
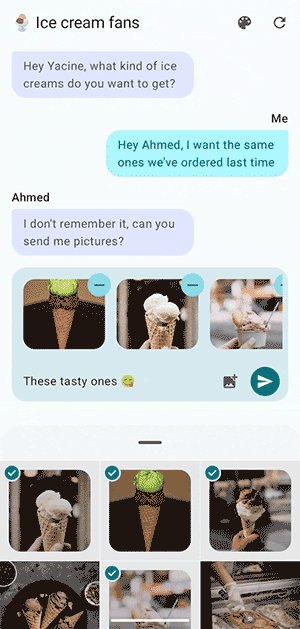
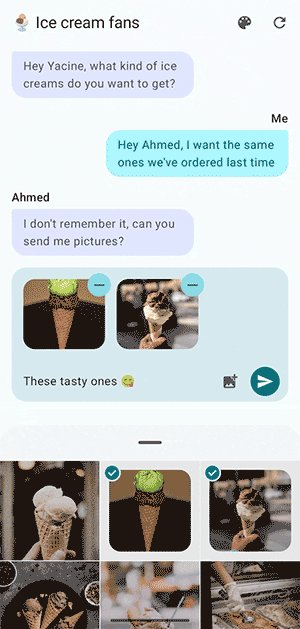
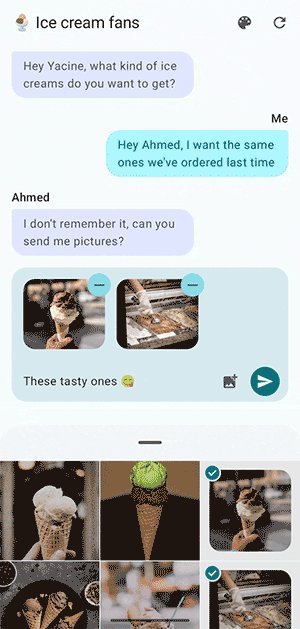
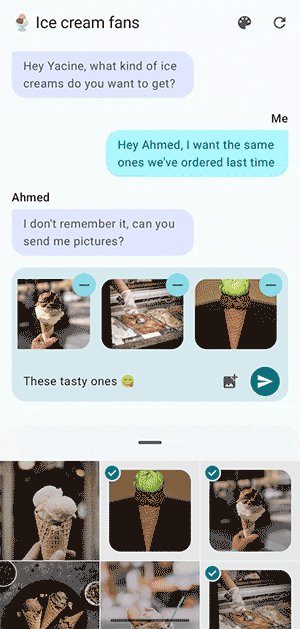
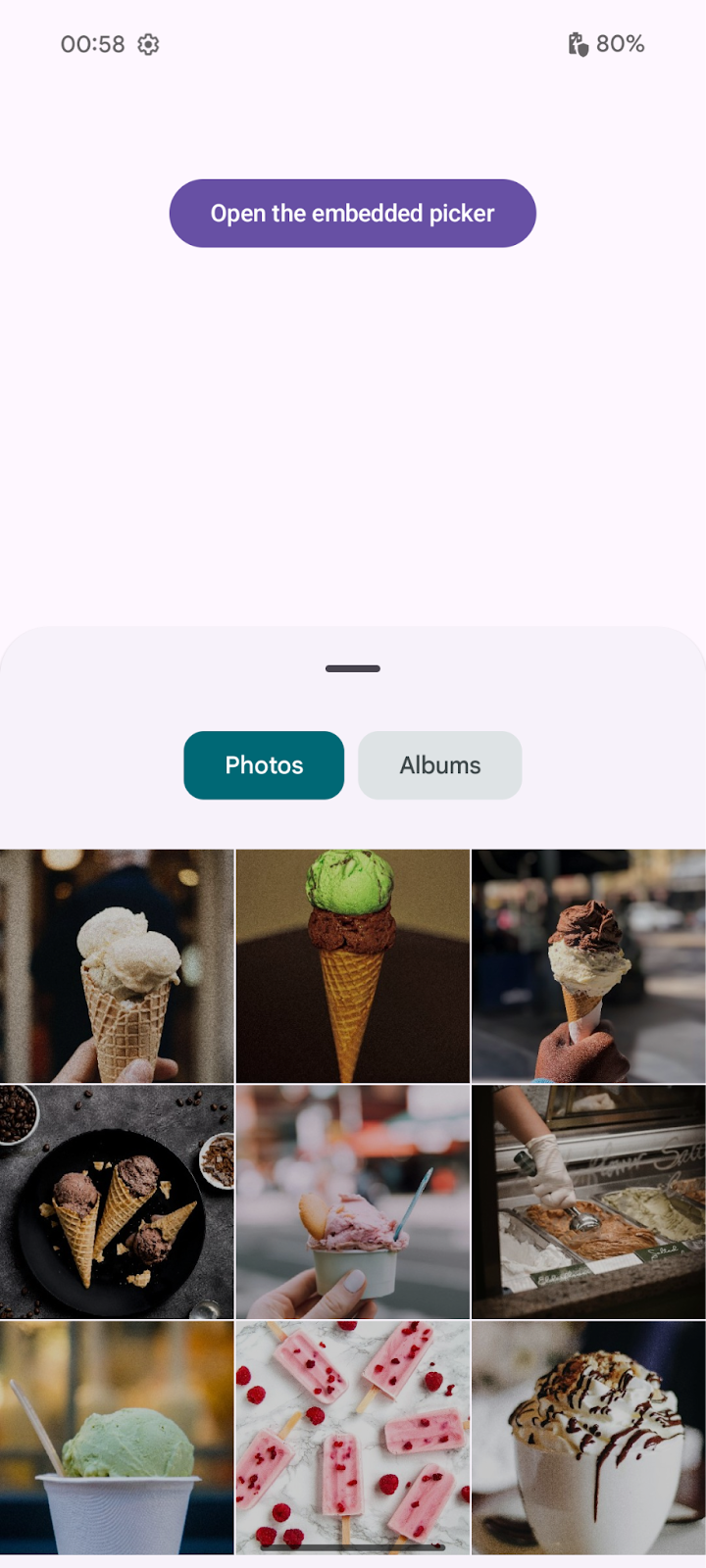
Il selettore di foto incorporato è una forma diversa di esperienza di selezione delle foto,
che consente di interagire direttamente all'interno delle interfacce utente delle app. Offre
opzioni di integrazione e personalizzazione avanzate rispetto al selettore
di foto classico. Poiché viene visualizzato su un SurfaceView utilizzando il metodo setChildSurfacePackage, mantiene le stesse funzionalità di sicurezza e privacy della versione non incorporata.
Con il selettore di foto incorporato, gli utenti possono selezionare continuamente foto e video sia dal dispositivo sia dalla raccolta di foto sul cloud senza perdere la messa a fuoco nell'app client. L'app client rimane attiva, la sua attività è in stato di ripresa e può rispondere alle selezioni dell'utente in tempo reale.
Il selettore di foto incorporato offre un'integrazione dell'interfaccia utente più fluida, ma mantiene le stesse funzionalità di sicurezza e privacy del selettore di foto standard perché viene visualizzato su un SurfaceView speciale.
Disponibilità dei dispositivi
Il selettore di foto incorporato è supportato sui dispositivi con Android 14 (livello API 34) con estensioni SDK versione 15 o successive.
I dispositivi che non corrispondono a queste funzionalità possono fare affidamento sul selettore di foto classico o sulla versione di cui è stato eseguito il backporting utilizzando Google Play Services.
Dipendenza della libreria Jetpack
Includi la libreria del selettore di foto Jetpack come dipendenza:
// For apps using Jetpack Compose
implementation("androidx.photopicker:photopicker-compose:1.0.0-alpha01")
// For apps using Views
implementation("androidx.photopicker:photopicker:1.0.0-alpha01")
Puoi integrare il selettore di foto incorporato utilizzando Jetpack Compose (consigliato) o Views.
Integrazione di Jetpack Compose
La funzione componibile EmbeddedPhotoPicker fornisce un meccanismo per includere
l'interfaccia utente del selettore di foto incorporato direttamente nella schermata Jetpack Compose. Questo
componente componibile crea un SurfaceView che ospita l'interfaccia utente del selettore di foto incorporato. Gestisce la connessione al servizio EmbeddedPhotoPicker, gestisce le interazioni dell'utente e comunica gli URI dei contenuti multimediali selezionati all'applicazione chiamante con pochi parametri da utilizzare:
val coroutineScope = rememberCoroutineScope()
val pickerState = rememberEmbeddedPhotoPickerState()
EmbeddedPhotoPicker(
state = pickerState,
onUriPermissionGranted = { uris ->
_attachments.value += uris
},
onUriPermissionRevoked = { uris ->
_attachments.value -= uris
},
onSelectionComplete = {
// Hide the embedded photo picker as the user is done with the
// photo/video selection
},
)
Selezione continua

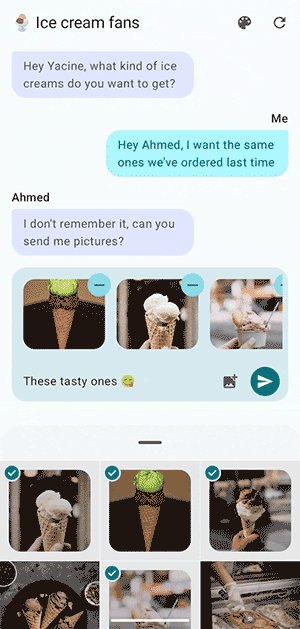
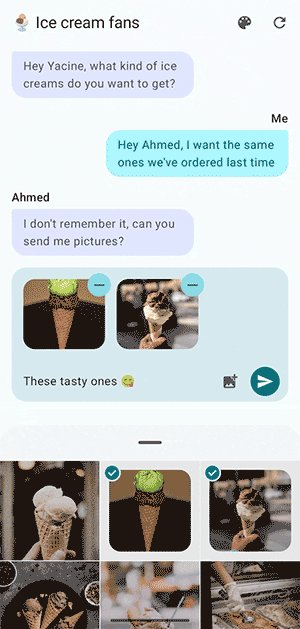
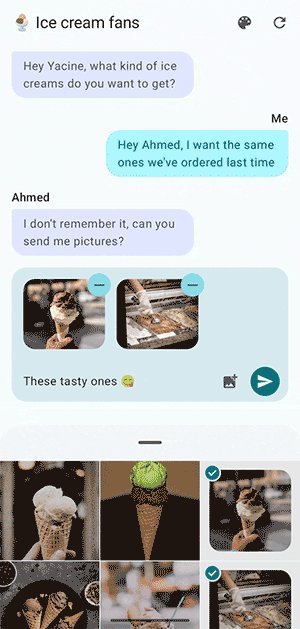
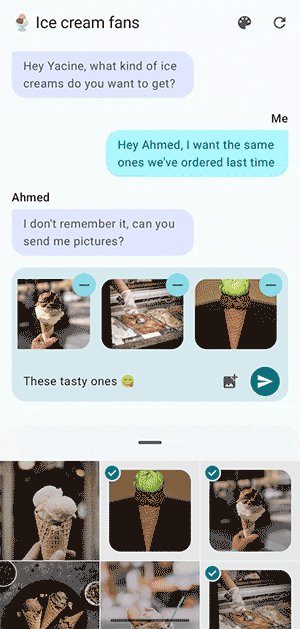
Il selettore di foto incorporato consente agli utenti di selezionare e deselezionare continuamente elementi dalla raccolta di foto senza chiuderlo. Gli elementi selezionati e deselezionati nell'interfaccia utente dell'app vengono sincronizzati con il selettore di foto, offrendo un'esperienza utente ottimale.
Deseleziona Uri utilizzando il metodo deselectUri o deselectUris da
pickerState per comunicare al selettore incorporato che l'utente ha deselezionato un elemento
dall'interfaccia utente dell'app. L'aggiornamento manuale dello stato della UI della tua app è necessario, in quanto
la chiamata di questi metodi non notificherà alla tua app eventuali URI revocati di recente tramite
il callback onUriPermissionRevoked.
coroutineScope.launch {
// Signal unselected media to the picker
pickerState.deselectUris(uris)
// Remove them from the list of selected media to be reflected in the app's UI
_attachments.value -= uris
}
Personalizzare il selettore di foto
Il selettore di foto incorporato offre opzioni di personalizzazione che ti consentono di adattarne l'aspetto e il comportamento per integrarlo meglio con il design e l'esperienza utente della tua app.
Colore di contrasto
Per impostazione predefinita, il selettore di foto incorporato si basa sui colori dinamici forniti
dal sistema che l'utente può impostare nelle opzioni
di personalizzazione dei temi delle app del dispositivo. Il colore di contrasto verrà utilizzato per vari elementi principali nel
selettore di foto. Tutti gli altri colori verranno impostati in base alle linee guida
di Material Design di Android. Per personalizzare il colore accento del selettore, definisci l'opzione
EmbeddedPhotoPickerFeatureInfo:
val info = EmbeddedPhotoPickerFeatureInfo.Builder().setAccentColor(0xFF0000).build()
EmbeddedPhotoPicker(
embeddedPhotoPickerFeatureInfo = info,
...
)
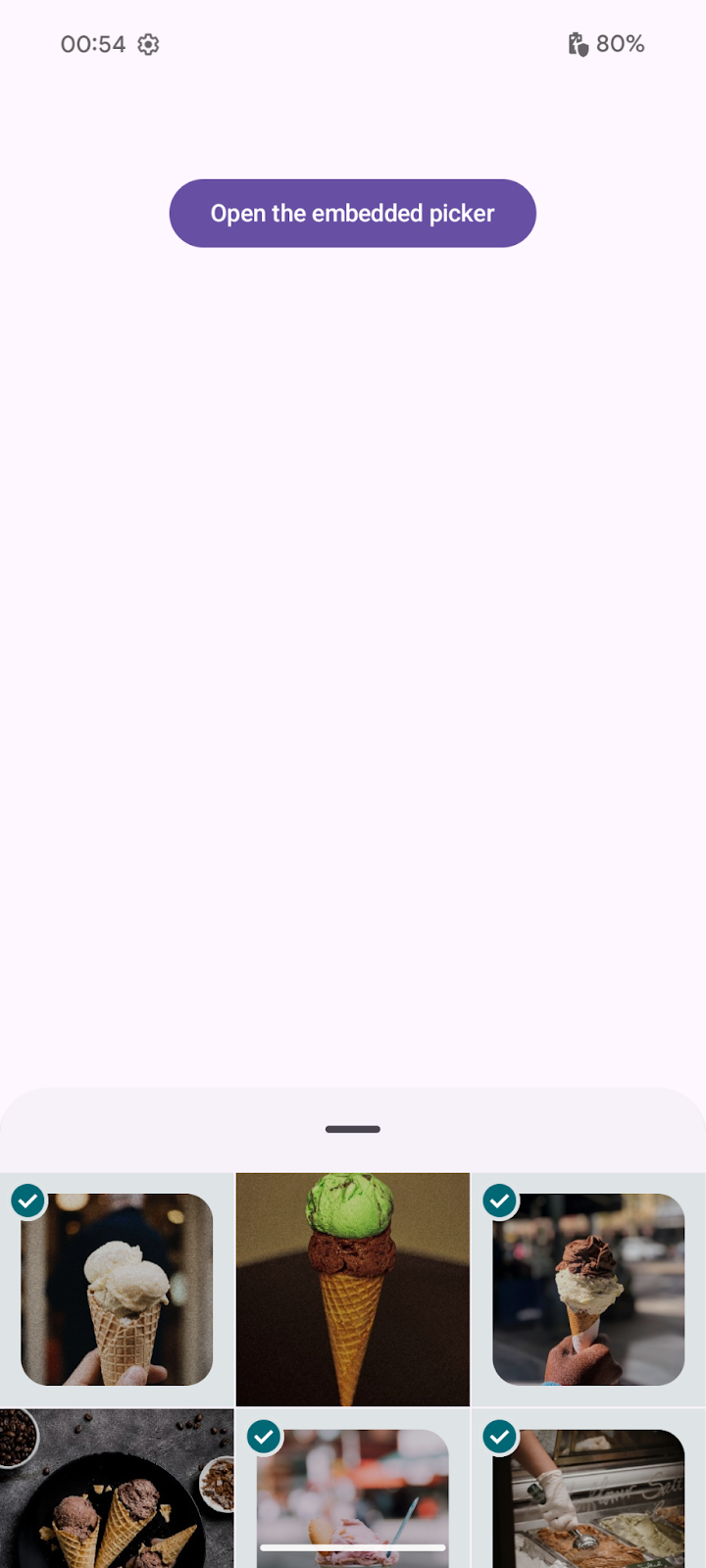
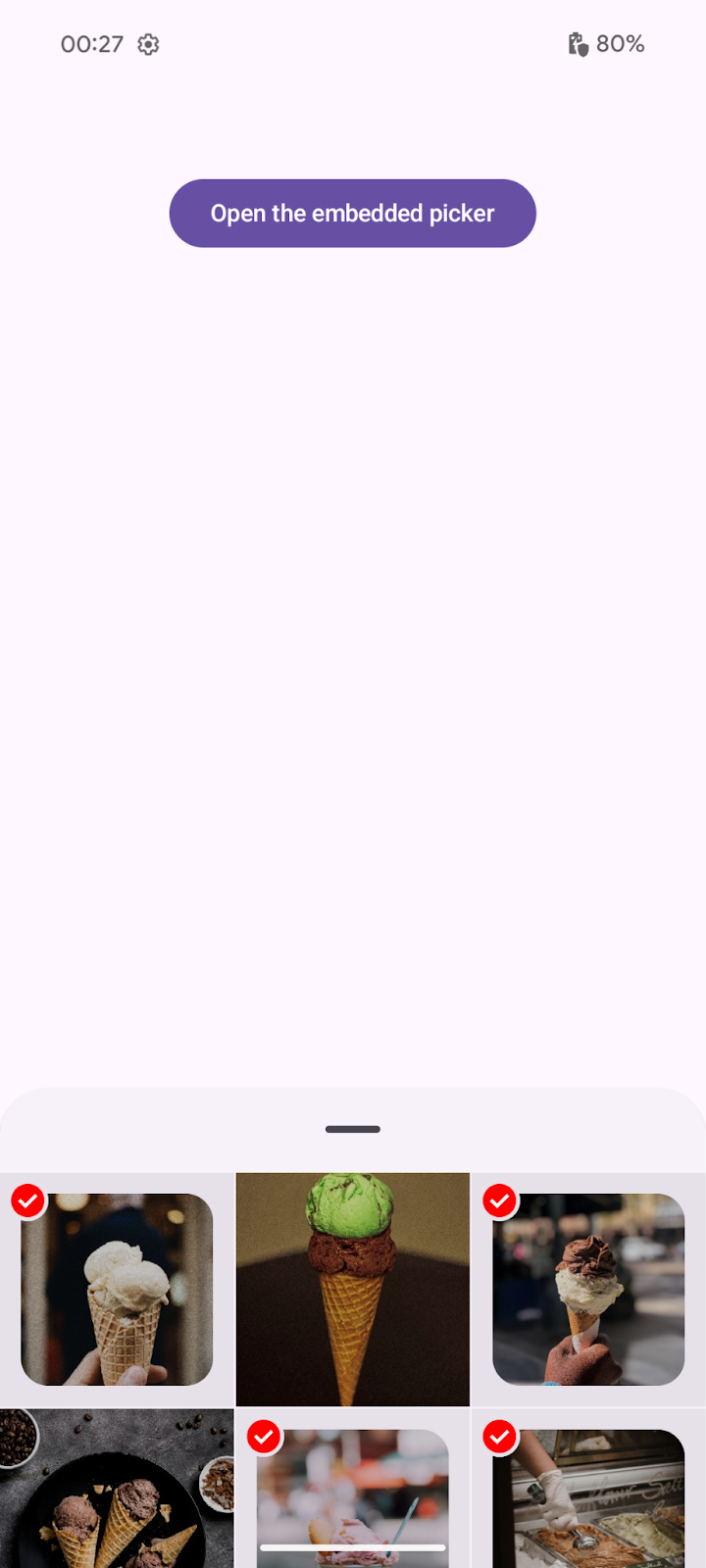
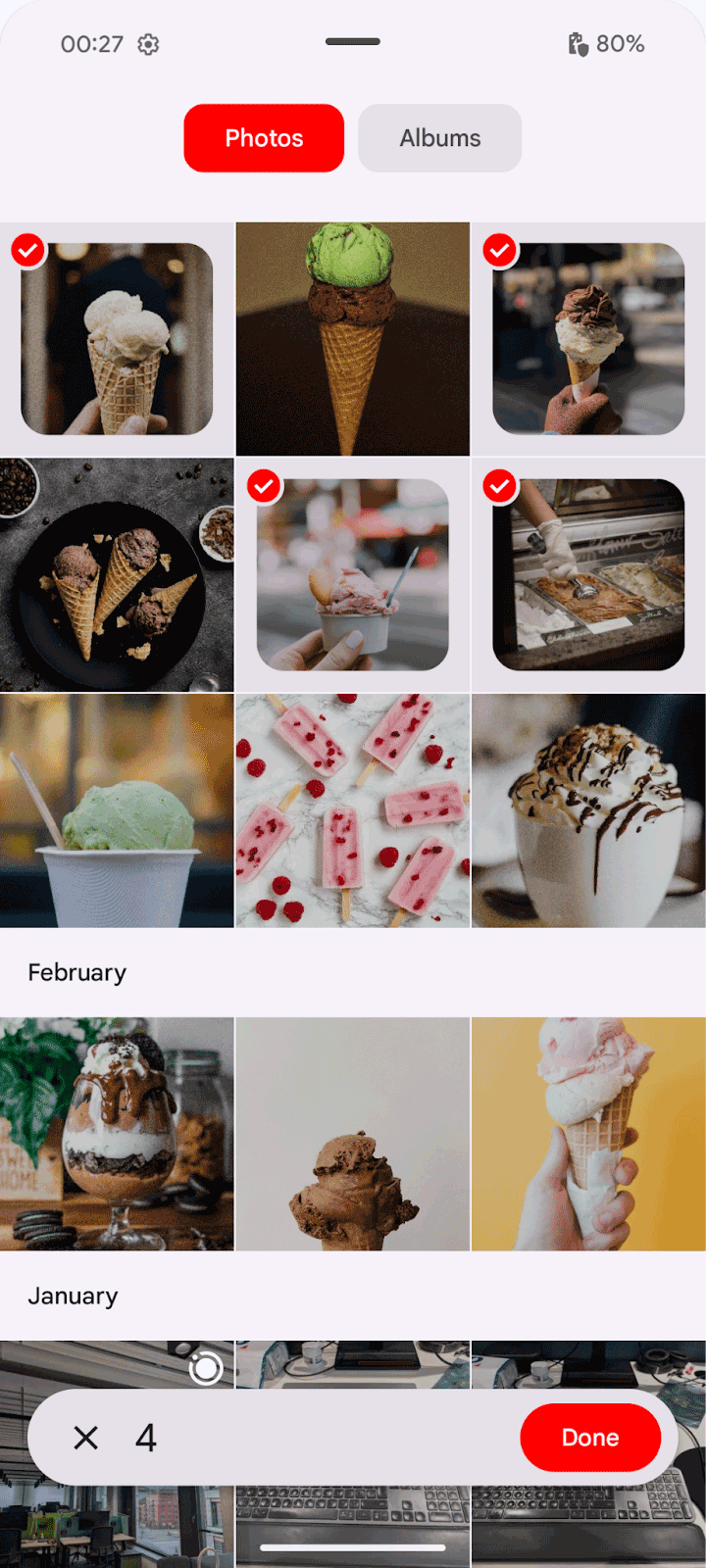
| Senza impostare il colore di contrasto | Con colore di contrasto (picco) | Con colore di contrasto (espanso) |
|---|---|---|

|

|

|
Il colore accento deve essere completamente opaco. Il valore alfa (trasparenza) viene ignorato. Sono consentiti solo colori con un valore di luminanza (luminosità) compreso tra 0,05 e 0,9.
Dimensioni
Per impostazione predefinita, le dimensioni del selettore incorporato non sono limitate, ma puoi specificare un modificatore per limitarle:
EmbeddedPhotoPicker(
modifier = Modifier.height(500.dp),
...
)
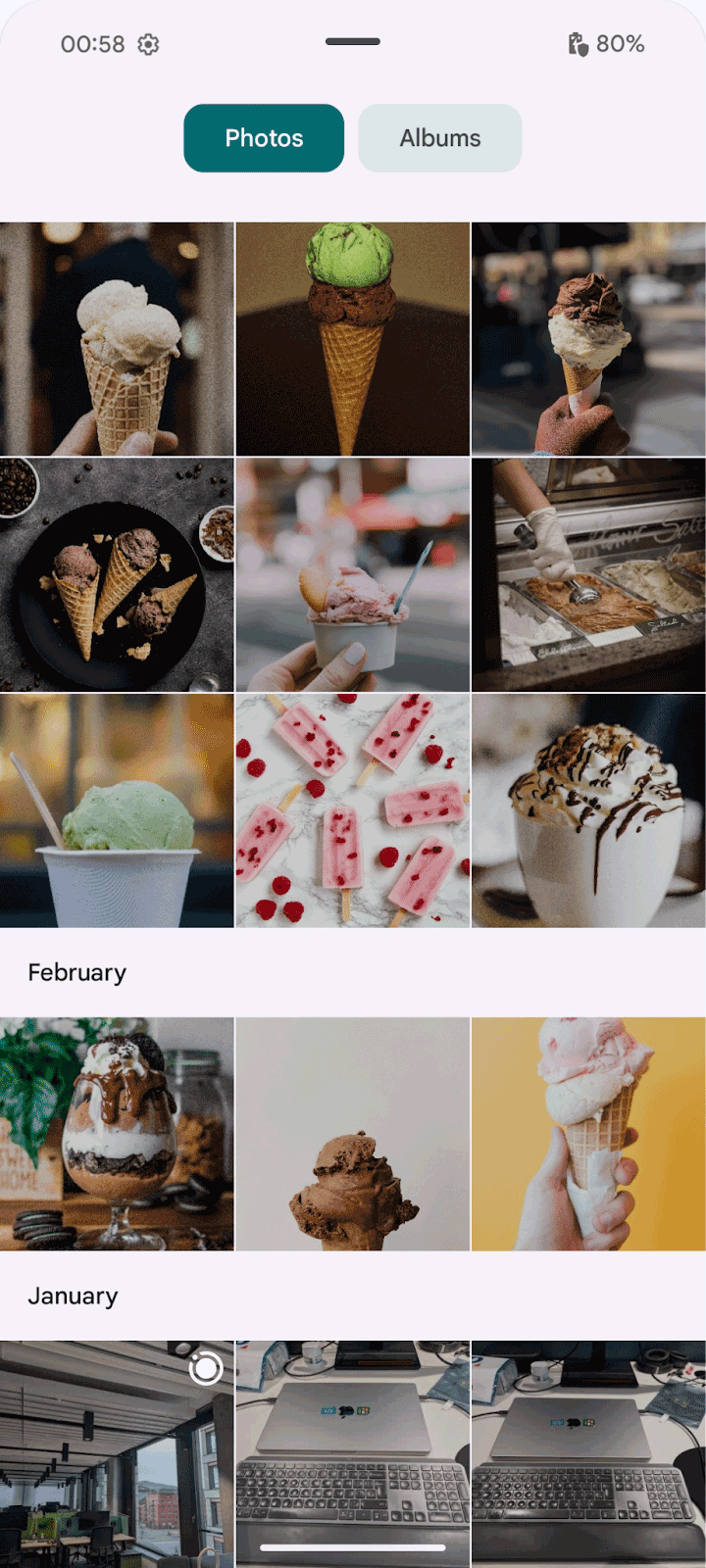
| Senza limiti (espanso) | Con limite di 500 dp (espanso) |
|---|---|

|

|
Integrazione delle visualizzazioni
Per aggiungere il selettore di foto incorporato utilizzando Views, aggiungi una voce al file di layout:
<view class="androidx.photopicker.EmbeddedPhotoPickerView"
android:id="@+id/photopicker"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Quindi, inizializza il selettore di foto nel metodo onCreate dell'attività procedendo come segue:
- Ottenere un riferimento a
EmbeddedPhotoPickerViewdal layout - Aggiungi
EmbeddedPhotoPickerStateChangeListenerper gestire gli eventi di selezione - Configura il selettore di foto con
EmbeddedPhotoPickerFeatureInfo, incluse eventuali impostazioni personalizzate come il colore intenso
// Keep track of the selected media
private val _attachments = MutableStateFlow(emptyList<Uri>())
val attachments = _attachments.asStateFlow()
private lateinit var picker: EmbeddedPhotoPickerView
private var openSession: EmbeddedPhotoPickerSession? = null
val pickerListener = object : EmbeddedPhotoPickerStateChangeListener {
override fun onSessionOpened(newSession: EmbeddedPhotoPickerSession) {
// Keep reference to the session to notify the embedded picker of user
// interactions on the calling app
openSession = newSession
}
override fun onSessionError(throwable: Throwable) {}
override fun onUriPermissionGranted(uris: List<Uri>) {
// Add newly selected media to our tracked list
_attachments += uris
}
override fun onUriPermissionRevoked(uris: List<Uri>) {
// Remove newly unselected media from our tracked list
_attachments -= uris
}
override fun onSelectionComplete() {
// Hide the embedded photo picker as the user is done with the
// photo/video selection
}
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.main_view)
picker = findViewById(R.id.photopicker)
// Attach the embedded picker event listener to update the app's UI
picker.addEmbeddedPhotoPickerStateChangeListener(pickerListener)
// Customize embedded picker's features: accent color, max selectable items,
// pre-selected URIs, filter out mime types
picker.setEmbeddedPhotoPickerFeatureInfo(
// Set a custom accent color
EmbeddedPhotoPickerFeatureInfo.Builder().setAccentColor(0xFF0000).build()
)
}
Puoi chiamare con i diversi metodi di EmbeddedPhotoPickerSession per
interagire con il selettore incorporato:
// Notify the embedded picker of a configuration change
openSession.notifyConfigurationChanged(newConfig)
// Update the embedded picker to expand following a user interaction
openSession.notifyPhotoPickerExpanded(/* expanded: */ true)
// Resize the embedded picker
openSession.notifyResized(/* width: */ 512, /* height: */ 256)
// Show/hide the embedded picker (after a form has been submitted)
openSession.notifyVisibilityChanged(/* visible: */ false)
// Remove unselected media from the embedded picker after they have been
// unselected from the host app's UI
openSession.requestRevokeUriPermission(removedUris)

