
Aplikacje, które są adaptacyjne i zróżnicowane, zapewniają wygodę użytkowników, co jest niemożliwe na urządzeniach z mniejszymi ekranami.
Te aplikacje wykorzystują nowe układy, zaimplementowane z punktem przerwania kluczowego rozmiaru ekranu, co zapewnia dodatkową wartość dla użytkowników urządzeń z większymi ekranami. Zapewnia to wygodę użytkownikom urządzeń z mniejszymi ekranami.
Zwiększ wartość, stosując nowe układy i szablony
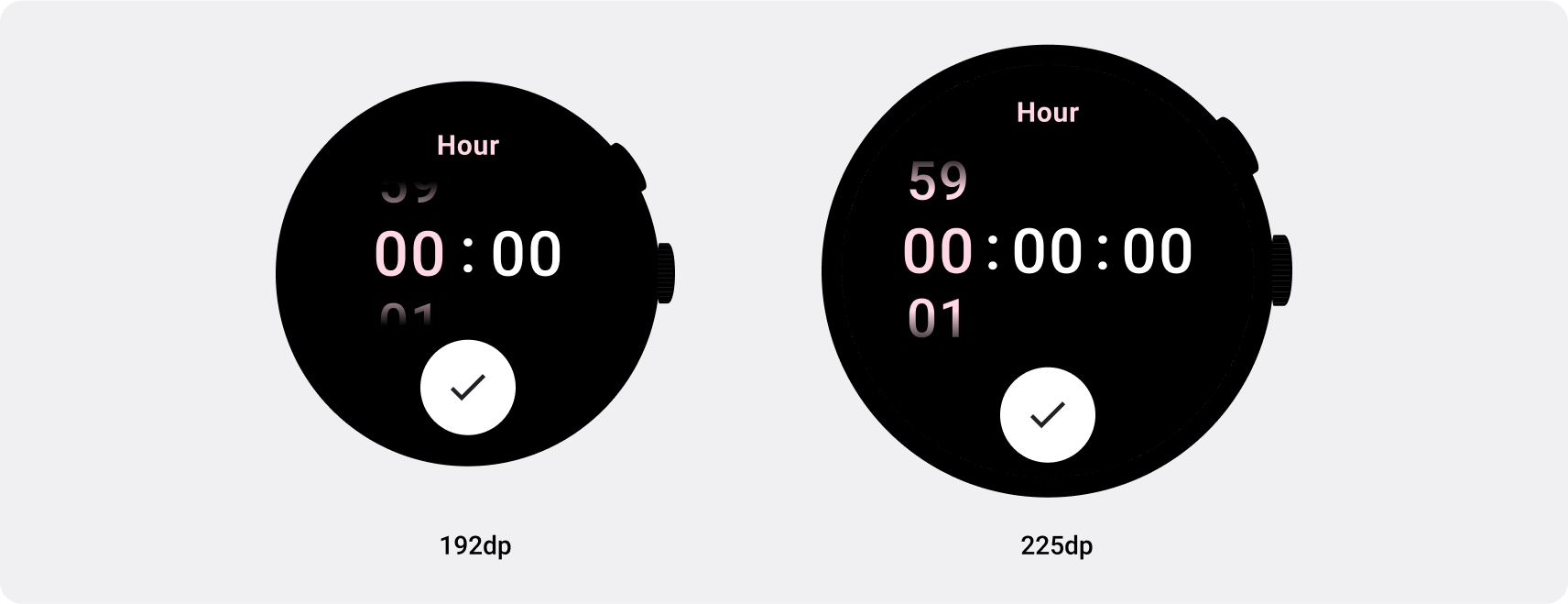
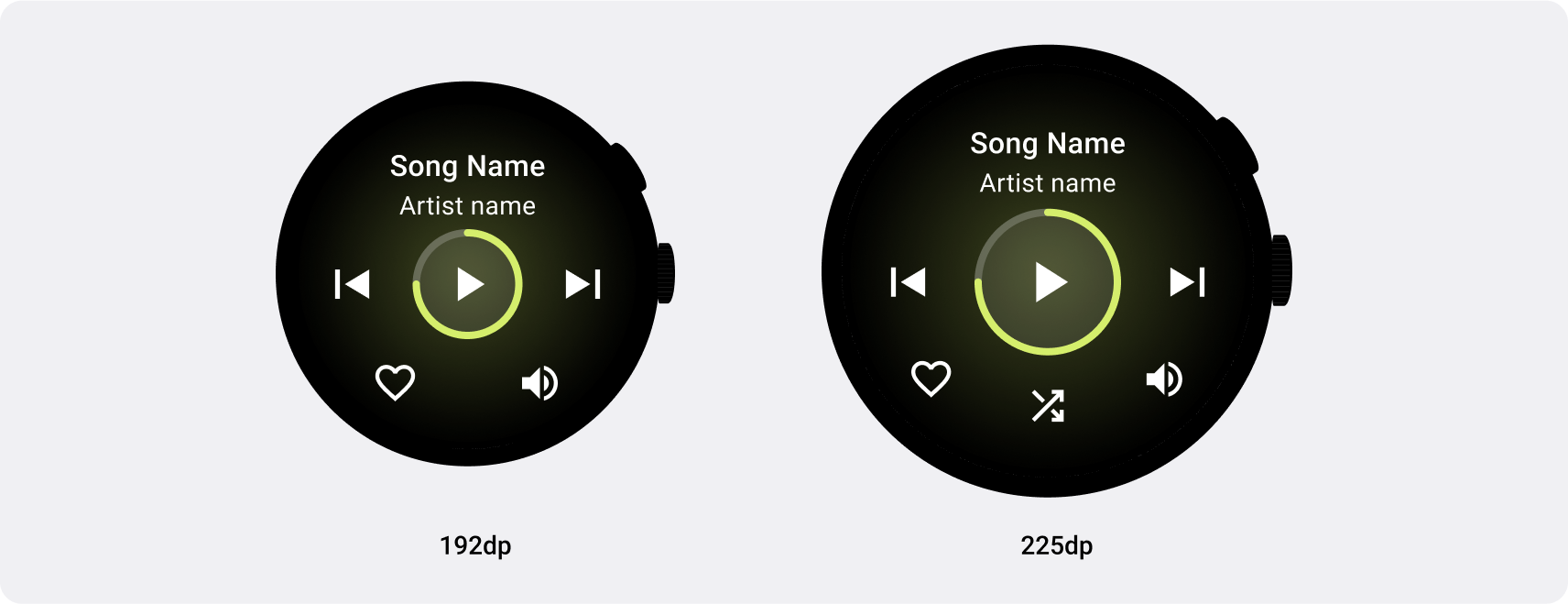
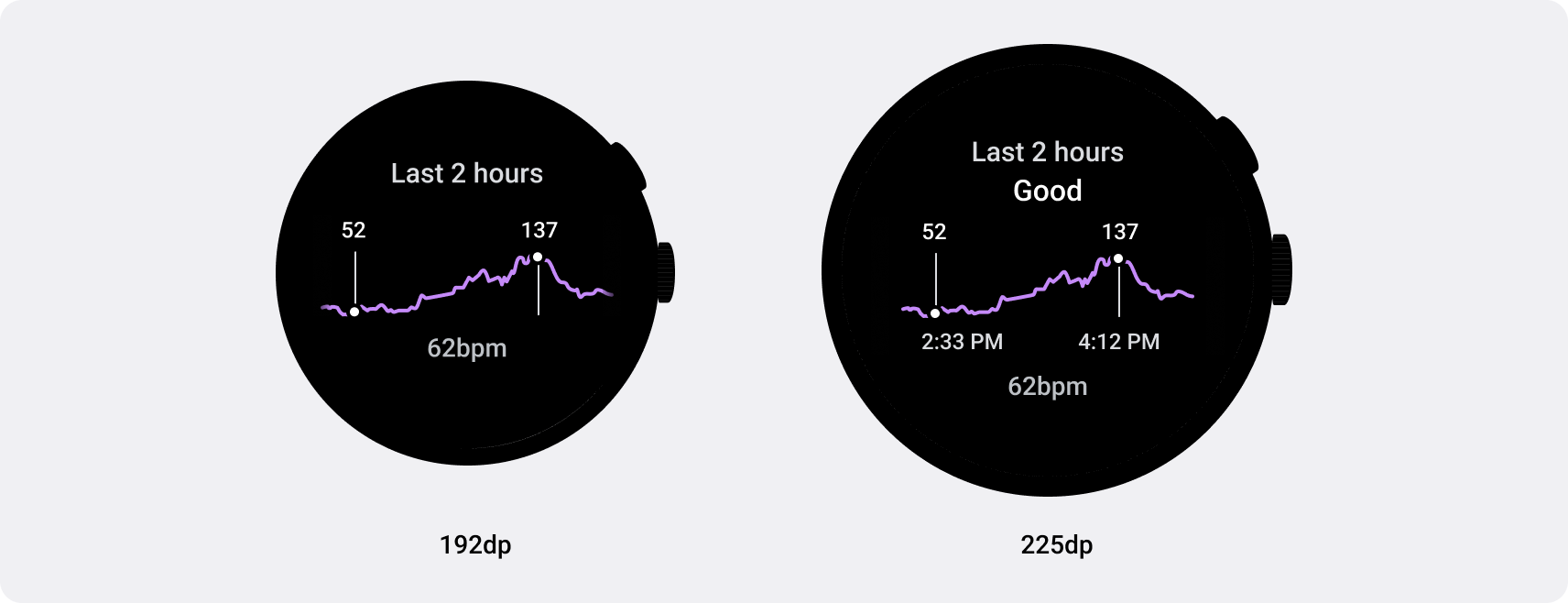
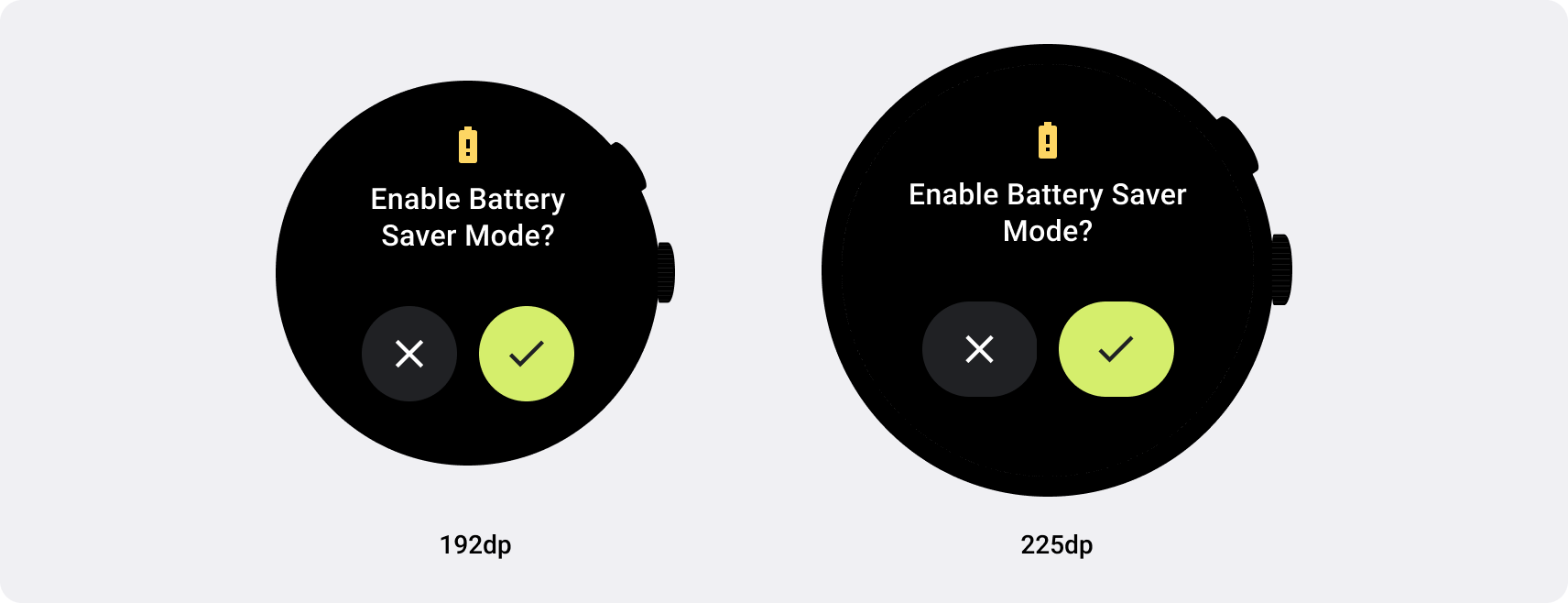
Aplikacje o zróżnicowanym układzie adaptacyjnym są zgodne z metodami projektowania adaptacyjnego, ale wykorzystują też punkty przerwania do stosowania różnych układów i zapewniają jeszcze lepsze wrażenia użytkownikom urządzeń ze znacznie większymi ekranami, jak widać w tych przykładach:




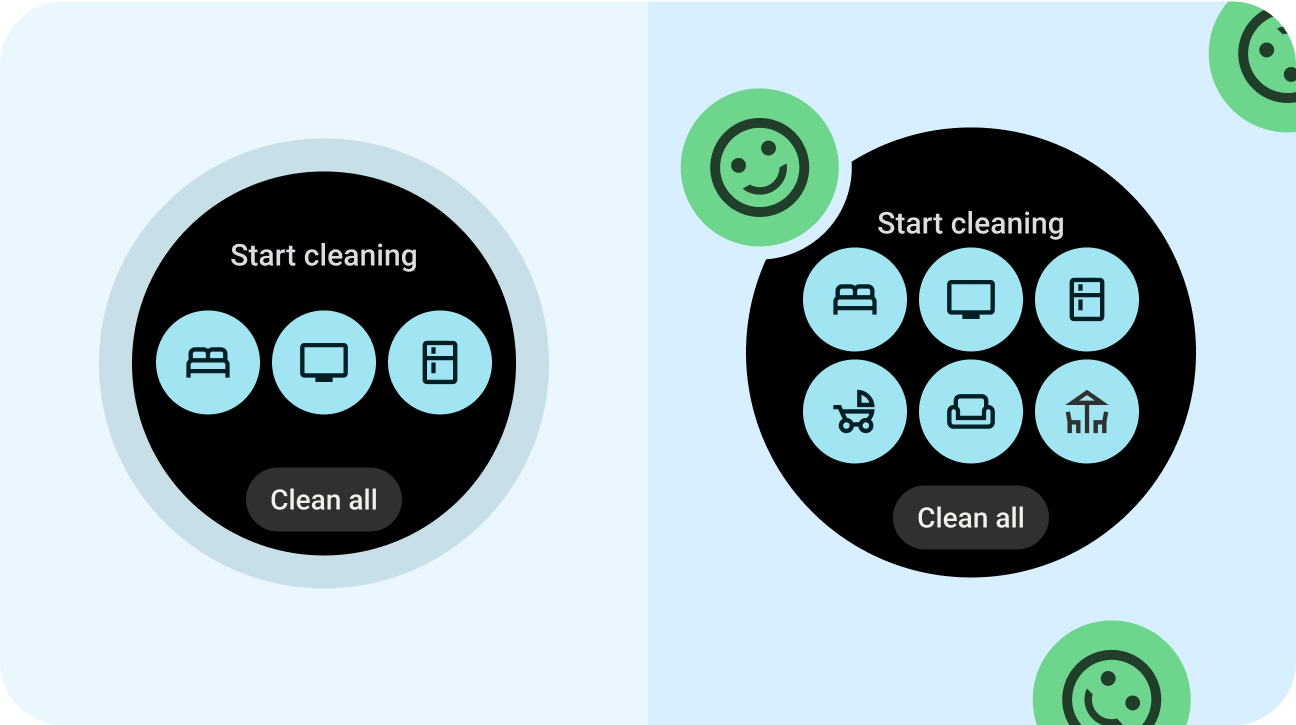
Używanie punktów przerwania w Wear OS
Zastosowanie punktu przerwania na poziomie 225 dp może pomóc zoptymalizować układy o różnych rozmiarach.
Zapoznaj się ze wskazówkami dotyczącymi implementacji funkcji Tworzenie i Kafelki, aby dowiedzieć się, jak działają różne układy.

Tak
- Myśl ambitnie.
- Projektuj niestandardowe układy i zachowania w rozdzielczości co najmniej 225 dp.

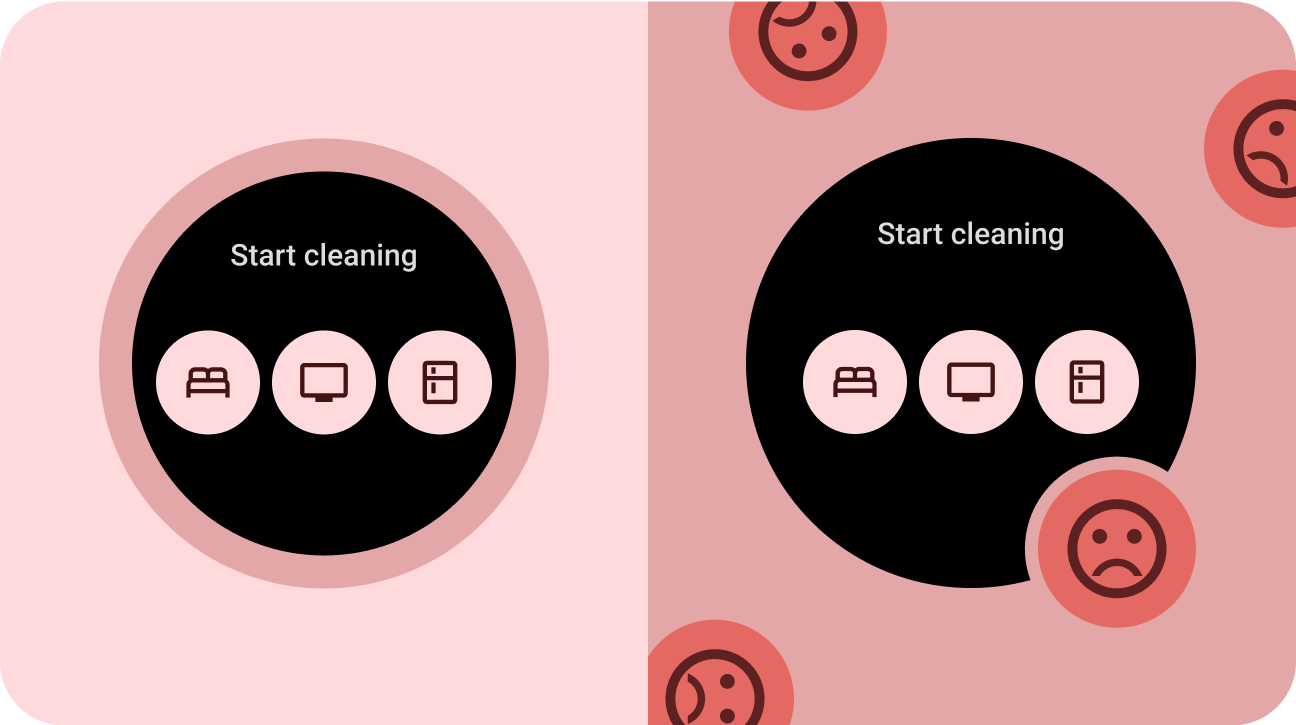
Nie wolno
- Akceptuj mniej.
- Zaprojektuj tylko na jeden rozmiar urządzenia.
- Wyróżnij swoją aplikację.

