Nutzer erwarten, dass Apps schnell geladen werden und reaktionsschnell sind. Eine App mit einem langen Startvorgang erfüllt diese Erwartung nicht und kann Nutzer enttäuschen. Diese Art von negativer Erfahrung kann dazu führen, dass Nutzer Ihre App im Play Store schlecht bewerten oder sie sogar ganz verlassen.
Auf dieser Seite finden Sie Informationen zur Optimierung des Startzeitpunkts Ihrer App. Dazu gehören ein Überblick über die internen Abläufe des Startvorgangs, eine Anleitung zum Profilieren der Startleistung sowie einige häufige Probleme beim Start und Tipps zur Behebung.
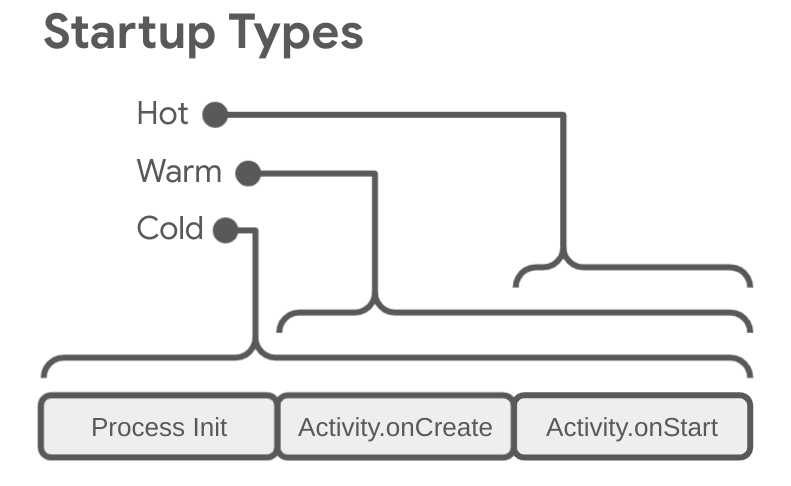
Die verschiedenen App-Startzustände
Der App-Start kann in einem von drei Zuständen erfolgen: Kaltstart, Warmstart oder Heißstart. Jeder Status wirkt sich darauf aus, wie lange es dauert, bis Ihre App für Nutzer sichtbar wird. Bei einem Kaltstart wird Ihre App neu gestartet. In den anderen Status muss das System die laufende App aus dem Hintergrund in den Vordergrund bringen.
Wir empfehlen, immer von einem Kaltstart auszugehen. Dadurch kann auch die Leistung bei Warm- und Hot-Starts verbessert werden.
Wenn Sie Ihre App für einen schnellen Start optimieren möchten, ist es hilfreich zu verstehen, was auf System- und App-Ebene passiert und wie sie in den einzelnen Status interagieren.
Zwei wichtige Messwerte für den App-Start sind die Zeit bis zur ersten Anzeige (Time to Initial Display, TTID) und die Zeit bis zur vollständigen Darstellung (Time to Fully Drawn, TTFD). TTID ist die Zeit, die vergeht, bis der erste Frame angezeigt wird. TTFD ist die Zeit, die vergeht, bis die App vollständig interaktiv ist. Beide sind gleich wichtig, da der Nutzer durch die TTID erfährt, dass die App geladen wird, und durch die TTFD, wann die App tatsächlich nutzbar ist. Wenn einer dieser Werte zu lang ist, schließt der Nutzer Ihre App möglicherweise, bevor sie vollständig geladen ist.
Kaltstart
Ein Kaltstart bezieht sich auf den Neustart einer App. Das bedeutet, dass bis zu diesem Start der Prozess des Systems den Prozess der App erstellt. Kaltstarts treten beispielsweise auf, wenn Ihre App zum ersten Mal seit dem Starten des Geräts oder seit dem Beenden der App durch das System gestartet wird.
Diese Art des Starts stellt die größte Herausforderung in Bezug auf die Minimierung der Startzeit dar, da das System und die App mehr leisten müssen als in anderen Startzuständen.
Zu Beginn eines Kaltstarts hat das System die folgenden drei Aufgaben:
- Laden Sie die App und starten Sie sie.
- Zeigen Sie direkt nach dem Start ein leeres Startfenster für die App an.
- Erstellen Sie den Prozess für die App.
Sobald das System den App-Prozess erstellt hat, ist dieser für die nächsten Phasen verantwortlich:
- Erstellen Sie das App-Objekt.
- Starten Sie den Hauptthread.
- Erstellen Sie die Hauptaktivität.
- Überhöhte Aufrufe
- Legen Sie das Layout des Bildschirms fest.
- Führen Sie die erste Ziehung durch.
Wenn der App-Prozess die erste Zeichnung abgeschlossen hat, ersetzt der Systemprozess das angezeigte Hintergrundfenster durch die Hauptaktivität. Jetzt kann der Nutzer die App verwenden.
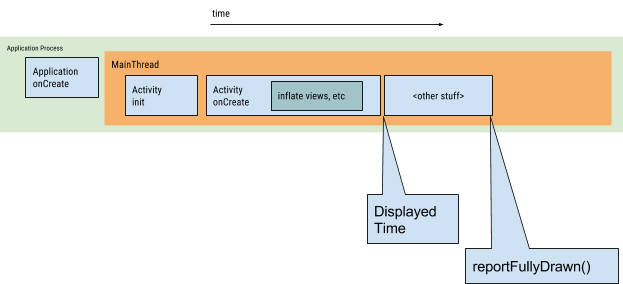
Abbildung 1 zeigt, wie das System und die App Aufgaben aneinander weitergeben.

Leistungsprobleme können beim Erstellen der App und der Aktivität auftreten.
App-Erstellung
Wenn Ihre App gestartet wird, bleibt das leere Startfenster auf dem Bildschirm, bis das System die App zum ersten Mal fertig gezeichnet hat. An diesem Punkt tauscht der Systemprozess das Startfenster Ihrer App aus, sodass der Nutzer mit der App interagieren kann.
Wenn Sie Application.onCreate() in Ihrer eigenen App überschreiben, ruft das System die Methode onCreate() auf Ihrem App-Objekt auf. Danach startet die App den Hauptthread, auch UI-Thread genannt, und beauftragt ihn, die Hauptaktivität zu erstellen.
Ab diesem Punkt verlaufen die Prozesse auf System- und App-Ebene gemäß den Phasen des App-Lebenszyklus.
Aktivität erstellen
Nachdem die Aktivität vom App-Prozess erstellt wurde, führt sie die folgenden Vorgänge aus:
- Werte werden initialisiert.
- Ruft Konstruktoren auf.
- Ruft die Callback-Methode wie
Activity.onCreate()auf, die dem aktuellen Lebenszyklusstatus der Aktivität entspricht.
Normalerweise hat die Methode onCreate() den größten Einfluss auf die Ladezeit, da sie die Arbeit mit dem höchsten Overhead ausführt: Laden und Aufblähen von Ansichten und Initialisieren der Objekte, die für die Ausführung der Aktivität erforderlich sind.
Warm start
Ein Warmstart umfasst einen Teil der Vorgänge, die bei einem Kaltstart ausgeführt werden. Gleichzeitig ist der Overhead höher als bei einem Hotstart. Es gibt viele potenzielle Status, die als Warmstart betrachtet werden können, z. B.:
Der Nutzer schließt Ihre App, startet sie aber dann wieder. Der Vorgang wird möglicherweise fortgesetzt, aber die App muss die Aktivität mit einem Aufruf von
onCreate()von Grund auf neu erstellen.Das System entfernt Ihre App aus dem Arbeitsspeicher und der Nutzer startet sie dann neu. Der Prozess und die Aktivität müssen neu gestartet werden, aber die Aufgabe kann etwas vom gespeicherten Instanzstatus-Bundle profitieren, das an
onCreate()übergeben wird.
Heißstart
Ein Heißstart Ihrer App hat einen geringeren Overhead als ein Kaltstart. Beim Hotstart bringt das System Ihre Aktivität in den Vordergrund. Wenn sich alle Aktivitäten Ihrer App noch im Arbeitsspeicher befinden, kann die App wiederholte Objektinitialisierung, Layout-Inflation und Rendering vermeiden.
Wenn jedoch aufgrund von Ereignissen wie onTrimMemory() Speicherplatz freigegeben wird, müssen diese Objekte aufgrund des Hotstart-Ereignisses neu erstellt werden.
Ein Hotstart zeigt dasselbe Verhalten auf dem Bildschirm wie ein Coldstart-Szenario. Der Systemprozess zeigt einen leeren Bildschirm an, bis die App die Aktivität fertig gerendert hat.

App-Start in Perfetto identifizieren
Um Probleme beim Starten der App zu beheben, ist es hilfreich zu ermitteln, was genau in der Startphase der App enthalten ist. So identifizieren Sie die gesamte App-Startphase in Perfetto:
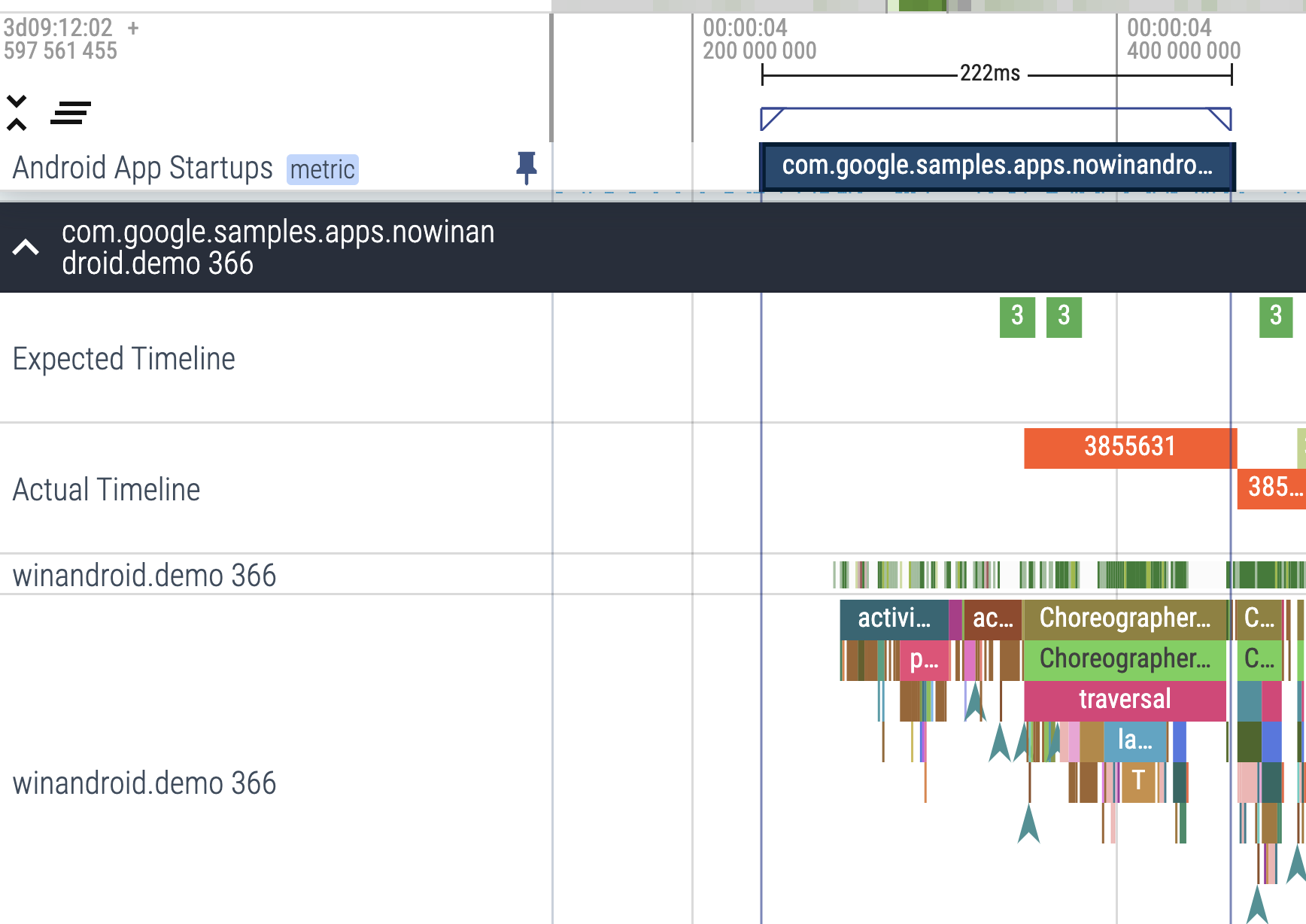
Suchen Sie in Perfetto nach der Zeile mit dem abgeleiteten Messwert „Android App Startups“. Wenn Sie es nicht sehen, versuchen Sie, einen Trace mit der On-Device-System-Tracing-App zu erfassen.

Abbildung 3: Der abgeleitete Messwert „Android App Startups“ in Perfetto Klicken Sie auf den zugehörigen Ausschnitt und drücken Sie die Taste m, um ihn auszuwählen. In Klammern wird die Dauer des Abschnitts angezeigt. Die Dauer wird auch auf dem Tab Aktuelle Auswahl angezeigt.
Klicken Sie auf das Anpinnen-Symbol, um die Zeile „Android App Startups“ anzupinnen. Das Symbol wird angezeigt, wenn Sie den Mauszeiger auf die Zeile bewegen.
Scrollen Sie zu der Zeile mit der betreffenden App und klicken Sie auf die erste Zelle, um die Zeile zu maximieren.
Drücke zum Heranzoomen des Hauptthreads, der sich normalerweise oben befindet, auf die W-Taste. Drücke auf die S-, A- oder D-Taste, um herauszuzoomen, nach links oder nach rechts zu gehen.

Abbildung 4: Der abgeleitete Messwert „Android App Startups“ neben dem Hauptthread der App. Mit dem Bereich „Abgeleitete Messwerte“ können Sie leichter nachvollziehen, was genau zum Starten der App gehört, und so die Fehlerbehebung detaillierter fortsetzen.
Messwerte verwenden, um Startzeiten zu prüfen und zu verbessern
Um die Leistung der Startzeit richtig zu diagnostizieren, können Sie Messwerte erfassen, die Aufschluss darüber geben, wie lange es dauert, bis Ihre App gestartet wird. Android bietet mehrere Möglichkeiten, Ihnen mitzuteilen, dass ein Problem mit Ihrer App vorliegt, und Ihnen bei der Diagnose zu helfen. Android Vitals kann Sie auf ein Problem aufmerksam machen und Diagnosetools können Ihnen bei der Diagnose helfen.
Vorteile von Startmesswerten
Android verwendet die Messwerte Zeit bis zur ersten Anzeige (Time to Initial Display, TTID) und Zeit bis zur vollständigen Anzeige (Time to Full Display, TTFD), um den Start von Apps nach dem ersten und dem wiederholten Öffnen zu optimieren. Die Android Runtime (ART) verwendet die Daten aus diesen Messwerten, um Code effizient vorab zu kompilieren und zukünftige Starts zu optimieren.
Ein schnelleres Starten führt zu einer längeren Nutzerinteraktion mit Ihrer App, was das vorzeitige Beenden, Neustarten der Instanz oder den Wechsel zu einer anderen App verringert.
Android Vitals
Mit Android Vitals können Sie die Leistung Ihrer App verbessern, da Sie in der Play Console benachrichtigt werden, wenn die Startzeit Ihrer App zu lang ist.
In Android Vitals gelten die folgenden Startzeiten für Ihre App als zu lang:
- Der Kaltstart dauert mindestens 5 Sekunden.
- Der Warmstart dauert mindestens 2 Sekunden.
- Der Heißstart dauert mindestens 1,5 Sekunden.
In Android Vitals wird der Messwert Zeit bis zur ersten Anzeige (Time to Initial Display, TTID) verwendet. Informationen dazu, wie Google Play Android Vitals-Daten erhebt, finden Sie in der Play Console-Dokumentation.
Zeit bis zur ersten Anzeige
Die Zeit bis zur ersten Anzeige (Time to initial display, TTID) ist die Zeit, die vergeht, bis der erste Frame der App-Benutzeroberfläche angezeigt wird. Mit diesem Messwert wird die Zeit gemessen, die eine App benötigt, um ihren ersten Frame zu generieren. Dazu gehören die Prozessinitialisierung bei einem Kaltstart, die Aktivitätserstellung bei einem Kalt- oder Warmstart und die Anzeige des ersten Frames. Wenn Sie die TTID Ihrer App niedrig halten, können Nutzer die App schneller starten und die Nutzerfreundlichkeit wird verbessert. Die TTID wird vom Android-Framework automatisch für jede App erfasst. Wenn Sie das App-Starten optimieren möchten, empfehlen wir die Implementierung von reportFullyDrawn, um Informationen bis zum TTFD zu erhalten.
Die TTID wird als Zeitwert gemessen, der die gesamte verstrichene Zeit darstellt, einschließlich der folgenden Abfolge von Ereignissen:
- Starten des Prozesses
- Objekte initialisieren
- Aktivität erstellen und initialisieren
- Layout vergrößern
- Die App zum ersten Mal zeichnen
TTID abrufen
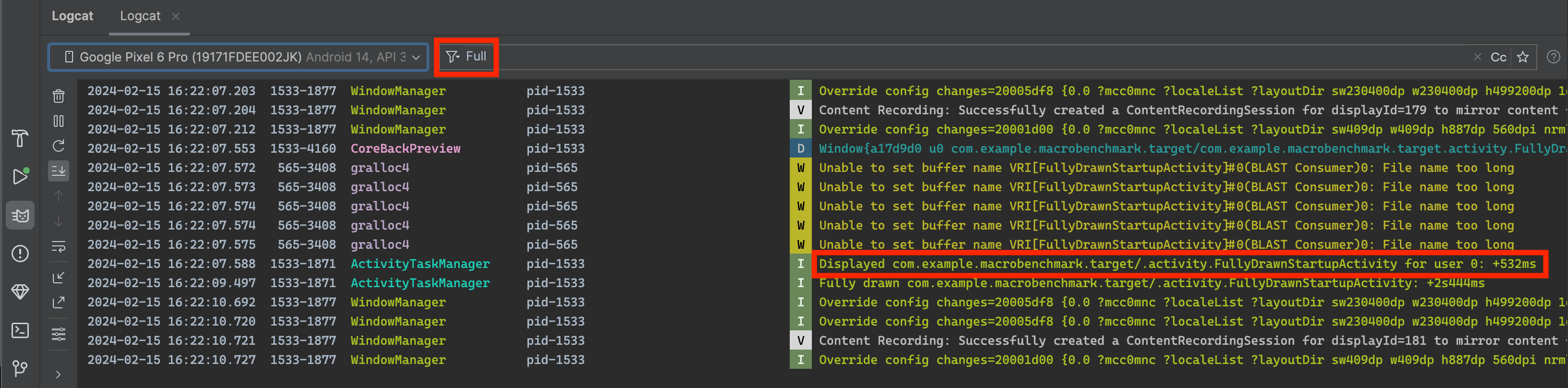
Suchen Sie im Logcat-Befehlszeilentool nach einer Ausgabezeile mit dem Wert Displayed, um die TTID zu ermitteln. Dieser Wert ist die TTID und sieht in etwa so aus wie im folgenden Beispiel, in dem die TTID 3s534ms beträgt:
ActivityManager: Displayed com.android.myexample/.StartupTiming: +3s534ms
Wenn Sie die TTID in Android Studio finden möchten, deaktivieren Sie die Filter in der Logcat-Ansicht über das Drop-down-Menü und suchen Sie dann nach der Zeit Displayed, wie in Abbildung 5 dargestellt.
Das Deaktivieren der Filter ist erforderlich, da dieses Protokoll nicht von der App selbst, sondern vom Systemserver bereitgestellt wird.

Displayed in logcat.Der Messwert Displayed in der Logcat-Ausgabe gibt nicht unbedingt die Zeit an, bis alle Ressourcen geladen und angezeigt werden. Ressourcen, auf die in der Layoutdatei nicht verwiesen wird oder die die App im Rahmen der Objektinitialisierung erstellt, werden nicht berücksichtigt. Diese Ressourcen werden ausgeschlossen, da das Laden ein Inline-Prozess ist und die anfängliche Anzeige der App nicht blockiert.
Manchmal enthält die Zeile Displayed in der Logcat-Ausgabe ein zusätzliches Feld für die Gesamtzeit. Beispiel:
ActivityManager: Displayed com.android.myexample/.StartupTiming: +3s534ms (total +1m22s643ms)
In diesem Fall gilt die Erstmessung nur für die Aktivität, die zuerst gezeichnet wird. Die Zeitmessung von total beginnt beim Start des App-Prozesses und kann eine andere Aktivität umfassen, die zuerst gestartet wird, aber nichts auf dem Bildschirm anzeigt. Die total-Zeitmessung wird nur angezeigt, wenn es einen Unterschied zwischen der Startzeit der einzelnen Aktivität und der Gesamtstartzeit gibt.
Wir empfehlen die Verwendung von Logcat in Android Studio. Wenn Sie Android Studio nicht verwenden, können Sie die TTID auch messen, indem Sie Ihre App mit dem Befehl adb für den Shell-Aktivitätsmanager ausführen. Beispiel:
adb [-d|-e|-s <serialNumber>] shell am start -S -W
com.example.app/.MainActivity
-c android.intent.category.LAUNCHER
-a android.intent.action.MAIN
Der Messwert Displayed wird wie zuvor in der Logcat-Ausgabe angezeigt. Im Terminalfenster wird Folgendes angezeigt:
Starting: Intent
Activity: com.example.app/.MainActivity
ThisTime: 2044
TotalTime: 2044
WaitTime: 2054
Complete
Die Argumente -c und -a sind optional und ermöglichen die Angabe von <category> und <action>.
Zeit bis zur vollständigen Anzeige
„Time to full display“ (TTFD) ist die Zeit, die vergeht, bis eine App für den Nutzer interaktiv wird. Sie wird als Zeit angegeben, die für die Anzeige des ersten Frames der App-Benutzeroberfläche und der Inhalte benötigt wird, die nach der Anzeige des ersten Frames asynchron geladen werden. In der Regel handelt es sich dabei um primäre Inhalte, die von der App aus dem Netzwerk oder vom Laufwerk geladen werden. Mit anderen Worten: Die TTFD umfasst die TTID sowie die Zeit, die vergeht, bis die App einsatzbereit ist. Wenn Sie den TTFD Ihrer App niedrig halten, können Nutzer schnell mit Ihrer App interagieren und die Nutzerfreundlichkeit wird verbessert.
Das System ermittelt die TTID, wenn Choreographer die Methode onDraw() der Aktivität aufruft und weiß, dass dies zum ersten Mal geschieht.
Das System weiß jedoch nicht, wann die TTFD bestimmt werden soll, da sich jede App anders verhält. Um die TTFD zu ermitteln, muss die App dem System signalisieren, wenn der vollständig gerenderte Status erreicht ist.
TTFD abrufen
Um den TTFD zu ermitteln, signalisieren Sie den vollständig gezeichneten Status, indem Sie die Methode reportFullyDrawn() des ComponentActivity aufrufen. Die Methode reportFullyDrawn gibt an, wann die App vollständig dargestellt und in einem nutzbaren Zustand ist. Die TTFD ist die Zeitspanne zwischen dem Empfang der App-Startabsicht durch das System und dem Aufruf von reportFullyDrawn(). Wenn Sie reportFullyDrawn() nicht aufrufen, wird kein TTFD-Wert erfasst.
Rufen Sie reportFullyDrawn() auf, nachdem Sie die Benutzeroberfläche und alle Daten vollständig gezeichnet haben, um die TTFD zu messen. Rufen Sie reportFullyDrawn() nicht auf, bevor das Fenster der ersten Aktivität zum ersten Mal gezeichnet und vom System gemessen angezeigt wird. Andernfalls wird die vom System gemessene Zeit erfasst. Wenn du also reportFullyDrawn() aufrufst, bevor das System die TTID erkennt, meldet das System sowohl TTID als auch TTFD als denselben Wert. Dieser Wert ist der TTID-Wert.
Wenn Sie reportFullyDrawn() verwenden, zeigt Logcat eine Ausgabe wie im folgenden Beispiel an, in dem die TTFD 1 Sekunde und 54 Millisekunden beträgt:
system_process I/ActivityManager: Fully drawn {package}/.MainActivity: +1s54ms
Die Logcat-Ausgabe enthält manchmal eine total-Zeit, wie unter Zeit bis zur ersten Anzeige beschrieben.
Wenn die Anzeigezeiten länger als gewünscht sind, können Sie versuchen, die Engpässe im Startvorgang zu ermitteln.
Sie können reportFullyDrawn() verwenden, um den Status „Vollständig gezeichnet“ in einfachen Fällen anzugeben, in denen Sie wissen, dass der Status „Vollständig gezeichnet“ erreicht ist. Wenn Hintergrundthreads jedoch Hintergrundarbeit abschließen müssen, bevor der vollständig gezeichnete Status erreicht wird, müssen Sie reportFullyDrawn() verzögern, um eine genauere TTFD-Messung zu erhalten. Informationen zum Verzögern von reportFullyDrawn() finden Sie im folgenden Abschnitt.
Genauigkeit des Startzeitpunkts verbessern
Wenn in Ihrer App Lazy Loading verwendet wird und die anfängliche Anzeige nicht alle Ressourcen enthält, z. B. wenn Ihre App Bilder aus dem Netzwerk abruft, sollten Sie den Aufruf von reportFullyDrawn so lange verzögern, bis Ihre App einsatzbereit ist. So können Sie die Listenerstellung in Ihren Benchmark-Zeitplan aufnehmen.
Wenn die Benutzeroberfläche beispielsweise eine dynamische Liste enthält, z. B. eine RecyclerView oder eine Lazy-Liste, kann diese durch einen Hintergrund-Task gefüllt werden, der abgeschlossen wird, nachdem die Liste zum ersten Mal gezeichnet wurde und die Benutzeroberfläche daher als vollständig gezeichnet markiert wurde.
In solchen Fällen wird die Listenbesetzung nicht in die Benchmarking-Analyse einbezogen.
Wenn Sie die Listenerstellung in Ihre Benchmark-Zeit einbeziehen möchten, rufen Sie die FullyDrawnReporter mit getFullyDrawnReporter() ab und fügen Sie ihr in Ihrem App-Code einen Berichter hinzu. Lassen Sie den Berichterstatter los, nachdem die Liste im Hintergrund vollständig erstellt wurde.
FullyDrawnReporter ruft die Methode reportFullyDrawn() erst auf, wenn alle hinzugefügten Meldeberechtigten freigegeben wurden. Wenn Sie einen Berichterstatter hinzufügen, bis der Hintergrundprozess abgeschlossen ist, enthalten die Zeitangaben auch die Zeit, die zum Ausfüllen der Liste in den Startzeitdaten benötigt wird. Das Verhalten der App für den Nutzer ändert sich dadurch nicht. Die Startzeit wird jedoch um die Zeit verlängert, die zum Ausfüllen der Liste benötigt wird. reportFullyDrawn() wird erst aufgerufen, wenn alle Aufgaben abgeschlossen sind, unabhängig von der Reihenfolge.
Das folgende Beispiel zeigt, wie Sie mehrere Hintergrundaufgaben gleichzeitig ausführen können, wobei für jede Aufgabe ein eigener Berichter registriert wird:
Kotlin
class MainActivity : ComponentActivity() {
sealed interface ActivityState {
data object LOADING : ActivityState
data object LOADED : ActivityState
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
var activityState by remember {
mutableStateOf(ActivityState.LOADING as ActivityState)
}
fullyDrawnReporter.addOnReportDrawnListener {
activityState = ActivityState.LOADED
}
ReportFullyDrawnTheme {
when(activityState) {
is ActivityState.LOADING -> {
// Display the loading UI.
}
is ActivityState.LOADED -> {
// Display the full UI.
}
}
}
SideEffect {
fullyDrawnReporter.addReporter()
lifecycleScope.launch(Dispatchers.IO) {
// Perform the background operation.
fullyDrawnReporter.removeReporter()
}
fullyDrawnReporter.addReporter()
lifecycleScope.launch(Dispatchers.IO) {
// Perform the background operation.
fullyDrawnReporter.removeReporter()
}
}
}
}
}
Java
public class MainActivity extends ComponentActivity {
private FullyDrawnReporter fullyDrawnReporter;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
fullyDrawnReporter = getFullyDrawnReporter();
fullyDrawnReporter.addOnReportDrawnListener(() -> {
// Trigger the UI update.
return Unit.INSTANCE;
});
new Thread(new Runnable() {
@Override
public void run() {
fullyDrawnReporter.addReporter();
// Do the background work.
fullyDrawnReporter.removeReporter();
}
}).start();
new Thread(new Runnable() {
@Override
public void run() {
fullyDrawnReporter.addReporter();
// Do the background work.
fullyDrawnReporter.removeReporter();
}
}).start();
}
}
Wenn Sie in Ihrer App Jetpack Compose verwenden, können Sie mit den folgenden APIs den Status „Vollständig gezeichnet“ angeben:
ReportDrawn: Gibt an, dass das Composed sofort für Interaktionen bereit ist.ReportDrawnWhen: Hier wird ein Prädikat wielist.count > 0verwendet, um anzugeben, wann das Composed-Element für Interaktionen bereit ist.ReportDrawnAfter: Hier wird eine Methode zum Pausieren verwendet, die nach Abschluss angibt, dass das Composed-Element für Interaktionen bereit ist.
Engpässe identifizieren
Mit dem CPU-Profiler von Android Studio können Sie nach Engpässen suchen. Weitere Informationen finden Sie unter CPU-Aktivität mit dem CPU-Profiler prüfen.
Sie können auch durch Inline-Tracing in den onCreate()-Methoden Ihrer Apps und Aktivitäten Einblicke in potenzielle Engpässe gewinnen. Weitere Informationen zum Inline-Tracing finden Sie in der Dokumentation zu den Trace-Funktionen und in der Übersicht über das System-Tracing.
Häufige Probleme beheben
In diesem Abschnitt werden verschiedene Probleme beschrieben, die sich häufig auf die Leistung beim Starten der App auswirken. Diese Probleme betreffen hauptsächlich die Initialisierung von App- und Aktivitätsobjekten sowie das Laden von Bildschirmen.
Umfangreiche App-Initialisierung
Die Startleistung kann beeinträchtigt werden, wenn Ihr Code das Application-Objekt überschreibt und bei der Initialisierung dieses Objekts umfangreiche Aufgaben oder komplexe Logik ausführt. Ihre App kann beim Start Zeit verschwenden, wenn Ihre Application-Unterklassen Initialisierungen ausführen, die noch nicht erforderlich sind.
Einige Initialisierungen sind möglicherweise völlig unnötig, z. B. wenn Statusinformationen für die Hauptaktivität initialisiert werden, wenn die App tatsächlich als Reaktion auf einen Intent gestartet wird. Bei einer Intent-Aktualisierung verwendet die App nur einen Teil der zuvor initialisierten Statusdaten.
Weitere Herausforderungen bei der App-Initialisierung sind leistungsintensive oder zahlreiche Garbage-Collection-Ereignisse oder gleichzeitig mit der Initialisierung ausgeführte Festplatten-I/O-Vorgänge, die den Initialisierungsprozess weiter blockieren. Die Garbage Collection ist vor allem bei der Dalvik-Laufzeit ein wichtiges Thema. Die Android Runtime (ART) führt die Garbage Collection parallel aus, um die Auswirkungen dieses Vorgangs zu minimieren.
Problem diagnostizieren
Sie können das Problem mithilfe von Methoden- oder Inline-Tracing diagnostizieren.
Methoden-Tracing
Beim Ausführen des CPU-Profilers wird festgestellt, dass die Methode callApplicationOnCreate() die Methode com.example.customApplication.onCreate aufruft. Wenn das Tool zeigt, dass die Ausführung dieser Methoden sehr lange dauert, sollten Sie sich genauer ansehen, was dort passiert.
Inline-Tracing
Verwenden Sie die Inline-Analyse, um wahrscheinliche Ursachen zu untersuchen, darunter:
- Die ursprüngliche
onCreate()-Funktion Ihrer App. - Alle globalen Singleton-Objekte, die von Ihrer App initialisiert werden.
- Alle Laufwerk-E/A-Vorgänge, Deserialisierungen oder engen Schleifen, die während des Engpasses auftreten können.
Lösungen für das Problem
Unabhängig davon, ob das Problem auf unnötige Initialisierungen oder auf die Laufwerk-E/A zurückzuführen ist, ist die Lösung die Lazy-Initialisierung. Initialisieren Sie also nur Objekte, die sofort benötigt werden. Anstatt globale statische Objekte zu erstellen, sollten Sie ein Singleton-Muster verwenden, bei dem die App Objekte nur dann initialisiert, wenn sie sie zum ersten Mal benötigt.
Sie können auch ein Dependency Injection Framework wie Hilt verwenden, das Objekte und Abhängigkeiten erstellt, wenn sie zum ersten Mal eingefügt werden.
Wenn Ihre App Inhaltsanbieter zum Initialisieren von App-Komponenten beim Start verwendet, sollten Sie stattdessen die App Startup Library verwenden.
Initialisierung bei hoher Aktivität
Die Erstellung von Aktivitäten ist oft mit einem hohen Arbeitsaufwand verbunden. Häufig gibt es Möglichkeiten, diese Arbeit zu optimieren, um Leistungsverbesserungen zu erzielen. Zu diesen häufigen Problemen gehören:
- Große oder komplexe Layouts vergrößern
- Blockieren der Bildschirmanzeige auf dem Laufwerk oder der Netzwerk-E/A.
- Laden und Decodieren von Bitmaps.
- Rasterisierung von
VectorDrawable-Objekten - Initialisierung anderer Teilsysteme der Aktivität.
Problem diagnostizieren
Auch in diesem Fall können sowohl das Methoden- als auch das Inline-Tracing nützlich sein.
Methoden-Tracing
Achten Sie bei der Verwendung des CPU-Profilers auf die Application-Unterklassenkonstruktoren und com.example.customApplication.onCreate()-Methoden Ihrer App.
Wenn das Tool zeigt, dass die Ausführung dieser Methoden sehr lange dauert, sollten Sie sich genauer ansehen, was dort passiert.
Inline-Tracing
Verwenden Sie die Inline-Analyse, um wahrscheinliche Ursachen zu untersuchen, darunter:
- Die ursprüngliche
onCreate()-Funktion Ihrer App. - Alle globalen Singleton-Objekte, die es initialisiert.
- Alle Laufwerk-E/A, Deserialisierungen oder engen Schleifen, die während des Engpasses auftreten können.
Lösungen für das Problem
Es gibt viele potenzielle Engpässe, aber zwei häufige Probleme und Lösungen sind:
- Je größer die Ansichtshierarchie ist, desto länger dauert es, bis die App sie auflöst. Sie haben folgende Möglichkeiten, dieses Problem zu beheben:
- Vereinfachen Sie die Ansichtshierarchie, indem Sie redundante oder verschachtelte Layouts reduzieren.
- Machen Sie keine Teile der Benutzeroberfläche zu groß, die beim Start nicht sichtbar sein müssen.
Verwenden Sie stattdessen ein
ViewStub-Objekt als Platzhalter für untergeordnete Hierarchien, die die App zu einem geeigneteren Zeitpunkt einblenden kann.
- Wenn die gesamte Ressourceninitialisierung im Hauptthread erfolgt, kann das den Start verlangsamen. So können Sie das Problem beheben:
- Verschieben Sie die gesamte Ressourceninitialisierung, damit die App sie verzögert in einem anderen Thread ausführen kann.
- Lassen Sie die App Ihre Ansichten laden und anzeigen und aktualisieren Sie später visuelle Eigenschaften, die von Bitmaps und anderen Ressourcen abhängen.
Benutzerdefinierte Ladebildschirme
Wenn Sie unter Android 11 (API-Level 30) oder niedriger eine der folgenden Methoden verwendet haben, um einen benutzerdefinierten Startbildschirm zu implementieren, kann es beim Starten zu einer zusätzlichen Verzögerung kommen:
- Mit dem Attribut „theme“
windowDisablePreviewkönnen Sie den leeren Bildschirm deaktivieren, der beim Starten vom System angezeigt wird. - Verwenden Sie einen speziellen
Activity.
Ab Android 12 ist die Migration zur SplashScreen API erforderlich.
Diese API ermöglicht eine schnellere Startzeit und Sie können Ihren Splashscreen auf folgende Weise anpassen:
- Legen Sie ein Design fest, um das Erscheinungsbild des Begrüßungsbildschirms zu ändern.
- Mit
windowSplashScreenAnimationDurationkönnen Sie festlegen, wie lange der Begrüßungsbildschirm angezeigt wird. - Passen Sie die Animation des Begrüßungsbildschirms an und verwalten Sie die Animation zum Schließen des Begrüßungsbildschirms.
Außerdem wird die SplashScreen API in die Compat-Bibliothek zurückportiert, um die Abwärtskompatibilität zu ermöglichen und ein einheitliches Erscheinungsbild für das Splashscreen-Display in allen Android-Versionen zu schaffen.
Weitere Informationen finden Sie im Leitfaden zur Migration des Startbildschirms.
Empfehlungen für dich
- Hinweis: Der Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Langsames Rendering
- Messwerte für Makrobenchmarks erfassen
- Baseline-Profile erstellen{:#creating-profile-rules}
