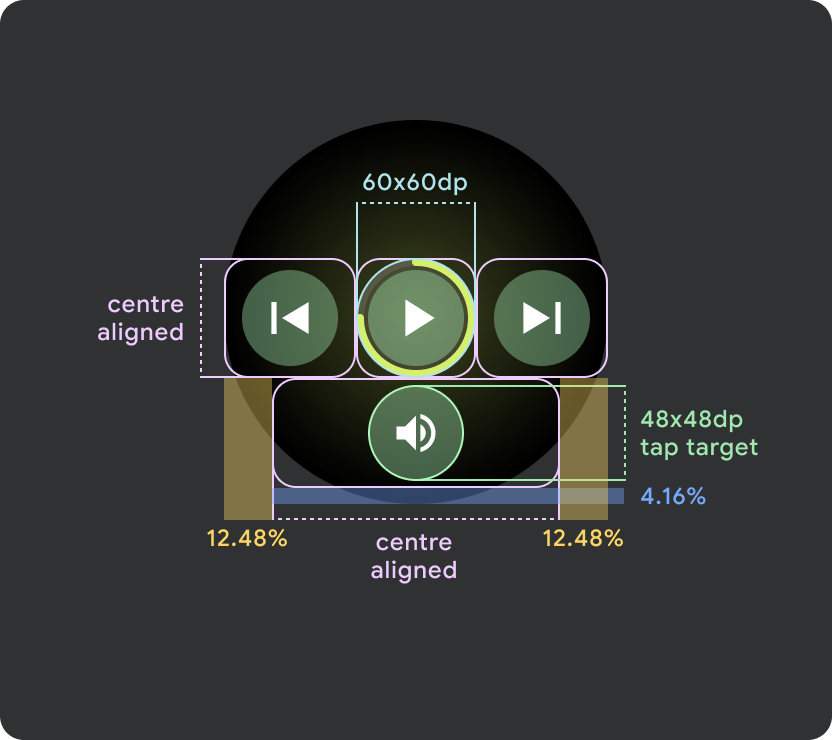
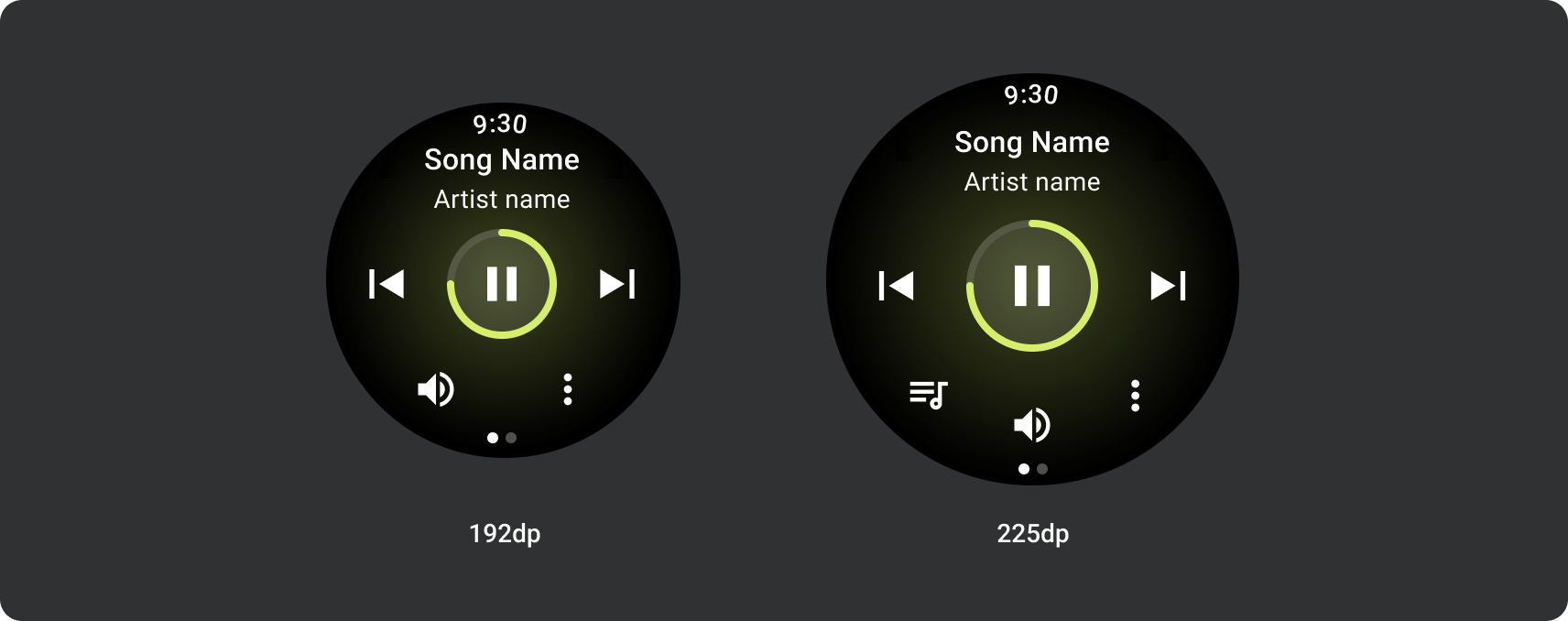
为了遵循触摸目标大小调整原则,请在小于 225 dp 的 Wear OS 设备上显示“双按钮”布局,在屏幕较大的设备上显示“三按钮”布局。以下图片列出了其他示例,例如 1 个按钮的布局和带徽标的 2 个按钮的布局:
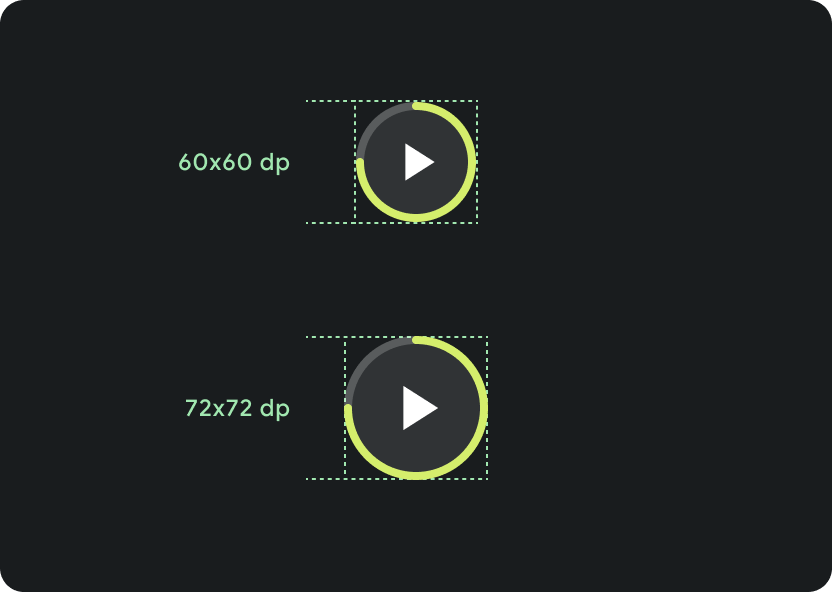
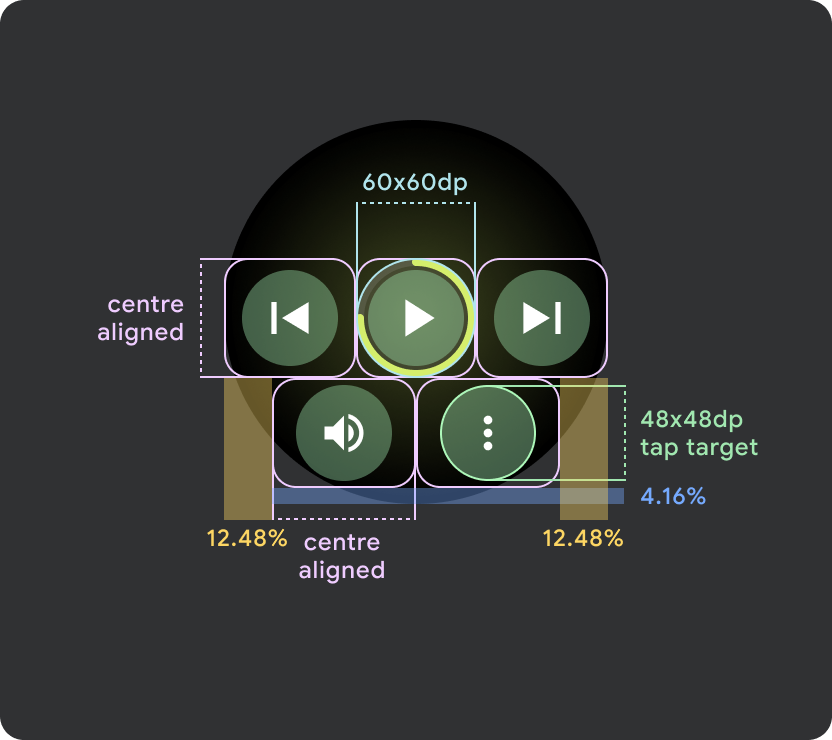
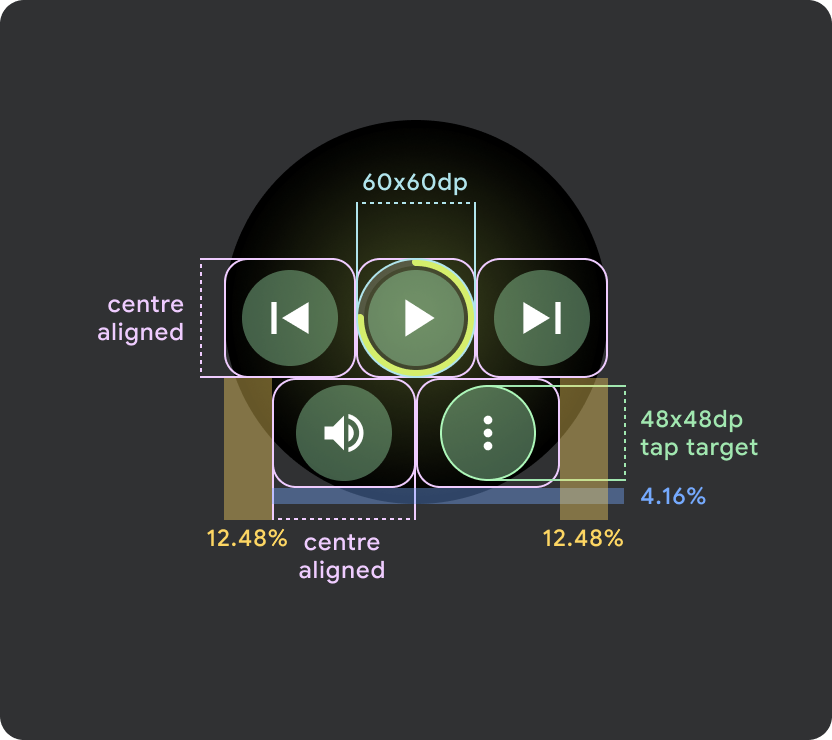
在尺寸大于 225dp 的 Wear OS 设备上,主控件(播放/暂停)的尺寸会从 60dp 放大到 72dp,中间部分的高度为 72dp,因此会增大其中所有控件的点按目标。这是内置的自适应行为,您将从媒体播放器模板继承此行为。
在不同屏幕尺寸上缩放:
小于 225 dp:60 dp x 60 dp
大于 225 dp:72 dp x 72 dp
滚动条行为
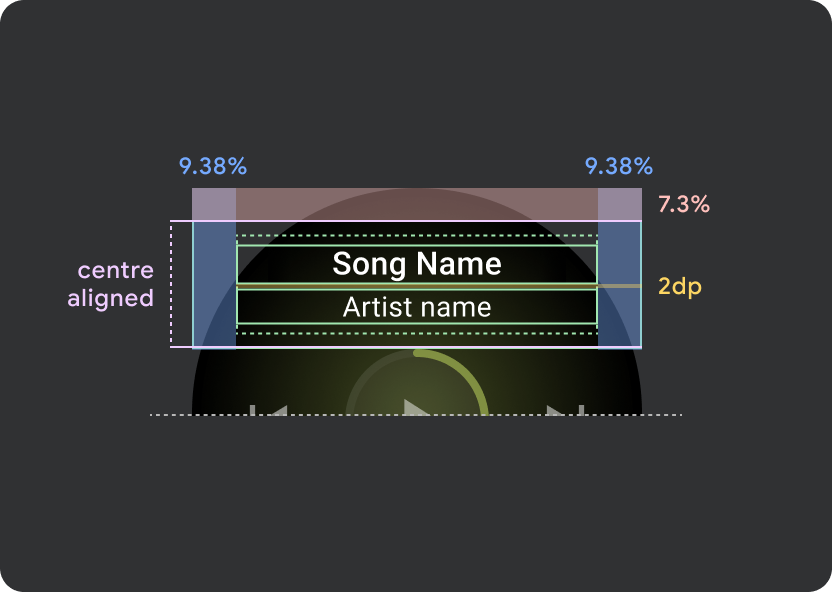
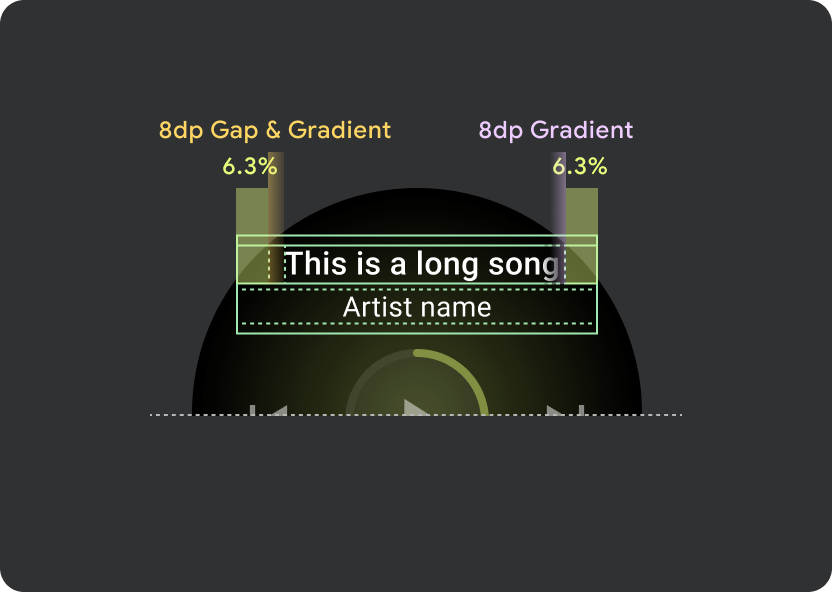
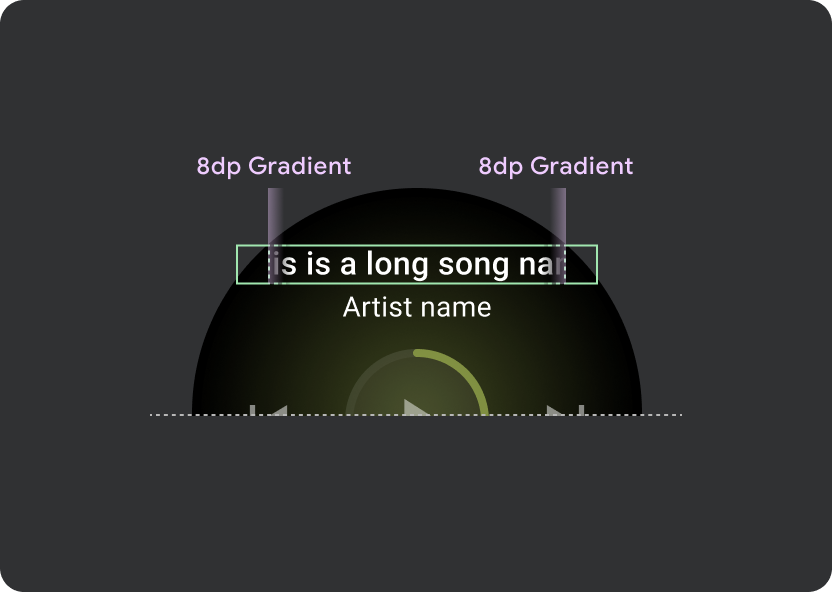
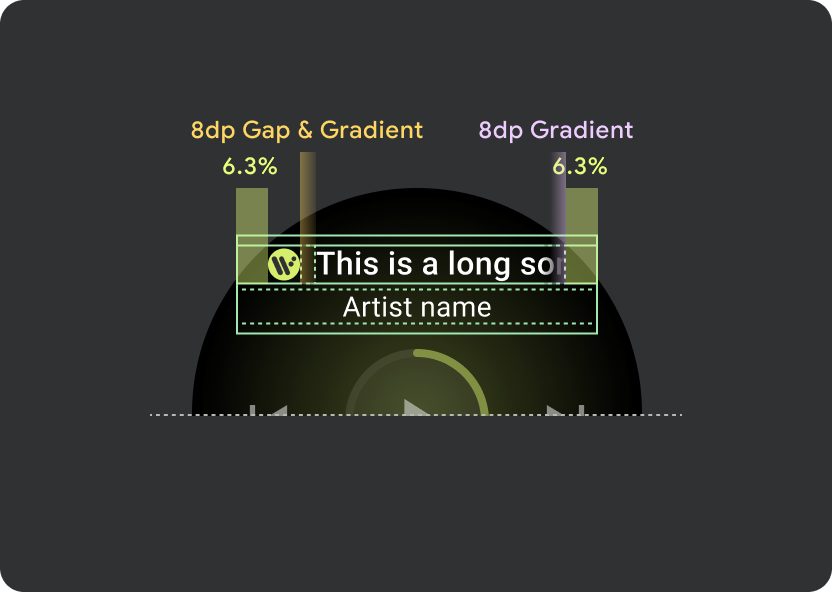
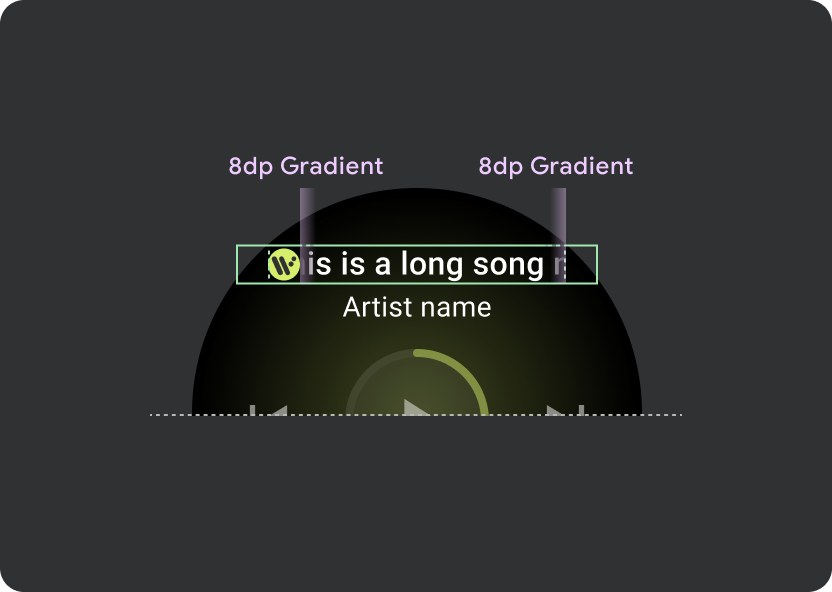
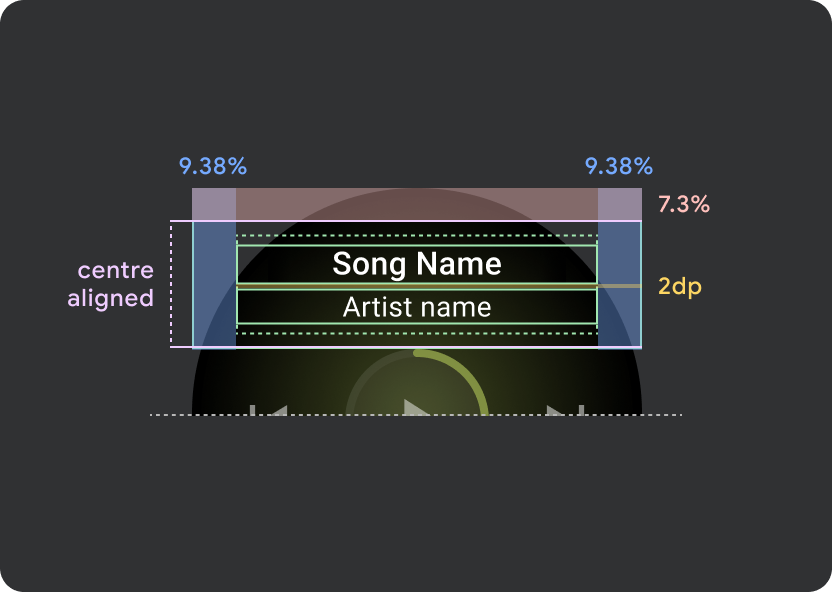
在标题内使用 9.38% 的通用边距,并在歌曲名称额外增加 6.3% 的边距。为滚动标题使用 8dp 渐变,如果存在图标,则额外增加 8dp 间距(带有 8dp 渐变)。在图标下方添加任何 Marquee 滚动过渡效果,其位置保持固定。

标题 atom 边距
9.38%
歌曲名内部利润
6.3%
渐变
8 dp 边距
额外的 8dp 左内边距(以容纳应用图标)
图标间距
8 dp
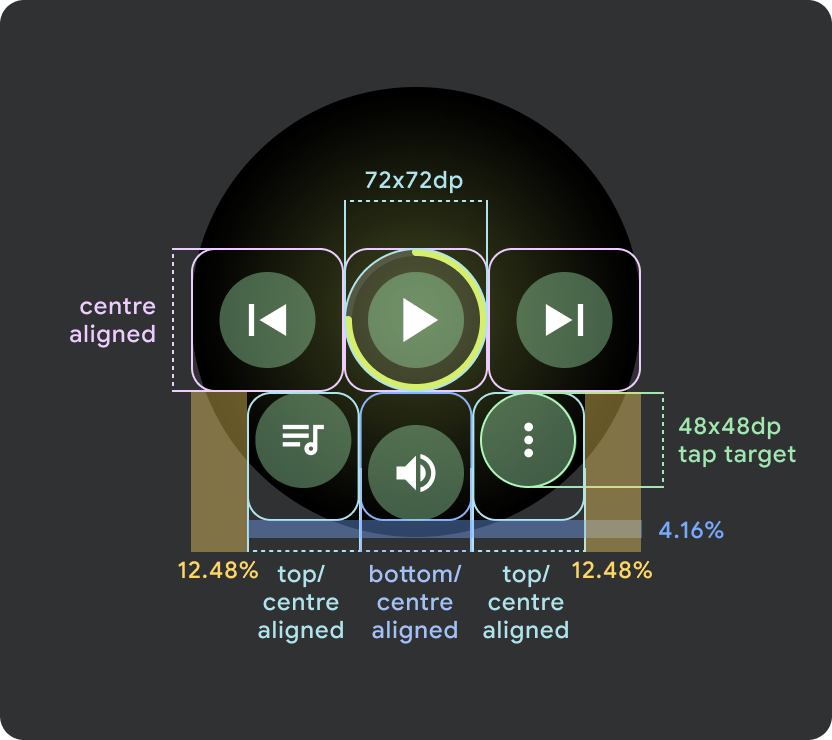
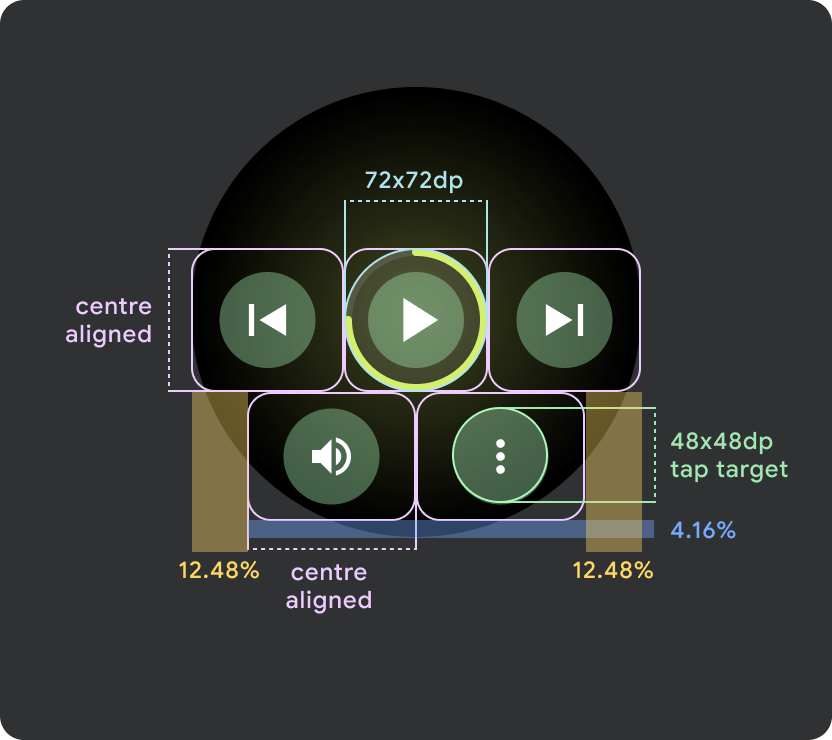
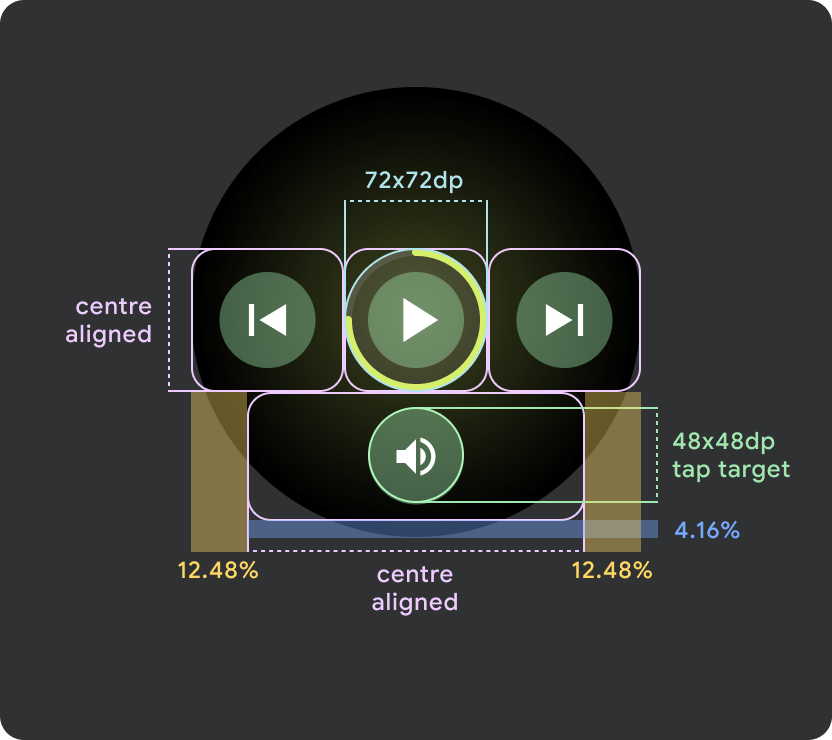
点按目标
在屏幕较大的 Wear OS 设备上,中间部分和页脚部分中的图标会利用额外的空间来增加点按目标大小。这意味着,除了固定的控件原子之外,“填充可用空间”属性也会应用于图标容器:
本页面上的内容和代码示例受内容许可部分所述许可的限制。Java 和 OpenJDK 是 Oracle 和/或其关联公司的注册商标。
最后更新时间 (UTC):2025-07-27。
[null,null,["最后更新时间 (UTC):2025-07-27。"],[],[],null,["# Media apps\n\nAndroid users engage with different media types, including audiobooks, music, podcasts, and radio. It's important to design apps that allow users to conveniently access media content on their watch. The watch is a unique surface on which ease and speed of interactions is a high priority, as users spend much less time interacting with their watch than their phone or tablet.\n\nFor more information, see the [Media Toolkit](https://github.com/google/horologist#-media) on GitHub.\n\nMedia app architecture\n----------------------\n\nCreate media apps that satisfy Wear OS's design requirements. Media apps often include **Browse** and **Entity**pages. \n\n**Browse**\n\nLets users find media to play. Prioritize downloaded items to help users quickly start or resume playback. \n\n**Entity**\n\nGives users more information about a specific media item. Important context and key actions should be readily available, such as download, play, or shuffle.\n\n\u003cbr /\u003e\n\n\u003cbr /\u003e\n\nReduce your app hierarchy and expose media for the user. Design with a flat information architecture that allows users to quickly access lists and showcase thumbnails for users. Consider using custom design components for Wear OS. For more information, check out design recommendations for [Chips](https://developer.android.com/design/ui/wear/guides/components/chips) and [Cards](https://developer.android.com/design/ui/wear/guides/components/cards).\n\nMedia control screens\n---------------------\n\nMedia apps should also include media control screens. Create media controls using a 5-button layout. This is to ensure that minimum tap targets are met. The following are examples of media controls for a music app and a podcast app:\n\nAdapt the media controls that you display, depending on the type of content. Use a three-dot overflow icon to take users to an additional page if you want to include more than 5 actions. You can use custom icons and fonts for your app. \n\n### **Control the volume**\n\nVolume controls are one of the most important media controls for users on the watch. Media controls should include a volume button to enter the volume controls screen.\n\n\u003cbr /\u003e\n\n\nMost Wear OS devices have a rotating side button (RSB) or a bezel. Some Wear OS devices also have additional hardware buttons to control volume. Use the RSB, bezel, or the additional button to control the volume. Show the indicator only when the RSB or bezel is rotated, as shown in the example.\n\n\u003cbr /\u003e\n\n\u003cbr /\u003e\n\nCommon use cases\n----------------\n\nWhen designing media apps, be sure that you prioritize the following important use cases:\n\n- Listen to downloaded media\n- Stream music from the watch\n\n### **Listen to downloaded media**\n\nUsers should be able to manually download media items from an entity page. \n\n\nCommunicate to the user where they are downloading content, the progress of the download, the time it takes, and the size of the download, as shown in the following example:\n\nWhen the user browses media, display the most recently downloaded media:\n\nIf content is already downloaded, make this clear by showing an action to remove the download from the watch. In this case, you must also show how much space the download is taking up on the watch, as shown in the following image:\n\nIf the source device is the watch, prompt users to [connect a headset](/training/wearables/apps/audio#prompt-the-user-to-connect-a-headset) before they begin listening to music. Once a headset is connected, play the media and open media controls.\n\n### **Stream music from the watch**\n\nStreaming media from the watch has a significant effect on a Wear OS device's battery. Prioritize downloaded content when users choose to listen on their Wear OS device by exposing recently used downloads on the browse list. Consider adding a button that takes them to a full list of downloads, as shown in the following images:\n\nFor more information, see the [Media Toolkit](https://github.com/google/horologist#-media) on GitHub.\n\nAdaptive layouts\n----------------\n\nThe larger screen adaptations for media apps are solely focused on the media player experience. All other elements are captured in [Chips](https://developer.android.com/design/ui/wear/guides/components/chips), [Buttons](https://developer.android.com/design/ui/wear/guides/components/buttons), [Dialogs](https://developer.android.com/design/ui/wear/guides/components/dialogs), and [Lists](https://developer.android.com/design/ui/wear/guides/components/lists) pages that describe proper app behavior to accommodate larger screens.\n\n### **Button configuration**\n\nTo follow touch target sizing principles, show a 2-button layout on Wear OS devices that are smaller than 225 dp, and a 3-button layout on devices with larger screens. The following images outline additional examples, such as a 1-button layout, and a 2-button layout with a logo: \n\n### **Responsive control button**\n\nMain control (Play/Pause) scales from 60 dp to 72 dp on Wear OS devices larger than 225 dp, making the middle section 72 dp high, and therefore increasing tap targets for all controls within it. This is built in responsive behavior which you will inherit from the Media Player template. \n**Scaling on different screen sizes:**\n\n\\\u003c 225 dp: 60 dp x 60 dp \n\n\\\u003e 225 dp: 72 dp x 72 dp\n\n\u003cbr /\u003e\n\n\u003cbr /\u003e\n\n### **Marquee behavior**\n\nWithin the header, use a universal margin of 9.38%, with an additional **Song title** margin of 6.3%. Use 8dp gradient for scrolling titles, and an additional 8dp gap (with 8dp gradient) when an icon is present. Include any marquee scrolling transitions underneath the icon, whose position remains fixed. \n**Header atom margins** \n9.38%\n\n**Song title internal margin** \n6.3%\n\n**Gradients** \n8 dp bleed \nAdditional 8dp left padding (to accommodate app icon)\n\n**Icon gap** \n8 dp\n\n\u003cbr /\u003e\n\n\u003cbr /\u003e\n\n### **Tap targets**\n\nOn Wear OS devices with larger screens, the icons in the middle and footer sections take advantage of the extra space to increase tap target sizes. This means that, aside from a fixed control atom, the \"fill available space\" properties are applied to icon containers: \n\n**Small Wear OS screens (\\\u003c225dp)**\n\n- Recommended to have maximum 2 buttons on smaller screens with 2 buttons on the smallest screen size\n- The minimum tap target for the bottom buttons must be 48dp (H) x 48dp (W)\n- Icons should sit in the middle area of the tap target \n\n**Larger Wear OS screens / breakpoint (\\\u003e225dp)**\n\n- Recommended to have maximum 3 buttons aon larger screens with 3 buttons on the smallest of these \"larger screens\"\n- The minimum tap target for the bottom buttons must be 48dp (H) x 48dp (W)\n- Icons should sit in the middle area of the tap target (but have top/bottom alignment and internal padding to create a rounded effect)\n\n\u003cbr /\u003e\n\n\u003cbr /\u003e"]]