
Wear OS のすべての画面サイズにおけるエクスペリエンスの最小品質基準
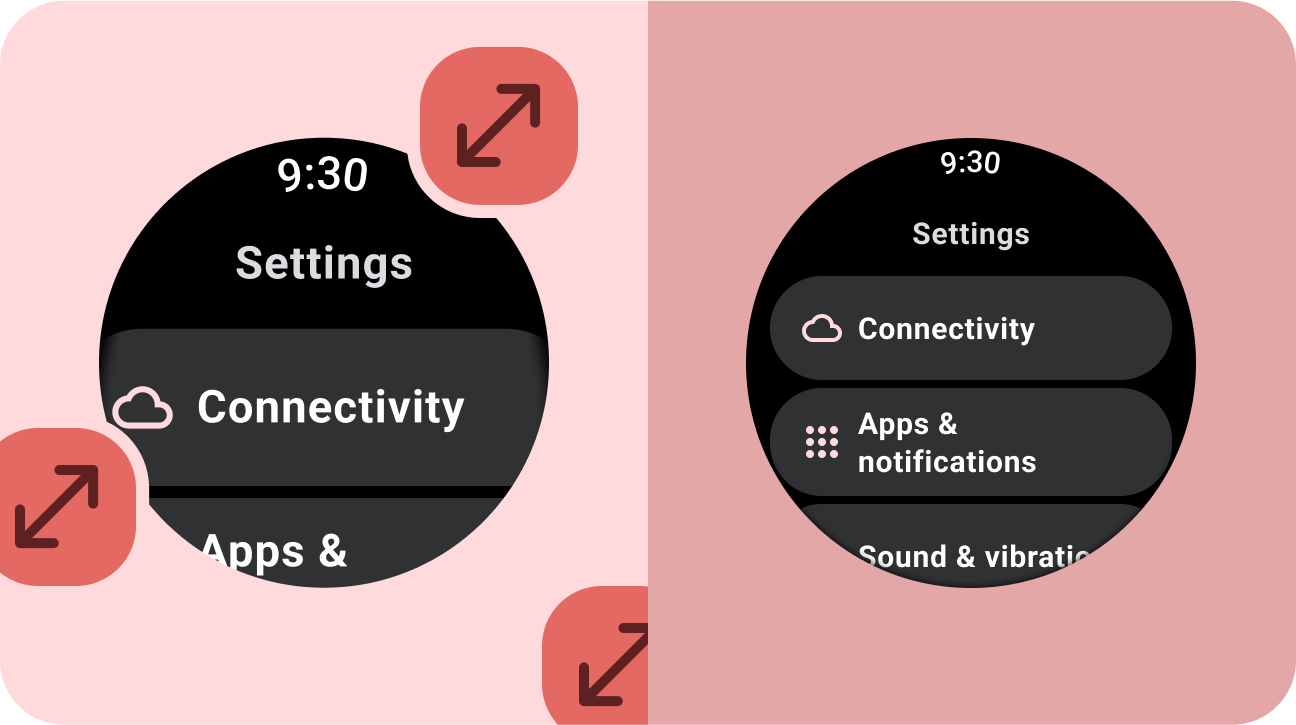
Wear OS に適したアプリを作成するための最初のステップは、アプリをすべての画面サイズに対応させることです。つまり、さまざまなターゲット画面サイズでアプリをテストし、明らかなバグを特定して修正します。
この段階では、アプリのレイアウトは理想的ではないかもしれませんが、視覚的や操作上の明らかな問題はなく、ユーザーはすべてのタスクフローを完了できます。


注意すべき一般的な問題
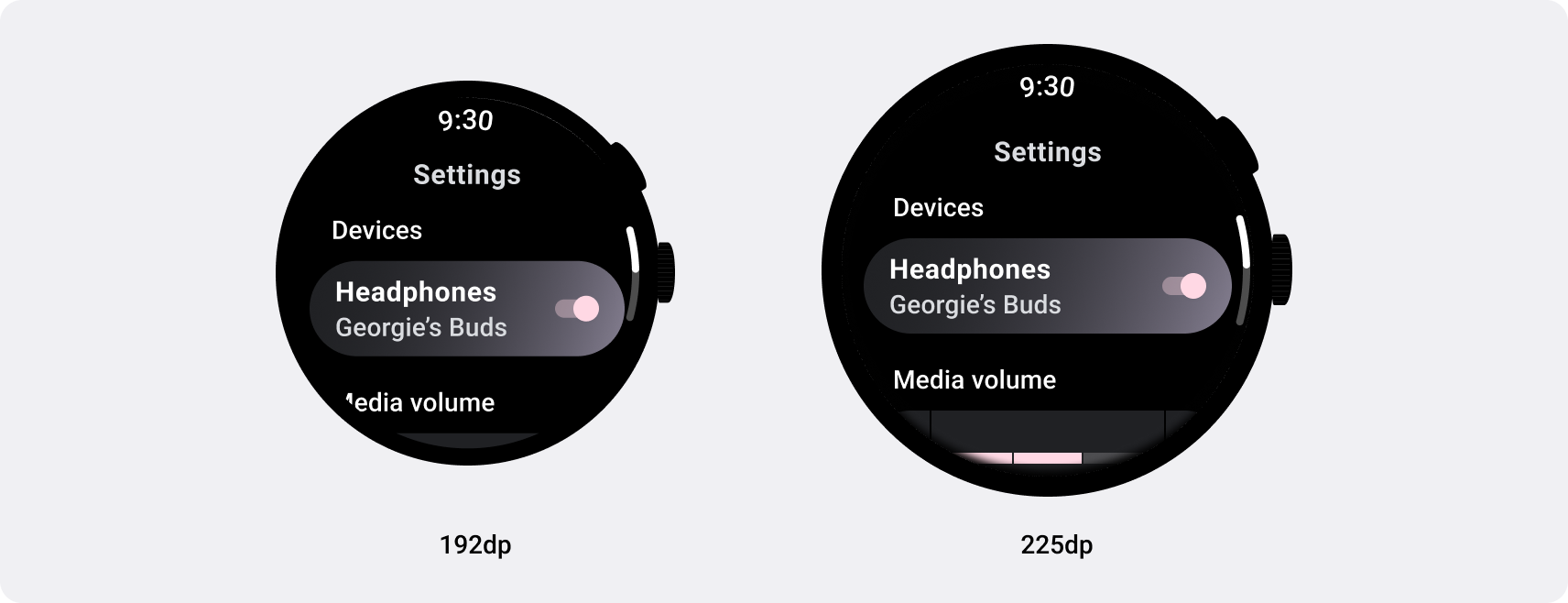
- 上下の余白、左右の余白に関する問題
- テキスト、ボタン、その他のコンポーネントのクリップ
- コンポーネントの不適切な適応
- UI 要素のスケーリングに一貫性がない

ベスト プラクティス
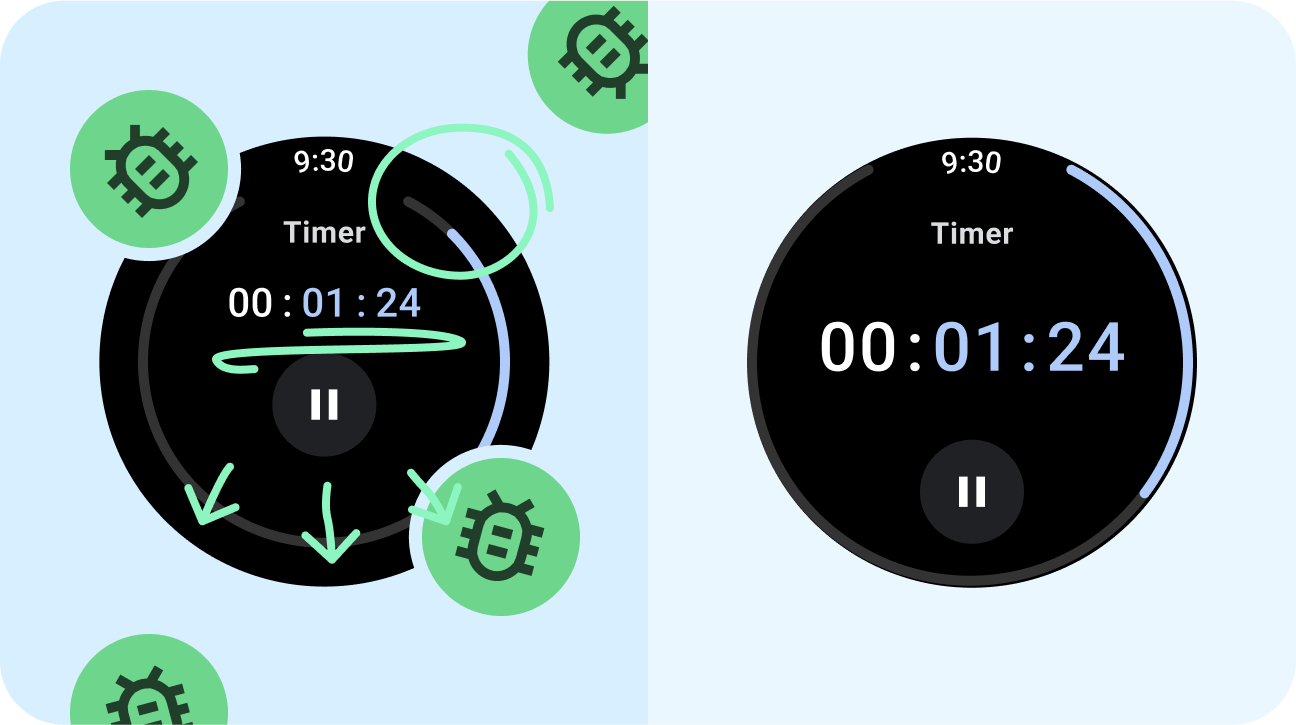
画面サイズ全体でアプリに明白なバグがないことを確認します。

注意すべき点
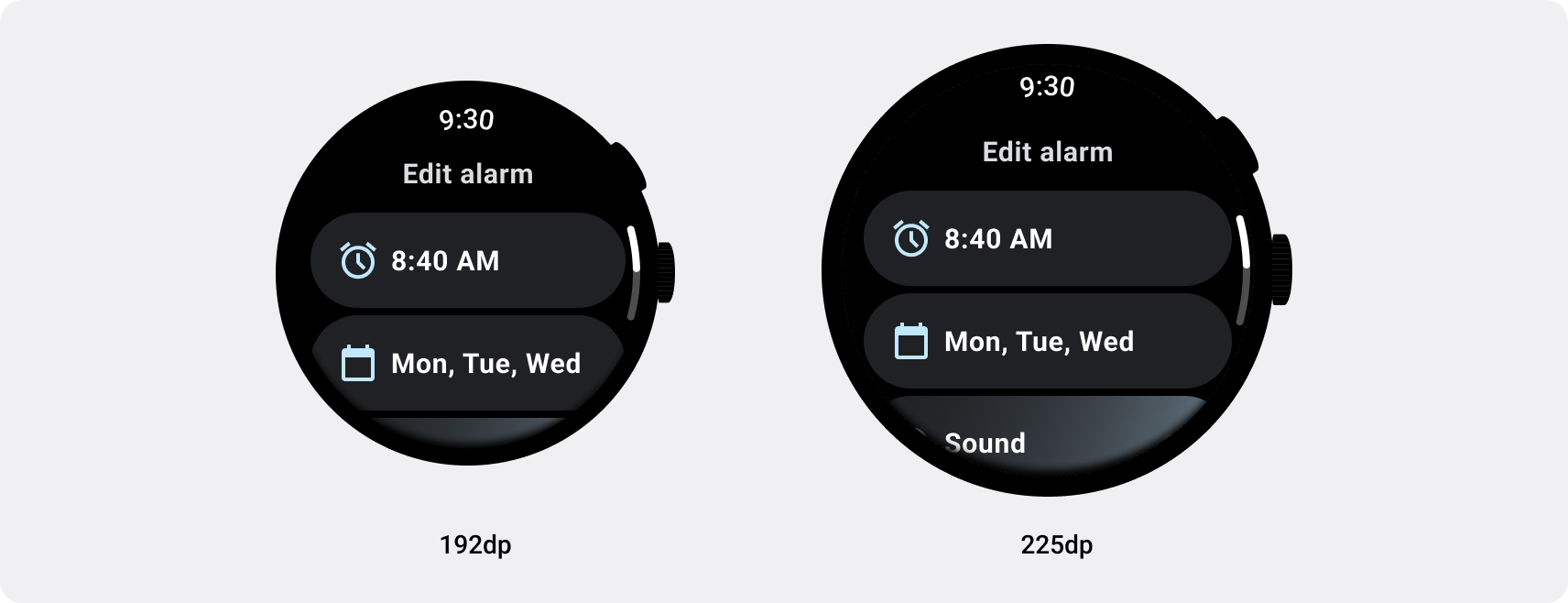
- 配置や間隔が不適切。
- UI コンテンツを比例的にスケールアップします。
次のステップ: レスポンシブで最適化

レスポンシブで最適化されたアプリは、さまざまな画面サイズに自動的に適応するレスポンシブ レイアウトを利用して、ユーザーに付加価値を提供し、生産的で魅力的なユーザー エクスペリエンスを提供します。

