Design media experiences on Wear OS by applying core principles that prioritize user control and efficiency.
Consistent and predictable
Align UI patterns and avoid creating new UIs for common interactions.

Glanceable and critical
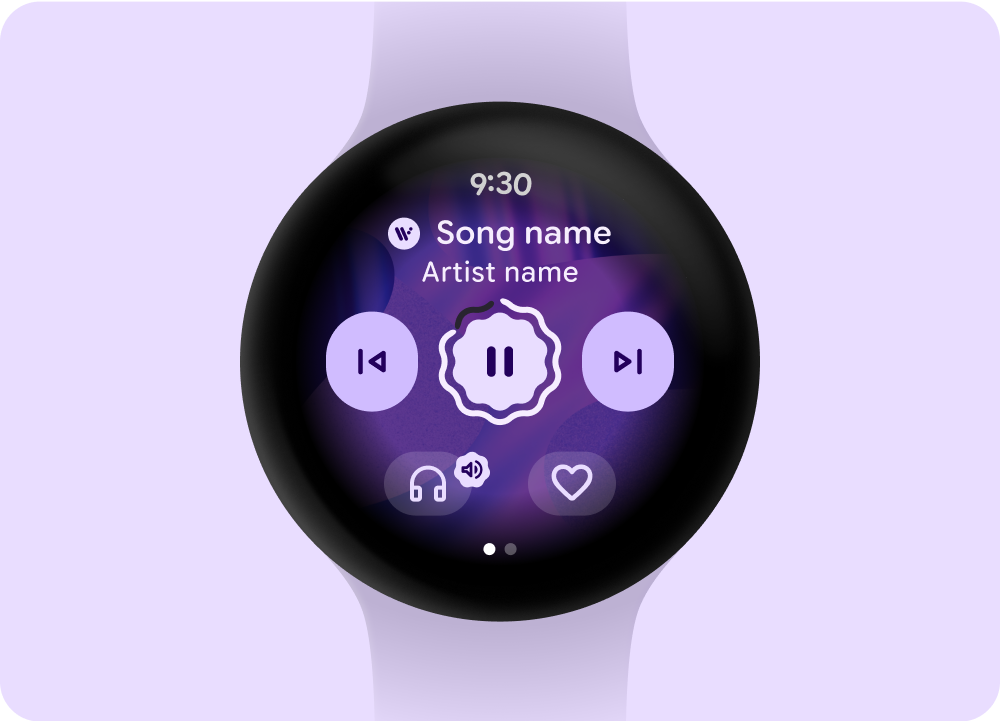
Display critical controls and content in a clear information hierarchy so that users can control media browsing and playback on their watch.
Reflect the dynamic status, such as the current device volume or the connected output device.

Quick and consistent
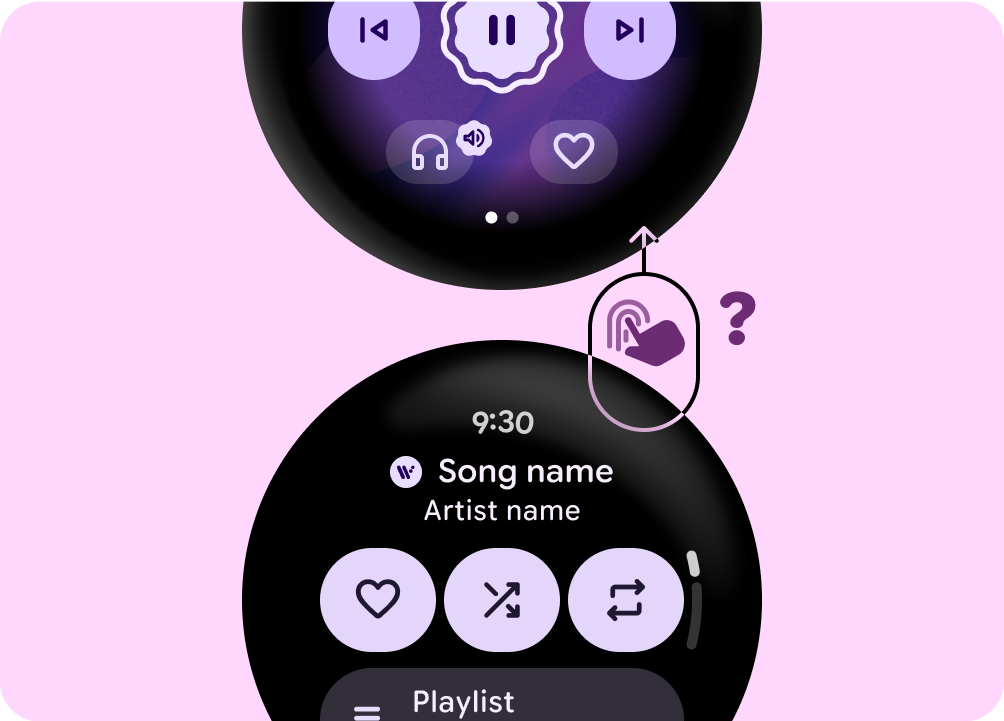
Avoid hidden gestures or interaction patterns that require onboarding and spatial memory capacity. Provide visual affordances inline that clearly guide users to additional functionality.
Verify user journeys that involve system and app UI integrate seamlessly to avoid duplicative screens for users to navigate between surfaces across contexts.

Common design patterns
The following sections describe common design patterns for media experiences on Wear OS.
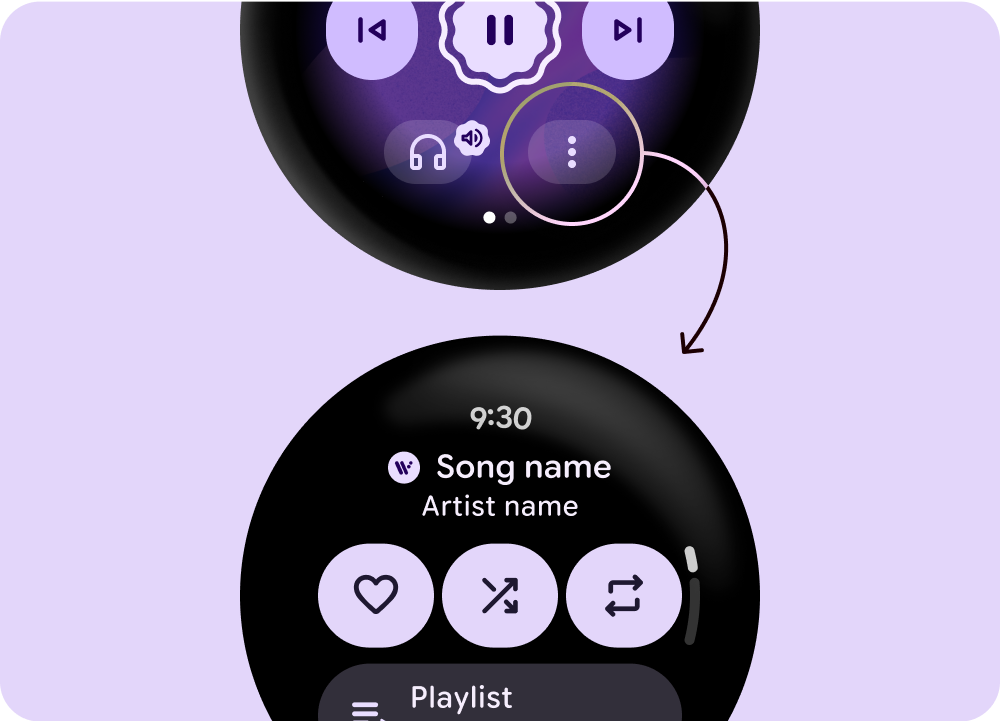
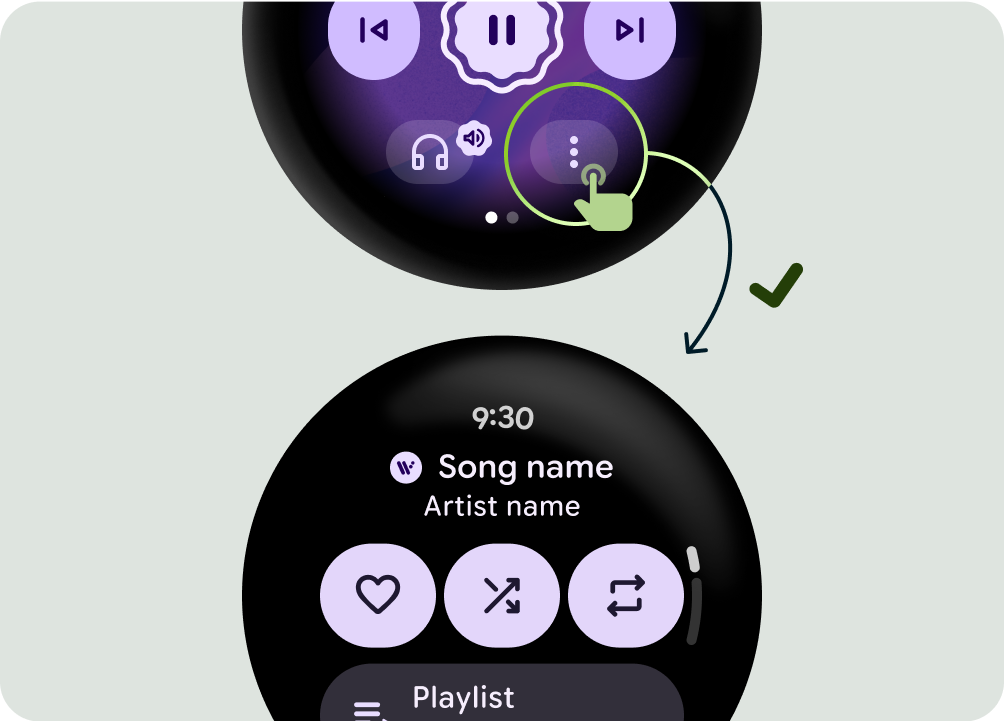
Overflow button
Use the overflow button to provide consistent navigation and more functionalities.

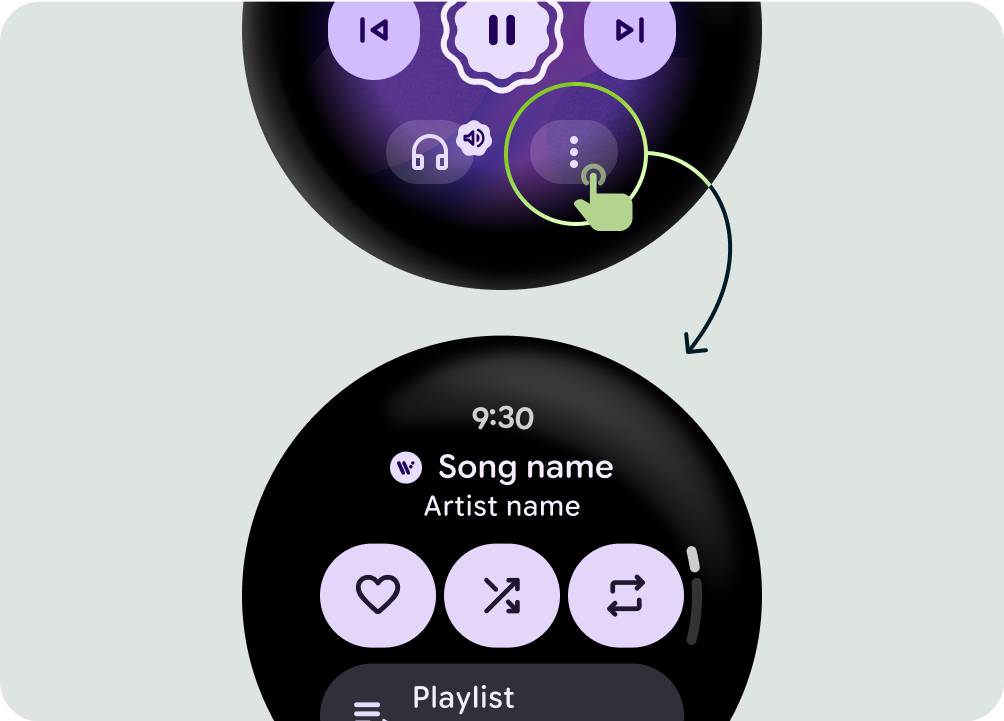
Don't
Rely on hidden gestures that require users to memorize the navigation.

Do
Provide visible overflow button to guide users to access additional functionality.
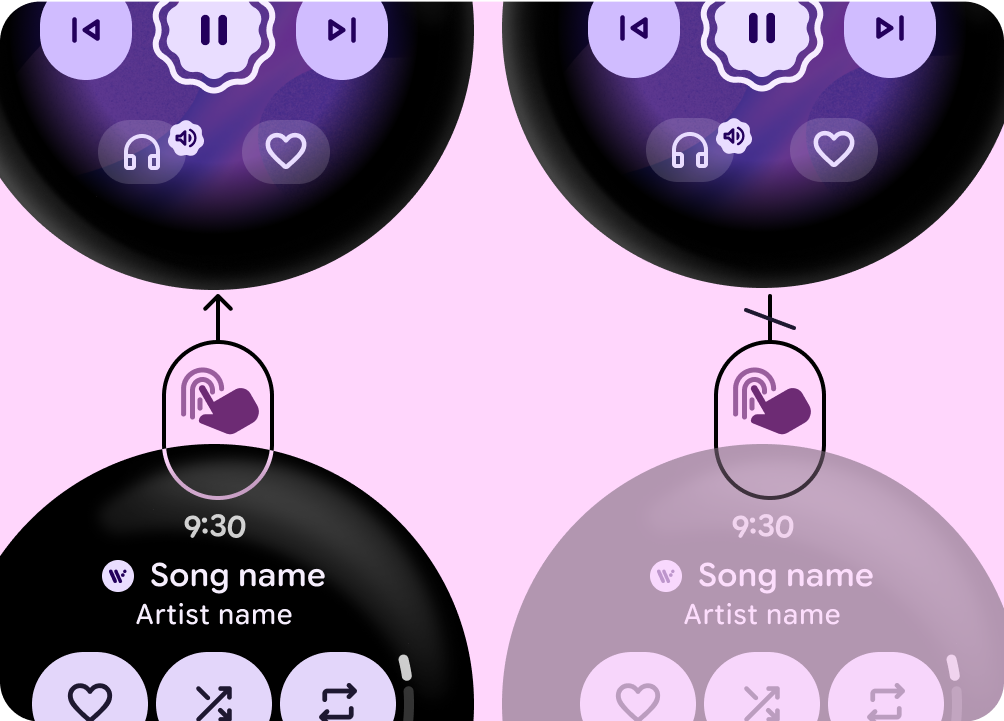
Consistent access to media options
Provide consistent access to functionality across media surfaces and contexts.

Don't
Inconsistent patterns for media controls across media surfaces and contexts cause user confusion and cognitive load.

Do
Provide consistent patterns across media surfaces and contexts.
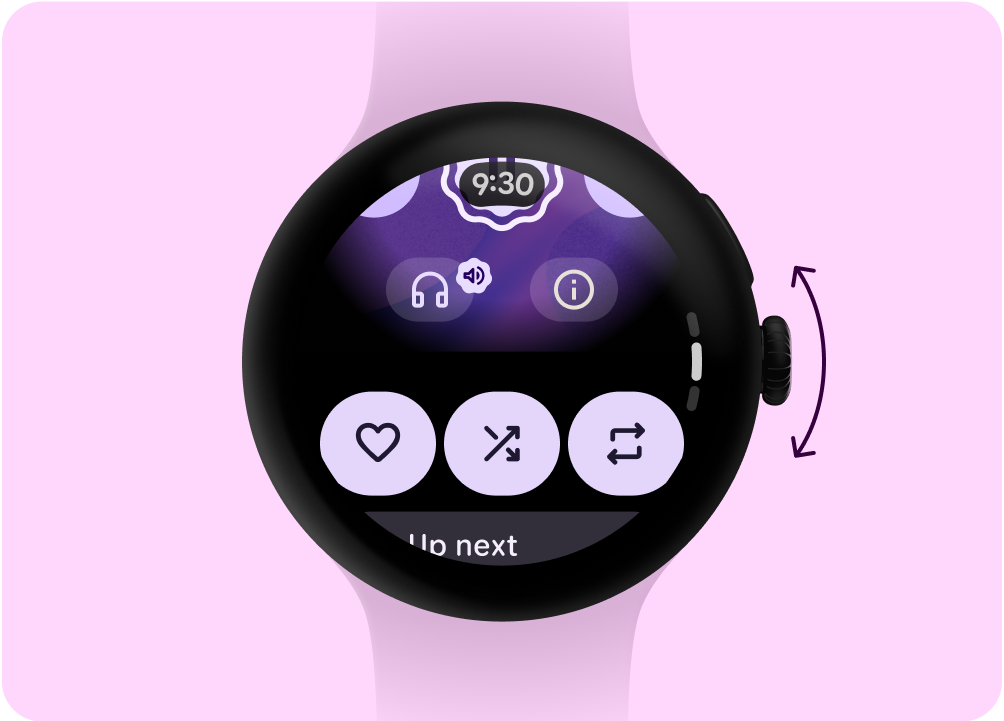
Volume control
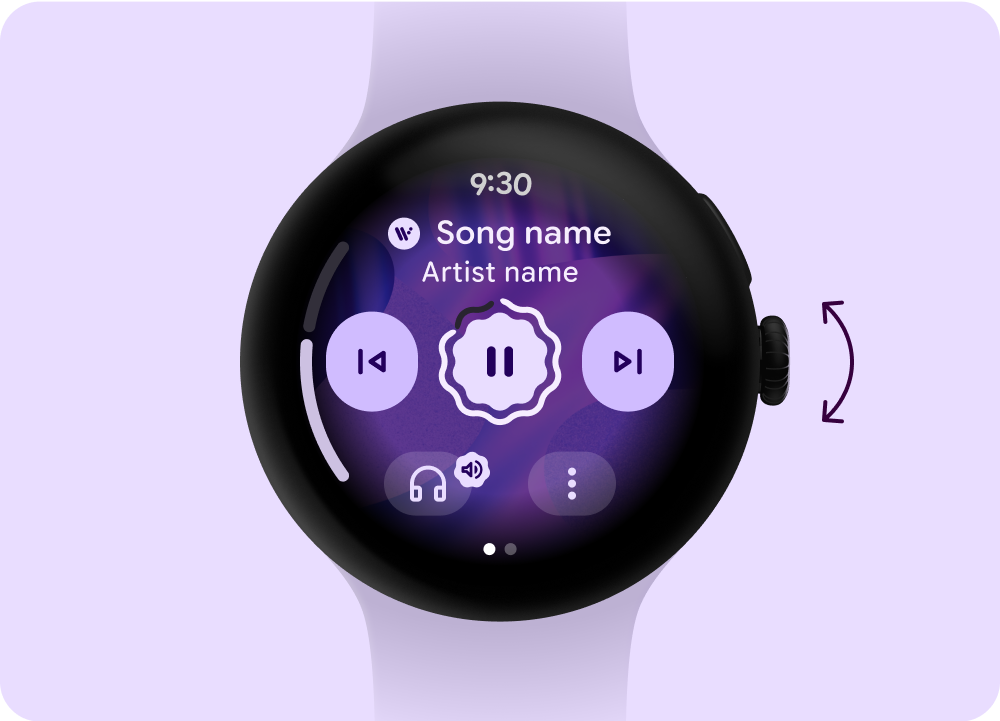
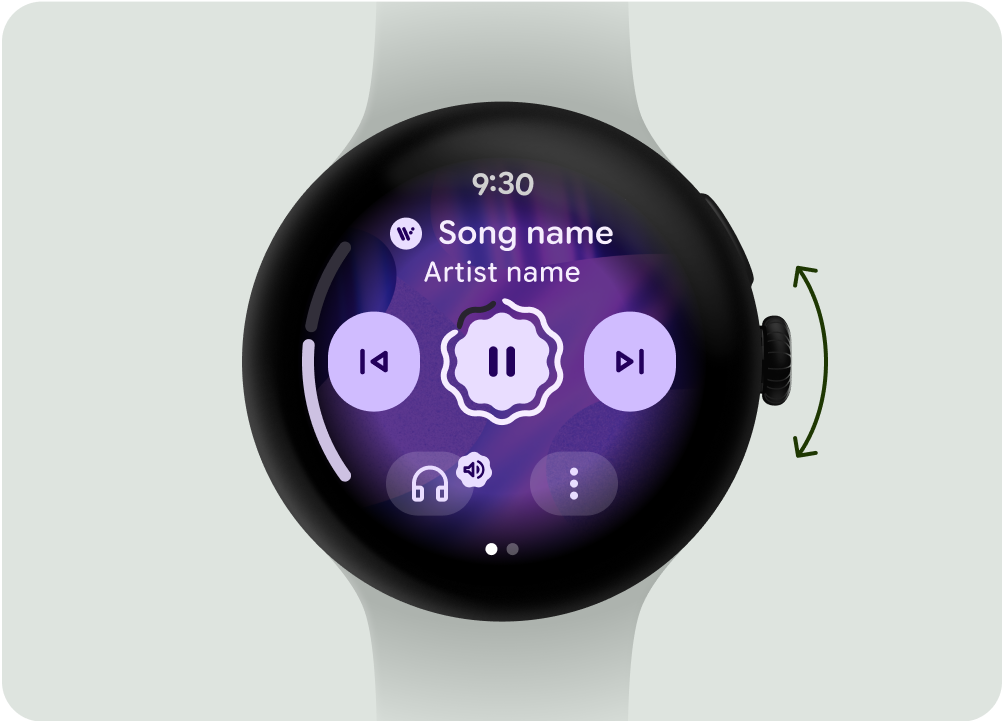
Use the key volume control interaction such as tap affordance, volume bar, and hardware controls to make sure critical volume tasks can be done.

Don't
It's confusing when users can't control volume with the hardware.

Do
Let users control the volume with the hardware crown.
Output device
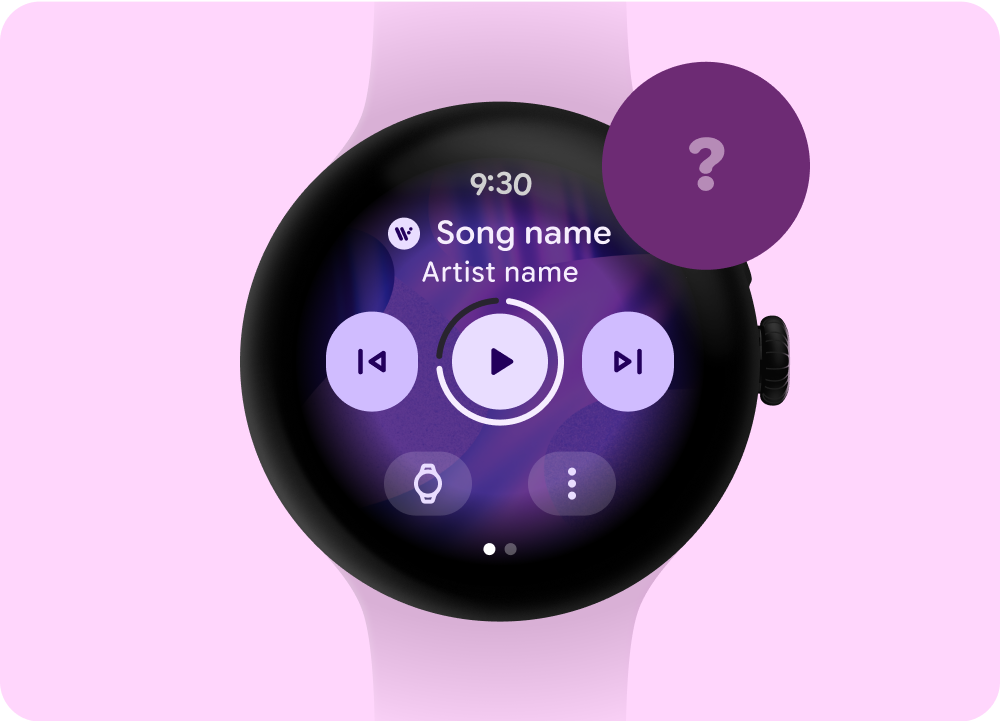
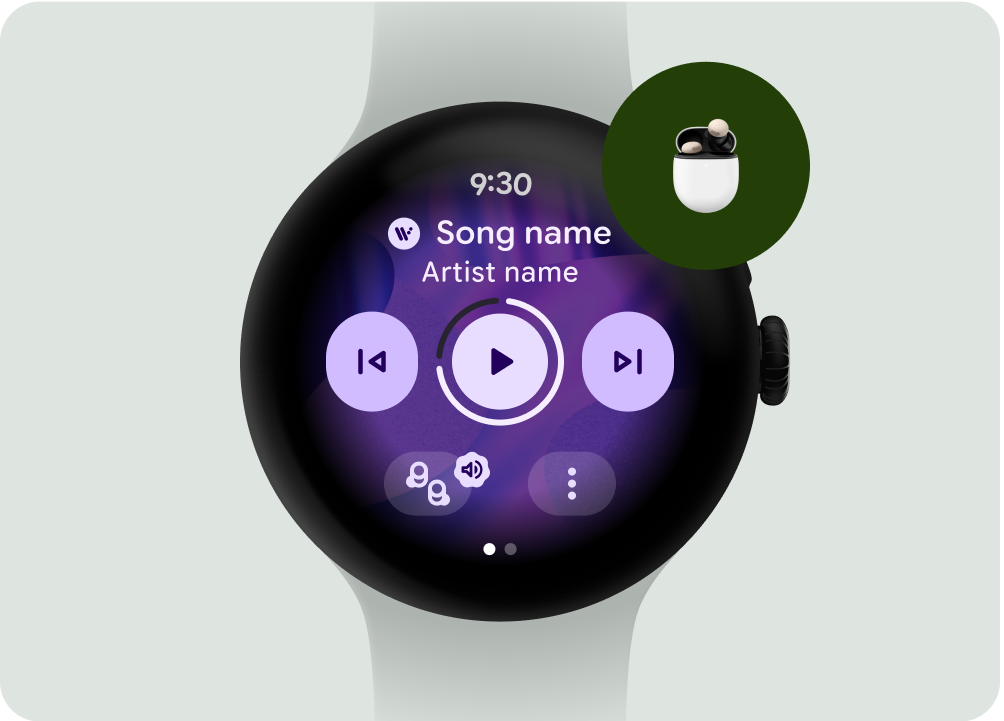
Use an icon that clearly shows users which device they're using to listen to media playback.

Don't
Icon doesn't reflect where will the sound come from and where to control volume

Do
Reflect the output device status with the indication of volume controls
Extend across devices
Consider cross-device consistency and use existing patterns for more predictable and consistent user experience.
