في Material Design، تعد السقالة هيكل أساسي يوفر منصة موحدة لواجهات المستخدم المعقدة. وهي تضم أجزاءً مختلفة من واجهة المستخدم، مثل أشرطة التطبيقات وأزرار الإجراءات العائمة، ما يمنح التطبيقات مظهرًا ومضمونًا مترابطًا.
مثال
توفّر أداة Scaffold القابلة للإنشاء واجهة برمجة تطبيقات بسيطة يمكنك استخدامها لتجميع بنية تطبيقك بسرعة وفقًا لإرشادات التصميم المتعدد الأبعاد.
تقبل Scaffold العديد من عناصر قابلة للإنشاء كمَعلمات. فيما يلي
ما يلي:
topBar: شريط التطبيقات في أعلى الشاشةbottomBar: شريط التطبيقات في أسفل الشاشةfloatingActionButton: زر التمرير فوق الزاوية اليسرى السفلية من الشاشة يمكنك استخدامه لعرض الإجراءات الرئيسية.
للحصول على أمثلة أكثر تفصيلاً حول كيفية تنفيذ أشرطة التطبيقات العلوية والسفلية، راجع صفحة أشرطة التطبيقات.
يمكنك أيضًا تمرير محتوى Scaffold كما تفعل مع الحاويات الأخرى. وهو يمرِّر قيمة innerPadding إلى content lambda التي يمكنك استخدامها بعد ذلك في العناصر
القابلة للإنشاء الفرعية.
يعرض المثال التالي مثالاً كاملاً على كيفية تنفيذ
Scaffold. ويحتوي على شريط تطبيق علوي وشريط تطبيق سفلي وزر إجراء عائم
يتفاعل مع حالة "Scaffold" الداخلية.
@Composable
fun ScaffoldExample() {
var presses by remember { mutableIntStateOf(0) }
Scaffold(
topBar = {
TopAppBar(
colors = topAppBarColors(
containerColor = MaterialTheme.colorScheme.primaryContainer,
titleContentColor = MaterialTheme.colorScheme.primary,
),
title = {
Text("Top app bar")
}
)
},
bottomBar = {
BottomAppBar(
containerColor = MaterialTheme.colorScheme.primaryContainer,
contentColor = MaterialTheme.colorScheme.primary,
) {
Text(
modifier = Modifier
.fillMaxWidth(),
textAlign = TextAlign.Center,
text = "Bottom app bar",
)
}
},
floatingActionButton = {
FloatingActionButton(onClick = { presses++ }) {
Icon(Icons.Default.Add, contentDescription = "Add")
}
}
) { innerPadding ->
Column(
modifier = Modifier
.padding(innerPadding),
verticalArrangement = Arrangement.spacedBy(16.dp),
) {
Text(
modifier = Modifier.padding(8.dp),
text =
"""
This is an example of a scaffold. It uses the Scaffold composable's parameters to create a screen with a simple top app bar, bottom app bar, and floating action button.
It also contains some basic inner content, such as this text.
You have pressed the floating action button $presses times.
""".trimIndent(),
)
}
}
}
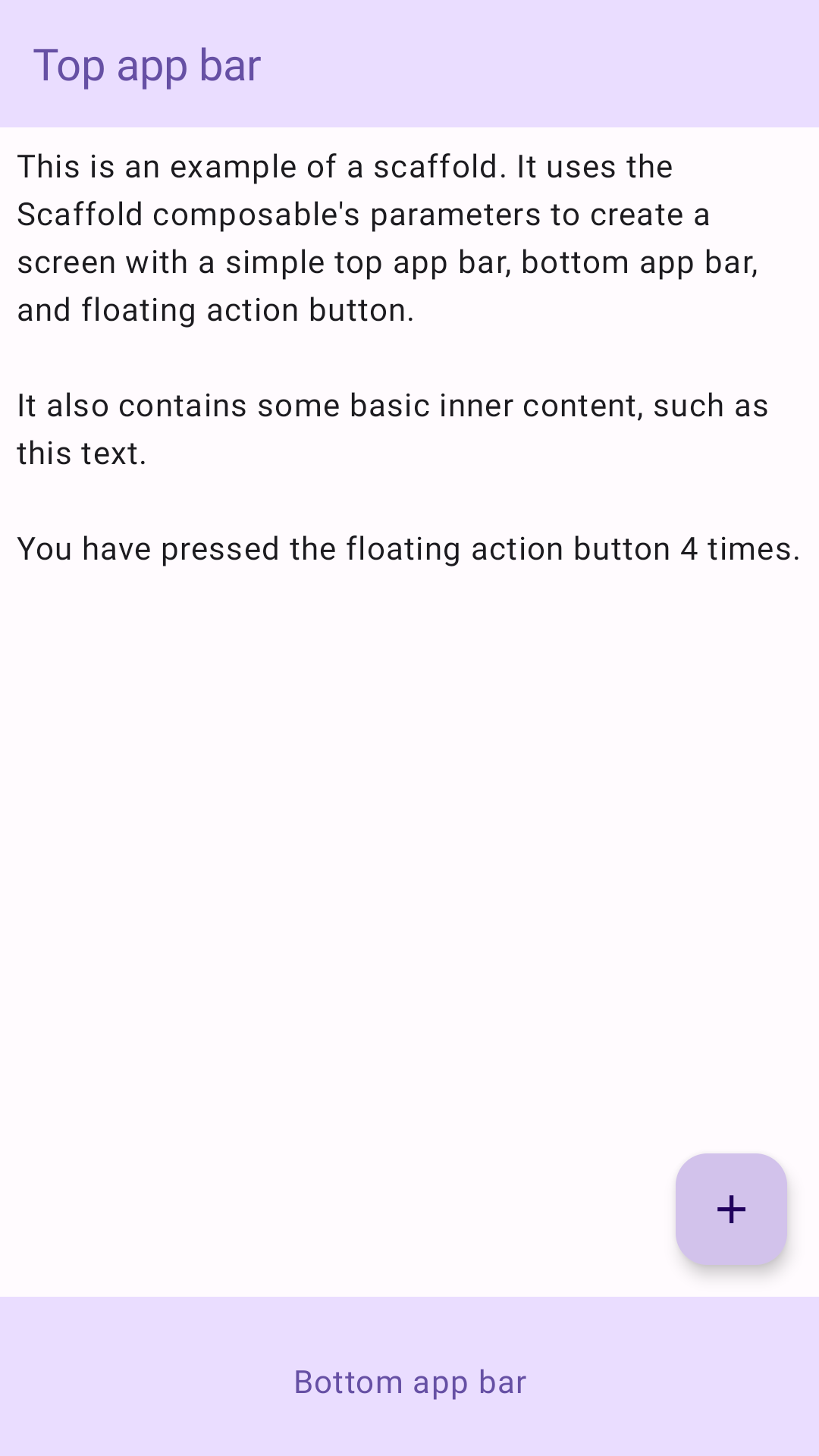
وتظهر عملية التنفيذ هذه على النحو التالي: