O Android Studio tem recursos dentro da área do editor para melhorar a produtividade com o Jetpack Compose.
Modelos dinâmicos
O Android Studio vem com esses modelos dinâmicos relacionados ao Compose, que permitem inserir snippets de código para inserção rápida digitando a abreviação do modelo correspondente:
comppara configurar uma função@Composableprevpara criar uma função@Previewque pode ser compostapaddppara adicionar um modificadorpaddingem dpweightpara adicionar um modificadorweightW,WR,WCpara cercar o elemento combinável atual com um contêiner deBox,RowouColumn.
Ícones de gutter
Os ícones de gutter são ações contextuais visíveis na barra lateral, ao lado dos números de linha. O Android Studio introduz vários ícones de gutter específicos do Jetpack Compose para facilitar a experiência do desenvolvedor.
Implantar visualização
Você pode implantar um @Preview no emulador ou dispositivo físico diretamente do
ícone de gutter:
![]()
Seletor de cores
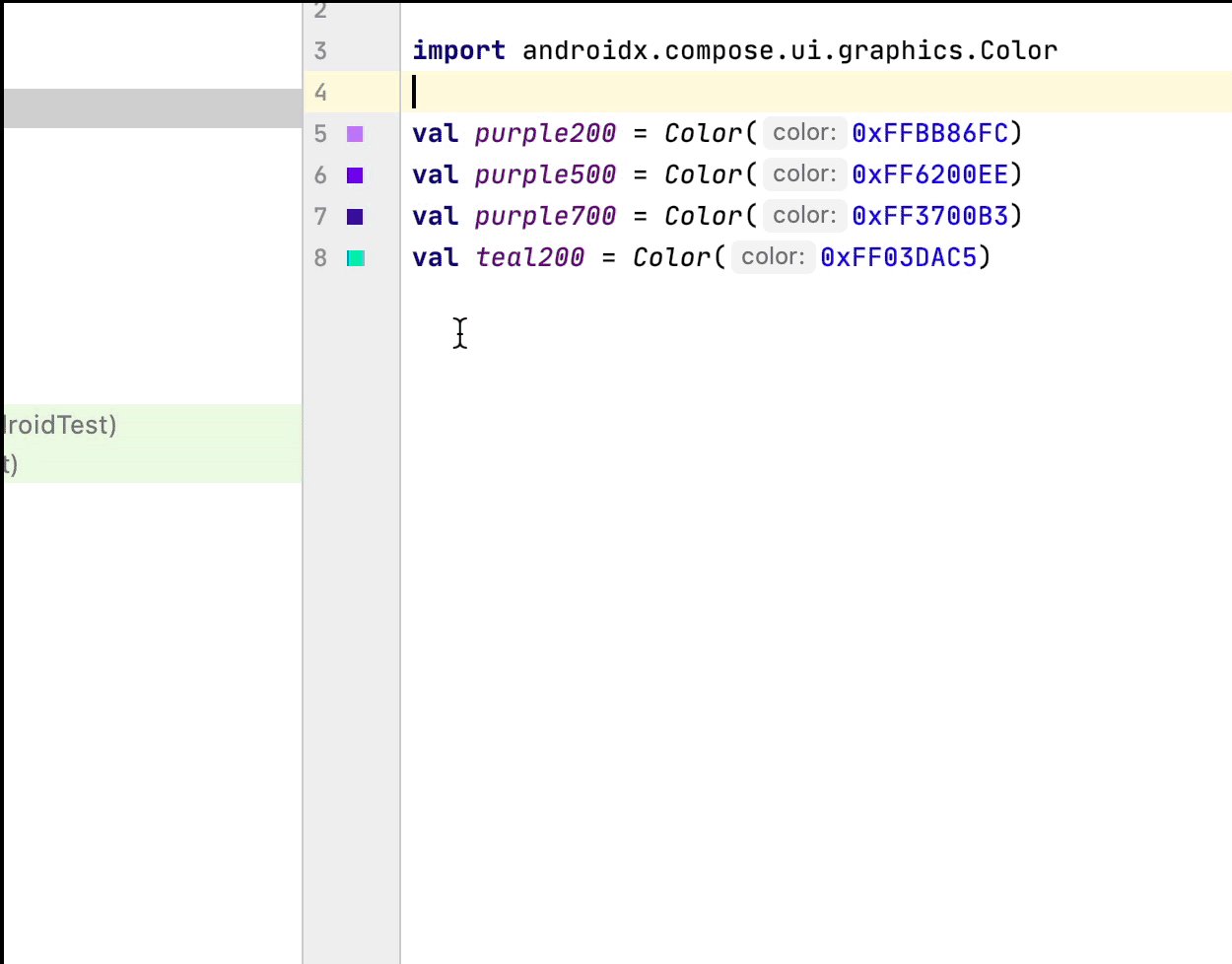
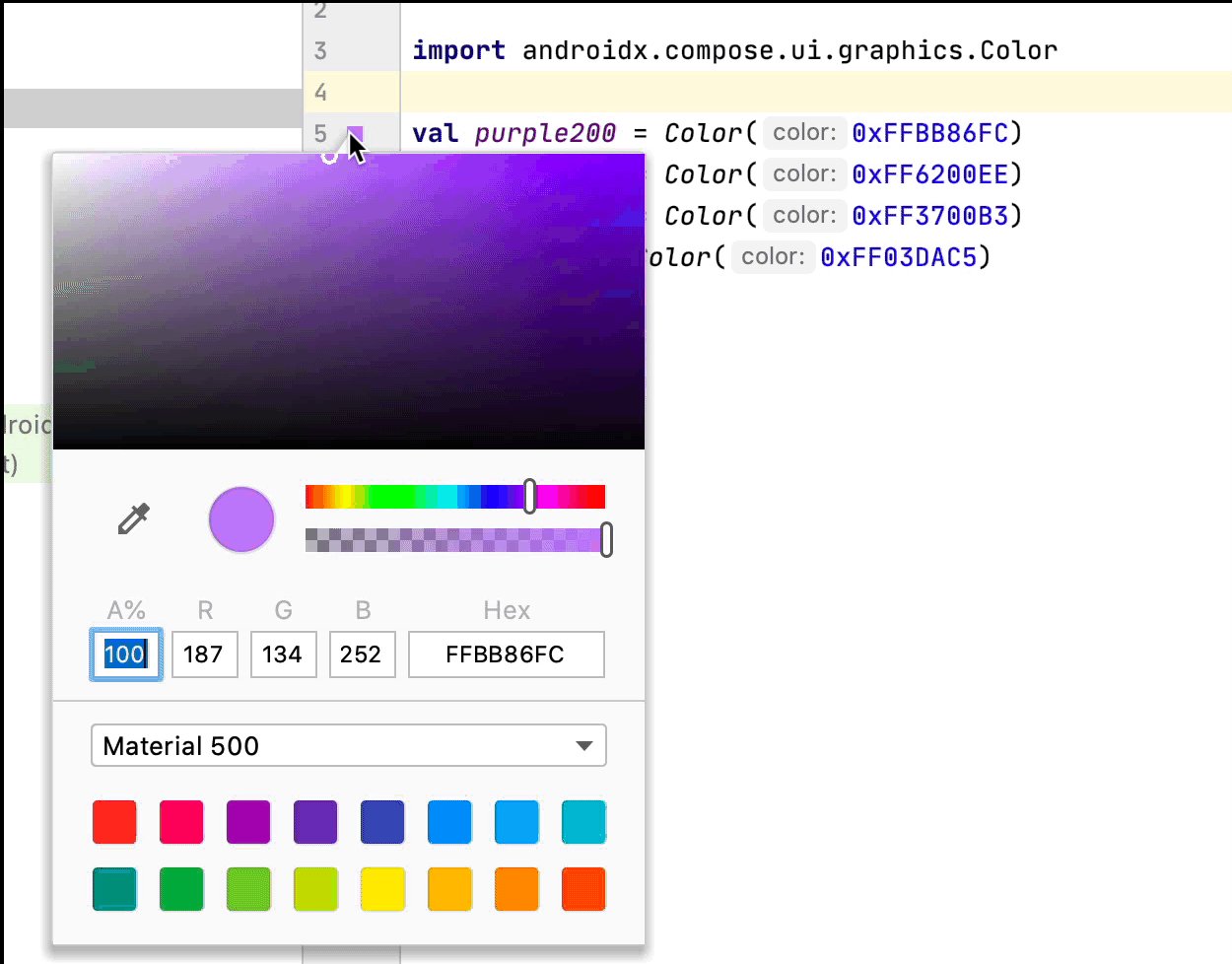
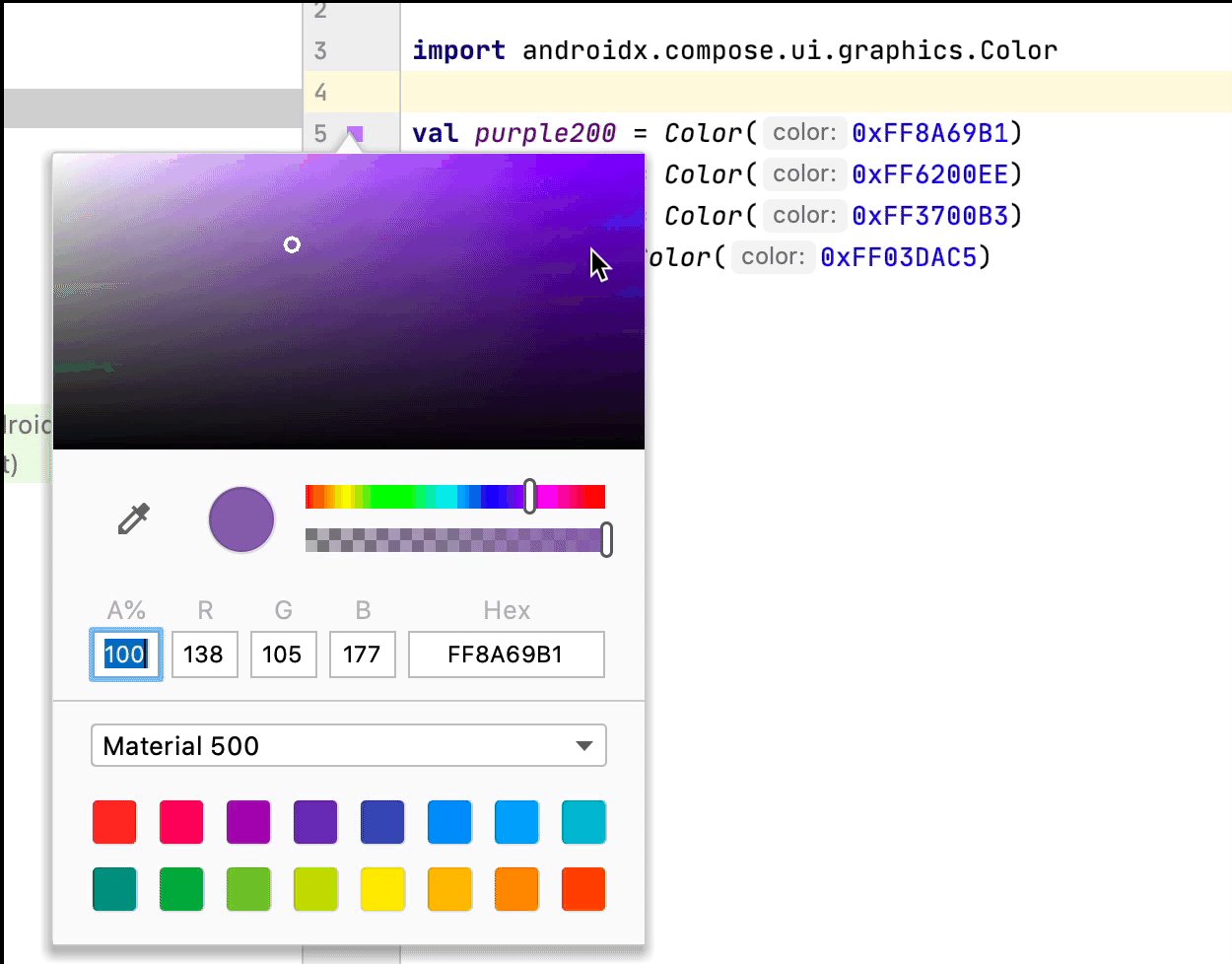
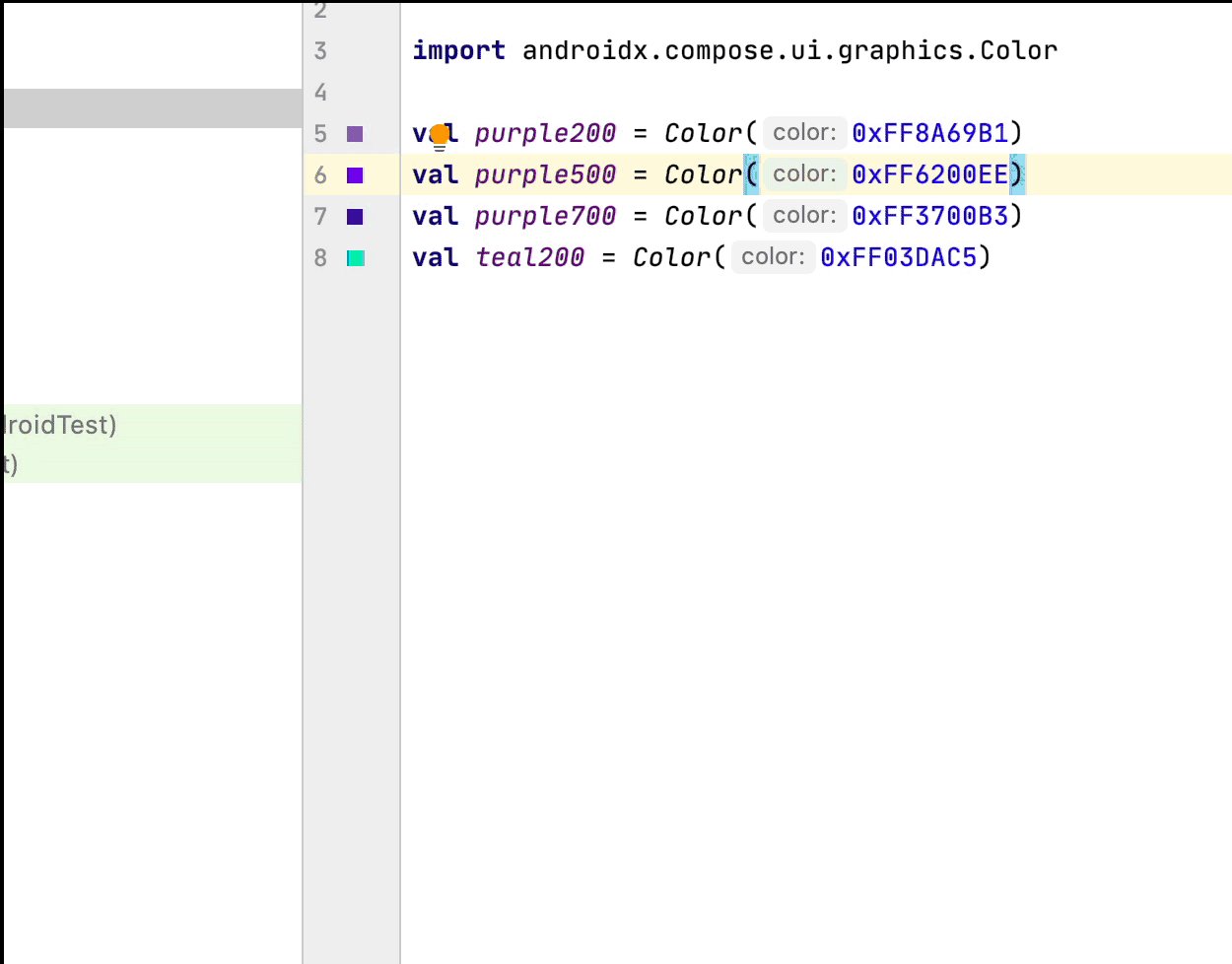
Sempre que uma cor é definida dentro ou fora de um elemento combinável, a visualização dela é exibida no gutter. Para mudar a cor com o seletor de cores, clique nele desta forma:

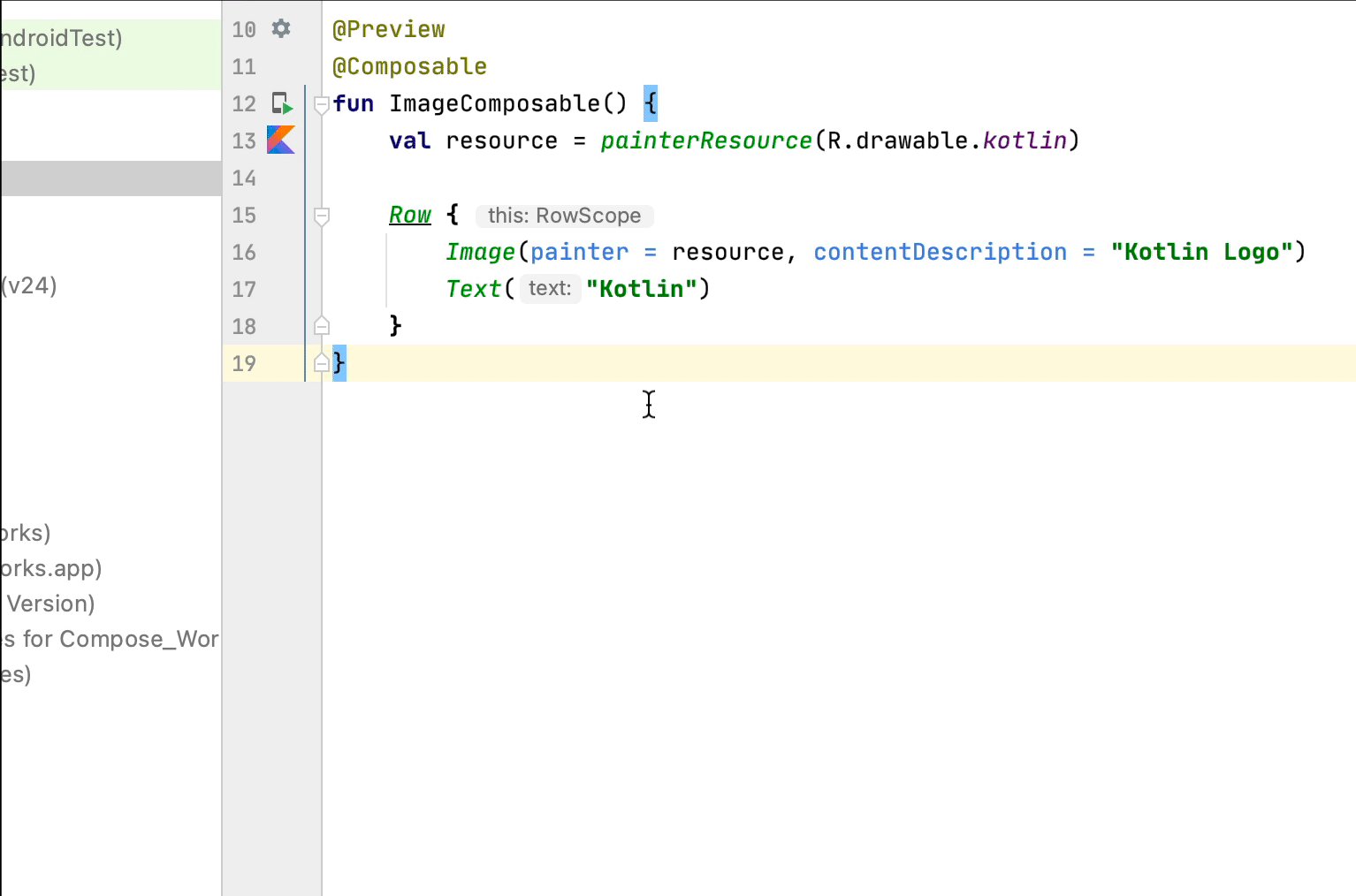
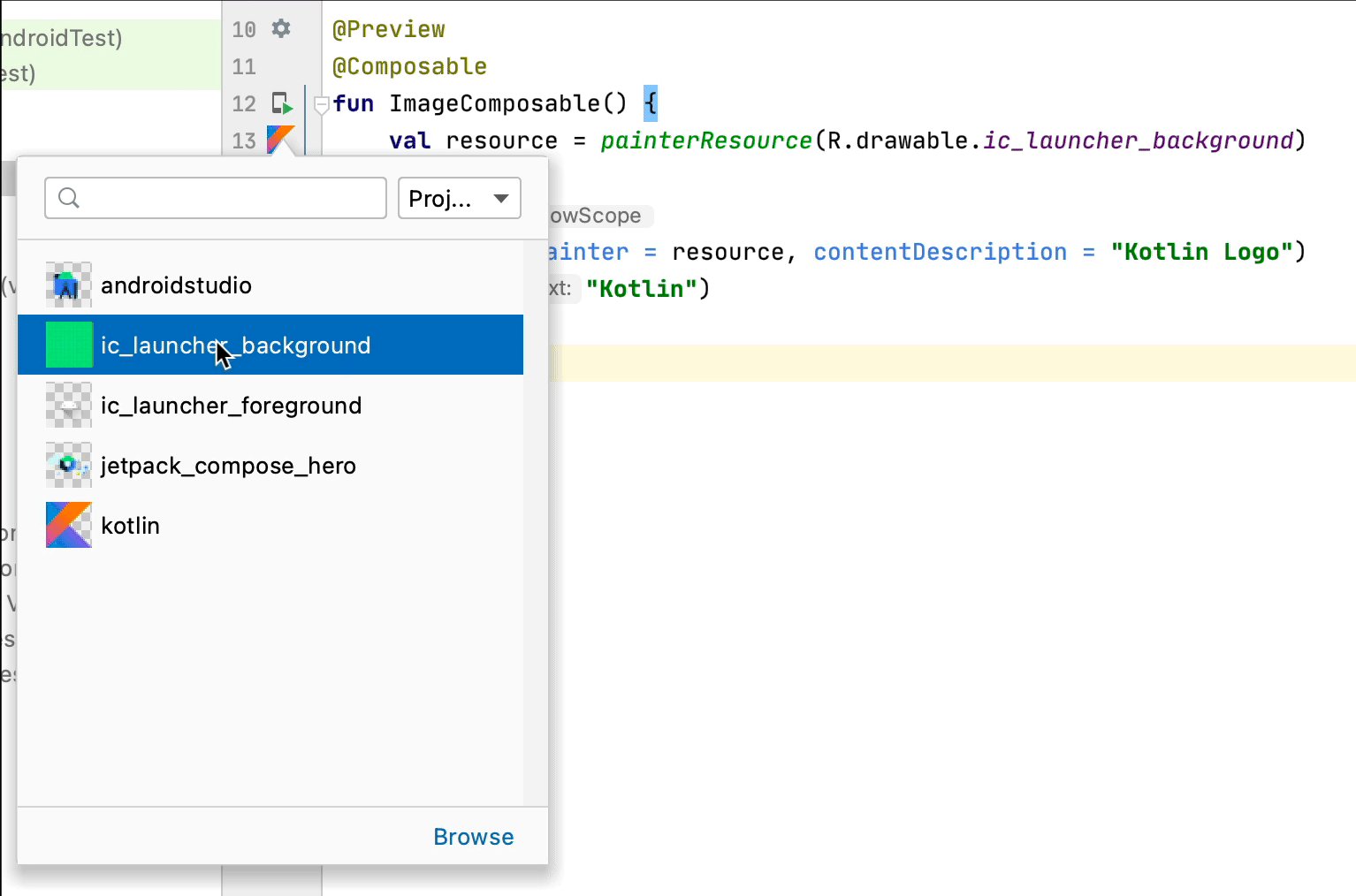
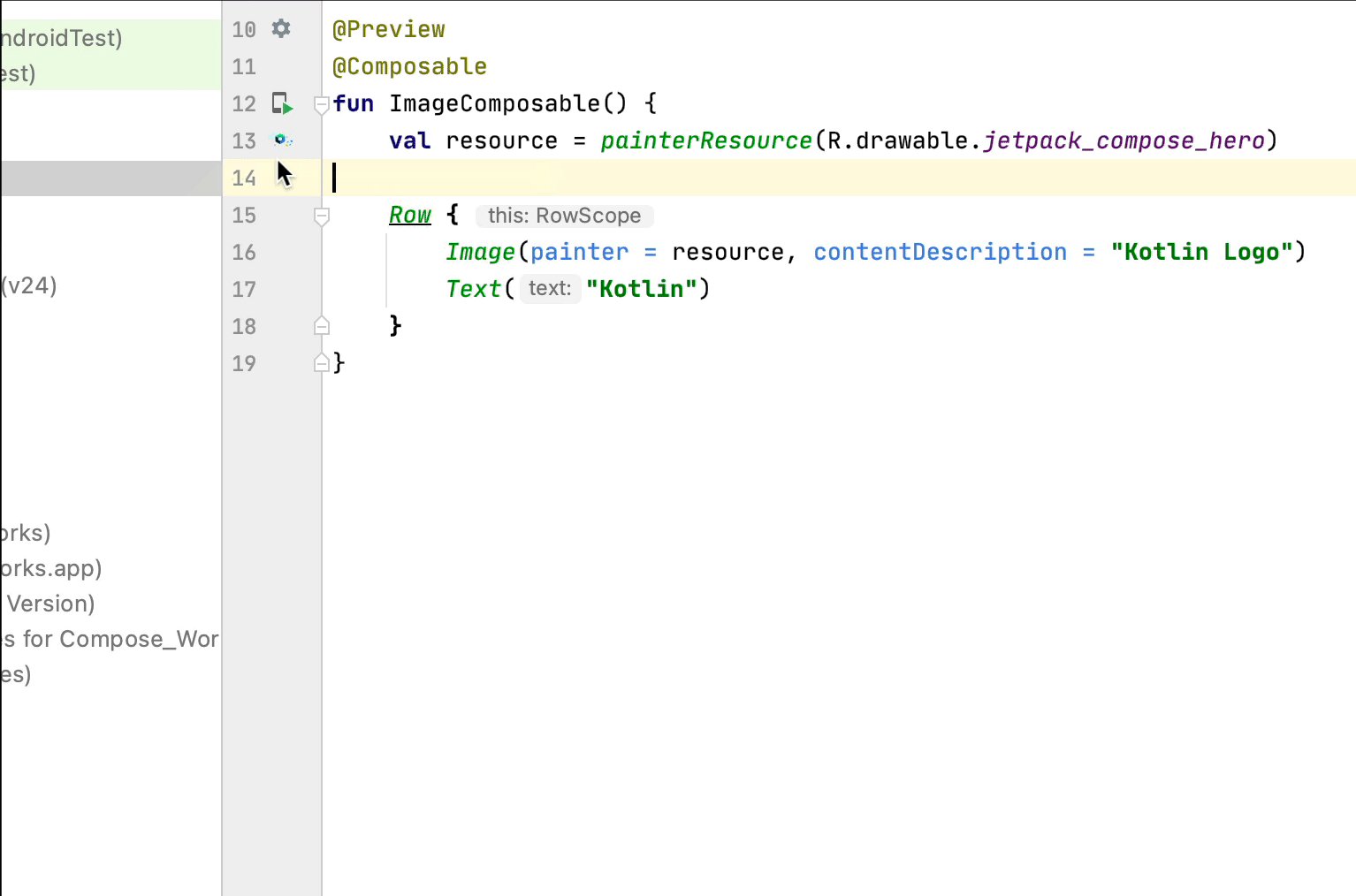
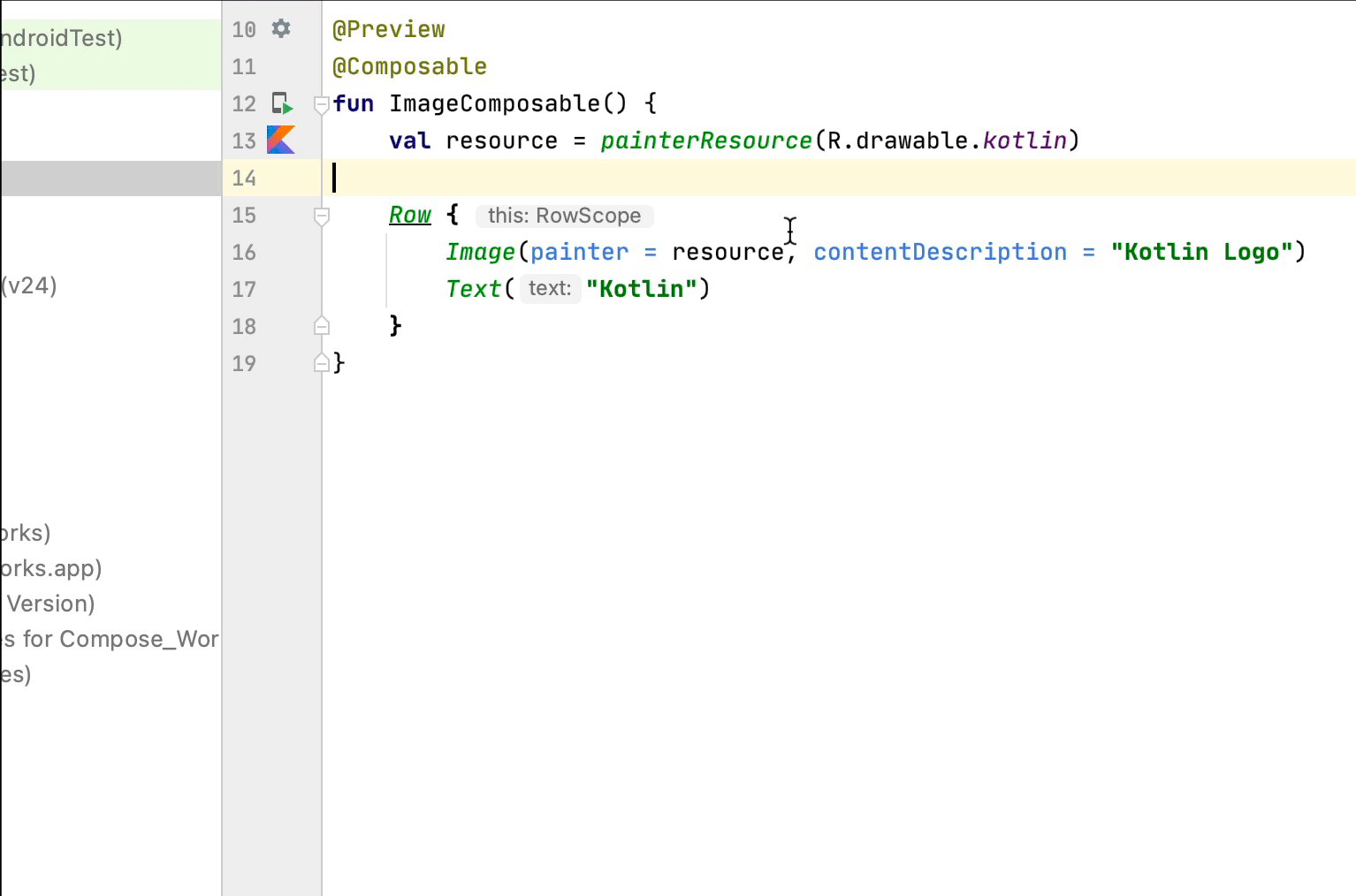
Seletor de recursos de imagem
Sempre que um drawable, um vetor ou uma imagem for definido dentro ou fora de elemento combinável, a visualização disso será exibida no gutter. Para mudá-la usando o seletor de recursos de imagem, clique nele da seguinte forma:

Recomendados para você
- Observação: o texto do link aparece quando o JavaScript está desativado.
- Conceitos básicos de layout do Compose
- Modificadores do Compose
- Listas e grades

