כדאי ליצור סרגל אפליקציה ותחתון כדי לעזור למשתמשים לנווט ולגשת לפונקציות באפליקציה. תוכלו לפעול לפי ההוראות הבאות כדי להוסיף סרגל אפליקציה ותחתון לאפליקציה באמצעות הרכיב ה-composable BottomAppBar.
תאימות גרסאות
כדי להטמיע את הקוד הזה, צריך להגדיר את minSDK של הפרויקט לרמת API 21 ואילך.
יחסי תלות
יצירת סרגל אפליקציה תחתון
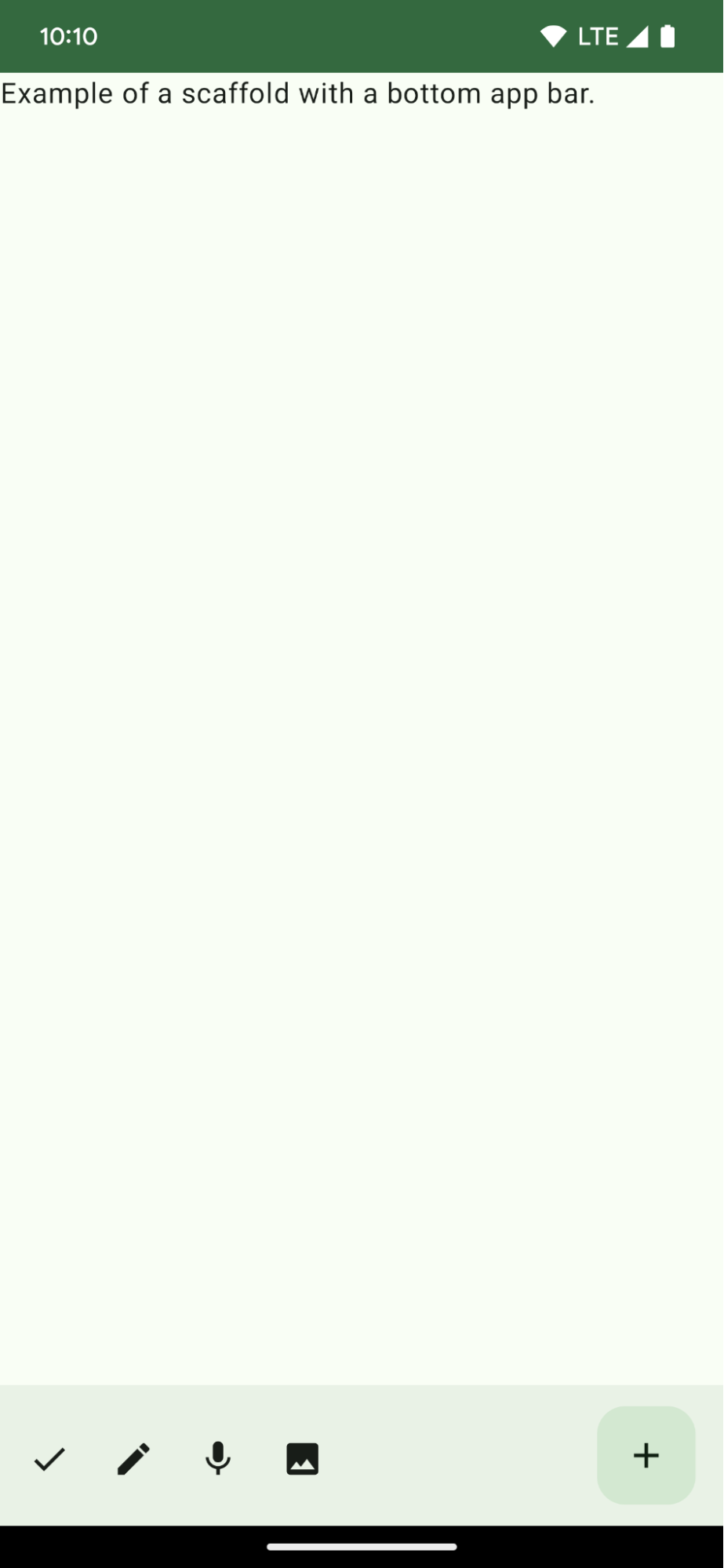
הקוד הבא יוצר סרגל אפליקציה תחתון שמכיל ארבעה לחצני סמלים ולחצן פעולה צף:
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
נקודות עיקריות לגבי הקוד
Scaffoldחיצוני עםbottomBarמוגדר.- הטמעה של
bottomBarשמכילה רשימה של פעולות. - פעולות שהן הטמעות של
IconButtonשמכילות אתIconלטקסט של תיאור התמונה והתוכן, כל אחת עם פונקציית lambdaonClickלביצוע הפעולות האלה.
אפשר להעביר רכיבים מורכבים לפרמטרים המרכזיים הבאים:
actions: סדרה של סמלים שמופיעים בצד ימין של הסרגל. בדרך כלל אלה פעולות מפתח במסך נתון או פריטים לניווט.floatingActionButton: לחצן הפעולה הצף שמופיע בצד שמאל של הסרגל.
תוצאות

אוספים שמכילים את המדריך הזה
המדריך הזה הוא חלק מהאוספים הבאים של מדריכים מהירים, שמכסים יעדים רחבים יותר לפיתוח Android:

יצירת אב טיפוס של מסך הבית
איך משתמשים בפלטפורמה סטנדרטית כדי ליצור ממשקי משתמש מורכבים התשתית מחברת בין חלקים שונים של ממשק המשתמש, ומעניקה לאפליקציות מראה וסגנון עקביים.

הצגת רכיבים אינטראקטיביים
איך פונקציות מורכבות מאפשרות ליצור בקלות רכיבי ממשק משתמש יפים על סמך מערכת העיצוב של Material Design.
יש לכם שאלות או משוב
אתם יכולים להיכנס לדף השאלות הנפוצות שלנו ולקרוא מדריכים מהירים, או ליצור איתנו קשר ולספר לנו מה דעתכם.


