Приложение — одна из основных поверхностей на Wear OS. Приложения отличаются от усложнений или плиток, которые являются беглыми представлениями содержимого приложения. Приложения отображают больше информации и поддерживают более богатую интерактивность. Пользователь часто входит в приложение с другой поверхности, такой как лаунчер, недавние, уведомление, усложнение, плитка или голосовое действие.
Принципы

Сосредоточенность. Сосредоточьтесь на критически важных задачах, чтобы помочь людям выполнить работу за считанные секунды.

Поверхностный и линейный. Избегайте создания иерархий глубже двух уровней. Старайтесь отображать контент и навигацию в строке, когда это возможно.

Прокрутка Приложения могут прокручиваться. Это естественный жест для пользователей, чтобы увидеть больше контента на часах.
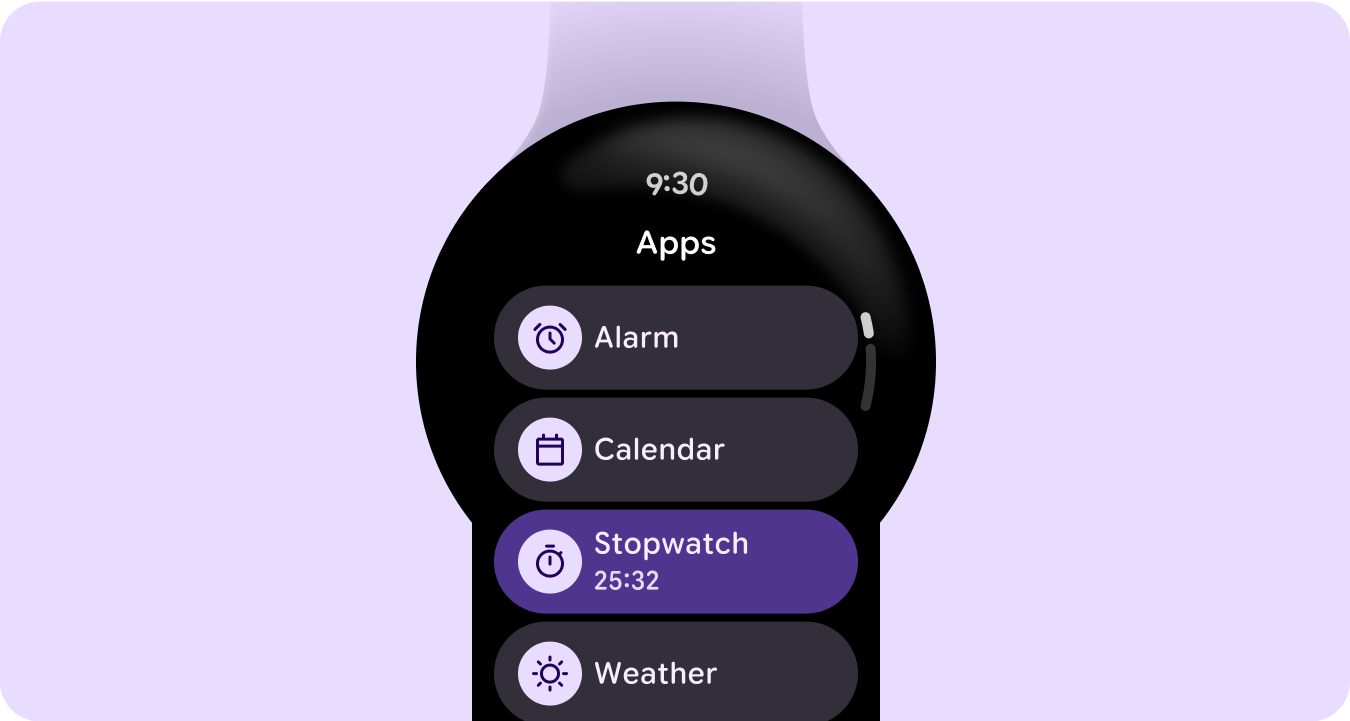
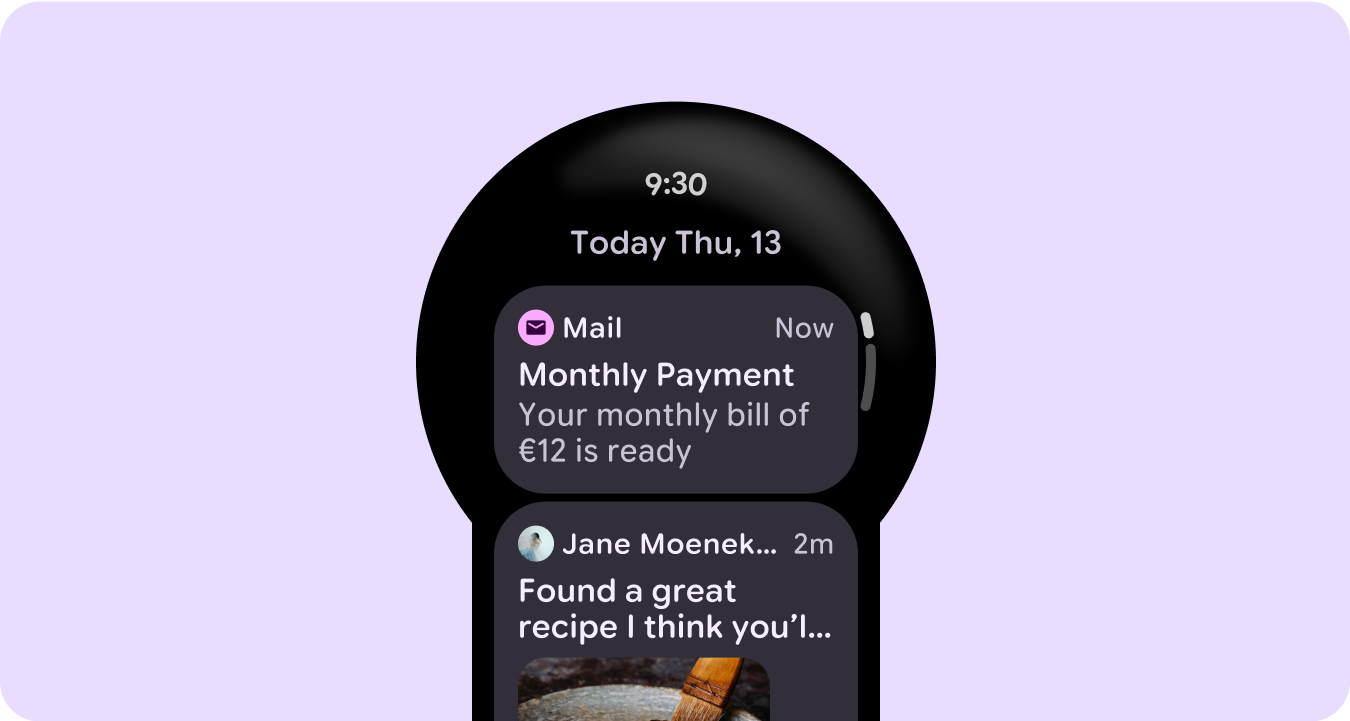
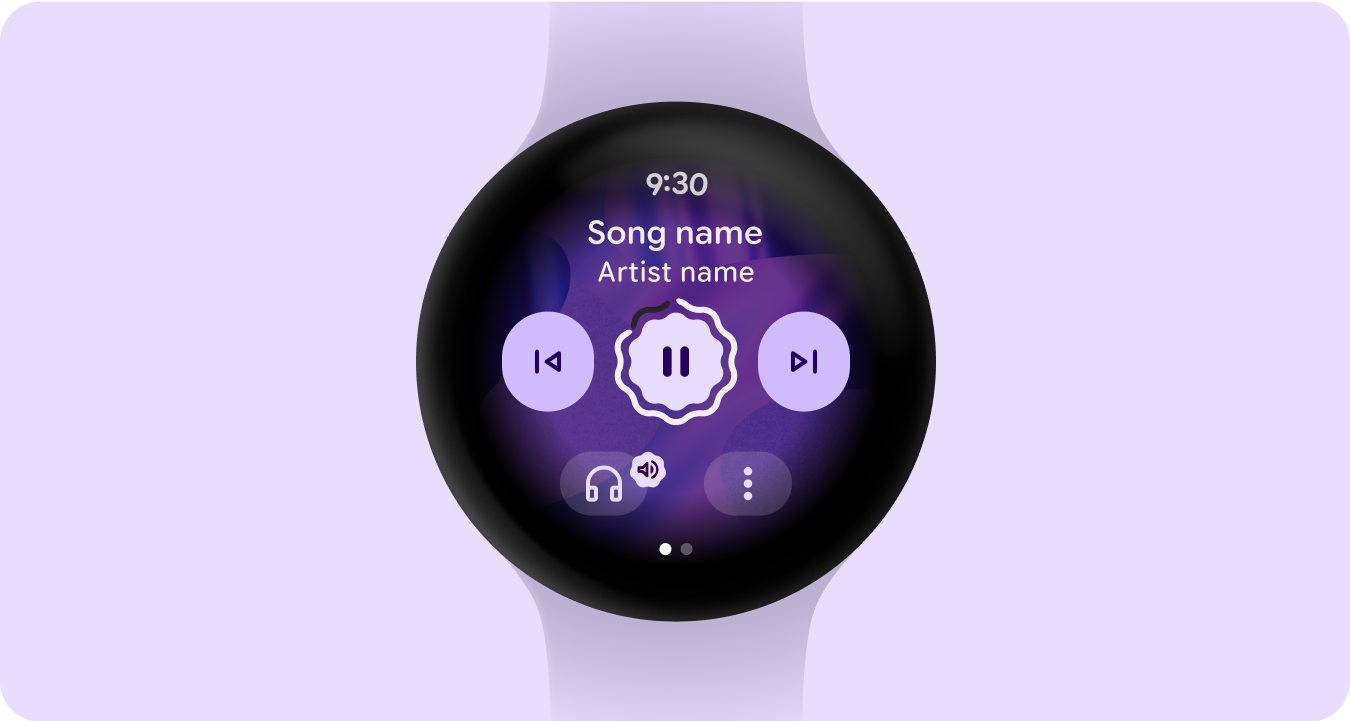
Типы контейнеров контента
Используйте контейнеры контента в своем приложении, чтобы группировать связанный контент и отличать его от другого контента или групп контента.
Контейнеры фиксированной высоты

Контейнеры переменной высоты

Высота и ширина больше области просмотра

Постраничный контейнер

Полноэкранные захваты
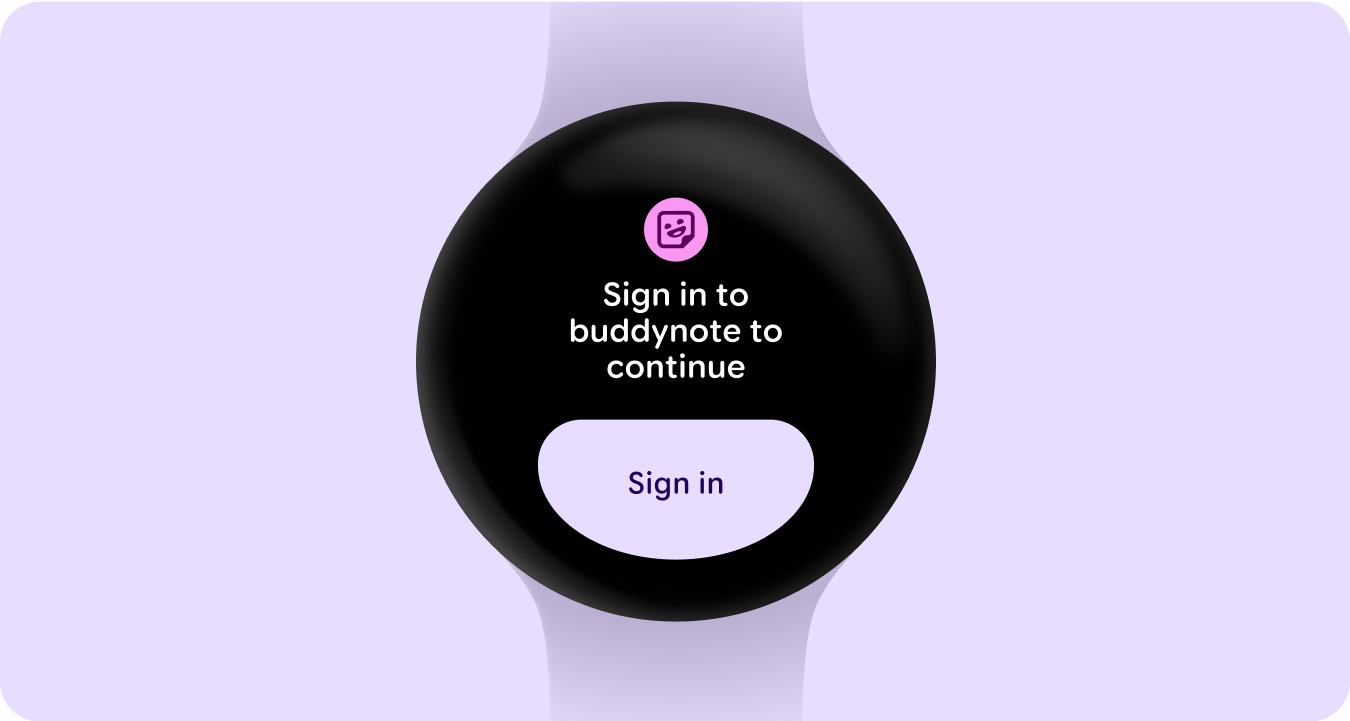
Войти в штаты
Сообщите пользователю, что ему необходимо обновить свои настройки или предпочтения, войти в свою учетную запись или создать учетную запись либо с помощью часов, либо с помощью мобильного приложения с помощью плитки.