
適応性が高く差別化されたアプリは、小さな画面のデバイスでは不可能なユーザー エクスペリエンスを実現します。
これらのアプリは、主要な画面サイズのブレークポイントに実装された新しいレイアウトを使用して、画面が大きいデバイスのユーザーに付加価値をもたらし、画面の小さいデバイスでは対応できないユーザー エクスペリエンスを実現します。
新しいレイアウトとテンプレートを適用して価値を高める
アダプティブ レイアウトの差別化されたアプリは、アダプティブ デザインの手法に沿っていますが、ブレークポイントを使用してさまざまなレイアウトを適用し、大幅に大きな画面を持つデバイスのユーザーにさらに豊かなエクスペリエンスを提供します。次に例を示します。




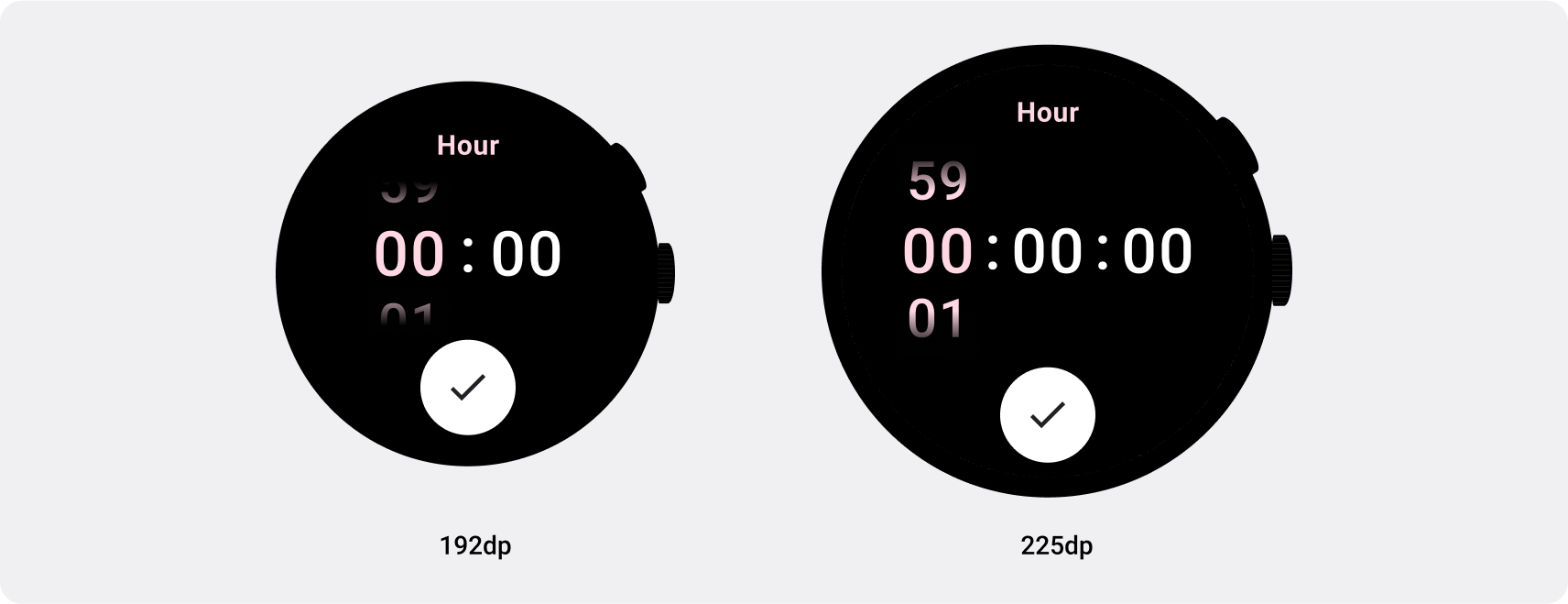
Wear OS でブレークポイントを使用する
225 dp のブレークポイントを使用すると、さまざまなサイズでレイアウトを最適化できます。
異なるレイアウトについては、Compose とタイルの実装ガイダンスをご覧ください。

すべきこと
- 大きく考える。
- 225 dp 以上のカスタムのレイアウトと動作を設計します。

すべきでないこと
- お手頃価格で。
- 1 つのデバイスサイズに合わせてデザインする。
- アプリを平凡なものにします。

