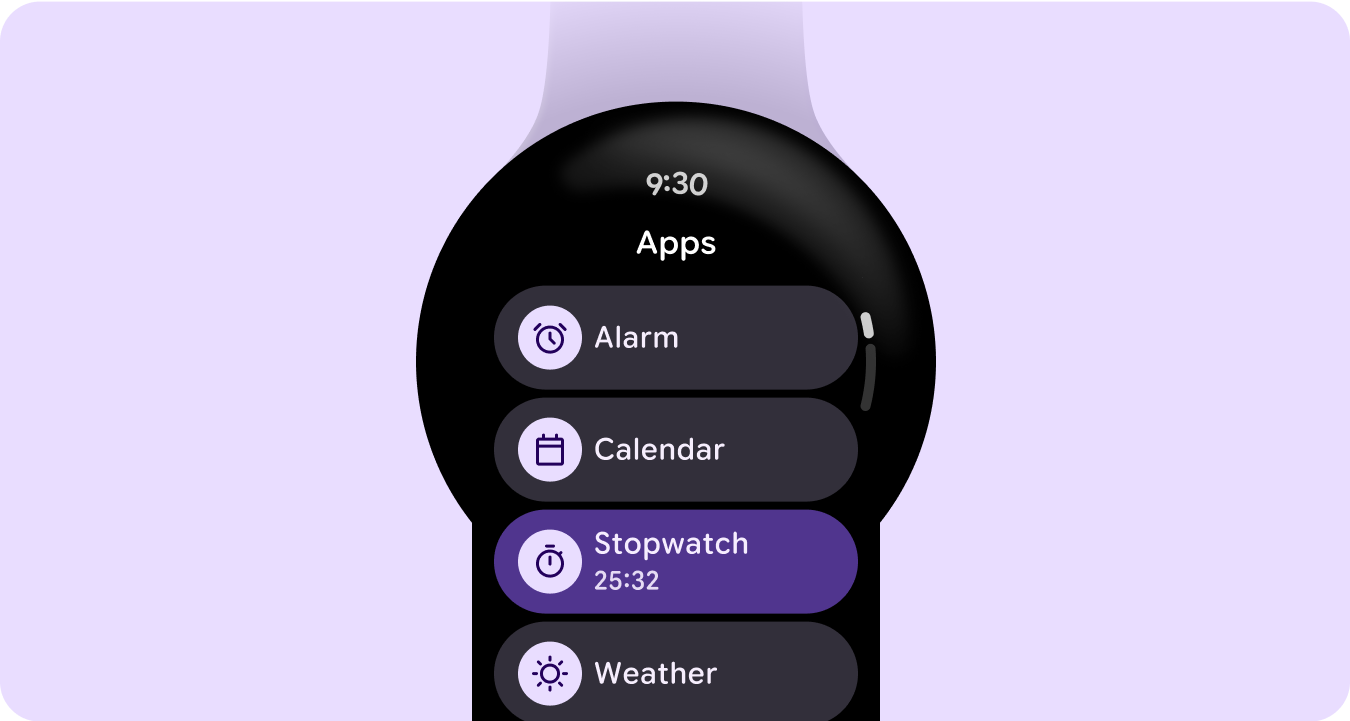
แอปเป็นหนึ่งในแพลตฟอร์มหลักใน Wear OS แอปแตกต่างจากข้อมูลแทรกหรือการ์ด ซึ่งเป็นการแสดงเนื้อหาแอปที่มองเห็นได้อย่างรวดเร็ว แอปจะแสดงข้อมูลมากขึ้นและรองรับการโต้ตอบที่สมบูรณ์ยิ่งขึ้น ผู้ใช้มักจะเข้าสู่แอปจากแพลตฟอร์มอื่น เช่น ตัวเปิดแอป รายการล่าสุด การแจ้งเตือน ข้อมูลแทรก ไทล์ หรือการดำเนินการด้วยเสียง
AI

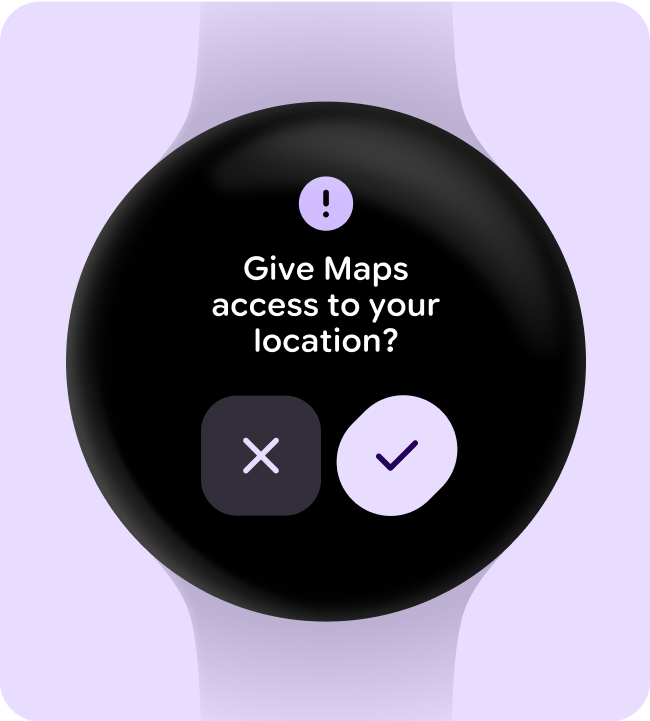
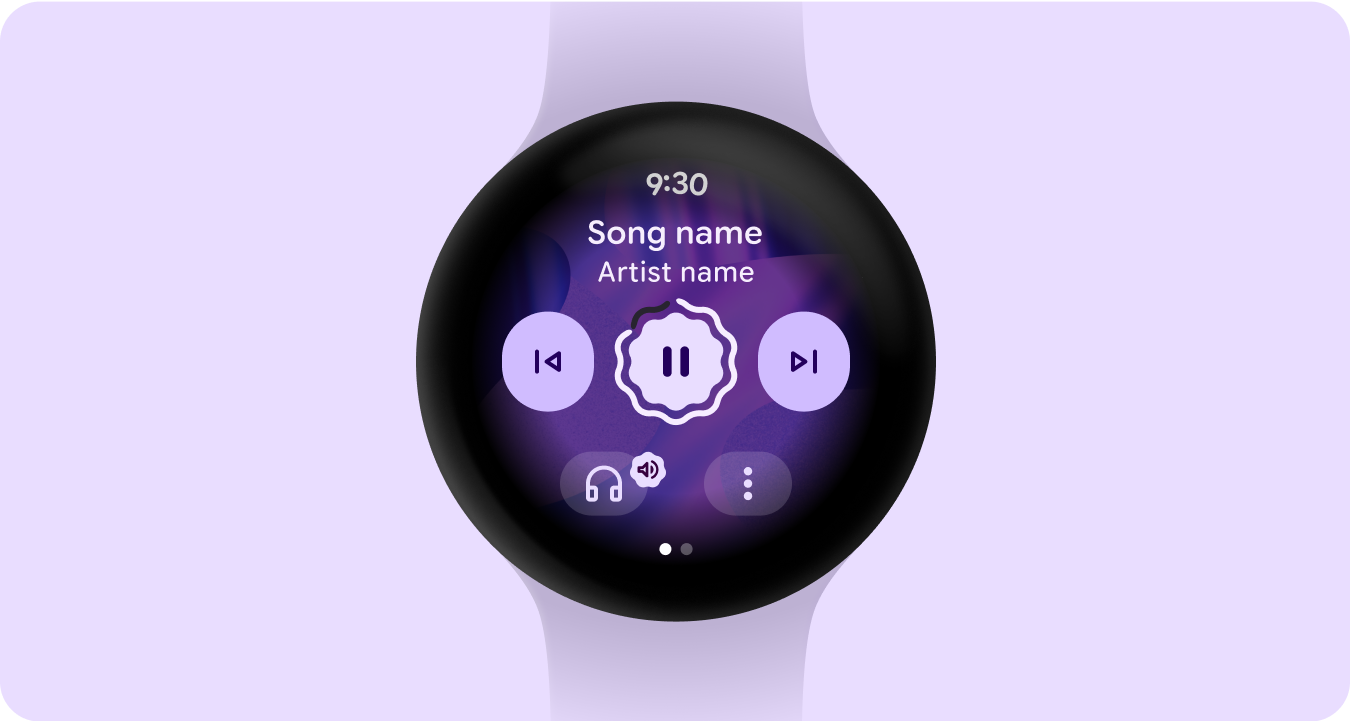
มุ่งเน้น มุ่งเน้นที่งานสำคัญเพื่อช่วยให้ผู้ใช้ทำงานต่างๆ ให้เสร็จภายในไม่กี่วินาที

เป็นลำดับชั้นแบบราบและตรง หลีกเลี่ยงการสร้างลําดับชั้นที่ลึกเกิน 2 ระดับ พยายามแสดงเนื้อหาและการนำทางในบรรทัดเดียวกันเมื่อเป็นไปได้

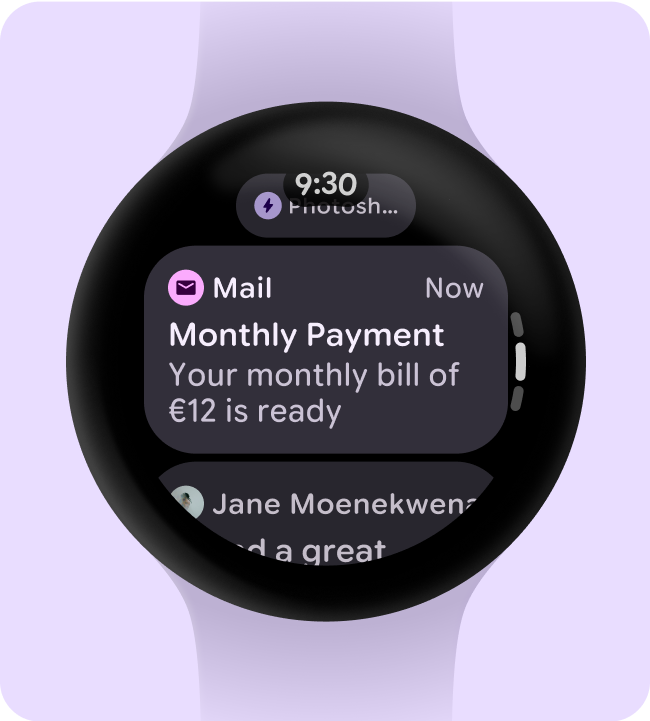
การเลื่อน แอปสามารถเลื่อนได้ ซึ่งเป็นท่าทางสัมผัสที่ผู้ใช้ทำเป็นปกติเพื่อดูเนื้อหาเพิ่มเติมบนนาฬิกา
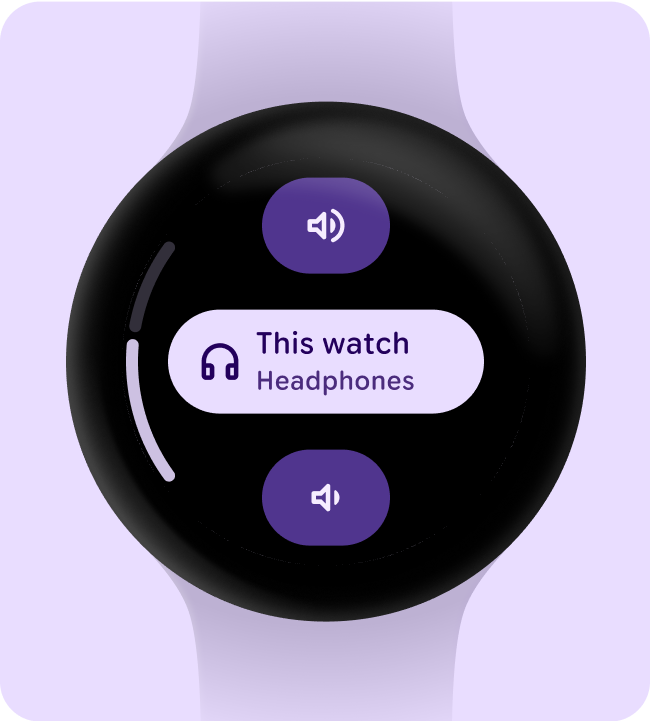
ประเภทคอนเทนเนอร์เนื้อหา
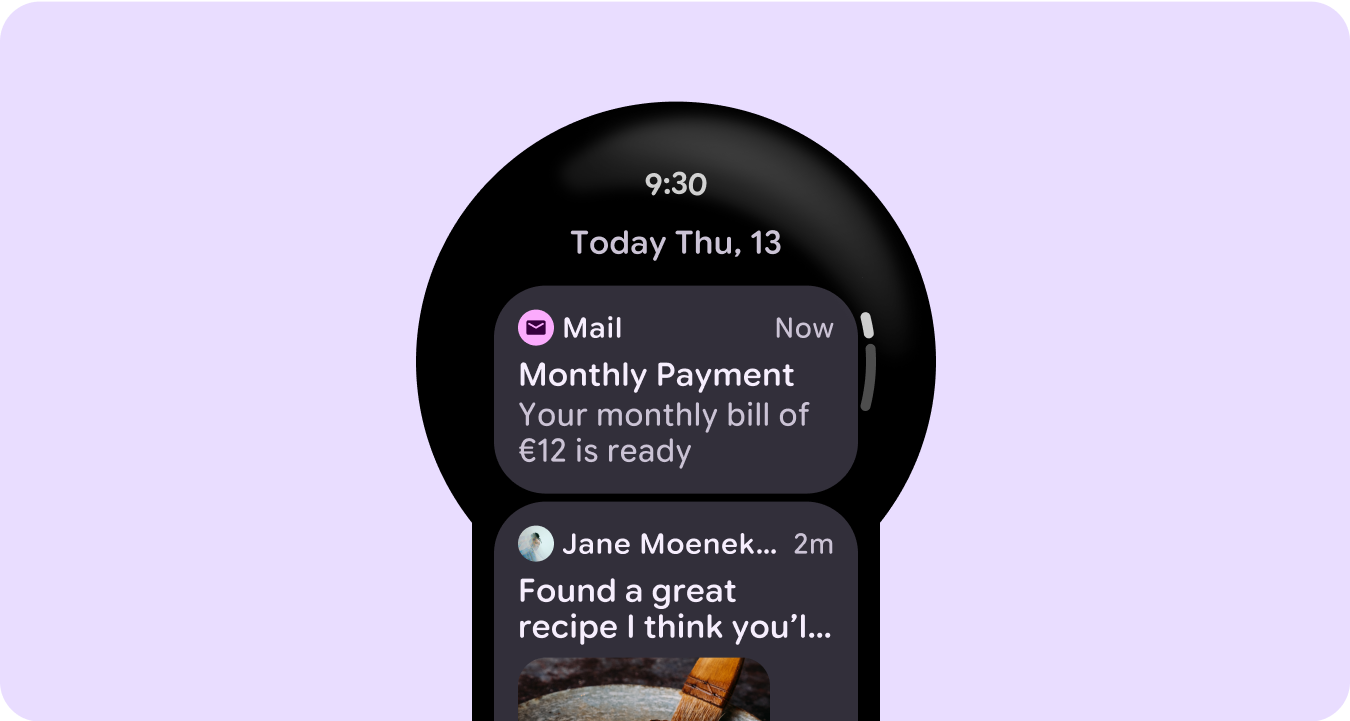
ใช้คอนเทนเนอร์เนื้อหาในแอปเพื่อจัดกลุ่มเนื้อหาที่เกี่ยวข้องและแยกความแตกต่างจากเนื้อหาหรือการจัดกลุ่มเนื้อหาที่แตกต่างกัน
คอนเทนเนอร์ความสูงคงที่

คอนเทนเนอร์ความสูงแบบปรับได้

ความสูงและความกว้างมากกว่าวิวพอร์ต

คอนเทนเนอร์ที่มีการแบ่งหน้า

การครอบครองหน้าจอแบบเต็ม
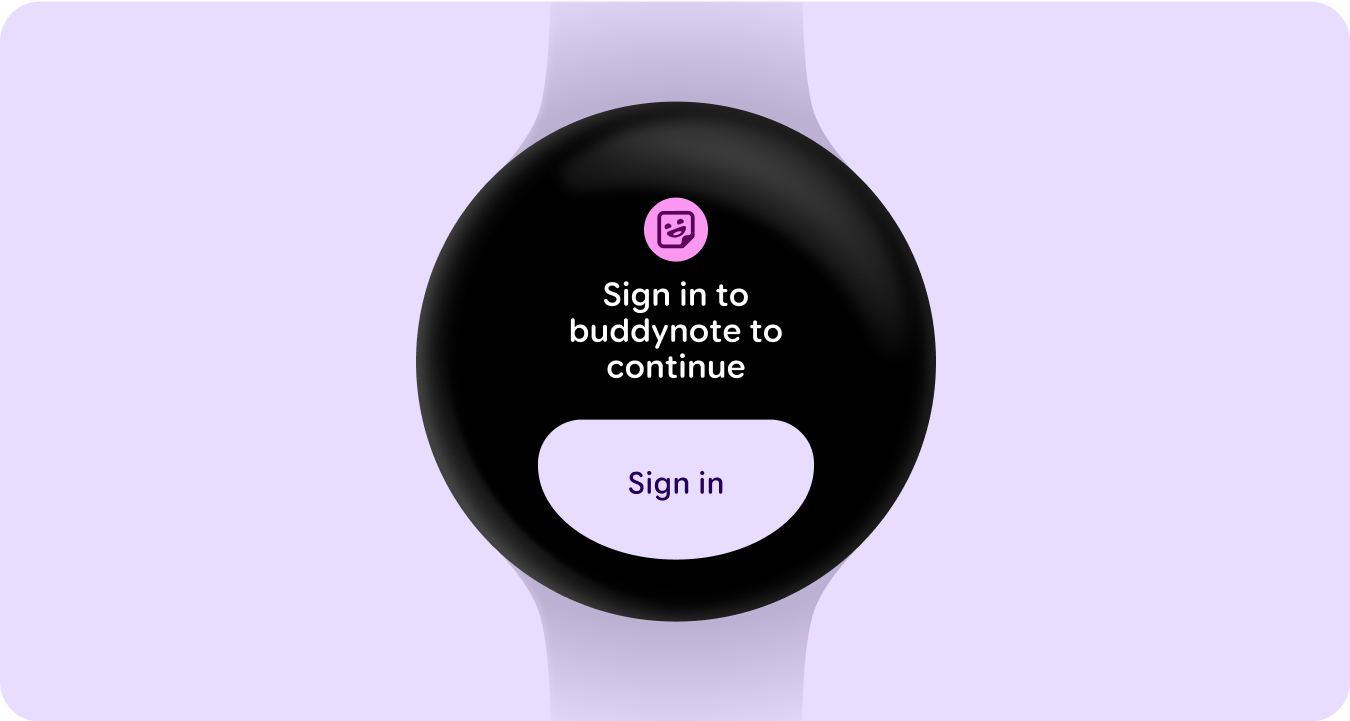
สถานะการลงชื่อเข้าใช้
แจ้งให้ผู้ใช้ทราบว่าต้องอัปเดตการตั้งค่าหรือค่ากําหนด เข้าสู่ระบบบัญชี หรือสร้างบัญชีจากนาฬิกาหรือแอปบนอุปกรณ์เคลื่อนที่จากการ์ด