כדי להתחיל לספק רכיבי Tile מהאפליקציה, צריך לכלול את התלויות הבאות בקובץ build.gradle של האפליקציה.
Groovy
dependencies { // Use to implement support for wear tiles implementation "androidx.wear.tiles:tiles:1.5.0" // Use to utilize standard components and layouts in your tiles implementation "androidx.wear.protolayout:protolayout:1.3.0" // Use to utilize components and layouts with Material Design in your tiles implementation "androidx.wear.protolayout:protolayout-material:1.3.0" // Use to include dynamic expressions in your tiles implementation "androidx.wear.protolayout:protolayout-expression:1.3.0" // Use to preview wear tiles in your own app debugImplementation "androidx.wear.tiles:tiles-renderer:1.5.0" // Use to fetch tiles from a tile provider in your tests testImplementation "androidx.wear.tiles:tiles-testing:1.5.0" }
Kotlin
dependencies { // Use to implement support for wear tiles implementation("androidx.wear.tiles:tiles:1.5.0") // Use to utilize standard components and layouts in your tiles implementation("androidx.wear.protolayout:protolayout:1.3.0") // Use to utilize components and layouts with Material Design in your tiles implementation("androidx.wear.protolayout:protolayout-material:1.3.0") // Use to include dynamic expressions in your tiles implementation("androidx.wear.protolayout:protolayout-expression:1.3.0") // Use to preview wear tiles in your own app debugImplementation("androidx.wear.tiles:tiles-renderer:1.5.0") // Use to fetch tiles from a tile provider in your tests testImplementation("androidx.wear.tiles:tiles-testing:1.5.0") }
קונספטים מרכזיים
האריחים לא בנויים כמו אפליקציות ל-Android, והם מבוססים על מושגים שונים:
- תבניות פריסה: מגדירות את הסידור הכללי של הרכיבים החזותיים בתצוגה. אפשר לעשות את זה באמצעות הפונקציה
primaryLayout(). - רכיבי פריסה: מייצגים רכיב גרפי בודד, כמו לחצן או כרטיס, או כמה רכיבים כאלה שמקובצים יחד באמצעות עמודה, buttonGroup או רכיב דומה. הם מוטמעים בתבנית פריסה.
- משאבים: אובייקטים של
ResourceBuilders.Resourcesמורכבים ממיפוי של זוגות של מפתח/ערך של משאבי Android (תמונות) שנדרשים לעיבוד פריסה, ומגרסה. - ציר זמן: אובייקט
TimelineBuilders.Timelineהוא רשימה של מופע אחד או יותר של אובייקט פריסה. אתם יכולים לספק מנגנונים שונים וביטויים כדי לציין מתי מעבד התצוגה צריך לעבור מאובייקט פריסה אחד לאחר, למשל כדי להפסיק להציג פריסה בזמן מסוים. - מצב: מבנה נתונים מסוג
StateBuilders.Stateשמועבר בין הרכיב לבין האפליקציה, כדי לאפשר לשני הרכיבים לתקשר זה עם זה. לדוגמה, אם משתמש מקיש על לחצן ב-Tile, המצב יכלול את מזהה הלחצן. אפשר גם להחליף בין סוגי נתונים באמצעות מיפוי. - Tile: אובייקט מסוג
TileBuilders.Tileשמייצג משבצת, שמורכב מציר זמן, מזהה גרסת משאבים, מרווח עדכניות ומצב. - Protolayout: המונח הזה מופיע בשם של מחלקות שונות שקשורות לרכיבי Tile, והוא מתייחס לספריית Protolayout של Wear OS, ספריית גרפיקה שמשמשת בפלטפורמות שונות של Wear OS.
יצירת משבצת
כדי לספק משבצת מהאפליקציה, צריך להטמיע שירות מסוג TileService
ולרשום אותו במניפסט. מכאן, המערכת מבקשת את המשבצות הנדרשות במהלך שיחות ל-onTileRequest() ואת המשאבים במהלך שיחות ל-onTileResourcesRequest().
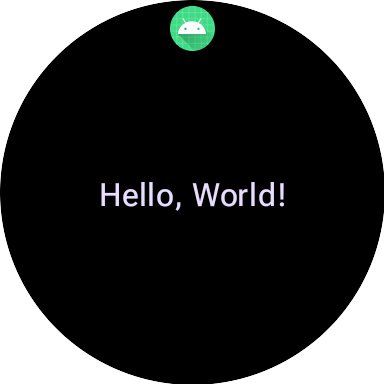
class MyTileService : TileService() { override fun onTileRequest(requestParams: RequestBuilders.TileRequest) = Futures.immediateFuture( Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setTileTimeline( Timeline.fromLayoutElement( materialScope(this, requestParams.deviceConfiguration) { primaryLayout( mainSlot = { text("Hello, World!".layoutString, typography = BODY_LARGE) } ) } ) ) .build() ) override fun onTileResourcesRequest(requestParams: ResourcesRequest) = Futures.immediateFuture(Resources.Builder().setVersion(RESOURCES_VERSION).build()) }
לאחר מכן, מוסיפים שירות בתוך התג <application> בקובץ AndroidManifest.xml.
<service android:name=".snippets.m3.tile.MyTileService" android:label="@string/tile_label" android:description="@string/tile_description" android:icon="@mipmap/ic_launcher" android:exported="true" android:permission="com.google.android.wearable.permission.BIND_TILE_PROVIDER"> <intent-filter> <action android:name="androidx.wear.tiles.action.BIND_TILE_PROVIDER" /> </intent-filter> <meta-data android:name="androidx.wear.tiles.PREVIEW" android:resource="@drawable/tile_preview" /> </service>
הרשאה ומסנן כוונות רושמים את השירות הזה כספק של אריחים.
הסמל, התווית, התיאור ומשאב התצוגה המקדימה מוצגים למשתמש כשהוא מגדיר כרטיסי מידע בטלפון או בשעון. שימו לב שמשאב התצוגה המקדימה תומך בכל המסווגים הסטנדרטיים של משאבים ב-Android, כך שאפשר לשנות את התצוגה המקדימה בהתאם לגורמים כמו גודל המסך ושפת המכשיר. המלצות נוספות מופיעות ברשימת המשימות לתצוגה מקדימה.
מפעילים את האפליקציה ומוסיפים את ה-Tile ל-Tiles Carousel (יש גם דרך ידידותית יותר למפתחים לצפות בתצוגה מקדימה של Tile, אבל בשלב הזה פשוט עושים את זה באופן ידני).

דוגמה מלאה אפשר לראות בדוגמת הקוד ב-GitHub או בסדנת הקוד.
יצירת ממשק משתמש לאריחים
רכיבי ממשק משתמש של Material 3 Expressive נוצרים באמצעות גישה מובנית שמבוססת על תבנית בונה בטוחה לטיפוסים של Kotlin.
פריסה
הנחיות לגבי עקרונות העיצוב שמאחורי יצירת פריסות אפקטיביות ורספונסיביות של כרטיסי מידע זמינות במאמר פריסות נפוצות של כרטיסי מידע.
כדי ליצור את הפריסה:
הפעלת היקף של Material Design: קוראים לפונקציה
materialScope()ומספקים את הערכים הנדרשיםcontextו-deviceConfiguration. אפשר לכלול פרמטרים אופציונליים, כמוallowDynamicThemeו-defaultColorScheme. ערך ברירת המחדל שלallowDynamicThemeהואtrue, והערךdefaultColorSchemeמייצג אתColorSchemeשמשמש כשצבעים דינמיים לא זמינים – למשל, אם המשתמש השבית את התכונה – או אם המכשיר לא תומך בה, או אם הערך שלallowDynamicThemeהואfalse).בניית ממשק המשתמש בהיקף: כל רכיבי ממשק המשתמש של פריסת Tile מסוימת צריכים להיות מוגדרים בתוך ה-lambda של קריאה יחידה ברמה העליונה של materialScope(). פונקציות הרכיבים האלה, כמו
primaryLayout()ו-textEdgeButton(), הן פונקציות הרחבה ב-MaterialScopeוהן זמינות רק כשקוראים להן בהיקף המקלט הזה.materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, // requestParams is passed to onTileRequest defaultColorScheme = myFallbackColorScheme ) { // inside the MaterialScope, you can call functions like primaryLayout() primaryLayout( titleSlot = { text(text = "Title".layoutString) }, mainSlot = { text(text = "Main Content".layoutString) }, bottomSlot = { textEdgeButton( labelContent = { text("Action".layoutString) }, onClick = clickable() ) } ) }
מכונות מזל
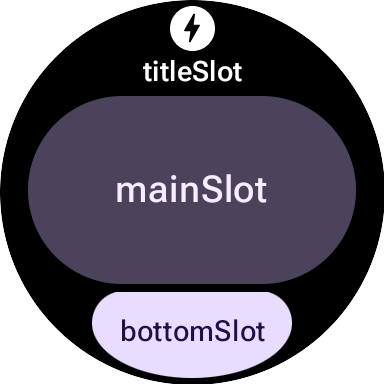
ב-M3, פריסת המשבצות מבוססת על גישה בהשראת Compose, שמשתמשת ב-3 משבצות נפרדות. הם מופיעים מלמעלה למטה בסדר הבא:
-
titleSlot, בדרך כלל לכותרת ראשית או לכותרת. -
mainSlot, לתוכן הליבה. -
bottomSlot, שמשמש לעיתים קרובות לפעולות או למידע נוסף. כאן גם מופיע לחצן קצה.

התוכן של כל משבצת הוא כדלקמן:
-
titleSlot(אופציונלי): בדרך כלל כמה מילים שנוצרו על ידיtext(). -
mainSlot(חובה): רכיבים שמסודרים במבנים כמו שורות, עמודות וקבוצות לחצנים. אפשר גם להטמיע את הרכיבים האלה אחד בתוך השני באופן רקורסיבי. לדוגמה, עמודה יכולה להכיל שורות. -
bottomSlot(אופציונלי): בדרך כלל ממולא בלחצן שצמוד לקצה או בתווית טקסט.
אי אפשר לגלול בין המשבצות, ולכן אין רכיבים להחלפת דפים, לגלילה או לטיפול ברשימות ארוכות של תוכן. חשוב לוודא שהתוכן יישאר גלוי גם אם גודל הגופן יגדל או שהטקסט יתארך בגלל תרגום.
רכיבי ממשק משתמש
ספריית protolayout-material3 מספקת מספר גדול של רכיבים שמעוצבים בהתאם למפרטים של Material 3 Expressive ולהמלצות לממשק משתמש.
לחצנים
הכפתורים הם בעיקר כפתורים שמבצעים פעולה. הם משמשים להפעלת פעולות ספציפיות. התוכן של כל לחצן, כמו סמל או טקסט קצר, מזהה את הפעולה.
- textButton(): כפתור עם משבצת אחת לתוכן טקסט (קצר)
- iconButton(): כפתור עם משבצת אחת לייצוג סמל
- avatarButton(): לחצן דמות בצורת גלולה שמציע עד שלושה חריצים להצגת תוכן שמייצג תווית ומשנית שמוערמות אנכית, ותמונה (דמות) לצדן
- imageButton(): לחצן תמונה שאפשר ללחוץ עליו ולא מציע משבצות נוספות, רק תמונה (לדוגמה,
backgroundImageכרקע) - compactButton(): לחצן קומפקטי שמציע עד שני משבצות להצגת תוכן מוערם אופקית שמייצג סמל וטקסט לידו
- button(): לחצן בצורת גלולה שמציע עד שלושה מיקומים להצגת תוכן שמייצג תווית וגם תווית משנית שמוצגות אחת מעל השנייה, וגם סמל לצדן
לחצני קצה
לחצן קצה הוא לחצן מיוחד ברוחב מלא שמעוגן לתחתית המסך העגול של השעון, ומייצג את הפעולה הכי חשובה שאפשר לבצע במסך המשבצת הנוכחי.
- iconEdgeButton(): כפתור קצה שמציע חריץ יחיד להצגת סמל או תוכן קטן ועגול דומה
- textEdgeButton(): כפתור קצה שמציע משבצת אחת להצגת טקסט או תוכן דומה באורך וברוחב
כרטיסים
הכרטיסים הם בעיקר אינפורמטיביים. הם מציגים אוספים של נתונים מובְנים שקשורים זה לזה. אפשר ליצור כרטיסים אינטראקטיביים, אבל בדרך כלל הם מציגים סיכום של מידע, והמשתמש יכול להקיש עליהם כדי לראות פרטים נוספים או לבצע פעולה שקשורה למידע.
- titleCard(): כרטיס כותרת עם משבצת אחת עד שלוש, בדרך כלל מבוסס טקסט
- appCard(): כרטיס אפליקציה שמציע עד חמישה מיקומים, בדרך כלל מבוסס-טקסט
- textDataCard(): כרטיס נתונים שמציג עד שלוש משבצות שמוערמות אנכית, בדרך כלל על בסיס טקסט או מספרים
- iconDataCard(): כרטיס נתונים שמציג עד שלושה משבצות מוערמות אנכית, בדרך כלל על בסיס טקסט או מספרים, עם סמל
- graphicDataCard(): כרטיס נתונים גרפי שמציע משבצת לנתונים גרפיים, כמו אינדיקטור התקדמות, ועד שתי משבצות מוערמות אנכית, בדרך כלל לתיאורי טקסט
אינדיקטורים של התקדמות
- circularProgressIndicator(): מציין את ההתקדמות לקראת יעד באמצעות אלמנט רדיאלי
- segmentedCircularProgressIndicator(): מציין את ההתקדמות לקראת השגת יעד באמצעות אלמנט רדיאלי עם שלבים נפרדים
רכיבי פריסה של קבוצות
- buttonGroup(): פריסת רכיבים שמציבה את רכיבי הבן שלה ברצף אופקי
- primaryLayout(): פריסה במסך מלא שמייצגת סגנון פריסה מוצע של M3 שהוא רספונסיבי ודואג למיקום הרכיבים, יחד עם השוליים והריווח המומלצים שמוחלים
החלת עיצוב
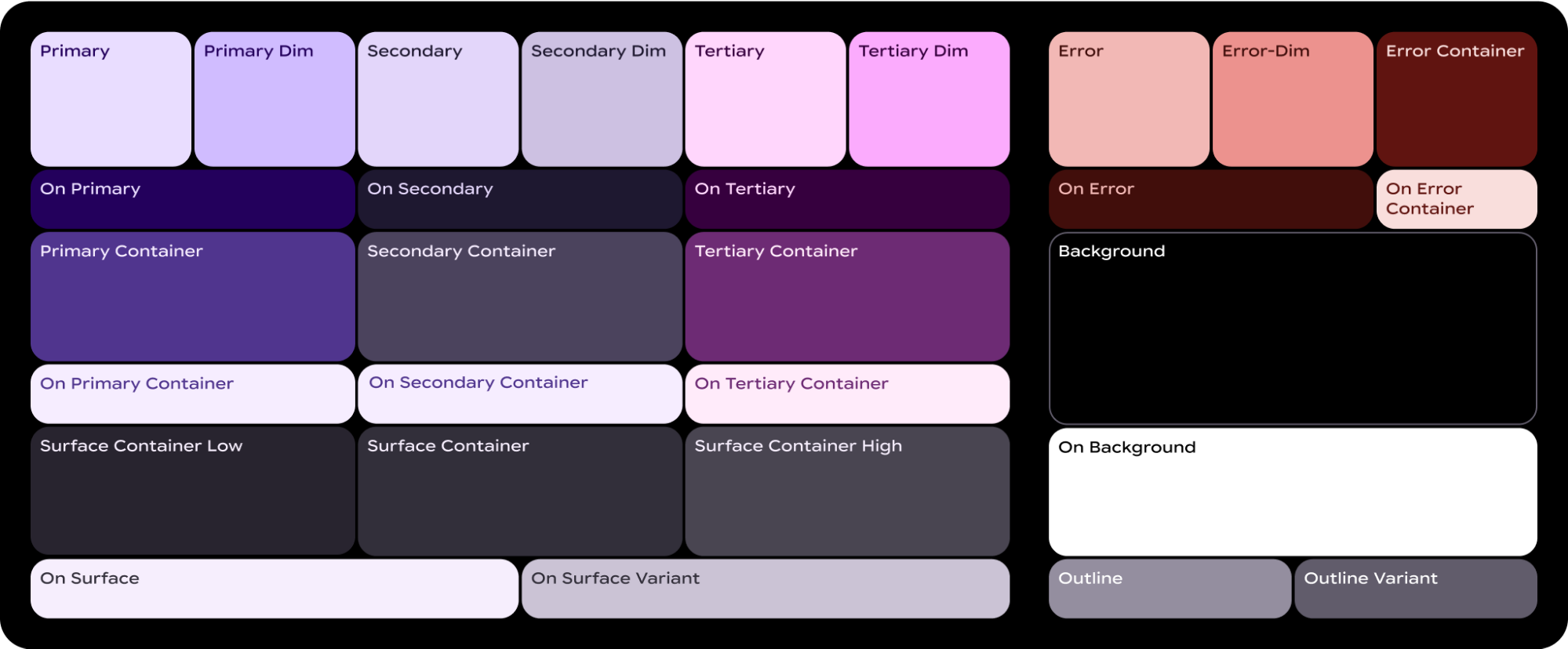
ב-Material 3 Expressive, מערכת הצבעים מוגדרת על ידי 29 תפקידי צבע סטנדרטיים, שמסודרים ב-6 קבוצות: primary, secondary, tertiary, error, surface ו-outline.

ColorScheme ממפה כל אחד מ-29 התפקידים האלה לצבע תואם, ומכיוון שהוא חלק מ-MaterialScope וצריך ליצור רכיבים בתוכו, הצבעים נלקחים מהסכמה באופן אוטומטי. הגישה הזו מאפשרת לכל רכיבי ממשק המשתמש לפעול באופן אוטומטי בהתאם לתקני Material Design.
כדי לאפשר למשתמשים לבחור בין ערכת צבעים שאתם מגדירים – למשל, ערכת צבעים שמשקפת את צבעי המותג שלכם – לבין ערכת צבעים שמסופקת על ידי המערכת – שמבוססת על תצוגת השעון הנוכחית של המשתמש או על תצוגת שעון שהמשתמש בחר – צריך לאתחל את MaterialScope באופן הבא:
val myColorScheme = ColorScheme( primary = Color.rgb(0, 0, 255).argb, // Blue onPrimary = Color.rgb(255, 255, 255).argb, // White // 27 more ) materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, defaultColorScheme = myColorScheme ) { // If the user selects "no theme" in settings, myColorScheme is used. // Otherwise, the system-provided theme is used. }
אם בוחרים באפשרות הזו, צריך לספק סמל מונוכרומטי של משבצת כדי שניתן יהיה לצבוע אותו בצורה נכונה ולשפר את הנראות שלו בכל עיצוב.
כדי להכריח את המשבצות להופיע בערכת הצבעים שסיפקתם, משביתים את התמיכה בערכות נושא דינמיות על ידי הגדרת allowDynamicTheme ל-false:
materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, allowDynamicTheme = false, defaultColorScheme = myColorScheme ) { // myColorScheme is *always* used. }
צבע
כל רכיב בודד משתמש בקבוצת משנה של 29 תפקידי הצבע שהוגדרו על ידי ColorScheme. לדוגמה, בכפתורים נעשה שימוש בעד ארבעה צבעים, שמוגדרים כברירת מחדל מתוך קבוצת הצבעים 'הראשיים' של ColorScheme הפעיל:
טוקן רכיב ButtonColors |
תפקיד ColorScheme |
|---|---|
| containerColor | ראשי |
| iconColor | onPrimary |
| labelColor | onPrimary |
| secondaryLabelColor | onPrimary (opacity 0.8) |
הנחיות מפורטות לגבי שימוש בצבעים בעיצובים ל-Wear OS זמינות במדריך לעיצוב צבעים.
יכול להיות שתצטרכו לחרוג מאסימוני הצבע שמוגדרים כברירת מחדל עבור רכיבים ספציפיים בממשק המשתמש. לדוגמה, יכול להיות שתרצו להשתמש בצבעים מקבוצת הצבעים המשנית או השלישונית במקום בצבעים מקבוצת הצבעים העיקרית כדי להבליט את textEdgeButton וליצור ניגודיות טובה יותר.
יש כמה דרכים להתאים אישית את צבעי הרכיבים:
שימוש בפונקציית עזר לצבעים מוגדרים מראש. אפשר להשתמש בפונקציות עזר כמו
filledTonalButtonColors()כדי להחיל את הסגנונות הסטנדרטיים של הלחצנים ב-Material 3 Expressive. הפונקציות האלה יוצרות מופעים שלButtonColorsשהוגדרו מראש, שממפים סגנונות נפוצים כמו מלא, גווני או קווי מתאר לתפקידים המתאימים מתוךColorSchemeהפעיל בתוךMaterialScope. כך אפשר להחיל סגנונות עקביים בלי להגדיר ידנית כל צבע לסוגי לחצנים נפוצים.textEdgeButton( colors = filledButtonColors(), // default /* OR colors = filledTonalButtonColors() */ /* OR colors = filledVariantButtonColors() */ // ... other parameters )
לכרטיסים, משתמשים במשפחת הפונקציות המקבילה
filledCardColors().אפשר גם לשנות את
ButtonColorsהאובייקט שמוחזר על ידי פונקציות העזר באמצעות השיטהcopy()שלהן אם צריך לשנות רק טוקן אחד או שניים:textEdgeButton( colors = filledButtonColors() .copy( containerColor = colorScheme.tertiary, labelColor = colorScheme.onTertiary ), // ... other parameters )
צריך לציין במפורש תפקידים של צבעים חלופיים. יוצרים אובייקט
ButtonColorsמשלכם ומעבירים אותו לרכיב. לכרטיסים, צריך להשתמש באובייקט המקבילCardColors.textEdgeButton( colors = ButtonColors( // the materialScope makes colorScheme available containerColor = colorScheme.secondary, iconColor = colorScheme.secondaryDim, labelColor = colorScheme.onSecondary, secondaryLabelColor = colorScheme.onSecondary ), // ... other parameters )
מציינים צבעים קבועים (חשוב להשתמש בזהירות). מומלץ בדרך כלל לציין צבעים לפי התפקיד הסמנטי שלהם (למשל,
colorScheme.primary), אפשר גם לציין ערכי צבע ישירים. מומלץ להשתמש בגישה הזו במשורה, כי היא עלולה לגרום לחוסר עקביות עם העיצוב הכללי, במיוחד אם העיצוב משתנה באופן דינמי.textEdgeButton( colors = filledButtonColors().copy( containerColor = android.graphics.Color.RED.argb, // Using named colors labelColor = 0xFFFFFF00.toInt().argb // Using a hex code for yellow ), // ... other parameters )
טיפוגרפיה
מידע נוסף על שימוש יעיל בטיפוגרפיה בעיצובים זמין במדריך לעיצוב טיפוגרפי.
כדי ליצור עקביות חזותית בפלטפורמת Wear OS ולשפר את הביצועים, כל הטקסט בכרטיסי המידע מעובד באמצעות גופן שמסופק על ידי המערכת. כלומר, אי אפשר להשתמש בגופנים בהתאמה אישית במשבצות. ב-Wear OS 6 ומעלה, זהו גופן ספציפי ל-OEM. ברוב המקרים זה יהיה גופן משתנה, שיאפשר חוויה יותר מובחנת ושליטה מדויקת יותר.
כדי ליצור סגנון טקסט, בדרך כלל משתמשים בשיטה text() בשילוב עם קבועים טיפוגרפיים. הרכיב הזה מאפשר לכם להשתמש בתפקידים מוגדרים מראש של טיפוגרפיה ב-Material 3 Expressive, וכך לעזור למודעה שלכם לעמוד בשיטות המומלצות שנקבעו לטיפוגרפיה מבחינת קריאות והיררכיה.
הספרייה מציעה קבוצה של 18 קבועים של טיפוגרפיה סמנטית, כמו BODY_MEDIUM. הקבועים האלה משפיעים גם על צירים של גופנים שאינם גודל.
text( text = "Hello, World!".layoutString, typography = BODY_MEDIUM, )
כדי לקבל שליטה רבה יותר, אפשר לספק הגדרות נוספות. ב-Wear OS 6 ובגרסאות מתקדמות יותר, סביר להניח שנעשה שימוש בגופן משתנה, שאפשר לשנות אותו לאורך הצירים italic (נטוי), weight (משקל), width (רוחב) ו-roundness (עיגול). אפשר לשלוט בצירים האלה באמצעות הפרמטר settings:
text( text = "Hello, World".layoutString, italic = true, // Use elements defined in androidx.wear.protolayout.LayoutElementBuilders.FontSetting settings = listOf( weight(500), width(100F), roundness(100) ), )
לבסוף, אם אתם צריכים לשלוט בגודל או בריווח בין האותיות (לא מומלץ),
תשתמשו ב-basicText() במקום ב-text(), ותגדירו ערך למאפיין
fontStyle באמצעות fontStyle()).
צורה ושוליים
אפשר לשנות את רדיוס הפינות של כמעט כל רכיב באמצעות המאפיין shape שלו. הערכים מגיעים ממאפיין MaterialScope shapes:
textButton( height = expand(), width = expand(), shape = shapes.medium, // OR another value like shapes.full colors = filledVariantButtonColors(), labelContent = { text("Hello, World!".layoutString) }, )
אחרי שמשנים את הצורה של רכיב, אם לדעתכם נשאר יותר מדי או פחות מדי רווח בשולי התצוגה, אפשר לשנות את השוליים באמצעות הפרמטר margin של primaryLayout():
primaryLayout( mainSlot = { textButton( shape = shapes.small, /* ... */ ) }, // margin constants defined in androidx.wear.protolayout.material3.PrimaryLayoutMargins margins = MAX_PRIMARY_LAYOUT_MARGIN, )
קשתות
יש תמיכה בצאצאים הבאים של הקונטיינר Arc:
-
ArcLine: יוצר קו מעוקל סביב הקשת. -
ArcText: מעבד טקסט מעוקל ב-Arc. -
ArcAdapter: רכיב פריסה בסיסי שמוצג בקשת, ומצויר במשיק לקשת.
מידע נוסף מופיע במאמרי העזרה של כל אחד מסוגי הרכיבים.
גורמי שינוי
אפשר להחיל משנים על כל רכיב פריסה זמין. משתמשים במקשי הצירוף האלה למטרות הבאות:
- שינוי המראה החזותי של הפריסה. לדוגמה, אפשר להוסיף רקע, גבול או ריווח לרכיב הפריסה.
- מוסיפים מטא-נתונים לגבי הפריסה. לדוגמה, אפשר להוסיף משנה סמנטי לרכיב הפריסה לשימוש עם קוראי מסך.
- הוספת פונקציונליות. לדוגמה, אפשר להוסיף משנה שאפשר ללחוץ עליו לרכיב הפריסה כדי להפוך את המשבצת לאינטראקטיבית. מידע נוסף זמין במאמר בנושא אינטראקציה עם משבצות.
לדוגמה, אפשר להתאים אישית את המראה ואת המטא-נתונים שמוגדרים כברירת מחדל של Image, כמו בדוגמת הקוד הבאה:
private fun myImage(): LayoutElement = Image.Builder() .setWidth(dp(24f)) .setHeight(dp(24f)) .setResourceId("image_id") .setModifiers( Modifiers.Builder() .setBackground(Background.Builder().setColor(argb(0xFFFF0000.toInt())).build()) .setPadding(ModifiersBuilders.Padding.Builder().setStart(dp(12f)).build()) .setSemantics(Semantics.Builder().setContentDescription("Image description").build()) .build() ) .build()
Spannables
Spannable הוא סוג מיוחד של מאגר שמסדר את הרכיבים באופן דומה לטקסט. האפשרות הזו שימושית כשרוצים להחיל סגנון שונה רק על מחרוזת משנה אחת בתוך בלוק טקסט גדול יותר, דבר שלא אפשרי עם הרכיב Text.
קונטיינר Spannable מלא בצאצאים מסוג Span. אסור להשתמש בילדים אחרים או במופעים מקוננים של Spannable.
יש שני סוגים של Span ילדים:
לדוגמה, אפשר להטות את המילה world ב-Hello world ולהוסיף תמונה בין המילים, כמו בדוגמת הקוד הבאה:
private fun mySpannable(): LayoutElement = LayoutElementBuilders.Spannable.Builder() .addSpan(SpanText.Builder().setText("Hello ").build()) .addSpan(SpanImage.Builder().setWidth(dp(24f)).setHeight(dp(24f)).setResourceId("image_id").build()) .addSpan( SpanText.Builder() .setText("world") .setFontStyle(FontStyle.Builder().setItalic(true).build()) .build() ) .build()
עבודה עם משאבים
לכרטיסי מידע אין גישה למשאבים של האפליקציה. המשמעות היא שאי אפשר להעביר מזהה תמונה של Android לרכיב פריסת Image ולצפות שהוא ייפתר. במקום זאת, צריך לבטל את השיטה onTileResourcesRequest() ולספק משאבים באופן ידני.
יש שתי דרכים לספק תמונות בתוך השיטה onTileResourcesRequest():
- מספקים משאב drawable באמצעות
setAndroidResourceByResId(). - מספקים תמונה דינמית כ-
ByteArrayבאמצעותsetInlineResource().
override fun onTileResourcesRequest( requestParams: ResourcesRequest ) = Futures.immediateFuture( Resources.Builder() .setVersion("1") .addIdToImageMapping( "image_from_resource", ResourceBuilders.ImageResource.Builder() .setAndroidResourceByResId( ResourceBuilders.AndroidImageResourceByResId.Builder() .setResourceId(R.drawable.ic_walk) .build() ).build() ) .addIdToImageMapping( "image_inline", ResourceBuilders.ImageResource.Builder() .setInlineResource( ResourceBuilders.InlineImageResource.Builder() .setData(imageAsByteArray) .setWidthPx(48) .setHeightPx(48) .setFormat(ResourceBuilders.IMAGE_FORMAT_RGB_565) .build() ).build() ).build() )
רשימת משימות לתצוגה מקדימה של תמונת פריט
התמונה של התצוגה המקדימה של המשבצת, שמפנה למניפסט של אפליקציית Android, מוצגת במערכת בכלי לעריכת קרוסלת המשבצות, כדי להוסיף משבצת חדשה. הכלי הזה מופיע במכשירי Wear OS ובאפליקציה הנלווית לשעון בטלפונים.
כדי לעזור למשתמשים להפיק את המרב מתצוגת התמונה המקדימה, צריך לוודא את הפרטים הבאים לגבי המשבצת:
- משקף את העיצוב העדכני ביותר. התצוגה המקדימה צריכה לשקף בצורה מדויקת את העיצוב העדכני ביותר של המשבצת.
- שימוש במאפיינים מומלצים. כדי לספק את איכות התצוגה הטובה ביותר וחוויית משתמש טובה, התמונה לתצוגה מקדימה צריכה להיות בגודל 400x400 פיקסלים.
- משתמש בעיצוב צבעים סטטי. תשתמש בערכת הצבעים הסטטית של האריח, ולא בערכת צבעים דינמית.
- כולל סמל אפליקציה. מוודאים שהסמל של האפליקציה מופיע בחלק העליון של תמונת התצוגה המקדימה.
- מציג את מצב הטעינה או הכניסה. בתצוגה המקדימה צריך להופיע מצב 'נטען' או 'התחברות' שפועל באופן מלא, בלי תוכן ריק או תוכן placeholder.
- אפשר להשתמש בכללים לפתרון בעיות במשאבים כדי לבצע התאמה אישית (אופציונלי). כדאי להשתמש בכללים של Android לגבי רזולוציית משאבים כדי לספק תצוגות מקדימות שתואמות לגודל המסך, לשפה או להגדרות האזוריות של המכשיר. האפשרות הזו שימושית במיוחד אם המראה של המשבצת משתנה בין מכשירים שונים.

