Un'app è una delle piattaforme principali su Wear OS. Le app sono diverse dalle complicazioni o dai riquadri, che sono rappresentazioni rapide dei contenuti delle app. Le app mostrano più informazioni e supportano un'interattività più completa. L'utente accede spesso a un'app da un'altra piattaforma, ad esempio dal programma di avvio, dalla sezione Recenti, da una notifica, da una complicazione, da un riquadro o da un'azione vocale.
dell'AI

Concentrato Concentrati sulle attività critiche per aiutare le persone a svolgere le attività in pochi secondi.

Superficiali e lineari Evita di creare gerarchie con più di due livelli. Cerca di visualizzare i contenuti e la navigazione in linea, se possibile.

Scorrimento Le app possono scorrere. Si tratta di un gesto naturale per gli utenti per vedere più contenuti sullo smartwatch.
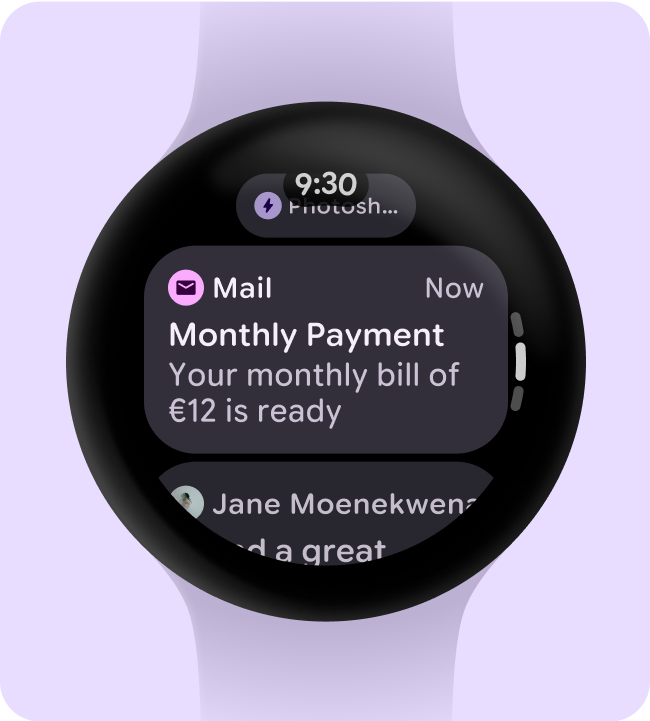
Tipi di contenitori dei contenuti
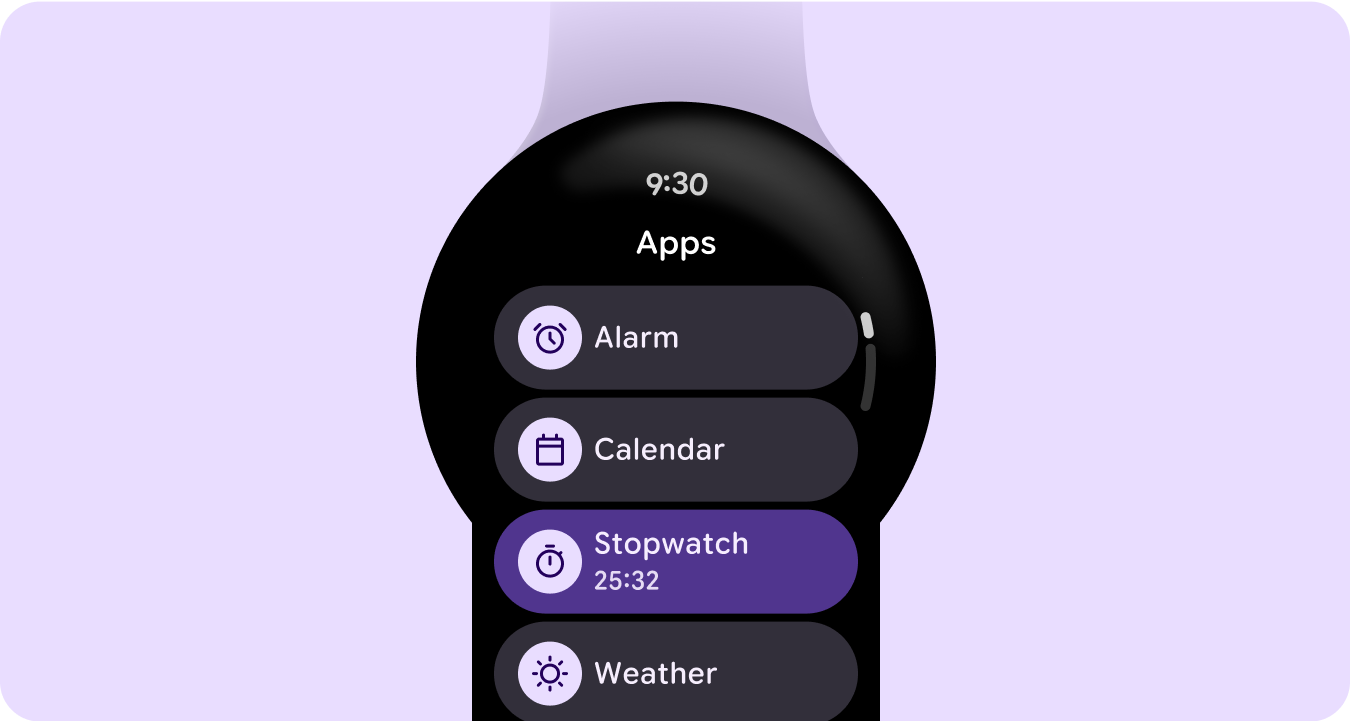
Utilizza i contenitori dei contenuti nella tua app per raggruppare i contenuti correlati e distinguerli da contenuti o raggruppamenti di contenuti distinti.
Contenitori con altezza fissa

Contenitori con altezza variabile

Altezza e larghezza maggiori dell'area visibile

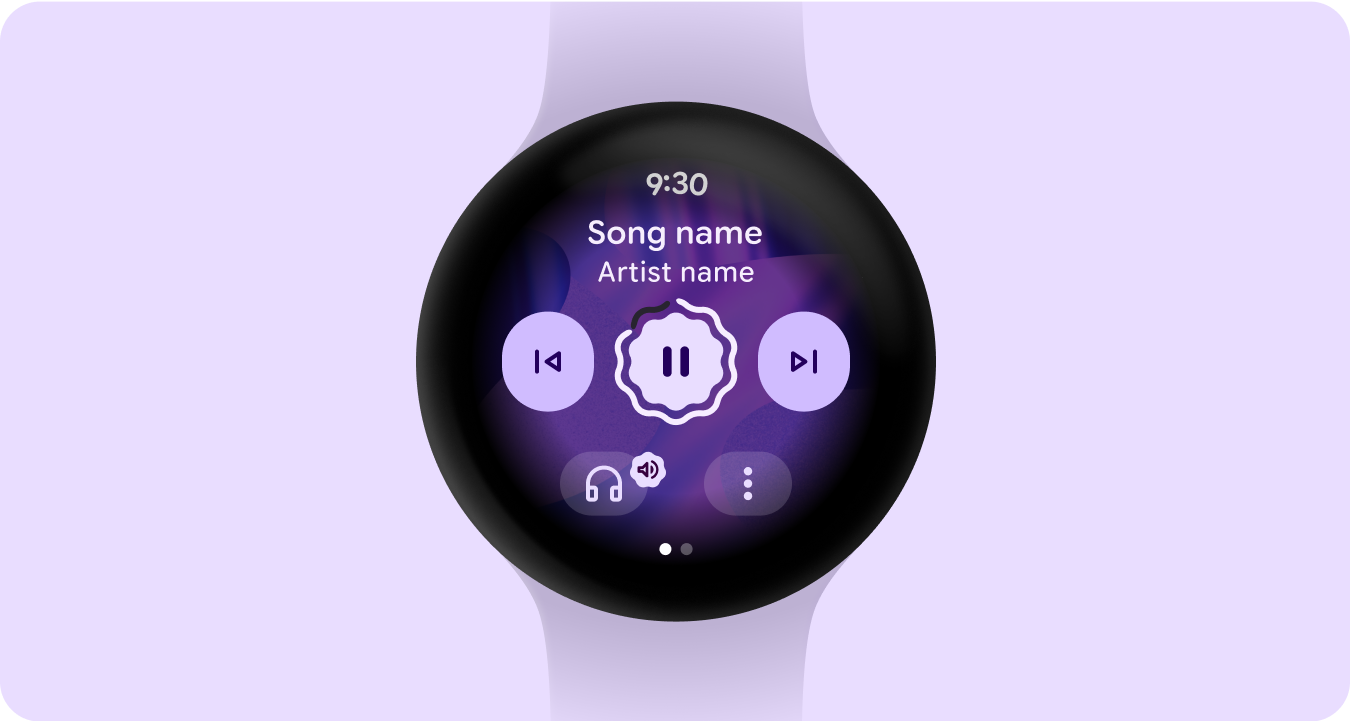
Contenitore paginato

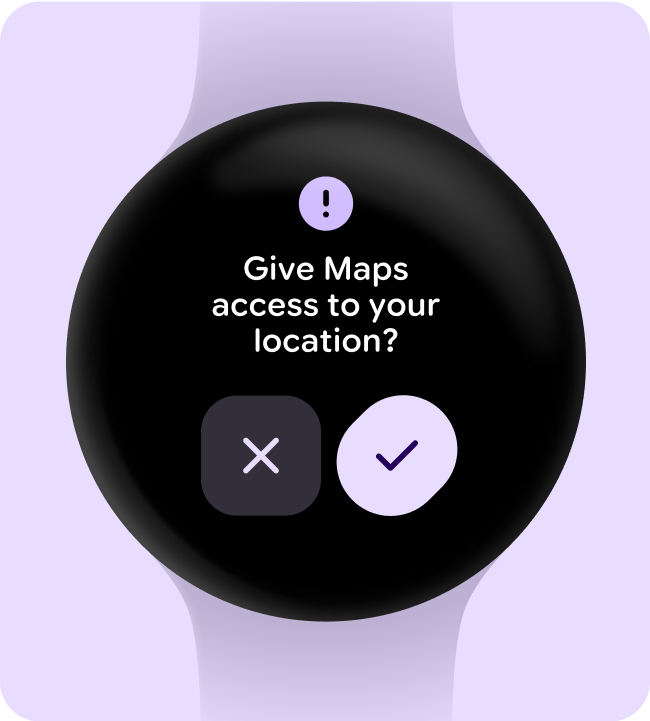
Takeover a schermo intero
Stati di accesso
Comunica all'utente che deve aggiornare le impostazioni o le preferenze, accedere al suo account o crearne uno dal riquadro sullo smartwatch o dall'app mobile.