El Inspector de diseño de Android Studio te permite depurar el diseño de tu app mediante una jerarquía de vistas e inspeccionar las propiedades de cada vista. Con el Inspector de diseño, puedes comparar el diseño de tu app con las simulaciones de diseño, mostrar una vista ampliada o 3D de tu app, y examinar los detalles del diseño durante el tiempo de ejecución, lo que resulta útil cuando tu diseño se compila durante el tiempo de ejecución, en lugar de en el XML, y se comporta de manera inesperada.
La Validación de diseño te permite obtener una vista previa simultánea de los diseños en diferentes dispositivos y configuraciones de pantalla, incluidos idiomas del usuario o tamaños de fuente variables, lo que facilita realizar pruebas de una variedad de problemas habituales de diseño.
Para abrir el Inspector de diseño, ejecuta tu app en un dispositivo o emulador conectado y, luego, selecciona Tools > Layout Inspector. Si cambias entre varios dispositivos o proyectos, el Inspector de diseño se conectará automáticamente a los procesos depurables que se ejecutan en primer plano en el dispositivo conectado.

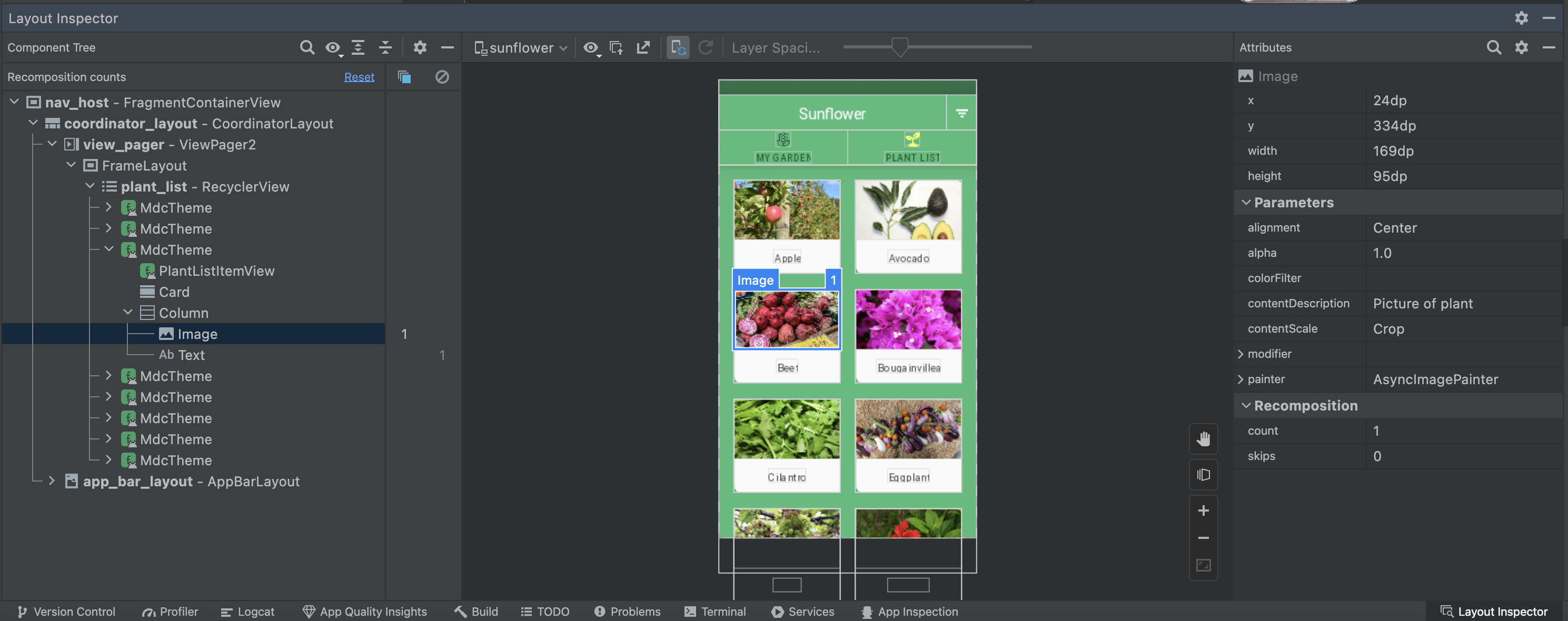
Figura 1: Instantánea del Inspector de diseño para la app de ejemplo de Sunflower. El Inspector de diseño muestra lo siguiente de izquierda a derecha: Component Tree, Layout Display y Attributes.
- Component Tree: Es la jerarquía de las vistas del diseño.
- Layout Display: Representa el diseño de la app como aparece en tu dispositivo o emulador, con los límites de diseño para cada vista.
- Attributes: Son los atributos de diseño para la vista seleccionada. El Inspector de diseño requiere reiniciar la actividad para acceder a los atributos. Para obtener más información, consulta Cómo evitar que se reinicie la actividad.
Si deseas obtener información sobre el editor de diseño para objetos View, consulta Introducción al editor de diseño.
Inspector de diseño incorporado (experimental)
A partir de Android Studio Hedgehog, puedes ejecutar el Inspector de diseño directamente en la ventana de herramientas Running Devices. Esta función experimental mejora significativamente el rendimiento del Inspector de diseño, conserva el espacio de la pantalla y ayuda a organizar el flujo de trabajo de depuración de la IU en una sola ventana de herramientas. Para habilitar el modo incorporado, haz lo siguiente:
- En Windows, ve a File > Settings > Experimental > Layout Inspector.
- En macOS, ve a Android Studio > Settings > Experimental > Layout Inspector.
Para comenzar y realizar algunas tareas comunes, sigue estos pasos:
- Para iniciar el Inspector de diseño, ve a la ventana Running Devices y haz clic en Toggle Layout Inspector
 .
. - Para ver la jerarquía e inspeccionar las propiedades de cada vista, usa la ventana de herramientas Component Tree y Attribute Panel.
- Para seleccionar vistas con un solo clic directamente en las vistas o hacer doble clic en las vistas para navegar al código, habilita Toggle Deep Inspect
 .
. - Para interactuar con la app, inhabilita Toggle Deep Inspect
 .
. - Para inspeccionar los dispositivos físicos, habilita la duplicación de dispositivos.
- Para usar el modo 3D, toma una instantánea del Inspector de diseño
 .
.

Figura 2: Inspector de diseño incorporado para la app de Jetchat
Actualizaciones en tiempo real
Layout Display procesa el diseño de tu app según aparece en el dispositivo o emulador, y se muestran los límites de diseño para cada vista. Puedes hacer clic en cada componente para inspeccionarlo.
El Inspector de diseño en vivo proporciona estadísticas completas y en tiempo real sobre la IU de tu app mientras se implementa en un dispositivo o emulador que ejecuta el nivel de API 29 o posterior.
Para habilitar el Inspector de diseño en vivo, selecciona la opción Live Updates  en la barra de herramientas del Inspector de diseño.
en la barra de herramientas del Inspector de diseño.
El Inspector de diseño en vivo incluye una jerarquía de diseño dinámico, que actualiza Component Tree y la Layout Display como vistas en el cambio de dispositivo.
Cómo seleccionar o aislar una vista
Una vista suele mostrar un elemento que el usuario puede ver y con el que puede interactuar. Component Tree muestra la jerarquía de tu app en tiempo real con cada componente de la vista, lo que te ayuda a depurar el diseño, ya que puedes visualizar los elementos dentro de la app y los valores asociados a ellos.
Para seleccionar una vista, haz clic en ella, en Component Tree o Layout Display. Todos los atributos de diseño de la vista seleccionada aparecen en el panel Attributes.
Si tu diseño incluye vistas superpuestas, para seleccionar una vista que no se encuentre al frente, puedes hacer clic en ella en Component Tree o rotar el diseño.
Para trabajar con diseños complejos, puedes aislar vistas individuales de manera que solo un subconjunto del diseño se muestre en Component Tree y se procese en Layout Display.

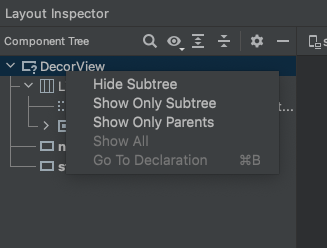
Figura 3: Para aislar una vista, haz clic con el botón derecho en la vista, en Component Tree, y selecciona Show Only Subtree o Show Only Parents.
Para volver a la vista completa, haz clic con el botón derecho en la vista y selecciona Show All.
Cómo ocultar bordes de diseño y ver etiquetas
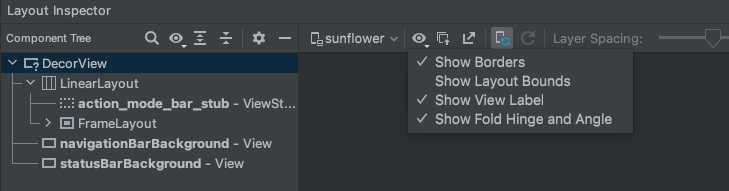
Para ocultar el cuadro delimitador o ver las etiquetas de un elemento de diseño, haz clic en View Options ![]() , en la parte superior de Layout Display, y activa o desactiva Show Borders o Show View Label.
, en la parte superior de Layout Display, y activa o desactiva Show Borders o Show View Label.

Figura 4: Para ocultar los bordes del diseño y ver las etiquetas, haz clic en el segundo View Options de la barra de herramientas Layout Inspector.
Modo 3D
Layout Display incluye una visualización 3D avanzada de la jerarquía de vistas de tu app durante el tiempo de ejecución. Para usar esta función, en la ventana del Inspector de diseño en vivo, haz clic en el botón Modo 3D ![]() y arrastra el mouse para rotar el cursor.
y arrastra el mouse para rotar el cursor.

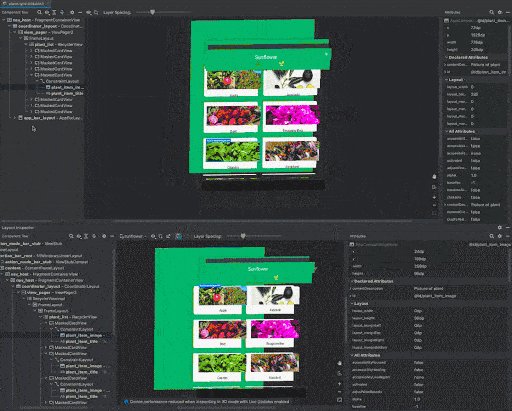
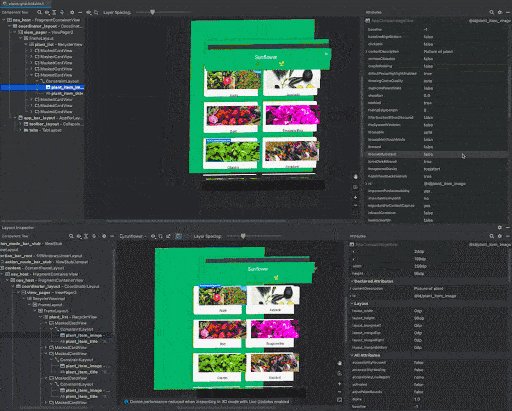
Figura 5: Vista 3D rotada de un diseño.

Figura 6: Para expandir o contraer las capas del diseño, usa el control deslizante Layer Spacing.
Cómo comparar el diseño de la app con una superposición de imágenes de referencia
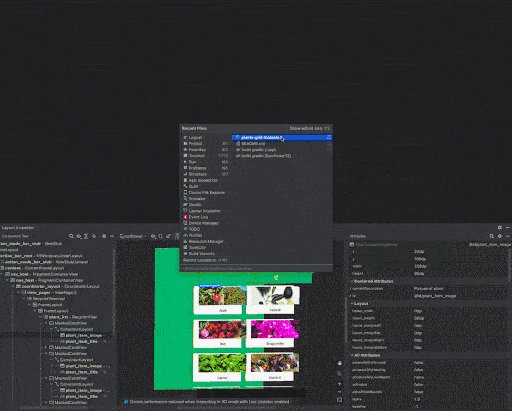
Para comparar el diseño de tu app con una imagen de referencia, como un modelo de IU, puedes cargar una superposición de imágenes de mapa de bits en el Inspector de diseño.
- Para cargar una superposición, selecciona la opción Load Overlay
 en la barra de herramientas del Inspector de diseño. Se escalará la superposición para que se adapte al diseño.
en la barra de herramientas del Inspector de diseño. Se escalará la superposición para que se adapte al diseño. - Para ajustar la transparencia de la superposición, usa el control deslizante Overlay Alpha.
- Para quitar la superposición, haz clic en Clear Overlay
 .
.
Cómo capturar instantáneas de jerarquía de diseño
El Inspector de diseño te permite guardar instantáneas de la jerarquía de diseño de tu app en ejecución para que puedas compartirlas fácilmente con otras personas o consultarlas más adelante.
Las instantáneas capturan los datos que normalmente verías cuando usas el Inspector de diseño, lo que incluye una renderización 3D detallada del diseño; el árbol de componentes de la vista, de Compose o de un diseño híbrido; y atributos detallados de cada componente de la IU. Para guardar una instantánea, haz lo siguiente:
- Abre el Inspector de diseño.
- El Inspector de diseño debería conectarse al proceso de tu app automáticamente. De lo contrario, selecciona el proceso de la app en el menú desplegable.
- Cuando quieras capturar una instantánea, haz clic en Export snapshot
 en la barra de herramientas del Inspector de diseño.
en la barra de herramientas del Inspector de diseño. - En el cuadro de diálogo del sistema que aparece, especifica el nombre con el que quieres guardar la instantánea y su ubicación. Asegúrate de guardar el archivo con una extensión
*.li.
Luego, para cargar una instantánea del Inspector de diseño, selecciona File > Open en la barra de menú principal y abre un archivo *.li.

Figura 7: Cómo tomar una instantánea en el Inspector de diseño.
Cómo inspeccionar Compose
El Inspector de diseño te permite inspeccionar un diseño de Compose dentro de la app en ejecución en un emulador o dispositivo físico. Puedes usar el Inspector de diseño para verificar con qué frecuencia se recompone o se omite un elemento componible, lo que puede ayudar a identificar problemas con tu app. Por ejemplo, algunos errores de codificación podrían hacer que la IU se recomponga en exceso, lo que puede causar un rendimiento deficiente. Algunos errores de codificación pueden evitar que se recomponga la IU y, por lo tanto, evitar que los cambios de la IU se muestren en la pantalla.
Más información sobre el Inspector de diseño para Compose
Cómo evitar que se reinicie la actividad
El Inspector de diseño requiere uno de los siguientes parámetros de configuración global para funcionar de manera correcta. Si no especificas una configuración global, el Inspector de diseño la configurará automáticamente.
adb shell settings put global debug_view_attributes_application_package <processname>Esta opción genera información adicional para la inspección del proceso especificado.
adb shell settings put global debug_view_attributes 1Esta opción genera información adicional para la inspección de todos los procesos del dispositivo.
Si cambias una configuración global, es posible que se reinicie la actividad. Para evitar que se reinicie una actividad, puedes cambiar la configuración en Android Studio o las Opciones para desarrolladores en la configuración del dispositivo.
Para habilitar la actualización automática en Android Studio, abre Run/Debug Configurations. Para ello, selecciona Run > Edit Configurations en el menú. Luego, navega a la pestaña Miscellaneous y marca el cuadro Connect to Layout Inspector without restarting activity en Layout Inspector Options.

Figura 12: Cómo habilitar la actualización automática desde la configuración de ejecución y depuración.
Como alternativa, habilita las opciones para desarrolladores de tu dispositivo y, luego, activa Habilitar inspección de atributos de vista en la configuración para desarrolladores del dispositivo.
Validación de diseño
La Validación de diseño es una herramienta visual que te permite obtener una vista previa simultánea de los diseños en dispositivos y configuraciones de pantalla diferentes, lo que puede ayudar a detectar problemas en tus diseños al comienzo del proceso. Para acceder a esta función, haz clic en la pestaña Layout Validation, en la esquina superior derecha de la ventana del IDE:

Figura 13: Pestaña Layout Validation.
Para alternar entre los conjuntos de configuración disponibles, selecciona una de las siguientes opciones del menú desplegable Reference Devices en la parte superior de la ventana de validación de diseño:
- Reference Devices
- Personalizada
- Color Blind
- Font Sizes

Figura 14: Opción Reference Devices del menú desplegable.
Reference Devices
Los dispositivos de referencia son un conjunto de dispositivos que recomendamos para hacer pruebas. Incluyen interfaces de teléfonos, dispositivos plegable, tablets y computadoras de escritorio. Debes obtener una vista previa de cómo aparece tu diseño en este conjunto de dispositivos de referencia:

Figura 15: Vistas previas de los dispositivos de referencia en la herramienta de validación de diseño.
Personalizada
Para personalizar la configuración de la pantalla de la vista previa, elige entre una variedad de parámetros de configuración, como el idioma, el dispositivo o la orientación de la pantalla:

Figura 16: Cómo configurar una pantalla personalizada en la herramienta de validación de diseño.
Color Blind
A fin de que tu app sea más accesible para los usuarios con daltonismo, valida el diseño con simulaciones de tipos frecuentes de esta afección:

Figura 17: Vistas previas de simulación de daltonismo en la herramienta de validación de diseño.
Font Sizes
Prueba tus diseños con fuentes más grandes para validar tus diseños en varios tamaños de fuente y mejorar la accesibilidad de tu app para los usuarios con discapacidad visual:

Figura 18: Vistas previas de los tamaños de fuente variables en la herramienta de validación de diseño.

