
Ekosistem Wear OS terdiri dari perangkat yang memiliki berbagai ukuran layar. Menggunakan prinsip UI adaptif sangat penting untuk memberikan pengalaman berkualitas tertinggi bagi semua pengguna.
Apa yang dimaksud dengan UI adaptif?
UI adaptif diregangkan dan diubah untuk memanfaatkan semua ruang layar yang tersedia sebaik mungkin, terlepas dari ukuran layar tempatnya dirender.
UI adaptif berubah secara responsif, menggunakan komponen dan metode yang dibuat langsung ke dalam logika tata letak. Tata letak ini juga menggunakan titik henti sementara ukuran layar—menerapkan desain yang berbeda pada ukuran layar yang berbeda—untuk menciptakan pengalaman yang lebih kaya bagi pengguna.
Ukuran layar utama
Pelajari ukuran referensi utama yang perlu diingat saat Anda mendesain pengalaman baru

Jenis tata letak
Saat mendesain untuk tata letak adaptif di layar bulat, tampilan scroll dan tampilan non-scroll masing-masing memiliki persyaratan unik untuk menskalakan elemen UI dan mempertahankan tata letak dan komposisi yang seimbang.

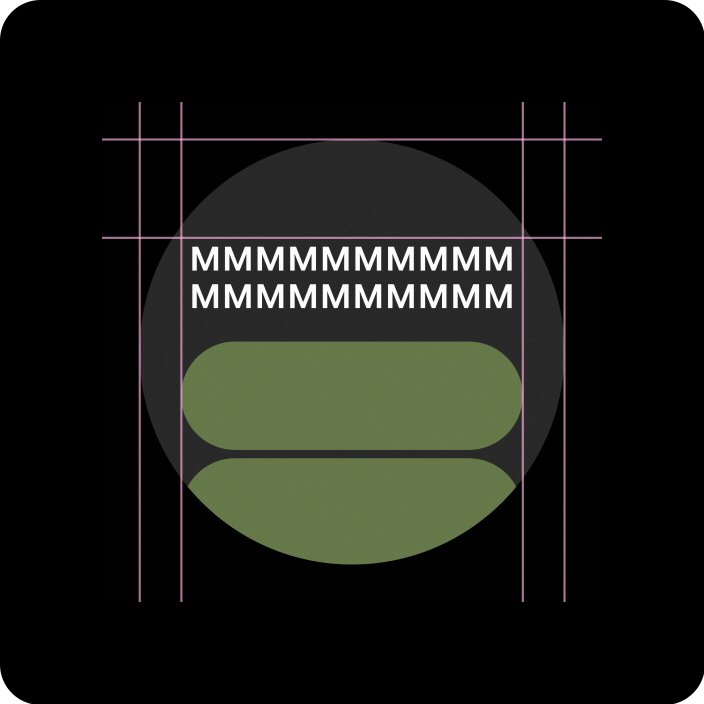
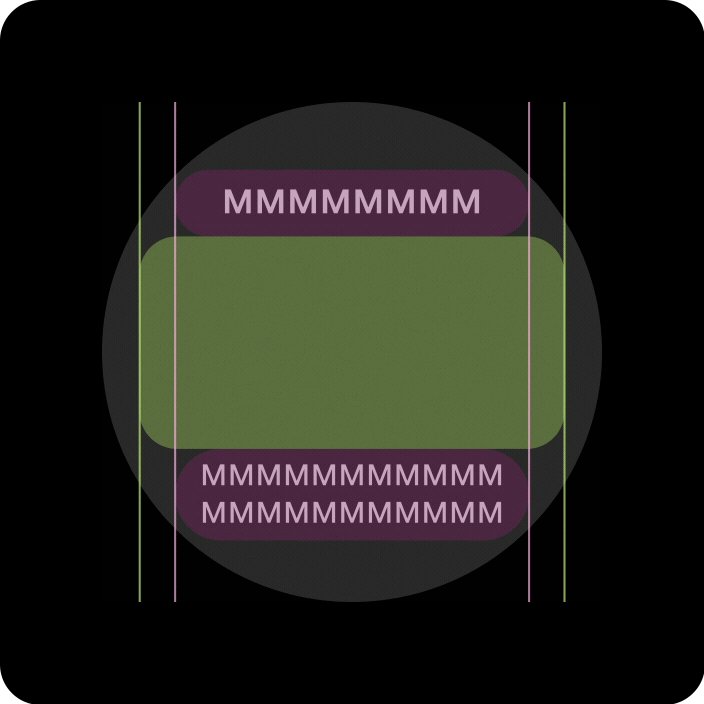
Tampilan scroll
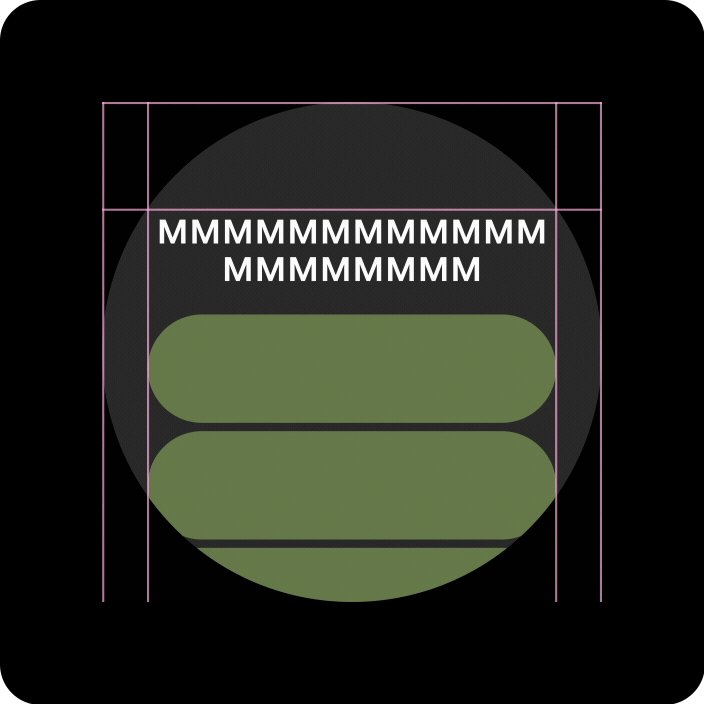
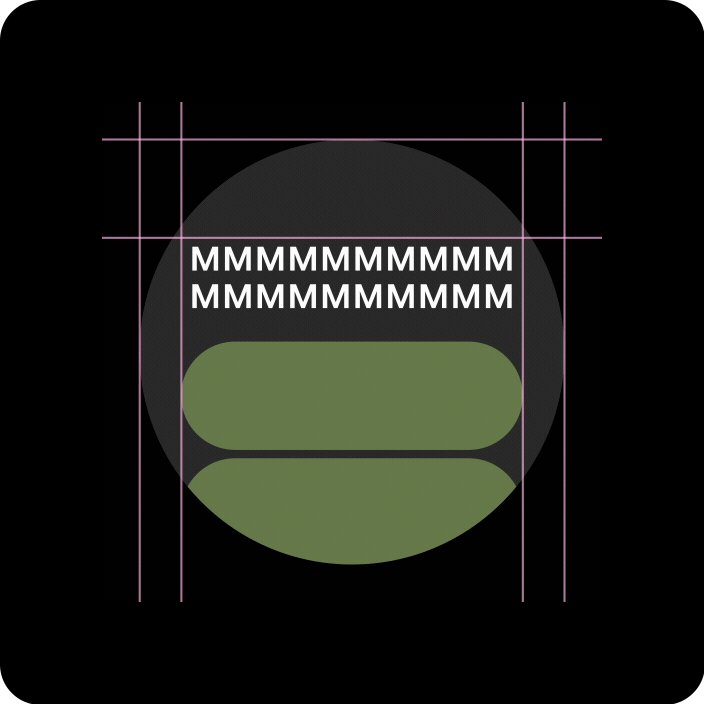
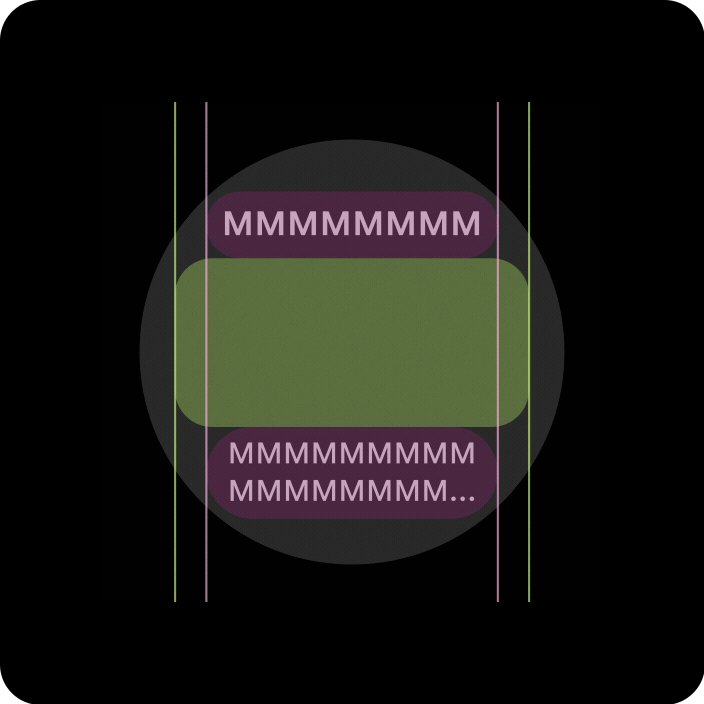
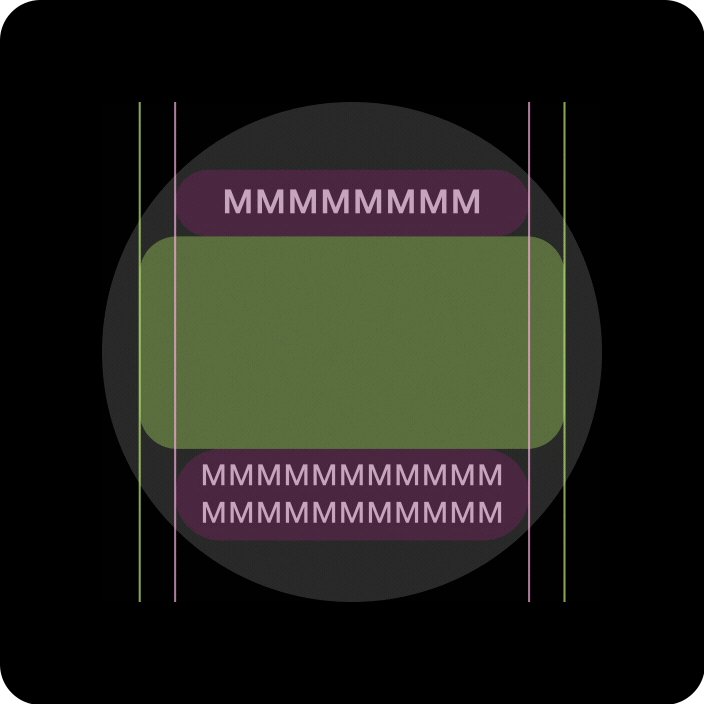
Semua margin atas, bawah, dan samping harus ditentukan dalam persentase untuk menghindari pemangkasan dan memberikan penskalaan proporsional elemen.

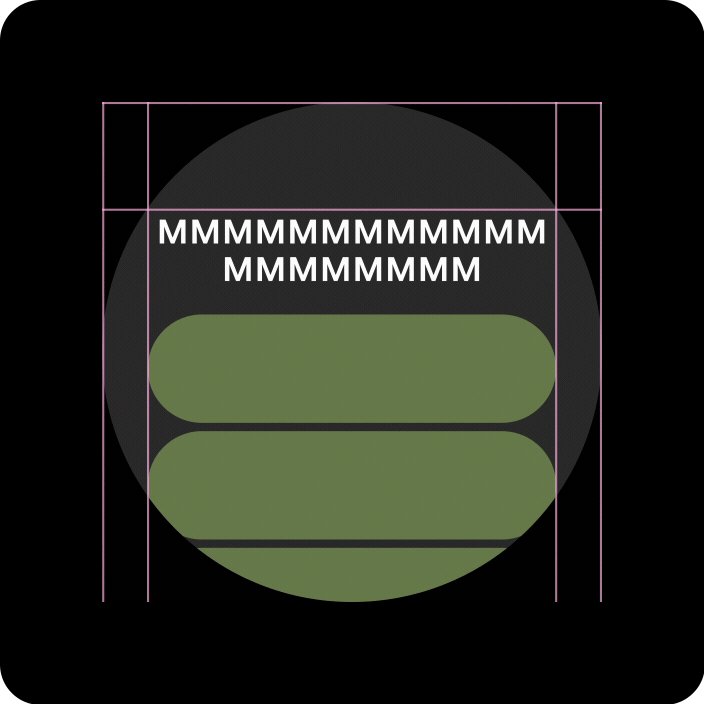
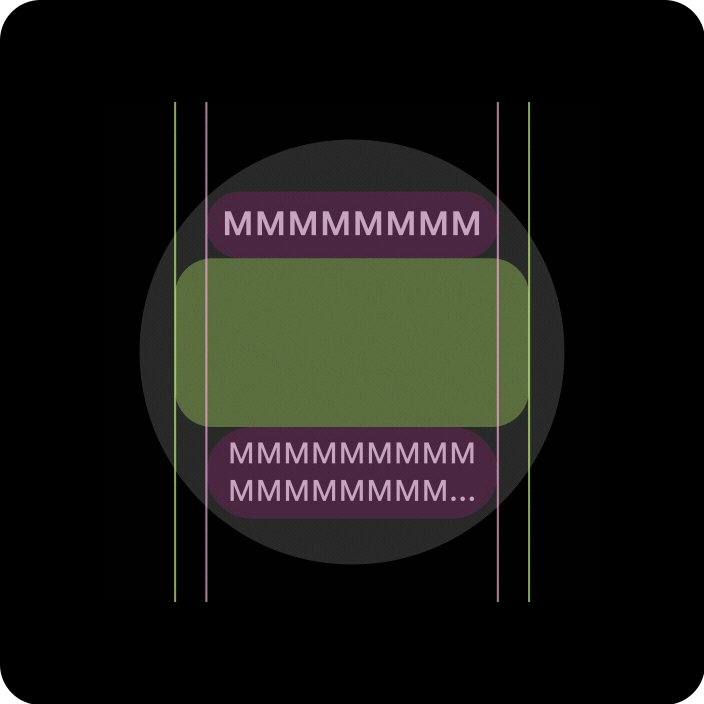
Tampilan non-scroll
Semua margin harus ditentukan dalam persentase dan batasan vertikal harus ditentukan sehingga konten utama di tengah dapat direntangkan untuk mengisi area yang tersedia.
Menambahkan nilai melalui tata letak dan praktik desain adaptif
Saat mendesain untuk tata letak adaptif di layar bulat, tampilan scroll dan tampilan non-scroll masing-masing memiliki persyaratan unik untuk menskalakan elemen UI dan mempertahankan tata letak dan komposisi yang seimbang.
Gambar berikut adalah saran umum; contoh hanya untuk tujuan ilustrasi. Lihat setiap halaman komponen atau platform untuk mendapatkan panduan yang mendetail, kontekstual, dan responsif.

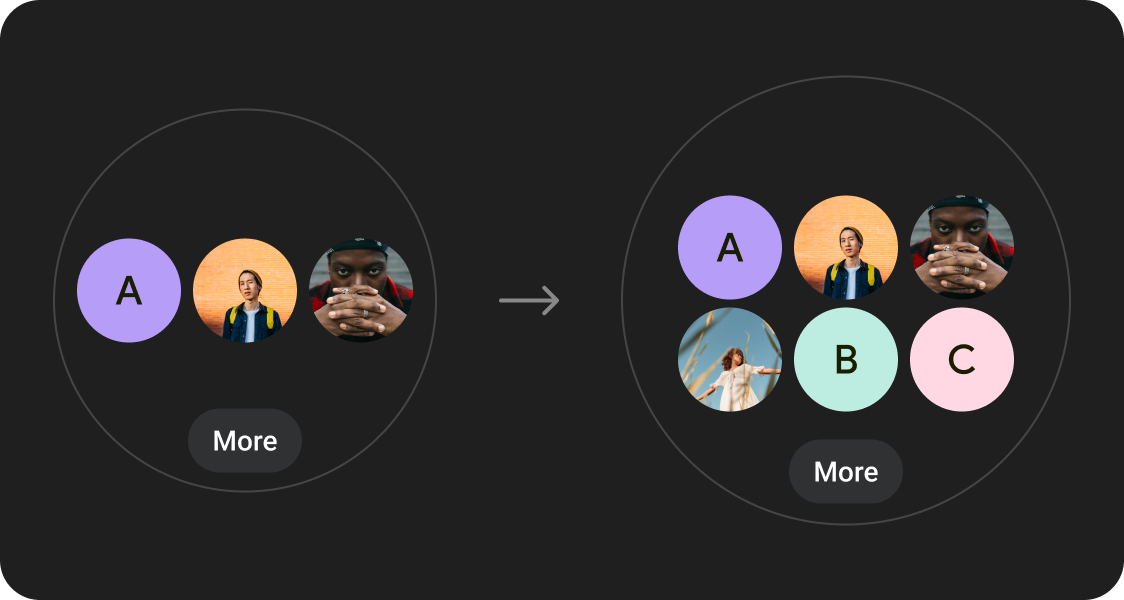
Konten lainnya secara sekilas
Tata letak responsif memungkinkan lebih banyak chip, lebih banyak kartu, lebih banyak baris teks, dan lebih banyak tombol agar sesuai di satu layar

Elemen konten lainnya terlihat
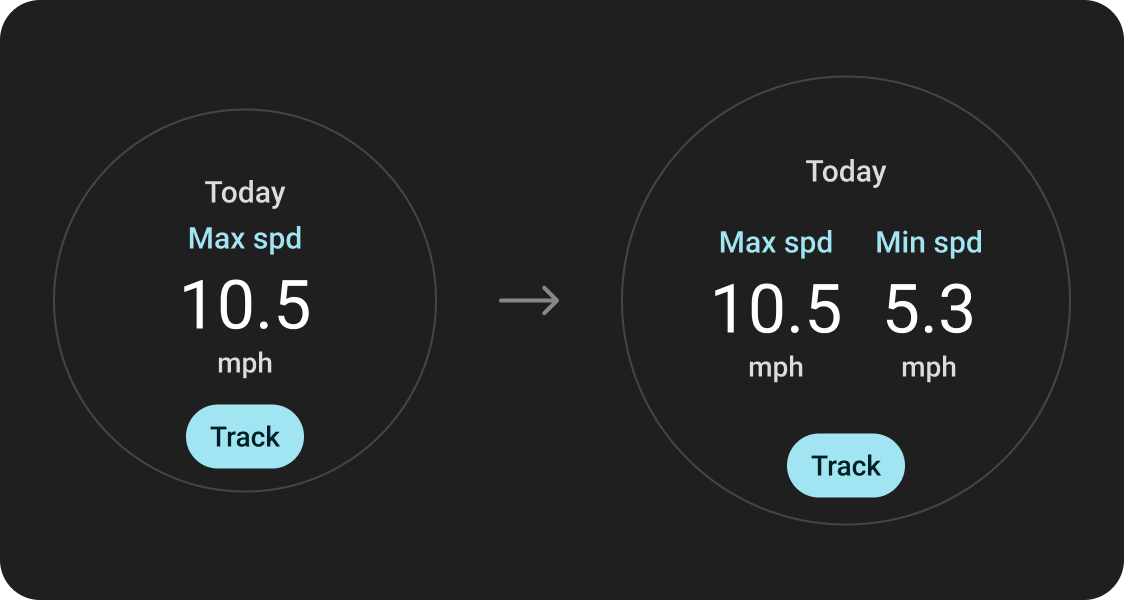
Gunakan tata letak baru, yang diterapkan pada titik henti sementara ukuran layar yang ditentukan, untuk memungkinkan pengenalan konten baru jika memungkinkan, sehingga memberi pengguna nilai tambahan di perangkat dengan ukuran layar yang lebih besar.

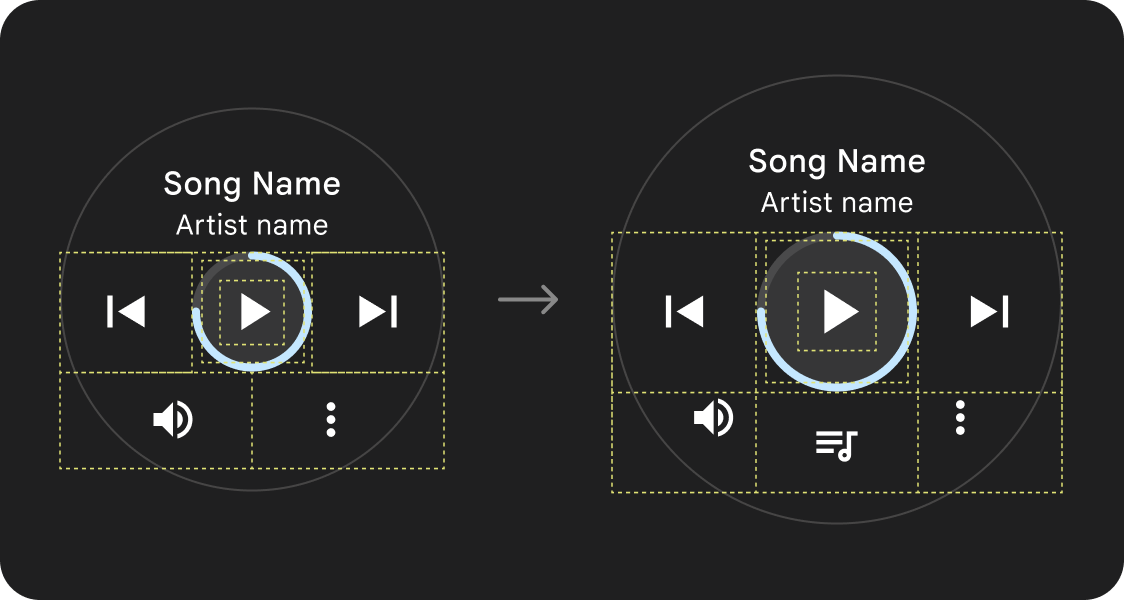
Peningkatan visibilitas
Gunakan ruang layar tambahan untuk menyediakan penampung yang lebih besar, teks yang lebih besar, cincin yang lebih tebal, dan visualisasi data yang lebih terperinci untuk memberikan kemudahan melihat bagi pengguna.

Peningkatan kegunaan
Gunakan ruang layar tambahan untuk memberikan target ketuk yang lebih besar, hierarki visual yang lebih besar, dan ruang tambahan di antara item konten untuk membuat antarmuka lebih mudah dan lebih nyaman untuk berinteraksi.

Komposisi yang dioptimalkan
Manfaatkan komponen dan template yang telah diperbarui untuk menawarkan tampilan dan nuansa yang lebih baik untuk UI di semua ukuran layar.
Kualitas aplikasi
Pedoman kualitas kami disusun ke dalam tiga tingkat. Berikan pengalaman terbaik untuk pengguna Anda dengan memenuhi pedoman di ketiga tingkat.

Siap digunakan di semua ukuran layar
Pastikan aplikasi Anda memberikan pengalaman berkualitas di semua ukuran layar. Buat tata letak yang sepenuhnya menggunakan ruang aplikasi yang tersedia.
Responsif dan dioptimalkan
Kirimkan lebih banyak konten kepada pengguna di perangkat yang memungkinkannya, dan gunakan tata letak responsif yang secara otomatis menyesuaikan dengan berbagai ukuran layar.
Adaptif dan terdiferensiasi
Manfaatkan ruang tambahan dengan memanfaatkan titik henti sementara untuk menawarkan pengalaman baru yang efektif di layar yang lebih besar yang tidak dapat dilakukan di perangkat dengan layar yang lebih kecil.
Menggunakan tata letak kanonis yang sudah ada
Gunakan tata letak kanonis yang sudah ditetapkan untuk membantu UI Anda beradaptasi dengan lancar di berbagai ukuran perangkat.
Tata letak kanonis kami telah dikembangkan dengan cermat untuk menawarkan pengalaman berkualitas tinggi di semua ukuran layar.


