Android incluye algunas opciones para desarrolladores en el dispositivo que te ayudan a visualizar los casos en que tu app podría experimentar dificultades a la hora de renderizar su IU; por ejemplo, si realiza una renderización mayor a la necesaria, o si ejecuta operaciones extensas de subprocesos y GPU. En esta página, se describe el método para depurar la superposición de la GPU y generar perfiles para su renderización.
Si deseas obtener más información sobre las opciones para desarrolladores en el dispositivo, incluido el modo de habilitarlas, consulta Cómo configurar opciones para desarrolladores en el dispositivo.
Velocidad de renderización de Profile GPU
La herramienta Profile GPU Rendering muestra, en forma de histograma de desplazamiento, una representación visual del tiempo que se necesita para renderizar los fotogramas de una ventana de IU en relación con una comparativa de 16.67 ms por fotograma.
En las GPU menos potentes, la tasa de relleno disponible (la velocidad a la que la GPU puede rellenar el búfer de fotogramas) puede ser bastante baja. A medida que aumenta la cantidad de píxeles requeridos para dibujar un fotograma, la GPU puede tardar más en procesar comandos nuevos, lo que hace que el resto del sistema espere hasta que la GPU pueda ponerse al día.
La herramienta de generación de perfiles te ayuda a identificar los casos en que el rendimiento de la GPU se ve afectado cuando intenta dibujar píxeles o sobrecargado debido a una superposición voluminosa.
Cómo habilitar el generador de perfiles
Antes de comenzar, asegúrate de usar un dispositivo que ejecute Android 4.1 (nivel de API 16) o una versión posterior, y de habilitar las opciones para desarrolladores. A fin de iniciar la generación de perfiles para la renderización de la GPU del dispositivo mientras se usa tu app, haz lo siguiente:
- En tu dispositivo, dirígete a Configuración y presiona Opciones para desarrolladores.
- En la sección Supervisión, selecciona Representación GPU del perfil o Perfil procesamiento HWUI, según la versión de Android que se ejecute en el dispositivo.
- En el diálogo de Profile GPU Rendering, elige En pantalla como barras a fin de superponer los gráficos en la pantalla de tu dispositivo.
- Abre la app para la que desees generar perfiles.
Cómo inspeccionar el resultado
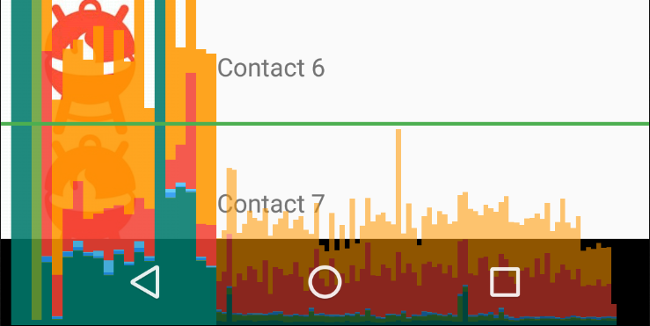
En la imagen ampliada del gráfico de Profile GPU Rendering que se muestra en la Figura 1, puedes ver la sección de color, como se ve en Android 6.0 (nivel de API 23).

Figura 1: Gráfico ampliado de Profile GPU Rendering
A continuación, se muestran algunos aspectos que debes tener en cuenta sobre el resultado:
- Para cada aplicación visible, la herramienta muestra un gráfico.
- Cada barra vertical del eje horizontal representa un fotograma, y la altura de cada una representa la cantidad de tiempo (en milisegundos) que tardó en renderizarse.
- La línea verde horizontal representa 16.67 milisegundos. Para alcanzar los 60 marcos por segundo, la barra vertical de cada marco debe permanecer debajo de esa línea. Cada vez que la sobrepasa una barra, aumentan las posibilidades de que haya pausas en las animaciones.
- La herramienta destaca los marcos que exceden el umbral de 16.67 milisegundos haciendo más ancha y menos transparente la barra correspondiente.
- Cada barra tiene componentes de colores que corresponden a una etapa de la canalización de la renderización. La cantidad de componentes varía según el nivel de API del dispositivo.
En la siguiente tabla, se proporcionan descripciones de cada segmento de una barra vertical en el resultado del generador de perfiles cuando se usa un dispositivo con Android 6.0 o una versión posterior.
| Componente de barra | Etapa de procesamiento | Descripción |
|---|---|---|
| Intercambio de búferes | Representa el tiempo que espera la CPU para que la GPU termine su trabajo. Si se alarga la barra, significa que el procesamiento de la app en la GPU es demasiado intensivo. | |
| Emisión de comandos | Representa el tiempo que tarda el renderizador 2D de Android en enviar comandos a OpenGL para dibujar y volver a dibujar las listas de visualización. La altura de esta barra es directamente proporcional a la suma del tiempo que tarda en ejecutarse cada lista de visualización (una mayor cantidad de listas de visualización equivale a una barra roja más larga). | |
| Sincronización y carga | Representa el tiempo necesario para subir información de mapa de bits a la GPU. Un segmento largo indica que la app tarda bastante en cargar una cantidad de gráficos considerable. | |
| Dibujo | Representa el tiempo utilizado para crear y actualizar las listas de visualización de la vista. Si se alarga esta parte de la barra, es posible que se dibujen muchas vistas personalizadas o que el procesamiento en métodos onDraw sea muy intensivo. | |
| Medición/diseño | Representa la cantidad de tiempo empleado en las devoluciones de llamada onLayout y onMeasure en la jerarquía de vistas. Un segmento largo indica que la jerarquía de vistas está tardando bastante en procesarse. | |
| Manejo de entradas y animación |
Representa la cantidad de tiempo que se tardó en evaluar todos los animadores que se ejecutaron para ese fotograma y manejar todas las devoluciones de llamada de entradas. Si este segmento es grande, podría indicar que un animador personalizado o una devolución de llamada de entrada dedica demasiado tiempo al procesamiento. La vinculación de vistas durante el desplazamiento, como RecyclerView.Adapter.onBindViewHolder(), suele ocurrir durante este segmento y es una fuente más común de demoras en este segmento.
|
|
| Retraso de sincronización vertical/tiempo misceláneo | Representa el tiempo que tarda la app en ejecutar operaciones entre dos fotogramas consecutivos. Podría ser un indicador de que existe demasiado procesamiento en el subproceso de IU, que podría descargarse en un subproceso diferente. |
Tabla 1: Barras de componentes en Android 6.0 y versiones posteriores.
Entre las versiones 4.0 (nivel de API 14) y 5.0 (nivel de API 21) de Android, los segmentos son azules, púrpuras, rojos y naranjas. En las versiones de Android anteriores a la 4.0, los componentes son azules, rojos y naranjas. En la siguiente tabla, se muestran las barras de componentes de Android 4.0 y 5.0.
| Componente de barra | Etapa de procesamiento | Descripción |
|---|---|---|
| Procesamiento | Representa el tiempo que espera la CPU para que la GPU termine su trabajo. Si se alarga la barra, significa que el procesamiento de la app en la GPU es demasiado intensivo. | |
| Ejecución | Representa el tiempo que tarda el renderizador 2D de Android en enviar comandos a OpenGL para dibujar y volver a dibujar las listas de visualización. La altura de esta barra es directamente proporcional a la suma del tiempo que tarda en ejecutarse cada lista de visualización (una mayor cantidad de listas de visualización equivale a una barra roja más larga). | |
| Transferencia | Representa el tiempo necesario para subir información de mapa de bits a la GPU. Un segmento largo indica que la app tarda bastante en cargar una cantidad de gráficos considerable. No se puede ver este segmento en dispositivos que ejecutan Android 4.0 o versiones anteriores. | |
| Actualización | Representa el tiempo utilizado para crear y actualizar las listas de visualización de la vista. Si se alarga esta parte de la barra, es posible que se dibujen muchas vistas personalizadas o que el procesamiento en métodos onDraw sea muy intensivo. |
Tabla 2: Barras de componentes en Android 4.0 y 5.0.
Si deseas obtener más información para interpretar los datos provistos por la herramienta de generación de perfiles, lee Cómo realizar análisis con Profile GPU Rendering.
Nota: Si bien esta herramienta se llama Profile GPU Rendering, todos los procesos supervisados se producen en la CPU. La renderización se produce con el envío de comandos a la GPU, y la GPU renderiza la pantalla de forma asíncrona. En algunas situaciones, es posible que la GPU tenga demasiado trabajo y que la CPU deba esperar para poder enviar comandos nuevos. Cuando esto ocurra, verás picos en las barras naranja y roja, y se bloqueará el envío de comandos hasta que haya disponible más espacio en la cola de comandos de la GPU.
Cómo visualizar la superposición de la GPU
Otra función de las opciones para desarrolladores te ayuda a identificar superposiciones mediante la codificación por color de tu IU. La superposición se produce cuando tu app dibuja el mismo píxel más de una vez dentro del mismo fotograma. Por lo tanto, en esta visualización, se muestran los puntos en que tu app podría realizar más trabajo de renderización de lo que se necesita, lo que puede ser un problema de rendimiento debido al esfuerzo adicional que realiza la GPU para renderizar píxeles que el usuario no podrá ver. Por lo tanto, debes corregir los eventos de superposición siempre que sea posible.
Si todavía no lo hiciste, habilita las opciones para desarrolladores. Luego, para visualizar la superposición en tu dispositivo, haz lo siguiente:
- En tu dispositivo, dirígete a Configuración y presiona Opciones para desarrolladores.
- Desplázate hacia abajo hasta la sección Procesamiento acelerado mediante hardware y selecciona Depurar superpos. de GPU.
- En el diálogo Depurar superpos. de GPU, selecciona Mostrar áreas superpuestas.
Android da color a los elementos de la IU para identificar el nivel de superposición de la siguiente manera:
- Color verdadero: Sin superposición
 Azul: Superpuesto 1 vez
Azul: Superpuesto 1 vez Verde: Superpuesto 2 veces
Verde: Superpuesto 2 veces Rosa: Superpuesto 3 veces
Rosa: Superpuesto 3 veces Rojo: Superpuesto 4 o más veces
Rojo: Superpuesto 4 o más veces

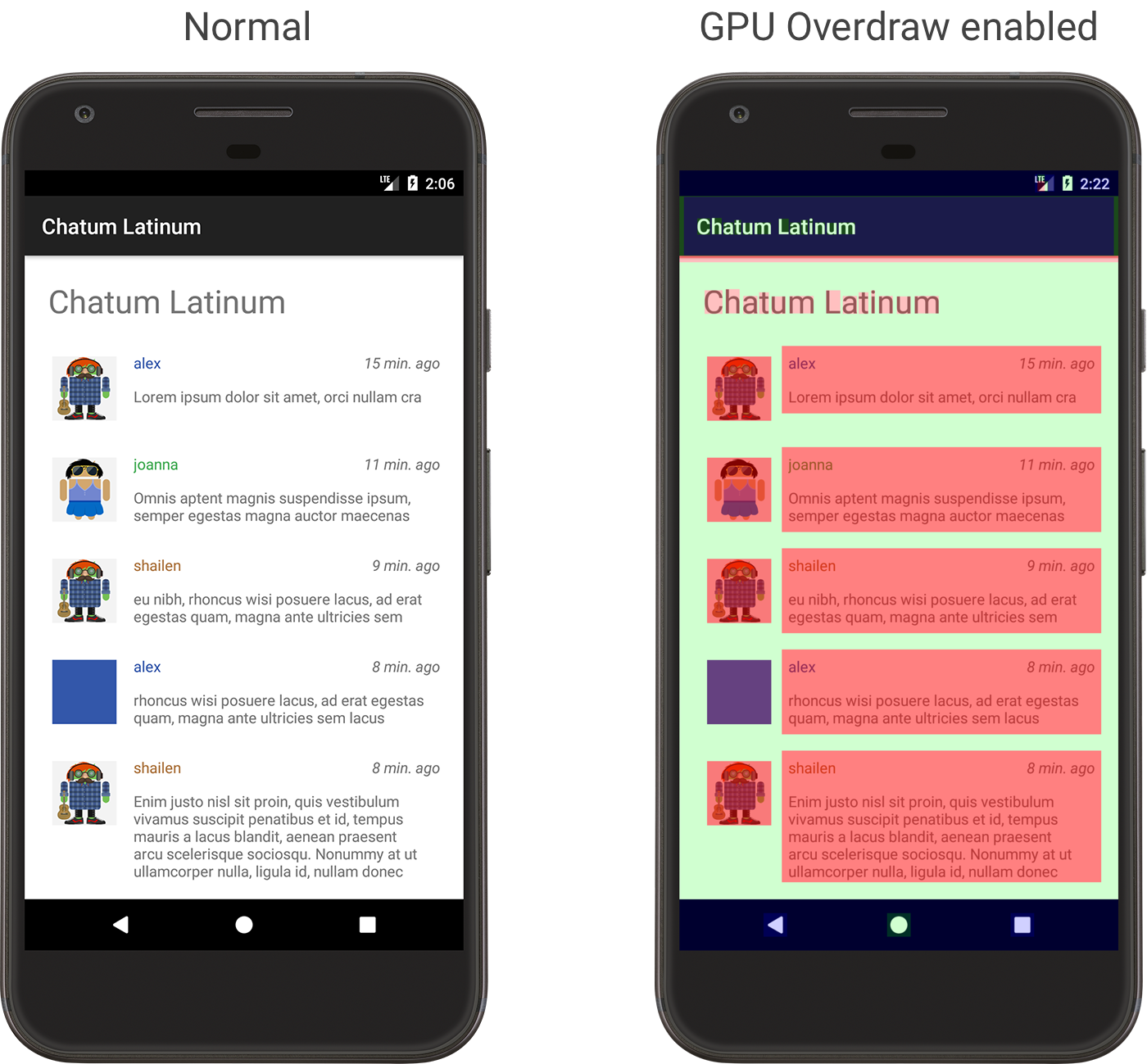
Figura 2: Una app tal como se ve normalmente (izquierda) y tal como aparece con la superposición de GPU habilitada (derecha)
Ten en cuenta que estos colores son semitransparentes, por lo que el color exacto que veas en la pantalla dependerá del contenido de la IU.
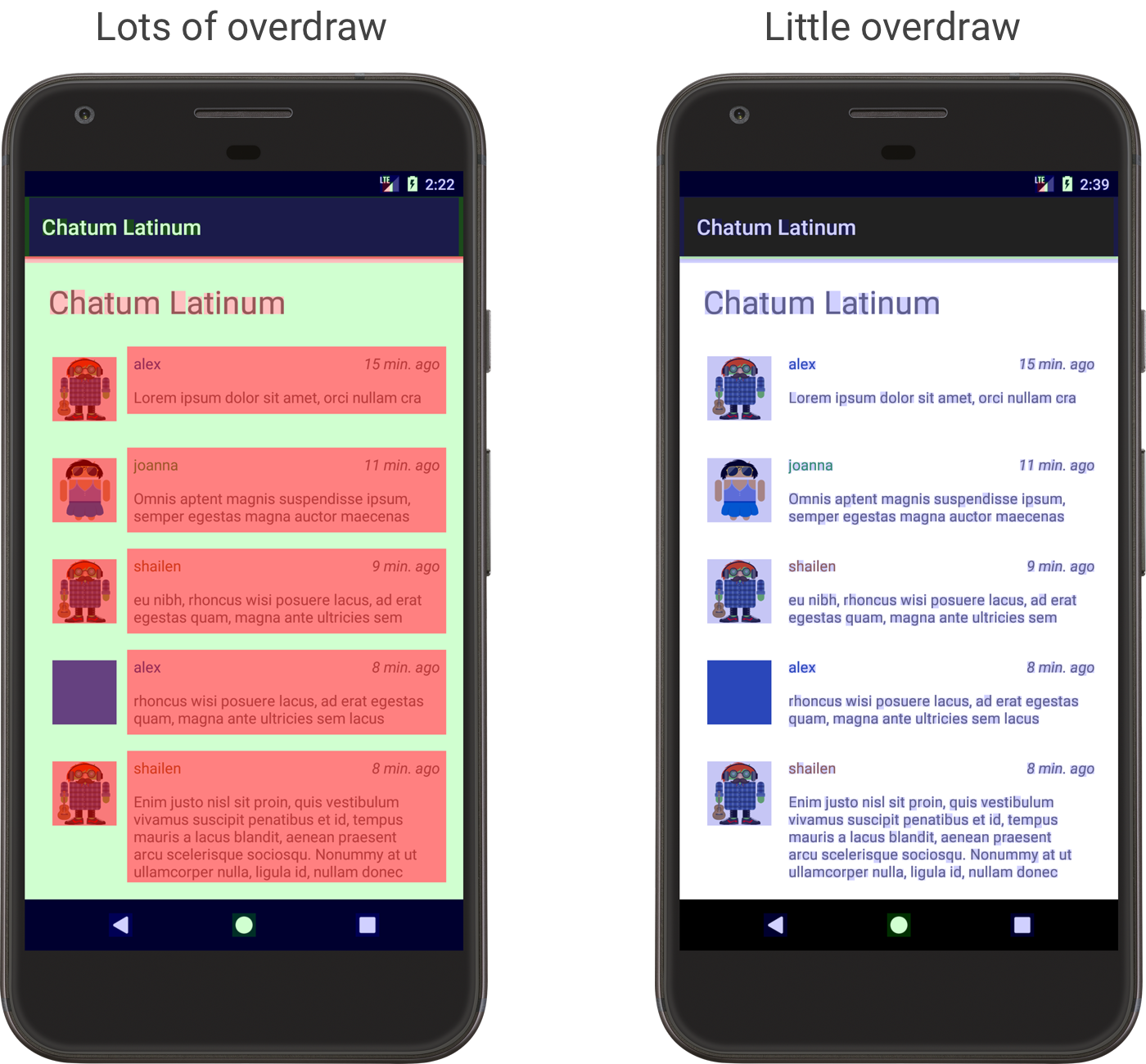
Ahora que puedes reconocer los puntos en que se produce la superposición en tu diseño, lee información sobre cómo reducir la superposición.
Recuerda que es inevitable que exista cierta superposición. A medida que ajustes la interfaz de usuario de tu app, intenta lograr una visualización que muestre en su mayoría colores reales o solo una superposición de 1X (azul).

Figura 3: Ejemplos de una app con varias superposiciones (izquierda) y otra con muchas menos (derecha)
