ฟีเจอร์ใหม่ใน Android Studio Iguana มีดังนี้
การเผยแพร่แพตช์
รายการการเผยแพร่แพตช์ใน Android Studio Iguana และปลั๊กอิน Android Gradle 8.3 มีดังนี้
Android Studio Iguana | 2023.2.1 แพตช์ 2 และ AGP 8.3.2 (เมษายน 2024)
การอัปเดตเล็กๆ น้อยๆ นี้รวมถึงการแก้ไขข้อบกพร่องเหล่านี้
Android Studio Iguana | 2023.2.1 แพตช์ 1 และ AGP 8.3.1 (มีนาคม 2024)
การอัปเดตเล็กๆ น้อยๆ นี้รวมถึงการแก้ไขข้อบกพร่องเหล่านี้
การอัปเดตแพลตฟอร์ม IntelliJ IDEA 2023.2
Android Studio Iguana มีการอัปเดต IntelliJ IDEA 2023.2 ซึ่งช่วยปรับปรุง ประสบการณ์การใช้งาน IDE ของ Studio ดูรายละเอียดเกี่ยวกับการเปลี่ยนแปลงได้ที่บันทึกประจำรุ่นของ IntelliJ IDEA 2023.2
การผสานรวมระบบควบคุมเวอร์ชันในข้อมูลเชิงลึกด้านคุณภาพของแอป
ตอนนี้ App Quality Insights ช่วยให้คุณ ไปยังโค้ดที่เกี่ยวข้องจาก Stack Trace ของ Crashlytics ได้ ณ จุดที่ เกิดข้อขัดข้อง AGP จะแนบข้อมูลแฮชการคอมมิต Git ไปกับรายงานข้อขัดข้อง ซึ่งจะช่วยให้ Android Studio นำทางไปยังโค้ดของคุณและแสดงลักษณะของโค้ดในเวอร์ชันที่เกิดปัญหา เมื่อดูรายงานข้อขัดข้องใน App Quality Insights คุณสามารถเลือกที่จะไปยังบรรทัดของโค้ดใน การชำระเงิน Git ปัจจุบัน หรือดูความแตกต่างระหว่างการชำระเงินปัจจุบันกับเวอร์ชัน ของโค้ดเบสที่ทำให้เกิดข้อขัดข้อง

หากต้องการผสานรวมระบบควบคุมเวอร์ชันกับ App Quality Insights คุณต้องมีข้อกำหนดขั้นต่ำต่อไปนี้
- Android Studio Iguana เวอร์ชัน Canary ล่าสุด
- ปลั๊กอิน Android Gradle 8.3 เวอร์ชันอัลฟ่าล่าสุด
- Crashlytics SDK v18.3.7 (หรือ Firebase Android Bill of Materials v32.0.0)
หากต้องการใช้การผสานรวมการควบคุมเวอร์ชันสำหรับประเภทบิลด์ที่แก้ไขข้อบกพร่องได้ ให้เปิดใช้
vcsInfo ในไฟล์บิลด์ระดับโมดูล สําหรับบิลด์เวอร์ชันที่เผยแพร่ (ดีบักไม่ได้)
ระบบจะเปิดใช้แฟล็กนี้โดยค่าเริ่มต้น
Kotlin
android { buildTypes { getByName("debug") { vcsInfo { include = true } } } }
Groovy
android { buildTypes { debug { vcsInfo { include true } } } }
ตอนนี้เมื่อคุณสร้างแอปและเผยแพร่ไปยัง Google Play รายงานข้อขัดข้องจะมี ข้อมูลที่จำเป็นสำหรับ IDE เพื่อลิงก์ไปยังแอปเวอร์ชันก่อนหน้าจาก Stack Trace
ดูรูปแบบข้อขัดข้องของ Crashlytics ในข้อมูลเชิงลึกด้านคุณภาพของแอป
ตอนนี้คุณสามารถใช้ข้อมูลเชิงลึกเกี่ยวกับคุณภาพของแอปเพื่อดูเหตุการณ์ตามตัวแปรของปัญหา หรือกลุ่มเหตุการณ์ที่มีสแต็กเทรซคล้ายกัน เพื่อช่วยวิเคราะห์สาเหตุหลักของข้อขัดข้องได้แล้ว หากต้องการดูเหตุการณ์ในแต่ละตัวแปรของรายงานข้อขัดข้อง ให้เลือก ตัวแปรจากเมนูแบบเลื่อนลง หากต้องการรวบรวมข้อมูลสำหรับตัวแปรทั้งหมด ให้เลือกทั้งหมด

การตรวจสอบ UI ของ Compose
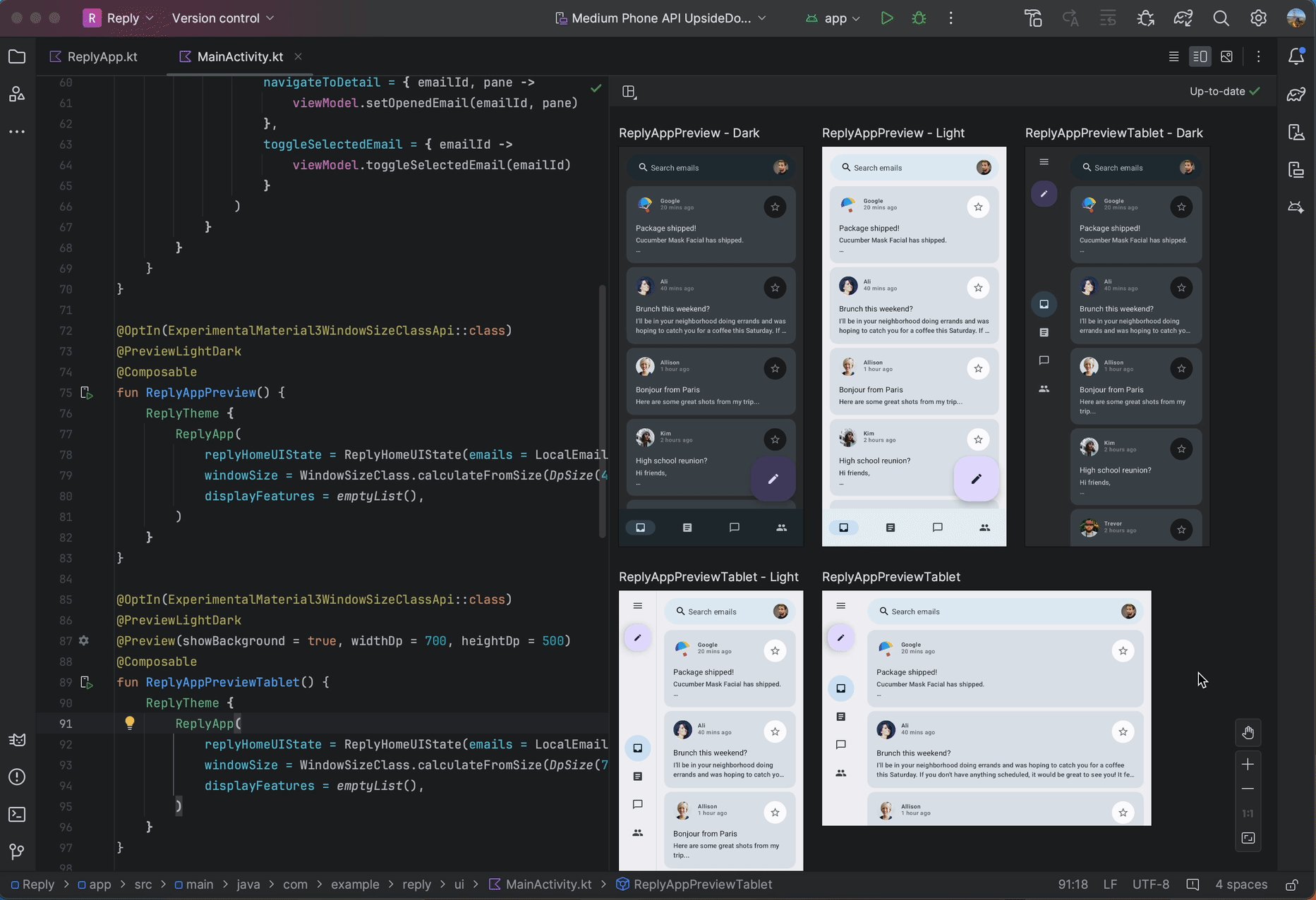
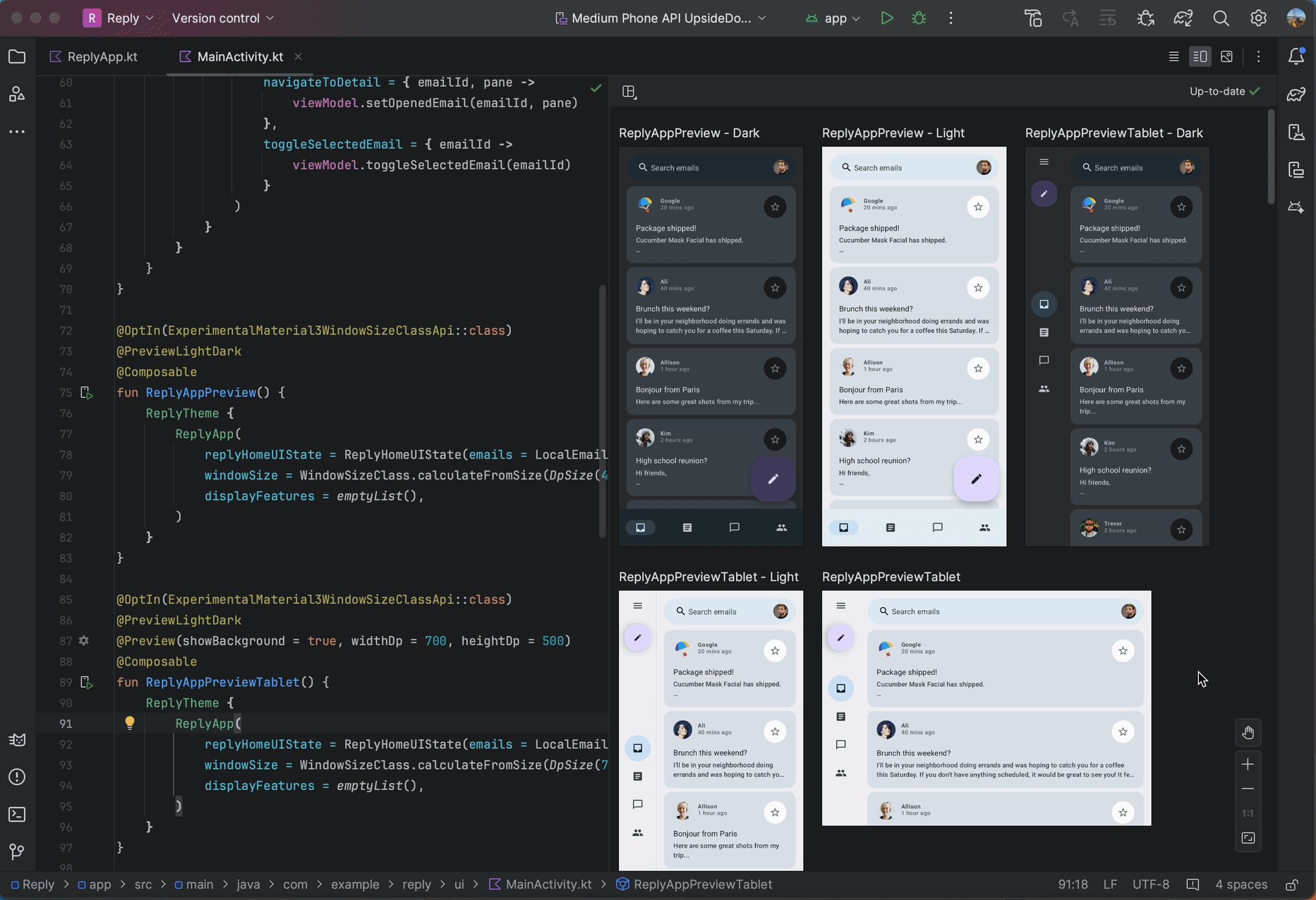
Android Studio Iguana Canary 5 ได้เปิดตัวโหมดตรวจสอบ UI ใหม่ในตัวอย่าง Compose เพื่อช่วยให้นักพัฒนาแอปสร้าง UI ที่ปรับเปลี่ยนได้และเข้าถึงได้มากขึ้นใน Jetpack Compose ฟีเจอร์นี้ทำงานคล้ายกับการตรวจสอบภาพ และการผสานรวมการตรวจสอบการช่วยเหลือพิเศษ สำหรับมุมมอง เมื่อเปิดใช้งานโหมดตรวจสอบ UI ของ Compose แล้ว Android Studio จะตรวจสอบ UI ของ Compose โดยอัตโนมัติ และตรวจสอบปัญหาการปรับตัวและการช่วยเหลือพิเศษในหน้าจอขนาดต่างๆ เช่น ข้อความที่ยืดออกบนหน้าจอขนาดใหญ่หรือคอนทราสต์สีต่ำ โหมดนี้จะไฮไลต์ปัญหาที่พบในการกำหนดค่าการแสดงตัวอย่างต่างๆ และแสดงปัญหาเหล่านั้นในแผงปัญหา
ลองใช้ฟีเจอร์นี้ได้เลยวันนี้โดยคลิกปุ่มตรวจสอบ UI
![]() ในตัวอย่าง Compose แล้วส่งความคิดเห็นถึงเรา
ในตัวอย่าง Compose แล้วส่งความคิดเห็นถึงเรา

ปัญหาที่ทราบเกี่ยวกับโหมดตรวจสอบ UI
- ปัญหาที่เลือกในแผงปัญหาอาจสูญเสียโฟกัส
- "กฎการระงับ" ไม่ทำงาน

การแสดงผลแบบค่อยเป็นค่อยไปสำหรับตัวอย่าง Compose
Android Studio Iguana Canary 3 เปิดตัวการแสดงผลแบบค่อยเป็นค่อยไปใน Compose Preview เราพยายามอย่างต่อเนื่องที่จะปรับปรุงประสิทธิภาพของตัวอย่าง ตอนนี้ สำหรับตัวอย่างที่อยู่นอกมุมมอง เราจะลดคุณภาพการแสดงผล เพื่อประหยัดหน่วยความจำที่ใช้โดยเฉพาะ
ฟีเจอร์นี้ได้รับการพัฒนาโดยมีเป้าหมายเพื่อปรับปรุงความสามารถในการใช้งานของ ตัวอย่างให้ดียิ่งขึ้นด้วยการรองรับตัวอย่างจำนวนมากขึ้นในไฟล์เดียวพร้อมกัน ลองใช้ เลยวันนี้และส่งความคิดเห็น

วิซาร์ดโมดูลโปรไฟล์พื้นฐาน
ตั้งแต่ Android Studio Iguana เป็นต้นไป คุณจะสร้างโปรไฟล์พื้นฐานสำหรับแอปได้ โดยใช้เทมเพลตเครื่องมือสร้างโปรไฟล์พื้นฐานในวิซาร์ดโมดูลใหม่ (ไฟล์ > ใหม่ > โมดูลใหม่)

เทมเพลตนี้จะตั้งค่าโปรเจ็กต์เพื่อให้รองรับ Baseline Profile ได้ โดยจะใช้ปลั๊กอิน Gradle ของ Baseline Profiles ใหม่ ซึ่งจะทำให้กระบวนการตั้งค่าโปรเจ็กต์ในลักษณะที่จำเป็นเป็นแบบอัตโนมัติด้วยงาน Gradle งานเดียว
เทมเพลตยังสร้างการกำหนดค่าการเรียกใช้ที่ช่วยให้คุณสร้าง โปรไฟล์พื้นฐานได้ด้วยการคลิกเพียงครั้งเดียวจากรายการแบบเลื่อนลงเลือกการกำหนดค่าการเรียกใช้/การแก้ไขข้อบกพร่อง

ทดสอบการเปลี่ยนแปลงการกำหนดค่าด้วย Espresso Device API
ใช้ Espresso Device API เพื่อทดสอบแอปเมื่ออุปกรณ์มีการเปลี่ยนแปลงการกำหนดค่าทั่วไป เช่น การหมุนและการกางหน้าจอ Espresso Device API ช่วยให้คุณจำลองการเปลี่ยนแปลงการกำหนดค่าเหล่านี้ในอุปกรณ์เสมือนและ เรียกใช้การทดสอบแบบพร้อมกันได้ ดังนั้นจึงมีการดำเนินการ UI หรือการยืนยันเพียงอย่างเดียวในแต่ละครั้ง และผลการทดสอบจึงเชื่อถือได้มากขึ้น ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีเขียน การทดสอบ UI ด้วย Espresso
หากต้องการใช้ Espresso Device API คุณต้องมีสิ่งต่อไปนี้
- Android Studio Iguana ขึ้นไป
- ปลั๊กอิน Android Gradle 8.3 ขึ้นไป
- Android Emulator 33.1.10 ขึ้นไป
- อุปกรณ์เสมือน Android ที่ใช้ API ระดับ 24 ขึ้นไป
ตั้งค่าโปรเจ็กต์สำหรับ Espresso Device API
หากต้องการตั้งค่าโปรเจ็กต์ให้รองรับ Espresso Device API ให้ทำดังนี้
หากต้องการให้การทดสอบส่งคำสั่งไปยังอุปกรณ์ทดสอบได้ ให้เพิ่มสิทธิ์
INTERNETและACCESS_NETWORK_STATEลงในไฟล์ Manifest ในชุดแหล่งที่มาandroidTestดังนี้<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permissions.ACCESS_NETWORK_STATE" />
เปิดใช้
enableEmulatorControlฟีเจอร์ทดลองในไฟล์gradle.propertiesandroid.experimental.androidTest.enableEmulatorControl=true
เปิดใช้ตัวเลือก
emulatorControlในสคริปต์บิลด์ระดับโมดูล ดังนี้Kotlin
testOptions { emulatorControl { enable = true } }
Groovy
testOptions { emulatorControl { enable = true } }
ในสคริปต์บิลด์ระดับโมดูล ให้นำเข้าไลบรารีอุปกรณ์ Espresso ลงในโปรเจ็กต์ของคุณ
Kotlin
dependencies { androidTestImplementation("androidx.test.espresso:espresso-device:3.6.1") }
Groovy
dependencies { androidTestImplementation 'androidx.test.espresso:espresso-device:3.6.1' }
ทดสอบกับการเปลี่ยนแปลงการกำหนดค่าทั่วไป
Espresso Device API มีการวางแนวหน้าจอและสถานะพับได้หลายแบบ ที่คุณใช้เพื่อจำลองการเปลี่ยนแปลงการกำหนดค่าอุปกรณ์ได้
ทดสอบกับการหมุนหน้าจอ
ตัวอย่างวิธีทดสอบสิ่งที่เกิดขึ้นกับแอปเมื่อหน้าจออุปกรณ์ หมุนมีดังนี้
ก่อนอื่น ให้ตั้งค่าอุปกรณ์เป็นโหมดแนวตั้งเพื่อให้มีสถานะเริ่มต้นที่สอดคล้องกัน
import androidx.test.espresso.device.action.ScreenOrientation import androidx.test.espresso.device.rules.ScreenOrientationRule ... @get:Rule val screenOrientationRule: ScreenOrientationRule = ScreenOrientationRule(ScreenOrientation.PORTRAIT)
สร้างการทดสอบที่ตั้งค่าอุปกรณ์เป็นแนวนอนระหว่างการดำเนินการทดสอบ ดังนี้
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) ... }
หลังจากหมุนหน้าจอแล้ว ให้ตรวจสอบว่า UI ปรับให้เข้ากับเลย์เอาต์ใหม่ตามที่คาดไว้หรือไม่ โดยทำดังนี้
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assertDoesNotExist() }
ทดสอบกับการกางหน้าจอ
ตัวอย่างวิธีทดสอบสิ่งที่เกิดขึ้นกับแอปหากแอปอยู่ในอุปกรณ์แบบพับได้และหน้าจอคลี่ออกมีดังนี้
ก่อนอื่น ให้ทดสอบโดยที่อุปกรณ์อยู่ในสถานะพับโดยโทรหา
onDevice().setClosedMode()ตรวจสอบว่าเลย์เอาต์ของแอป ปรับให้เข้ากับความกว้างของหน้าจอขนาดกะทัดรัด@Test fun myUnfoldedTest() { onDevice().setClosedMode() composeTestRule.onNodeWithTag("BottomBar").assetIsDisplayed() composeTestRule.onNodeWithTag("NavRail").assetDoesNotExist() ... }
หากต้องการเปลี่ยนไปใช้สถานะที่กางออกจนสุด ให้เรียกใช้
onDevice().setFlatMode()ตรวจสอบว่าเลย์เอาต์ของแอปปรับให้เข้ากับ คลาสขนาดที่ขยายแล้ว@Test fun myUnfoldedTest() { onDevice().setClosedMode() ... onDevice().setFlatMode() composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assetDoesNotExist() }
ระบุอุปกรณ์ที่การทดสอบของคุณต้องการ
หากคุณทำการทดสอบที่ดำเนินการพับบนอุปกรณ์ที่พับไม่ได้ การทดสอบมักจะล้มเหลว หากต้องการเรียกใช้เฉพาะการทดสอบที่เกี่ยวข้อง
กับอุปกรณ์ที่กำลังทำงาน ให้ใช้คำอธิบายประกอบ @RequiresDeviceMode Test Runner
จะข้ามการทดสอบในอุปกรณ์ที่ไม่รองรับ
การกำหนดค่าที่กำลังทดสอบโดยอัตโนมัติ คุณเพิ่มกฎข้อกำหนดของอุปกรณ์ลงในการทดสอบแต่ละรายการ
หรือทั้งชั้นเรียนที่ใช้ทดสอบได้
ตัวอย่างเช่น หากต้องการระบุว่าควรเรียกใช้การทดสอบในอุปกรณ์ที่รองรับ
การกางออกเป็นการกำหนดค่าแบบแบนเท่านั้น ให้เพิ่มโค้ด @RequiresDeviceMode ต่อไปนี้
ลงในการทดสอบ
@Test
@RequiresDeviceMode(mode = FLAT)
fun myUnfoldedTest() {
...
}

