Créez une barre d'application inférieure pour aider les utilisateurs à naviguer et à accéder aux fonctions de votre application. Suivez ces conseils pour ajouter une barre d'application inférieure à votre application à l'aide du composable BottomAppBar.
Compatibilité des versions
Cette implémentation nécessite que la version minimale du SDK de votre projet soit définie sur le niveau d'API 21 ou supérieur.
Dépendances
Créer une barre d'application inférieure
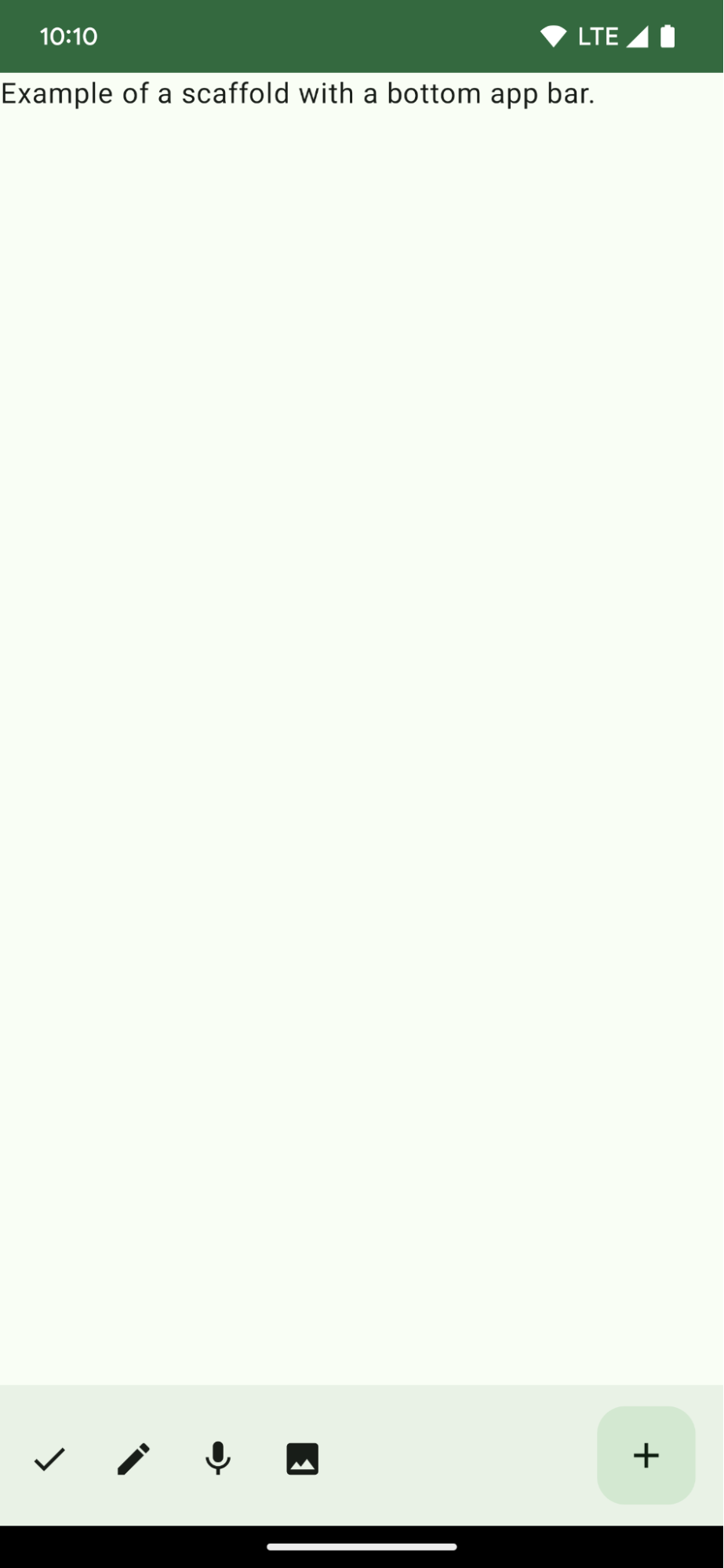
Utilisez le code suivant pour créer une barre d'application inférieure contenant quatre boutons d'icône et un bouton d'action flottant:
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
Points clés concernant le code
Scaffoldexterne avec unbottomBardéfini.- Implémentation de
bottomBarcontenant une liste d'actions. - Actions qui sont des implémentations de
IconButtoncontenantIconpour le texte de description de l'image et du contenu, chacune avec un lambdaonClickpour effectuer ces actions.
Vous pouvez transmettre des composables pour les principaux paramètres suivants:
actions: série d'icônes qui s'affichent à gauche de la barre. Il s'agit généralement d'actions clés pour l'écran donné ou d'éléments de navigation.floatingActionButton: bouton d'action flottant qui s'affiche sur le côté droit de la barre.
Résultats

Collections contenant ce guide
Ce guide fait partie de ces collections de guides rapides sélectionnées qui couvrent des objectifs de développement Android plus larges:

Créer un échafaudage d'écran d'accueil



