アプリは、Wear OS の主要なサーフェスの一つです。アプリ コンテンツを容易に視認できるように表示するウォッチフェイスの追加機能またはタイルとは異なり、より多くの情報を表示し、よりインタラクティブな操作をサポートします。ユーザーは多くの場合、ランチャー、最近、通知、ウォッチフェイスの追加機能、タイル、音声操作など、別のサーフェスからアプリに入ります。
原則

集中モード 重要なタスクにフォーカスして、ユーザーが数秒で完了できるようにします。

シャローかつリニア2 階層より深い階層の作成は避けます。可能な場合は、コンテンツとナビゲーションをインラインで表示することを目指します。

スクロール アプリはスクロールできます。この動作は、ユーザーがスマートウォッチでコンテンツをさらに表示する際の自然な操作です。
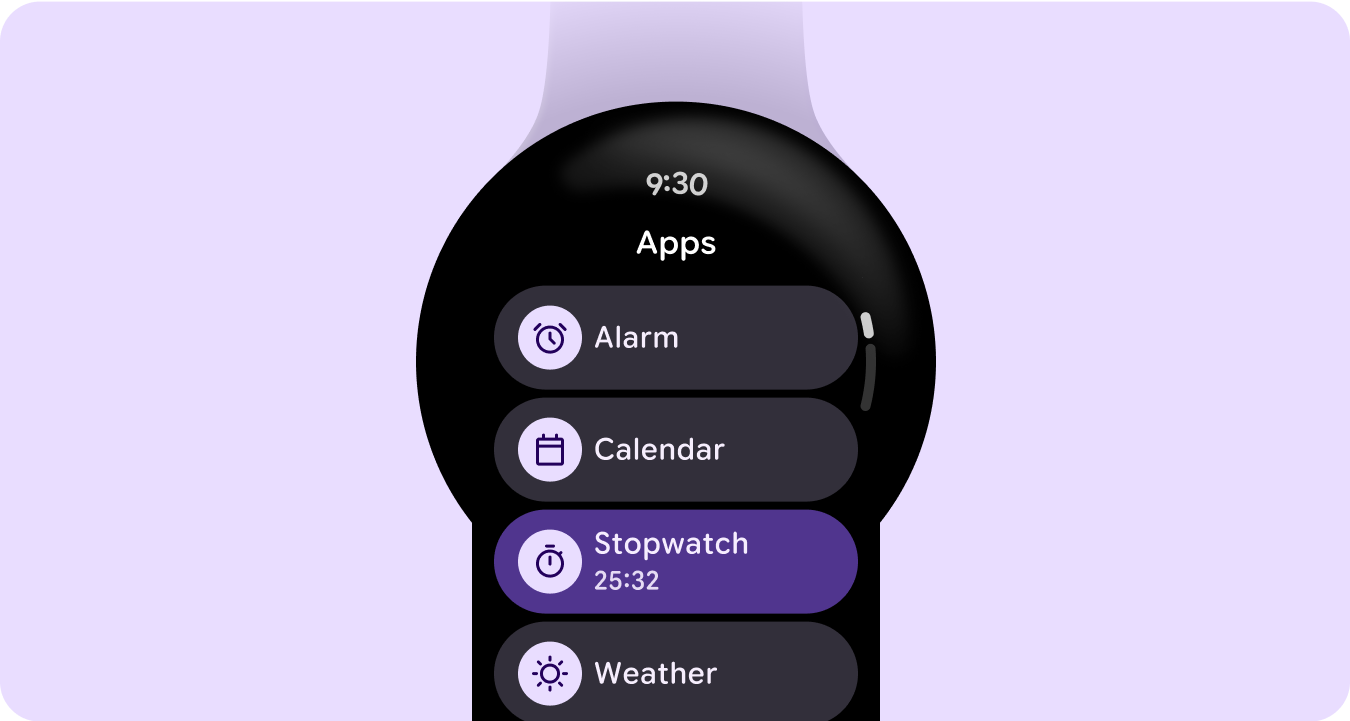
コンテンツ コンテナのタイプ
アプリでコンテンツ コンテナを使用して、関連するコンテンツをグループ化し、個別のコンテンツやコンテンツ グループと区別します。
高さが固定されたコンテナ

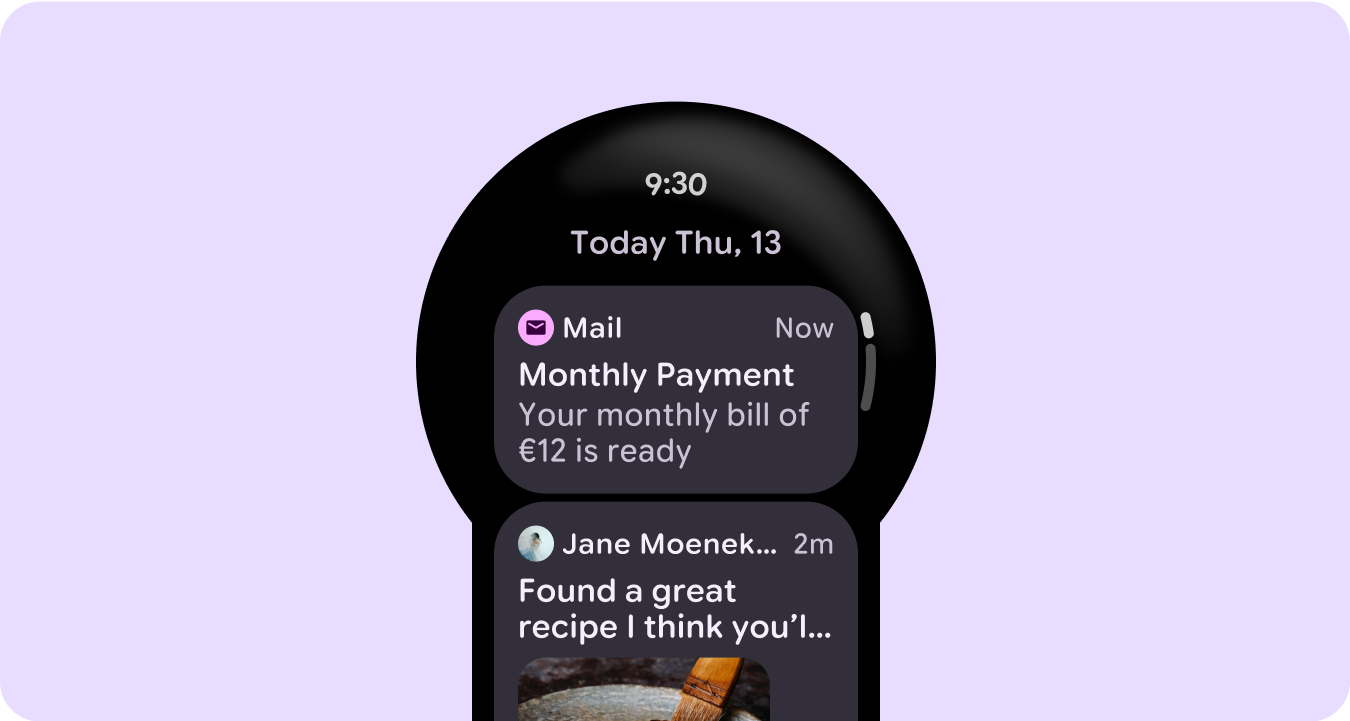
高さが可変のコンテナ

高さと幅がビューポートより大きい

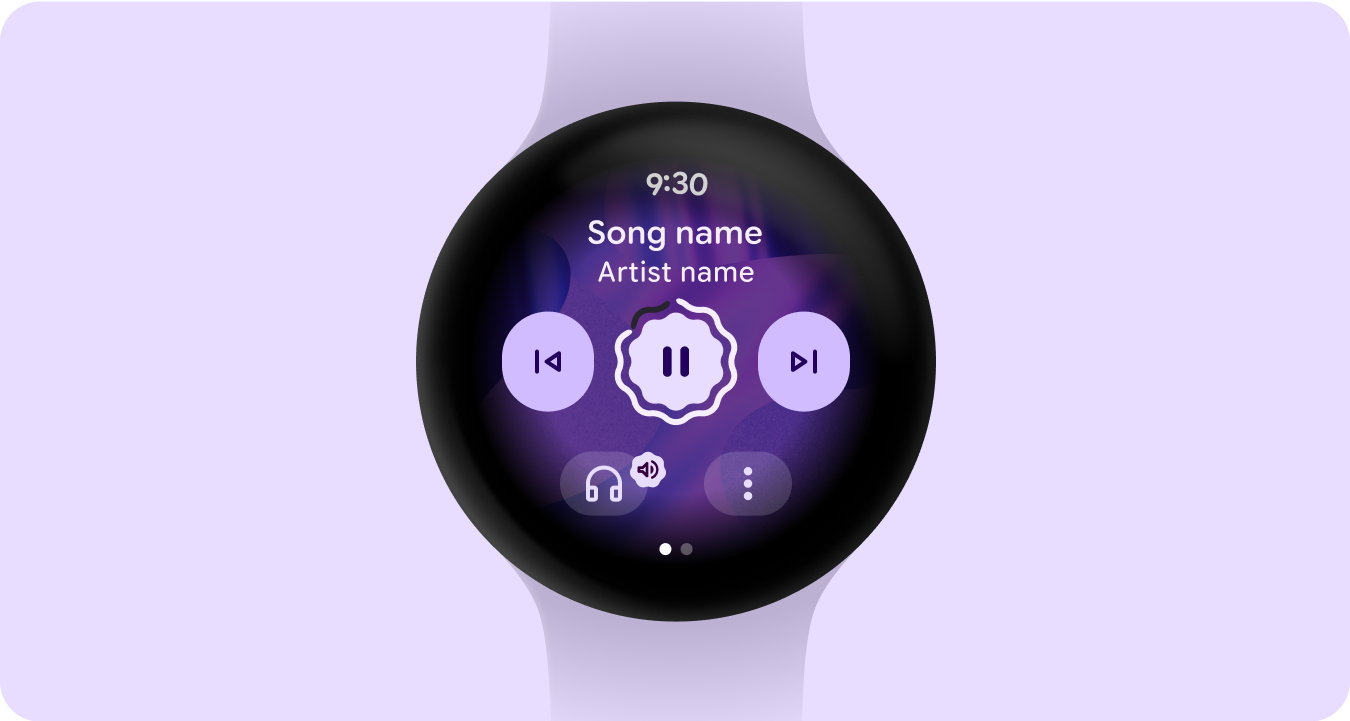
ページ分けされたコンテナ

全画面広告
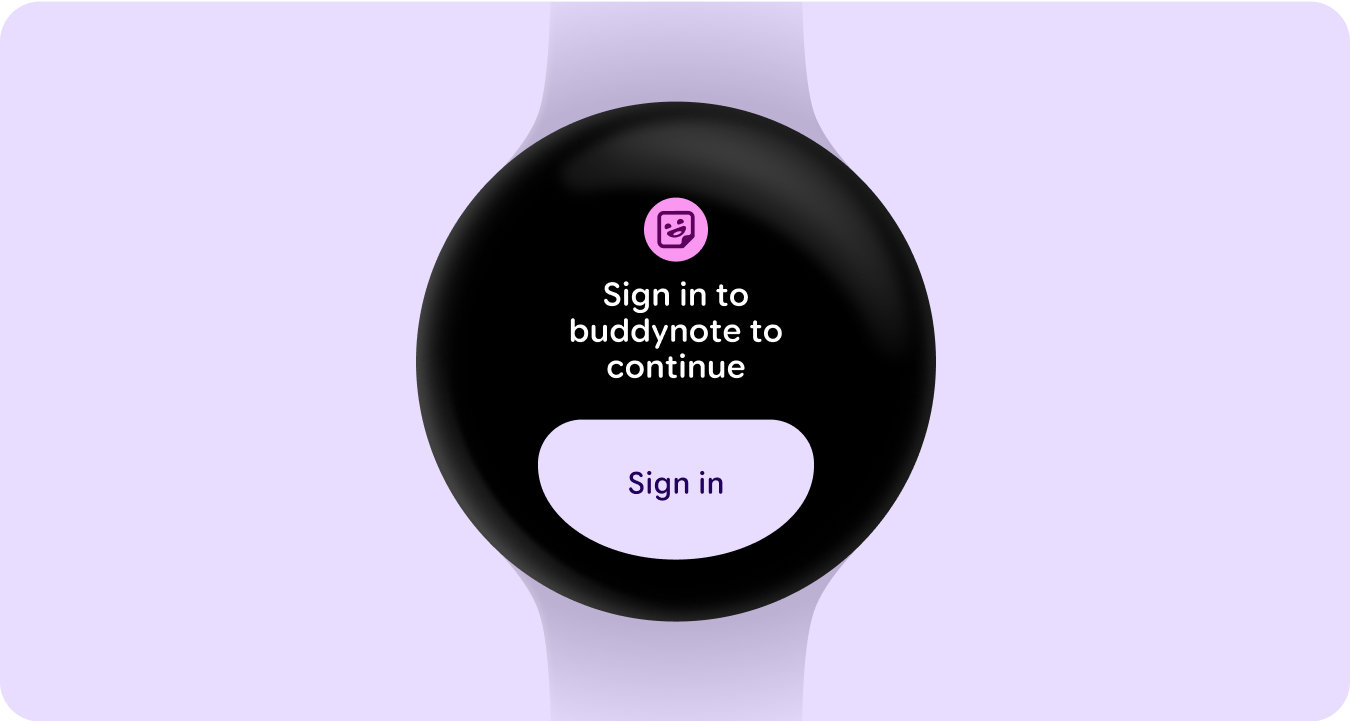
ログイン状態
タイルからスマートウォッチまたはモバイルアプリで設定を更新するか、アカウントにログインするか、アカウントを作成する必要があることを伝えます。