
Ekosystem Wear OS składa się z urządzeń o różnych rozmiarach ekranu. Stosowanie zasad dostosowywania interfejsu jest kluczowe dla zapewnienia najwyższej jakości wszystkim użytkownikom.
Czym jest interfejs adaptacyjny?
Interfejsy adaptacyjne rozciągają się i zmieniają, aby w pełni wykorzystać całą dostępną przestrzeń ekranu, niezależnie od tego, na jakim ekranie są renderowane.
Interfejsy adaptacyjne zmieniają się dynamicznie, korzystając z komponentów i metod wdrożonych bezpośrednio w logikę układu. Te układy wykorzystują też punkty graniczne rozmiaru ekranu, czyli stosują inny projekt na różnych rozmiarach ekranu, aby zapewnić użytkownikom jeszcze lepsze wrażenia.
Kluczowe rozmiary ekranu
Poznaj kluczowe rozmiary odniesienia, o których warto pamiętać podczas projektowania nowych funkcji

Typy układów
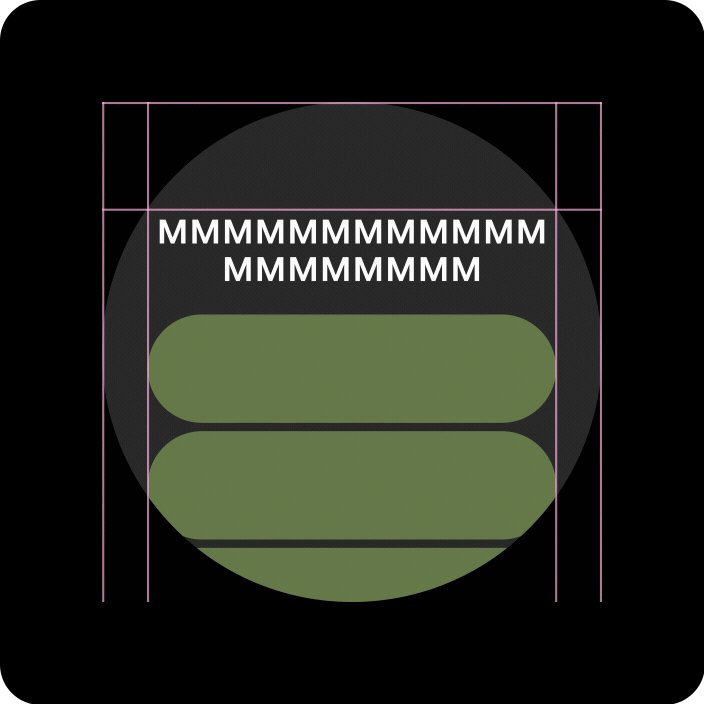
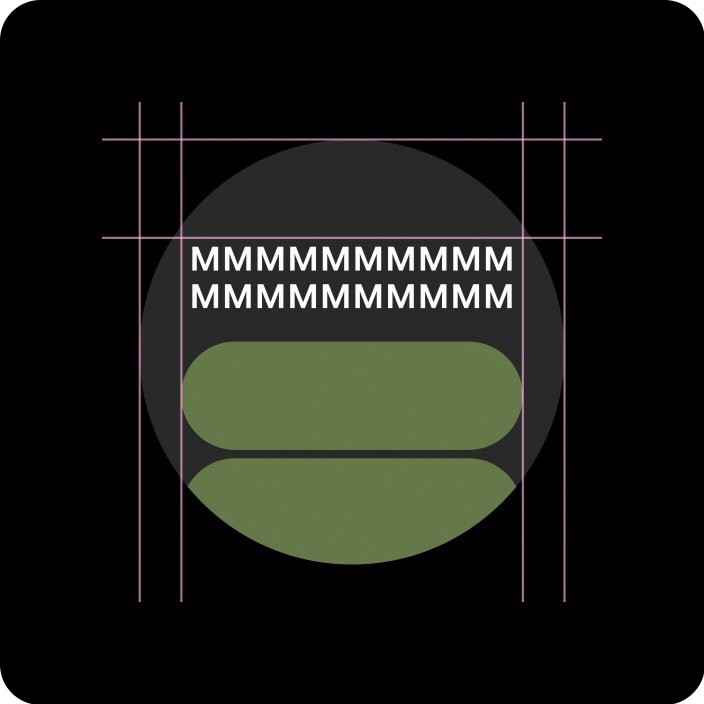
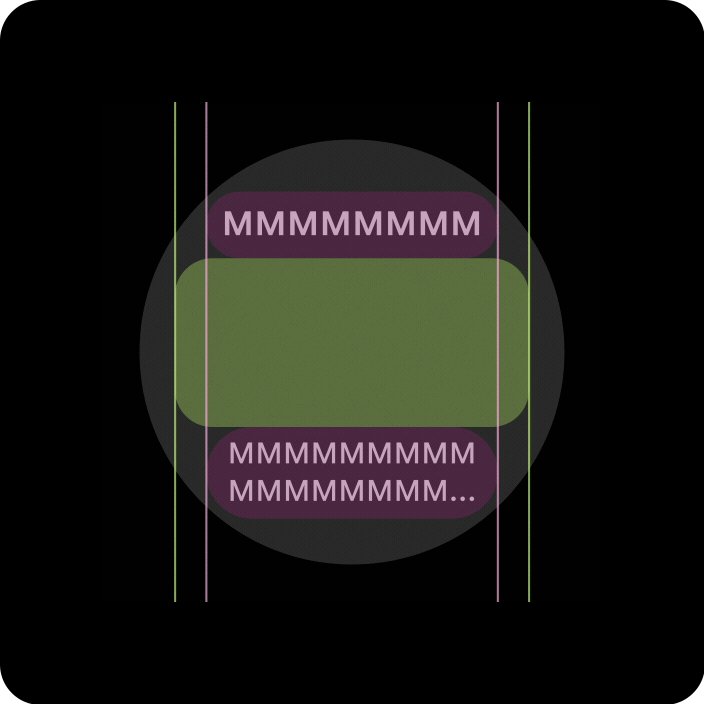
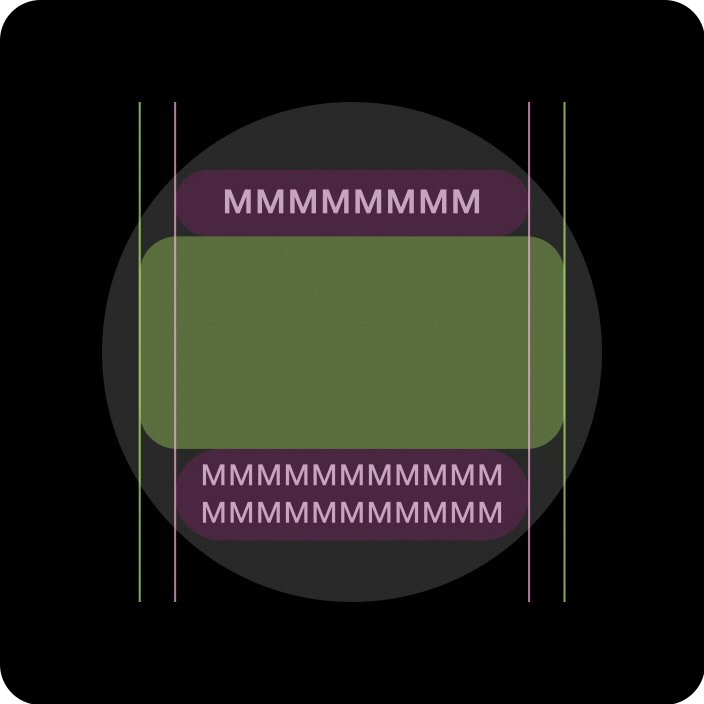
Podczas projektowania układów dostosowanych do ekranu okrągłego widoki przewijania i nieprzewijania mają różne wymagania dotyczące skalowania elementów interfejsu użytkownika i utrzymywania zrównoważonego układu oraz kompozycji.

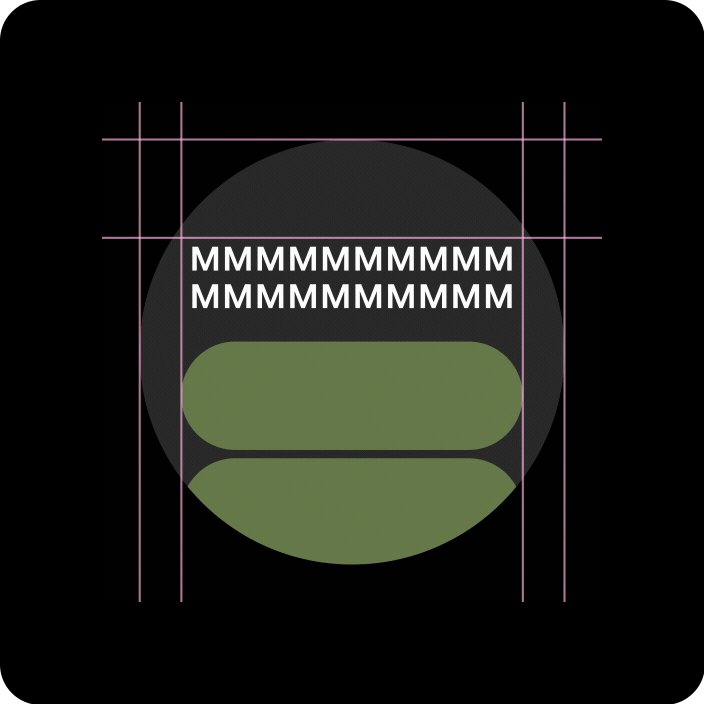
Widok przewijania
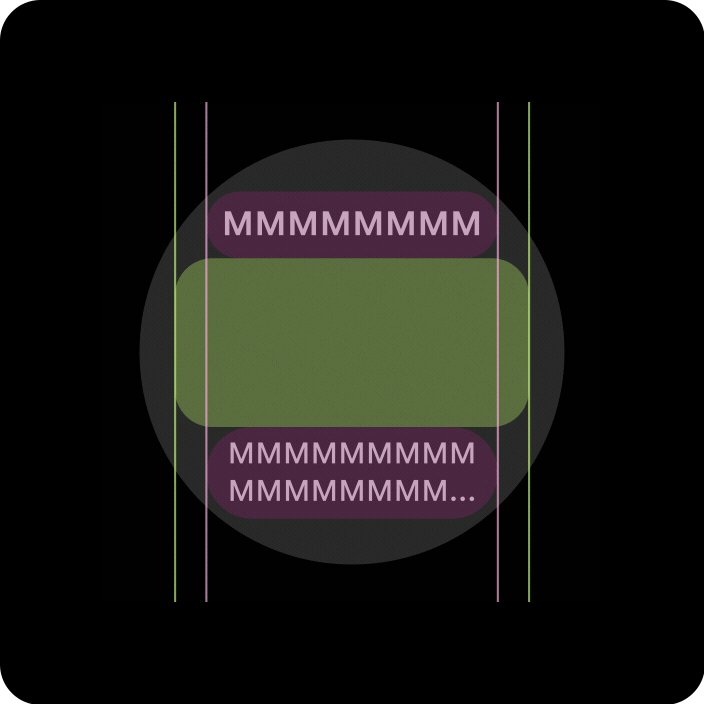
Wszystkie marginesy górny, dolny i boczny powinny być zdefiniowane w procentach, aby uniknąć przycinania i proporcjonalnego skalowania elementów.

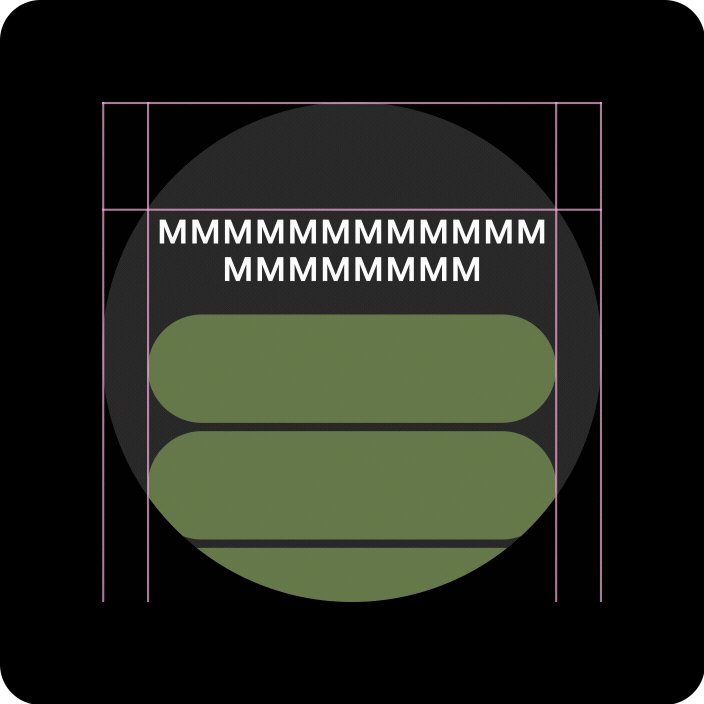
Wyświetlenia nieprzewijanych treści
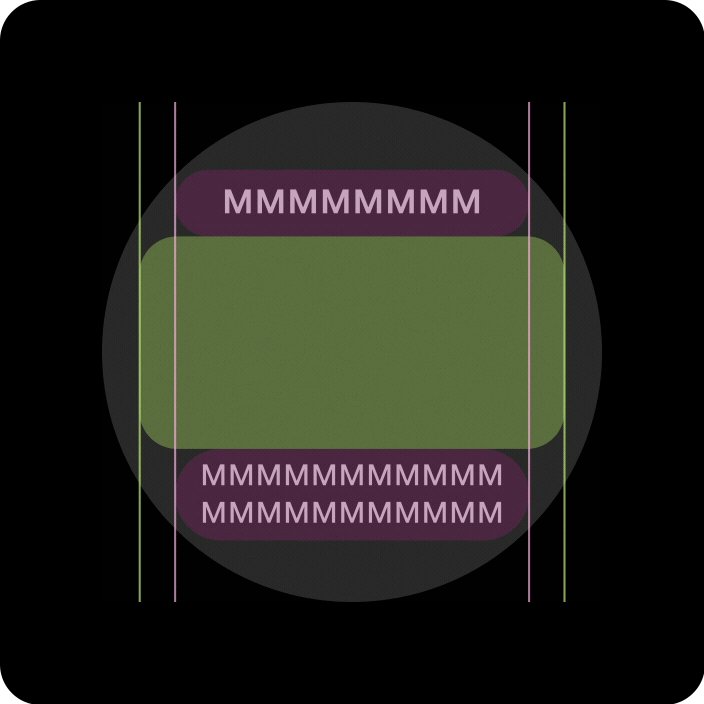
Wszystkie marginesy powinny być zdefiniowane w procentach, a ograniczenia pionowe powinny być zdefiniowane w taki sposób, aby główne treści w środku mogły się rozciągać, wypełniając dostępną przestrzeń.
Dodawanie wartości dzięki elastycznym układom i praktykom związanym z projektowaniem
Podczas projektowania układów dostosowanych do ekranu okrągłego widoki przewijania i nieprzewijania mają różne wymagania dotyczące skalowania elementów interfejsu użytkownika i utrzymywania zrównoważonego układu oraz kompozycji.
Poniższe obrazy to ogólne sugestie. Przykłady mają charakter wyłącznie poglądowy. Aby uzyskać szczegółowe, kontekstowe i dopasowane wskazówki, przejrzyj poszczególne komponenty lub strony.

Więcej treści w skrócie
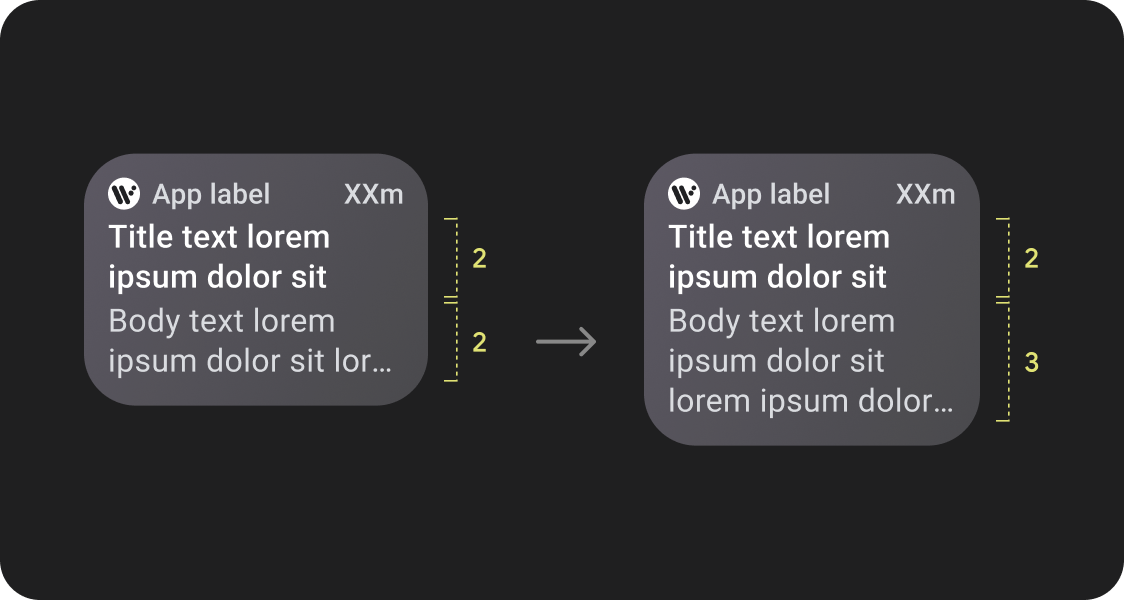
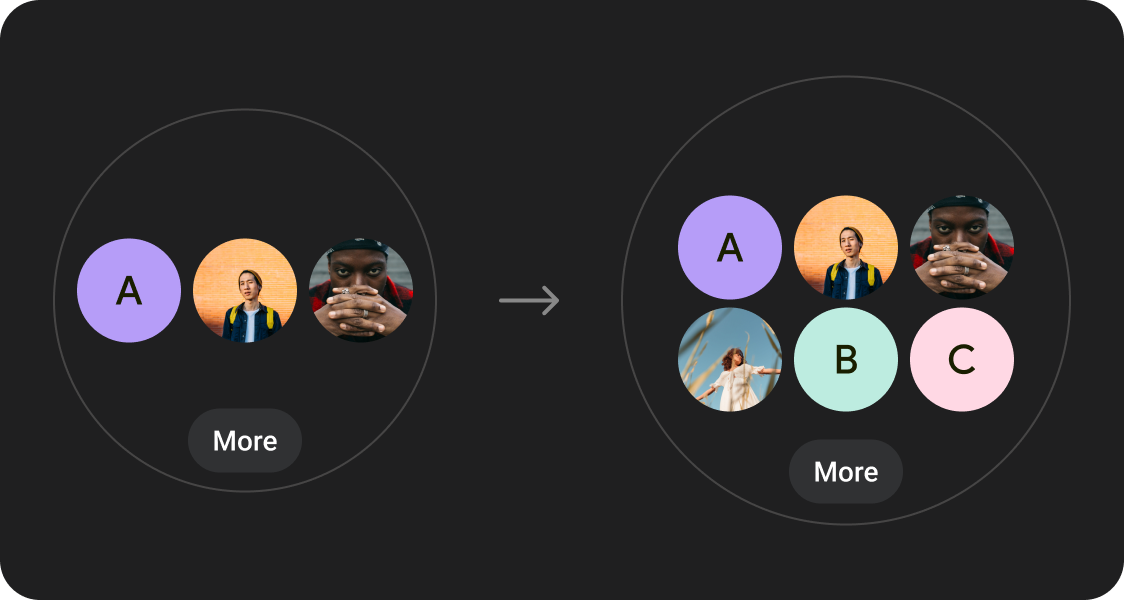
Elastyczne układy umożliwiają umieszczenie na jednym ekranie większej liczby elementów, kart, linii tekstu i przycisków.

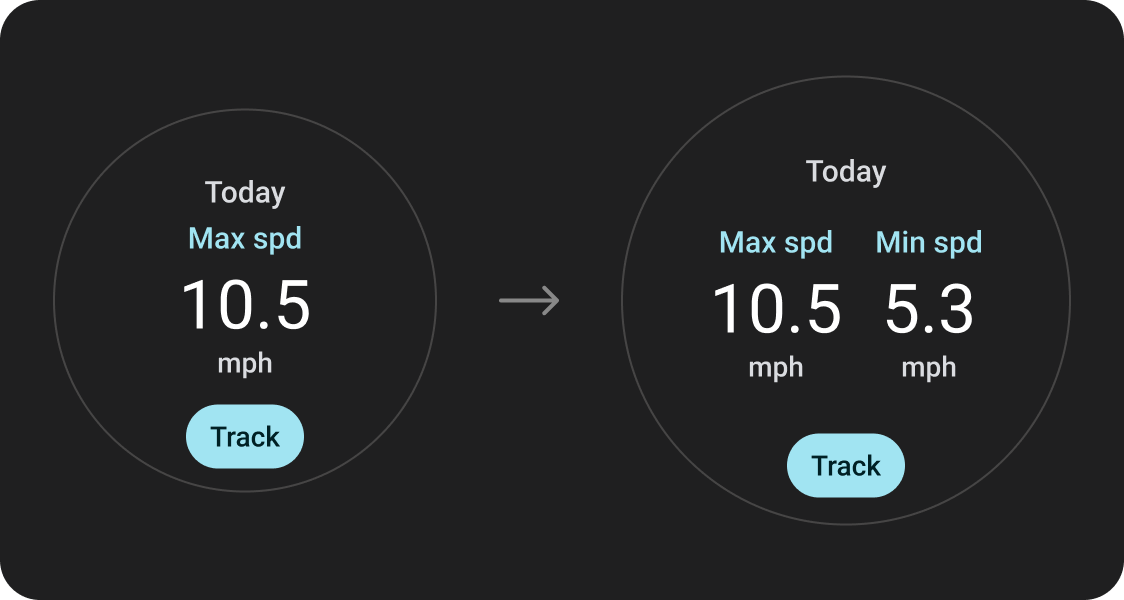
Więcej widocznych elementów treści
Używaj nowych układów stosowanych w określonych punktach przecięcia rozmiarów ekranu, aby umożliwić wprowadzenie nowych treści, gdy jest to możliwe, i zapewnić użytkownikom dodatkową wartość na urządzeniach z większymi ekranami.

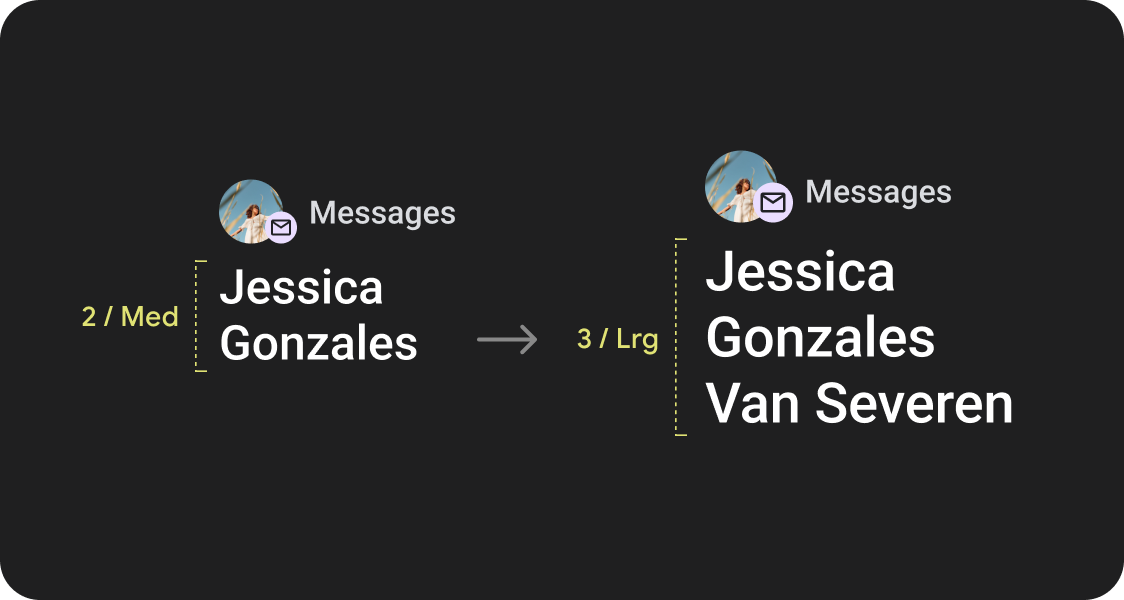
Ulepszona czytelność
Wykorzystaj dodatkową przestrzeń na ekranie, aby wyświetlać większe kontenery, większy tekst, grubsze pierście oraz bardziej szczegółową wizualizację danych, aby użytkownicy mogli szybciej je odczytać.

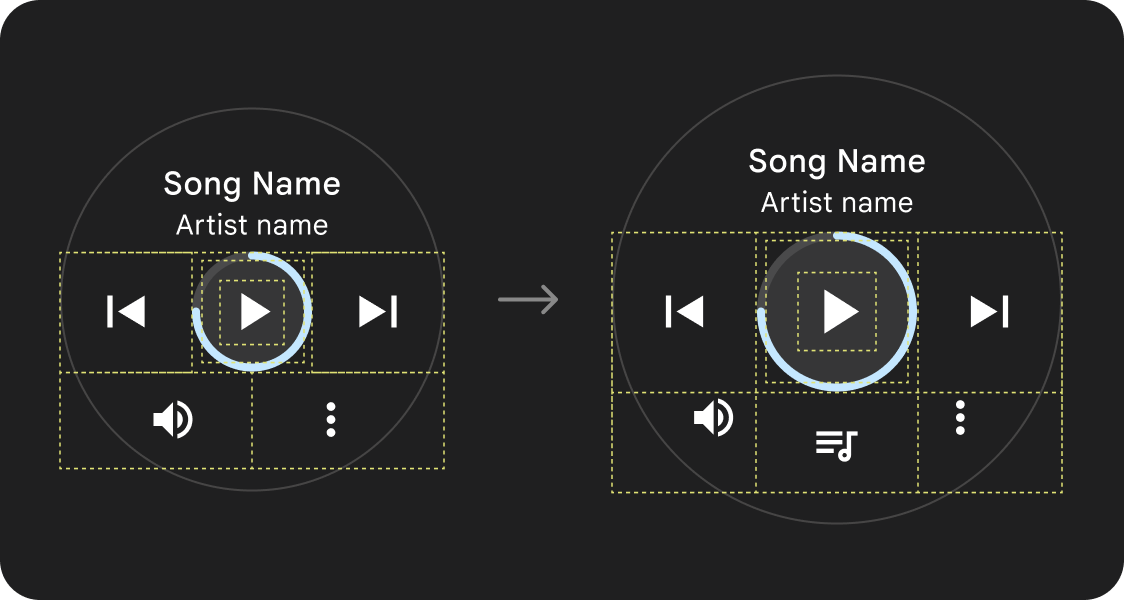
Ulepszona użyteczność
Użyj dodatkowej przestrzeni na ekranie, aby zapewnić większe obszary dotykowe, lepszą hierarchię wizualną oraz dodatkową przestrzeń między elementami treści, co ułatwia korzystanie z interfejsów.

Zoptymalizowane kompozycje
Korzystaj z aktualizowanych komponentów i szablonów, aby zapewnić lepszy wygląd i działanie interfejsów na wszystkich rozmiarach ekranów.
Jakość aplikacji
Nasze wskazówki dotyczące jakości są uporządkowane na 3 poziomy. Zapewnij użytkownikom jak najlepsze wrażenia, przestrzegając wytycznych na wszystkich 3 poziomach.

Gotowe do wyświetlania na wszystkich rozmiarach ekranu
Upewnij się, że aplikacja zapewnia wysoką jakość na wszystkich ekranach. Twórz układy, które w pełni wykorzystują dostępną przestrzeń w aplikacji.
Elastyczne i zoptymalizowane
Przesyłaj więcej treści do użytkowników na urządzeniach, które to umożliwiają, i wykorzystuj układy elastyczne, które automatycznie dostosowują się do różnych rozmiarów ekranu.
Adaptacyjne i zróżnicowane
Wykorzystaj dodatkową przestrzeń, stosując punkty graniczne, aby oferować nowe, zaawansowane funkcje na większych ekranach, które nie są możliwe na urządzeniach z mniejszymi ekranami.
Korzystanie z układów kanonicznych
Używaj ustalonych kanonnicznych układów, aby ułatwić płynne dostosowanie interfejsu do różnych rozmiarów urządzeń.
Nasze kanoniczne układy zostały starannie opracowane, aby zapewnić wysoką jakość na wszystkich rozmiarach ekranów.