Un cadran est la première surface avec laquelle les utilisateurs interagissent lorsqu'ils consultent leur montre connectée. Il s'agit également de la surface Wear OS la plus utilisée. Les utilisateurs peuvent personnaliser leur cadran en fonction de leur style ou de leurs besoins.

Principes de l'expérience utilisateur
Les sections suivantes décrivent les principes à prendre en compte lors de la création de cadrans.
Donner l'heure |
Expressif |
Utile |
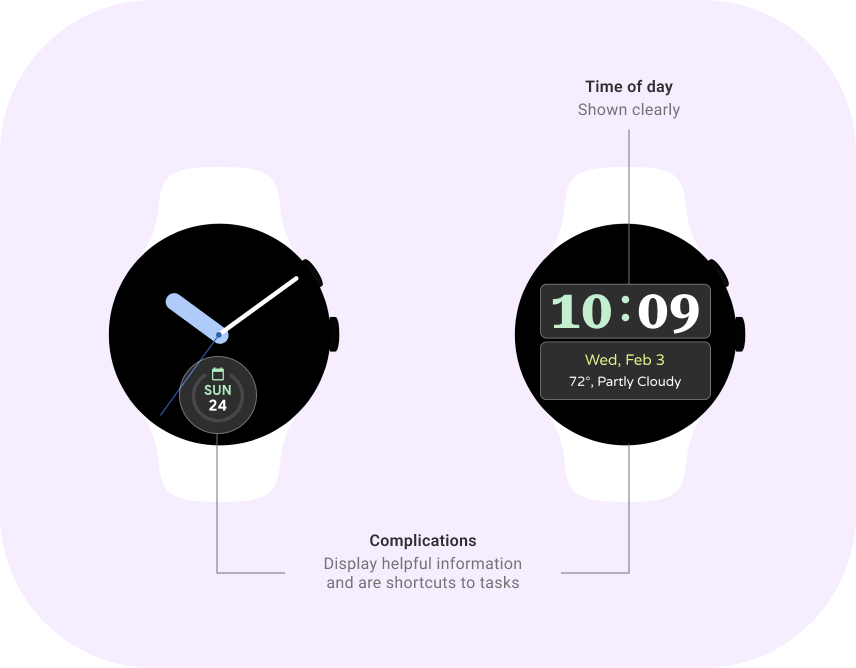
| Le but d'un cadran est avant tout de donner l'heure. En moyenne, les utilisateurs consultent l'heure 150 fois par jour. Assurez-vous que l'heure est proéminente sur l'écran. | Les cadrans offrent aux utilisateurs des moyens uniques d'exprimer leur personnalité et leur style. Proposez des styles de cadrans variés et encouragez la personnalisation. | Les cadrans permettent aux utilisateurs de consulter rapidement des informations importantes. Utilisez les complications sur le cadran pour permettre aux utilisateurs d'afficher ce qu'ils veulent. |
Consignes
Les cadrans constituent une expérience essentielle sur chaque montre. Lors de leur conception, vous avez la possibilité de créer des cadrans uniques qui interpellent les utilisateurs. Tenez compte des consignes suivantes :
 |
Optimiser la lisibilité
Utilisez des polices claires, des icônes lisibles et une mise en page simple pour que les utilisateurs trouvent immédiatement ce qu'ils cherchent sur le cadran. Cela leur permettra d'accéder rapidement aux informations importantes. |
 |
Inclure des complications
Les complications permettent d'accéder rapidement à des informations importantes et peuvent être personnalisées pour afficher ce qui est pertinent pour l'utilisateur. |
 |
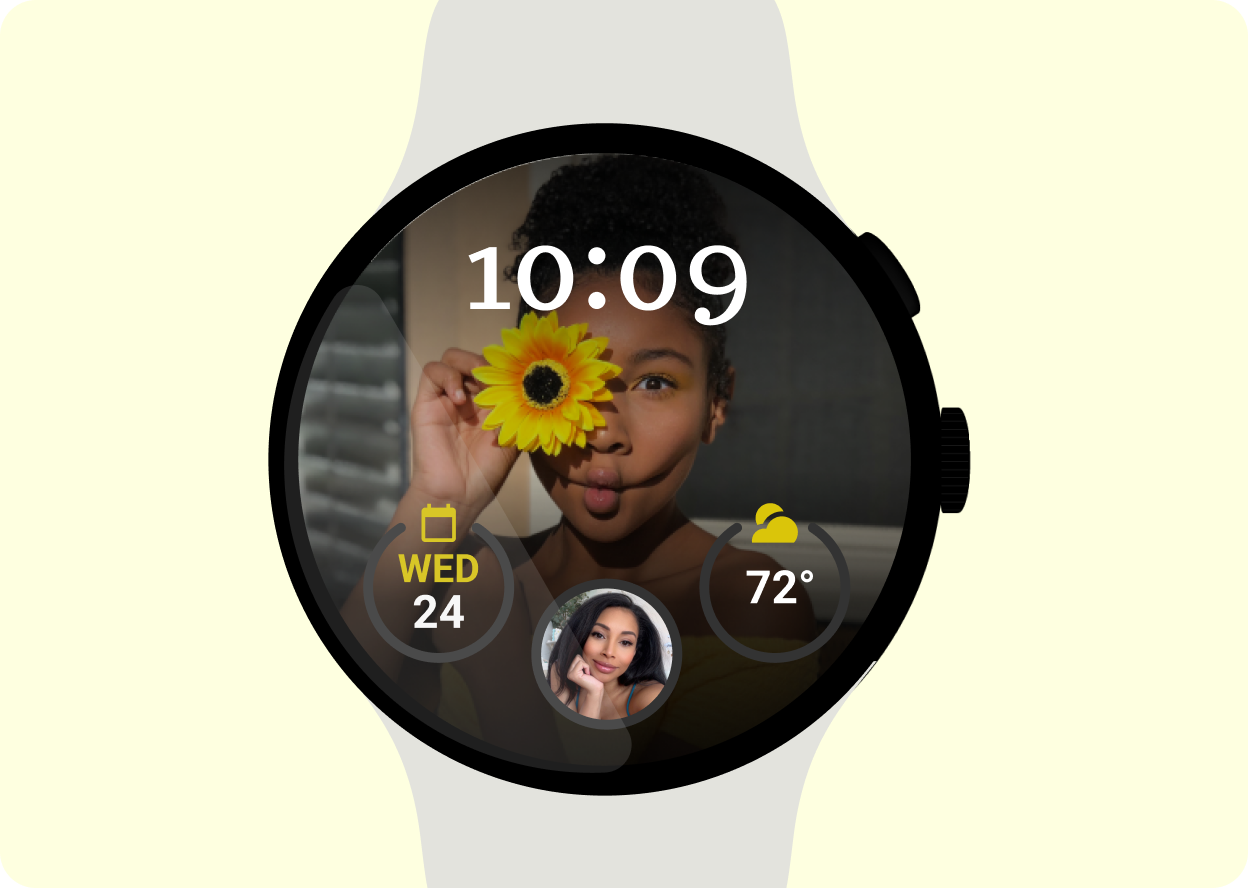
Permettre la personnalisation
Proposez des options de personnalisation pour les cadrans (couleurs, aiguilles ou complications, par exemple). Les utilisateurs pourront ainsi personnaliser leur montre connectée en fonction de leur style et des fonctionnalités dont ils ont besoin. De plus, cela contribue à améliorer l'attrait et l'aspect pratique du cadran. |
 |
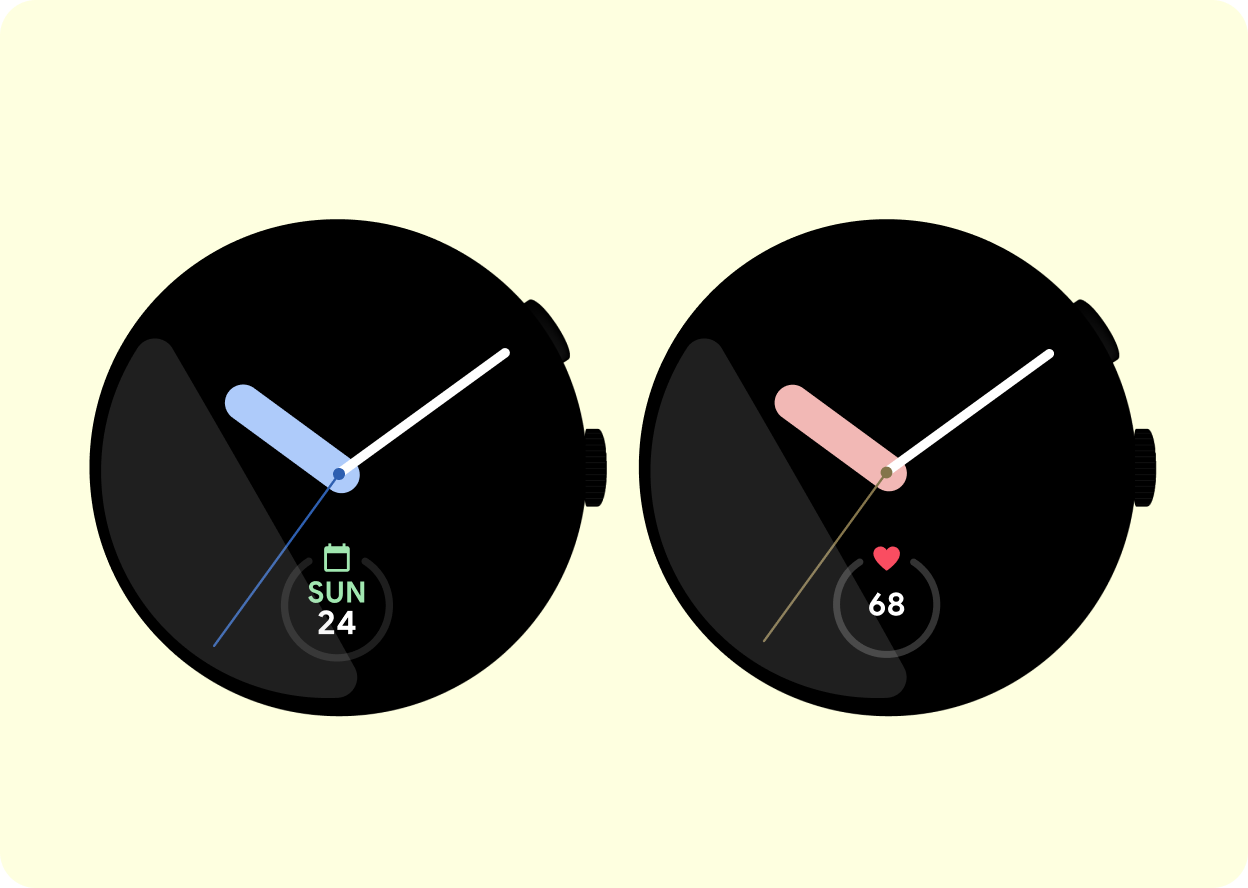
Utiliser la couleur noire
Utilisez le noir comme couleur principale afin de préserver l'autonomie de la batterie de votre montre. Le noir est également polyvalent et neutre, ce qui permet aux autres éléments de conception de ressortir davantage. |
 |
Ne pas dépasser le contour
Concevez les cadrans pour qu'ils s'adaptent au contour de la montre connectée afin d'assurer un aspect épuré tout en évitant que les éléments essentiels soient rognés ou masqués par le contour. |
Remarques sur la consommation d'énergie
Concevez des cadrans en vue de préserver l'autonomie de la batterie. Pour ce faire, utilisez des graphiques simples, des arrière-plans sombres et un code optimisé. Ces pratiques améliorent l'expérience utilisateur et prolongent l'autonomie de la batterie.
Chaque cadran possède deux modes.
 |
 |
|
Mode interactif
Il s'agit du cadran affiché lorsque l'utilisateur interagit avec la montre. |
Mode Always-on (AoD)
Il s'agit du cadran affiché lorsque les utilisateurs n'interagissent pas avec la montre. Pour économiser la batterie, les cadrans AoD doivent éclairer 15% ou moins des pixels sur le cadran. |
Pour en savoir plus sur les cadrans, consultez la section Créer des cadrans.

