לחצן פעולה צף (FAB) הוא לחצן עם דגש גבוה שמאפשר למשתמש לבצע פעולה ראשית באפליקציה. היא מעודדת פעולה אחת וממוקדת, שהיא הנתיב הנפוץ ביותר שמשתמש עשוי לבחור, ובדרך כלל היא מוצגת בפינה השמאלית התחתונה של המסך.
הנה שלושה תרחישי שימוש שבהם כדאי להשתמש בלחצן פעולה צף:
- יצירת פריט חדש: באפליקציה לסיכום פגישות, אפשר להשתמש ב-FAB כדי ליצור במהירות הערה חדשה.
- הוספת איש קשר חדש: באפליקציית צ'אט, לחצן ה-FAB יכול לפתוח ממשק שמאפשר למשתמש להוסיף מישהו לשיחה.
- מרכוז המיקום: בממשק מפה, לחצן FAB יכול למרכז את המפה במיקום הנוכחי של המשתמש.
בעיצוב חדשני תלת-ממדי, יש ארבעה סוגים של לחצני פעולה צפים:
- FAB: לחצן פעולה צף בגודל רגיל.
- לחצן פעולה צף קטן: לחצן פעולה צף קטן יותר.
- לחצן פעולה צף גדול: לחצן פעולה צף גדול יותר.
- לחצן פעולה צף מורחב: לחצן פעולה צף שמכיל יותר מסמל בלבד.
תאימות גרסאות
כדי להטמיע את התכונה הזו, צריך להגדיר את minSDK בפרויקט לרמת API 21 ומעלה.
תלויות
Kotlin
implementation(platform("androidx.compose:compose-bom:2025.05.00"))
מגניב
implementation platform('androidx.compose:compose-bom:2025.05.00')
יצירת לחצן פעולה צף בסיסי
כדי ליצור כפתור פעולה צף כללי, משתמשים ב-composable הבסיסי FloatingActionButton:
@Composable fun Example(onClick: () -> Unit) { FloatingActionButton( onClick = { onClick() }, ) { Icon(Icons.Filled.Add, "Floating action button.") } }
התוצאה

יצירת לחצן פעולה צף קטן
כדי ליצור לחצן פעולה צף קטן, משתמשים בקומפוזיציה SmallFloatingActionButton. בדוגמה הבאה מוסבר איך עושים את זה, עם הוספה של צבעים בהתאמה אישית.
@Composable fun SmallExample(onClick: () -> Unit) { SmallFloatingActionButton( onClick = { onClick() }, containerColor = MaterialTheme.colorScheme.secondaryContainer, contentColor = MaterialTheme.colorScheme.secondary ) { Icon(Icons.Filled.Add, "Small floating action button.") } }
התוצאה

יצירת לחצן פעולה צף גדול
כדי ליצור לחצן גדול של פעולה צפה, משתמשים בקומפוזיציה LargeFloatingActionButton. הקומפוזיציה הזו לא שונה באופן משמעותי מהדוגמאות האחרות, מלבד העובדה שהיא יוצרת לחצן גדול יותר.
הדוגמה הבאה מציגה הטמעה פשוטה של לחצן FAB גדול.
@Composable fun LargeExample(onClick: () -> Unit) { LargeFloatingActionButton( onClick = { onClick() }, shape = CircleShape, ) { Icon(Icons.Filled.Add, "Large floating action button") } }
התוצאה

יצירת לחצן פעולה צף מורחב
אפשר ליצור לחצני פעולה צפים מורכבים יותר באמצעות ה-composable ExtendedFloatingActionButton. ההבדל העיקרי בינו לבין FloatingActionButton הוא שיש לו פרמטרים ייעודיים של icon ושל text. הם מאפשרים ליצור לחצן עם תוכן מורכב יותר שמותאם לגודל התוכן בצורה מתאימה.
בדוגמה הבאה אפשר לראות איך מטמיעים את התג ExtendedFloatingActionButton, עם ערכים לדוגמה שמועברים לפרמטרים icon ו-text.
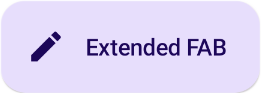
@Composable fun ExtendedExample(onClick: () -> Unit) { ExtendedFloatingActionButton( onClick = { onClick() }, icon = { Icon(Icons.Filled.Edit, "Extended floating action button.") }, text = { Text(text = "Extended FAB") }, ) }
התוצאה

נקודות עיקריות
יש כמה פונקציות שאפשר להשתמש בהן כדי ליצור כפתורי פעולה צפים שתואמים לעיצוב Material Design, אבל הפרמטרים שלהן לא שונים בהרבה. בין הפרמטרים העיקריים שכדאי לזכור:
-
onClick: הפונקציה שמופעלת כשהמשתמש לוחץ על הלחצן. -
containerColor: צבע הכפתור. -
contentColor: צבע הסמל.
z## אוספים שכוללים את המדריך הזה
המדריך הזה הוא חלק מאוספים של מדריכים מהירים שנבחרו בקפידה ועוסקים ביעדים רחבים יותר של פיתוח ל-Android:



