Android Studio propose diverses fonctionnalités dans la zone de l'éditeur pour améliorer votre productivité lorsque vous utilisez Jetpack Compose.
Modèles actifs
Android Studio s'accompagne de ces modèles actifs associés à Compose, qui vous permettent d'insérer rapidement des extraits de code en saisissant l'abréviation correspondante :
comppour configurer une fonction@Composableprevpour créer une fonction modulable@Previewpaddppour ajouter un modificateurpaddingdans dpweightpour ajouter un modificateurweightW,WRouWCpour placer le composable actuel dans un conteneurBox,RowouColumn
Icônes dans la marge
Les icônes dans la marge sont des actions contextuelles visibles dans la barre latérale, à côté des numéros de ligne. Android Studio propose plusieurs icônes de marge propres à Jetpack Compose pour faciliter le travail des développeurs.
Déployer l'aperçu
Vous pouvez déployer un @Preview sur l'émulateur ou l'appareil physique directement depuis l'icône dans la marge :
![]()
Sélecteur de couleur
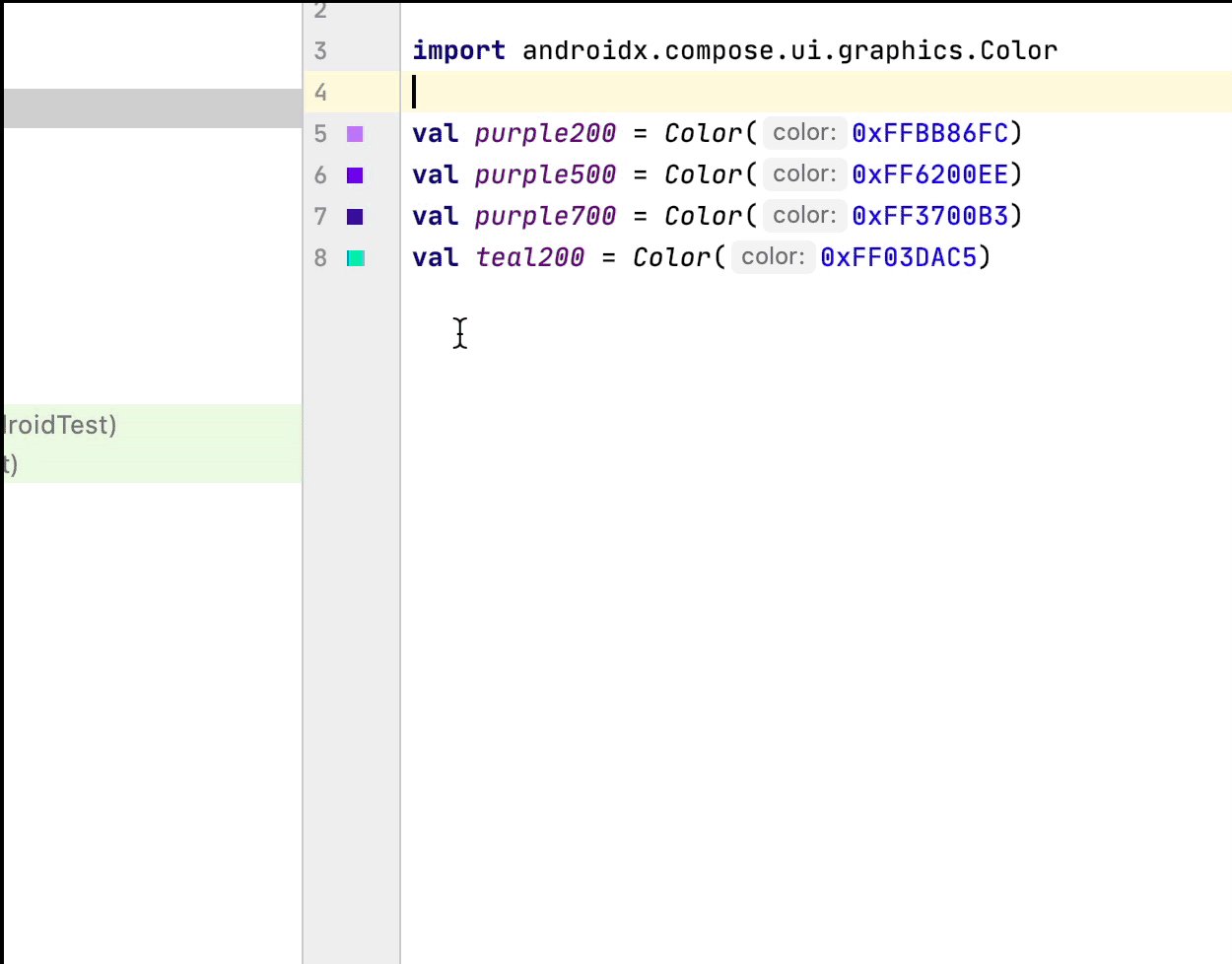
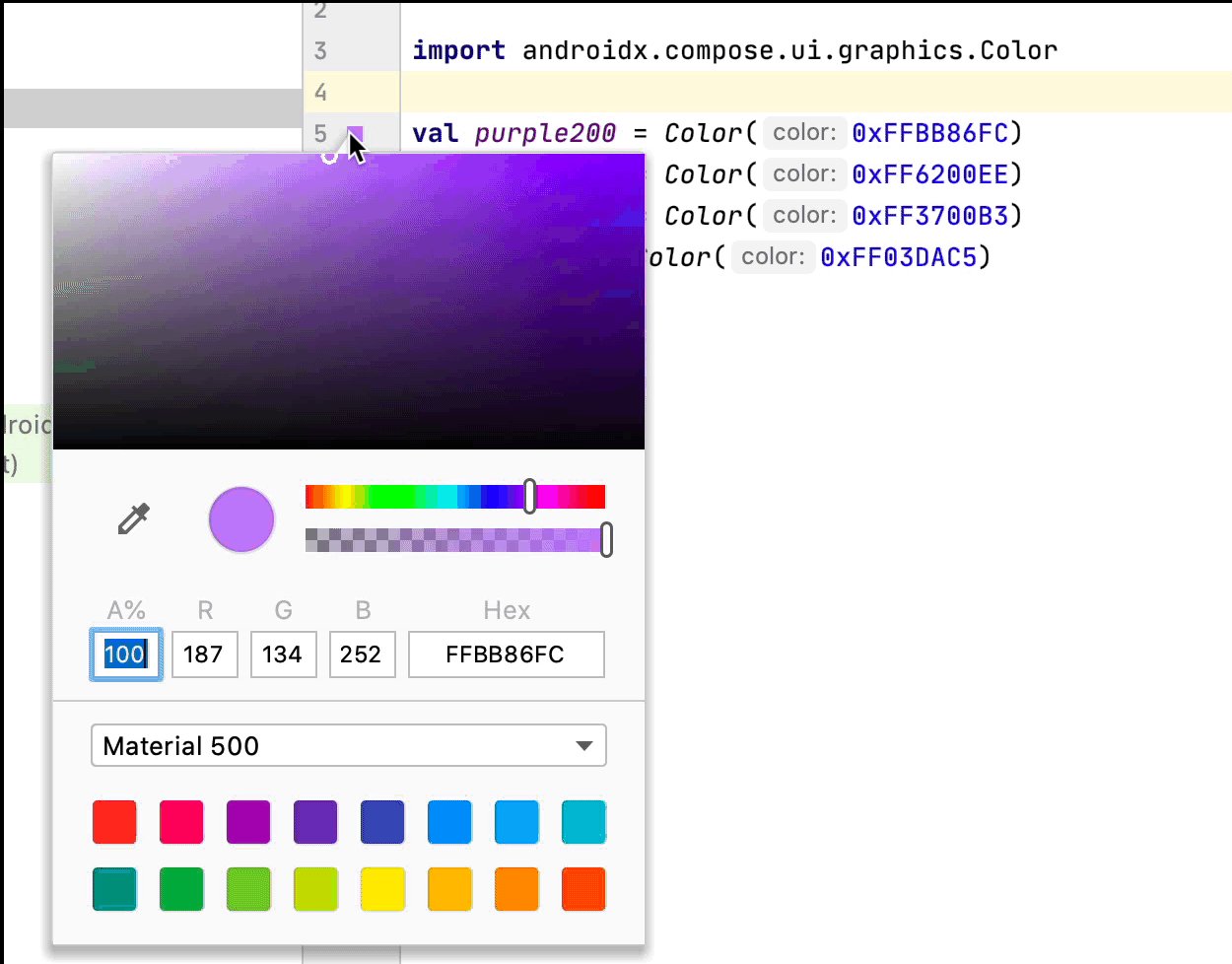
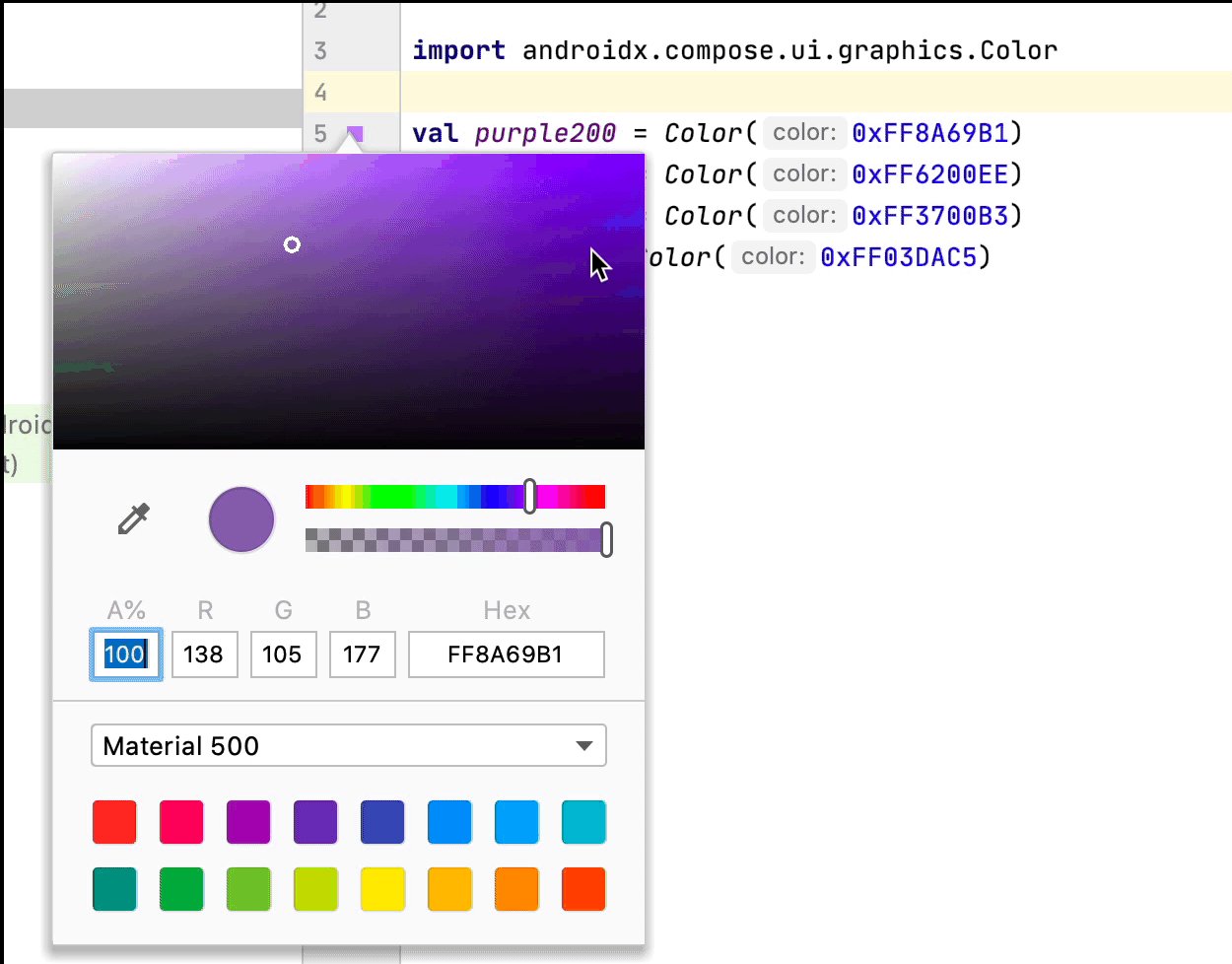
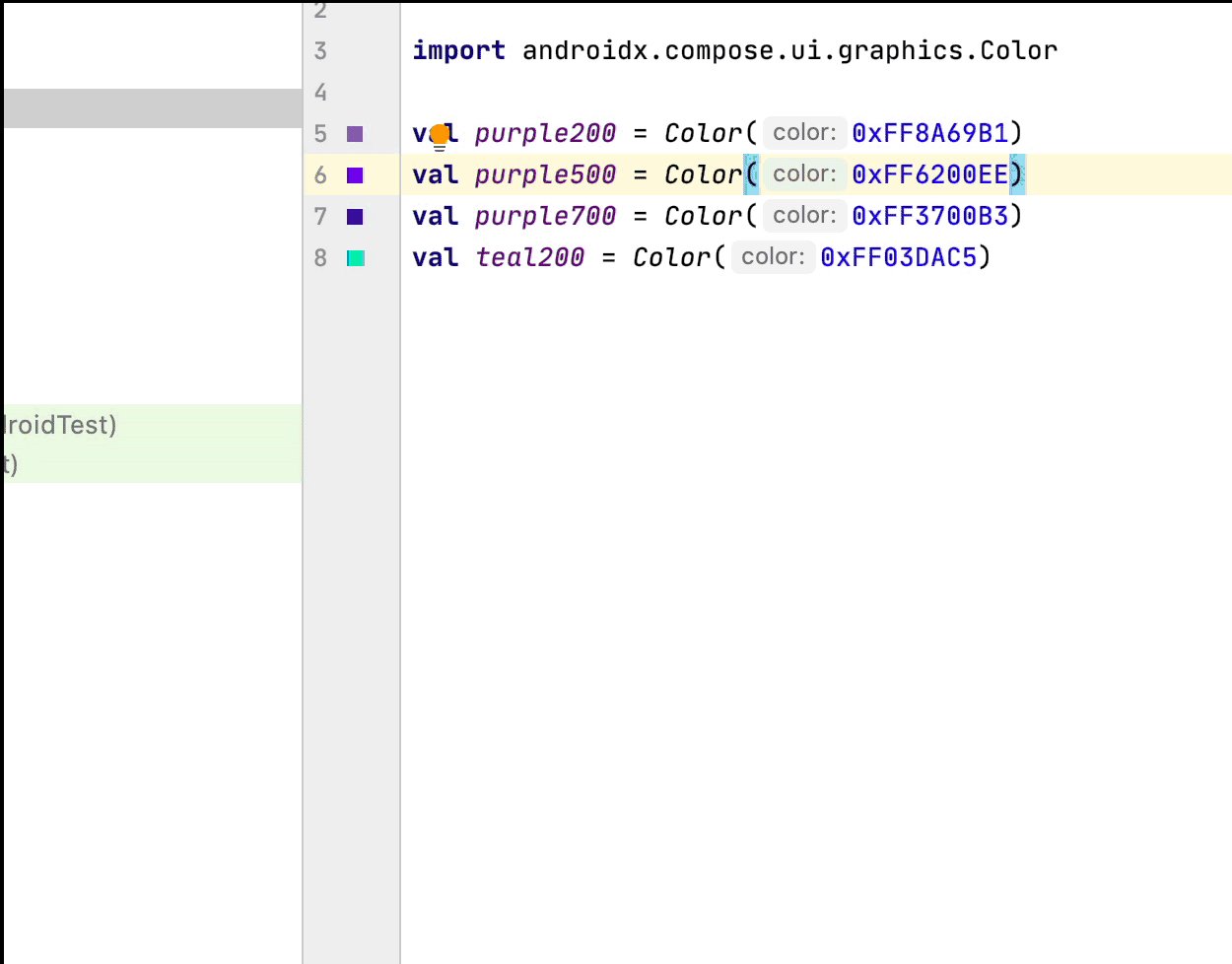
Chaque fois qu'une couleur est définie à l'intérieur ou à l'extérieur d'un composable, son aperçu s'affiche dans la marge. Vous pouvez modifier la couleur à l'aide du sélecteur de couleur en cliquant dessus :

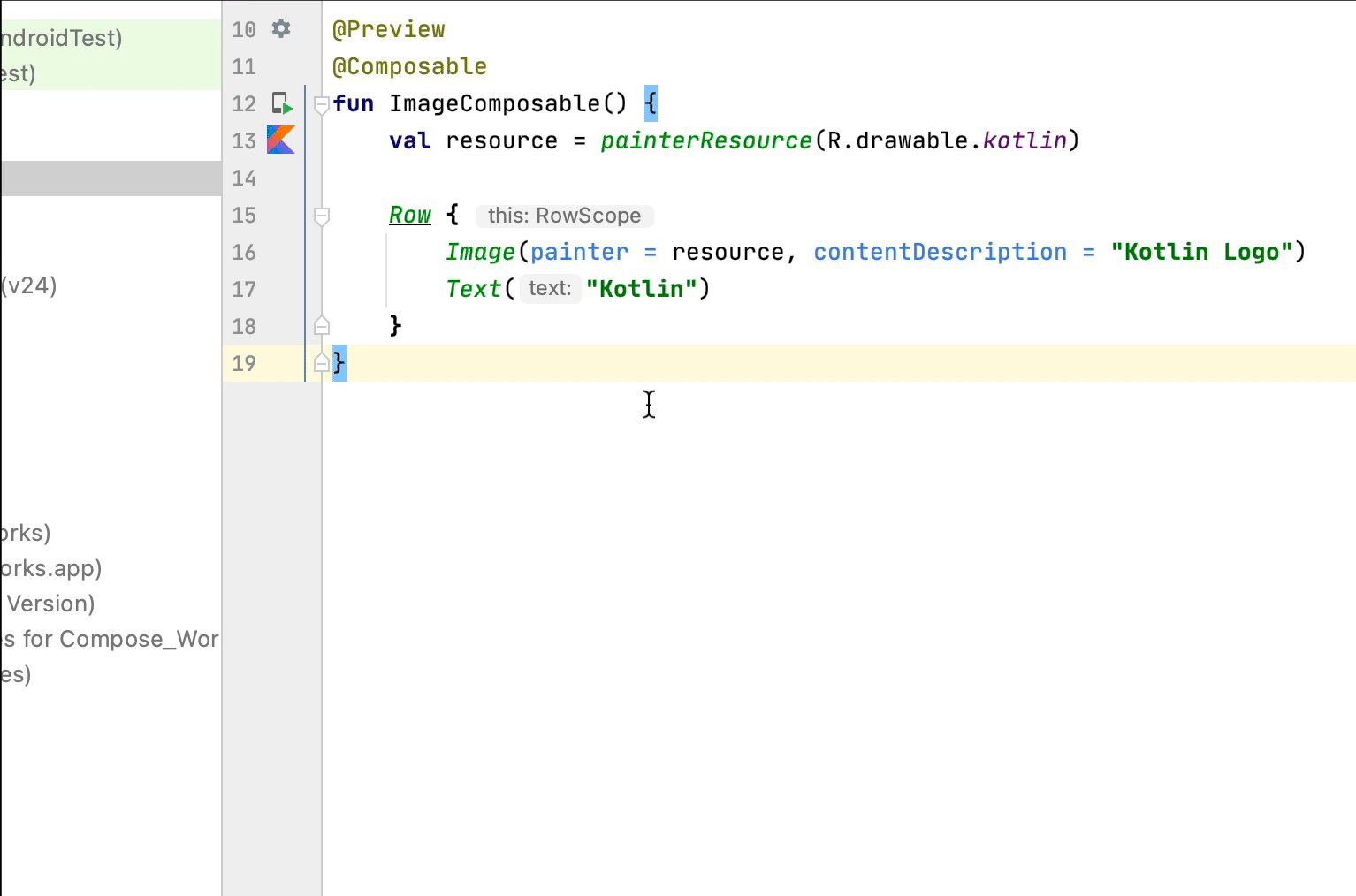
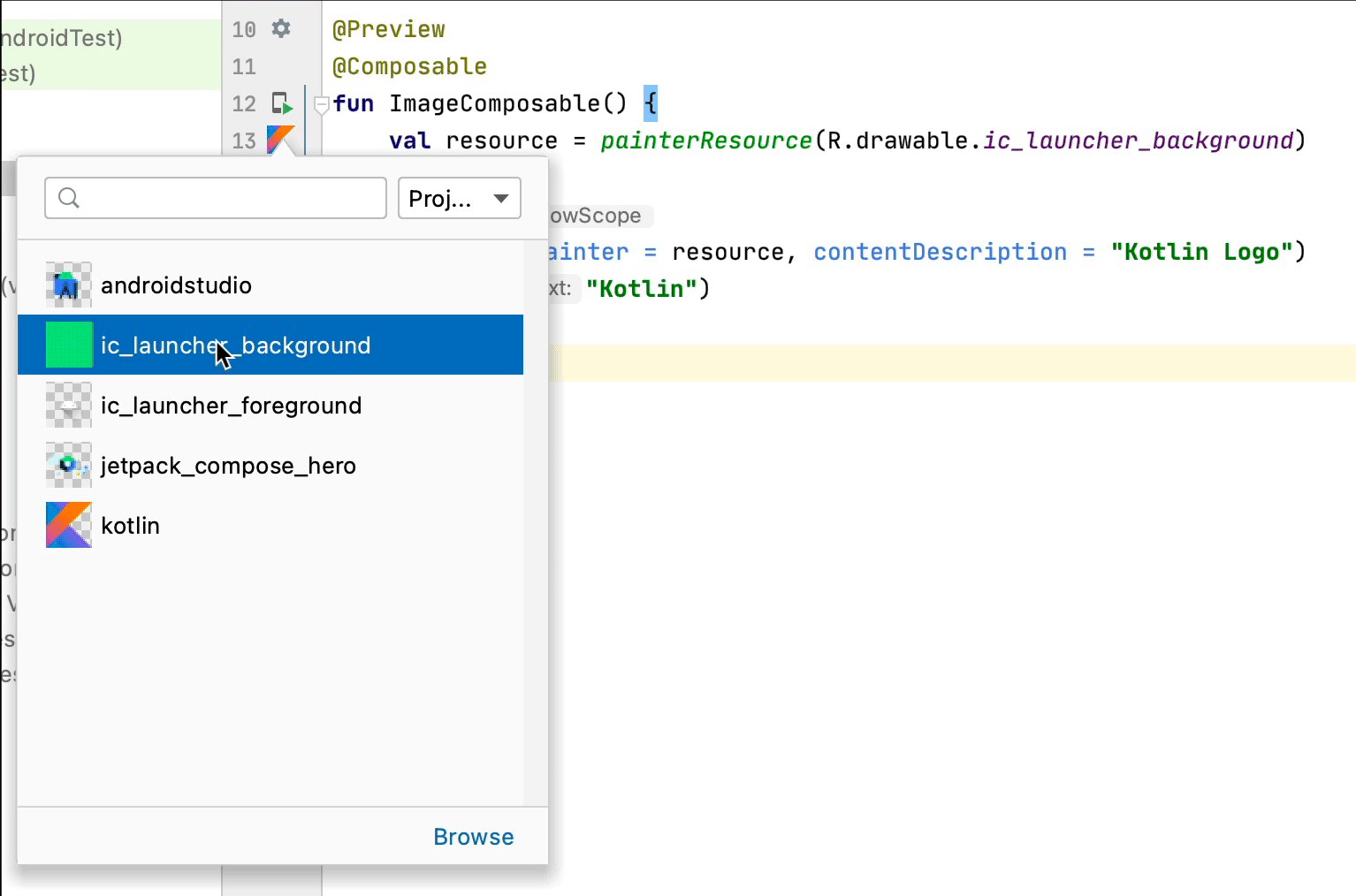
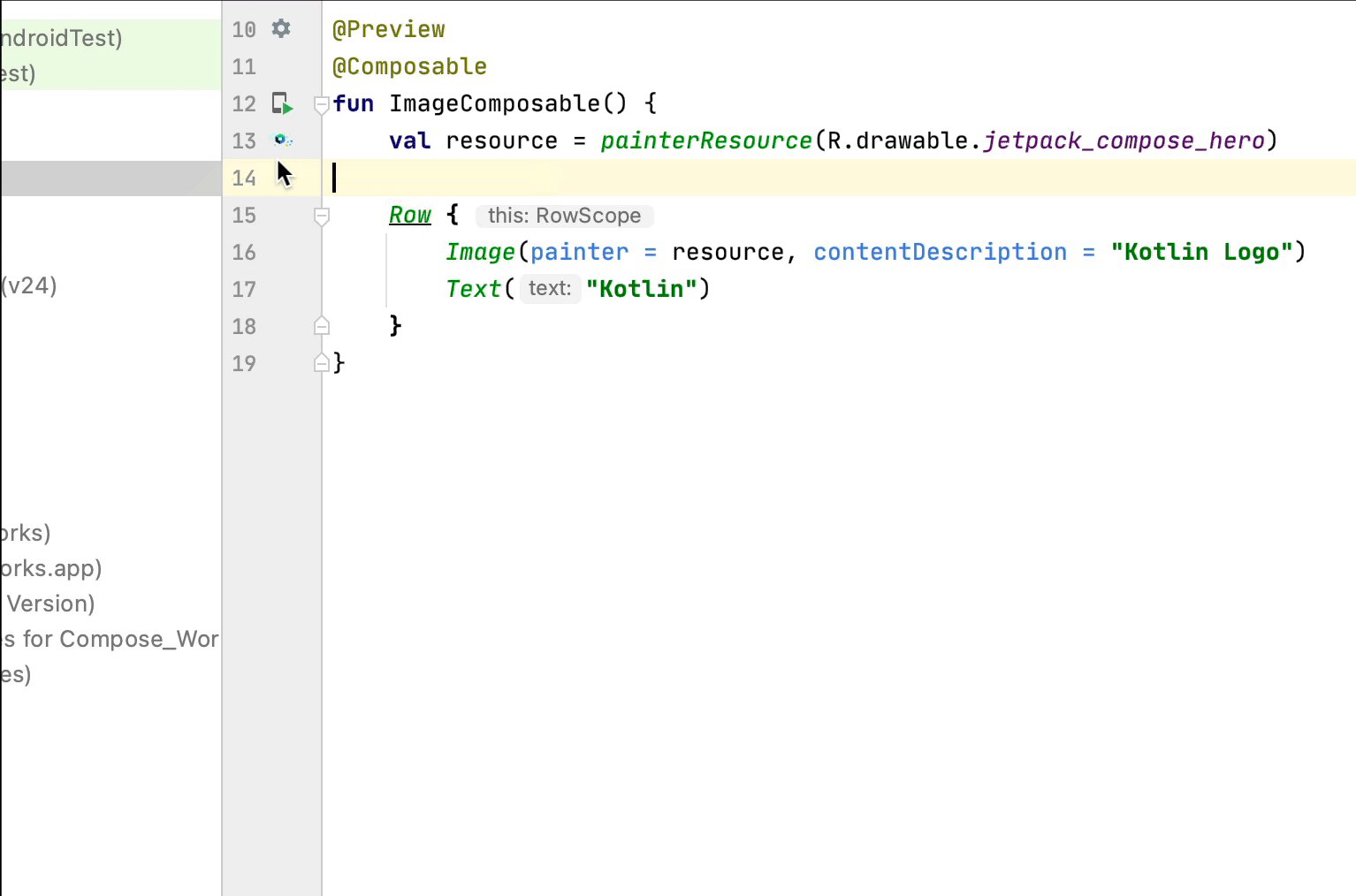
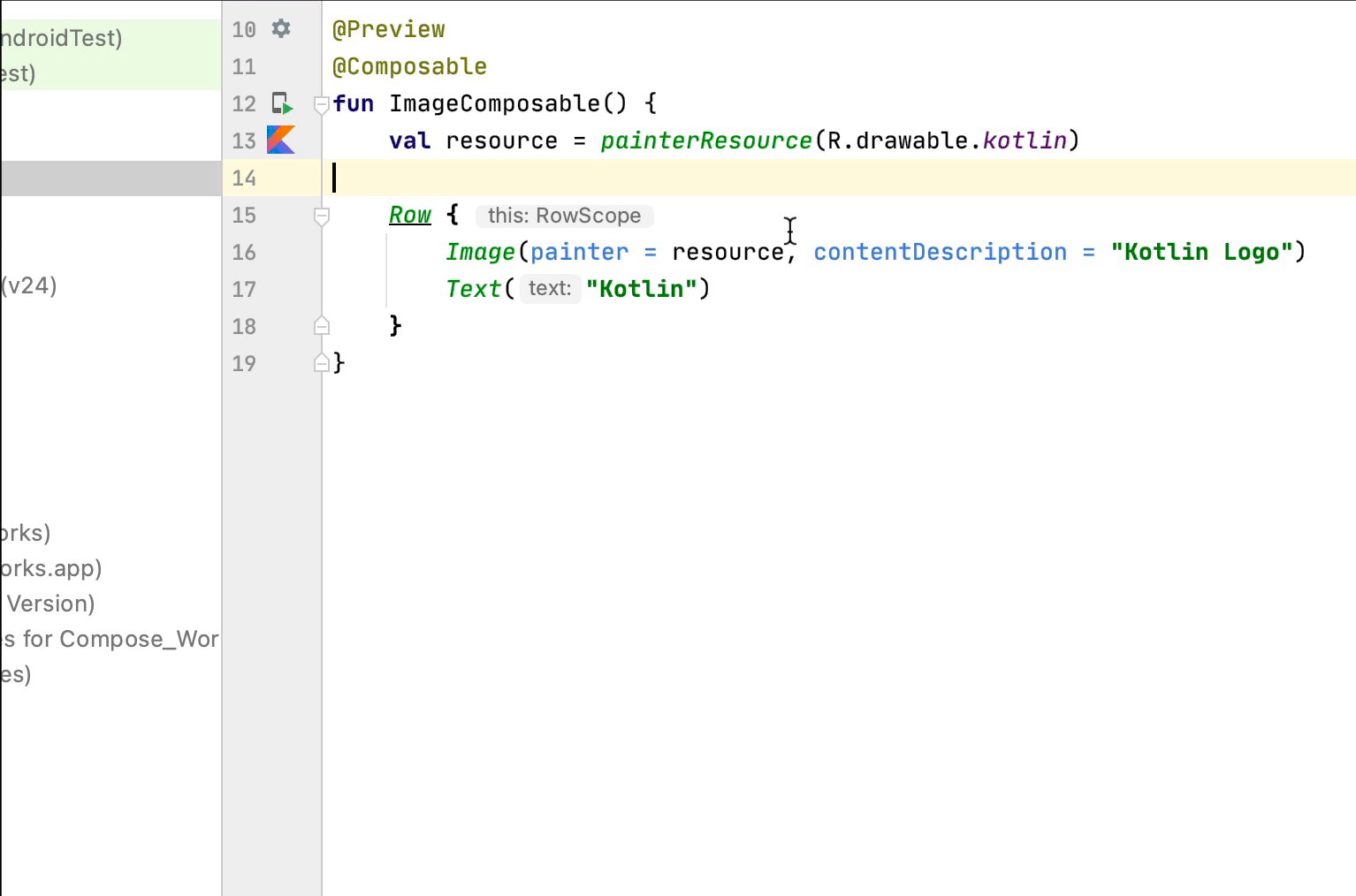
Sélecteur de ressource d'image
Chaque fois qu'un dessin, un vecteur ou une image sont définis à l'intérieur ou à l'extérieur d'un composable, leur aperçu s'affiche dans la marge. Vous pouvez le modifier via le sélecteur de ressource d'image en cliquant dessus :

Recommandations personnalisées
- Remarque : Le texte du lien s'affiche lorsque JavaScript est désactivé.
- Principes de base de la mise en page dans Compose
- Modificateurs Compose
- Listes et grilles

