
Người dùng Android tương tác với nhiều loại nội dung nghe nhìn, bao gồm cả sách nói, nhạc, podcast và đài. Bạn cần phải thiết kế các ứng dụng cho phép người dùng truy cập thuận tiện vào nội dung nghe nhìn trên đồng hồ của họ. Đồng hồ là một giao diện duy nhất mà ở đó cần ưu tiên cao cho tính dễ dàng và tốc độ tương tác, vì người dùng dành ít thời gian hơn nhiều để tương tác với đồng hồ so với điện thoại hoặc máy tính bảng.
Để biết thêm thông tin, hãy xem Bộ công cụ đa phương tiện trên GitHub.
Cấu trúc ứng dụng đa phương tiện
Tạo ứng dụng đa phương tiện đáp ứng các yêu cầu thiết kế của Wear OS. Các ứng dụng đa phương tiện thường bao gồm trang Duyệt qua và Thực thể.

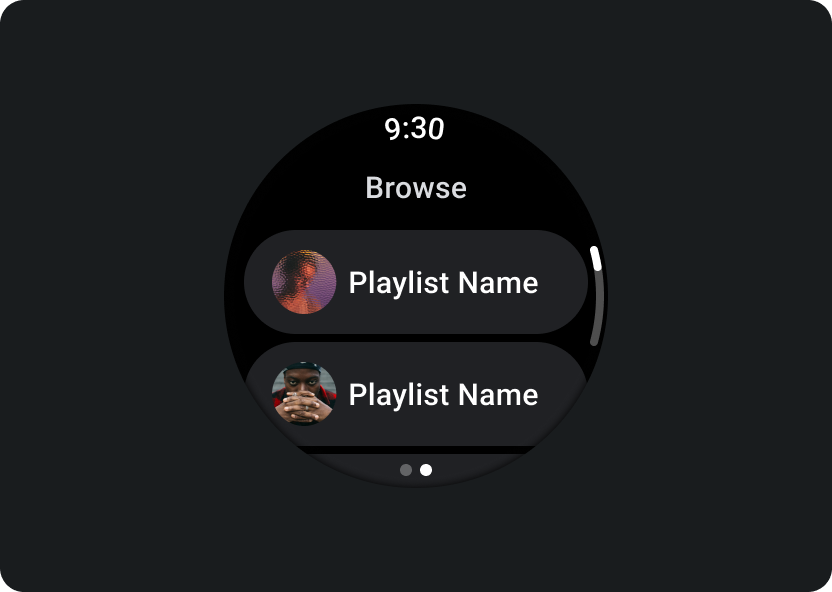
Duyệt xem
Giúp người dùng tìm nội dung nghe nhìn để phát. Hãy ưu tiên các mục được tải xuống để giúp người dùng nhanh chóng bắt đầu hoặc tiếp tục phát.

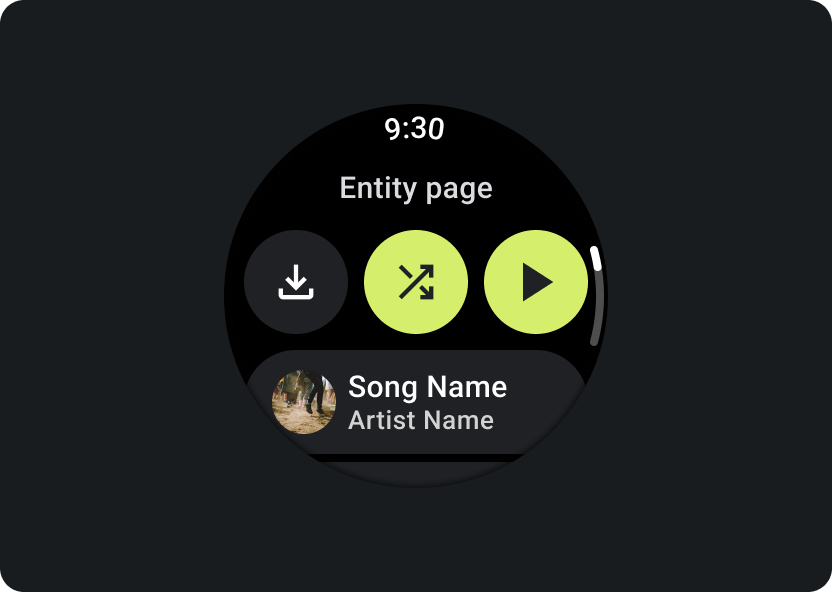
Thực thể
Cung cấp cho người dùng thêm thông tin về một mục nội dung nghe nhìn cụ thể. Bạn phải có sẵn các thao tác và ngữ cảnh quan trọng, chẳng hạn như tải xuống, phát hoặc phát ngẫu nhiên.
Giảm hệ thống phân cấp ứng dụng và hiển thị nội dung nghe nhìn cho người dùng. Thiết kế có cấu trúc thông tin phẳng cho phép người dùng truy cập nhanh vào danh sách và hiển thị hình thu nhỏ cho người dùng. Cân nhắc sử dụng các thành phần thiết kế tuỳ chỉnh cho Wear OS. Để biết thêm thông tin, hãy xem các đề xuất thiết kế cho Khối và Thẻ.
Màn hình điều khiển nội dung nghe nhìn
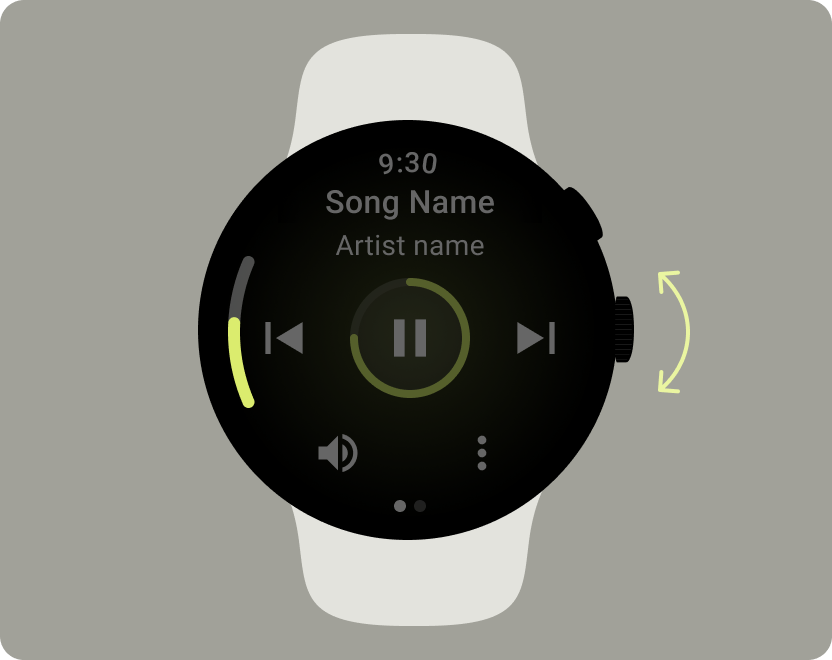
Ứng dụng đa phương tiện cũng cần bao gồm màn hình điều khiển nội dung nghe nhìn. Tạo các chế độ điều khiển nội dung nghe nhìn bằng bố cục gồm 5 nút. Điều này nhằm đảm bảo đáp ứng các mục tiêu về số lần nhấn tối thiểu. Sau đây là ví dụ về các chế độ điều khiển nội dung nghe nhìn cho ứng dụng nhạc và ứng dụng podcast:

Điều chỉnh các chế độ điều khiển nội dung nghe nhìn mà bạn hiển thị, tuỳ thuộc vào loại nội dung. Sử dụng biểu tượng mục bổ sung 3 dấu chấm để đưa người dùng đến một trang bổ sung nếu bạn muốn thêm 5 thao tác trở lên. Bạn có thể dùng các phông chữ và biểu tượng tuỳ chỉnh cho ứng dụng của mình.

Điều chỉnh âm lượng
Nút điều khiển âm lượng là một trong những nút điều khiển nội dung đa phương tiện quan trọng nhất đối với người dùng trên đồng hồ. Các nút điều khiển nội dung nghe nhìn phải có nút âm lượng để chuyển đến màn hình điều khiển âm lượng.
Hầu hết các thiết bị Wear OS đều có một mép hoặc nút xoay ở cạnh (RSB). Một số thiết bị Wear OS cũng có thêm nút phần cứng để điều chỉnh âm lượng. Bạn có thể dùng RSB, mép hoặc nút bổ sung để điều chỉnh âm lượng. Chỉ hiển thị chỉ báo khi RSB hoặc mép được xoay, như minh hoạ trong ví dụ.
Các trường hợp sử dụng phổ biến
Khi thiết kế ứng dụng đa phương tiện, bạn hãy nhớ ưu tiên các trường hợp sử dụng quan trọng sau đây:
- Nghe nội dung nghe nhìn đã tải xuống
- Nghe nhạc trực tuyến từ đồng hồ
Nghe nội dung nghe nhìn đã tải xuống
Người dùng phải có thể tải các mục nội dung nghe nhìn xuống theo cách thủ công từ trang thực thể.
Thông báo cho người dùng về vị trí họ đang tải nội dung xuống, tiến trình tải xuống, thời gian tải xuống và kích thước của tệp tải xuống, như minh hoạ trong ví dụ sau đây:

Khi người dùng duyệt qua nội dung nghe nhìn, hãy hiển thị nội dung nghe nhìn được tải xuống gần đây nhất:

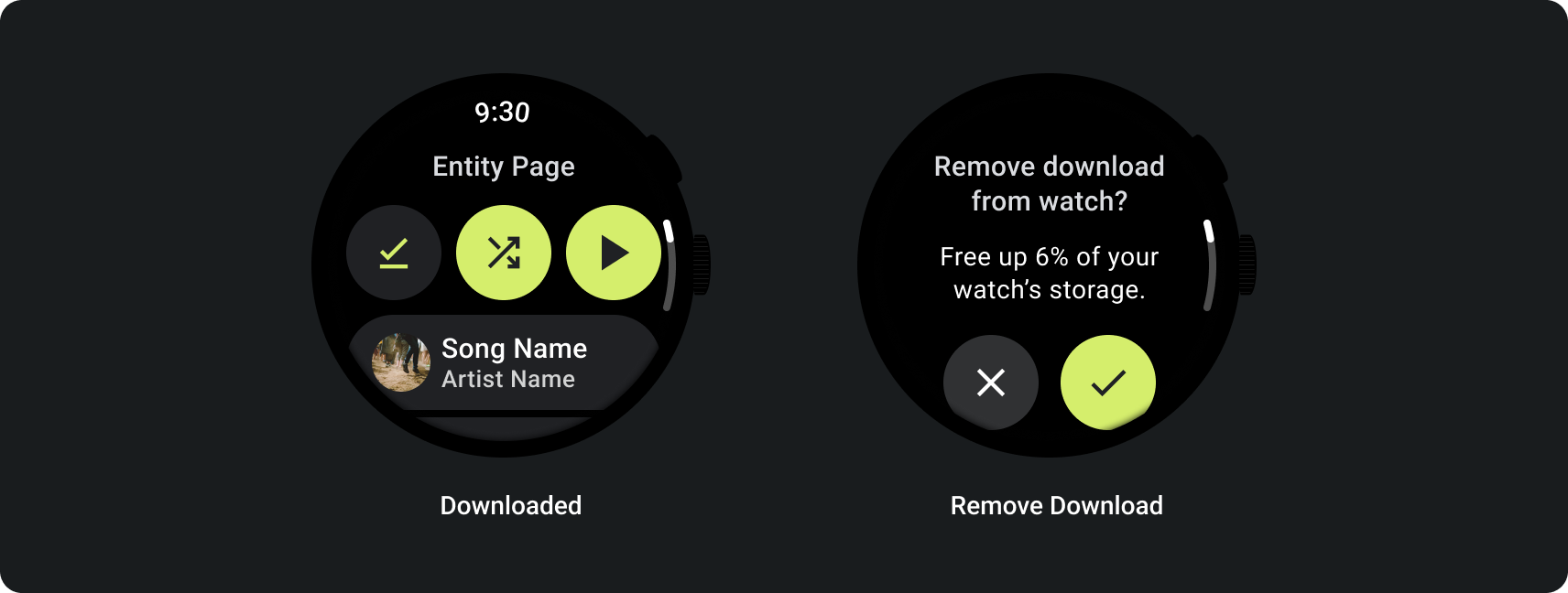
Nếu nội dung đã được tải xuống, hãy làm rõ điều này bằng cách hiển thị một thao tác để xoá tệp tải xuống đó khỏi đồng hồ. Trong trường hợp này, bạn cũng phải cho biết dung lượng của tệp tải xuống trên đồng hồ, như minh hoạ trong hình ảnh sau:

Nếu thiết bị nguồn là đồng hồ, hãy nhắc người dùng kết nối tai nghe trước khi họ bắt đầu nghe nhạc. Sau khi tai nghe được kết nối, hãy phát nội dung nghe nhìn và mở các chế độ điều khiển nội dung nghe nhìn.

Phát nhạc trực tuyến từ đồng hồ
Việc truyền trực tuyến nội dung nghe nhìn từ đồng hồ có ảnh hưởng đáng kể đến pin của thiết bị Wear OS. Hiển thị tệp đã tải xuống được sử dụng gần đây trên danh sách duyệt qua để ưu tiên nội dung tải xuống khi người dùng chọn nghe trên thiết bị Wear OS. Cân nhắc thêm một nút đưa họ đến danh sách đầy đủ các tệp đã tải xuống, như minh hoạ trong những hình ảnh sau đây:

Để biết thêm thông tin, hãy xem Bộ công cụ cho nội dung nghe nhìn trên GitHub.
Bố cục thích ứng (Adaptive Layouts)
Việc điều chỉnh màn hình lớn hơn cho các ứng dụng đa phương tiện chỉ tập trung vào trải nghiệm trình phát nội dung đa phương tiện. Tất cả các phần tử khác được ghi lại trong các trang Khối, Nút, Hộp thoại và Danh sách mô tả hành vi thích hợp của ứng dụng để phù hợp với màn hình lớn hơn.

Cấu hình nút
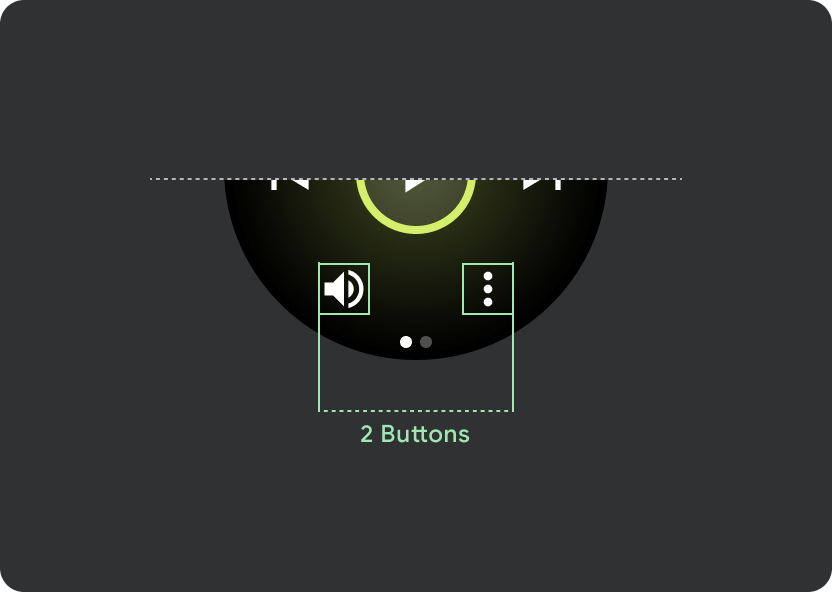
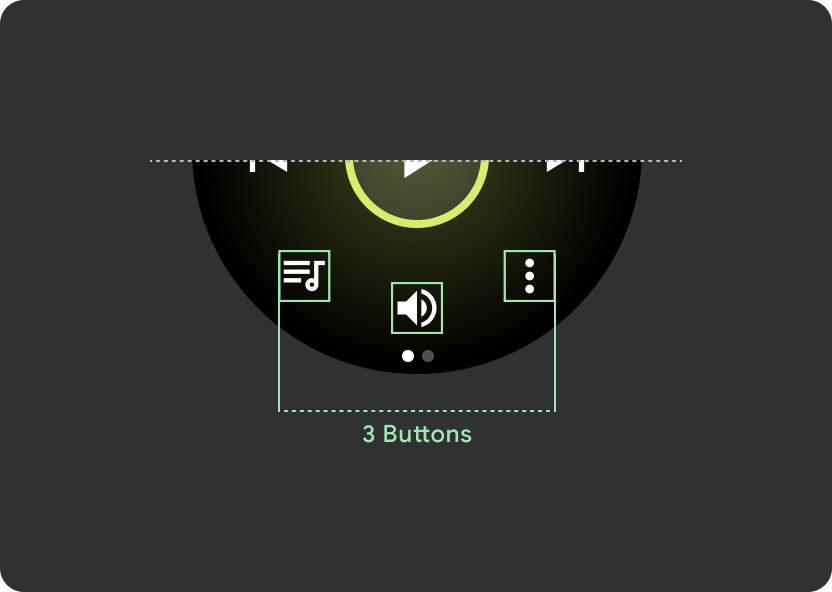
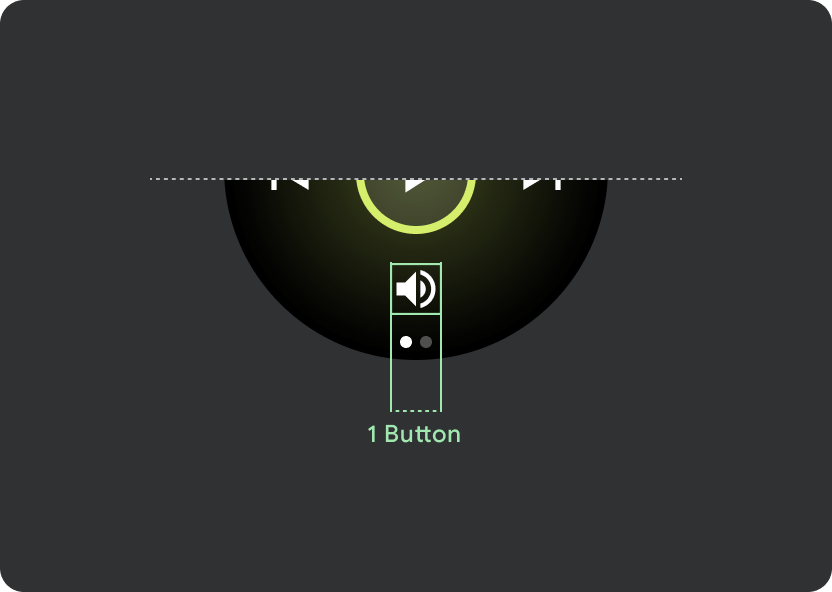
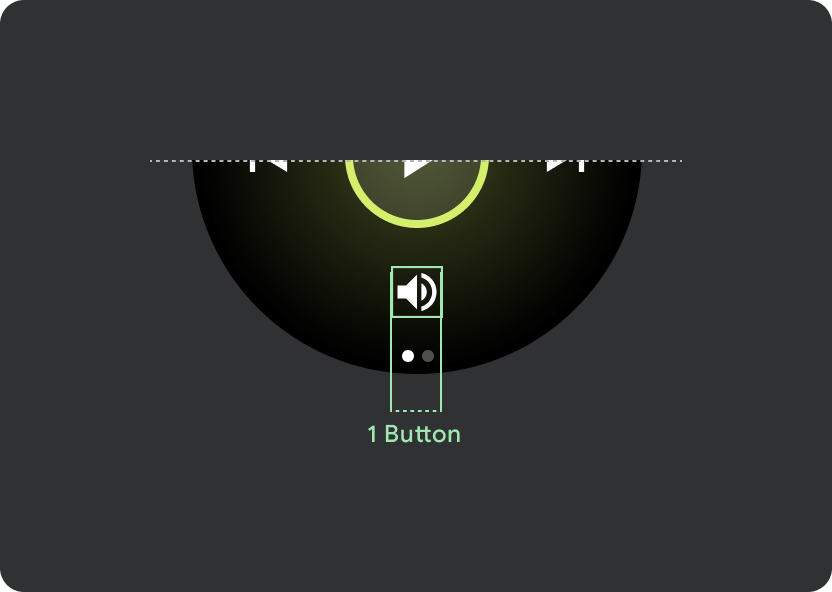
Để tuân theo các nguyên tắc về kích thước mục tiêu chạm, hãy hiển thị bố cục 2 nút trên các thiết bị Wear OS có kích thước nhỏ hơn 225 dp và bố cục 3 nút trên các thiết bị có màn hình lớn hơn. Các hình ảnh sau đây trình bày thêm các ví dụ, chẳng hạn như bố cục 1 nút và bố cục 2 nút có biểu trưng:




Nút điều khiển thích ứng
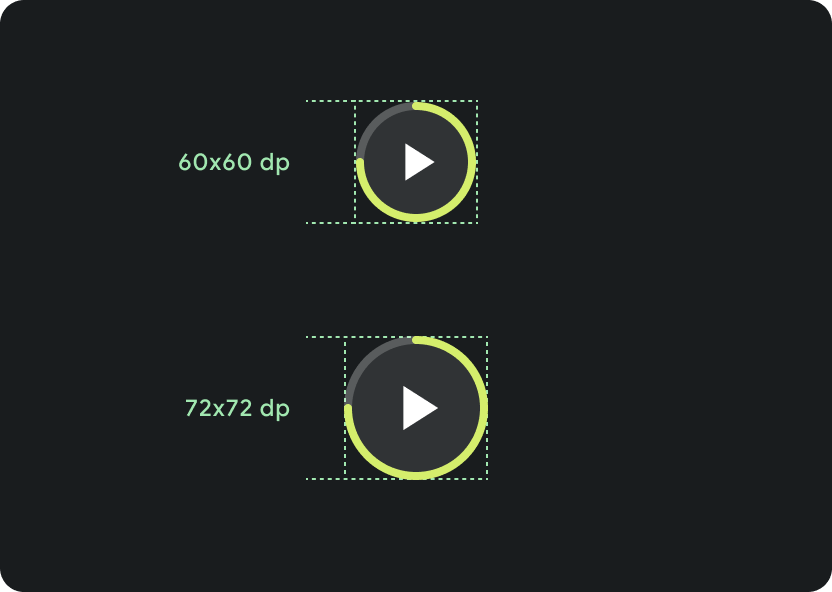
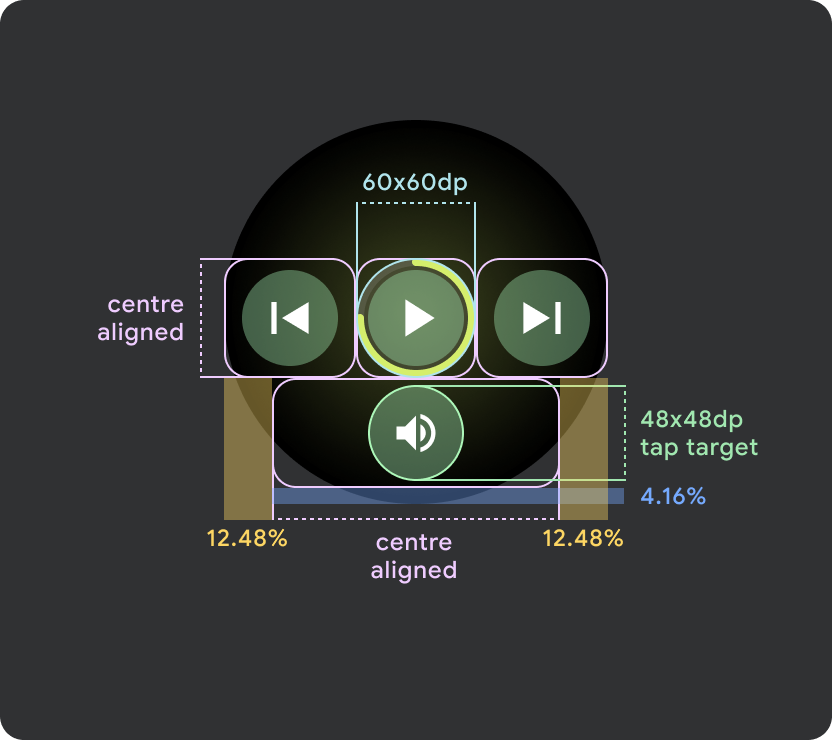
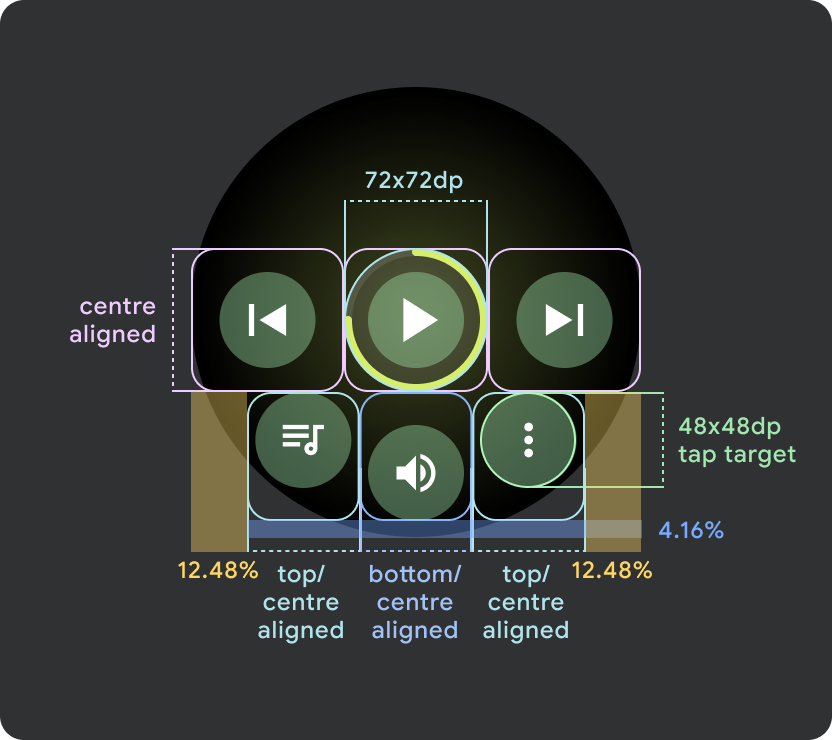
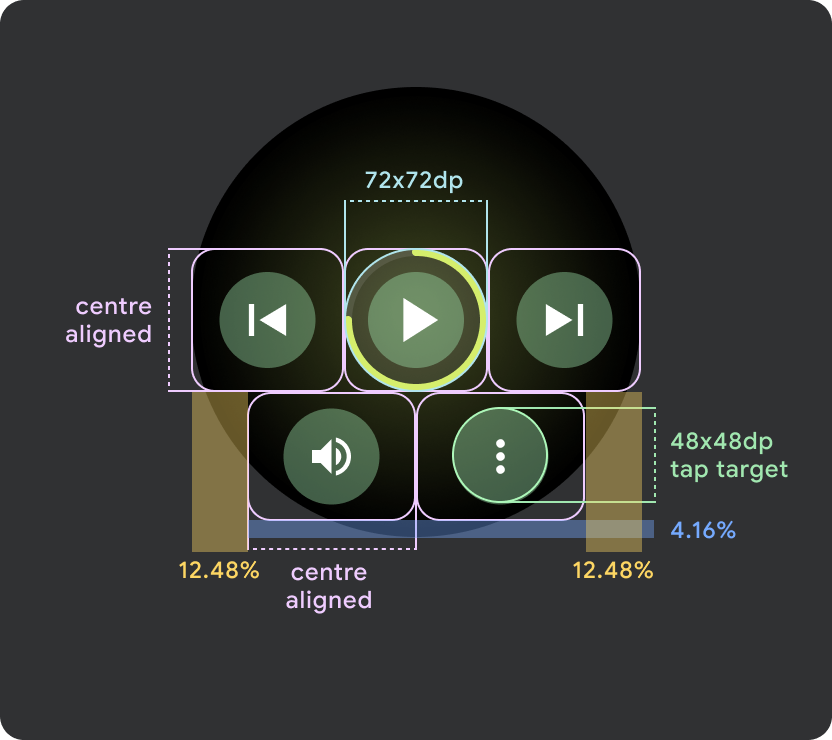
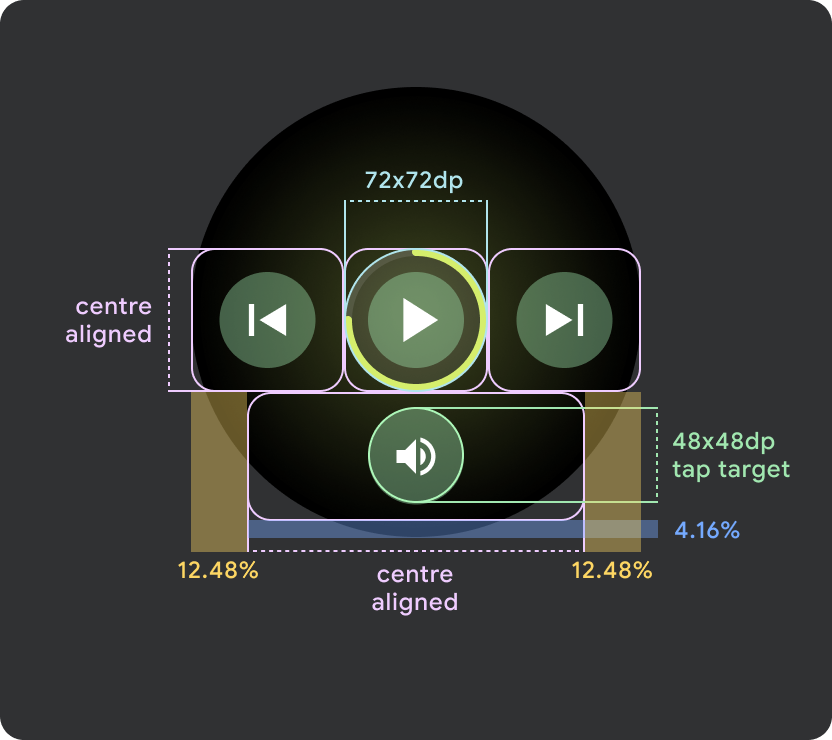
Nút điều khiển chính (Phát/Tạm dừng) có tỷ lệ từ 60 dp đến 72 dp trên các thiết bị Wear OS lớn hơn 225 dp, làm cho phần giữa có chiều cao 72 dp, do đó tăng mục tiêu nhấn cho tất cả các nút điều khiển trong đó. Đây là hành vi thích ứng được tích hợp sẵn mà bạn sẽ kế thừa từ mẫu Trình phát nội dung đa phương tiện.

Điều chỉnh tỷ lệ trên nhiều kích thước màn hình:
< 225 dp: 60 dp x 60 dp
> 225 dp: 72 dp x 72 dp
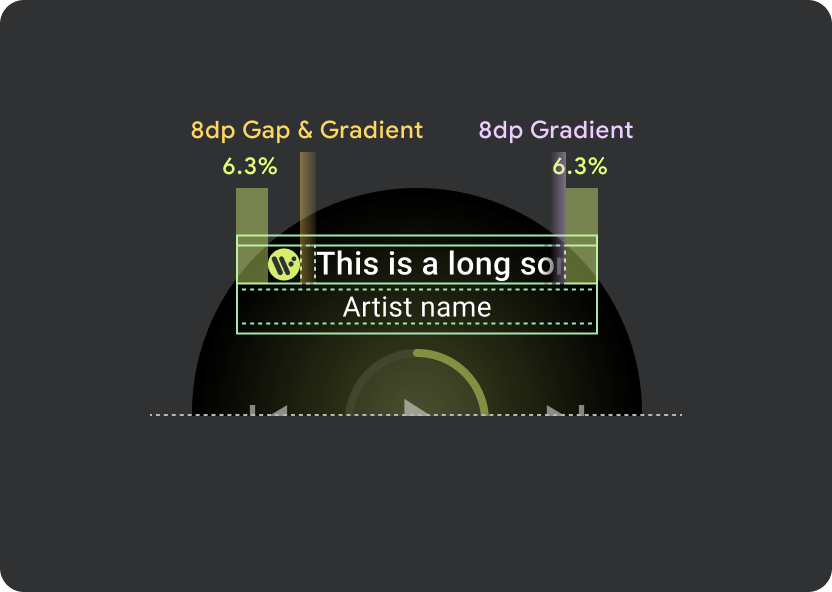
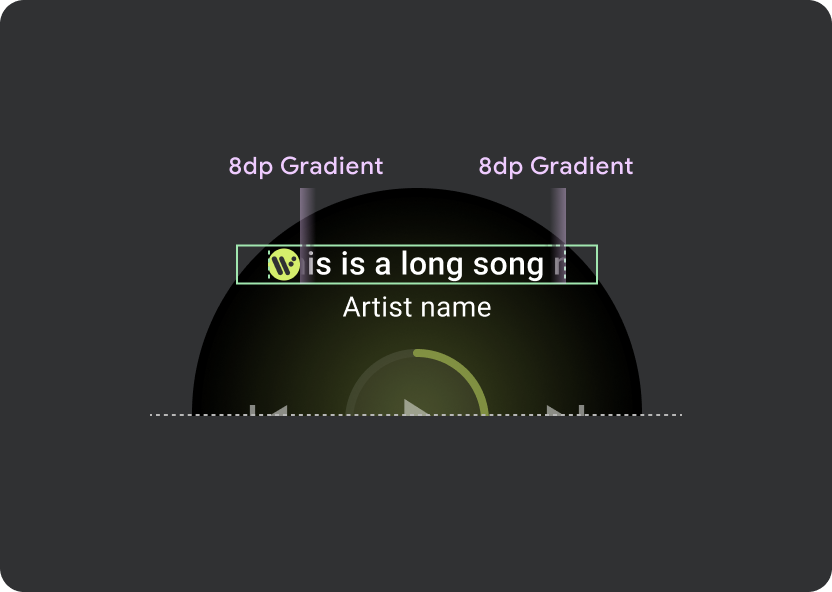
Hành vi marquee
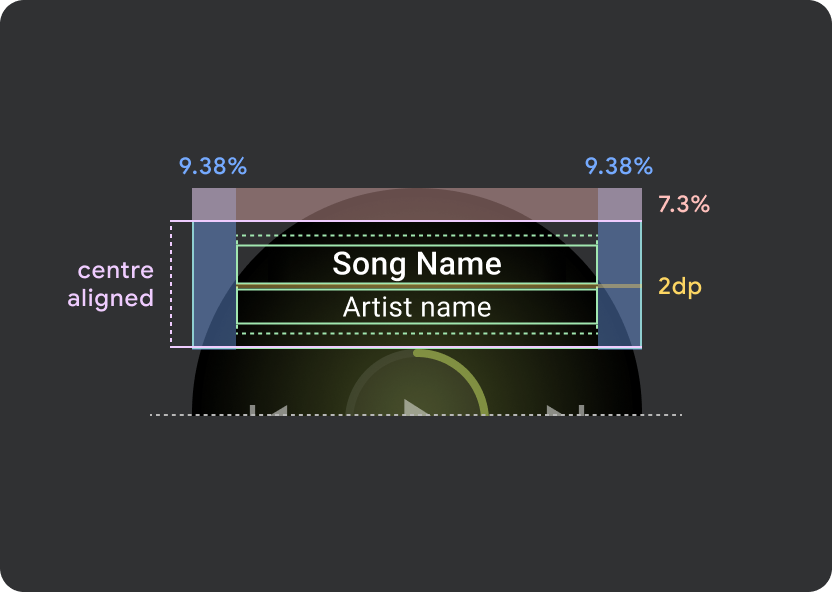
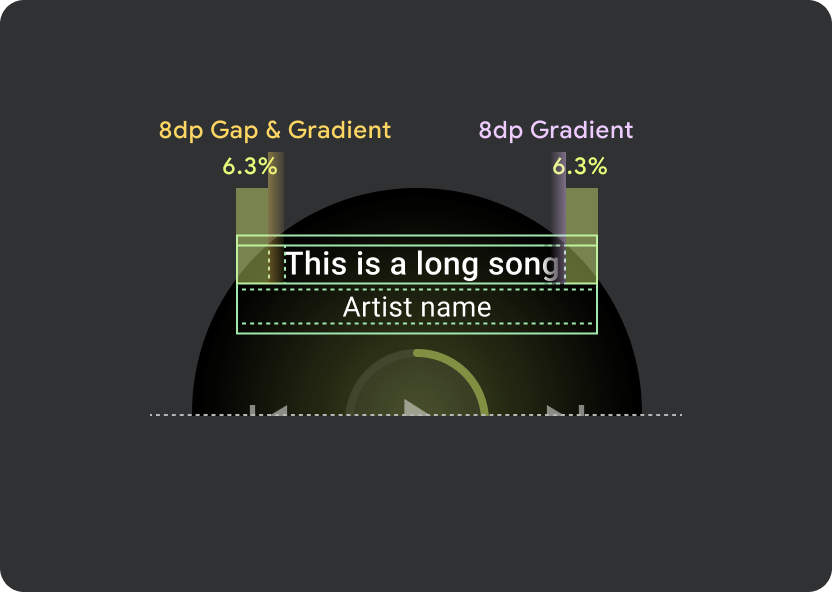
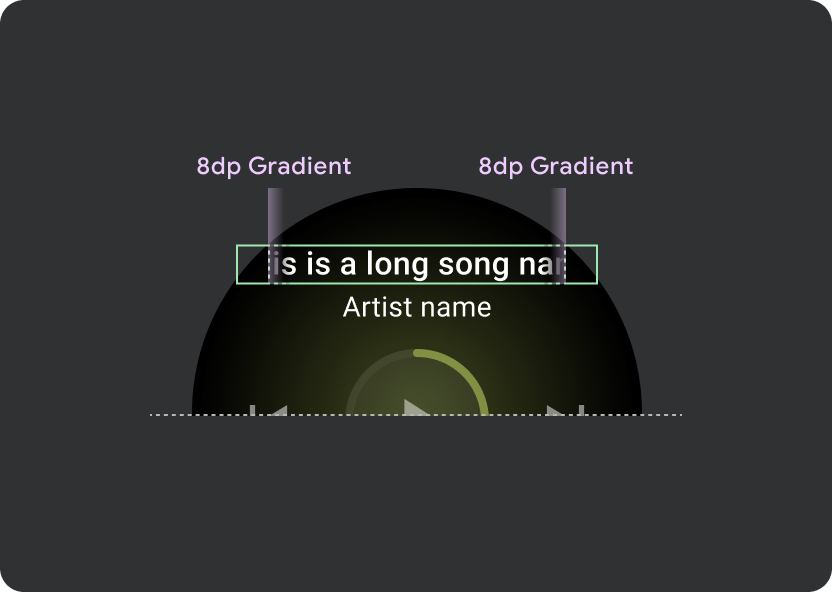
Trong tiêu đề, hãy sử dụng một biên độ chung là 9,38%, với biên độ bổ sung cho Tên bài hát là 6,3%. Sử dụng độ dốc 8 dp cho tiêu đề cuộn và khoảng cách bổ sung 8 dp (với độ dốc 8 dp) khi có biểu tượng. Bao gồm mọi hiệu ứng chuyển đổi cuộn marquee bên dưới biểu tượng, vị trí của hiệu ứng này vẫn cố định.

Lề nguyên tử tiêu đề
9,38%
Lề nội bộ của tên bài hát
6,3%
Hiệu ứng chuyển màu
Rò rỉ 8 dp
Thêm khoảng đệm bên trái 8 dp (để phù hợp với biểu tượng ứng dụng)
Khoảng trống biểu tượng
8 dp




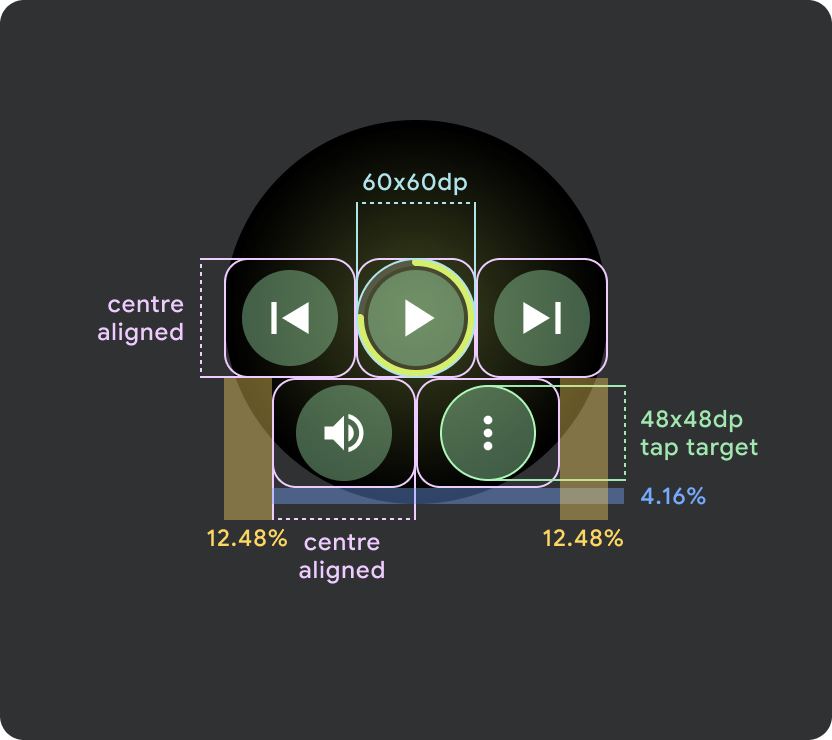
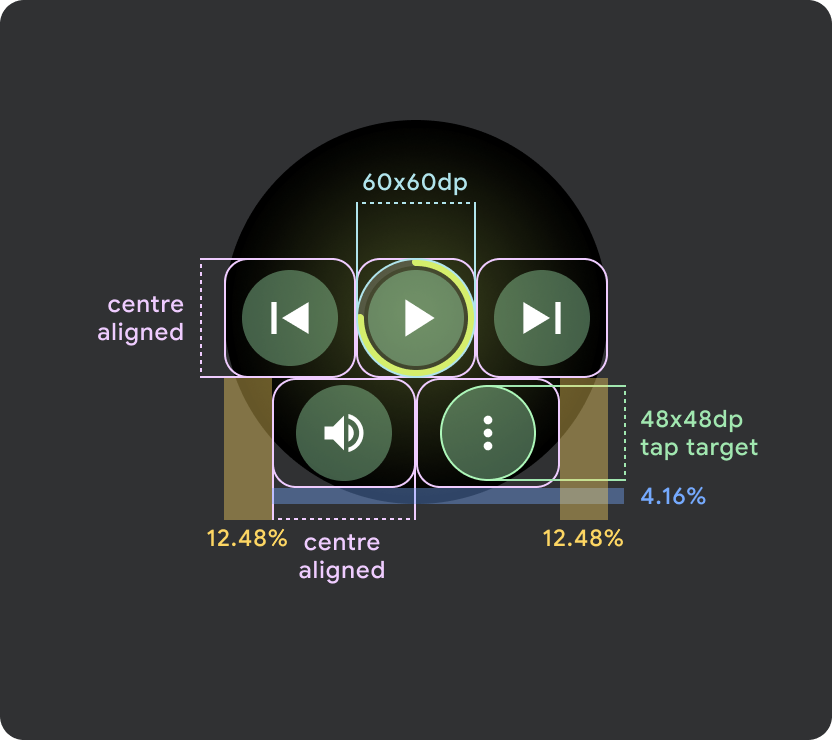
Mục tiêu nhấn
Trên các thiết bị Wear OS có màn hình lớn hơn, các biểu tượng ở phần giữa và phần chân trang tận dụng không gian thừa để tăng kích thước đích nhấn. Điều này có nghĩa là, ngoài một nguyên tử điều khiển cố định, các thuộc tính "lấp đầy khoảng trống" được áp dụng cho vùng chứa biểu tượng:



Màn hình Wear OS nhỏ (<225 dp)
- Nên có tối đa 2 nút trên màn hình nhỏ hơn với 2 nút trên kích thước màn hình nhỏ nhất
- Đích nhấn tối thiểu cho các nút dưới cùng phải là 48 dp (H) x 48 dp (W)
- Biểu tượng phải nằm ở khu vực giữa của mục tiêu nhấn



Màn hình Wear OS / điểm ngắt lớn hơn (>225dp)
- Bạn nên có tối đa 3 nút trên màn hình lớn hơn với 3 nút trên màn hình nhỏ nhất trong số "màn hình lớn" này
- Đích nhấn tối thiểu cho các nút dưới cùng phải là 48 dp (Chiều cao) x 48 dp (Chiều rộng)
- Biểu tượng phải nằm ở khu vực giữa của mục tiêu nhấn (nhưng phải có căn chỉnh trên/dưới và khoảng đệm bên trong để tạo hiệu ứng bo tròn)

