Hesaplarınızın hiyerarşisini,
View nesne önemli ölçüde etkileyebilir
en iyi uygulamaları paylaşacağız. Bu sayfada, görünüm hiyerarşinizin yavaşlayıp yavaşlamadığını nasıl değerlendireceğiniz açıklanmaktadır.
ve ortaya çıkabilecek sorunların çözümüne yönelik bazı stratejiler önerir.
Bu sayfa, View tabanlı düzenlerin iyileştirilmesine odaklanmaktadır. Geliştirme süreciyle ilgili
Jetpack Compose performansı (bkz. Jetpack Compose)
performans metriğine bakın.
Düzen ve ölçüm performansı
Oluşturma ardışık düzeninde bir layout-and-measure aşaması bulunur. Bu aşamada sistem,
ilgili öğeleri görünüm hiyerarşinize uygun şekilde konumlandırır. Bunun ölçüm kısmı
sahnesi, View nesnenin boyutlarını ve sınırlarını belirler. layout bölümü
View nesnelerinin ekranda nereye konumlandırılacağını belirler.
Bu ardışık düzen aşamalarının her ikisi de, işledikleri görüntüleme veya düzen başına düşük bir maliyete sahiptir. Çoğu
bu en düşük düzeydedir ve performansı belirgin şekilde etkilemez. Ancak, bu sayı
Bir uygulama View nesne eklediğinde veya kaldırdığında (örneğin,
RecyclerView
bunları geri dönüştürür veya yeniden kullanır. Ayrıca, View nesnesi gerekiyorsa maliyet daha yüksek olabilir
yeniden boyutlandırmayı düşünmesi gerekecek. Örneğin, uygulamanız
SetText().
metni sarmalayan bir View nesnesinde View nesnesinin yeniden boyutlandırması gerekebilir.
Bu gibi durumlar çok uzun sürerse bir çerçevenin izin verilen 16 ms. girin. Bu değer, karelerin düşmesine ve animasyonun titremesine neden olabilir.
Bu işlemleri bir çalışan iş parçacığına taşıyamayacağınız için uygulamanızın bunları şurada işlemesi gerekir: yardımcı olur. Bunları mümkün olduğunca az zaman alacak şekilde optimize etmek en iyisidir.
Karmaşık düzenleri yönetme
Android Layouts, kullanıcı arayüzü nesnelerini görebilirsiniz. Bu iç içe yerleştirme, düzen maliyeti de getirebilir. Uygulamanız bir nesneyi işlediğinde Uygulama, düzenin tüm alt öğelerinde de aynı işlemi gerçekleştirir.
Karmaşık bir düzende bazen sistemin yalnızca sisteme ait
kullanır. Örneğin, uygulamanız bir RecyclerView içindeki karmaşık bir liste öğesini geri dönüştürdüğünde
olması durumunda, sistemin tüm nesneleri yerleştirmesi gerekir. Başka bir örnekte
önemsiz değişiklikler
Bileşenlerin boyutunu etkilemeyen bir nesneye ulaşana kadar zinciri üst öğeye doğru ilerletir.
ebeveyndir.
Düzenin uzun sürmesinin yaygın bir nedeni, View nesne hiyerarşilerinin olmasıdır
iç içe yerleştirilmiştir. İç içe yerleştirilmiş her düzen nesnesi, düzen aşamasına maliyeti ekler. Daha düz
tamamlaması daha kolay olur.
Şunu kullanmanızı öneririz:
oluşturmak için Düzen Düzenleyici
ConstraintLayout yerine
RelativeLayout veya
LinearLayout, bu
daha verimli hale getirir ve düzenlerin iç içe yerleştirilmesini azaltır. Ancak, dikey yazı düzeninde
kullanılarak elde edilebilir
FrameLayout kullanmanızı öneririz
FrameLayout kullanılıyor.
RelativeLayout sınıfını kullanıyorsanız aynı sonucu elde edebilirsiniz
daha düşük maliyetle daha etkili bir sonuç elde edebilir. Bunun yerine, iç içe yerleştirilmiş ve ağırlıklandırılmamış LinearLayout görünümlerini kullanabilirsiniz. Ancak,
İç içe yerleştirilmiş ve ağırlıklı LinearLayout görünümleri kullanıyorsanız düzen maliyeti çok daha yüksek olur
çünkü sonraki bölümde açıklandığı gibi birden çok düzen geçişi gerektirir.
Bunun yerine RecyclerView kullanmanızı da öneririz
ListView,
hem daha verimli olan hem de kaydırmayı iyileştirebilen ayrı ayrı liste öğelerinin düzenleri
bazı yolları da görmüştük.
Çifte vergilendirme
Genellikle bu çerçeve, düzeni veya ölçüm aşamasını tek bir geçişte yürütür. Ancak, karmaşık düzen durumlarında olduğu gibi, çerçevenin o öğenin bazı kısımlarında birkaç kez iterasyon yapması gerekebilir elemanların konumlandırılmasından önce çözülmesi gereken birden çok geçiş gerektiren hiyerarşik Sahiplenme birden fazla düzen ve ölç iterasyonu yapmak istediğinizde ise çift vergilendirme.
Örneğin, aşağıdakileri yapmanıza olanak tanıyan RelativeLayout kapsayıcısını kullandığınızda:
Diğer View nesnelerin konumlarına göre View nesne;
çerçeve aşağıdaki sırayı gerçekleştirir:
- Çerçevenin her alt nesnenin konuma ve boyuta göre güncelleyin.
- Bu veriler, nesne ağırlıklarını hesaba katarak öğelerin konumunu doğru bir şekilde belirlemek için kullanır. görüntüleme sayısı
- Nesneleri tamamlamak için ikinci bir düzen geçişi gerçekleştirir gösterir.
- Oluşturma işleminin bir sonraki aşamasına geçer.
Görünüm hiyerarşiniz ne kadar seviyeye sahipse performans cezası olasılığı o kadar artar.
Daha önce belirtildiği gibi, ConstraintLayout genellikle diğerlerine kıyasla daha verimlidir
FrameLayout hariç düzen. Düzen için birden fazla geçiş yapma olasılığı daha düşüktür ve
kılıflar, düzenleri iç içe yerleştirme ihtiyacını ortadan kaldırır.
RelativeLayout dışındaki kapsayıcılar da çifte vergilendirmeyi artırabilir. Örneğin,
örnek:
LinearLayoutgörünümü, yardımcı olabilir. Aşağıdaki koşullar karşılandığında dikey yönde iki kez düzen ve ölçüm geçişi de gerçekleşebilir: eklemeasureWithLargestChild, Bu durumda, çerçevenin uygun büyüklükteki öğeleri çözmek için ikinci bir geçiş yapması nesneler'i tıklayın.GridLayoutayrıca göreli konumlandırmaya olanak tanır, ancak normalde (çocuk görüşleri arasındaki konumsal ilişkiler.) Ancak, düzen ağırlıklar veyaGravitydersinin avantajı, ön işleme kaybedilir ve container'ın kapsayıcı olması durumunda çerçeve birden fazla geçişRelativeLayout.
Birden fazla düzen ve ölçüm geçişi her zaman bir performans yükü değildir. Ancak, zor hale gelebilir. Aşağıdakilerden birinin söz konusu olduğu durumlarda dikkatli olun: kapsayıcınız için geçerli olan koşullar şunlardır:
- Bu, görünüm hiyerarşinizde kök öğedir.
- Altında derin görünüm hiyerarşisi vardır.
- Çocuklar gibi bir oyunda ekranı da dolduruyor.
ListViewnesne algılandı.
Görünüm hiyerarşisi sorunlarını teşhis etme
Düzen performansı, birçok yönü olan karmaşık bir sorundur. Aşağıdaki araçlar size performans sorunlarının nerede meydana geldiğini saptamanıza yardımcı olur. Bazı araçlar, daha az kesin bilgiler verir ancak yararlı ipuçları sağlayabilir.
Perfetto
Perfetto, performans hakkında veri sağlayan bir araçtır. Android izlerini Perfetto'da kullanıcı arayüzü.
Profil GPU oluşturma
Cihaz üzerinde Profil GPU oluşturma Android 6.0 (API düzeyi 23) ve sonraki sürümleri çalıştıran cihazlarda kullanılabilen bir araç, performans sorunları hakkında somut bilgiler sağlar. Bu araç, projenizin ne kadar sürdüğünü her bir ekip için düzen-ve-ölçüm aşamasının oluşturma çerçevesi. Bu veriler, çalışma zamanı performans sorunlarını teşhis etmenize ve ele almanız gereken düzen ve ölçüm sorunlarını belirleyin.
Profil GPU oluşturma, yakaladığı verilerin grafiksel temsilinde renk kullanır. renk, düzen zamanını temsil eder. Bu aracın nasıl kullanılacağı ile ilgili daha fazla bilgi için Profil GPU oluşturma hızı.
Tüy
Android Studio'nun Lint aracı sayesinde verimsizlikleri vurgular. Bu aracı kullanmak için Analiz > İnceleyin, Şekil 1'de gösterilmiştir.

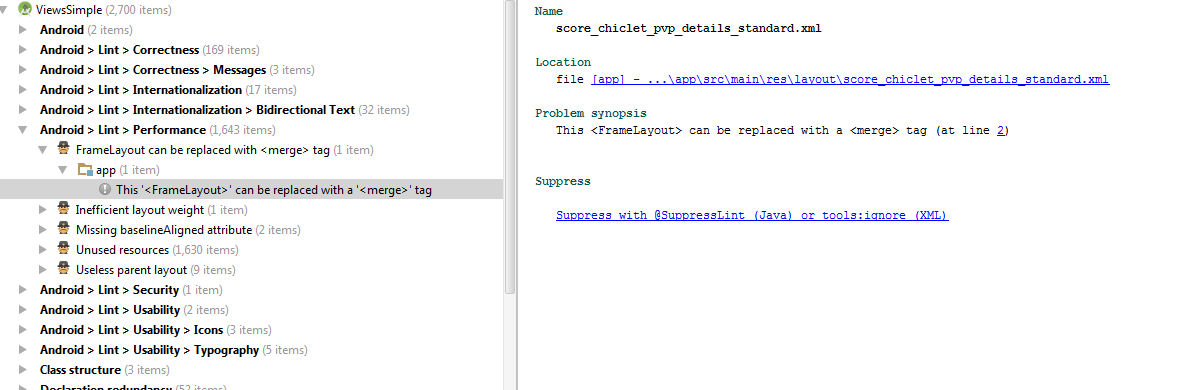
Çeşitli düzen öğeleriyle ilgili bilgiler Android > Lint > Performans. Daha fazla ayrıntı görmek için her bir öğeyi tıklayarak genişletin ve sağ tarafını görebilirsiniz. Şekil 2'de, genişletilmiş bilgilerin bir örneği gösterilmektedir.

Bir öğeyi tıkladığınızda, sağdaki bölmede öğeyle ilgili sorunlar gösterilir.
Bu alandaki belirli konular ve sorunlar hakkında daha fazla bilgi edinmek için Lint dokümanlarını inceleyin.
Düzen Denetleyicisi
Android Studio'nun Düzen Denetleyici aracı, uygulamanızın görünüm hiyerarşisinin görsel bir temsilidir. Bu, proje yöneticilerinin hiyerarşisinde gezinmenin uygulamanız, belirli bir görünümün üst zincirinin net bir görsel temsilini sunar ve Uygulamanızın oluşturduğu düzenleri inceleyin.
Düzen Denetleyici'nin sunduğu görünümler, çifte vergilendirme. Ayrıca, iç içe yerleştirilmiş düzenlerin derin zincirlerini tanımlamanızı da sağlayabilir veya İç içe yerleştirilmiş alt öğelerin çok sayıda olduğu düzen alanları da buna dahildir. Bu da performans maliyetine neden olabilir. İçinde Bu durumlarda, düzen ve ölçüm aşamaları maliyetli olabilir ve performans sorunlarına yol açabilir.
Daha fazla bilgi için Düzen Denetleyici ve Düzen Doğrulama.
Görünüm hiyerarşisi sorunlarını çözme
Görünüm hiyerarşilerinden kaynaklanan performans sorunlarının çözülmesinin arkasındaki temel kavram, pratikte zorlayıcı olabilir. Görünüm hiyerarşilerinin performans cezaları uygulamasını engellemek ikiye vergilendirmeyi azaltmanın bir yoludur. Bu bölümde, proje yönetiminde bu hedeflere nasıl ulaşıldığını gösterir.
Gereksiz iç içe yerleştirilmiş düzenleri kaldırın
ConstraintLayout.
Google Haritalar Platformu'nda görünümleri konumlandırmak için çok sayıda farklı mekanizmaya sahip bir
kullanır. Bu, bir ConstaintLayout öğesini iç içe yerleştirme ihtiyacını azaltır ve görünümü düzeltmeye yardımcı olabilir
hiyerarşik olarak düzenlenmiştir. ConstraintLayout kullanarak hiyerarşileri düzeltmek genellikle daha basittir ve
geçiş yapabilirsiniz.
Geliştiriciler genellikle gereğinden fazla iç içe yerleştirilmiş düzen kullanır. Örneğin,
RelativeLayout kapsayıcısı, aynı zamanda bir alt öğe
RelativeLayout kapsayıcısı. Bu iç içe yerleştirme işlemi gereksizdir ve
hiyerarşik olarak görünür. Lint, bu sorunu sizin için işaretleyerek hata ayıklama süresini kısaltabilir.
Birleştirme veya dahil etme özelliğini kullanın
İç içe yerleştirilmiş düzenlerin sık karşılaşılan bir nedeni,
<include>.
kapanış etiketinin hemen öncesine yapıştırın. Örneğin, yeniden kullanılabilir bir düzeni aşağıdaki gibi tanımlayabilirsiniz:
<LinearLayout> <!-- some stuff here --> </LinearLayout>
Ardından, aşağıdaki öğeyi üst reklam grubuna eklemek için bir <include> etiketi ekleyebilirsiniz.
kapsayıcı:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/app_bg" android:gravity="center_horizontal"> <include layout="@layout/titlebar"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/hello" android:padding="10dp" /> ... </LinearLayout>
Yukarıdaki, ilk düzeni ikinci düzenin içine gereksiz yere yerleştirir.
İlgili içeriği oluşturmak için kullanılan
<merge>
etiketi bu sorunu önlemenize yardımcı olabilir. Bu etiket hakkında bilgi için bkz.
<merge> etiketini kullanarak
etiketi kullanın.
Daha ucuz bir sayfa düzeni kullanmaya başlayın
Mevcut düzen şemanızı gereksiz olmayacak şekilde ayarlayamayabilirsiniz düzenler. Bazı durumlarda tek çözüm, tamamen farklı bir düzen türüne benzer.
Örneğin, Ürün ve Kitle alanında
TableLayout, aynı değeri sağlıyor.
birçok konuma bağımlılığı olan daha karmaşık bir düzene dönüşüyor. Jetpack kitaplığı
ConstraintLayout
RelativeLayout ile benzer işlevlere ek olarak içerik oluşturmanıza yardımcı olacak daha fazla özellik sunar
ve verimli düzenler.
