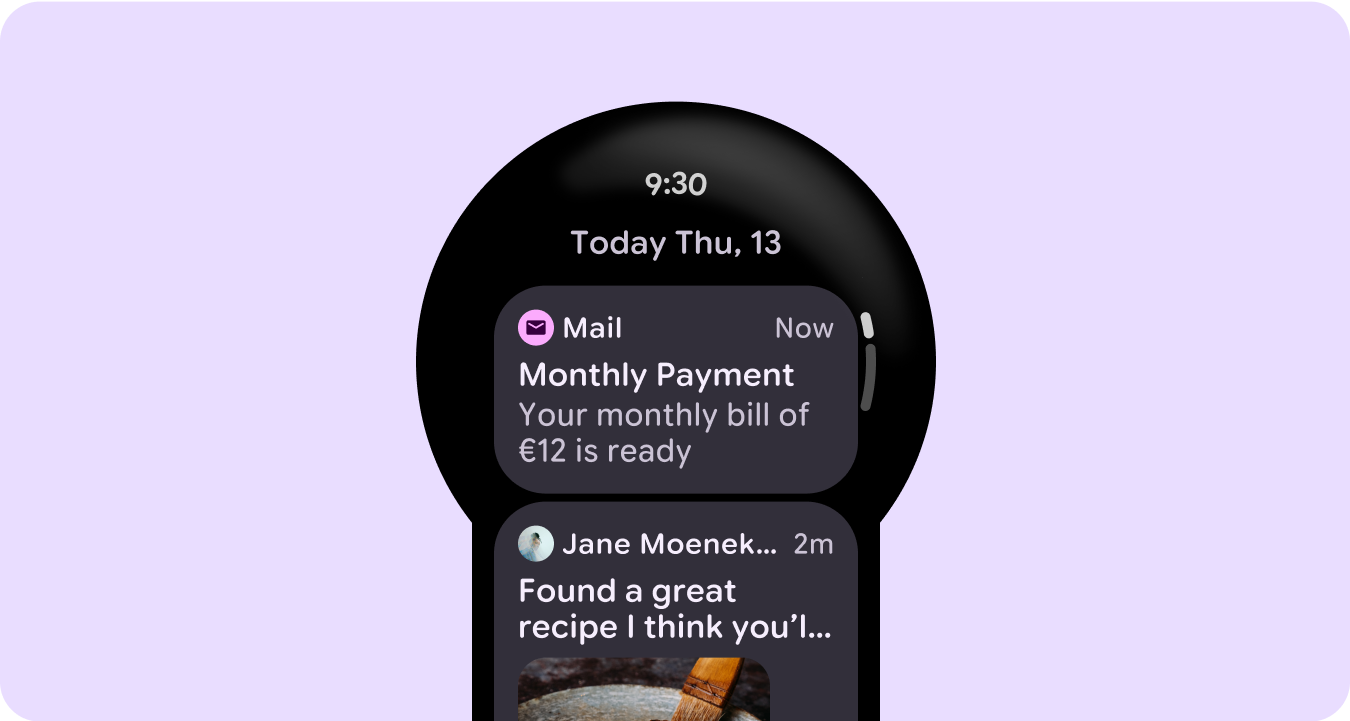
應用程式是 Wear OS 的主要途徑之一。應用程式與小工具或資訊方塊不同,後者是一目瞭然的應用程式內容資訊。應用程式會顯示更多資訊,並支援更豐富的互動功能。使用者經常從其他途徑進入應用程式,例如啟動器、最近使用的應用程式、通知、小工具、資訊方塊或語音操作。
原則

專注:將焦點放在重要工作,讓使用者在幾秒內就能完成工作。

淺層和線性 避免建立比兩個層級更深的階層。盡可能以內嵌方式顯示內容和導覽功能。

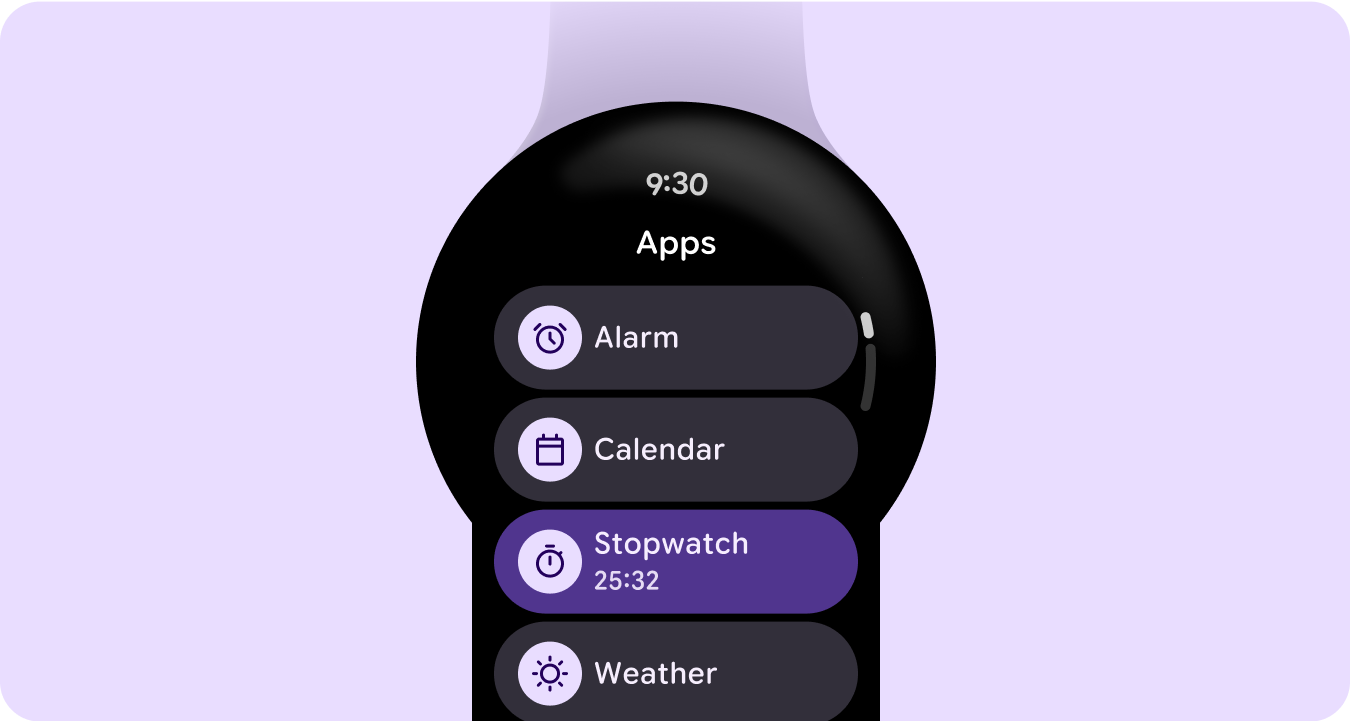
捲動 應用程式可捲動。這樣使用者就可以用自然的姿勢在手錶上查看更多內容。
內容容器類型
在應用程式中使用內容容器,將相關內容分組,並與其他內容或內容群組區隔開來。
固定高度容器

可變高度容器

高度和寬度大於可視區域

分頁容器

全螢幕廣告
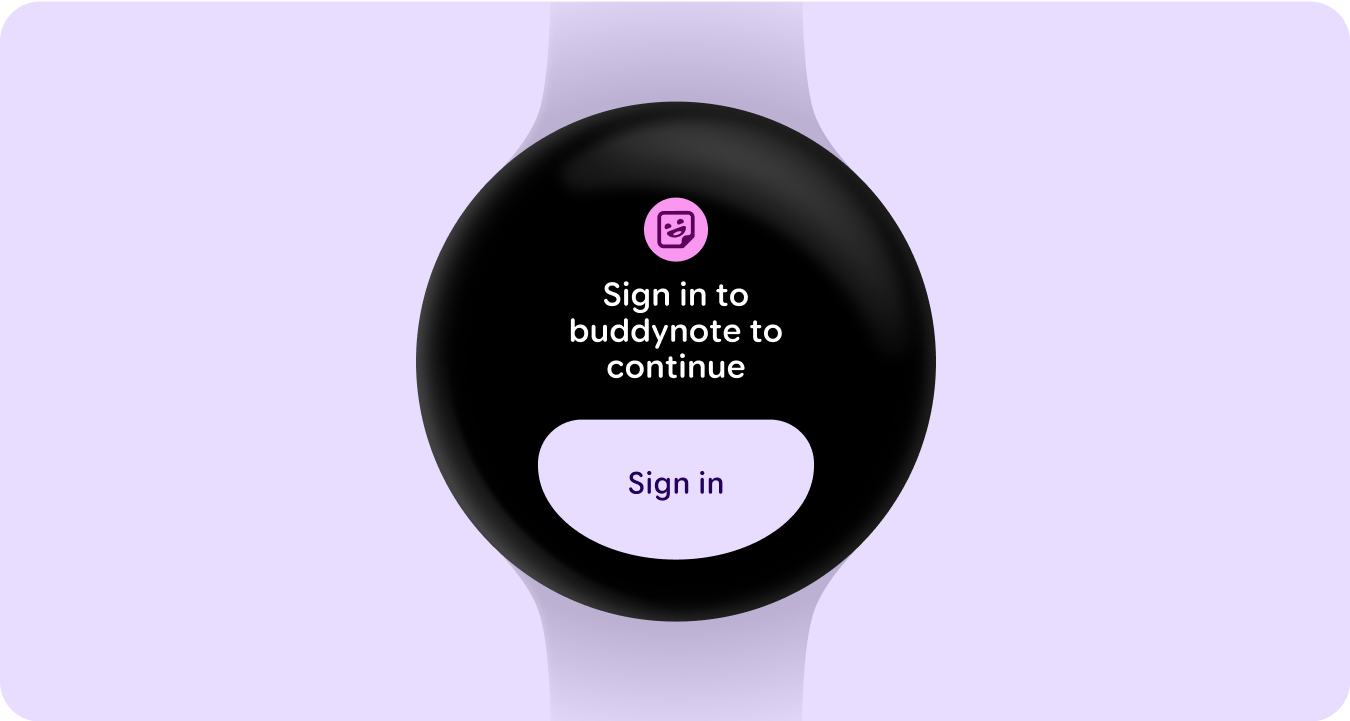
登入狀態
通知使用者,說明需要更新設定或偏好設定、登入帳戶,或透過資訊方塊在手錶或行動應用程式中建立帳戶。