Bu sayfada, Android Studio'nun önizleme sürümlerinde kullanıma sunulan yeni özellikler listelenmektedir. Önizleme derlemeleri, Android Studio'daki en yeni özelliklere ve iyileştirmelere erken erişim imkanı sunar. Bu önizleme sürümlerini indirebilirsiniz. Android Studio'nun önizleme sürümünü kullanırken herhangi bir sorunla karşılaşırsanız bize bildirin. Hata raporlarınız Android Studio'nun daha iyi hale gelmesine yardımcı olur.
Canary sürümleri, etkin geliştirme aşamasındaki en yeni özellikleri içerir ve sınırlı test edilir. Geliştirme için Canary derlemelerini kullanabilirsiniz ancak özelliklerin eklenebileceğini veya değiştirilebileceğini unutmayın. Yayın adayları (RC), Android Studio'nun bir sonraki sürümüdür ve kararlı sürüm için neredeyse hazırdır. Bir sonraki sürümün özellik seti sabitlendi. Android Studio sürüm adlandırmasını anlamak için Android Studio sürüm adları bölümüne bakın.
Her önizleme sürümündeki önemli düzeltmelerin listesi de dahil olmak üzere Android Studio önizleme sürümleriyle ilgili en son haberler için Android Studio blogundaki Sürüm Güncellemeleri'ne bakın.
Android Studio'nun mevcut sürümleri
Aşağıdaki tabloda, Android Studio'nun mevcut sürümleri ve ilgili kanalları listelenmektedir.
| Sürüm | Kanal |
|---|---|
| Android Studio Otter 3 Yeni Özellikler Güncellemesi | Kararlı |
| Android Gradle eklentisi 9.0 | Kararlı |
| Android Studio Panda 1 | Canary |
| Android Studio Panda 2 | Canary |
Android Gradle eklentisi önizlemeleriyle uyumluluk
Android Studio'nun her önizleme sürümü, Android Gradle eklentisinin (AGP) ilgili sürümüyle birlikte yayınlanır. Studio'nun önizleme sürümleri, AGP'nin herhangi bir uyumlu kararlı sürümüyle çalışmalıdır. Ancak AGP'nin bir önizleme sürümünü kullanıyorsanız Studio'nun ilgili önizleme sürümünü (ör. AGP 7.2.0-alpha07 ile Android Studio Chipmunk Canary 7) kullanmanız gerekir. Farklı sürümleri (ör. Android Studio Chipmunk Beta 1 ile AGP 7.2.0-alpha07) kullanma girişimleri, senkronizasyon hatasına neden olur ve bu da AGP'nin ilgili sürümüne güncelleme istemiyle sonuçlanır.
Android Gradle eklentisi API'lerinin desteğinin sonlandırılması ve kaldırılmasıyla ilgili ayrıntılı günlük için Android Gradle eklentisi API güncellemeleri başlıklı makaleyi inceleyin.
Studio Labs
Studio Labs, Android Studio'nun kararlı bir sürümünde en yeni deneysel yapay zeka özelliklerini denemenize olanak tanır. Böylece yapay zeka yardım tekliflerimizi geliştirme iş akışınıza daha hızlı entegre edebilirsiniz. Daha fazla bilgi için Studio Labs başlıklı makaleyi inceleyin.
Studio Labs'de şu anda kullanılabilen özellikler şunlardır:
| Özellik | Açıklama | Dokümanlar |
|---|---|---|
| Oluşturma önizlemesi oluşturma | Gemini, belirli bir composable veya bir dosyadaki tüm composable'lar için önizleme parametreleriyle ilgili sahte veriler de dahil olmak üzere otomatik olarak Compose önizlemeleri oluşturabilir. | Compose önizlemeleri oluşturma |
| Dönüştürme kullanıcı arayüzü | Uygulama kullanıcı arayüzünüzü doğrudan Compose önizleme panelinden güncellemek için doğal dil kullanın. | Dönüştürme kullanıcı arayüzü |
| Journeys for Android Studio | Uçtan uca testlerdeki adımları ve onayları açıklamak için doğal dil kullanın. | Android Studio için Journeys |
Android Studio Panda 1
Android Studio Panda 1'deki yeni özellikler şunlardır:
Android Studio'nun bu sürümünde düzeltilen sorunları görmek için kapatılan sorunlar bölümüne bakın.
Yapay zeka ile yeni proje oluşturma
Android geliştirme iş akışınızı hızlandırmak için üretken yapay zekanın gücünden yararlanın. Android Studio Otter 1 Canary 5'ten itibaren yapay zeka aracısı, dakikalar içinde fikirden uygulama prototipine geçmenizi sağlar.
Aracı, çeşitli çok ekranlı uygulamalar oluşturabilir:
- Tek ekranlı uygulamalar: Statik kullanıcı arayüzü düzenlerine sahip temel uygulamalar oluşturun.
- Çok sayfalı uygulamalar: Ekranlar arasında temel gezinme işlevine sahip uygulamalar oluşturun.
- Yapay zeka ile geliştirilmiş uygulamalar: Üretken yapay zeka özellikleri eklemek için Gemini API'lerini entegre edin.
- Herkese açık API entegrasyonu olan uygulamalar: Herkese açık API'lerden gelen verileri gösteren uygulamalar oluşturun.
Proje kurulum aracını kullanmak için aşağıdakileri yapın:
- Android Studio'yu başlatın.
Android Studio'ya Hoş Geldiniz ekranında Yeni Proje'yi seçin (veya bir projenin içinden Dosya > Yeni > Yeni Proje'yi seçin).

Yeni bir proje başlatın. Yapay zeka ile üret'i seçin.

Bir proje şablonu seçin veya Gemini ile uygulamanızı oluşturun. İsteminizi metin giriş alanına yazıp Sonraki'yi tıklayın.

Yeni bir proje oluşturma iletişim kutusu. Uygulamanıza ad verin ve oluşturma sürecini başlatmak için Bitir'i tıklayın.
Android Studio'daki Gemini, isteminize göre uygulamanız için yapılandırılmış bir plan oluşturur. Planı onayladığınızda aracı, uygulamanızı yapılandırmak ve oluşturmak için bağımsız bir oluşturma döngüsüne başlar.
Bağımlılıkları yapay zeka temsilcisiyle güncelleme
Bağımlılıkları yükseltmek karmaşık ve zaman alıcı bir görev olabilir. Android Studio Otter 1 Canary 5'ten itibaren yapay zeka temsilcisi, bağımlılık yükseltme sürecini otomatikleştirip basitleştirerek sıkıcı işleri ortadan kaldırır ve projenin sürdürülebilirliğini artırır. Yalnızca birkaç tıklamayla tüm bağımlılıklarınızı sorunsuz bir şekilde yükseltebilir ve en son sürümlerin avantajlarından yararlanabilirsiniz. Böylece yüksek kaliteli uygulamalar geliştirmeye odaklanabilirsiniz.

Bağımlılıkları yapay zeka temsilcisini kullanarak güncellemek için aşağıdakilerden birini yapın:
- Yeniden düzenle'yi (veya düzenleyici ya da proje görünümünde sağ tıklayın) > Bağımlılıkları güncelle'yi tıklayın.
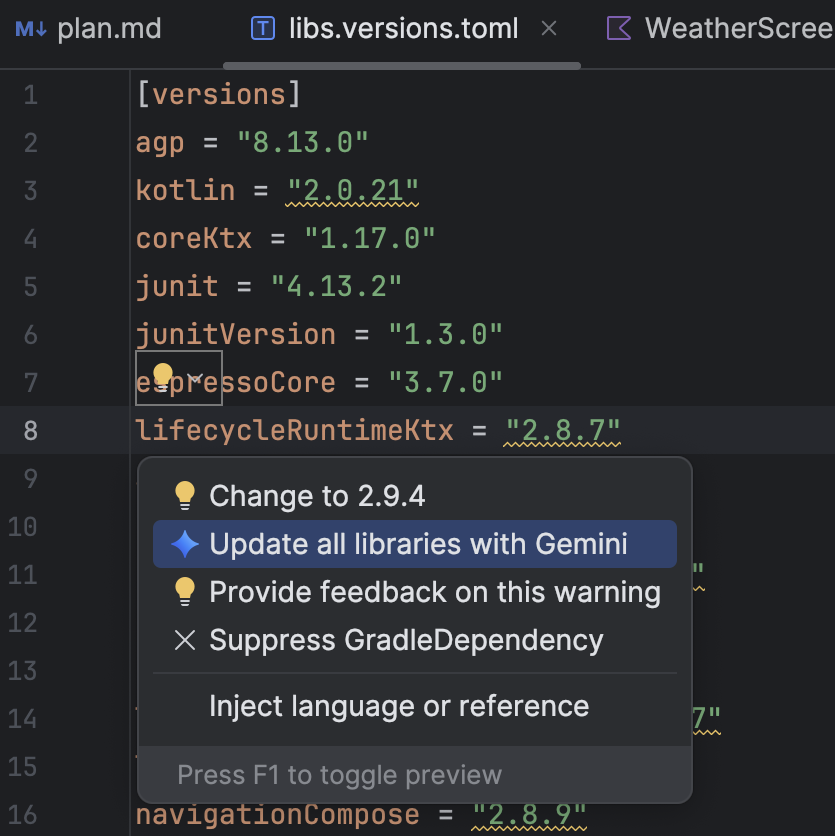
libs.versions.tomldosyasında, altı çizili bir sürümün üzerine gelin, görüntülenen Bağlama Özgü İşlemleri Göster menüsünü tıklayın ve ardından Tüm kitaplıkları Gemini ile güncelle'yi tıklayın.
menüsünü tıklayın ve ardından Tüm kitaplıkları Gemini ile güncelle'yi tıklayın.
Bu işlem sırasında temsilci, yükseltme planıyla ilgili üst düzey bir genel bakış sunar. Böylece, ilerlemeyi adım adım izleyebilir ve tüm değişiklikleri uygulamadan önce inceleyebilirsiniz. Temsilci, derleme sürecinde yineleme yaparak yükseltmelerden kaynaklanan tüm derleme hatalarını giderir. Değişiklikleri inceleyebilir, kabul edebilir, geri alabilir veya temsilciyi istediğiniz zaman durdurabilirsiniz.
Kilitlenmeler için önerilen düzeltmeler
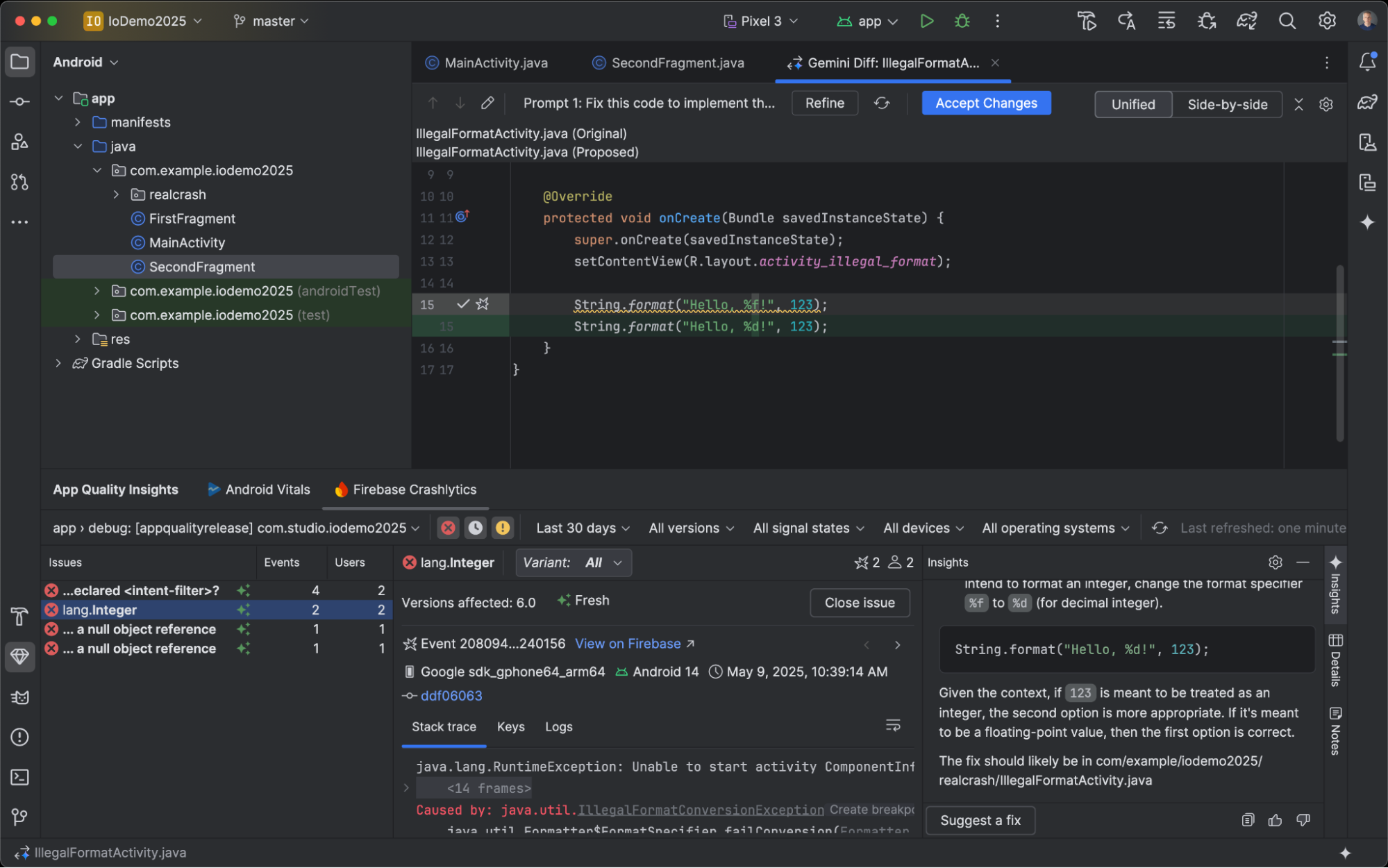
Android Studio Meerkat sürümünde, Uygulama Kalitesi Analizleri araç penceresinde bildirilen kilitlenmeler için Gemini analizlerini kullanıma sunduk. Android Studio artık olası düzeltmeler önermek için kilitlenme verilerini kaynak kodunuzla birlikte analiz etmek üzere Gemini'ı kullanabilir. Uygulama Kalitesi Analizleri araç penceresinde bir kilitlenme seçtikten sonra Analizler sekmesine gidin ve Gemini kilitlenmeyle ilgili bir analiz oluşturduktan sonra Düzeltme öner'i tıklayın. Ardından Gemini, bir düzenleyici farkı sekmesinde inceleyip kabul edebileceğiniz önerilen kod değişiklikleri oluşturur.

Oluşturma önizlemesi ekran görüntüsü testi aracı
Compose kullanıcı arayüzlerinizi test etmek ve gerilemeleri önlemek için Compose Önizleme Ekran Görüntüsü Testi aracını kullanın. Yeni araç, uygulamanızın kullanıcı arayüzünde yapılan değişiklikleri görsel olarak algılamanızı sağlayan HTML raporları oluşturmanıza yardımcı olur. Compose Preview Screenshot Testing sayfasından daha fazla bilgi edinin.
Android Studio Profiler'da LeakCanary
Android Studio Panda, Android Studio Profiler'da doğrudan özel bir görev olarak LeakCanary entegrasyonu içerir.

Android Studio'daki LeakCanary profiler görevi, bellek sızıntısı analizini cihazınızdan geliştirme makinenize aktif olarak taşır. Bu sayede, sızıntı analizi aşamasında cihaz üzerinde yapılan sızıntı analizine kıyasla önemli bir performans artışı elde edilir.
Ayrıca, sızıntı analizi artık IDE'de bağlamsallaştırılıyor ve kaynak kodunuzla tamamen entegre ediliyor. Bu sayede, Kaynağa Git gibi özellikler ve bellek sızıntılarını incelemek ve düzeltmek için gereken süreyi ve zorluğu önemli ölçüde azaltan diğer faydalı kod bağlantıları sağlanıyor. Ayrıca, Gemini ile daha fazla işlem yapmak için sızıntı analizinin tamamını da kopyalayabilirsiniz. Bu, üretkenliğinizi önemli ölçüde artırabilir ve geliştirme aşamasında iş akışınızı iyileştirebilir.

Öğe Stüdyosu'nda tek renkli simge desteği
Android Studio Narwhal Yeni Özellikler Güncellemesi 2025.1.3 Canary 2 ve sonraki sürümler, temalı uygulama simgeleri oluşturmayı kolaylaştırır. Android 13 (API düzeyi 33) ve sonraki sürümlerde kullanıcılar, cihazlarının duvar kağıdına ve temasına uyum sağlayan temalı uygulama simgelerini tercih edebilir.
Android Studio, bu özelliği desteklemek için yeni bir tek renkli simge seçeneğini doğrudan Image Asset Studio sihirbazına entegre eder. Uyarlanabilir uygulama simgesi oluştururken artık mevcut Ön Plan ve Arka Plan sekmelerine ek olarak özel bir Tek Renkli sekmesi de görürsünüz. Ayrı bir tek renkli uygulama simgesi sağlayabilir (tasarım spesifikasyonlarına bakın) veya Android Studio'nun tek renkli katman için uyarlanabilir simgenin ön plan katmanını varsayılan olarak yeniden kullanmasına izin verebilirsiniz.
Görüntü Öğesi Stüdyosu'na Resource Manager aracılığıyla veya bir proje dizinini sağ tıklayıp Yeni > Görüntü Öğesi'ne giderek erişebilirsiniz.
Yeni Tek Renkli sekmesini görmek için simge türü olarak Başlatıcı simgeleri (uyarlanabilir ve eski)'ni seçin.
Simgeleri içe aktardıktan sonra temalı uygulama simgelerinizin önizlemesini görebilirsiniz.

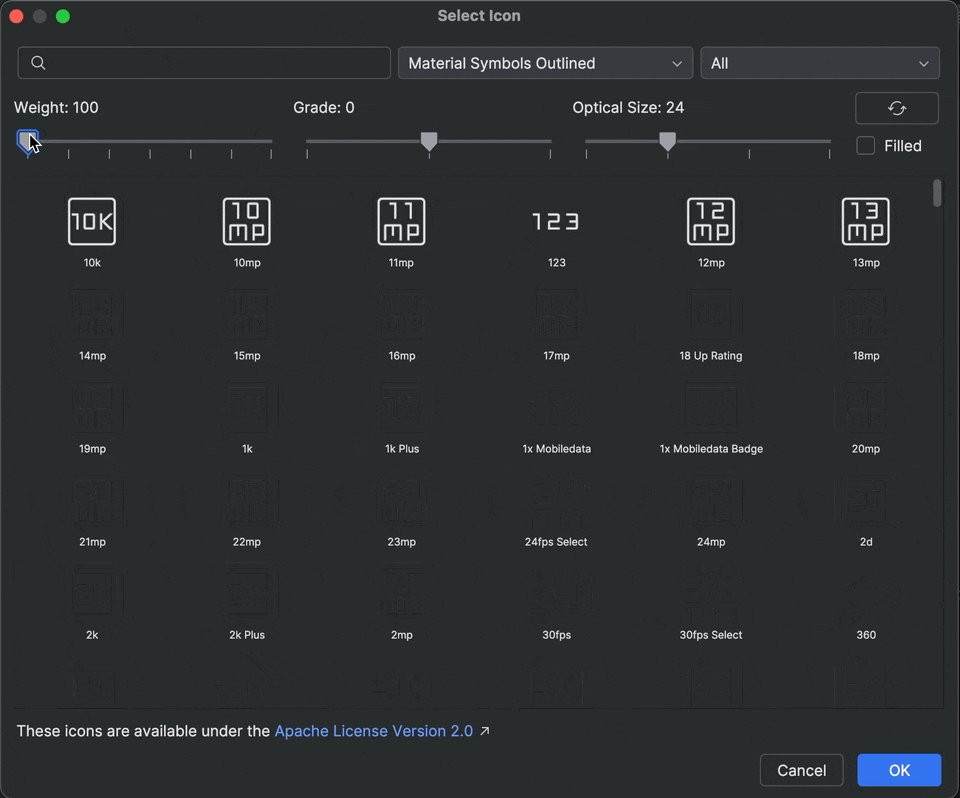
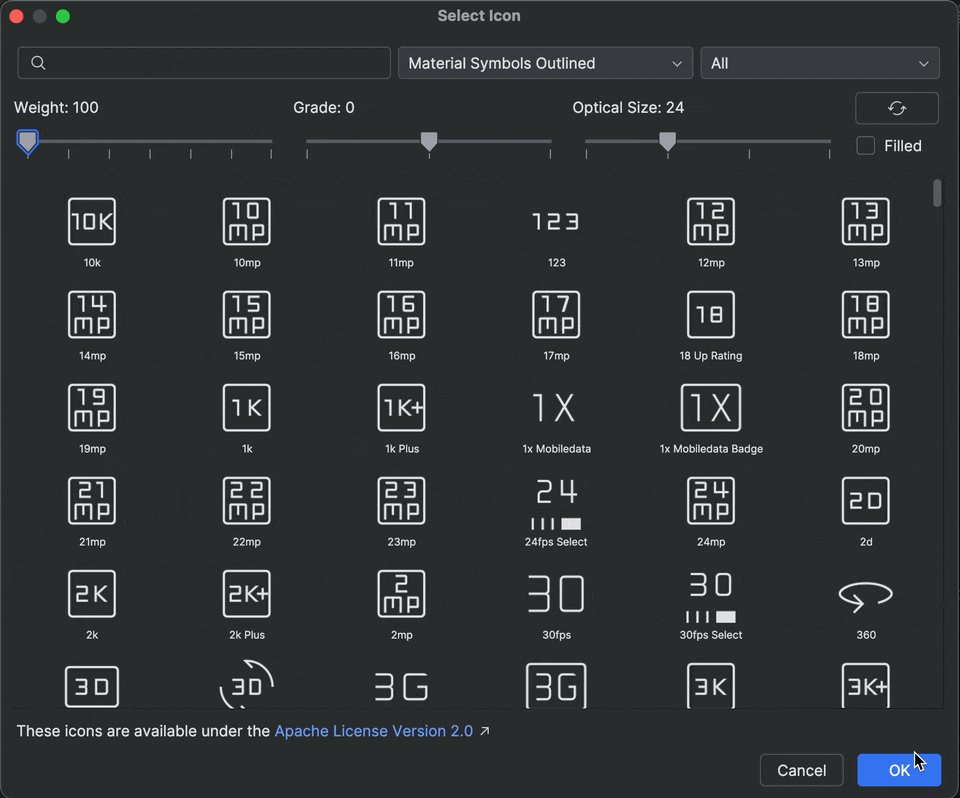
Android Studio'da Material Symbols desteği
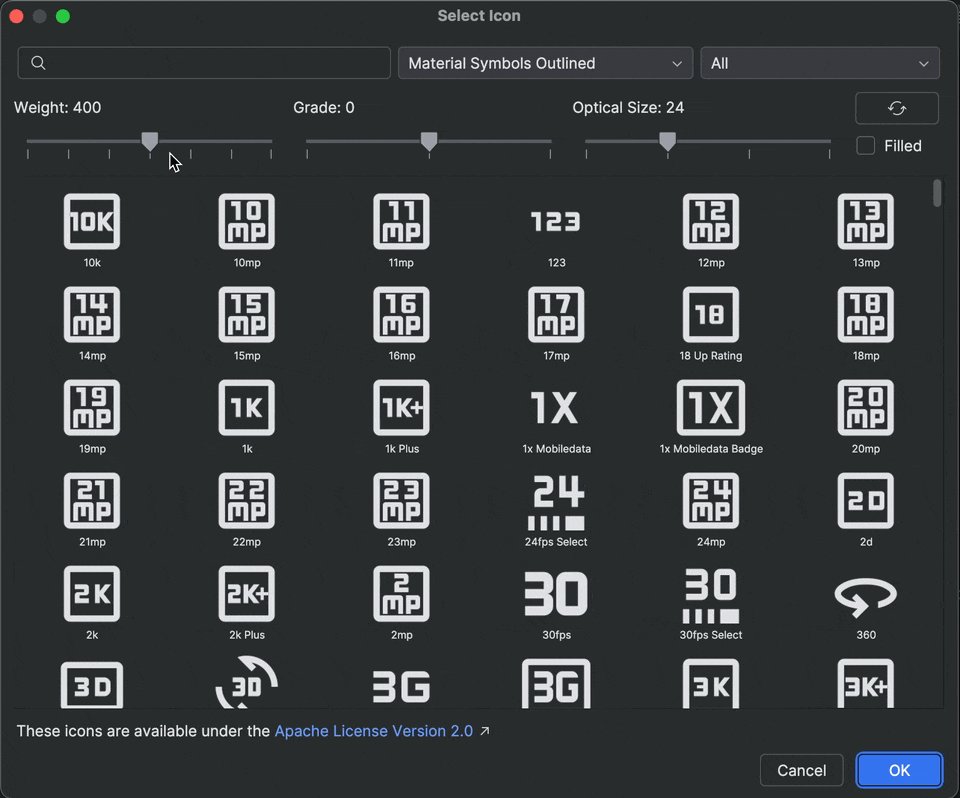
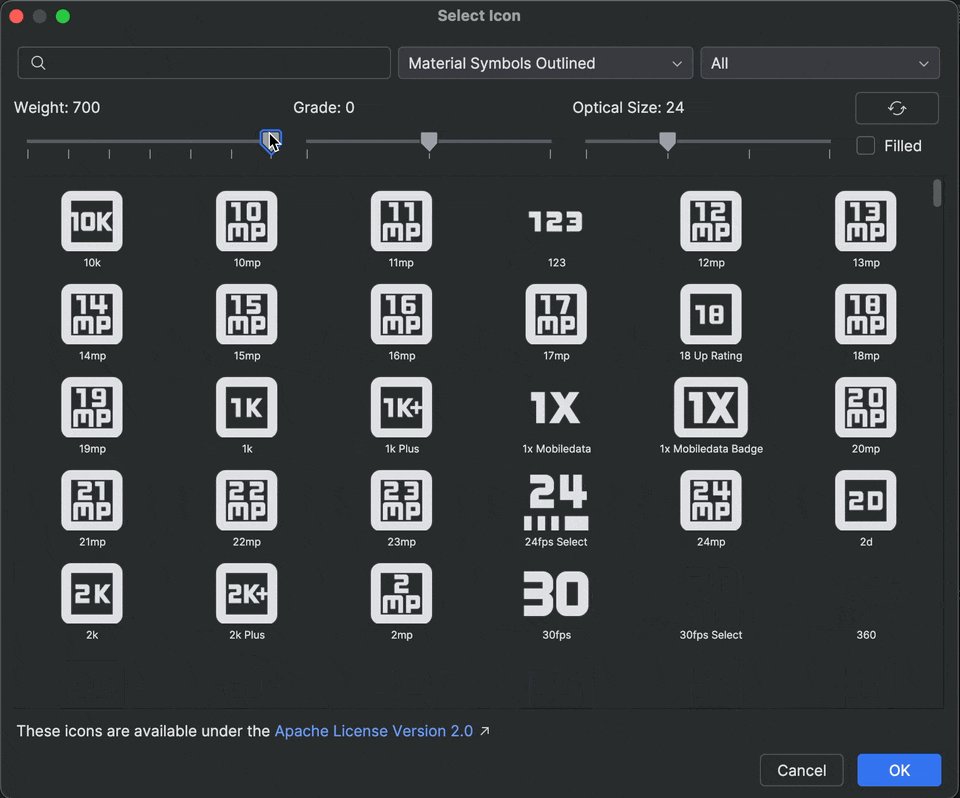
Android Studio Otter 2 Feature Drop ile uygulamanıza en yeni Material sembollerini ekleyin ve özelleştirin. Vector Asset Studio artık Google Fonts'taki Material Symbols kitaplığıyla tamamen entegre edildi. Böylece, IDE'nin içinden kataloğun tamamına erişebilirsiniz.
Artık ağırlık, derece ve optik boyut gibi simge özelliklerini doğrudan stüdyoda özelleştirerek tasarımınıza mükemmel şekilde uyacak hale getirebilirsiniz. En yeni deneysel sürümde deneyin.

Gradle Daemon JVM Ölçütleri ile basitleştirilmiş JDK yönetimi
Android Studio, Gradle derlemeleri için JDK yönetimini basitleştirmek amacıyla yeni projelerde varsayılan olarak Gradle Daemon JVM ölçütlerini kullanır. Bu özellik, Gradle'ın Gradle derlemelerini yürütmek için makinenize yüklenen projenizle uyumlu JDK'yı otomatik olarak algılamasına veya yerel olarak bulunamazsa gerekli JDK'yı indirerek otomatik olarak sağlamasına olanak tanır. Bu özellik, Gradle 9.2.0'da kararlı hale getirilmiştir.
Bu, proje kurulumunu basitleştirir ve JDK yönetimini çeşitli şekillerde iyileştirir:
- Daha az kurulum hatası: Artık bir projeyi içe aktarmak ve oluşturmak için belirli bir JDK'nın yüklü olması gerekmiyor. Bu sayede, geçersiz JDK seçimi nedeniyle kurulumla ilgili hatalar azalıyor.
- Tutarlı derlemeler: Gradle derlemeleri için JDK seçimi yalnızca farklı makinelerde değil, IDE ile komut satırı arasında da tutarlıdır. Bu sayede, performansı olumsuz etkileyen birden fazla Gradle Daemon'ın oluşturulması önlenir.
Uyumlu bir Gradle sürümünü kullanan mevcut projelerde Android Studio, projenizin tanımlanmış Gradle JDK yapılandırmasını aynı özellikleri koruyarak Daemon JVM ölçütlerine otomatik olarak taşımayı teklif eden bir bildirim gösterir.

Android Studio Panda 2
Android Studio'nun bu sürümünde düzeltilen sorunları görmek için kapatılan sorunlar bölümüne bakın.
