
使用顏色來表達風格和傳達意義。設定應用程式的顏色對於個人化、定義語義目的,以及定義品牌識別皆至關重要。
重點整理
- 如何確保無障礙設計:
- 檢查色彩對比,避免搭配色調相近的顏色。
- 請注意,紅色和綠色是常見的圖案,但某些色盲使用者無法辨識這兩種顏色。
- 練習有意義地使用顏色:應用程式可以鮮豔生動,但請使用單色調。使用過多語意色彩擴充色彩配置可能會造成混淆,而使用過多裝飾色彩則可能會造成負擔。
- 顏色可以有圖案,因此請重複已建立的色彩圖案。如果在應用程式中使用語義顏色,請使用一致的顏色。
- 為讓應用程式在不同情境下順利運作,請建構淺色和深色色彩配置 (最好是對比主題)。
- 使用符記指派顏色,以便表示元素的顏色角色,而非使用硬式編碼值。
- 顏色可以來自各種動態和靜態來源,但請避免在同一個檢視畫面中混合過多顏色。
- 使用動態內容顏色時,請盡量避免從多個內容片段提取顏色。
Android 上的色彩空間
如要正確瞭解 Android 如何將顏色套用至 UI,請先瞭解裝置如何顯示顏色。
裝置顯示顏色的方式
您的應用程式會顯示在背光螢幕上,該螢幕採用數位顏色,並遵循特定模型和規則,協助我們的眼睛感知該顏色。數位顏色是加法顏色,透過「加法」或混合不同光線來產生完整的色彩。人類感知不同螢幕的顏色方式,會因裝置的色彩校正、螢幕類型、設定和色彩空間而有極大差異。
設計應用程式時,請考量使用到的顏色可能因這些因素而有所不同,更不用說個別使用者對顏色的獨特感知。
關於色彩空間
色彩空間是使用色彩模型的色彩組織。RGB 是加色模式,可透過紅、綠和藍建立色彩光譜,而用於列印的 CMYK 則是減色。因此,互動設計師通常會使用 RGB 或類似的模型來選擇顏色。
Material 3 (M3) 推出了 HCT,這是一種新的色彩空間,可使用色相、彩度和色調來定義色彩,與 HSL 等其他模型相比,可提供更精準的色彩感知
如要進一步瞭解色彩科學和 HCT 的開發,請參閱「色彩與設計科學」。
色相、彩度和色調

HCT 可讓您更彈性地使用色彩,並且在系統參數範圍內,提供更個人化的色彩。HCT 模型使用色相、彩度和色調模擬顏色:
- 色相:色相類似於個人使用來形容顏色的形容詞,例如「紅色」或「電光紫」。色相的 HCT 值介於 0 到 360。
- Chroma:Chroma 代表色彩的鮮豔度,範圍從中性灰色到全彩色。在 HCT 色域中,色度值的最大值約為 120。
- 色調:色調是指顏色的亮度。HCT 會使用色調來營造對比。在某些無障礙情境中,設定為相同色調值的顏色無法存取。值越低,色調越暗;值越高,色調越亮。
色彩系統處理程序
M3 色彩是圍繞 HCT 模型建構而成,可產生和諧的無障礙色彩配置,並協助實現動態色彩功能。M3 色彩系統會從來源顏色開始。這個來源顏色會轉譯成五種主要顏色:原色、二次色、三次色、中性色和中性變化色。這五種主要顏色會建立色調調色盤,其中包含每個主要顏色的色調增量。

如果您手動指派關鍵顏色,請注意輸入的色度和色調,因為顏色的色調可能不是顏色角色的色調值。

M3 色彩系統由 Material 色彩公用程式 (MCU) 提供支援,這是一組色彩程式庫,其中包含演算法和公用程式,可讓您更輕鬆地在應用程式中開發色彩主題和色彩配置。
以下影片說明如何產生色彩配置。
顏色限制
色彩限制是指色彩的物理限制,包括實際物理、人類視覺限制或螢幕上色彩算繪的限制。舉例來說,某些色調無法與特定色度或色調搭配使用。由於顏色限制,因此無法使用淺藍色或亮亮的淺紅色。色調顏色對應必須在所有色調值中保持一致。

上圖顯示 H105、H25 和 H285 色相值的三種色調對應圖表。
圖表 1:色調 105 (黃色)。表示顏色的可用性。Chroma 和 Tone 的運作方式就像圖表一樣。黃色色調的色度受到限制,在圖表中只有特定色調,在較低色調的黃色中,色調不會有太多變化。
圖 2:色調 25 (紅色)。比色調 105 (黃色) 提供更多色彩選項。在這個色調圖中,最高色彩度點位於較低的色調等級。
圖表 3:色調 285 (藍色)。顯示在更深的色調中,色彩度會達到最高。反之,在較淺的色調中,色度容量會降低。
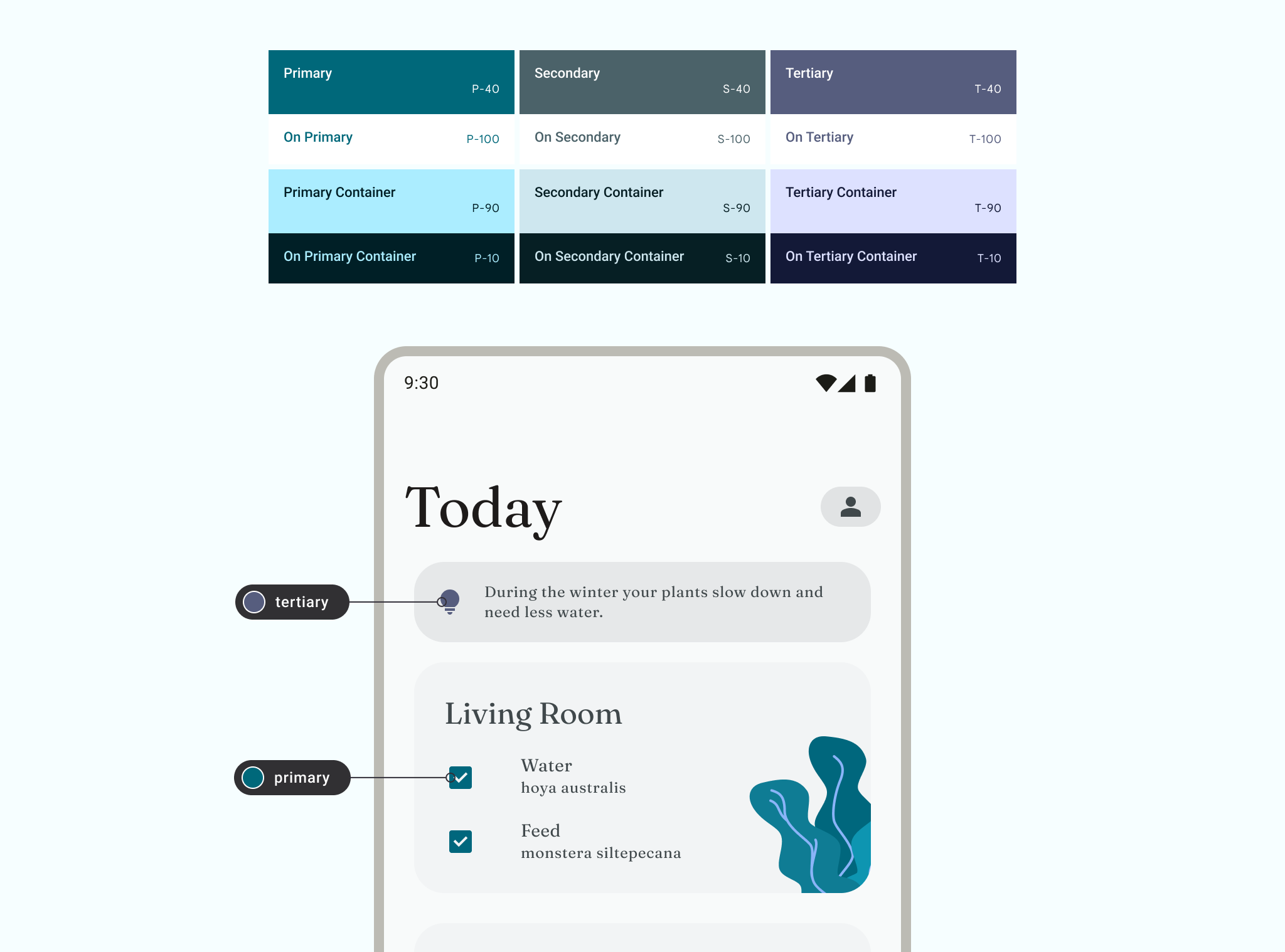
色彩配置
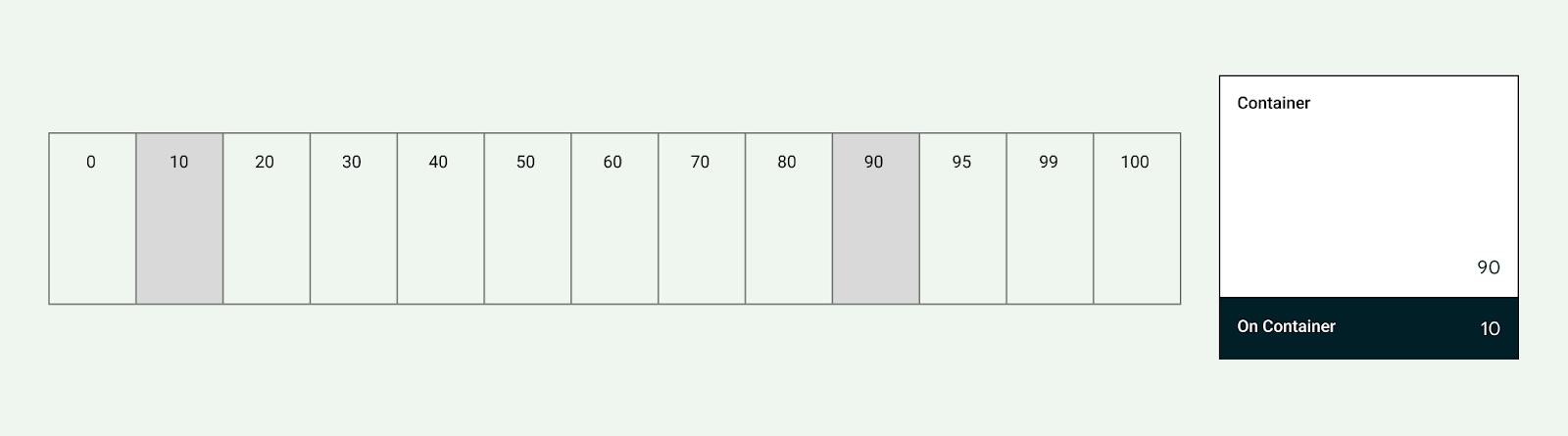
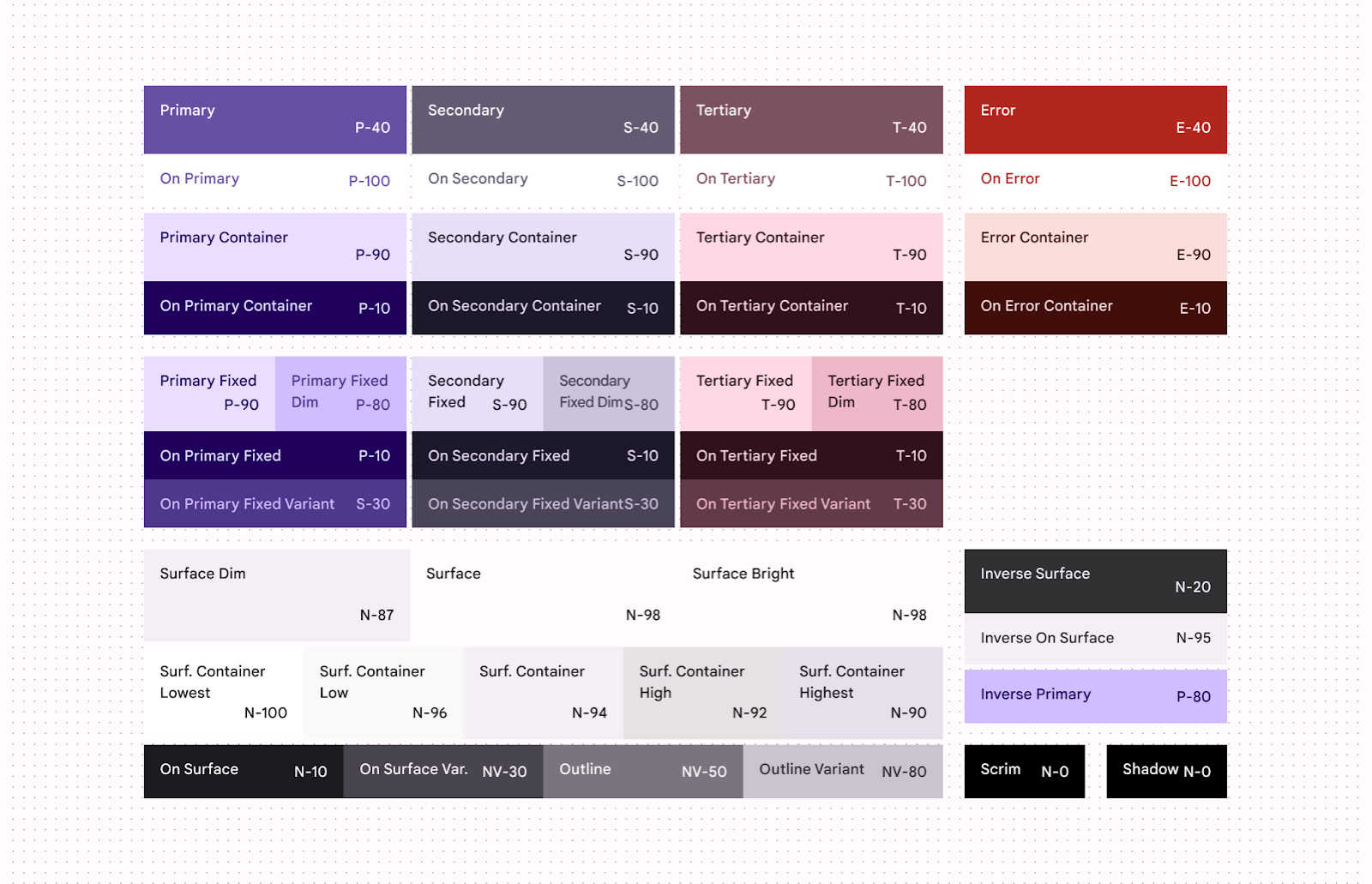
色彩配置是指從特定色調衍生並指派給顏色角色的強調色和表面集合,然後會對應至 UI 元素和元件。顏色角色是指顏色的用途,而非顏色色調。例如:on-primary,而非 on-blue。
色彩配置的設計目的是為了營造和諧的視覺效果、確保文字可供存取,以及區分 UI 元素和介面。色彩角色配對 (由容器和容器內角色組成) 具有可提供易讀對比的色調值。

建立淺色和深色主題,並為其指定特定色調。
Material 色彩系統和自訂配置會提供顏色的預設值,做為自訂的起點。
進一步瞭解 M3 色彩系統。

如需可自訂的色彩配置,請參閱 Android UI Kit。
為 UI 套用顏色
UI 顏色包含強調色、語意色和表面色。
- 重點顏色是指通常屬於 Android 品牌色調色盤的核心顏色。
- 語意色 (或 Material 3 中的自訂顏色) 是具有特定意義的顏色。
- 表面顏色是指用於背景顏色的任何中性衍生色。
強調色
無論是用於品牌宣傳、醒目顯示動作、表達個人風格或展現使用者風格,強調色通常會展示 UI 內最具表現力的元素。
每個強調色 (原色、二次色及三次色) 都會提供四到八種不同色調的相容顏色,可用於配色、定義強調效果及呈現視覺效果。
動態色彩
您可以從動態來源定義重點顏色。
自 Android 12 (API 級別 31) 起,動態色彩可讓系統從使用者的桌布或應用程式內容 (例如主圖素材資源) 中擷取來源色彩。動態色彩會使用 MCU 演算法和程序,輕鬆建立配置並加以實作。如要將動態色彩套用至應用程式,請參閱「允許使用者在應用程式中自訂色彩體驗」。
請試用視覺化動態色彩程式碼研究室,親自體驗動態色彩。

靜態
靜態配置是指具有不變 (或相對) 值的配置。建立靜態配置的常見方法是使用品牌顏色,將主要、次要和第三要顏色與品牌的主要調色盤保持一致。
即使您使用的是動態色彩,如果使用者的裝置無法使用動態色彩,強烈建議您建立靜態色彩配置做為備用方案。否則系統會使用基準紫色色彩配置。
您可以使用 Material Design 主題設定建構工具,套用 MCU 顏色演算法來產生靜態自訂主題。這樣一來,您選擇的顏色會與 M3 色彩系統符記和諧調的無障礙原則保持一致。
您還是可以建立完全自訂的靜態配置。如要這麼做,請在顏色樣式 (color.kt 或 color.xml) 中指派不同的值,或是在更新 Figma 樣式屬性後,從 Material Design 主題設定建構工具 (適用於 Figma) 匯出主題檔案。

用量
Material 元件設有預先指派的顏色角色,但您可以針對所有 UI 和自訂元素使用顏色符記。請謹慎使用所有強調色,並考量人眼特別容易被鮮豔色彩吸引。

與類型一樣,系統會在階層中套用顏色,並將主要顏色及其各別角色指派至重要的行動號召 (CTA)。建議您讓懸浮動作按鈕 (FAB) 等高度強調的元件擔任主要角色。
選擇主要顏色時,建議您指派品牌的主要顏色。或者,您也可以選取代表互動元件的顏色,以便更節省地使用品牌顏色。次要和三級顏色則繼續沿著醒目顯示重要性階層往下。

過度飽和的樣式可能會導致只使用原色、二次色或三次色的基礎色彩角色。為了協助建立色彩階層,請套用色彩配置,加入較不鮮豔的容器顏色和輪廓角色。
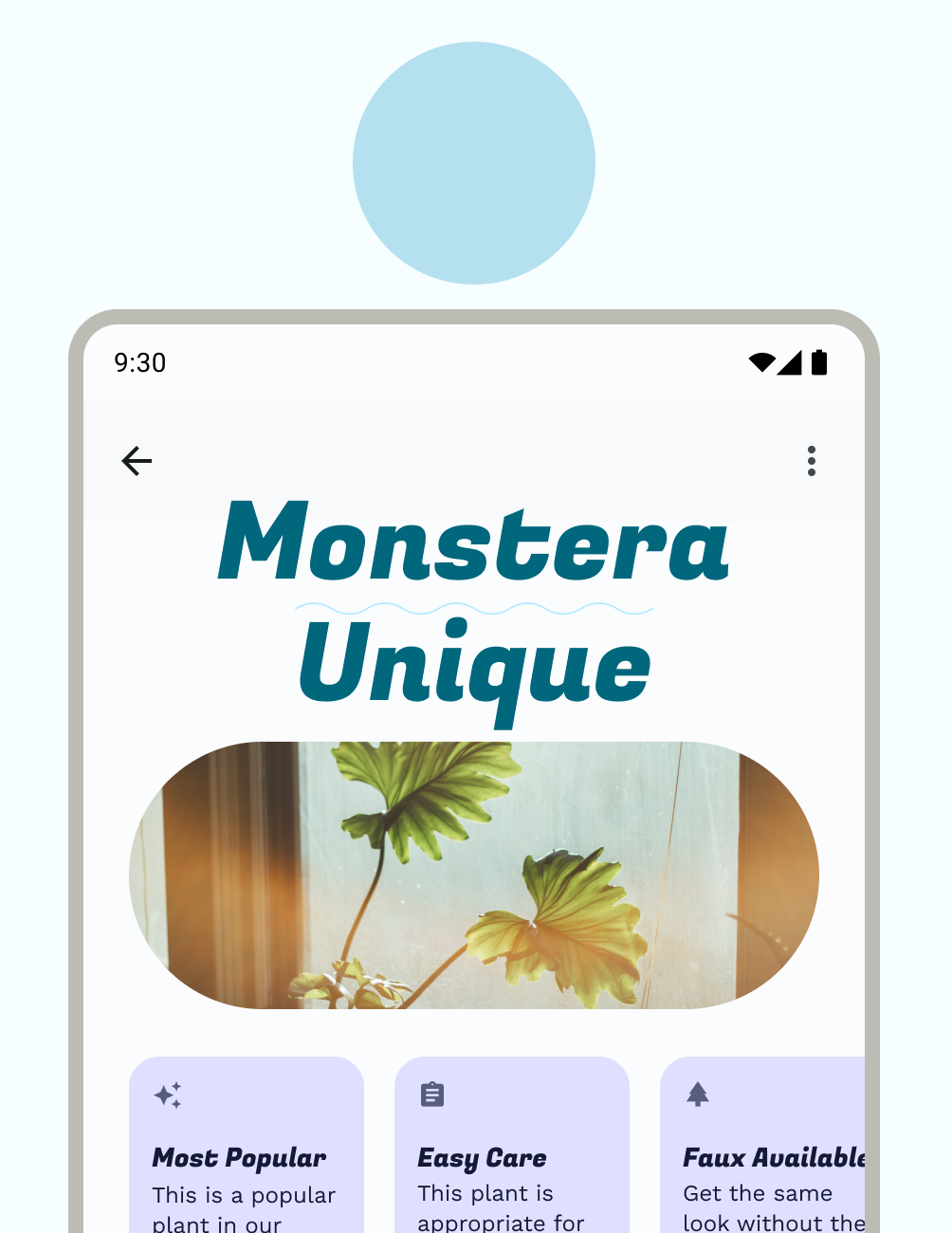
為確保提供更優質的使用者體驗,請使用更鮮豔的主色調,以便在應用程式的視覺階層中顯示更顯著的動作。在下圖中,第一張圖片中的 FAB 採用與導覽相同的色調和色相的柔和色彩,因此與導覽圖案融為一體。第二張圖片顯示使用鮮豔的色彩,讓 FAB 更醒目。

如要動手體驗動態色彩,請試試「自訂 Material 色彩」程式碼研究室。
語意色彩
語意色是指受指派特定意義的顏色。例如,「Error」是語意色。

請一貫使用顏色代表的意思。如果您建立了模式,請在整個應用程式中重複使用。舉例來說,如果您已將紫色用於表示會員功能,請在所有會員功能的例項中使用紫色。
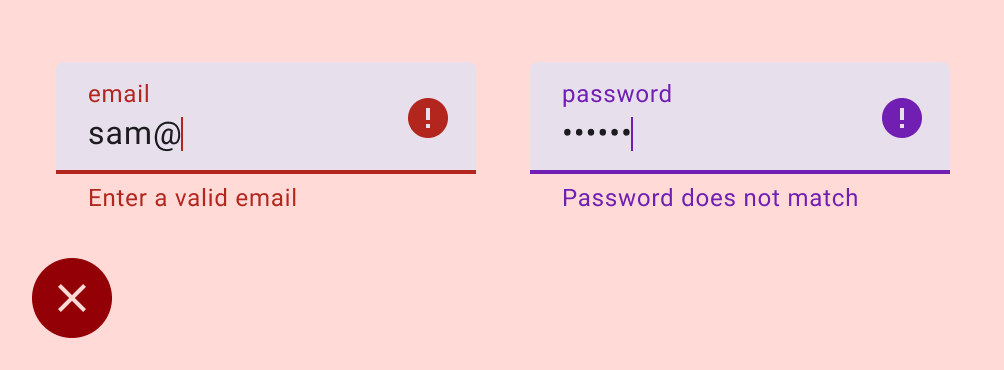
在以下範例中,應用程式使用紅色表示一個文字欄位的錯誤,但另一個欄位則使用紫色,這會在瀏覽表單時造成混淆。

雖然 Material 色彩配置提供語意錯誤顏色,但您可以透過自訂顏色建立其他語意顏色,以擴充色彩配置。進一步瞭解自訂顏色。

Harmonization 提供一種方法,可將動態使用者產生的顏色與應用程式中的自訂顏色保持一致,以便建立更和諧的調色盤。
表面顏色
表面色是專為元件容器、功能表和窗格等背景元素設計,代表應用程式的大部分顏色。請放膽使用大量表面空間,人眼需要令人放鬆的空間。表面色也有助於容納內容及引導讀者。
M3 引入了色調表面的概念,也就是所有顏色皆源自色調調色盤。色調可營造深度和更強烈的對比,有助於提升無障礙性。如要進一步瞭解表面角色,請參閱表面角色 M3 指南。

無障礙功能和顏色
每個人的視力敏銳度不同,因此對顏色的觀感也不同。由於部分讀者有色盲問題,您需要檢查色彩組合,確保 UI 元素不會混淆。雖然不透明度和粗細可能不是顏色的字面色調,但對使用者感知顏色的方式,仍有強大的視覺效果。
色彩對比度是前景和背景元素亮度之間的差異,以比值格式呈現。系統會根據這個比率條件給予評分。舉例來說,測量按鈕文字與其容器之間的對比度,有助於判斷文字的易讀性。顏色對比度規範分為文字和非文字,每個類別都有各自的等級。詳情請參閱「使用無障礙色彩進行設計」。
請勿將顏色做為可用動作的唯一提示或指標。使用元件按鈕、變更字型粗細,甚至是圖示,協助使用者瞭解他們可以與元素互動。

實作顏色
符記是設計資料的小型變數語意表示法。這些符記可重複使用,並將靜態值 (例如顏色的十六進位代碼) 替換成容易理解的名稱。如要指派元素的顏色角色,請使用符記,而非硬式編碼的顏色值。
如需顏色角色對應的範例,請參閱 Now in Android Figma 範例。

您可以使用 Compose (或使用 View 的 color.xml) 在顏色檔案 color.kt 中設定顏色值。這些設為樣式的顏色是主題的一部分。如要進一步瞭解這項功能,請參閱「為 Android 行動主題設計」。
如要在 Android 上設定顏色值,請使用十六進位代碼,以 6 位數格式表示 RGB。如要擷取不透明度,請將值附加到前面,製作 8 位元的程式碼。
使用 Material Design 主題設定建構工具:
您可以使用 Material Design 主題設定建構工具 (MTB) 建立自訂淺色和深色色彩配置。
MTB 可讓您將動態色彩視覺化、產生 Material Design 符記,以及自訂色彩配置。
您可以透過更新 Figma 檢查器面板中的樣式屬性,完全自訂色彩配置。系統會匯出這些修改過的值。


