Wear OS पर, ऐप्लिकेशन एक मुख्य प्लैटफ़ॉर्म है. ऐप्लिकेशन, कॉम्प्लीकेशन या टाइल से अलग होते हैं. कॉम्प्लीकेशन या टाइल, ऐप्लिकेशन के कॉन्टेंट को एक नज़र में दिखाने के लिए होती हैं. ऐप्लिकेशन ज़्यादा जानकारी दिखाते हैं और बेहतर इंटरैक्टिविटी की सुविधा देते हैं. उपयोगकर्ता अक्सर किसी दूसरे प्लैटफ़ॉर्म से ऐप्लिकेशन में जाता है. जैसे, लॉन्चर, हाल ही में इस्तेमाल किए गए ऐप्लिकेशन, सूचना, जटिल जानकारी, टाइल या वॉइस ऐक्शन.
सिद्धांत

फ़ोकस ज़रूरी कामों पर फ़ोकस करें, ताकि लोग कुछ ही सेकंड में काम कर सकें.

छोटा और लीनियर हियरकी को दो लेवल से ज़्यादा बनाने से बचें. जब भी हो सके, कॉन्टेंट और नेविगेशन को इनलाइन दिखाने की कोशिश करें.

स्क्रोल करना ऐप्लिकेशन स्क्रोल किए जा सकते हैं. स्मार्टवॉच पर ज़्यादा वीडियो देखने के लिए, यह एक सामान्य जेस्चर है.
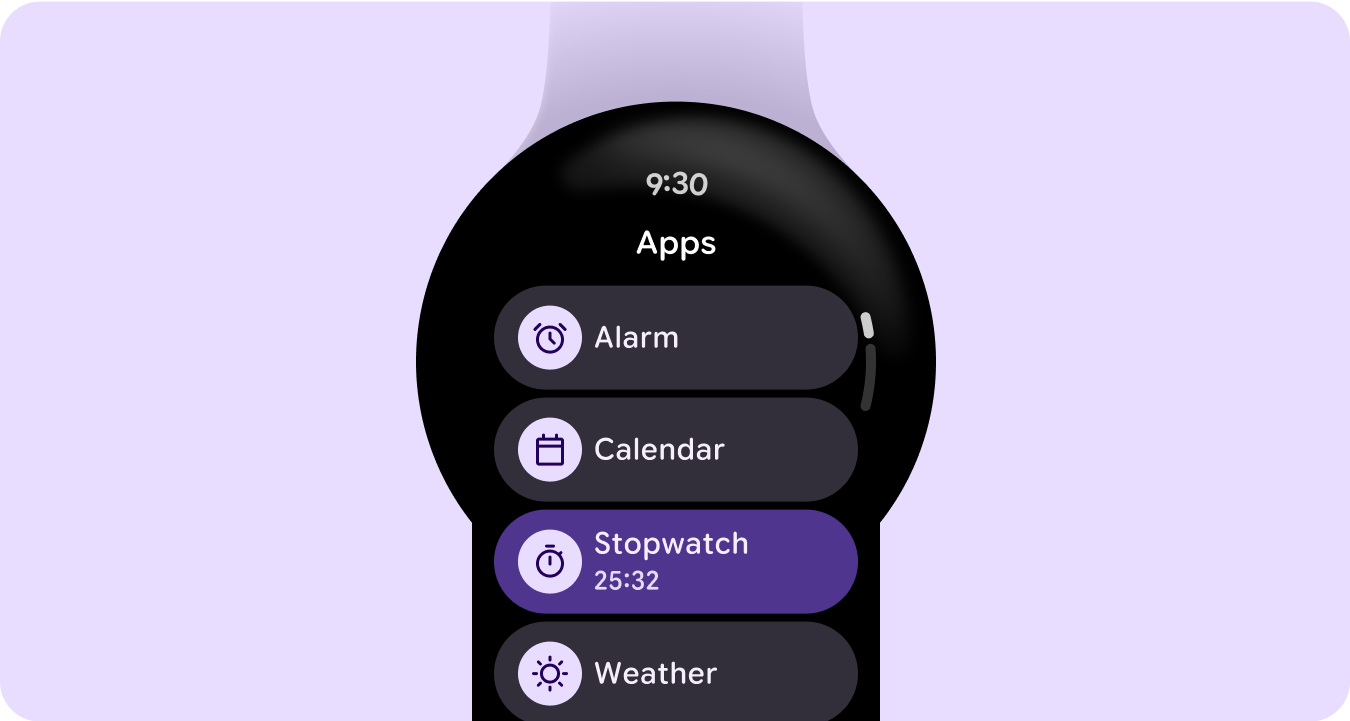
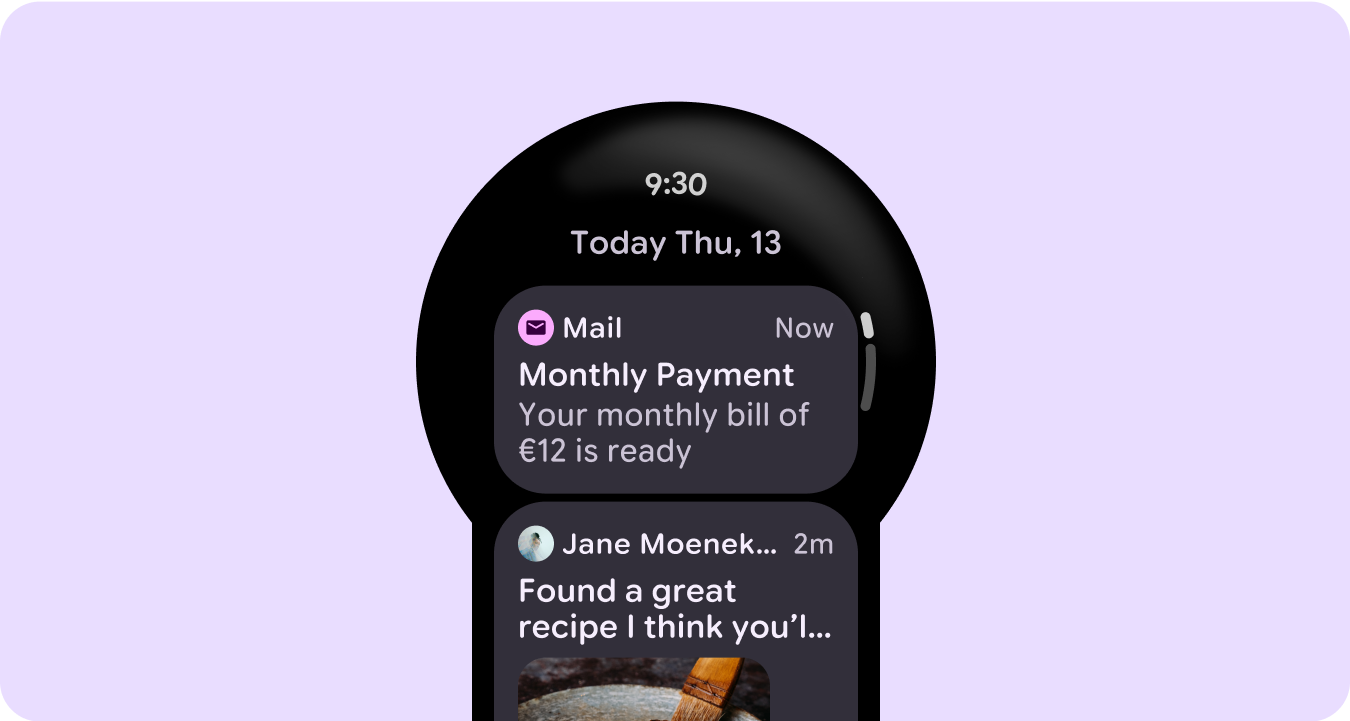
कॉन्टेंट कंटेनर के टाइप
अपने ऐप्लिकेशन में कॉन्टेंट कंटेनर का इस्तेमाल करके, मिलते-जुलते कॉन्टेंट को ग्रुप में बांटें और उसे अलग-अलग कॉन्टेंट या कॉन्टेंट ग्रुप से अलग करें.
तय ऊंचाई वाले कंटेनर

अलग-अलग ऊंचाई वाले कंटेनर

ऊंचाई और चौड़ाई, व्यूपोर्ट से ज़्यादा है

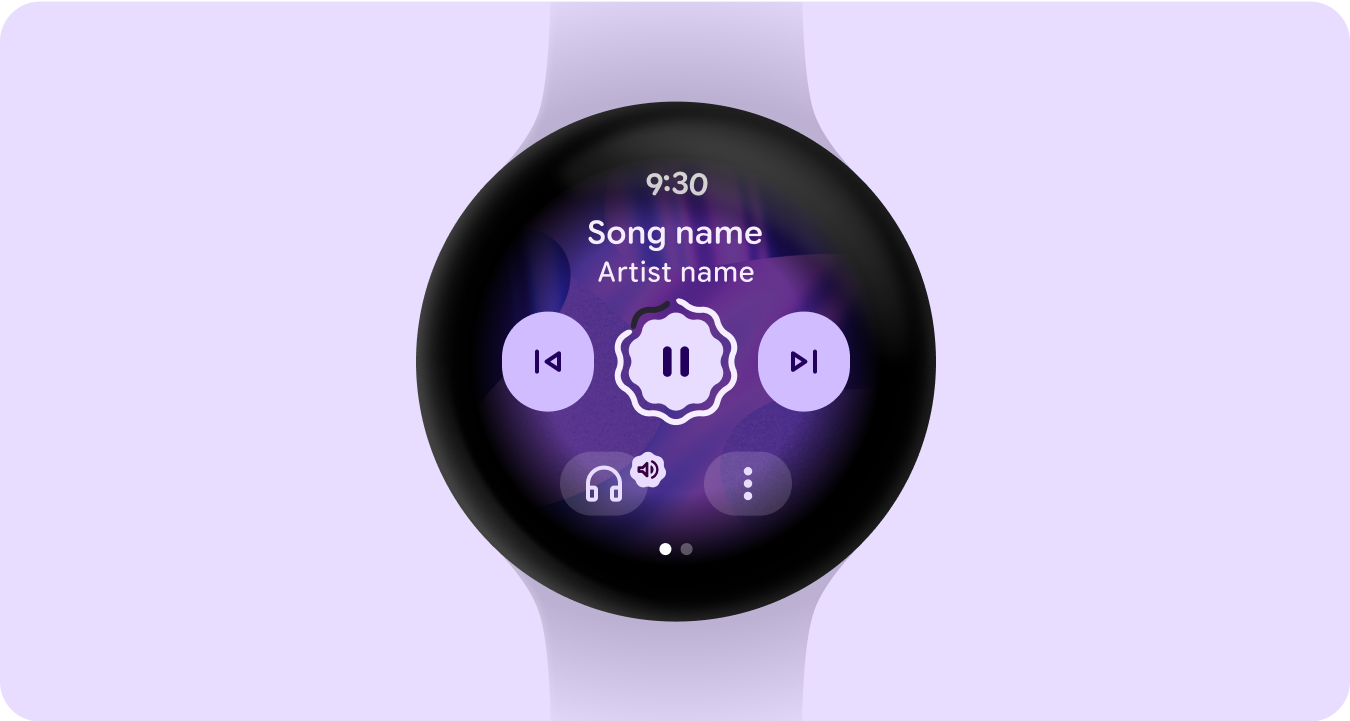
पेज किए गए कंटेनर

फ़ुल स्क्रीन पर विज्ञापन दिखाना
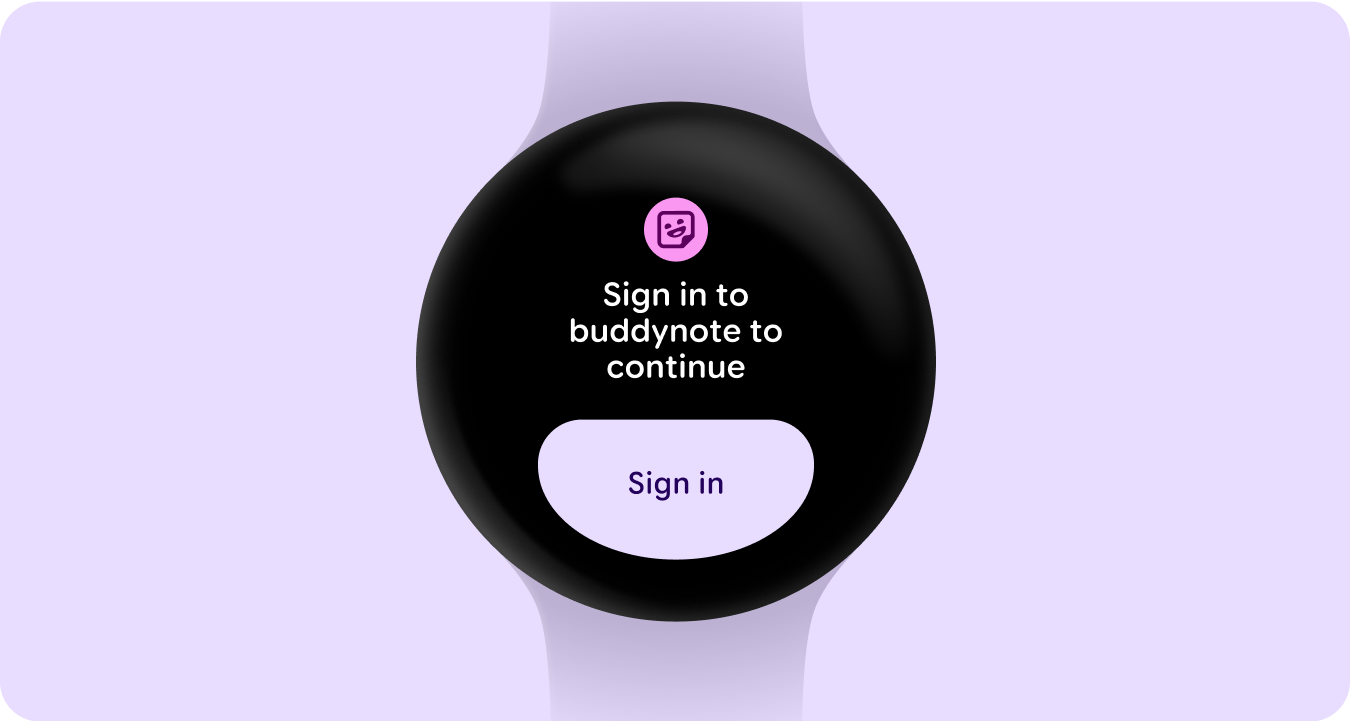
साइन इन करने की स्थिति
उपयोगकर्ता को बताएं कि उसे अपनी सेटिंग या प्राथमिकताएं अपडेट करनी होंगी, अपने खाते में लॉग इन करना होगा या टाइल से अपनी स्मार्टवॉच या मोबाइल ऐप्लिकेशन से खाता बनाना होगा.