Mit dem Layout Inspector können Sie ein Compose-Layout innerhalb einer laufenden App in einem Emulator oder einem physischen Gerät prüfen. Mit dem Layout Inspector können Sie prüfen, wie oft eine zusammensetzbare Funktion neu zusammengesetzt oder übersprungen wird. Dadurch lassen sich Probleme mit Ihrer App ermitteln. Einige Codierungsfehler können beispielsweise eine übermäßige Neuzusammensetzung Ihrer UI zwingen, was zu schlechter Leistung führen kann. Einige Codierungsfehler können verhindern, dass sich die UI neu zusammensetzt und somit Ihre Änderungen an der Benutzeroberfläche nicht auf dem Bildschirm angezeigt werden. Wenn Sie mit dem Layout Inspector noch nicht vertraut sind, lesen Sie in der Anleitung nach, wie er ausgeführt wird.
Anzahl der Neuzusammensetzungen abrufen
Wenn Sie Fehler in Ihren Composer-Layouts beheben möchten, ist es wichtig zu wissen, wann zusammensetzbare Funktionen neu zusammengesetzt werden, um festzustellen, ob Ihre UI richtig implementiert wurde. Wenn sie beispielsweise zu oft neu zusammensetzt, erledigt Ihre Anwendung möglicherweise mehr Arbeit als nötig. Komponenten, die sich nicht so neu zusammensetzen, wie Sie davon ausgehen, können zu unerwartetem Verhalten führen.
Mit dem Layout Inspector können Sie sehen, wenn einzelne zusammensetzbare Funktionen in Ihrer Layouthierarchie bei der Interaktion mit Ihrer App entweder neu zusammengesetzt oder übersprungen wurden. In Android Studio Iguana werden Ihre Neuzusammensetzungen hervorgehoben, damit Sie feststellen können, wo in der Benutzeroberfläche sie neu zusammengesetzt werden.

Abbildung 8: Neuzusammensetzungen werden im Layout Inspector hervorgehoben.
Der hervorgehobene Teil zeigt ein Farbverlaufs-Overlay der zusammensetzbaren Funktion im Bildbereich des Layout Inspectors und verschwindet nach und nach. So sehen Sie, wo in der Benutzeroberfläche die zusammensetzbare Funktion mit den höchsten Neuzusammensetzungen zu finden ist. Wenn eine zusammensetzbare Funktion mit höherer Rate als eine andere zusammensetzbar ist, erhält die erste zusammensetzbare Funktion eine stärkere Farbverlaufs-Overlay-Farbe.

Wenn Sie im Layout Inspector auf eine zusammensetzbare Funktion doppelklicken, werden Sie zur Analyse zum entsprechenden Code weitergeleitet.
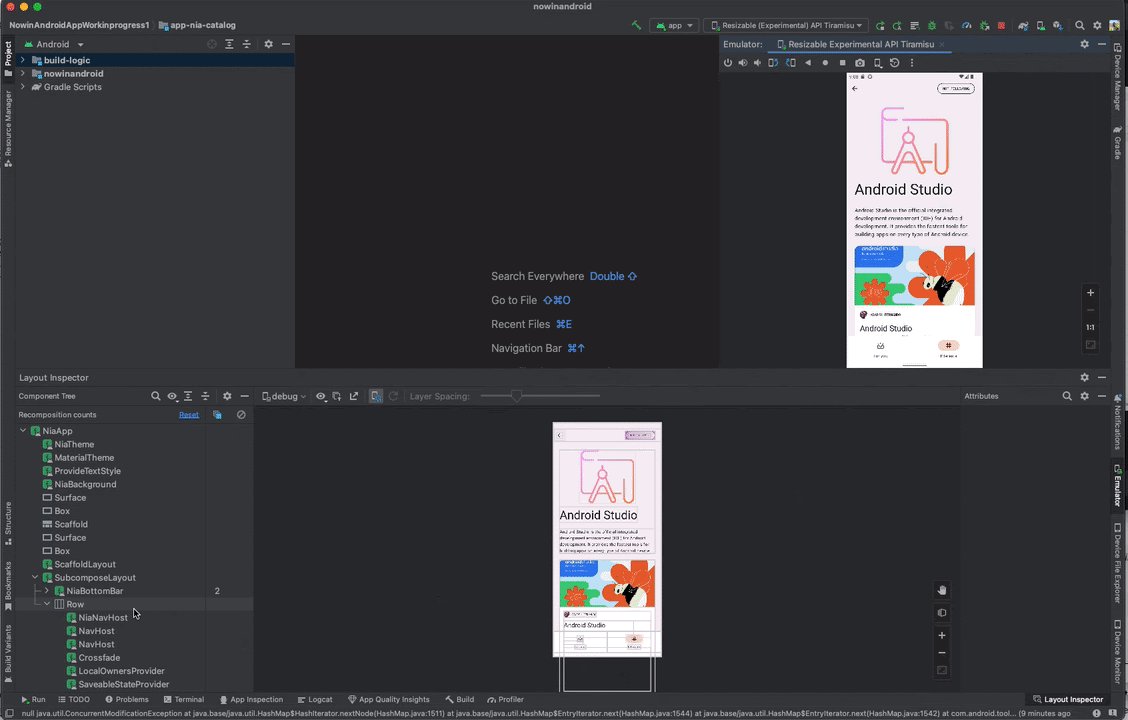
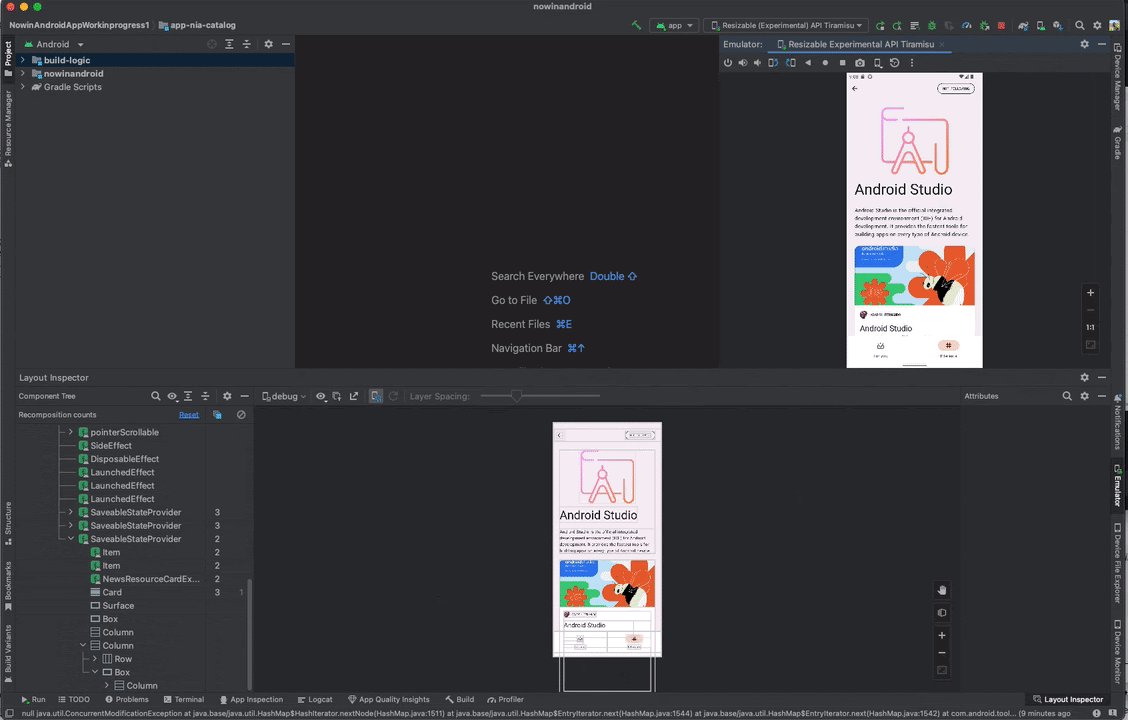
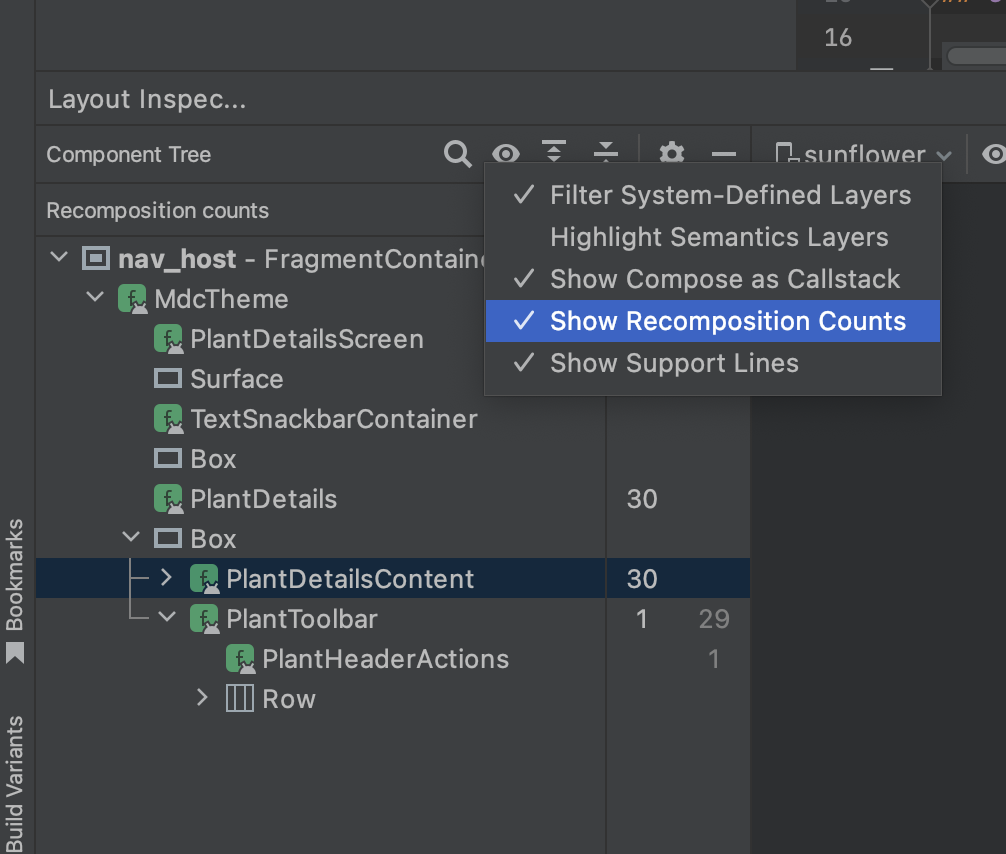
Abbildung 9: Zähler für Komposition und Überspringen im Layout Inspector.
Öffnen Sie das Fenster Layout Inspector und stellen Sie eine Verbindung zum App-Prozess her. In der Komponentenstruktur gibt es zwei Spalten neben der Layouthierarchie. Die erste Spalte zeigt die Anzahl der Zusammensetzungen für jeden Knoten und die zweite Spalte die Anzahl der Überspringungen für jeden Knoten an. Wenn Sie einen zusammensetzbaren Knoten auswählen, werden die Abmessungen und Parameter der zusammensetzbaren Funktion angezeigt, es sei denn, es handelt sich um eine Inline-Funktion. In diesem Fall können die Parameter nicht angezeigt werden. Ähnliche Informationen finden Sie auch im Bereich Attribute, wenn Sie eine zusammensetzbare Funktion aus der Komponentenstruktur oder der Layoutanzeige auswählen.
Durch das Zurücksetzen der Zählung können Sie leichter nachvollziehen, wie sich Neuzusammensetzungen oder Überspringungen während einer bestimmten Interaktion mit Ihrer App ergeben. Wenn Sie die Anzahl zurücksetzen möchten, klicken Sie oben im Bereich Komponentenstruktur auf Zurücksetzen.

Abbildung 10: Zähler für Komposition und Überspringen im Layout Inspector aktivieren.
Semantik erstellen
In der Funktion Semantik wird Ihre UI auf alternative Weise beschrieben, die für Bedienungshilfen-Dienste und das Test-Framework verständlich ist. Mit dem Layout Inspector können Sie semantische Informationen in Ihren Compose-Layouts prüfen.

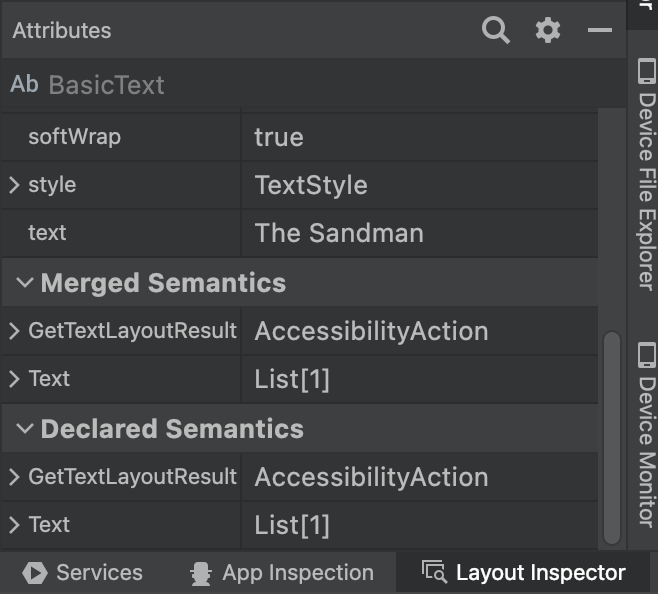
Abbildung 11. Semantische Informationen, die mit dem Layout Inspector angezeigt werden
Prüfen Sie bei der Auswahl eines Knotens zum Schreiben im Bereich Attributes, ob darin semantische Informationen direkt deklariert, Semantik aus untergeordneten Elementen zusammengeführt oder beide zusammengeführt werden. Wenn Sie schnell herausfinden möchten, welche Knoten deklarierte oder zusammengeführte Knoten haben, wählen Sie im Bereich Komponentenstruktur das Drop-down-Menü Ansichtsoptionen und dann Semantikebenen hervorheben aus. Dadurch werden nur die Knoten in der Baumstruktur hervorgehoben, die Semantik enthalten. Über die Tastatur können Sie schnell zwischen ihnen wechseln.

