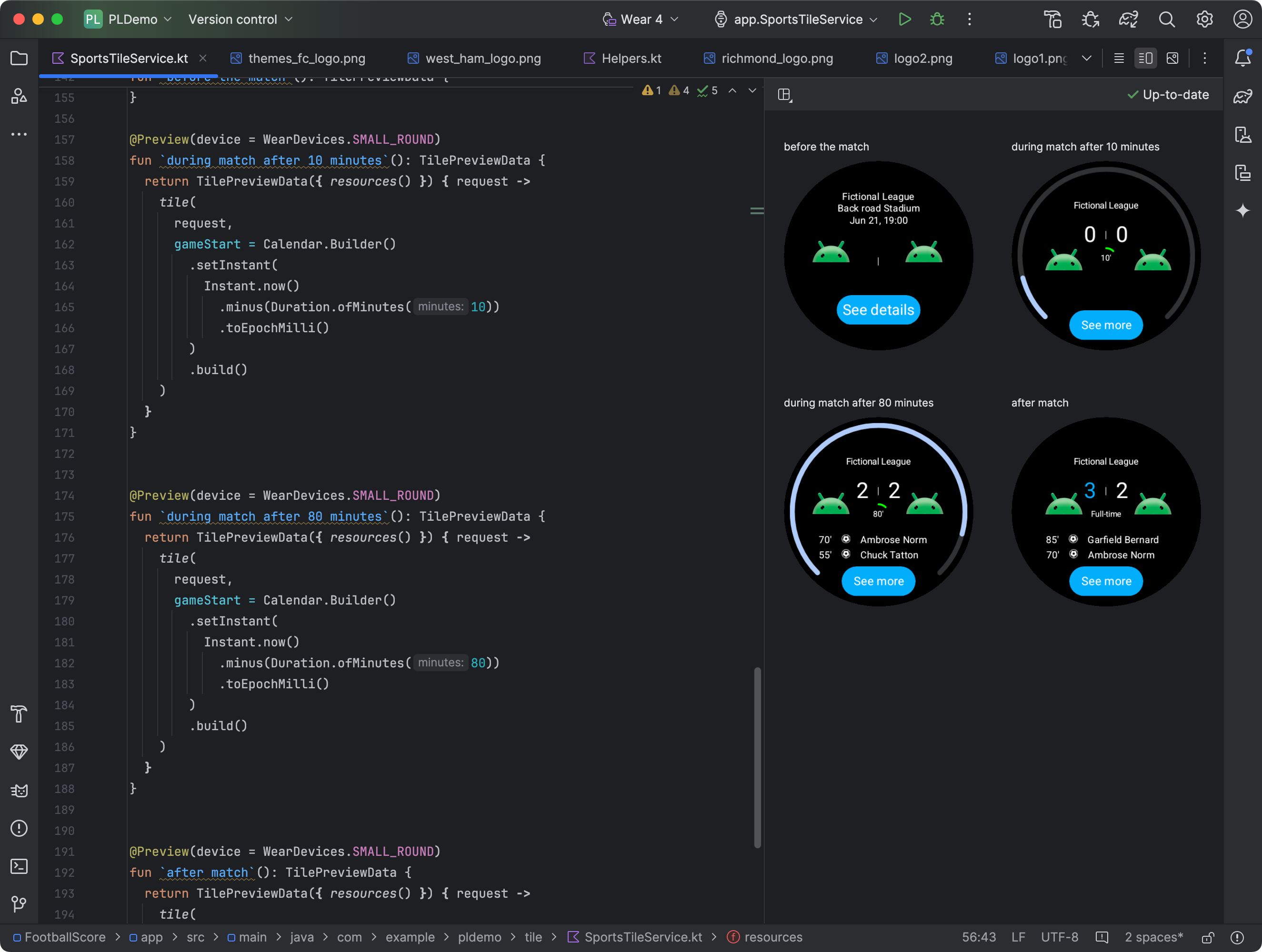
从 Android Studio Koala 功能分发版开始,您可以查看 Wear OS 应用功能块的快照。如果功能块的外观会根据条件而变化(例如,根据设备的显示屏尺寸显示不同的内容,或者体育赛事进入半场),此面板会特别有用。

添加依赖项
在应用的 build.gradle.kts 或 build.gradle 文件中添加以下依赖项:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.5.0-alpha04")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.5.0-alpha04")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
配置功能块预览
如需预览功能块在不同 Wear OS 显示屏尺寸上的外观,请添加 @Preview 注解,并传入 device 参数。请注意,此 @Preview 注解来自于与您用于可组合项预览的软件包不同的软件包。
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
@Preview(device = WearDevices.LARGE_ROUND)
fun tilePreview(context: Context) = TilePreviewData(
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)
添加和注册资源
如果您的功能块使用 Android 资源,您需要在 TilePreviewData 的 onTileResourceRequest 参数中注册这些资源,如以下代码段所示:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(myResourcesVersion) .addIdToImageMapping( myImageId, getImageById(R.drawable.myDrawableImageId)) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } ) fun getImageById( @DrawableRes id: Int, ): ImageResource = ImageResource.Builder() .setAndroidResourceByResId( AndroidImageResourceByResId.Builder() .setResourceId(id) .build(), ) .build()
显示来自平台数据源的具体值
如果功能块使用平台数据(例如心率、卡路里、距离和步数),则功能块会显示这些数据的默认值。
如需显示特定值,请在创建 TilePreviewData 对象时设置 platformDataValues 参数,如以下代码段所示:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } )

