Aplikasi adalah salah satu platform utama di Wear OS. Aplikasi berbeda dengan detail atau kartu, yang merupakan representasi konten aplikasi yang mudah dilihat. Aplikasi menampilkan informasi yang lebih lengkap dan mendukung interaktivitas yang lebih beragam. Pengguna sering kali memasuki aplikasi dari platform lain, seperti peluncur, terbaru, notifikasi, detail, kartu, atau voice action.
Prinsip

Fokus Fokus pada tugas penting untuk membantu orang menyelesaikan berbagai hal dalam hitungan detik.

Dangkal dan linear Hindari membuat hierarki yang lebih dalam dari dua tingkat. Usahakan untuk menampilkan konten dan navigasi secara inline jika memungkinkan.

Scroll Aplikasi dapat di-scroll. Ini adalah gestur alami bagi pengguna untuk melihat lebih banyak konten di smartwatch.
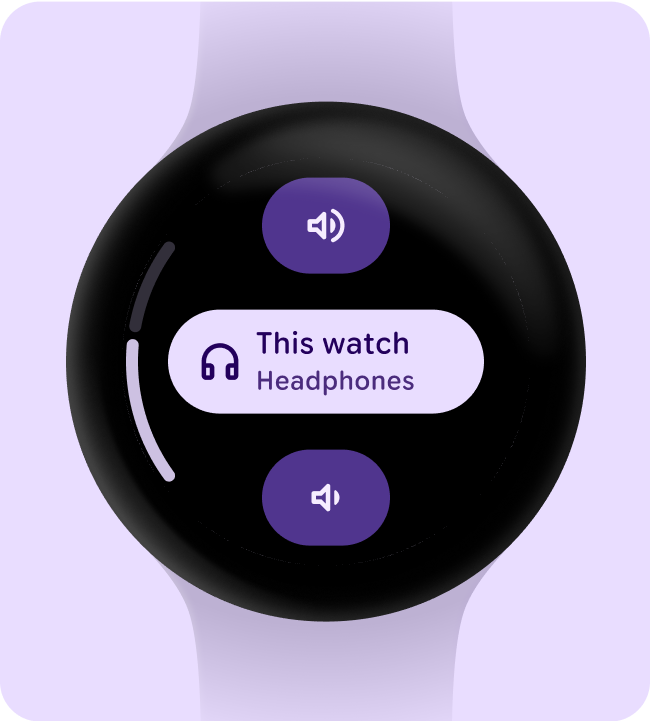
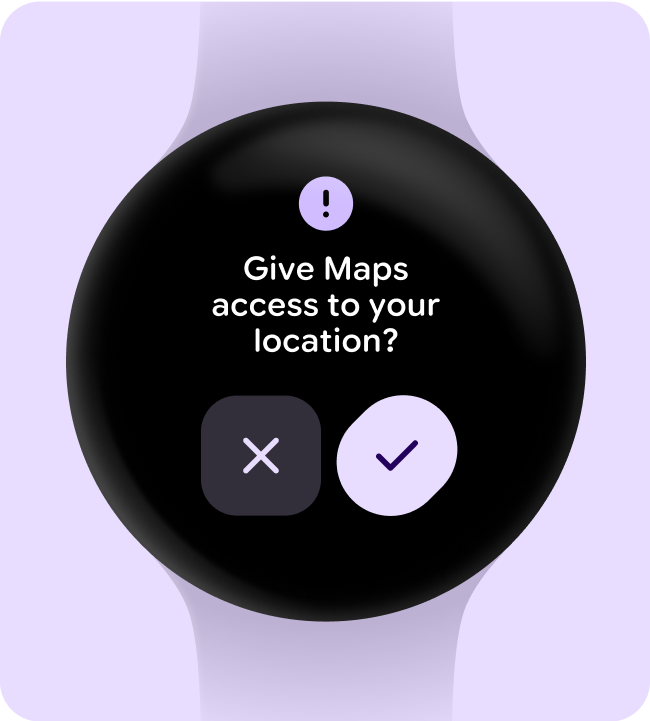
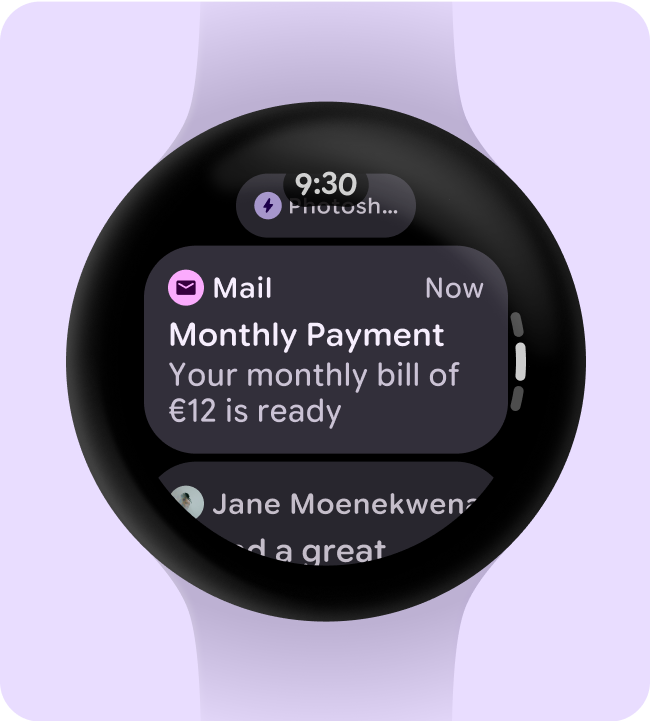
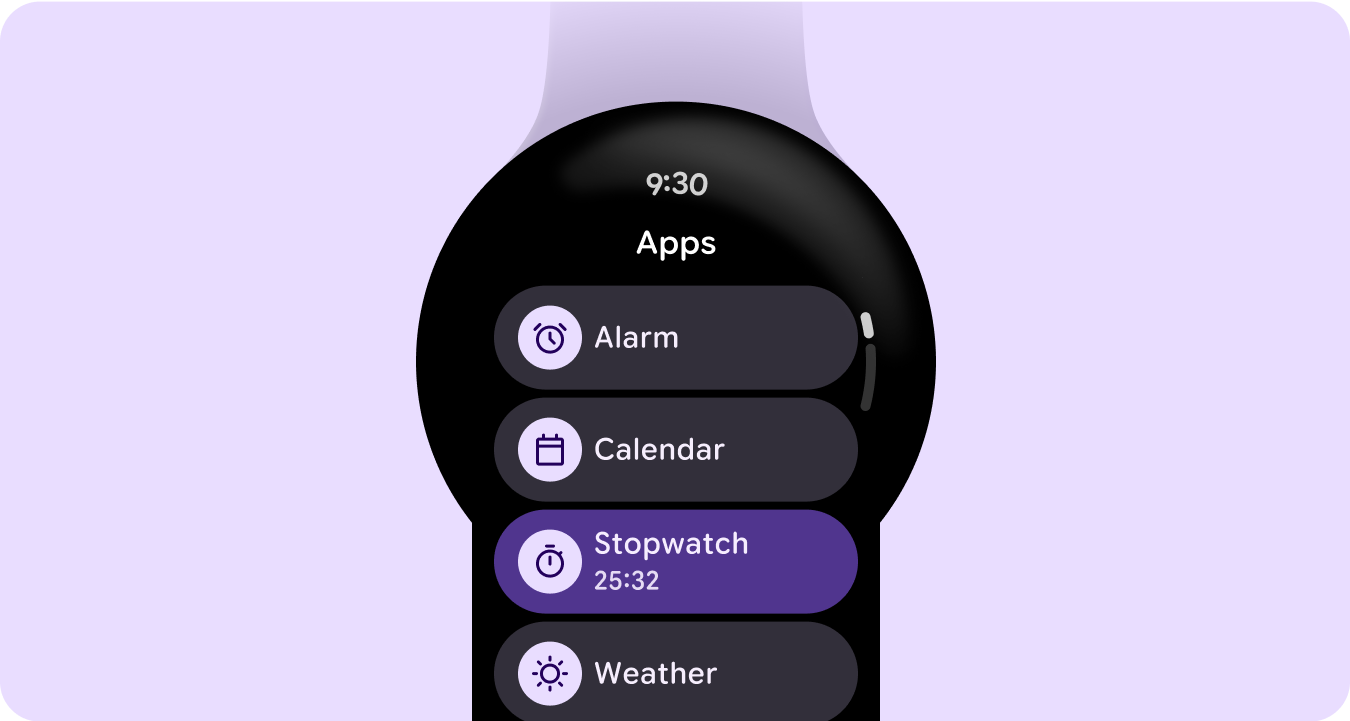
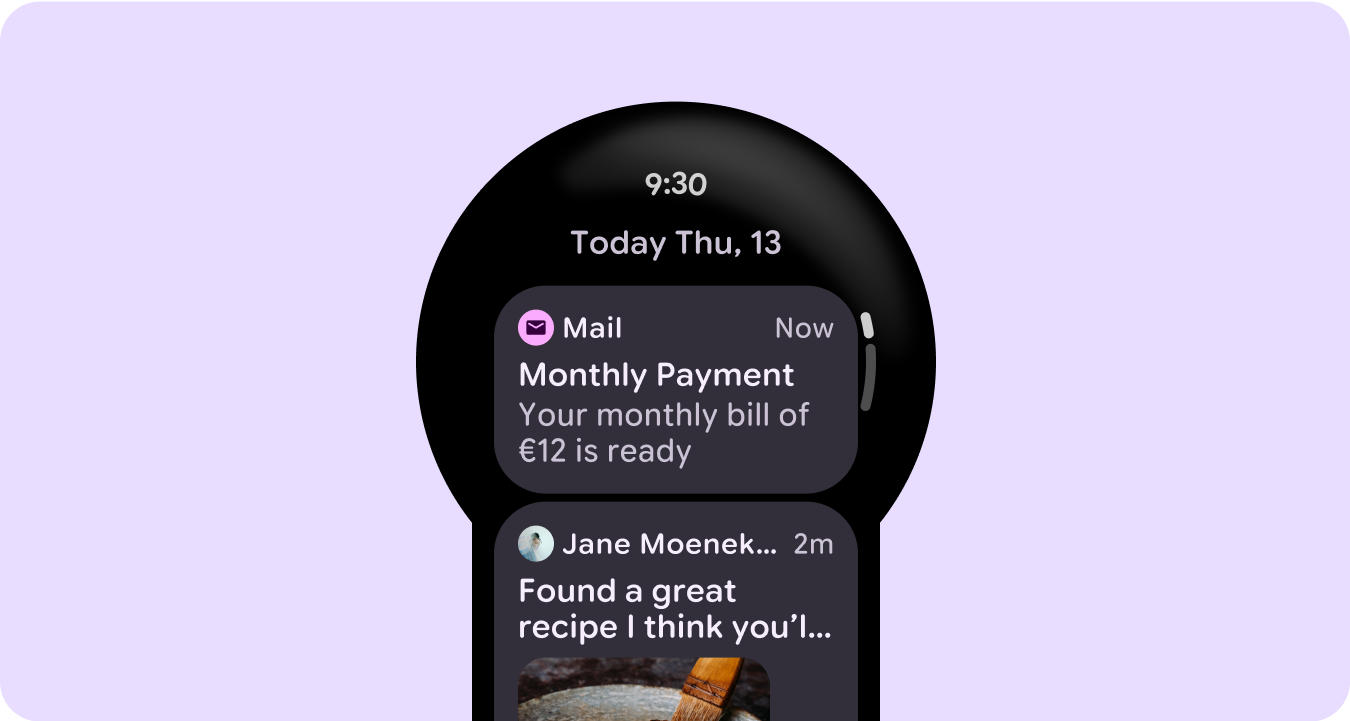
Jenis penampung konten
Gunakan penampung konten di aplikasi Anda untuk mengelompokkan konten terkait dan membedakannya dari konten atau pengelompokan konten yang berbeda.
Penampung dengan tinggi tetap

Penampung dengan tinggi variabel

Tinggi dan lebar lebih besar dari area pandang

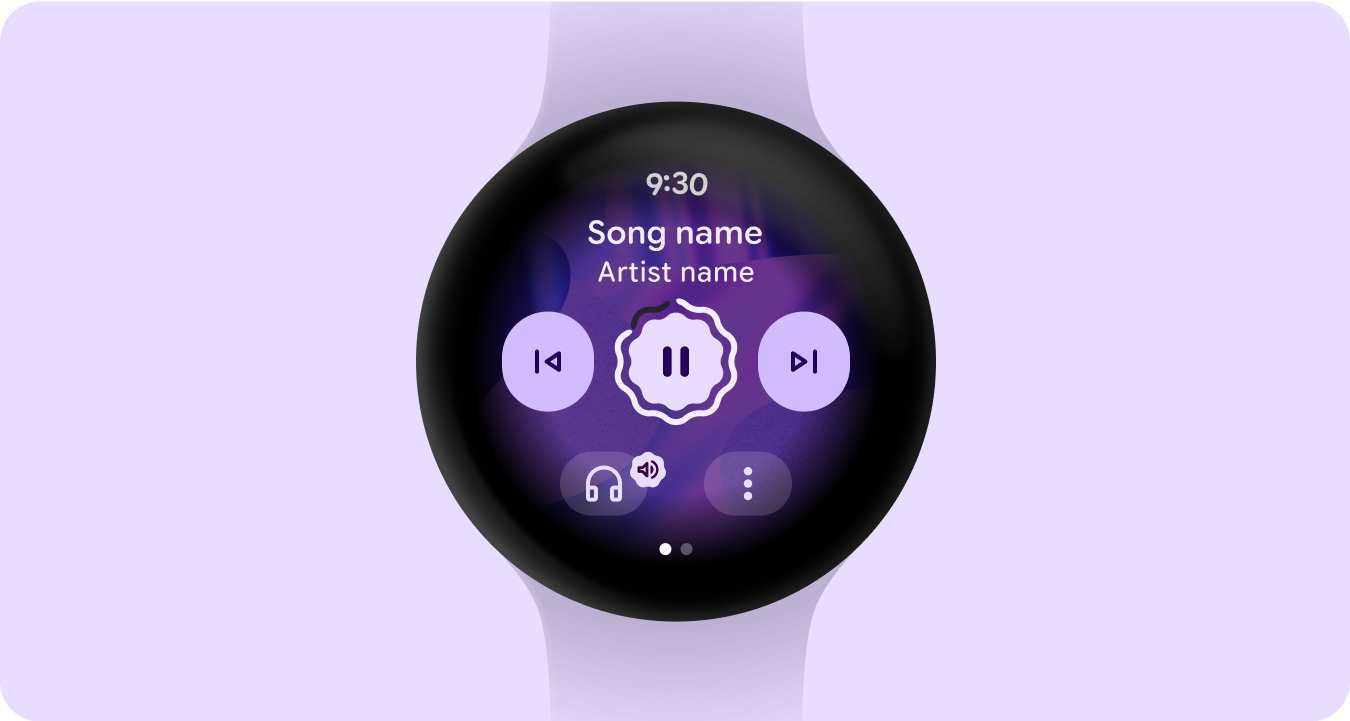
Penampung dengan penomoran halaman

Format layar penuh
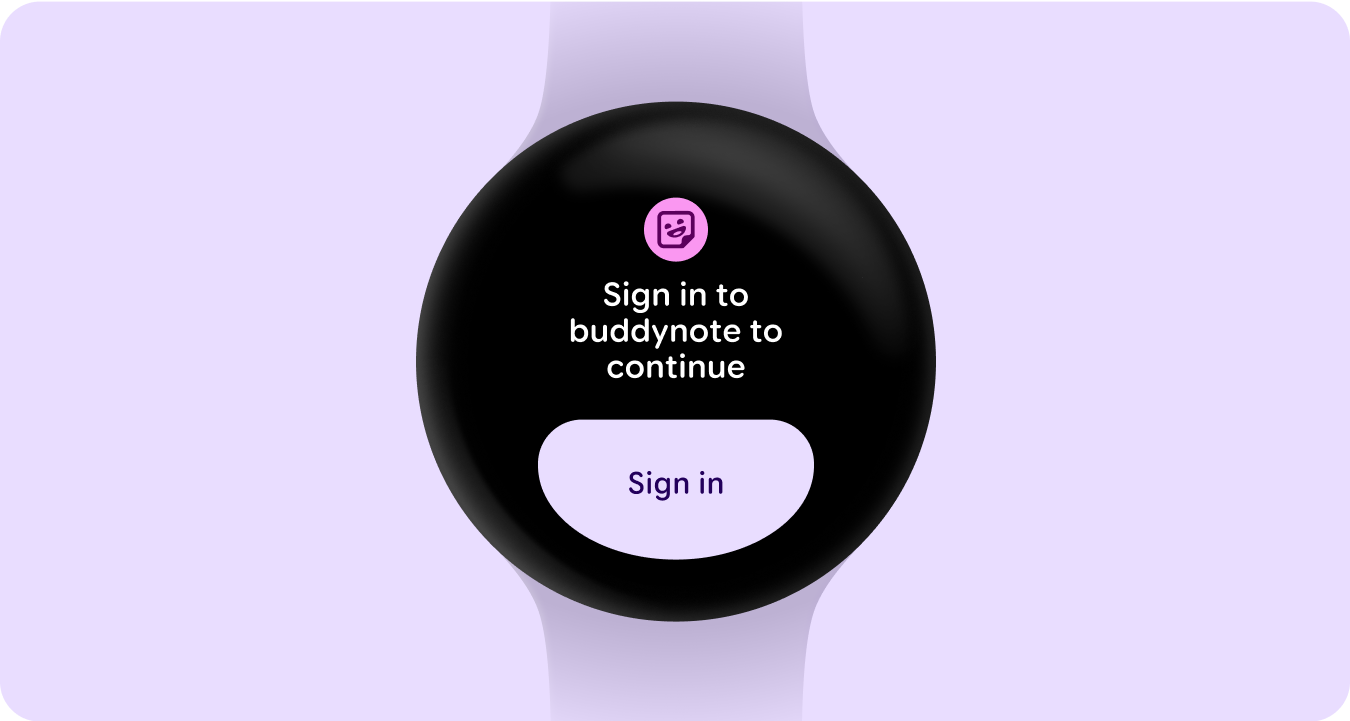
Status login
Beri tahu pengguna bahwa mereka perlu memperbarui setelan atau preferensi, login ke akun mereka, atau membuat akun dari smartwatch atau aplikasi seluler dari kartu.