위젯은 사용자의 홈 화면을 맞춤설정하는 데 중요한 구성요소입니다. 종종 사용자는 위젯을 사용하여 한 번 탭하여 앱의 중요한 사용자 여정을 실행하거나 중요한 업데이트의 요약을 빠르게 확인할 수 있습니다. 사용자는 위젯을 맞춤설정하여 개인 환경설정에 맞게 조정할 수도 있습니다.
위젯 호환성 체크리스트
위젯 품질은 앱 콘텐츠 및 기능에 대한 사용자 참여도에 영향을 미칩니다. 호환성 체크리스트는 위젯의 품질을 평가하는 데 도움이 되는 기준을 정의합니다. 등급에는 다음이 포함됩니다.
Tier 3 - 품질이 낮음
이러한 위젯은 최소 품질 기준을 충족하지 못하며 사용자 경험이 좋지 않습니다. 표준 레이아웃, 색상, 탐색, 콘텐츠 기준을 충족하지 않는 위젯은 품질이 낮은 것으로 간주됩니다.
Tier 2 - Standard
이러한 위젯은 유용하고 사용 가능하며 양질의 환경을 제공합니다.표준으로 간주되려면 위젯이 다음 레이아웃, 색상, 탐색, 콘텐츠 기준을 모두 충족해야 합니다.
Tier 1 - 차별화된
다음은 맞춤형 영웅 환경을 제공하고 사용자가 고유하고 생산적인 홈 화면을 만드는 데 도움이 되는 대표적인 위젯입니다.
3단계
품질이 낮은 위젯 특성
위젯을 다음 중 하나로 설명할 수 있는 경우 품질이 낮은 것으로 간주됩니다.
| 카테고리 | ID | 설명 |
|---|---|---|
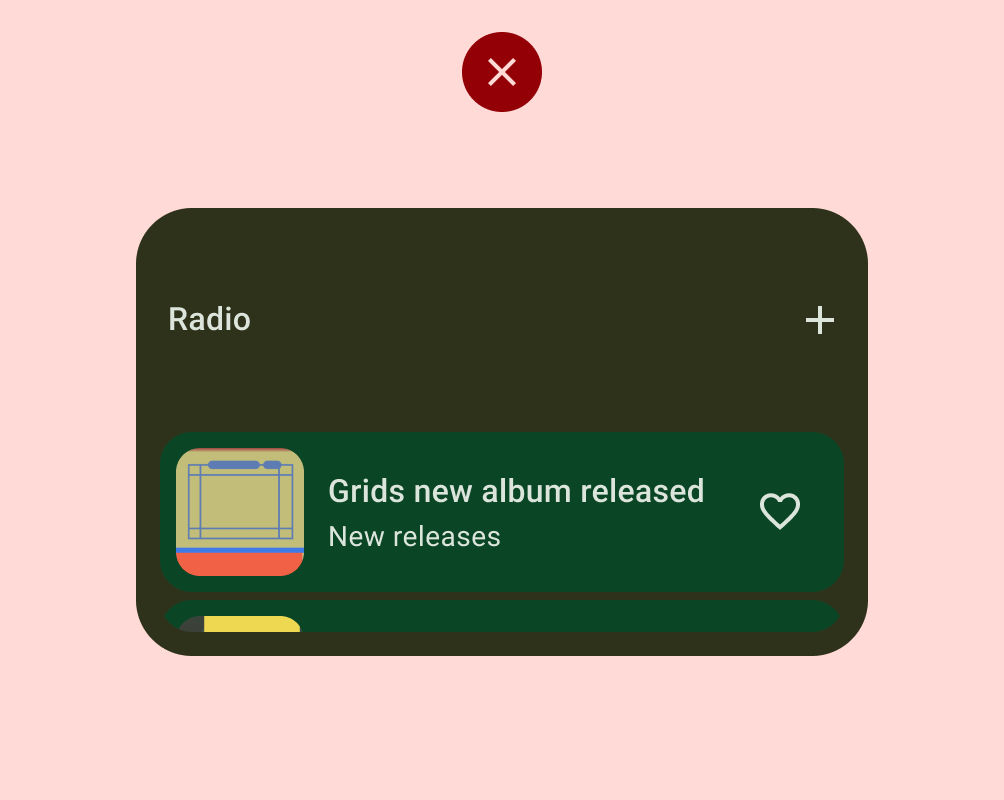
| 레이아웃 | WL-1 | 위젯이 홈 화면에 배치될 때 런처 그리드에서 설정한 경계를 채우지 않습니다. |
| WL-1.1 | 위젯이 그리드의 서로 마주보는 두 개 이상의 가장자리에 닿지 않습니다. 즉, 위젯이 모두 직사각형일 필요는 없으며, 도형의 가장자리가 그리드의 가장자리 2개 이상에 닿는 한 맞춤 도형을 사용할 수 있습니다. |
|
| 색상 | WC-3 | 위젯 텍스트와 아이콘 버튼의 색상 대비율이 접근성 요구사항을 충족하지 않습니다. |
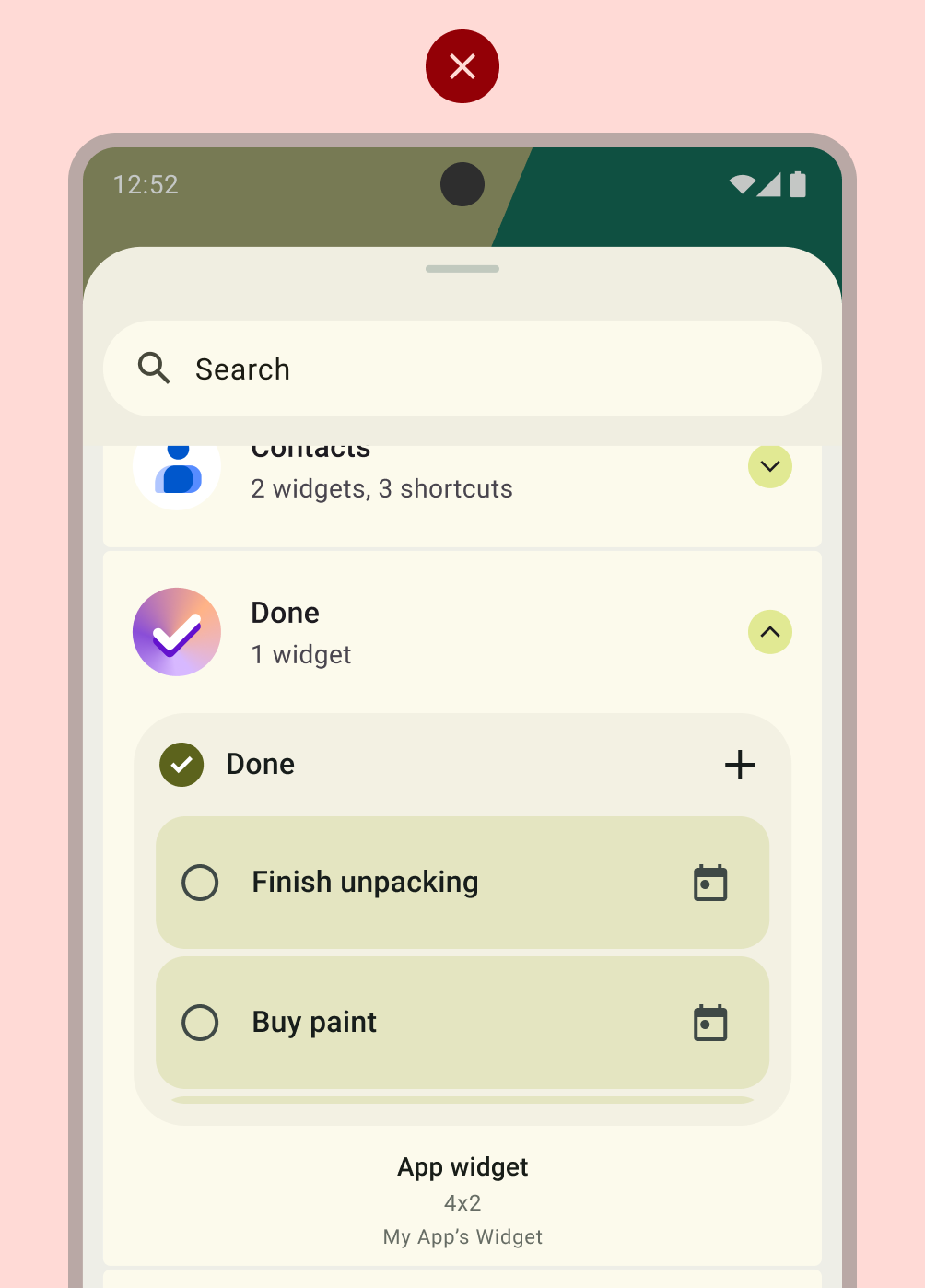
| 탐색 | WD-4.2 | 위젯 이름이 위젯 디자인에 포함되지 않습니다. |
| WD-4.3 | 위젯에 미리보기 이미지가 없습니다. |
|
| 콘텐츠 | WT-3 | 위젯 콘텐츠가 지속적으로 오래되거나 시의적절하지 않습니다. |
| WT-3.1 | 사용자가 위젯에서 작업을 완료한 후 위젯이 업데이트되지 않습니다. |
|
| WT-3.2 | 사용자가 앱 내에서 관련 작업을 완료한 후 위젯이 업데이트되지 않습니다. |
|
| WT-4 | 위젯 UI가 작동하지 않거나 콘텐츠가 잘립니다. |
TIER 2
표준 위젯 요구사항
이 기준 품질 기준을 충족하는 위젯은 표준으로 간주되지만 추천 또는 추천될 쇼케이스 위젯으로 간주되지는 않습니다.
| 카테고리 | ID | 설명 |
|---|---|---|
| 레이아웃 | WL-1 | 위젯이 세로 또는 가로 축의 다른 홈 화면 요소에 올바르게 정렬되고 불필요한 공간을 차지하지 않습니다. |
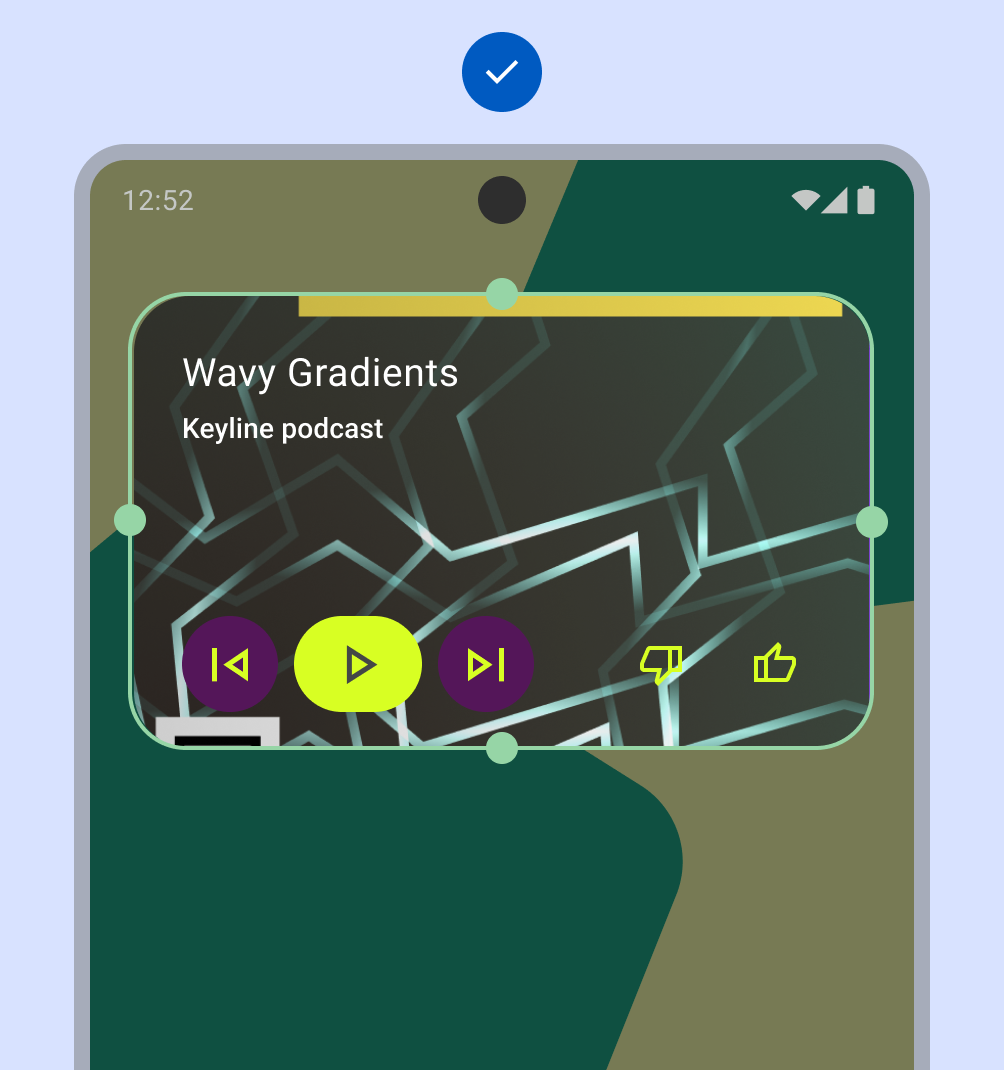
| WL-1.2 | 모든 도형은 그리드 경계의 서로 마주보는 모서리 2개 이상에 닿아야 합니다. |
|
| WL-4 | 크기를 조절할 수 있는 경우 위젯에 적절한 최소 및 최대 크기가 있어야 합니다. |
|
| WL-4.1 | 위젯 크기를 조절해도 빈 공간만 추가되는 경우 최대 크기를 설정해야 합니다. |
|
| WL-4.2 | 위젯의 최소 크기는 여전히 값을 제공하고 터치 영역 요구사항 (48x48)을 충족해야 합니다. |
|
| 탐색 | WD-4 | 위젯 선택 도구에 위젯의 정확한 미리보기 (정적 확장 소재)가 있어야 합니다. |
| 콘텐츠 | WT-1 | 0 및 빈 상태는 의도적으로 설정되며 위젯이 설치되었지만 사용자가 아직 로그인하지 않은 경우 위젯의 값을 표시하거나 클릭 유도 문구를 제공합니다. |
| WT-2 | 위젯을 사용하면 데이터가 UI보다 더 자주 새로고침될 것으로 예상되는 경우 사용자가 콘텐츠를 수동으로 새로고침할 수 있습니다. |

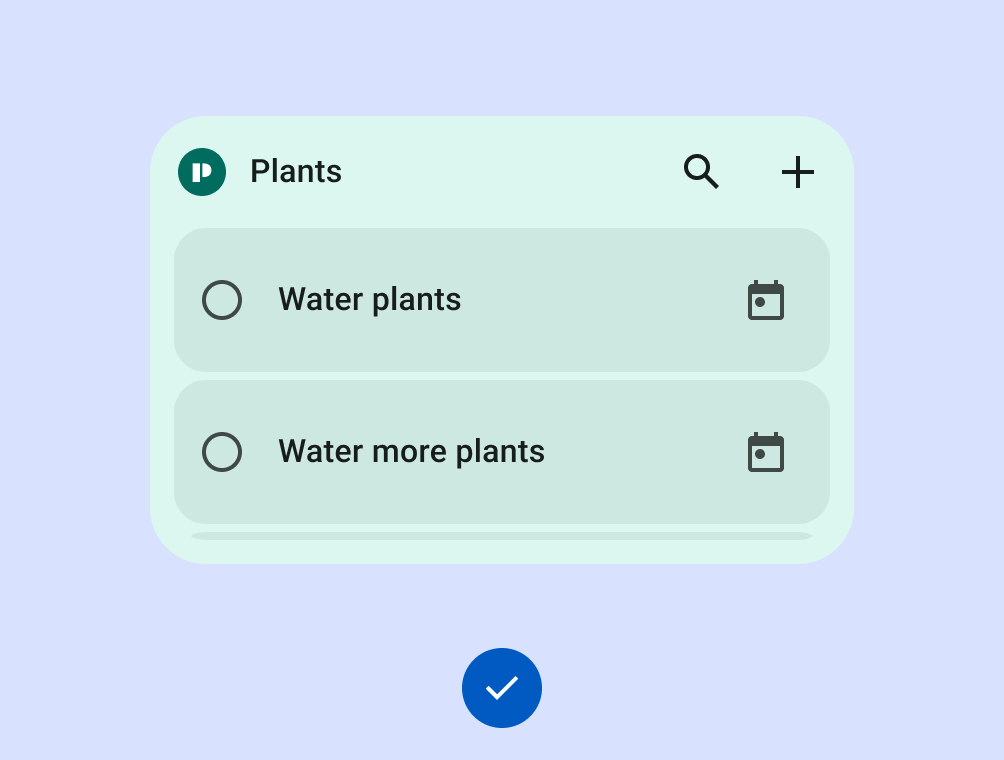
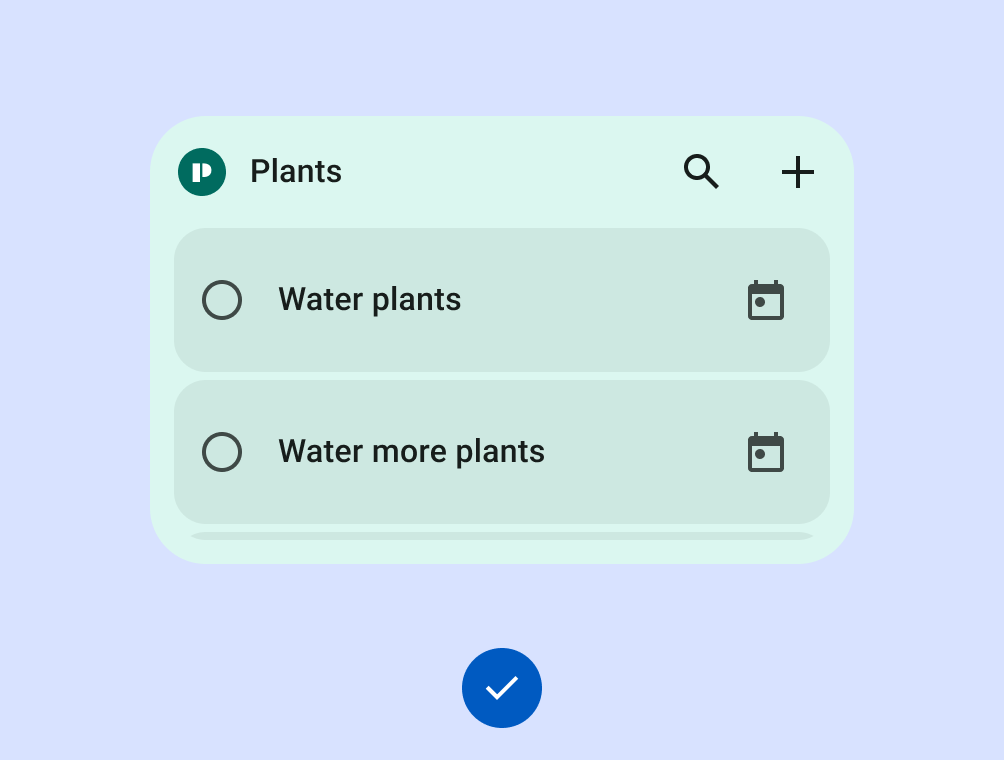
권장사항

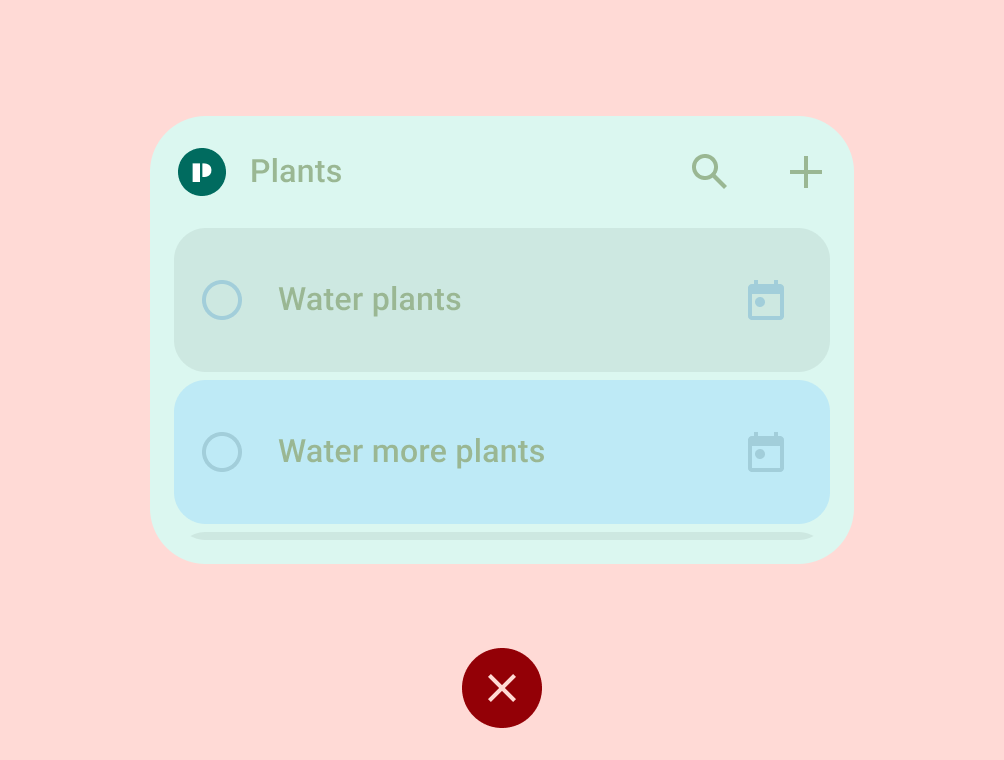
금지사항

권장사항

금지사항
Tier 1
차별화된 위젯 요구사항
이러한 위젯은 프리미엄 홈 화면 맞춤설정을 지원하며 사용자에게 권장되고 개발자에게 권장사항으로 표시됩니다. 차별화된 위젯은 히어로 환경을 제공하며 Android에서 활용하여 생태계에 활력을 불어넣습니다. 차별화된 레이아웃, 색상, 탐색, 콘텐츠 기준을 모두 충족합니다.
| 카테고리 | ID | 설명 |
|---|---|---|
| 레이아웃 | WL-1 | 위젯이 세로 또는 가로 축의 다른 홈 화면 요소에 올바르게 정렬되고 불필요한 공간을 차지하지 않습니다. |
| WL-1.1 | 모든 직사각형 위젯은 그리드 경계의 네 모서리를 모두 충족해야 합니다(MUST). 모든 맞춤 도형 위젯은 정사각형 그리드 경계의 4개 가장자리 모두에 닿아야 합니다(MUST). 크기가 4x1이고 검색창이 포함된 경우 가장자리 2개만 칠 수 있습니다. |
|
| WL-2 | 위젯 크기는 2x2, 4x1, 4x2 중 하나 이상으로 조절할 수 있습니다. |
|
| WL-3 | 위젯 헤더가 일관되게 사용되고 적용됩니다.
|
|
| 색상 | WC-1 | 위젯은 기기 또는 앱 컨텍스트를 기반으로 색상 테마 설정을 지원합니다. |
| WC-2 | 위젯은 밝은 모드 및 어두운 모드 팔레트를 지원합니다. |
|
| 탐색 | WD-1 | 미리보기에 사용자 콘텐츠가 포함되어 있거나 시스템 테마가 적용됩니다. |
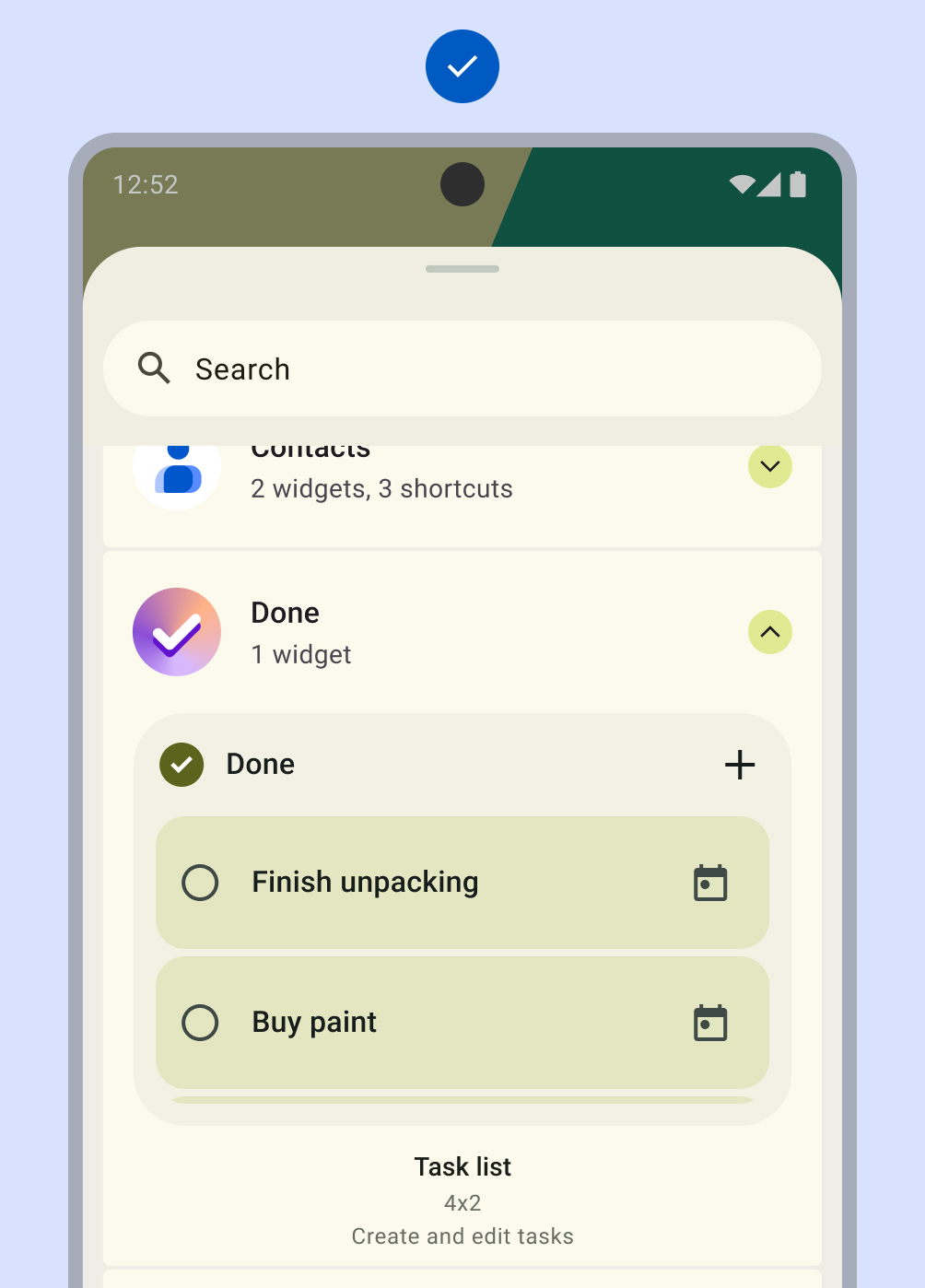
| WD-4.4 | 위젯에 사용자가 위젯의 가치를 이해하는 데 도움이 되는 설명이 있습니다. |
|
| WD-4.5 | 위젯 이름은 설명적이고 앱의 다른 위젯과 구별됩니다. |
|
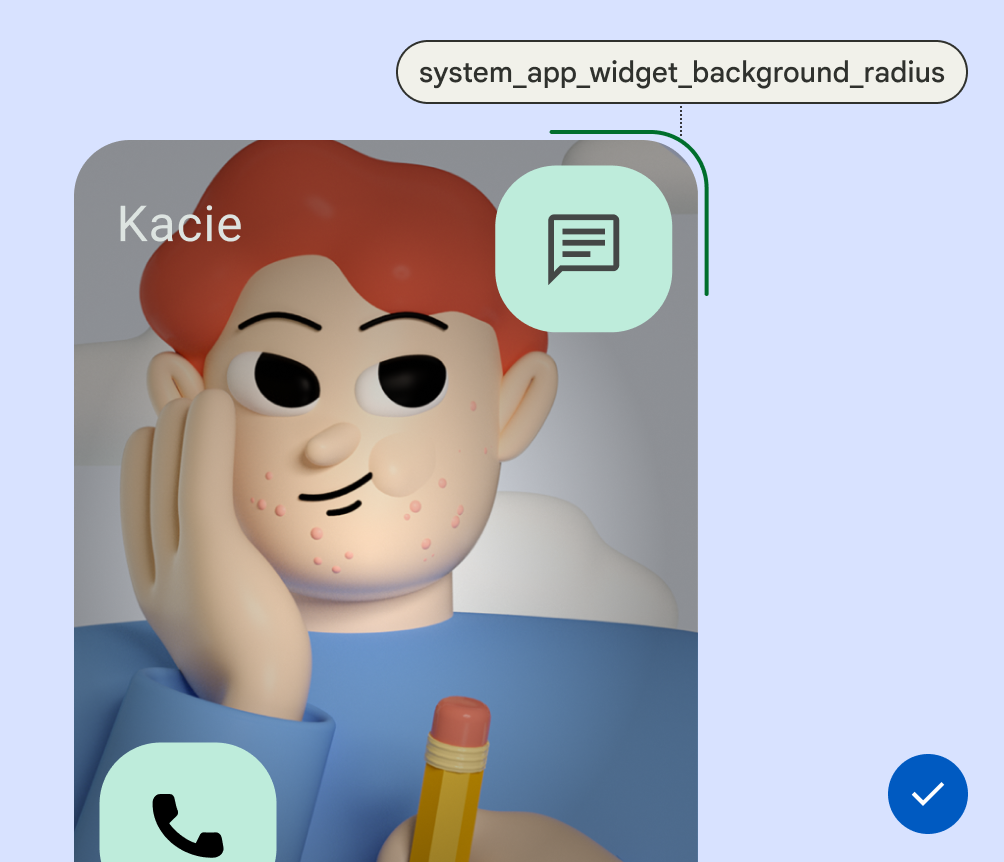
| 시스템 일관성 | WS-2 | 직사각형 위젯은 시스템에서 제공하는 모서리 반경을 사용해야 합니다 (OEM별). |
| WS-3 | 위젯이 로드 상태 사양을 사용합니다. |
|
| WS-4 | 위젯이 맞춤 위젯 설정 진입점 대신 시스템 구성을 사용합니다. |
|
| WS-5 | 위젯에서 앱을 진입/종료할 때 위젯이 시스템 실행 전환을 사용합니다. |

권장사항

금지사항

권장사항

금지사항

권장사항

금지사항

권장사항